Home Blog Design Understanding Data Presentations (Guide + Examples)

Understanding Data Presentations (Guide + Examples)

In this age of overwhelming information, the skill to effectively convey data has become extremely valuable. Initiating a discussion on data presentation types involves thoughtful consideration of the nature of your data and the message you aim to convey. Different types of visualizations serve distinct purposes. Whether you’re dealing with how to develop a report or simply trying to communicate complex information, how you present data influences how well your audience understands and engages with it. This extensive guide leads you through the different ways of data presentation.
Table of Contents
What is a Data Presentation?
What should a data presentation include, line graphs, treemap chart, scatter plot, how to choose a data presentation type, recommended data presentation templates, common mistakes done in data presentation.
A data presentation is a slide deck that aims to disclose quantitative information to an audience through the use of visual formats and narrative techniques derived from data analysis, making complex data understandable and actionable. This process requires a series of tools, such as charts, graphs, tables, infographics, dashboards, and so on, supported by concise textual explanations to improve understanding and boost retention rate.
Data presentations require us to cull data in a format that allows the presenter to highlight trends, patterns, and insights so that the audience can act upon the shared information. In a few words, the goal of data presentations is to enable viewers to grasp complicated concepts or trends quickly, facilitating informed decision-making or deeper analysis.
Data presentations go beyond the mere usage of graphical elements. Seasoned presenters encompass visuals with the art of data storytelling , so the speech skillfully connects the points through a narrative that resonates with the audience. Depending on the purpose – inspire, persuade, inform, support decision-making processes, etc. – is the data presentation format that is better suited to help us in this journey.
To nail your upcoming data presentation, ensure to count with the following elements:
- Clear Objectives: Understand the intent of your presentation before selecting the graphical layout and metaphors to make content easier to grasp.
- Engaging introduction: Use a powerful hook from the get-go. For instance, you can ask a big question or present a problem that your data will answer. Take a look at our guide on how to start a presentation for tips & insights.
- Structured Narrative: Your data presentation must tell a coherent story. This means a beginning where you present the context, a middle section in which you present the data, and an ending that uses a call-to-action. Check our guide on presentation structure for further information.
- Visual Elements: These are the charts, graphs, and other elements of visual communication we ought to use to present data. This article will cover one by one the different types of data representation methods we can use, and provide further guidance on choosing between them.
- Insights and Analysis: This is not just showcasing a graph and letting people get an idea about it. A proper data presentation includes the interpretation of that data, the reason why it’s included, and why it matters to your research.
- Conclusion & CTA: Ending your presentation with a call to action is necessary. Whether you intend to wow your audience into acquiring your services, inspire them to change the world, or whatever the purpose of your presentation, there must be a stage in which you convey all that you shared and show the path to staying in touch. Plan ahead whether you want to use a thank-you slide, a video presentation, or which method is apt and tailored to the kind of presentation you deliver.
- Q&A Session: After your speech is concluded, allocate 3-5 minutes for the audience to raise any questions about the information you disclosed. This is an extra chance to establish your authority on the topic. Check our guide on questions and answer sessions in presentations here.
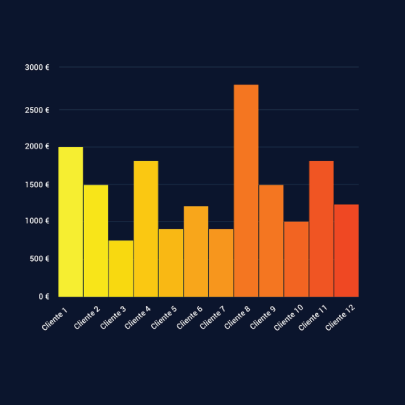
Bar charts are a graphical representation of data using rectangular bars to show quantities or frequencies in an established category. They make it easy for readers to spot patterns or trends. Bar charts can be horizontal or vertical, although the vertical format is commonly known as a column chart. They display categorical, discrete, or continuous variables grouped in class intervals [1] . They include an axis and a set of labeled bars horizontally or vertically. These bars represent the frequencies of variable values or the values themselves. Numbers on the y-axis of a vertical bar chart or the x-axis of a horizontal bar chart are called the scale.

Real-Life Application of Bar Charts
Let’s say a sales manager is presenting sales to their audience. Using a bar chart, he follows these steps.
Step 1: Selecting Data
The first step is to identify the specific data you will present to your audience.
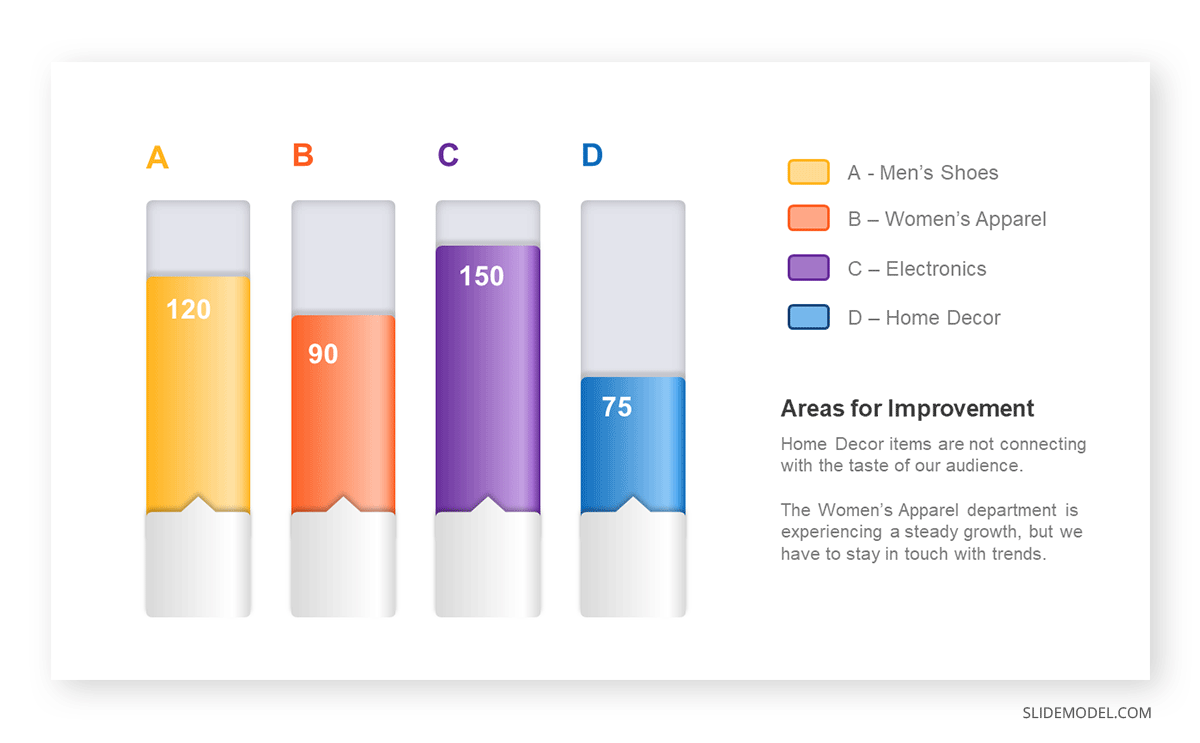
The sales manager has highlighted these products for the presentation.
- Product A: Men’s Shoes
- Product B: Women’s Apparel
- Product C: Electronics
- Product D: Home Decor
Step 2: Choosing Orientation
Opt for a vertical layout for simplicity. Vertical bar charts help compare different categories in case there are not too many categories [1] . They can also help show different trends. A vertical bar chart is used where each bar represents one of the four chosen products. After plotting the data, it is seen that the height of each bar directly represents the sales performance of the respective product.
It is visible that the tallest bar (Electronics – Product C) is showing the highest sales. However, the shorter bars (Women’s Apparel – Product B and Home Decor – Product D) need attention. It indicates areas that require further analysis or strategies for improvement.
Step 3: Colorful Insights
Different colors are used to differentiate each product. It is essential to show a color-coded chart where the audience can distinguish between products.
- Men’s Shoes (Product A): Yellow
- Women’s Apparel (Product B): Orange
- Electronics (Product C): Violet
- Home Decor (Product D): Blue

Bar charts are straightforward and easily understandable for presenting data. They are versatile when comparing products or any categorical data [2] . Bar charts adapt seamlessly to retail scenarios. Despite that, bar charts have a few shortcomings. They cannot illustrate data trends over time. Besides, overloading the chart with numerous products can lead to visual clutter, diminishing its effectiveness.
For more information, check our collection of bar chart templates for PowerPoint .
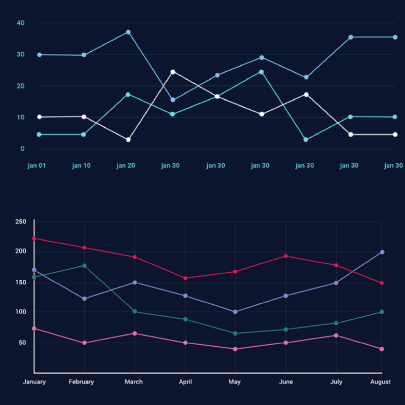
Line graphs help illustrate data trends, progressions, or fluctuations by connecting a series of data points called ‘markers’ with straight line segments. This provides a straightforward representation of how values change [5] . Their versatility makes them invaluable for scenarios requiring a visual understanding of continuous data. In addition, line graphs are also useful for comparing multiple datasets over the same timeline. Using multiple line graphs allows us to compare more than one data set. They simplify complex information so the audience can quickly grasp the ups and downs of values. From tracking stock prices to analyzing experimental results, you can use line graphs to show how data changes over a continuous timeline. They show trends with simplicity and clarity.
Real-life Application of Line Graphs
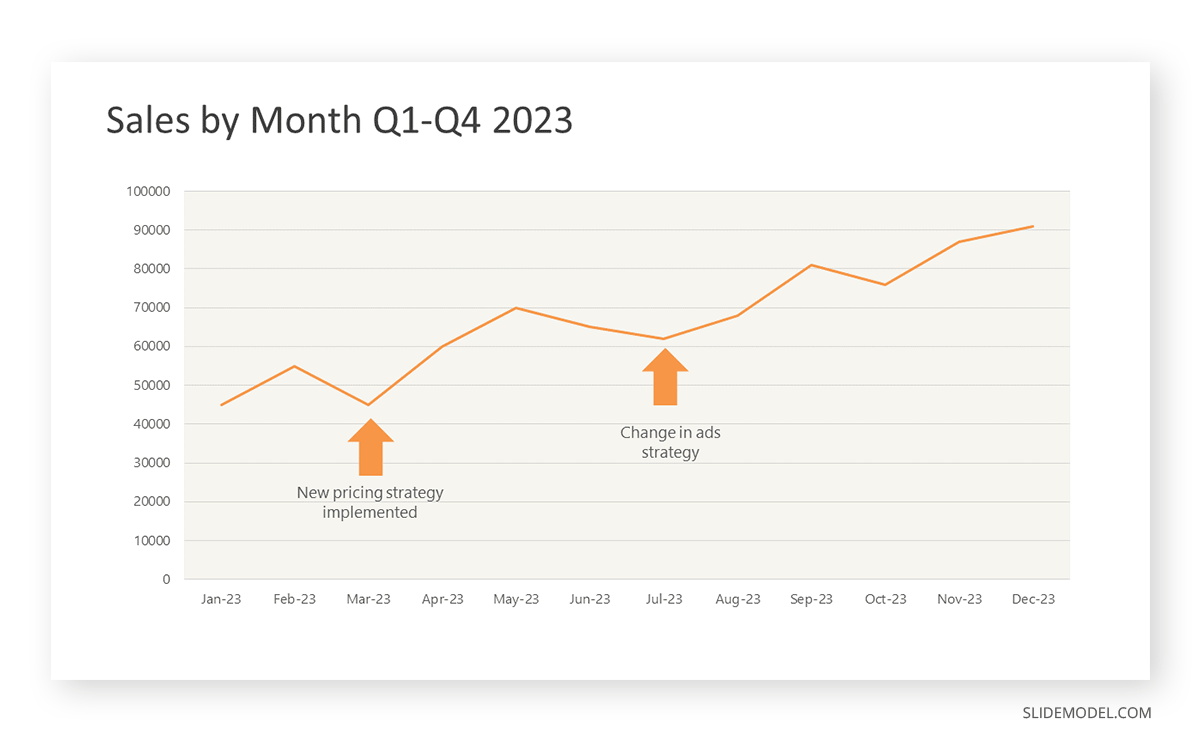
To understand line graphs thoroughly, we will use a real case. Imagine you’re a financial analyst presenting a tech company’s monthly sales for a licensed product over the past year. Investors want insights into sales behavior by month, how market trends may have influenced sales performance and reception to the new pricing strategy. To present data via a line graph, you will complete these steps.
First, you need to gather the data. In this case, your data will be the sales numbers. For example:
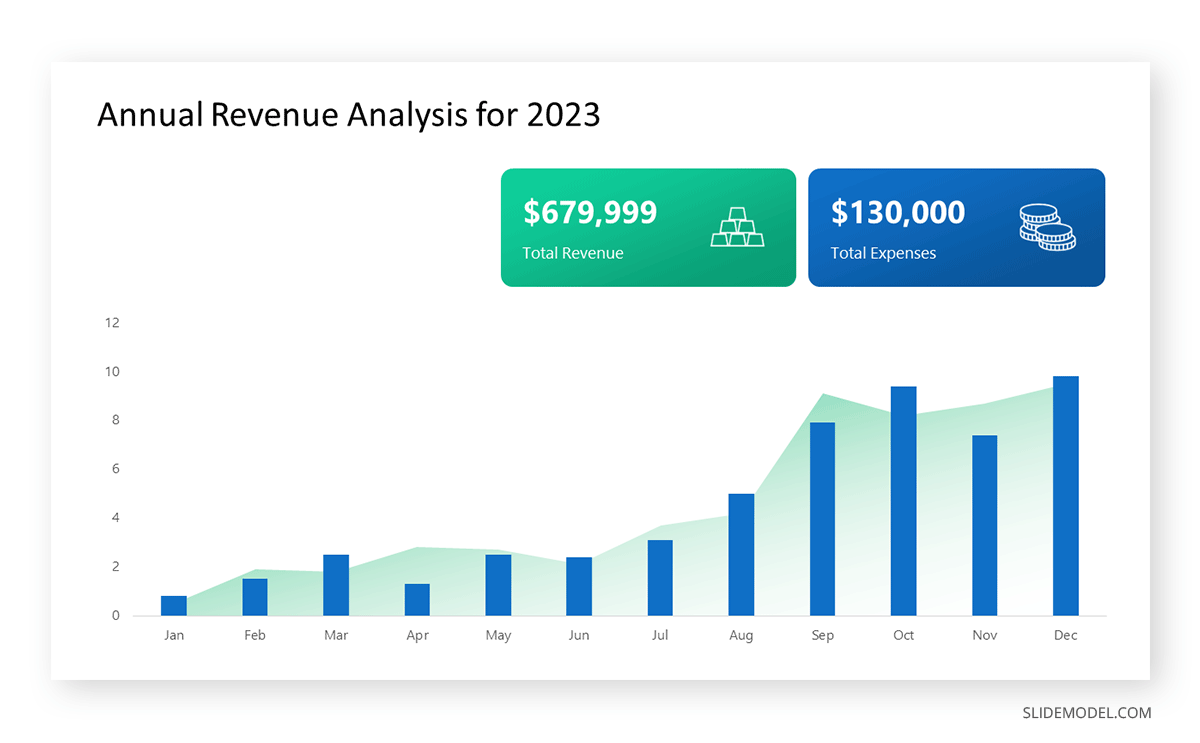
- January: $45,000
- February: $55,000
- March: $45,000
- April: $60,000
- May: $ 70,000
- June: $65,000
- July: $62,000
- August: $68,000
- September: $81,000
- October: $76,000
- November: $87,000
- December: $91,000
After choosing the data, the next step is to select the orientation. Like bar charts, you can use vertical or horizontal line graphs. However, we want to keep this simple, so we will keep the timeline (x-axis) horizontal while the sales numbers (y-axis) vertical.
Step 3: Connecting Trends
After adding the data to your preferred software, you will plot a line graph. In the graph, each month’s sales are represented by data points connected by a line.

Step 4: Adding Clarity with Color
If there are multiple lines, you can also add colors to highlight each one, making it easier to follow.
Line graphs excel at visually presenting trends over time. These presentation aids identify patterns, like upward or downward trends. However, too many data points can clutter the graph, making it harder to interpret. Line graphs work best with continuous data but are not suitable for categories.
For more information, check our collection of line chart templates for PowerPoint and our article about how to make a presentation graph .
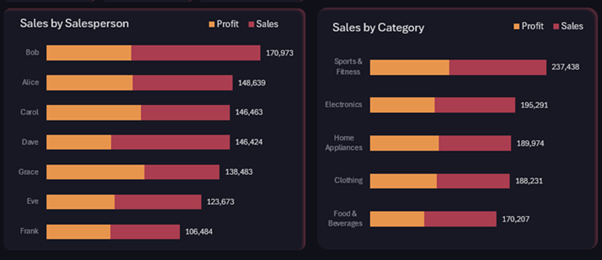
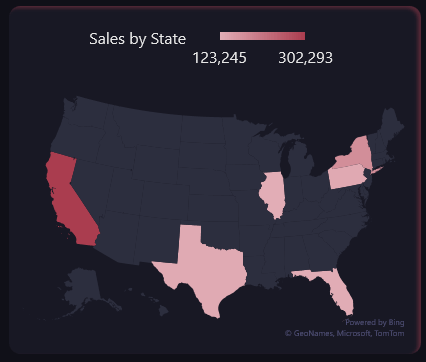
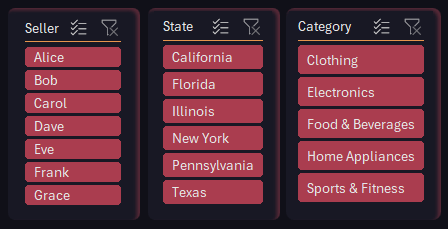
A data dashboard is a visual tool for analyzing information. Different graphs, charts, and tables are consolidated in a layout to showcase the information required to achieve one or more objectives. Dashboards help quickly see Key Performance Indicators (KPIs). You don’t make new visuals in the dashboard; instead, you use it to display visuals you’ve already made in worksheets [3] .
Keeping the number of visuals on a dashboard to three or four is recommended. Adding too many can make it hard to see the main points [4]. Dashboards can be used for business analytics to analyze sales, revenue, and marketing metrics at a time. They are also used in the manufacturing industry, as they allow users to grasp the entire production scenario at the moment while tracking the core KPIs for each line.
Real-Life Application of a Dashboard
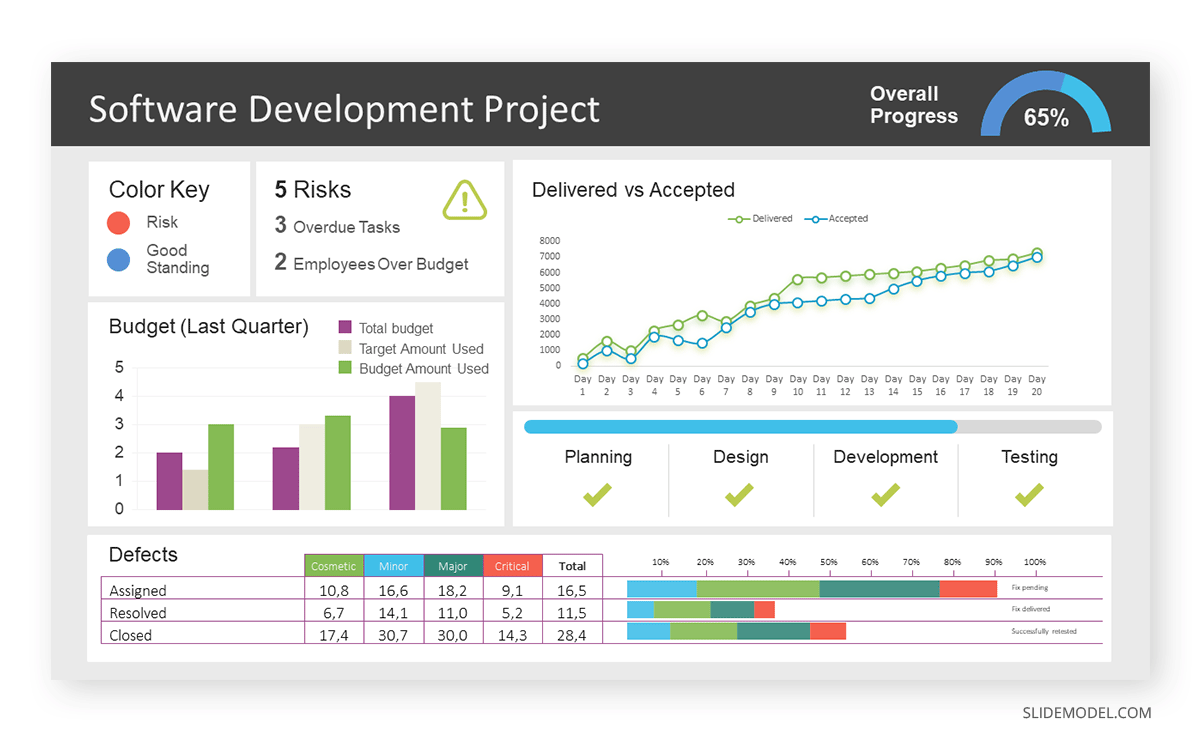
Consider a project manager presenting a software development project’s progress to a tech company’s leadership team. He follows the following steps.
Step 1: Defining Key Metrics
To effectively communicate the project’s status, identify key metrics such as completion status, budget, and bug resolution rates. Then, choose measurable metrics aligned with project objectives.
Step 2: Choosing Visualization Widgets
After finalizing the data, presentation aids that align with each metric are selected. For this project, the project manager chooses a progress bar for the completion status and uses bar charts for budget allocation. Likewise, he implements line charts for bug resolution rates.

Step 3: Dashboard Layout
Key metrics are prominently placed in the dashboard for easy visibility, and the manager ensures that it appears clean and organized.
Dashboards provide a comprehensive view of key project metrics. Users can interact with data, customize views, and drill down for detailed analysis. However, creating an effective dashboard requires careful planning to avoid clutter. Besides, dashboards rely on the availability and accuracy of underlying data sources.
For more information, check our article on how to design a dashboard presentation , and discover our collection of dashboard PowerPoint templates .
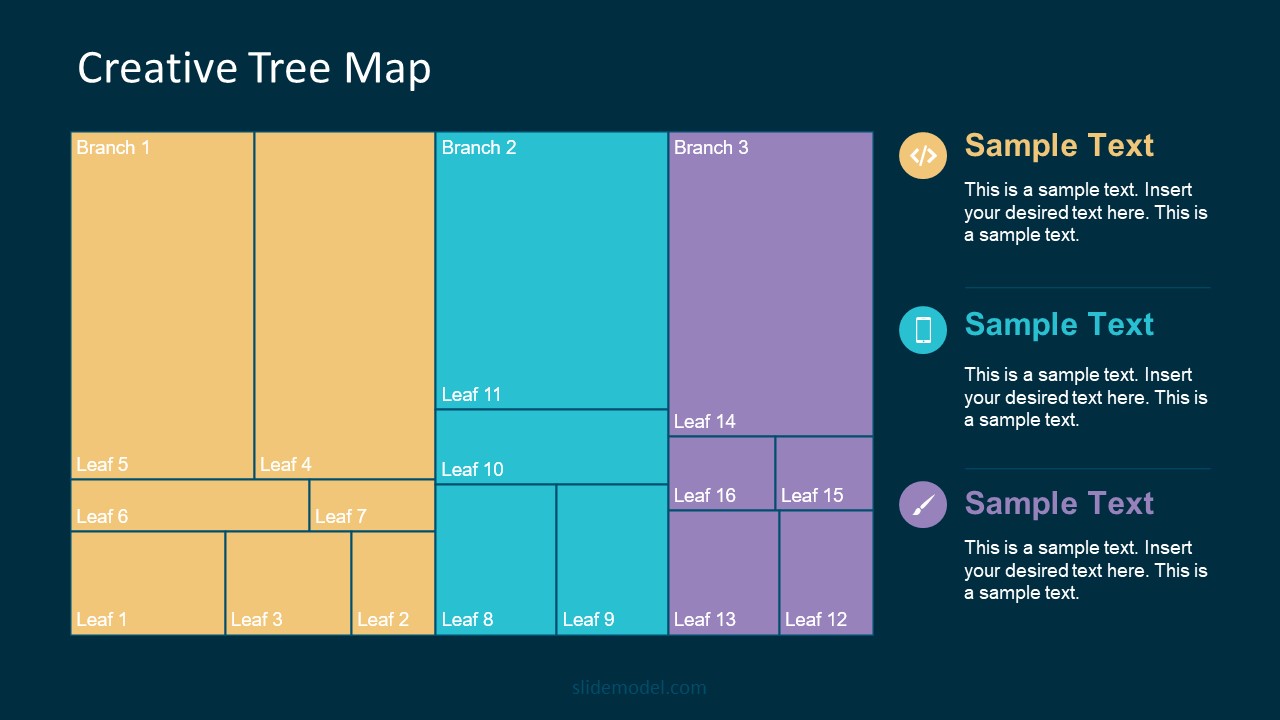
Treemap charts represent hierarchical data structured in a series of nested rectangles [6] . As each branch of the ‘tree’ is given a rectangle, smaller tiles can be seen representing sub-branches, meaning elements on a lower hierarchical level than the parent rectangle. Each one of those rectangular nodes is built by representing an area proportional to the specified data dimension.
Treemaps are useful for visualizing large datasets in compact space. It is easy to identify patterns, such as which categories are dominant. Common applications of the treemap chart are seen in the IT industry, such as resource allocation, disk space management, website analytics, etc. Also, they can be used in multiple industries like healthcare data analysis, market share across different product categories, or even in finance to visualize portfolios.
Real-Life Application of a Treemap Chart
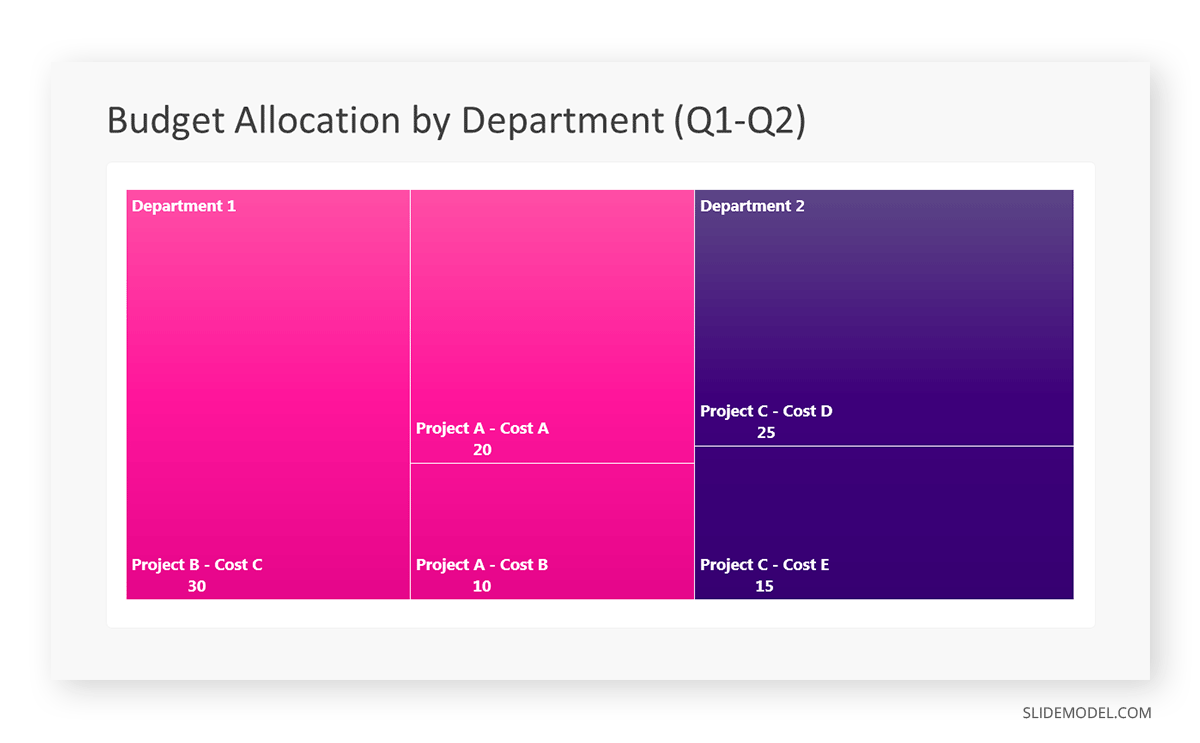
Let’s consider a financial scenario where a financial team wants to represent the budget allocation of a company. There is a hierarchy in the process, so it is helpful to use a treemap chart. In the chart, the top-level rectangle could represent the total budget, and it would be subdivided into smaller rectangles, each denoting a specific department. Further subdivisions within these smaller rectangles might represent individual projects or cost categories.
Step 1: Define Your Data Hierarchy
While presenting data on the budget allocation, start by outlining the hierarchical structure. The sequence will be like the overall budget at the top, followed by departments, projects within each department, and finally, individual cost categories for each project.
- Top-level rectangle: Total Budget
- Second-level rectangles: Departments (Engineering, Marketing, Sales)
- Third-level rectangles: Projects within each department
- Fourth-level rectangles: Cost categories for each project (Personnel, Marketing Expenses, Equipment)
Step 2: Choose a Suitable Tool
It’s time to select a data visualization tool supporting Treemaps. Popular choices include Tableau, Microsoft Power BI, PowerPoint, or even coding with libraries like D3.js. It is vital to ensure that the chosen tool provides customization options for colors, labels, and hierarchical structures.
Here, the team uses PowerPoint for this guide because of its user-friendly interface and robust Treemap capabilities.
Step 3: Make a Treemap Chart with PowerPoint
After opening the PowerPoint presentation, they chose “SmartArt” to form the chart. The SmartArt Graphic window has a “Hierarchy” category on the left. Here, you will see multiple options. You can choose any layout that resembles a Treemap. The “Table Hierarchy” or “Organization Chart” options can be adapted. The team selects the Table Hierarchy as it looks close to a Treemap.
Step 5: Input Your Data
After that, a new window will open with a basic structure. They add the data one by one by clicking on the text boxes. They start with the top-level rectangle, representing the total budget.

Step 6: Customize the Treemap
By clicking on each shape, they customize its color, size, and label. At the same time, they can adjust the font size, style, and color of labels by using the options in the “Format” tab in PowerPoint. Using different colors for each level enhances the visual difference.
Treemaps excel at illustrating hierarchical structures. These charts make it easy to understand relationships and dependencies. They efficiently use space, compactly displaying a large amount of data, reducing the need for excessive scrolling or navigation. Additionally, using colors enhances the understanding of data by representing different variables or categories.
In some cases, treemaps might become complex, especially with deep hierarchies. It becomes challenging for some users to interpret the chart. At the same time, displaying detailed information within each rectangle might be constrained by space. It potentially limits the amount of data that can be shown clearly. Without proper labeling and color coding, there’s a risk of misinterpretation.
A heatmap is a data visualization tool that uses color coding to represent values across a two-dimensional surface. In these, colors replace numbers to indicate the magnitude of each cell. This color-shaded matrix display is valuable for summarizing and understanding data sets with a glance [7] . The intensity of the color corresponds to the value it represents, making it easy to identify patterns, trends, and variations in the data.
As a tool, heatmaps help businesses analyze website interactions, revealing user behavior patterns and preferences to enhance overall user experience. In addition, companies use heatmaps to assess content engagement, identifying popular sections and areas of improvement for more effective communication. They excel at highlighting patterns and trends in large datasets, making it easy to identify areas of interest.
We can implement heatmaps to express multiple data types, such as numerical values, percentages, or even categorical data. Heatmaps help us easily spot areas with lots of activity, making them helpful in figuring out clusters [8] . When making these maps, it is important to pick colors carefully. The colors need to show the differences between groups or levels of something. And it is good to use colors that people with colorblindness can easily see.
Check our detailed guide on how to create a heatmap here. Also discover our collection of heatmap PowerPoint templates .
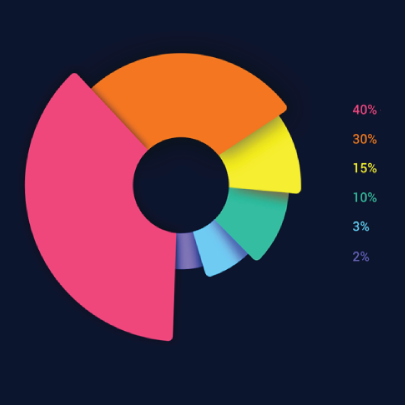
Pie charts are circular statistical graphics divided into slices to illustrate numerical proportions. Each slice represents a proportionate part of the whole, making it easy to visualize the contribution of each component to the total.
The size of the pie charts is influenced by the value of data points within each pie. The total of all data points in a pie determines its size. The pie with the highest data points appears as the largest, whereas the others are proportionally smaller. However, you can present all pies of the same size if proportional representation is not required [9] . Sometimes, pie charts are difficult to read, or additional information is required. A variation of this tool can be used instead, known as the donut chart , which has the same structure but a blank center, creating a ring shape. Presenters can add extra information, and the ring shape helps to declutter the graph.
Pie charts are used in business to show percentage distribution, compare relative sizes of categories, or present straightforward data sets where visualizing ratios is essential.
Real-Life Application of Pie Charts
Consider a scenario where you want to represent the distribution of the data. Each slice of the pie chart would represent a different category, and the size of each slice would indicate the percentage of the total portion allocated to that category.
Step 1: Define Your Data Structure
Imagine you are presenting the distribution of a project budget among different expense categories.
- Column A: Expense Categories (Personnel, Equipment, Marketing, Miscellaneous)
- Column B: Budget Amounts ($40,000, $30,000, $20,000, $10,000) Column B represents the values of your categories in Column A.
Step 2: Insert a Pie Chart
Using any of the accessible tools, you can create a pie chart. The most convenient tools for forming a pie chart in a presentation are presentation tools such as PowerPoint or Google Slides. You will notice that the pie chart assigns each expense category a percentage of the total budget by dividing it by the total budget.
For instance:
- Personnel: $40,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 40%
- Equipment: $30,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 30%
- Marketing: $20,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 20%
- Miscellaneous: $10,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 10%
You can make a chart out of this or just pull out the pie chart from the data.

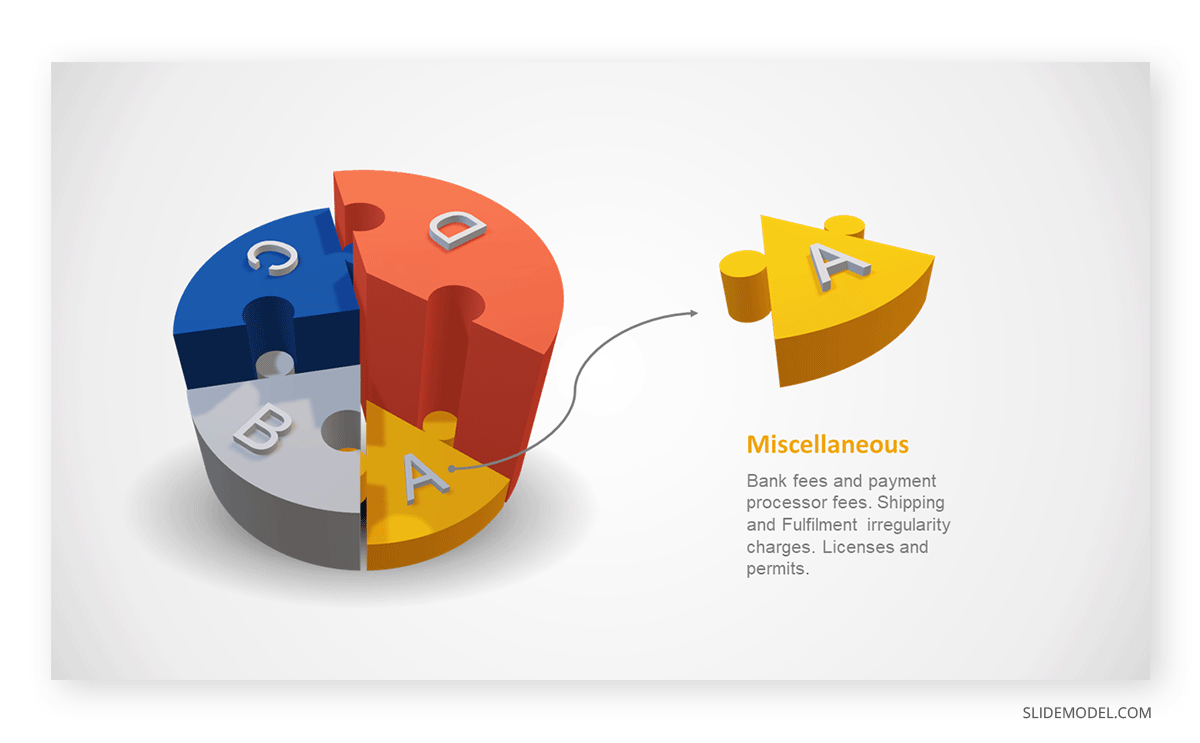
3D pie charts and 3D donut charts are quite popular among the audience. They stand out as visual elements in any presentation slide, so let’s take a look at how our pie chart example would look in 3D pie chart format.

Step 03: Results Interpretation
The pie chart visually illustrates the distribution of the project budget among different expense categories. Personnel constitutes the largest portion at 40%, followed by equipment at 30%, marketing at 20%, and miscellaneous at 10%. This breakdown provides a clear overview of where the project funds are allocated, which helps in informed decision-making and resource management. It is evident that personnel are a significant investment, emphasizing their importance in the overall project budget.
Pie charts provide a straightforward way to represent proportions and percentages. They are easy to understand, even for individuals with limited data analysis experience. These charts work well for small datasets with a limited number of categories.
However, a pie chart can become cluttered and less effective in situations with many categories. Accurate interpretation may be challenging, especially when dealing with slight differences in slice sizes. In addition, these charts are static and do not effectively convey trends over time.
For more information, check our collection of pie chart templates for PowerPoint .
Histograms present the distribution of numerical variables. Unlike a bar chart that records each unique response separately, histograms organize numeric responses into bins and show the frequency of reactions within each bin [10] . The x-axis of a histogram shows the range of values for a numeric variable. At the same time, the y-axis indicates the relative frequencies (percentage of the total counts) for that range of values.
Whenever you want to understand the distribution of your data, check which values are more common, or identify outliers, histograms are your go-to. Think of them as a spotlight on the story your data is telling. A histogram can provide a quick and insightful overview if you’re curious about exam scores, sales figures, or any numerical data distribution.
Real-Life Application of a Histogram
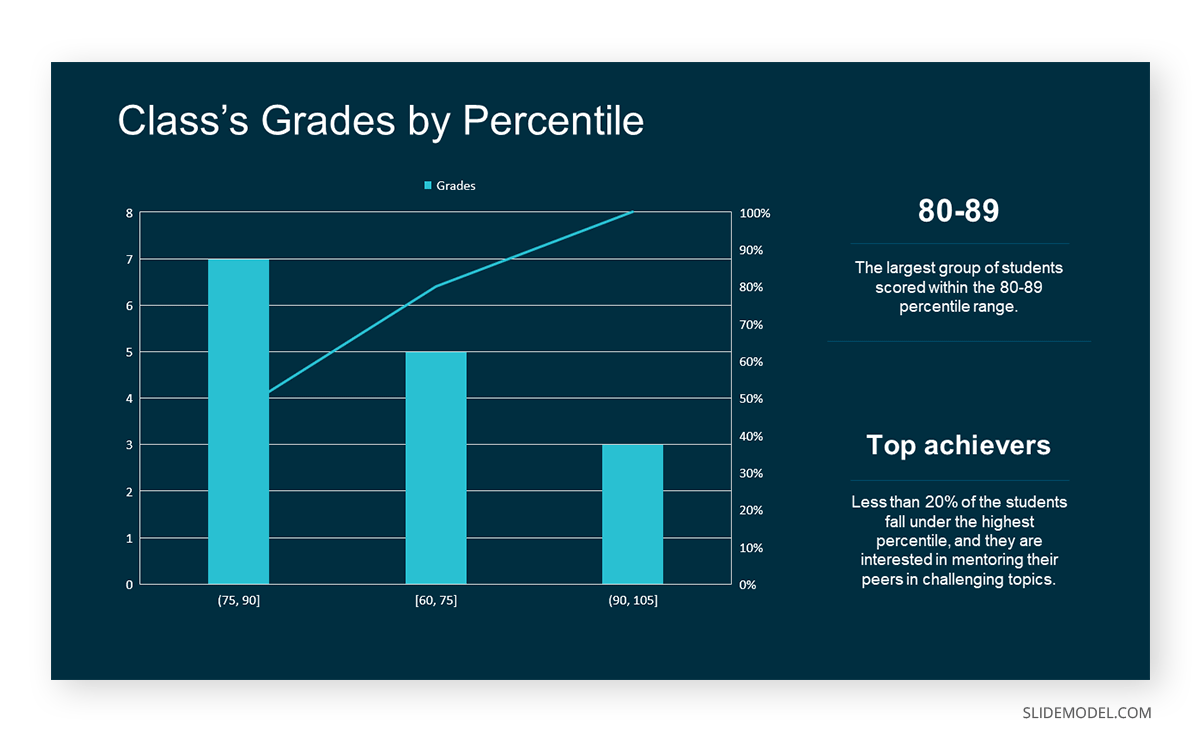
In the histogram data analysis presentation example, imagine an instructor analyzing a class’s grades to identify the most common score range. A histogram could effectively display the distribution. It will show whether most students scored in the average range or if there are significant outliers.
Step 1: Gather Data
He begins by gathering the data. The scores of each student in class are gathered to analyze exam scores.
After arranging the scores in ascending order, bin ranges are set.
Step 2: Define Bins
Bins are like categories that group similar values. Think of them as buckets that organize your data. The presenter decides how wide each bin should be based on the range of the values. For instance, the instructor sets the bin ranges based on score intervals: 60-69, 70-79, 80-89, and 90-100.
Step 3: Count Frequency
Now, he counts how many data points fall into each bin. This step is crucial because it tells you how often specific ranges of values occur. The result is the frequency distribution, showing the occurrences of each group.
Here, the instructor counts the number of students in each category.
- 60-69: 1 student (Kate)
- 70-79: 4 students (David, Emma, Grace, Jack)
- 80-89: 7 students (Alice, Bob, Frank, Isabel, Liam, Mia, Noah)
- 90-100: 3 students (Clara, Henry, Olivia)
Step 4: Create the Histogram
It’s time to turn the data into a visual representation. Draw a bar for each bin on a graph. The width of the bar should correspond to the range of the bin, and the height should correspond to the frequency. To make your histogram understandable, label the X and Y axes.
In this case, the X-axis should represent the bins (e.g., test score ranges), and the Y-axis represents the frequency.

The histogram of the class grades reveals insightful patterns in the distribution. Most students, with seven students, fall within the 80-89 score range. The histogram provides a clear visualization of the class’s performance. It showcases a concentration of grades in the upper-middle range with few outliers at both ends. This analysis helps in understanding the overall academic standing of the class. It also identifies the areas for potential improvement or recognition.
Thus, histograms provide a clear visual representation of data distribution. They are easy to interpret, even for those without a statistical background. They apply to various types of data, including continuous and discrete variables. One weak point is that histograms do not capture detailed patterns in students’ data, with seven compared to other visualization methods.
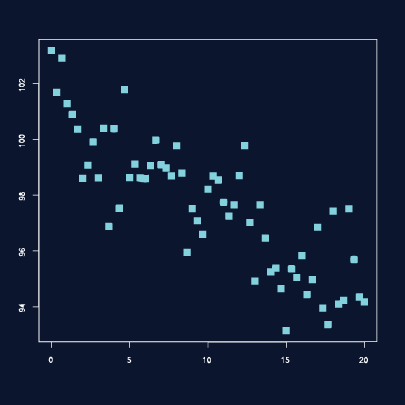
A scatter plot is a graphical representation of the relationship between two variables. It consists of individual data points on a two-dimensional plane. This plane plots one variable on the x-axis and the other on the y-axis. Each point represents a unique observation. It visualizes patterns, trends, or correlations between the two variables.
Scatter plots are also effective in revealing the strength and direction of relationships. They identify outliers and assess the overall distribution of data points. The points’ dispersion and clustering reflect the relationship’s nature, whether it is positive, negative, or lacks a discernible pattern. In business, scatter plots assess relationships between variables such as marketing cost and sales revenue. They help present data correlations and decision-making.
Real-Life Application of Scatter Plot
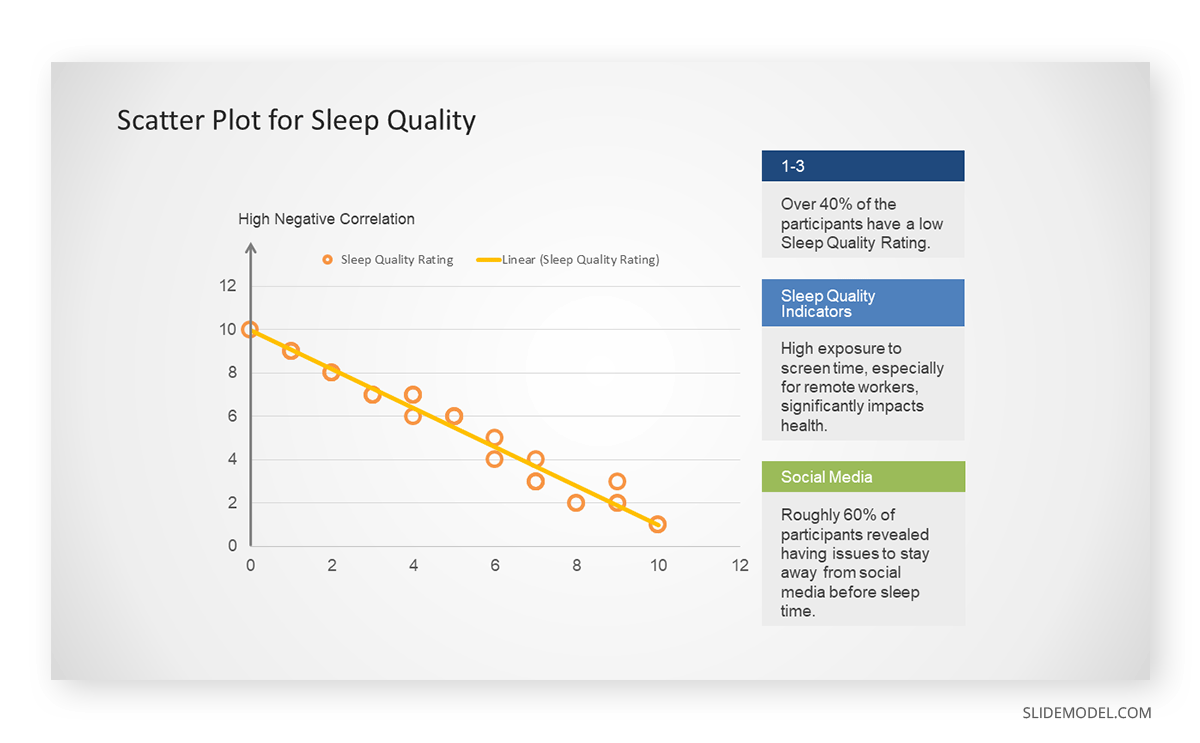
A group of scientists is conducting a study on the relationship between daily hours of screen time and sleep quality. After reviewing the data, they managed to create this table to help them build a scatter plot graph:
In the provided example, the x-axis represents Daily Hours of Screen Time, and the y-axis represents the Sleep Quality Rating.

The scientists observe a negative correlation between the amount of screen time and the quality of sleep. This is consistent with their hypothesis that blue light, especially before bedtime, has a significant impact on sleep quality and metabolic processes.
There are a few things to remember when using a scatter plot. Even when a scatter diagram indicates a relationship, it doesn’t mean one variable affects the other. A third factor can influence both variables. The more the plot resembles a straight line, the stronger the relationship is perceived [11] . If it suggests no ties, the observed pattern might be due to random fluctuations in data. When the scatter diagram depicts no correlation, whether the data might be stratified is worth considering.
Choosing the appropriate data presentation type is crucial when making a presentation . Understanding the nature of your data and the message you intend to convey will guide this selection process. For instance, when showcasing quantitative relationships, scatter plots become instrumental in revealing correlations between variables. If the focus is on emphasizing parts of a whole, pie charts offer a concise display of proportions. Histograms, on the other hand, prove valuable for illustrating distributions and frequency patterns.
Bar charts provide a clear visual comparison of different categories. Likewise, line charts excel in showcasing trends over time, while tables are ideal for detailed data examination. Starting a presentation on data presentation types involves evaluating the specific information you want to communicate and selecting the format that aligns with your message. This ensures clarity and resonance with your audience from the beginning of your presentation.
1. Fact Sheet Dashboard for Data Presentation

Convey all the data you need to present in this one-pager format, an ideal solution tailored for users looking for presentation aids. Global maps, donut chats, column graphs, and text neatly arranged in a clean layout presented in light and dark themes.
Use This Template
2. 3D Column Chart Infographic PPT Template

Represent column charts in a highly visual 3D format with this PPT template. A creative way to present data, this template is entirely editable, and we can craft either a one-page infographic or a series of slides explaining what we intend to disclose point by point.
3. Data Circles Infographic PowerPoint Template

An alternative to the pie chart and donut chart diagrams, this template features a series of curved shapes with bubble callouts as ways of presenting data. Expand the information for each arch in the text placeholder areas.
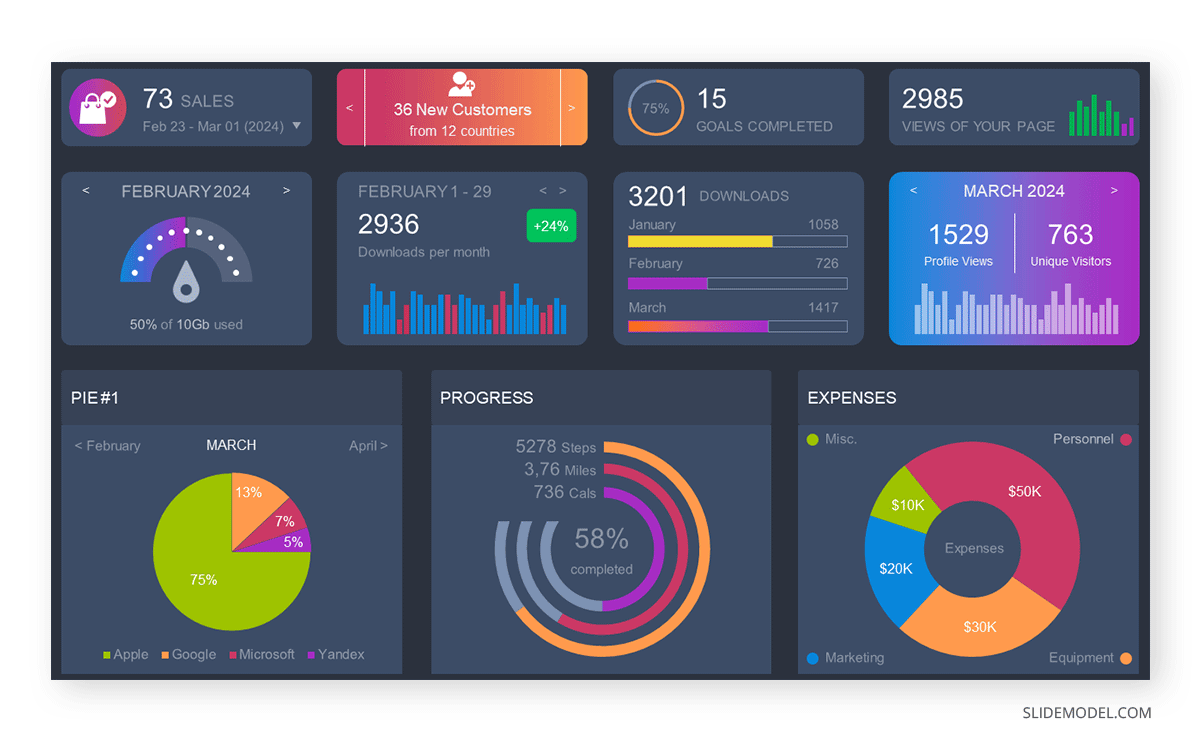
4. Colorful Metrics Dashboard for Data Presentation

This versatile dashboard template helps us in the presentation of the data by offering several graphs and methods to convert numbers into graphics. Implement it for e-commerce projects, financial projections, project development, and more.
5. Animated Data Presentation Tools for PowerPoint & Google Slides

A slide deck filled with most of the tools mentioned in this article, from bar charts, column charts, treemap graphs, pie charts, histogram, etc. Animated effects make each slide look dynamic when sharing data with stakeholders.
6. Statistics Waffle Charts PPT Template for Data Presentations

This PPT template helps us how to present data beyond the typical pie chart representation. It is widely used for demographics, so it’s a great fit for marketing teams, data science professionals, HR personnel, and more.
7. Data Presentation Dashboard Template for Google Slides

A compendium of tools in dashboard format featuring line graphs, bar charts, column charts, and neatly arranged placeholder text areas.
8. Weather Dashboard for Data Presentation

Share weather data for agricultural presentation topics, environmental studies, or any kind of presentation that requires a highly visual layout for weather forecasting on a single day. Two color themes are available.
9. Social Media Marketing Dashboard Data Presentation Template

Intended for marketing professionals, this dashboard template for data presentation is a tool for presenting data analytics from social media channels. Two slide layouts featuring line graphs and column charts.
10. Project Management Summary Dashboard Template

A tool crafted for project managers to deliver highly visual reports on a project’s completion, the profits it delivered for the company, and expenses/time required to execute it. 4 different color layouts are available.
11. Profit & Loss Dashboard for PowerPoint and Google Slides

A must-have for finance professionals. This typical profit & loss dashboard includes progress bars, donut charts, column charts, line graphs, and everything that’s required to deliver a comprehensive report about a company’s financial situation.
Overwhelming visuals
One of the mistakes related to using data-presenting methods is including too much data or using overly complex visualizations. They can confuse the audience and dilute the key message.
Inappropriate chart types
Choosing the wrong type of chart for the data at hand can lead to misinterpretation. For example, using a pie chart for data that doesn’t represent parts of a whole is not right.
Lack of context
Failing to provide context or sufficient labeling can make it challenging for the audience to understand the significance of the presented data.
Inconsistency in design
Using inconsistent design elements and color schemes across different visualizations can create confusion and visual disarray.
Failure to provide details
Simply presenting raw data without offering clear insights or takeaways can leave the audience without a meaningful conclusion.
Lack of focus
Not having a clear focus on the key message or main takeaway can result in a presentation that lacks a central theme.
Visual accessibility issues
Overlooking the visual accessibility of charts and graphs can exclude certain audience members who may have difficulty interpreting visual information.
In order to avoid these mistakes in data presentation, presenters can benefit from using presentation templates . These templates provide a structured framework. They ensure consistency, clarity, and an aesthetically pleasing design, enhancing data communication’s overall impact.
Understanding and choosing data presentation types are pivotal in effective communication. Each method serves a unique purpose, so selecting the appropriate one depends on the nature of the data and the message to be conveyed. The diverse array of presentation types offers versatility in visually representing information, from bar charts showing values to pie charts illustrating proportions.
Using the proper method enhances clarity, engages the audience, and ensures that data sets are not just presented but comprehensively understood. By appreciating the strengths and limitations of different presentation types, communicators can tailor their approach to convey information accurately, developing a deeper connection between data and audience understanding.
[1] Government of Canada, S.C. (2021) 5 Data Visualization 5.2 Bar Chart , 5.2 Bar chart . https://www150.statcan.gc.ca/n1/edu/power-pouvoir/ch9/bargraph-diagrammeabarres/5214818-eng.htm
[2] Kosslyn, S.M., 1989. Understanding charts and graphs. Applied cognitive psychology, 3(3), pp.185-225. https://apps.dtic.mil/sti/pdfs/ADA183409.pdf
[3] Creating a Dashboard . https://it.tufts.edu/book/export/html/1870
[4] https://www.goldenwestcollege.edu/research/data-and-more/data-dashboards/index.html
[5] https://www.mit.edu/course/21/21.guide/grf-line.htm
[6] Jadeja, M. and Shah, K., 2015, January. Tree-Map: A Visualization Tool for Large Data. In GSB@ SIGIR (pp. 9-13). https://ceur-ws.org/Vol-1393/gsb15proceedings.pdf#page=15
[7] Heat Maps and Quilt Plots. https://www.publichealth.columbia.edu/research/population-health-methods/heat-maps-and-quilt-plots
[8] EIU QGIS WORKSHOP. https://www.eiu.edu/qgisworkshop/heatmaps.php
[9] About Pie Charts. https://www.mit.edu/~mbarker/formula1/f1help/11-ch-c8.htm
[10] Histograms. https://sites.utexas.edu/sos/guided/descriptive/numericaldd/descriptiven2/histogram/ [11] https://asq.org/quality-resources/scatter-diagram

Like this article? Please share
Data Analysis, Data Science, Data Visualization Filed under Design
Related Articles

Filed under Design • March 27th, 2024
How to Make a Presentation Graph
Detailed step-by-step instructions to master the art of how to make a presentation graph in PowerPoint and Google Slides. Check it out!

Filed under Presentation Ideas • January 6th, 2024
All About Using Harvey Balls
Among the many tools in the arsenal of the modern presenter, Harvey Balls have a special place. In this article we will tell you all about using Harvey Balls.

Filed under Business • December 8th, 2023
How to Design a Dashboard Presentation: A Step-by-Step Guide
Take a step further in your professional presentation skills by learning what a dashboard presentation is and how to properly design one in PowerPoint. A detailed step-by-step guide is here!
Leave a Reply
What Is Data Visualization: Brief Theory, Useful Tips and Awesome Examples
- Share on Facebook
- Share on Twitter
By Al Boicheva
in Insights , Inspiration
3 years ago
Viewed 10,523 times
Spread the word about this article:

Updated: June 23, 2022
To create data visualization in order to present your data is no longer just a nice to have skill. Now, the skill to effectively sort and communicate your data through charts is a must-have for any business in any field that deals with data. Data visualization helps businesses quickly make sense of complex data and start making decisions based on that data. This is why today we’ll talk about what is data visualization. We’ll discuss how and why does it work, what type of charts to choose in what cases, how to create effective charts, and, of course, end with beautiful examples.
So let’s jump right in. As usual, don’t hesitate to fast-travel to a particular section of your interest.
Article overview: 1. What Does Data Visualization Mean? 2. How Does it Work? 3. When to Use it? 4. Why Use it? 5. Types of Data Visualization 6. Data Visualization VS Infographics: 5 Main Differences 7. How to Create Effective Data Visualization?: 5 Useful Tips 8. Examples of Data Visualization
1. What is Data Visualization?
Data Visualization is a graphic representation of data that aims to communicate numerous heavy data in an efficient way that is easier to grasp and understand . In a way, data visualization is the mapping between the original data and graphic elements that determine how the attributes of these elements vary. The visualization is usually made by the use of charts, lines, or points, bars, and maps.
- Data Viz is a branch of Descriptive statistics but it requires both design, computer, and statistical skills.
- Aesthetics and functionality go hand in hand to communicate complex statistics in an intuitive way.
- Data Viz tools and technologies are essential for making data-driven decisions.
- It’s a fine balance between form and functionality.
- Every STEM field benefits from understanding data.
2. How Does it Work?
If we can see it, our brains can internalize and reflect on it. This is why it’s much easier and more effective to make sense of a chart and see trends than to read a massive document that would take a lot of time and focus to rationalize. We wouldn’t want to repeat the cliche that humans are visual creatures, but it’s a fact that visualization is much more effective and comprehensive.
In a way, we can say that data Viz is a form of storytelling with the purpose to help us make decisions based on data. Such data might include:
- Tracking sales
- Identifying trends
- Identifying changes
- Monitoring goals
- Monitoring results
- Combining data
3. When to Use it?
Data visualization is useful for companies that deal with lots of data on a daily basis. It’s essential to have your data and trends instantly visible. Better than scrolling through colossal spreadsheets. When the trends stand out instantly this also helps your clients or viewers to understand them instead of getting lost in the clutter of numbers.
With that being said, Data Viz is suitable for:
- Annual reports
- Presentations
- Social media micronarratives
- Informational brochures
- Trend-trafficking
- Candlestick chart for financial analysis
- Determining routes
Common cases when data visualization sees use are in sales, marketing, healthcare, science, finances, politics, and logistics.
4. Why Use it?
Short answer: decision making. Data Visualization comes with the undeniable benefits of quickly recognizing patterns and interpret data. More specifically, it is an invaluable tool to determine the following cases.
- Identifying correlations between the relationship of variables.
- Getting market insights about audience behavior.
- Determining value vs risk metrics.
- Monitoring trends over time.
- Examining rates and potential through frequency.
- Ability to react to changes.
5. Types of Data Visualization
As you probably already guessed, Data Viz is much more than simple pie charts and graphs styled in a visually appealing way. The methods that this branch uses to visualize statistics include a series of effective types.
Map visualization is a great method to analyze and display geographically related information and present it accurately via maps. This intuitive way aims to distribute data by region. Since maps can be 2D or 3D, static or dynamic, there are numerous combinations one can use in order to create a Data Viz map.
COVID-19 Spending Data Visualization POGO by George Railean
The most common ones, however, are:
- Regional Maps: Classic maps that display countries, cities, or districts. They often represent data in different colors for different characteristics in each region.
- Line Maps: They usually contain space and time and are ideal for routing, especially for driving or taxi routes in the area due to their analysis of specific scenes.
- Point Maps: These maps distribute data of geographic information. They are ideal for businesses to pinpoint the exact locations of their buildings in a region.
- Heat Maps: They indicate the weight of a geographical area based on a specific property. For example, a heat map may distribute the saturation of infected people by area.
Charts present data in the form of graphs, diagrams, and tables. They are often confused with graphs since graphs are indeed a subcategory of charts. However, there is a small difference: graphs show the mathematical relationship between groups of data and is only one of the chart methods to represent data.

Infographic Data Visualization by Madeline VanRemmen
With that out of the way, let’s talk about the most basic types of charts in data visualization.

They use a series of bars that illustrate data development. They are ideal for lighter data and follow trends of no more than three variables or else, the bars become cluttered and hard to comprehend. Ideal for year-on-year comparisons and monthly breakdowns.

These familiar circular graphs divide data into portions. The bigger the slice, the bigger the portion. They are ideal for depicting sections of a whole and their sum must always be 100%. Avoid pie charts when you need to show data development over time or lack a value for any of the portions. Doughnut charts have the same use as pie charts.

They use a line or more than one lines that show development over time. It allows tracking multiple variables at the same time. A great example is tracking product sales by a brand over the years. Area charts have the same use as line charts.
Scatter Plot

These charts allow you to see patterns through data visualization. They have an x-axis and a y-axis for two different values. For example, if your x-axis contains information about car prices while the y-axis is about salaries, the positive or negative relationship will tell you about what a person’s car tells about their salary.
Unlike the charts we just discussed, tables show data in almost a raw format. They are ideal when your data is hard to present visually and aim to show specific numerical data that one is supposed to read rather than visualize.

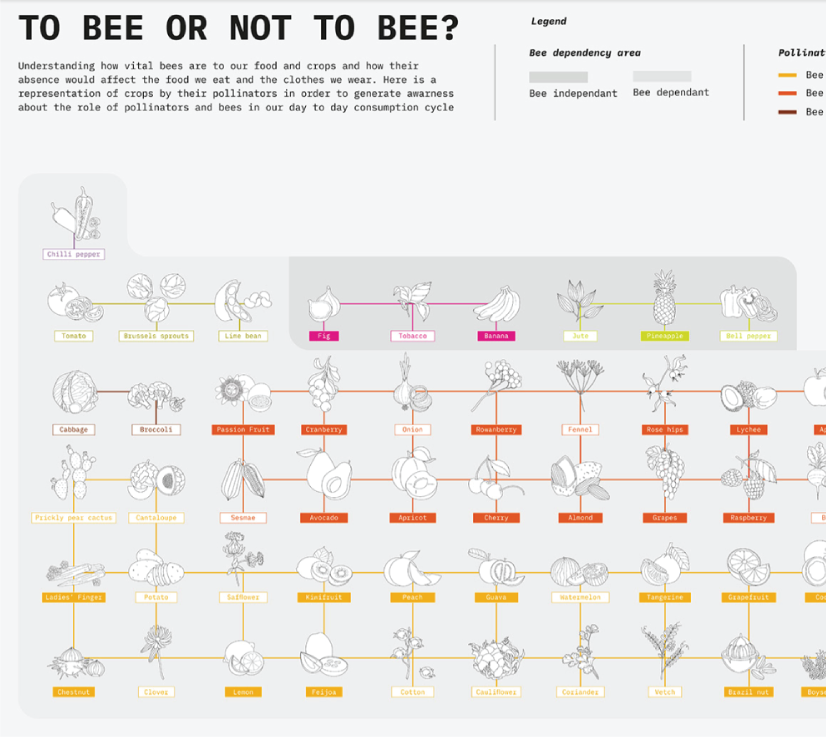
Data Visualisation | To bee or not to bee by Aishwarya Anand Singh
For example, charts are perfect to display data about a particular illness over a time period in a particular area, but a table comes to better use when you also need to understand specifics such as causes, outcomes, relapses, a period of treatment, and so on.
6. Data Visualization VS Infographics
5 main differences.
They are not that different as both visually represent data. It is often you search for infographics and find images titled Data Visualization and the other way around. In many cases, however, these titles aren’t misleading. Why is that?
- Data visualization is made of just one element. It could be a map, a chart, or a table. Infographics , on the other hand, often include multiple Data Viz elements.
- Unlike data visualizations that can be simple or extremely complex and heavy, infographics are simple and target wider audiences. The latter is usually comprehensible even to people outside of the field of research the infographic represents.
- Interestingly enough, data Viz doesn’t offer narratives and conclusions, it’s a tool and basis for reaching those. While infographics, in most cases offer a story and a narrative. For example, a data visualization map may have the title “Air pollution saturation by region”, while an infographic with the same data would go “Areas A and B are the most polluted in Country C”.
- Data visualizations can be made in Excel or use other tools that automatically generate the design unless they are set for presentation or publishing. The aesthetics of infographics , however, are of great importance and the designs must be appealing to wider audiences.
- In terms of interaction, data visualizations often offer interactive charts, especially in an online form. Infographics, on the other hand, rarely have interaction and are usually static images.
While on topic, you could also be interested to check out these 50 engaging infographic examples that make complex data look great.
7. Tips to Create Effective Data Visualization
The process is naturally similar to creating Infographics and it revolves around understanding your data and audience. To be more precise, these are the main steps and best practices when it comes to preparing an effective visualization of data for your viewers to instantly understand.
1. Do Your Homework
Preparation is half the work already done. Before you even start visualizing data, you have to be sure you understand that data to the last detail.
Knowing your audience is undeniable another important part of the homework, as different audiences process information differently. Who are the people you’re visualizing data for? How do they process visual data? Is it enough to hand them a single pie chart or you’ll need a more in-depth visual report?
The third part of preparing is to determine exactly what you want to communicate to the audience. What kind of information you’re visualizing and does it reflect your goal?
And last, think about how much data you’ll be working with and take it into account.
2. Choose the Right Type of Chart
In a previous section, we listed the basic chart types that find use in data visualization. To determine best which one suits your work, there are a few things to consider.
- How many variables will you have in a chart?
- How many items will you place for each of your variables?
- What will be the relation between the values (time period, comparison, distributions, etc.)
With that being said, a pie chart would be ideal if you need to present what portions of a whole takes each item. For example, you can use it to showcase what percent of the market share takes a particular product. Pie charts, however, are unsuitable for distributions, comparisons, and following trends through time periods. Bar graphs, scatter plots,s and line graphs are much more effective in those cases.
Another example is how to use time in your charts. It’s way more accurate to use a horizontal axis because time should run left to right. It’s way more visually intuitive.
3. Sort your Data
Start with removing every piece of data that does not add value and is basically excess for the chart. Sometimes, you have to work with a huge amount of data which will inevitably make your chart pretty complex and hard to read. Don’t hesitate to split your information into two or more charts. If that won’t work for you, you could use highlights or change the entire type of chart with something that would fit better.
Tip: When you use bar charts and columns for comparison, sort the information in an ascending or a descending way by value instead of alphabetical order.
4. Use Colors to Your Advantage
In every form of visualization, colors are your best friend and the most powerful tool. They create contrasts, accents, and emphasis and lead the eye intuitively. Even here, color theory is important.
When you design your chart, make sure you don’t use more than 5 or 6 colors. Anything more than that will make your graph overwhelming and hard to read for your viewers. However, color intensity is a different thing that you can use to your advantage. For example, when you compare the same concept in different periods of time, you could sort your data from the lightest shade of your chosen color to its darker one. It creates a strong visual progression, proper to your timeline.
Things to consider when you choose colors:
- Different colors for different categories.
- A consistent color palette for all charts in a series that you will later compare.
- It’s appropriate to use color blind-friendly palettes.
5. Get Inspired
Always put your inspiration to work when you want to be at the top of your game. Look through examples, infographics, and other people’s work and see what works best for each type of data you need to implement.
This Twitter account Data Visualization Society is a great way to start. In the meantime, we’ll also handpick some amazing examples that will get you in the mood to start creating the visuals for your data.
8. Examples for Data Visualization
As another art form, Data Viz is a fertile ground for some amazing well-designed graphs that prove that data is beautiful. Now let’s check out some.
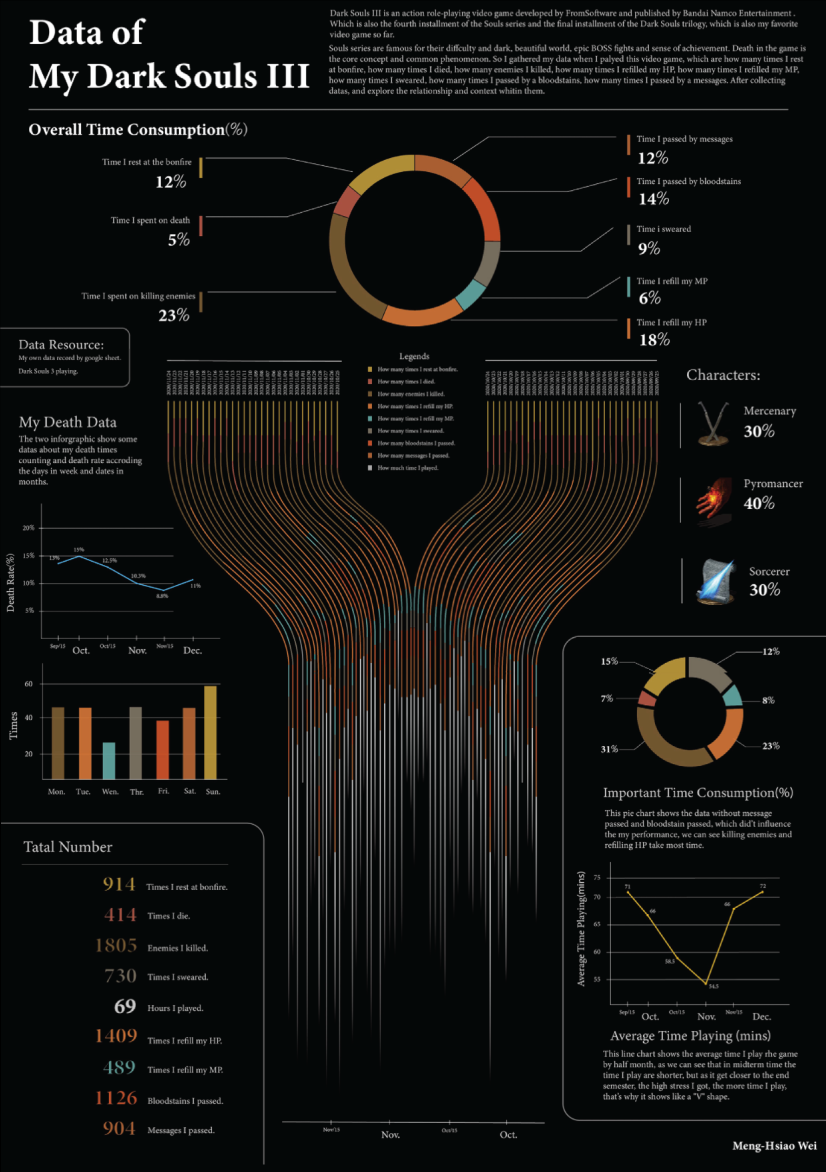
Dark Souls III Experience Data
We start with Meng Hsiao Wei’s personal project presenting his experience with playing Dark Souls 3. It’s a perfect example that infographics and data visualization are tools for personal designs as well. The research is pretty massive yet very professionally sorted into different types of charts for the different concepts. All data visualizations are made with the same color palette and look great in infographics.

My dark souls 3 playing data by Meng Hsiao Wei
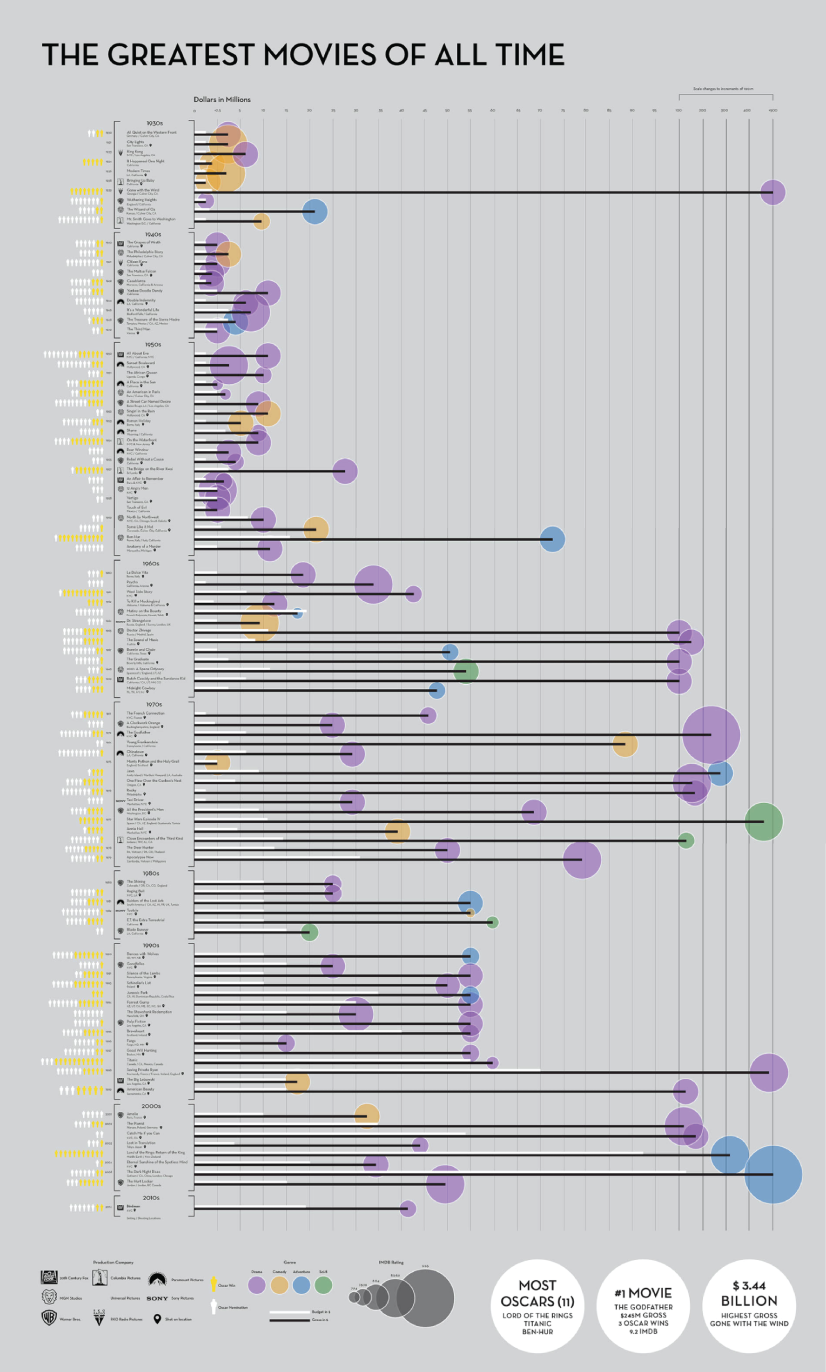
Greatest Movies of all Time
Katie Silver has compiled a list of the 100 greatest movies of all time based on critics and crowd reviews. The visualization shows key data points for every movie such as year of release, oscar nominations and wins, budget, gross, IMDB score, genre, filming location, setting of the film, and production studio. All movies are ordered by the release date.

100 Greatest Movies Data Visualization by Katie Silver
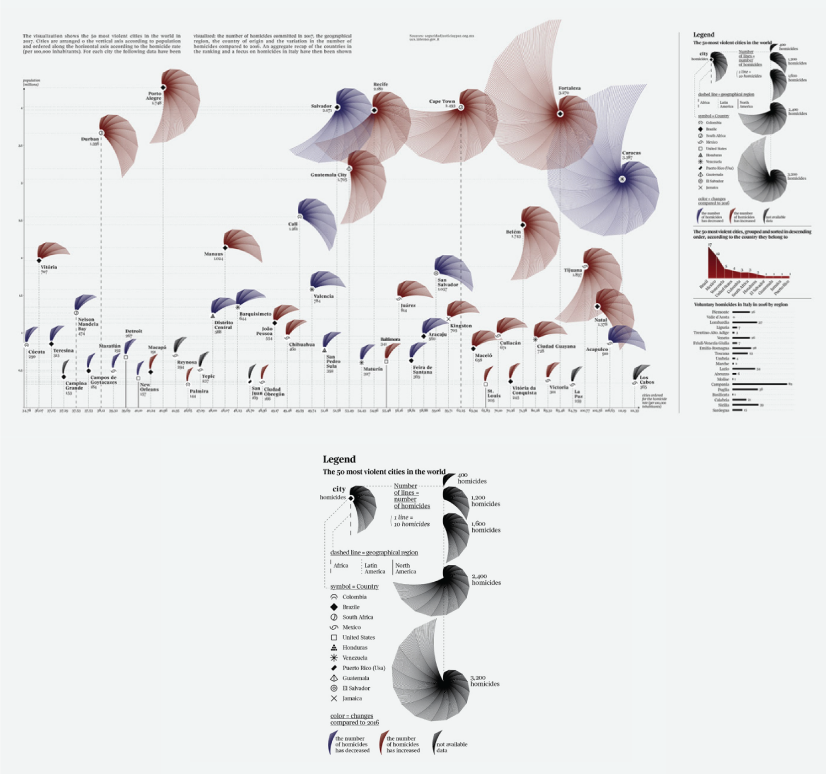
The Most Violent Cities
Federica Fragapane shows data for the 50 most violent cities in the world in 2017. The items are arranged on a vertical axis based on population and ordered along the horizontal axis according to the homicide rate.

The Most Violent Cities by Federica Fragapane
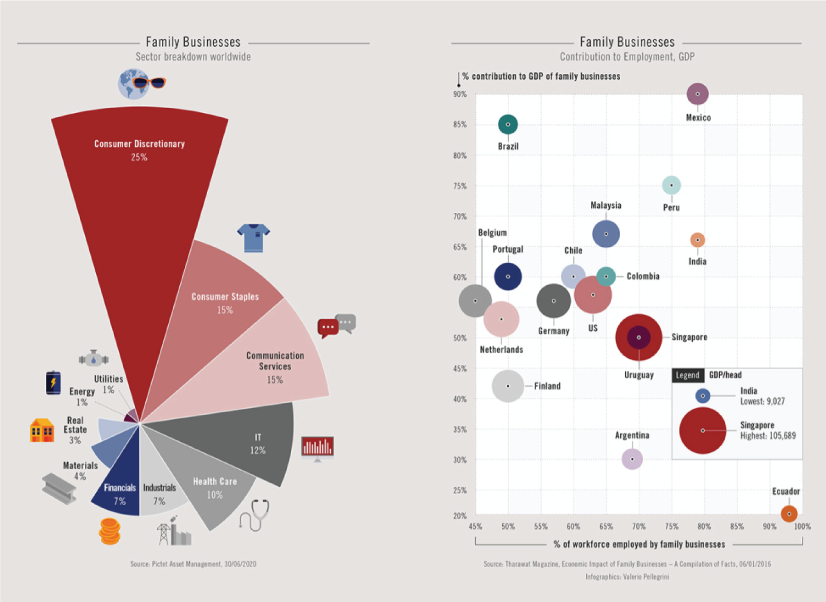
Family Businesses as Data
These data visualizations and illustrations were made by Valerio Pellegrini for Perspectives Magazine. They show a pie chart with sector breakdown as well as a scatter plot for contribution for employment.

PERSPECTIVES MAGAZINE – Family Businesses by Valerio Pellegrini
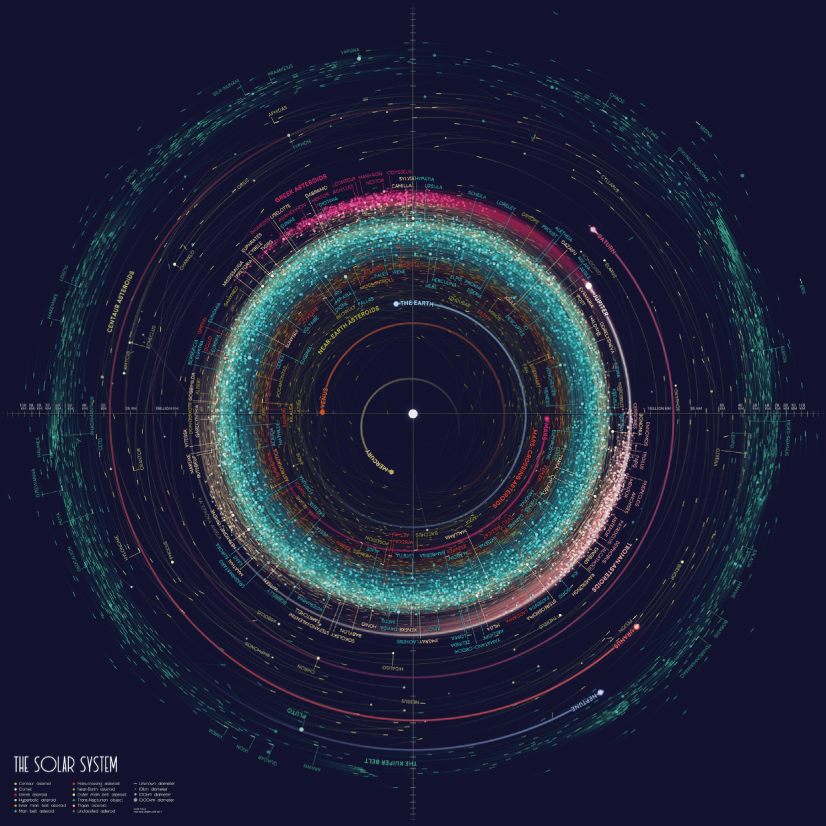
Orbit Map of the Solar System
The map shows data on the orbits of more than 18000 asteroids in the solar system. Each asteroid is shown at its position on New Years’ Eve 1999, colored by type of asteroid.

An Orbit Map of the Solar System by Eleanor Lutz
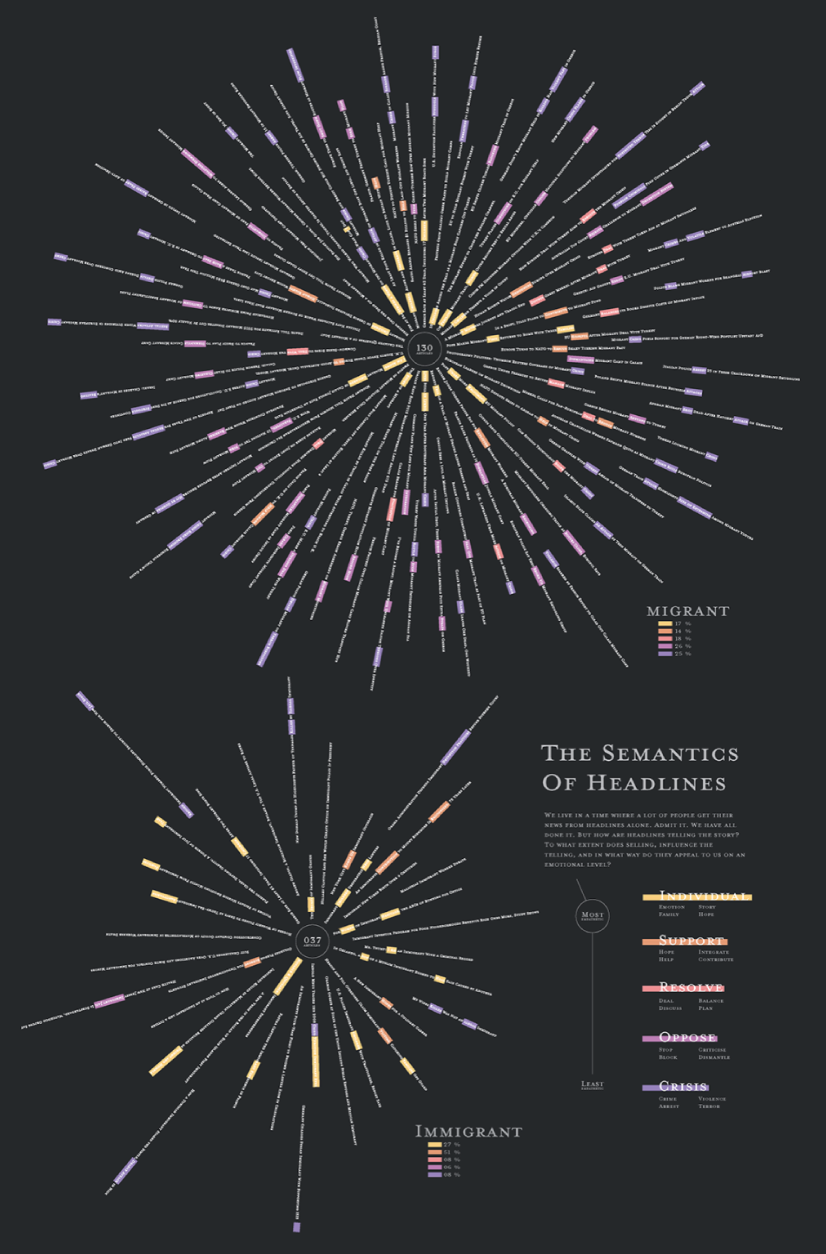
The Semantics Of Headlines
Katja Flükiger has a take on how headlines tell the story. The data visualization aims to communicate how much is the selling influencing the telling. The project was completed at Maryland Institute College of Art to visualize references to immigration and color-coding the value judgments implied by word choice and context.

The Semantics of Headlines by Katja Flükiger
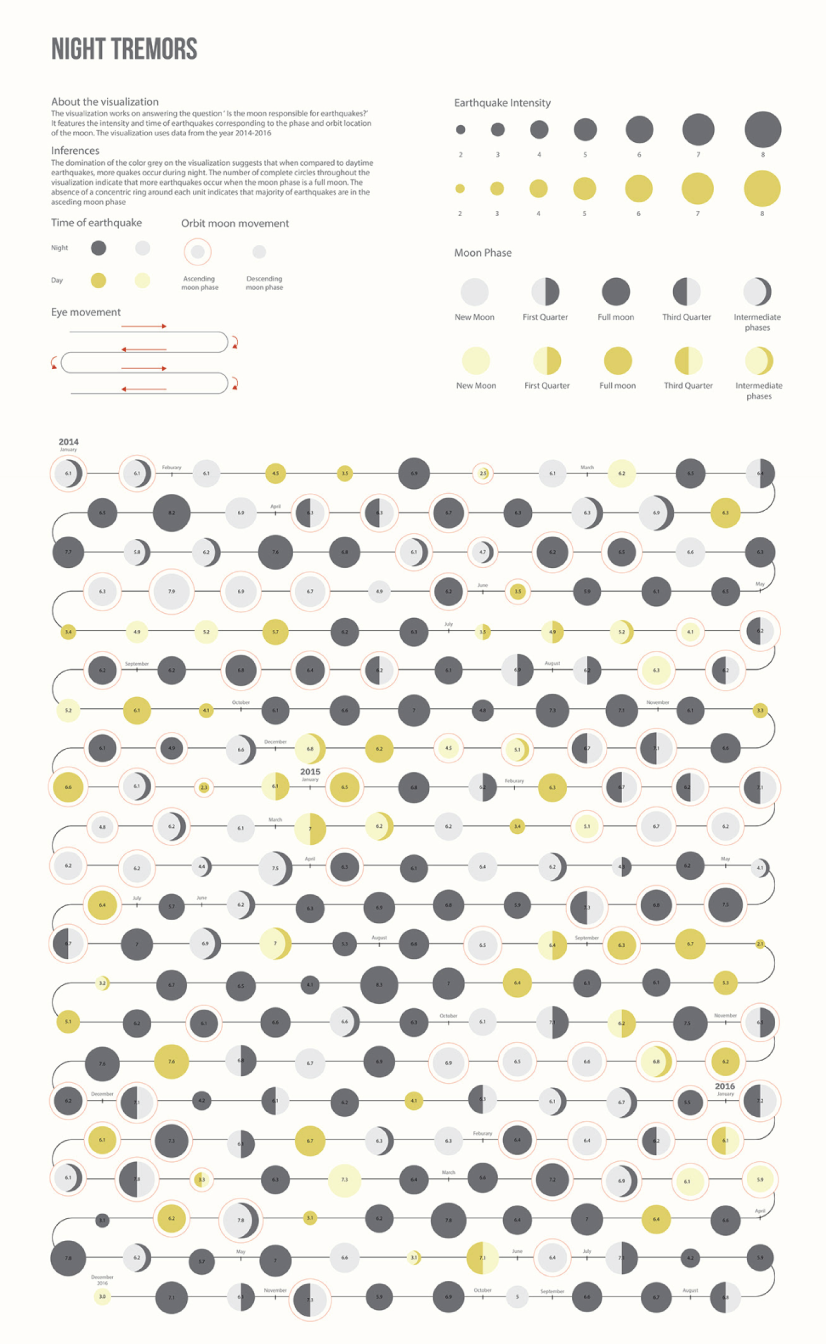
Moon and Earthquakes
This data visualization works on answering whether the moon is responsible for earthquakes. The chart features the time and intensity of earthquakes in response to the phase and orbit location of the moon.

Moon and Earthquakes by Aishwarya Anand Singh
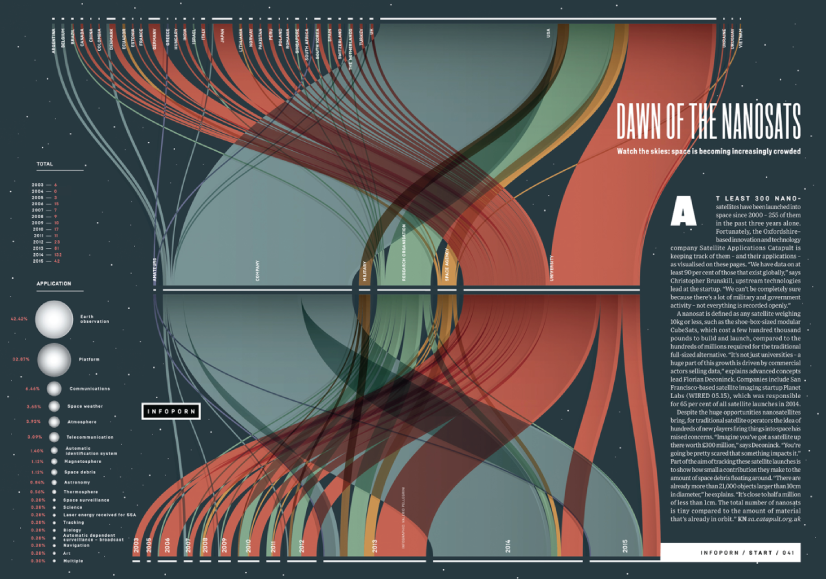
Dawn of the Nanosats
The visualization shows the satellites launched from 2003 to 2015. The graph represents the type of institutions focused on projects as well as the nations that financed them. On the left, it is shown the number of launches per year and satellite applications.

WIRED UK – Dawn of the by Nanosats by Valerio Pellegrini
Final Words
Data visualization is not only a form of science but also a form of art. Its purpose is to help businesses in any field quickly make sense of complex data and start making decisions based on that data. To make your graphs efficient and easy to read, it’s all about knowing your data and audience. This way you’ll be able to choose the right type of chart and use visual techniques to your advantage.
You may also be interested in some of these related articles:
- Infographics for Marketing: How to Grab and Hold the Attention
- 12 Animated Infographics That Will Engage Your Mind from Start to Finish
- 50 Engaging Infographic Examples That Make Complex Ideas Look Great
- Good Color Combinations That Go Beyond Trends: Inspirational Examples and Ideas

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
20 digital tools for classroom for innovative teachers & students, 30 brilliant animal brand mascot examples on the web, the best websites to hire freelance designers, how to calm down before a presentation: 10 practical tips and techniques, 21 of the best educational cartoon channels for both learning and entertaining, check out our infographics bundle with 500+ infographic templates:, enjoyed this article.
Don’t forget to share!
- Comments (2)

Al Boicheva
Al is an illustrator at GraphicMama with out-of-the-box thinking and a passion for anything creative. In her free time, you will see her drooling over tattoo art, Manga, and horror movies.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

27 Visual Content Marketing Statistics For a Game-Changing 2017
by Iveta Pavlova

7 Pretty Vector Girls That Will Blow Your Mind

7 Most Popular Software for Presentations
Looking for design bundles or cartoon characters.
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
What is Data Visualization? Definition, Examples, Best Practices
This guide provides an introduction to data visualization, including real-world examples, best practices and editable templates.
- Share on LinkedIn
- Share through Email
- Print this page
- Bookmark this page
Resource Details
June 5, 2020
Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram, or map.
The field of data visualization combines both art and data science. While data visualization can be creative and pleasing to look at, it should also be functional in its visual communication of the data.
This resource explains the fundamentals of data visualization, including examples of different types of data visualizations and when and how to use them to illustrate findings and insights.
Do you have feedback on this resource?
Thank you for your feedback as we strive to curate and publish resources to help social impact organizations succeed with data.
Send us a note
Explore More
Related Guides & Resources
Getting started with data visualization.
Visualizing data is one of the most effective ways of communicating data. This can take many forms from live digital data dashboards to static charts shared in social media channels.
Communicating Results: Design your Visualization
Let’s get visual: nonprofit data visualization.

Data visualization is the representation of data through use of common graphics, such as charts, plots, infographics and even animations. These visual displays of information communicate complex data relationships and data-driven insights in a way that is easy to understand.
Data visualization can be utilized for a variety of purposes, and it’s important to note that is not only reserved for use by data teams. Management also leverages it to convey organizational structure and hierarchy while data analysts and data scientists use it to discover and explain patterns and trends. Harvard Business Review (link resides outside ibm.com) categorizes data visualization into four key purposes: idea generation, idea illustration, visual discovery, and everyday dataviz. We’ll delve deeper into these below:
Idea generation
Data visualization is commonly used to spur idea generation across teams. They are frequently leveraged during brainstorming or Design Thinking sessions at the start of a project by supporting the collection of different perspectives and highlighting the common concerns of the collective. While these visualizations are usually unpolished and unrefined, they help set the foundation within the project to ensure that the team is aligned on the problem that they’re looking to address for key stakeholders.
Idea illustration
Data visualization for idea illustration assists in conveying an idea, such as a tactic or process. It is commonly used in learning settings, such as tutorials, certification courses, centers of excellence, but it can also be used to represent organization structures or processes, facilitating communication between the right individuals for specific tasks. Project managers frequently use Gantt charts and waterfall charts to illustrate workflows . Data modeling also uses abstraction to represent and better understand data flow within an enterprise’s information system, making it easier for developers, business analysts, data architects, and others to understand the relationships in a database or data warehouse.
Visual discovery
Visual discovery and every day data viz are more closely aligned with data teams. While visual discovery helps data analysts, data scientists, and other data professionals identify patterns and trends within a dataset, every day data viz supports the subsequent storytelling after a new insight has been found.
Data visualization
Data visualization is a critical step in the data science process, helping teams and individuals convey data more effectively to colleagues and decision makers. Teams that manage reporting systems typically leverage defined template views to monitor performance. However, data visualization isn’t limited to performance dashboards. For example, while text mining an analyst may use a word cloud to to capture key concepts, trends, and hidden relationships within this unstructured data. Alternatively, they may utilize a graph structure to illustrate relationships between entities in a knowledge graph. There are a number of ways to represent different types of data, and it’s important to remember that it is a skillset that should extend beyond your core analytics team.
Use this model selection framework to choose the most appropriate model while balancing your performance requirements with cost, risks and deployment needs.
Register for the ebook on generative AI
The earliest form of data visualization can be traced back the Egyptians in the pre-17th century, largely used to assist in navigation. As time progressed, people leveraged data visualizations for broader applications, such as in economic, social, health disciplines. Perhaps most notably, Edward Tufte published The Visual Display of Quantitative Information (link resides outside ibm.com), which illustrated that individuals could utilize data visualization to present data in a more effective manner. His book continues to stand the test of time, especially as companies turn to dashboards to report their performance metrics in real-time. Dashboards are effective data visualization tools for tracking and visualizing data from multiple data sources, providing visibility into the effects of specific behaviors by a team or an adjacent one on performance. Dashboards include common visualization techniques, such as:
- Tables: This consists of rows and columns used to compare variables. Tables can show a great deal of information in a structured way, but they can also overwhelm users that are simply looking for high-level trends.
- Pie charts and stacked bar charts: These graphs are divided into sections that represent parts of a whole. They provide a simple way to organize data and compare the size of each component to one other.
- Line charts and area charts: These visuals show change in one or more quantities by plotting a series of data points over time and are frequently used within predictive analytics. Line graphs utilize lines to demonstrate these changes while area charts connect data points with line segments, stacking variables on top of one another and using color to distinguish between variables.
- Histograms: This graph plots a distribution of numbers using a bar chart (with no spaces between the bars), representing the quantity of data that falls within a particular range. This visual makes it easy for an end user to identify outliers within a given dataset.
- Scatter plots: These visuals are beneficial in reveling the relationship between two variables, and they are commonly used within regression data analysis. However, these can sometimes be confused with bubble charts, which are used to visualize three variables via the x-axis, the y-axis, and the size of the bubble.
- Heat maps: These graphical representation displays are helpful in visualizing behavioral data by location. This can be a location on a map, or even a webpage.
- Tree maps, which display hierarchical data as a set of nested shapes, typically rectangles. Treemaps are great for comparing the proportions between categories via their area size.
Access to data visualization tools has never been easier. Open source libraries, such as D3.js, provide a way for analysts to present data in an interactive way, allowing them to engage a broader audience with new data. Some of the most popular open source visualization libraries include:
- D3.js: It is a front-end JavaScript library for producing dynamic, interactive data visualizations in web browsers. D3.js (link resides outside ibm.com) uses HTML, CSS, and SVG to create visual representations of data that can be viewed on any browser. It also provides features for interactions and animations.
- ECharts: A powerful charting and visualization library that offers an easy way to add intuitive, interactive, and highly customizable charts to products, research papers, presentations, etc. Echarts (link resides outside ibm.com) is based in JavaScript and ZRender, a lightweight canvas library.
- Vega: Vega (link resides outside ibm.com) defines itself as “visualization grammar,” providing support to customize visualizations across large datasets which are accessible from the web.
- deck.gl: It is part of Uber's open source visualization framework suite. deck.gl (link resides outside ibm.com) is a framework, which is used for exploratory data analysis on big data. It helps build high-performance GPU-powered visualization on the web.
With so many data visualization tools readily available, there has also been a rise in ineffective information visualization. Visual communication should be simple and deliberate to ensure that your data visualization helps your target audience arrive at your intended insight or conclusion. The following best practices can help ensure your data visualization is useful and clear:
Set the context: It’s important to provide general background information to ground the audience around why this particular data point is important. For example, if e-mail open rates were underperforming, we may want to illustrate how a company’s open rate compares to the overall industry, demonstrating that the company has a problem within this marketing channel. To drive an action, the audience needs to understand how current performance compares to something tangible, like a goal, benchmark, or other key performance indicators (KPIs).
Know your audience(s): Think about who your visualization is designed for and then make sure your data visualization fits their needs. What is that person trying to accomplish? What kind of questions do they care about? Does your visualization address their concerns? You’ll want the data that you provide to motivate people to act within their scope of their role. If you’re unsure if the visualization is clear, present it to one or two people within your target audience to get feedback, allowing you to make additional edits prior to a large presentation.
Choose an effective visual: Specific visuals are designed for specific types of datasets. For instance, scatter plots display the relationship between two variables well, while line graphs display time series data well. Ensure that the visual actually assists the audience in understanding your main takeaway. Misalignment of charts and data can result in the opposite, confusing your audience further versus providing clarity.
Keep it simple: Data visualization tools can make it easy to add all sorts of information to your visual. However, just because you can, it doesn’t mean that you should! In data visualization, you want to be very deliberate about the additional information that you add to focus user attention. For example, do you need data labels on every bar in your bar chart? Perhaps you only need one or two to help illustrate your point. Do you need a variety of colors to communicate your idea? Are you using colors that are accessible to a wide range of audiences (e.g. accounting for color blind audiences)? Design your data visualization for maximum impact by eliminating information that may distract your target audience.
An AI-infused integrated planning solution that helps you transcend the limits of manual planning.
Build, run and manage AI models. Prepare data and build models on any cloud using open source code or visual modeling. Predict and optimize your outcomes.
Unlock the value of enterprise data and build an insight-driven organization that delivers business advantage with IBM Consulting.
Your trusted Watson co-pilot for smarter analytics and confident decisions.
Use features within IBM Watson® Studio that help you visualize and gain insights into your data, then cleanse and transform your data to build high-quality predictive models.
Data Refinery makes it easy to explore, prepare, and deliver data that people across your organization can trust.
Learn how to use Apache Superset (a modern, enterprise-ready business intelligence web application) with Netezza database to uncover the story behind the data.
Predict outcomes with flexible AI-infused forecasting and analyze what-if scenarios in real-time. IBM Planning Analytics is an integrated business planning solution that turns raw data into actionable insights. Deploy as you need, on-premises or on cloud.
tableau.com is not available in your region.
- Business Essentials
- Leadership & Management
- Credential of Leadership, Impact, and Management in Business (CLIMB)
- Entrepreneurship & Innovation
- Digital Transformation
- Finance & Accounting
- Business in Society
- For Organizations
- Support Portal
- Media Coverage
- Founding Donors
- Leadership Team

- Harvard Business School →
- HBS Online →
- Business Insights →
Business Insights
Harvard Business School Online's Business Insights Blog provides the career insights you need to achieve your goals and gain confidence in your business skills.
- Career Development
- Communication
- Decision-Making
- Earning Your MBA
- Negotiation
- News & Events
- Productivity
- Staff Spotlight
- Student Profiles
- Work-Life Balance
- AI Essentials for Business
- Alternative Investments
- Business Analytics
- Business Strategy
- Business and Climate Change
- Design Thinking and Innovation
- Digital Marketing Strategy
- Disruptive Strategy
- Economics for Managers
- Entrepreneurship Essentials
- Financial Accounting
- Global Business
- Launching Tech Ventures
- Leadership Principles
- Leadership, Ethics, and Corporate Accountability
- Leading Change and Organizational Renewal
- Leading with Finance
- Management Essentials
- Negotiation Mastery
- Organizational Leadership
- Power and Influence for Positive Impact
- Strategy Execution
- Sustainable Business Strategy
- Sustainable Investing
- Winning with Digital Platforms
17 Data Visualization Techniques All Professionals Should Know

- 17 Sep 2019
There’s a growing demand for business analytics and data expertise in the workforce. But you don’t need to be a professional analyst to benefit from data-related skills.
Becoming skilled at common data visualization techniques can help you reap the rewards of data-driven decision-making , including increased confidence and potential cost savings. Learning how to effectively visualize data could be the first step toward using data analytics and data science to your advantage to add value to your organization.
Several data visualization techniques can help you become more effective in your role. Here are 17 essential data visualization techniques all professionals should know, as well as tips to help you effectively present your data.
Access your free e-book today.
What Is Data Visualization?
Data visualization is the process of creating graphical representations of information. This process helps the presenter communicate data in a way that’s easy for the viewer to interpret and draw conclusions.
There are many different techniques and tools you can leverage to visualize data, so you want to know which ones to use and when. Here are some of the most important data visualization techniques all professionals should know.
Data Visualization Techniques
The type of data visualization technique you leverage will vary based on the type of data you’re working with, in addition to the story you’re telling with your data .
Here are some important data visualization techniques to know:
- Gantt Chart
- Box and Whisker Plot
- Waterfall Chart
- Scatter Plot
- Pictogram Chart
- Highlight Table
- Bullet Graph
- Choropleth Map
- Network Diagram
- Correlation Matrices
1. Pie Chart

Pie charts are one of the most common and basic data visualization techniques, used across a wide range of applications. Pie charts are ideal for illustrating proportions, or part-to-whole comparisons.
Because pie charts are relatively simple and easy to read, they’re best suited for audiences who might be unfamiliar with the information or are only interested in the key takeaways. For viewers who require a more thorough explanation of the data, pie charts fall short in their ability to display complex information.
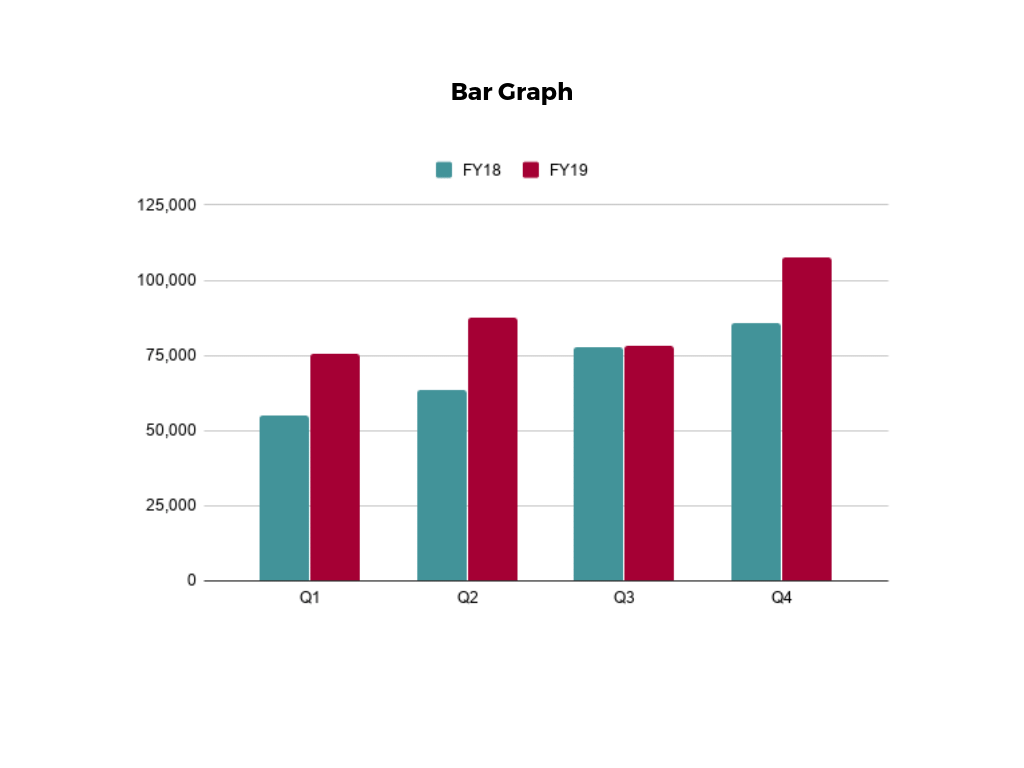
2. Bar Chart

The classic bar chart , or bar graph, is another common and easy-to-use method of data visualization. In this type of visualization, one axis of the chart shows the categories being compared, and the other, a measured value. The length of the bar indicates how each group measures according to the value.
One drawback is that labeling and clarity can become problematic when there are too many categories included. Like pie charts, they can also be too simple for more complex data sets.
3. Histogram

Unlike bar charts, histograms illustrate the distribution of data over a continuous interval or defined period. These visualizations are helpful in identifying where values are concentrated, as well as where there are gaps or unusual values.
Histograms are especially useful for showing the frequency of a particular occurrence. For instance, if you’d like to show how many clicks your website received each day over the last week, you can use a histogram. From this visualization, you can quickly determine which days your website saw the greatest and fewest number of clicks.
4. Gantt Chart

Gantt charts are particularly common in project management, as they’re useful in illustrating a project timeline or progression of tasks. In this type of chart, tasks to be performed are listed on the vertical axis and time intervals on the horizontal axis. Horizontal bars in the body of the chart represent the duration of each activity.
Utilizing Gantt charts to display timelines can be incredibly helpful, and enable team members to keep track of every aspect of a project. Even if you’re not a project management professional, familiarizing yourself with Gantt charts can help you stay organized.
5. Heat Map
A heat map is a type of visualization used to show differences in data through variations in color. These charts use color to communicate values in a way that makes it easy for the viewer to quickly identify trends. Having a clear legend is necessary in order for a user to successfully read and interpret a heatmap.
There are many possible applications of heat maps. For example, if you want to analyze which time of day a retail store makes the most sales, you can use a heat map that shows the day of the week on the vertical axis and time of day on the horizontal axis. Then, by shading in the matrix with colors that correspond to the number of sales at each time of day, you can identify trends in the data that allow you to determine the exact times your store experiences the most sales.
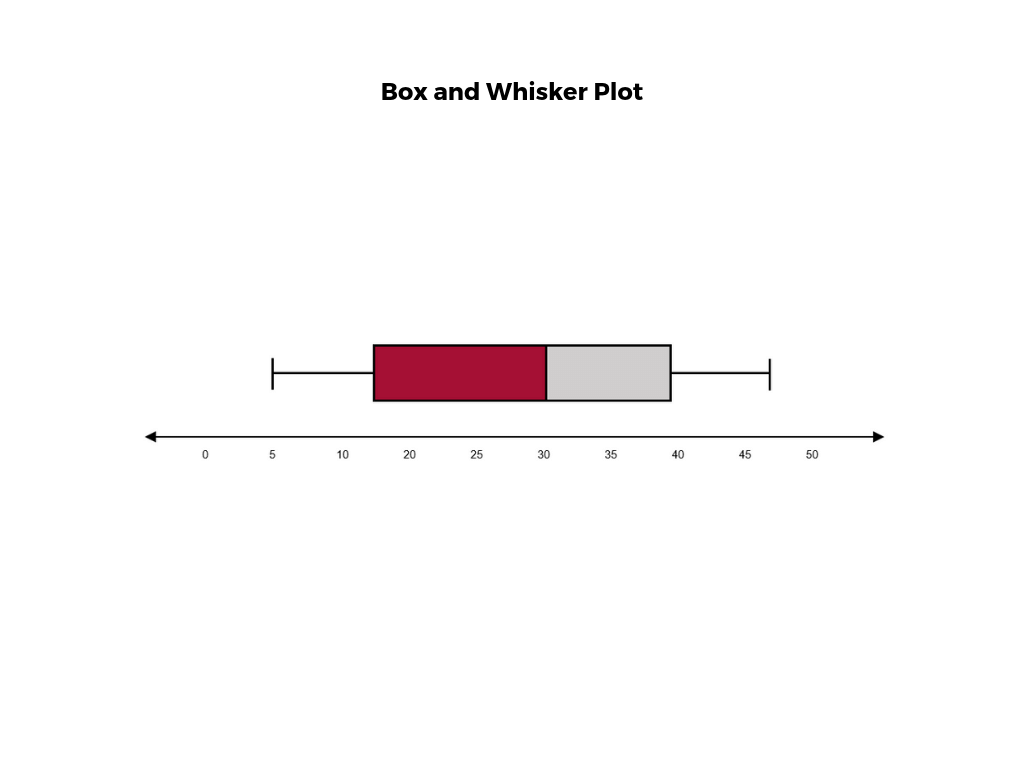
6. A Box and Whisker Plot

A box and whisker plot , or box plot, provides a visual summary of data through its quartiles. First, a box is drawn from the first quartile to the third of the data set. A line within the box represents the median. “Whiskers,” or lines, are then drawn extending from the box to the minimum (lower extreme) and maximum (upper extreme). Outliers are represented by individual points that are in-line with the whiskers.
This type of chart is helpful in quickly identifying whether or not the data is symmetrical or skewed, as well as providing a visual summary of the data set that can be easily interpreted.
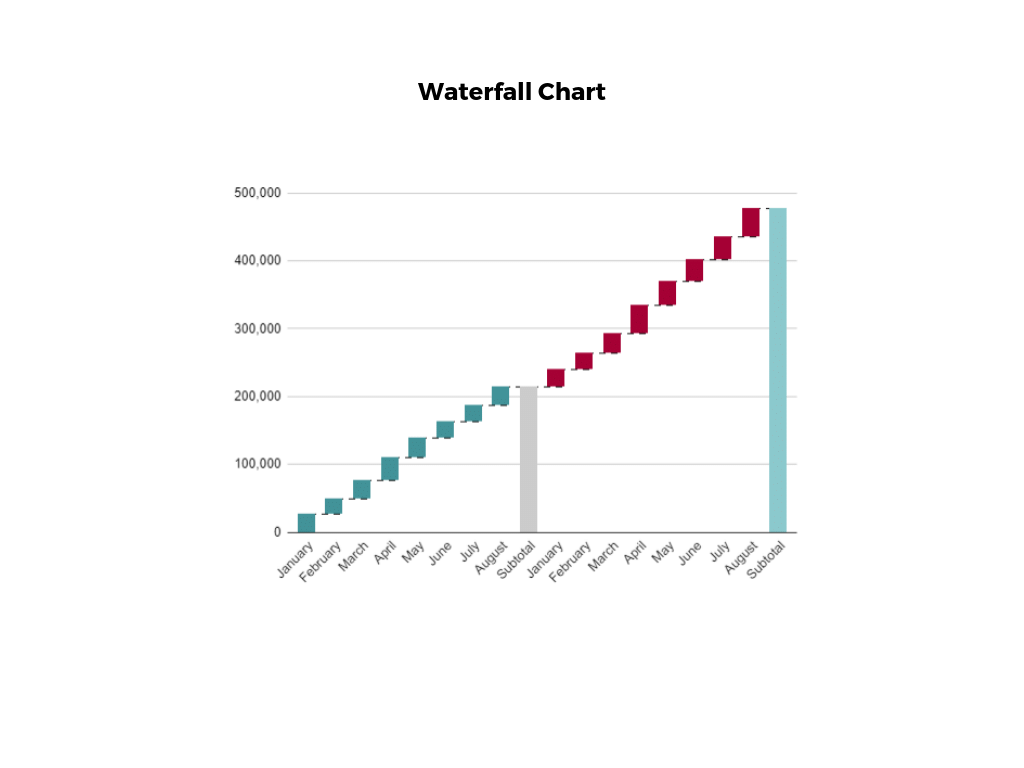
7. Waterfall Chart

A waterfall chart is a visual representation that illustrates how a value changes as it’s influenced by different factors, such as time. The main goal of this chart is to show the viewer how a value has grown or declined over a defined period. For example, waterfall charts are popular for showing spending or earnings over time.
8. Area Chart

An area chart , or area graph, is a variation on a basic line graph in which the area underneath the line is shaded to represent the total value of each data point. When several data series must be compared on the same graph, stacked area charts are used.
This method of data visualization is useful for showing changes in one or more quantities over time, as well as showing how each quantity combines to make up the whole. Stacked area charts are effective in showing part-to-whole comparisons.
9. Scatter Plot

Another technique commonly used to display data is a scatter plot . A scatter plot displays data for two variables as represented by points plotted against the horizontal and vertical axis. This type of data visualization is useful in illustrating the relationships that exist between variables and can be used to identify trends or correlations in data.
Scatter plots are most effective for fairly large data sets, since it’s often easier to identify trends when there are more data points present. Additionally, the closer the data points are grouped together, the stronger the correlation or trend tends to be.
10. Pictogram Chart
Pictogram charts , or pictograph charts, are particularly useful for presenting simple data in a more visual and engaging way. These charts use icons to visualize data, with each icon representing a different value or category. For example, data about time might be represented by icons of clocks or watches. Each icon can correspond to either a single unit or a set number of units (for example, each icon represents 100 units).
In addition to making the data more engaging, pictogram charts are helpful in situations where language or cultural differences might be a barrier to the audience’s understanding of the data.
11. Timeline

Timelines are the most effective way to visualize a sequence of events in chronological order. They’re typically linear, with key events outlined along the axis. Timelines are used to communicate time-related information and display historical data.
Timelines allow you to highlight the most important events that occurred, or need to occur in the future, and make it easy for the viewer to identify any patterns appearing within the selected time period. While timelines are often relatively simple linear visualizations, they can be made more visually appealing by adding images, colors, fonts, and decorative shapes.
12. Highlight Table

A highlight table is a more engaging alternative to traditional tables. By highlighting cells in the table with color, you can make it easier for viewers to quickly spot trends and patterns in the data. These visualizations are useful for comparing categorical data.
Depending on the data visualization tool you’re using, you may be able to add conditional formatting rules to the table that automatically color cells that meet specified conditions. For instance, when using a highlight table to visualize a company’s sales data, you may color cells red if the sales data is below the goal, or green if sales were above the goal. Unlike a heat map, the colors in a highlight table are discrete and represent a single meaning or value.
13. Bullet Graph

A bullet graph is a variation of a bar graph that can act as an alternative to dashboard gauges to represent performance data. The main use for a bullet graph is to inform the viewer of how a business is performing in comparison to benchmarks that are in place for key business metrics.
In a bullet graph, the darker horizontal bar in the middle of the chart represents the actual value, while the vertical line represents a comparative value, or target. If the horizontal bar passes the vertical line, the target for that metric has been surpassed. Additionally, the segmented colored sections behind the horizontal bar represent range scores, such as “poor,” “fair,” or “good.”
14. Choropleth Maps

A choropleth map uses color, shading, and other patterns to visualize numerical values across geographic regions. These visualizations use a progression of color (or shading) on a spectrum to distinguish high values from low.
Choropleth maps allow viewers to see how a variable changes from one region to the next. A potential downside to this type of visualization is that the exact numerical values aren’t easily accessible because the colors represent a range of values. Some data visualization tools, however, allow you to add interactivity to your map so the exact values are accessible.
15. Word Cloud

A word cloud , or tag cloud, is a visual representation of text data in which the size of the word is proportional to its frequency. The more often a specific word appears in a dataset, the larger it appears in the visualization. In addition to size, words often appear bolder or follow a specific color scheme depending on their frequency.
Word clouds are often used on websites and blogs to identify significant keywords and compare differences in textual data between two sources. They are also useful when analyzing qualitative datasets, such as the specific words consumers used to describe a product.
16. Network Diagram

Network diagrams are a type of data visualization that represent relationships between qualitative data points. These visualizations are composed of nodes and links, also called edges. Nodes are singular data points that are connected to other nodes through edges, which show the relationship between multiple nodes.
There are many use cases for network diagrams, including depicting social networks, highlighting the relationships between employees at an organization, or visualizing product sales across geographic regions.
17. Correlation Matrix

A correlation matrix is a table that shows correlation coefficients between variables. Each cell represents the relationship between two variables, and a color scale is used to communicate whether the variables are correlated and to what extent.
Correlation matrices are useful to summarize and find patterns in large data sets. In business, a correlation matrix might be used to analyze how different data points about a specific product might be related, such as price, advertising spend, launch date, etc.
Other Data Visualization Options
While the examples listed above are some of the most commonly used techniques, there are many other ways you can visualize data to become a more effective communicator. Some other data visualization options include:
- Bubble clouds
- Circle views
- Dendrograms
- Dot distribution maps
- Open-high-low-close charts
- Polar areas
- Radial trees
- Ring Charts
- Sankey diagram
- Span charts
- Streamgraphs
- Wedge stack graphs
- Violin plots

Tips For Creating Effective Visualizations
Creating effective data visualizations requires more than just knowing how to choose the best technique for your needs. There are several considerations you should take into account to maximize your effectiveness when it comes to presenting data.
Related : What to Keep in Mind When Creating Data Visualizations in Excel
One of the most important steps is to evaluate your audience. For example, if you’re presenting financial data to a team that works in an unrelated department, you’ll want to choose a fairly simple illustration. On the other hand, if you’re presenting financial data to a team of finance experts, it’s likely you can safely include more complex information.
Another helpful tip is to avoid unnecessary distractions. Although visual elements like animation can be a great way to add interest, they can also distract from the key points the illustration is trying to convey and hinder the viewer’s ability to quickly understand the information.
Finally, be mindful of the colors you utilize, as well as your overall design. While it’s important that your graphs or charts are visually appealing, there are more practical reasons you might choose one color palette over another. For instance, using low contrast colors can make it difficult for your audience to discern differences between data points. Using colors that are too bold, however, can make the illustration overwhelming or distracting for the viewer.
Related : Bad Data Visualization: 5 Examples of Misleading Data
Visuals to Interpret and Share Information
No matter your role or title within an organization, data visualization is a skill that’s important for all professionals. Being able to effectively present complex data through easy-to-understand visual representations is invaluable when it comes to communicating information with members both inside and outside your business.
There’s no shortage in how data visualization can be applied in the real world. Data is playing an increasingly important role in the marketplace today, and data literacy is the first step in understanding how analytics can be used in business.
Are you interested in improving your analytical skills? Learn more about Business Analytics , our eight-week online course that can help you use data to generate insights and tackle business decisions.
This post was updated on January 20, 2022. It was originally published on September 17, 2019.

About the Author
The Ultimate Guide to Data Visualization

Data visualization is important because it breaks down complex data and extracts meaningful insights in a more digestible way. Displaying the data in a more engaging way helps audiences make sense of the information with a higher chance of retention. But with a variety of charts and graphs, how can you tell which is best for your specific content and audience?
Consider this your ultimate guide to data visualization. We’re breaking down popular charts and graphs and explaining the differences between each so that you can choose the best slide for your story.
Charts vs. graphs
We know that numbers don’t lie and are a strong way to back up your story, but that doesn’t always mean they’re easy to understand. By packaging up complex numbers and metrics in visually appealing graphics you’re telling your audience exactly what they need to know without having to rack their brain to comprehend it. Graphs and charts are important in your presentation because they take your supporting statistics, and story, and make them more relatable.
Charts present data or complex information through tables, infographics , and diagrams, while graphs show a connection between two or more sets of data.
A histogram is a visual representation of the distribution of data. The graph itself consists of a set of rectangles— each rectangle represents a range of values (called a "bin"), while the height corresponds to the numbers of the data that fall within that range.
Histograms are oftentimes used to visualize the frequency distribution of continuous data. Things such as measurements of height, weight, or time can all be organized in the graph. They can also be used to display the distribution of discrete data, like the number of shoes sold in a shoe department during any given period of time.
Histograms are a useful tool for analyzing data, as they allow you to quickly see the shape of the data distribution, the location of the central tendency (the mean or median), and the full spread of the data. They’re a great chart that can also reveal any changes in the data, making it easier to digest.
Need to add a little visual interest to your business presentation? A bar graph slide can display your data easily and effectively. Whether you use a vertical bar graph or horizontal bar graph, a bar graph gives you options to help simplify and present complex data, ensuring you get your point across.
Use it to track long-term changes.
Vertical bar graphs are great for comparing different groups that change over a long period of time. Small or short-term changes may not be as obvious in bar graph form.
Don’t be afraid to play with design .
You can use one bar graph template slide to display a lot of information, as long as you differentiate between data sets. Use colors, spacing, and labels to make the differences obvious.
Use a horizontal graph when necessary.
If your data labels are long, a horizontal bar graph may be easier to read and organize than a vertical bar graph.
Don’t use a horizontal graph to track time.
A vertical bar graph makes more sense when graphing data over time, since the x-axis is usually read from left to right.
Histograms vs. bar graphs
While a histogram is similar to a bar graph, it groups numbers into ranges and displays data in a different way.
Bar graphs are used to represent categorical data, where each bar represents a different category with a height or length proportional to the associated value. The categories of a bar graph don’t overlap, and the bars are usually separated by a gap to differentiate from one another. Bar graphs are ideal when you need to compare the data of different categories.
On the other hand, histograms divide data into a set of intervals or "bins". The bars of a histogram are typically adjacent to each other, with no gaps, as the bins are continuous and can overlap. Histograms are used to visualize the shape, center, and spread of a distribution of numerical data.
A pie chart is a circular graph (hence the name ‘pie’) that’s used to show or compare different segments — or ‘slices’ — of data. Each slice represents a proportion that relates to the whole. When added up, each slice should equal the total. Pie charts are best used for showcasing part-to-whole relationships. In other words, if you have different parts or percentages of a whole, using a pie chart is likely the way to go. Just make sure the total sum equals 100%, or the chart won’t make a lot of sense or convey the message you want it to. Essentially, any type of content or data that can be broken down into comparative categories is suitable to use. Revenue, demographics, market shares, survey results — these are just a few examples of the type of content to use in a pie chart. However, you don’t want to display more than six categories of data or the pie chart can be difficult to read and compare the relative size of slices.
Donut Charts
A donut chart is almost identical to a pie chart, but the center is cut out (hence the name ‘donut’). Donut charts are also used to show proportions of categories that make up the whole, but the center can also be used to display data. Like pie charts, donut charts can be used to display different data points that total 100%. These are also best used to compare a handful of categories at-a-glance and how they relate to the whole. The same type of content you’d use for a pie chart can also work for a donut chart. However, with donut charts, you have room for fewer categories than pie charts — anywhere from 2 to 5. That’s because you want your audience to be able to quickly tell the difference between arc lengths, which can help tell a more compelling story and get your point across more efficiently.
Pie charts vs. donut charts
You may notice that a donut chart and a pie chart look almost identical . While a donut chart is essentially the same as a pie chart in function, with its center cut out, the “slices” in a donut chart are sometimes more clearly defined than in a pie chart.
When deciding between a pie chart or a donut chart for your presentation, make sure the data you’re using is for comparison analysis only. Pie and donut charts are usually limited to just that — comparing the differences between categories. The easiest way to decide which one to use?
The number of categories you’re comparing. If you have more than 4 or 5 categories, go with a pie chart. If you have between 2 and 4 categories, go with a donut chart. Another way to choose? If you have an extra data point to convey (e.g. all of your categories equal an increase in total revenue), use a donut chart so you can take advantage of the space in the middle.

Comparison charts
As its name implies, a comparison chart or comparison graph draws a comparison between two or more items across different parameters. You might use a comparison chart to look at similarities and differences between items, weigh multiple products or services in order to choose one, or present a lot of data in an easy-to-read format.
For a visually interesting twist on a plain bar chart, add a data comparison slide to your presentation. Our data comparison template is similar to a bar graph, using bars of varying lengths to display measured data. The data comparison template, however, displays percentages instead of exact numbers. One of the best things about using Beautiful.ai’s data comparison slide? You can customize it for your presentation. Create a horizontal or vertical slide, remove or add grid lines, play with its design, and more.
Gantt charts
A Gantt chart , named after its early 20th century inventor Henry Gantt, is a birds-eye view of a project. It visually organizes tasks displayed over time. Gantt charts are incredibly useful tools that work for projects and groups of all sizes.
It’s a type of bar chart that you would use to show the start and finish dates of several elements of a project such as what the project tasks are, who is working on each task, how long each task will take, and how tasks group together, overlap, and link with each other. The left side of a Gantt chart lists each task in a project by name. Running along the top of the chart from left to right is a timeline. Depending on the demands and details of your project, the timeline may be broken down by quarter, month, week, or even day.
Project management can be complex, so it’s important to keep your chart simple by using a color scheme with cool colors like blues or greens. You can color code items thematically or by department or person, or even highlight a single task with a contrasting color to call attention to it. You can also choose to highlight important tasks using icons or use images for other annotations. This will make your chart easier to read and more visually appealing.
Additional tips for creating an effective Gantt chart slide .
Use different colors
How many colors you use and how you assign them is up to you. You might choose one color to represent a specific team or department so that you can see who is responsible for which tasks on your chart, for example.
Set milestones
Don’t forget to set milestones where they make sense: deadlines required by clients or customers, when a new department takes over the next phase of the project, or when a long list of tasks is completed.
Label your tasks
When used with a deliberate color scheme, labeling your tasks with its project owner will prevent confusion and make roles clear to everyone.

Jordan Turner
Jordan is a Bay Area writer, social media manager, and content strategist.
Recommended Articles
Make your best line graphs after learning from these great examples, what is a comparison chart and how do you use it, new data visualization: data import & linking, let your data tell the story through data visualization.
- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
Present Your Data Like a Pro
- Joel Schwartzberg

Demystify the numbers. Your audience will thank you.
While a good presentation has data, data alone doesn’t guarantee a good presentation. It’s all about how that data is presented. The quickest way to confuse your audience is by sharing too many details at once. The only data points you should share are those that significantly support your point — and ideally, one point per chart. To avoid the debacle of sheepishly translating hard-to-see numbers and labels, rehearse your presentation with colleagues sitting as far away as the actual audience would. While you’ve been working with the same chart for weeks or months, your audience will be exposed to it for mere seconds. Give them the best chance of comprehending your data by using simple, clear, and complete language to identify X and Y axes, pie pieces, bars, and other diagrammatic elements. Try to avoid abbreviations that aren’t obvious, and don’t assume labeled components on one slide will be remembered on subsequent slides. Every valuable chart or pie graph has an “Aha!” zone — a number or range of data that reveals something crucial to your point. Make sure you visually highlight the “Aha!” zone, reinforcing the moment by explaining it to your audience.
With so many ways to spin and distort information these days, a presentation needs to do more than simply share great ideas — it needs to support those ideas with credible data. That’s true whether you’re an executive pitching new business clients, a vendor selling her services, or a CEO making a case for change.
- JS Joel Schwartzberg oversees executive communications for a major national nonprofit, is a professional presentation coach, and is the author of Get to the Point! Sharpen Your Message and Make Your Words Matter and The Language of Leadership: How to Engage and Inspire Your Team . You can find him on LinkedIn and X. TheJoelTruth
Partner Center
- Artificial Intelligence
- Generative AI
- Business Operations
- Cloud Computing
- Data Center
- Data Management
- Emerging Technology
- Enterprise Applications
- IT Leadership
- Digital Transformation
- IT Strategy
- IT Management
- Diversity and Inclusion
- IT Operations
- Project Management
- Software Development
- Vendors and Providers
- Enterprise Buyer’s Guides
- United States
- Middle East
- España (Spain)
- Italia (Italy)
- Netherlands
- United Kingdom
- New Zealand
- Data Analytics & AI
- Newsletters
- Foundry Careers
- Terms of Service
- Privacy Policy
- Cookie Policy
- Copyright Notice
- Member Preferences
- About AdChoices
- Your California Privacy Rights
Our Network
- Computerworld
- Network World
What is data visualization? Presenting data for decision-making
Data visualization is the presentation of data in a graphical format to make it easier for decision makers to see and understand trends, outliers, and patterns in data..

Data visualization definition
Data visualization is the presentation of data in a graphical format such as a plot, graph, or map to make it easier for decision makers to see and understand trends, outliers, and patterns in data.
Maps and charts were among the earliest forms of data visualization. One of the most well-known early examples of data visualization was a flow map created by French civil engineer Charles Joseph Minard in 1869 to help understand what Napoleon’s troops suffered in the disastrous Russian campaign of 1812. The map used two dimensions to depict the number of troops, distance, temperature, latitude and longitude, direction of travel, and location relative to specific dates.
Today, data visualization encompasses all manners of presenting data visually, from dashboards to reports, statistical graphs, heat maps, plots, infographics, and more.
What is the business value of data visualization?
Data visualization helps people analyze data, especially large volumes of data, quickly and efficiently.
By providing easy-to-understand visual representations of data, it helps employees make more informed decisions based on that data. Presenting data in visual form can make it easier to comprehend, enable people to obtain insights more quickly. Visualizations can also make it easier to communicate those insights and to see how independent variables relate to one another. This can help you see trends, understand the frequency of events, and track connections between operations and performance, for example.
Key data visualization benefits include:
- Unlocking the value big data by enabling people to absorb vast amounts of data at a glance
- Increasing the speed of decision-making by providing access to real-time and on-demand information
- Identifying errors and inaccuracies in data quickly
What are the types of data visualization?
There are myriad ways of visualizing data, but data design agency The Datalabs Agency breaks data visualization into two basic categories:
- Exploration: Exploration visualizations help you understand what the data is telling you.
- Explanation: Explanation visualizations tell a story to an audience using data .
It is essential to understand which of those two ends a given visualization is intended to achieve. The Data Visualisation Catalogue , a project developed by freelance designer Severino Ribecca, is a library of different information visualization types.
Some of the most common specific types of visualizations include:
2D area: These are typically geospatial visualizations. For example, cartograms use distortions of maps to convey information such as population or travel time. Choropleths use shades or patterns on a map to represent a statistical variable, such as population density by state.
Temporal: These are one-dimensional linear visualizations that have a start and finish time. Examples include a time series, which presents data like website visits by day or month, and Gantt charts, which illustrate project schedules.
Multidimensional: These common visualizations present data with two or more dimensions. Examples include pie charts, histograms, and scatter plots.
Hierarchical: These visualizations show how groups relate to one another. Tree diagrams are an example of a hierarchical visualization that shows how larger groups encompass sets of smaller groups.
Network: Network visualizations show how data sets are related to one another in a network. An example is a node-link diagram, also known as a network graph , which uses nodes and link lines to show how things are interconnected.
What are some data visualization examples?
Tableau has collected what it considers to be 10 of the best data visualization examples . Number one on Tableau’s list is Minard’s map of Napoleon’s march to Moscow, mentioned above. Other prominent examples include:
- A dot map created by English physician John Snow in 1854 to understand the cholera outbreak in London that year. The map used bar graphs on city blocks to indicate cholera deaths at each household in a London neighborhood. The map showed that the worst-affected households were all drawing water from the same well, which eventually led to the insight that wells contaminated by sewage had caused the outbreak.
- An animated age and gender demographic breakdown pyramid created by Pew Research Center as part of its The Next America project , published in 2014. The project is filled with innovative data visualizations. This one shows how population demographics have shifted since the 1950s, with a pyramid of many young people at the bottom and very few older people at the top in the 1950s to a rectangular shape in 2060.
- A collection of four visualizations by Hanah Anderson and Matt Daniels of The Pudding that illustrate gender disparity in pop culture by breaking down the scripts of 2,000 movies and tallying spoken lines of dialogue for male and female characters. The visualizations include a breakdown of Disney movies, the overview of 2,000 scripts, a gradient bar with which users can search for specific movies, and a representation of age biases shown toward male and female roles.
Data visualization tools
Data visualization software encompasses many applications, tools, and scripts. They provide designers with the tools they need to create visual representations of large data sets. Some of the most popular include the following:
Domo: Domo is a cloud software company that specializes in business intelligence tools and data visualization. It focuses on business-user deployed dashboards and ease of use, making it a good choice for small businesses seeking to create custom apps.
Dundas BI: Dundas BI is a BI platform for visualizing data, building and sharing dashboards and reports, and embedding analytics.
Infogram: Infogram is a drag-and-drop visualization tool for creating visualizations for marketing reports, infographics, social media posts, dashboards, and more. Its ease-of-use makes it a good option for non-designers as well.
Klipfolio: Klipfolio is designed to enable users to access and combine data from hundreds of services without writing any code. It leverages pre-built, curated instant metrics and a powerful data modeler, making it a good tool for building custom dashboards.
Looker: Now part of Google Cloud, Looker has a plug-in marketplace with a directory of different types of visualizations and pre-made analytical blocks. It also features a drag-and-drop interface.
Microsoft Power BI: Microsoft Power BI is a business intelligence platform integrated with Microsoft Office. It has an easy-to-use interface for making dashboards and reports. It’s very similar to Excel so Excel skills transfer well. It also has a mobile app.
Qlik: Qlik’s Qlik Sense features an “associative” data engine for investigating data and AI-powered recommendations for visualizations. It is continuing to build out its open architecture and multicloud capabilities.
Sisense: Sisense is an end-to-end analytics platform best known for embedded analytics. Many customers use it in an OEM form.
Tableau: One of the most popular data visualization platforms on the market, Tableau is a platform that supports accessing, preparing, analyzing, and presenting data. It’s available in a variety of options, including a desktop app, server, and hosted online versions, and a free, public version. Tableau has a steep learning curve but is excellent for creating interactive charts.
Data visualization certifications
Data visualization skills are in high demand. Individuals with the right mix of experience and skills can demand high salaries. Certifications can help.
Some of the popular certifications include the following:
- Data Visualization Nanodegree (Udacity)
- Professional Certificate in IBM Data Science (IBM)
- Data Visualization with Python (DataCamp)
- Data Analysis and Visualization with Power BI (Udacity)
- Data Visualization with R (Dataquest)
- Visualize Data with Python (Codecademy)
- Professional Certificate in Data Analytics and Visualization with Excel and R (IBM)
- Data Visualization with Tableau Specialization (UCDavis)
- Data Visualization with R (DataCamp)
- Excel Skills for Data Analytics and Visualization Specialization (Macquarie University)
Data visualization jobs and salaries
Here are some of the most popular job titles related to data visualization and the average salary for each position, according to data from PayScale .
- Data analyst: $64K
- Data scientist: $98K
- Data visualization specialist: $76K
- Senior data analyst: $88K
- Senior data scientist: $112K
- BI analyst: $65K
- Analytics specialist: $71K
- Marketing data analyst: $61K
Related content
How managed device services enable the inclusion of sustainability principles into it, monitoring the surface of the sun with nasa’s solar dynamics observatory, designing employee communication for the modern office, how to implement zero trust device security, from our editors straight to your inbox, show me more, microsoft’s copilot tunes could be music to cios’ ears.

The Future of the Internet as a Global Infrastructure

Private equity looks to the CIO as value multiplier

CIO Leadership Live Australia with Eglantine Etiemble, Group Chief Technology Officer at PEXA

CIO Leadership Live India with Bhoopendra Solanki, CIO, Sakra World Hospital

CIO Leadership Live with Satya Jayadev, Vice President & CIO, Skyworks Solutions

Thoughtworks Haiven goes beyond coding by integrating AI into software development lifecycle

Sponsored Links
- Everybody's ready for AI except your data. Unlock the power of AI with Informatica
The Top 20 Data Visualization Books That Should Be On Your Bookshelf

“Most of us need to listen to the music to understand how beautiful it is. But often that’s how we present statistics: we just show the notes, we don’t play the music.” - Hans Rosling, Swedish statistician
datapine is filling your bookshelf thick and fast. Previously, we discussed the top 19 big data books you need to read, followed by our rundown of the world’s top business intelligence books as well as our list of the best SQL books for beginners and intermediates. Now that you’re sold on the power of data analytics in addition to data-driven BI, it’s time to take your journey a step further by exploring how to effectively communicate vital metrics and insights in a concise, inspiring, and accessible format through the power of visualization.
Data visualization, or ‘data viz’ as it’s commonly known, is the graphic presentation of data. These aesthetically striking portrayals are the most effective way to succinctly translate large segments of complex data to a wide audience. Successful visualizations are aesthetically beautiful, providing layers of detail that generate deeper dimensions of insight and whole new layers of understanding. They can be fun and interactive, too.
The field of online data visualization is growing, and whether you’re a data viz expert or just getting started, there is a wide range of books that will help you learn new skills and remain ahead of the pack.
Not sure where to start? A mere Amazon search of this topic returns over 15k items. That’s a colossal number of books on visualization. And while some of them we consider the best books on data visualization, some are really not.
But don’t fret, because we’ve conducted the research and reading on your behalf, refining our findings to create our list of the world’s best 20 data visualization books.
This list is in no particular order, but what we promise you is that these are 20 of the best books on data visualization available today, and you’ll find there’s something for everybody.
Here we’ve included prose based on visualization history, theory, psychology, and practical implementation as well as intricate graphical presentation tips and a visually stunning coffee table book for inspiration.
But before we delve into our list of books on data visualization, here are some facts and figures for your inspiration.
Data visualization: What You Need To Know
- 90% of the information transmitted to the brain is visual – a testament to the power and potential of data visualization.
- People are 30 times more likely to absorb high-quality infographics than plain text.
- Studies suggest that if a scientific claim is presented in only words or numbers, 68% of people will deem the information to be accurate and truthful. But if the same insights or metrics are presented in a simple graph, the number rises to 97% .
- A BI strategy that leverages data visualization will provide an ROI of $13.01 back on every dollar spent.
Now that we’ve established the importance and potency of visualization in the digital age, let’s take a look at our rundown of the best data visualization books.
1) “The Visual Display of Quantitative Information” by Edward R. Tufte

**click for book source**
You can’t make a list of data visualization books without including Edward Tufte . Tufte is considered to be amongst the foremost pioneers in the field and this really is considered the best book on data visualization out there. “The Visual Display of Quantitative Information” is one of his most famous data visualization books. It covers the theory and design of data graphics and provides 250 illustrations of the best and worst examples. Though printed in 1983, it remains a classic and a bestseller on Amazon. Tufte provides an astute introduction to core visualization theories, building on these concepts throughout the book, and frankly, this should be on every data viz bookshelf.
2) “Storytelling With Data: A Data Visualization Guide for Business Professionals” by Cole Nussbaumer Knaflic

Laszlo Bock, former SVP of People Operations at Google, introduces one of the most beautiful data visualization books in our lineup in a way that nobody else can:
“In ‘Storytelling With Data,’ Cole has created an of-the-moment complement to the work of data visualization pioneers like Edward Tufte. She’s worked at and with some of the most data-driven organizations on the planet as well as some of the most mission-driven, data-free institutions. In both cases, she’s helped sharpen their messages and their thinking.”
You may be able to create complicated, technical, and colorful visualizations and load them with a ton of data. But, if your target audience can’t decipher them, what’s the point? In the end, visualizations are meant to convey or highlight what’s happening with your data – they’re supposed to tell a story. That is why “Storytelling With Data” is on our list.
Cole Knaflic’s mission is to teach readers. “Don’t simply show your data – tell a story with it,” and her offering, which we consider to be one of the world’s best data visualization books, demonstrates how to go beyond conventional tools to reach the root of your data while using a dashboard storytelling process to create an engaging and informative presentation in a way that is accessible to everyone.
The author recently published an “expanded follow-up” to her book called “Storytelling With Data: Let’s Practice!”. In this guide-style publication, Cole Knaflic presents exercises and real-world examples to put all the knowledge you gain from the first piece into practice.
3) “The Big Book Of Dashboards: Visualizing Your Data Using Real-World Business Scenarios” by Steve Waxler, Jeffrey Shaffer, and Andy Cotgreave

Our next best book to learn data visualization is the “The Big Book Of Dashboards”. Written by professionals in the field, it provides readers with the perfect mix of the theoretical part of using data visualizations and the practical part of actually applying this knowledge to real-life scenarios.
With dozens of real-world dashboard examples coming from various formats such as print, desktop, or mobile, and different industries such as finance, healthcare, human resources, sports, marketing, and more, this ultimate handbook on business dashboards will give you all the necessary tools and knowledge to build an effective dashboard using data visualizations. In addition to the examples, the book also offers insights into the psychological factors that go into building an engaging and efficient dashboard.
With more than 30 years of experience combined, these authors put into words the best practices you should follow as well as the challenges you would most likely encounter during your dashboard design process and give you the necessary tools to deal with all of them. It is a definitive reference for anyone who wants to master the art of dashboarding.
4) “Data Sketches: A Journey Of Imagination, Exploration, And Beautiful Data Visualizations” by Nadieh Bremer and Shirley Wu

This next piece is not a typical data visualization book that shows you the theoretical aspect of using visuals to understand data. Data Sketches is a publication that documents the creative process of authors Nadie Bremer and Shirley Wu in creating 24 data visualization projects. These projects explore different topics which include the Olympics, the Royals, myths, presidents, and more, exploring different technologies, visualization, and design techniques to show that data viz is an equal part of science and art.
In addition to providing a behind-the-scenes look into the author's processes through sketches and notes, it also offers detailed insights on core data visualization concepts, data gathering and sketching techniques for the web, as well as practical lessons based on the challenges they faced during the creation of these 24 projects.
Data Sketches is a book covered in full-color images that will lead you through the complete process of creating a data visualization project. You will also find the finalized version of the 24 projects and learn how powerful data storytelling can be.
Since its publication in 2021, it has been praised by various professionals in the industry. Here is an excerpt from Andy Kirk, another data viz author that you will find later on this list:
“This book brings the perfect blend of ingredients together for a nourishing recipe of inspiration and knowledge beneficial to beginners and experienced practitioners alike. Nadieh and Shirley are generational talents. Through their data visualization work, they relentlessly exhibit a wide spectrum of capabilities across the creative, editorial, analytical, and technical dimensions”.
5) "Data Visualization - A Practical Introduction" by Kieran Healy

If you’re searching for a book that combines theory and practice in a comprehensive and hands-on approach to visualization, you need to have this one on your bookshelf. Written by a professor of sociology at Duke University, this book provides researchers and students instructions on using R and ggplot2 in an innovative and coherent manner.
Whether you are a beginner or an advanced user of data, statistics, and visualizations, this fun, and readable book, authored by Kieran Healy , will show you the unique world of visualizations that can be effectively used for communicating data in a graphical way.
6) “How Charts Lie: Getting Smarter About Visual Information” by Alberto Cairo

While displaying data in beautiful charts, graphs, and diagrams is the most successful way to uncover hidden trends and patterns in our data, it doesn’t come without challenges. When not used correctly, charts can lie. The information in them can be misleading or misunderstood in a number of ways, a tactic that has been used for decades by journalists, politicians, and advertisers to manipulate audiences.
Under that premise, renowned journalist and data visualization expert, Alberto Cairo builds his latest publication: “How Chats Lie: Getting Smarter About Visual Information”. In this book, Cairo uses a wide range of examples to teach readers how to understand graphs and charts and how to spot the misleading visualizations we often see in the media. It is a perfect guide for beginners that need to understand how charts work and the bad practices that need to be avoided when presenting data in a visual way.
7) “Infographics Designers’ Sketchbooks” by Steven Heller and Rick Landers

Focusing less on data analytics and more on eye-grabbing presentations, “Infographics Designers’ Sketchbooks” is a data visualization book that will inspire your creative efforts from start to finish.
What's particularly impressive about this data visualization design book is the fact that it offers a rare glimpse into the minds of 50 of the world's most prolific graphic designers through their personal sketchbooks. By examining the creative process of the planet’s best visualists, you’ll be able to spot the link between data and drawings. As a result, you’ll gain the tools and inspiration you need to create a wealth of stunning infographics that will help you present critical information that enlightens and creates value rather than excluding and causing confusion.
8) “Knowledge is Beautiful” by David McCandless

Boasting near flawless reader reviews on Amazon, this graphically-driven book on data visualization makes an excellent companion when it comes to thriving in the digital age.
“Knowledge is Beautiful” is celebrated data journalist David McCandless ' best-selling publication on the subject, and its concept is simple: using sensational visuals to reveal surprising insights into how the world really works and using this knowledge for your own innovations.
If you’re looking to transform head-turning, jaw-dropping aesthetic concepts that connect with others on a meaningful level while yielding real results, this is one of the best data visualization books you will ever own.
9) “The Book of Circles: Visualizing Spheres of Knowledge” by Manuel Lima

The follow-up to the critically-acclaimed "The Book of Trees and Visual Complexity", this offbeat and wildly valuable book on data visualization delves deep into millennia of circular information innovation and design.
Coupling a kaleidoscopic array of inspirational visual designs throughout the ages with stunning modern-day examples of visualization in action, author Manuel Lima connects the enduring concept of the human relationship with visuals and its application to data in a way that is exciting, engaging, and practical in equal measure. One of the visualizing data best books available today.
10) “Effective Data Visualization: The Right Chart for the Right Data” by Stephanie Evergreen

Excel has been the primary tool to generate visuals and manage data for decades. That said, it is still intimidating software that makes the lives of a lot of users very difficult. With that issue in mind, author Stephanie Evergreen put together “Effective Data Visualization: The Right Chart for the Right Data” as a guide for readers that want to learn how to create Excel charts and graphs in an efficient way.
Using approachable and funny language, Evergreen guides readers into learning the fundamentals of data visualization in Excel. The book includes the types of graphs available and on which scenario they are most appropriate to use, as well as a step-to-step checklist to create them on the tool. Originally published in 2016, it has a second edition that was published in 2019 that includes a rewritten chapter on qualitative data as well as 9 new chart types and shortcuts on Excel. A must-read for anyone looking to become an Excel guru.
11) “Better Data Visualizations: A Guide for Scholars, Researchers, and Wonks” by Jonathan Schwabish

As you’ve probably noticed already with our list of books, visuals make the world better. Every piece of information is better received and perceived when it comes in a visual format. Author Jonathan Schwabis put the value of visuals into perspective with his piece “Better Data Visualizations: A Guide For Scholars, Researchers, And Wonks”.
Through more than 500 examples, the author aims to teach its readers the value of data visualizations and how to create effective ones in different contexts. Anyone reading this piece can expect to learn the do’s and don'ts of visual design, the core visualization types and how each of them should be used, and how to clearly communicate your message using graphics.
If you don’t trust our word for it, maybe this excerpt from a reader's review will convince you: “This book is quite extraordinary in regards to giving the presentational theory of graphed information. Truly a must to anyone who wants to tell stories through data” .
12) “Data Visualisation: A Handbook for Data Driven Design” by Andy Kirk

Voted one of the "six best books for data geeks" by The Financial Times, "Data Visualization: A Handbook for Data Driven Design," authored by Andy Kirk , offers a clear, concise, and digestible introduction to the field.
With a host of hand-picked data visualization examples as well as a wealth of real-world tips, methods, approaches, and insights, this really is one of the best books on data visualization for those getting started.
The language is accessible, the advice is practical, and in addition to a physical copy of the book, you will also gain access to comprehensive online data analysis tools and support, which includes a selection of exercises so you can practice your skills. Be aware that there is a second edition to this book published in 2019.
13) “Fundamentals of Data Visualization: A Primer on Making Informative and Compelling Figures” by Claus O. Wilke

Being successful when it comes to data visualization is not an easy task. There is a wide range of tools and techniques out there which can make you feel confused and overwhelmed. If this is the case for you, don’t worry, author Claus Wilke data visualization book has you covered.
In “Fundamentals Of Data Visualization: A Primer On Making Informative And Compelling Figures”, Wilke guides readers through a practical journey to understanding the fundamentals of successful visuals. Covering topics such as the basics of colors, details on chart types, examples of poorly constructed visuals, and tips on how to turn large datasets into a compelling story, this publication is the perfect overview for scientists, engineers, and anyone whose work involves generating data visualizations. No matter the visual analytics tools or programming language you use, after reading this book you should be able to extract the maximum potential out of your visual design process.
14) “Visualize This: The Flowing Data Guide to Design, Visualization, and Statistics” by Nathan Yau

One of the most valuable visualizing data books of recent times, data viz guru Nathan Yau provides another great practical handbook on visualization and how to approach real-world data in his masterpiece, “Visualize This . ” We recommend this book in color to take full advantage of the step-by-step tutorials on how to visualize and tell stories with data.
For developers, there are code examples in R, Python, and JavaScript. Yau’s website flowingdata.com is another great source for all levels of visualization that also showcases fun data viz experiments.
15) “Good Charts: The HBR Guide to Making Smarter, More Persuasive Data Visualizations” by Scott Berinato

Published in May 2016, this is one of the most relevant visualizing data books on the market. What we like about “Good Charts” is that it’s accessible for the data viz beginner but just as helpful for the more advanced dashboard design user.
Berinato highlights the important point that data viz is no longer being left just to the specialists: data scientists and professional designers. A new generation of data visualization tools, like datapine, and massive amounts of data make it easy for the layperson to create visualizations that communicate ideas far more effectively than spreadsheets and PowerPoint charts. In “Good Charts,” Berinato provides an invaluable guide to how visualization works and how to use data viz to influence and persuade. This is a must-read.
Another gem coming from this author is his second title and the most recent book: Good Charts Workbook: Tips, Tools, and Exercises for Making Better Data Visualizations . The beauty of this publication lies within the practical part; a hands-on guide that will enable you to create your own visualization while teaching you how to develop your own visualization and thinking processes. A must-read for anyone interested in the practical part of data visualization.
16) “Information Dashboard Design: Displaying Data for At-a-glance Monitoring” by Stephen Few

Don’t let the lackluster cover fool you, or as they say: don’t judge a book by its cover, because this visualizing data book has plenty to offer in the way of visualization. Few guides are so helpful in providing a wide range of good and bad dashboard examples . Moreover, author Stephen Few offers a great introduction to the principles of data visualization and design theory. If you wonder which graph displays data in top-to-bottom fashion, then this piece is for you. Oh, and if you become a Stephen Few fan, he has multiple visualization and analytics books to check out.
17) “Information Graphics” by Sandra Rendgen, Julius Wiedemann

Looking for inspiration? Or just love data viz as an art? One of the most beautiful data visualization books is a great coffee table book or one to keep next to your desk for when you’re in a data viz rut.
It has a little of everything, providing over 400 examples of information graphics from around the world, covering journalism art, government, education, business, and more. The introductory essays on data visualization history and theory as well as data journalism are also a good read, and the accompanying images are worth a long look.
18) “Cartographies of Time: A History of the Timeline” by Daniel Rosenberg

This book won’t help you get your business intelligence dashboard up and running for next week’s board meeting, but history buffs will be enthralled by the comprehensive history of graphic representations of time in Europe and the United States from 1450 to the present. The accompanying graphics prove that visualization isn’t just a modern-day science. We have been striving to draw time long before the conception of dashboards!
19) “Semiology of Graphics: Diagrams, Networks, Maps” by Jacques Bertin

We round out this list with another visualization pioneer, Jacques Bertin. Originally published in 1967 in French, Bertin’s Semiology of Graphics holds a significant place in the theory of information design.
Founded on Jacques Bertin’s practical experience as a cartographer, Part One attempts to synthesize principles of graphic communication with the logic of standard rules applied to writing and topography. Part Two brings Bertin’s theory to life, presenting a close study of graphic techniques, including shape, orientation, color, texture, volume, and size in an array of more than 1,000 maps and diagrams.
20) “Beautiful Visualization, Looking at Data Through the Eyes of Experts” by Julie Steele, Noah Iliinsky

This piece is part of O’Reilly’s “Beautiful” series, with each book a collection of essays from people who work in the field. “Beautiful Visualization,” authored by Julie Steele and Noah Iliinsky, describes the design and development of some well-known visualizations by examining the methods of 24 visualization experts.
One of the great things about this big data visualization book is that the authors approach their projects from a variety of perspectives: artists, designers, commentators, scientists, analysts, statisticians, and more. The topics include:
- The importance of storytelling through a simple visualization exercise.
- Color and how it conveys information that our brains recognize before we are cognizant of it.
- Uncovering a method to the madness of air travel with a civilian air traffic visualization that is beautifully portrayed.
To summarize, here is our list of the best books on data visualization:
- “The Visual Display of Quantitative Information” by Edward R. Tufte
- “Storytelling With Data: A Data Visualization Guide for Business Professionals” by Cole Nussbaumer Knaflic
- “The Big Book of Dashboards: Visualizing Your Data Using Real-World Business Scenarios” by Steve Wexler, Jeffrey Shaffer, Andy Cotgreave
- “Data Sketches: Journey Of Imagination, Exploration, And Beautiful Visualizations” by Nadieh Bremer, Shirley Wu
- “Data Visualization – A Practical Introduction” by Kieran Healy
- “How Charts Lie: Getting Smarter About Visual Information” by Alberto Cairo
- “Infographics Designers’ Sketchbooks” by Steven Heller and Rick Landers
- “Knowledge is Beautiful” by David McCandless
- “The Book of Circles: Visualizing Spheres of Knowledge” by Manuel Lima
- “Effective Data Visualization: The Right Chart For The Right Data” by Stephanie Evergreen
- “Better Data Visualizations: A Guide for Scholars, Researchers, and Wonks” by Jonathan Schwabish
- “Data Visualisation: A Handbook for Data Driven Design” by Andy Kirk
- “Fundamentals of Data Visualization: A Primer on Making Informative and Compelling Figures” by Claus O. Wilke
- “Visualize This: The Flowing Data Guide to Design, Visualization, and Statistics” by Nathan Yau
- “Good Charts: The HBR Guide to Making Smarter, More Persuasive Data Visualizations” by Scott Berinato
- “Information Dashboard Design: Displaying Data for At-a-glance Monitoring” by Stephen Few
- “Information Graphics” by Sandra Rendgen, Julius Wiedemann
- “Cartographies of Time: A History of the Timeline” by Daniel Rosenberg
- “Semiology of Graphics: Diagrams, Networks, Maps” by Jacques Bertin
- “Beautiful Visualization, Looking at Data Through the Eyes of Experts” by Julie Steele, Noah Iliinsky
Now, it’s time to step away from those Excel spreadsheets, forget those static tables, and start telling a real story with your data. As you may have gathered, data visualization is the best way to squeeze every last drop of value from the metrics and insights that are available at your fingertips, and now that you’ve got the tools you need for success, it’s time to get going.
Do you want to get a head start on deciding what data visualizations you should start to build while waiting for your books to arrive? Check out our 14-day trial , completely free!
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15 Effective Visual Presentation Tips To Wow Your Audience
15 Effective Visual Presentation Tips To Wow Your Audience
Written by: Krystle Wong Sep 28, 2023

So, you’re gearing up for that big presentation and you want it to be more than just another snooze-fest with slides. You want it to be engaging, memorable and downright impressive.
Well, you’ve come to the right place — I’ve got some slick tips on how to create a visual presentation that’ll take your presentation game up a notch.
Packed with presentation templates that are easily customizable, keep reading this blog post to learn the secret sauce behind crafting presentations that captivate, inform and remain etched in the memory of your audience.
Click to jump ahead:
What is a visual presentation & why is it important?
15 effective tips to make your visual presentations more engaging, 6 major types of visual presentation you should know , what are some common mistakes to avoid in visual presentations, visual presentation faqs, 5 steps to create a visual presentation with venngage.
A visual presentation is a communication method that utilizes visual elements such as images, graphics, charts, slides and other visual aids to convey information, ideas or messages to an audience.
Visual presentations aim to enhance comprehension engagement and the overall impact of the message through the strategic use of visuals. People remember what they see, making your point last longer in their heads.
Without further ado, let’s jump right into some great visual presentation examples that would do a great job in keeping your audience interested and getting your point across.
In today’s fast-paced world, where information is constantly bombarding our senses, creating engaging visual presentations has never been more crucial. To help you design a presentation that’ll leave a lasting impression, I’ve compiled these examples of visual presentations that will elevate your game.
1. Use the rule of thirds for layout
Ever heard of the rule of thirds? It’s a presentation layout trick that can instantly up your slide game. Imagine dividing your slide into a 3×3 grid and then placing your text and visuals at the intersection points or along the lines. This simple tweak creates a balanced and seriously pleasing layout that’ll draw everyone’s eyes.
2. Get creative with visual metaphors
Got a complex idea to explain? Skip the jargon and use visual metaphors. Throw in images that symbolize your point – for example, using a road map to show your journey towards a goal or using metaphors to represent answer choices or progress indicators in an interactive quiz or poll.
3. Visualize your data with charts and graphs
The right data visualization tools not only make content more appealing but also aid comprehension and retention. Choosing the right visual presentation for your data is all about finding a good match.
For ordinal data, where things have a clear order, consider using ordered bar charts or dot plots. When it comes to nominal data, where categories are on an equal footing, stick with the classics like bar charts, pie charts or simple frequency tables. And for interval-ratio data, where there’s a meaningful order, go for histograms, line graphs, scatterplots or box plots to help your data shine.
In an increasingly visual world, effective visual communication is a valuable skill for conveying messages. Here’s a guide on how to use visual communication to engage your audience while avoiding information overload.

4. Employ the power of contrast
Want your important stuff to pop? That’s where contrast comes in. Mix things up with contrasting colors, fonts or shapes. It’s like highlighting your key points with a neon marker – an instant attention grabber.
5. Tell a visual story
Structure your slides like a storybook and create a visual narrative by arranging your slides in a way that tells a story. Each slide should flow into the next, creating a visual narrative that keeps your audience hooked till the very end.
Icons and images are essential for adding visual appeal and clarity to your presentation. Venngage provides a vast library of icons and images, allowing you to choose visuals that resonate with your audience and complement your message.

6. Show the “before and after” magic
Want to drive home the impact of your message or solution? Whip out the “before and after” technique. Show the current state (before) and the desired state (after) in a visual way. It’s like showing a makeover transformation, but for your ideas.
7. Add fun with visual quizzes and polls
To break the monotony and see if your audience is still with you, throw in some quick quizzes or polls. It’s like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable.
8. End with a powerful visual punch
Your presentation closing should be a showstopper. Think a stunning clip art that wraps up your message with a visual bow, a killer quote that lingers in minds or a call to action that gets hearts racing.

9. Engage with storytelling through data
Use storytelling magic to bring your data to life. Don’t just throw numbers at your audience—explain what they mean, why they matter and add a bit of human touch. Turn those stats into relatable tales and watch your audience’s eyes light up with understanding.

10. Use visuals wisely
Your visuals are the secret sauce of a great presentation. Cherry-pick high-quality images, graphics, charts and videos that not only look good but also align with your message’s vibe. Each visual should have a purpose – they’re not just there for decoration.
11. Utilize visual hierarchy
Employ design principles like contrast, alignment and proximity to make your key info stand out. Play around with fonts, colors and placement to make sure your audience can’t miss the important stuff.
12. Engage with multimedia
Static slides are so last year. Give your presentation some sizzle by tossing in multimedia elements. Think short video clips, animations, or a touch of sound when it makes sense, including an animated logo . But remember, these are sidekicks, not the main act, so use them smartly.
13. Interact with your audience
Turn your presentation into a two-way street. Start your presentation by encouraging your audience to join in with thought-provoking questions, quick polls or using interactive tools. Get them chatting and watch your presentation come alive.

When it comes to delivering a group presentation, it’s important to have everyone on the team on the same page. Venngage’s real-time collaboration tools enable you and your team to work together seamlessly, regardless of geographical locations. Collaborators can provide input, make edits and offer suggestions in real time.
14. Incorporate stories and examples
Weave in relatable stories, personal anecdotes or real-life examples to illustrate your points. It’s like adding a dash of spice to your content – it becomes more memorable and relatable.
15. Nail that delivery
Don’t just stand there and recite facts like a robot — be a confident and engaging presenter. Lock eyes with your audience, mix up your tone and pace and use some gestures to drive your points home. Practice and brush up your presentation skills until you’ve got it down pat for a persuasive presentation that flows like a pro.
Venngage offers a wide selection of professionally designed presentation templates, each tailored for different purposes and styles. By choosing a template that aligns with your content and goals, you can create a visually cohesive and polished presentation that captivates your audience.
Looking for more presentation ideas ? Why not try using a presentation software that will take your presentations to the next level with a combination of user-friendly interfaces, stunning visuals, collaboration features and innovative functionalities that will take your presentations to the next level.
Visual presentations come in various formats, each uniquely suited to convey information and engage audiences effectively. Here are six major types of visual presentations that you should be familiar with:
1. Slideshows or PowerPoint presentations
Slideshows are one of the most common forms of visual presentations. They typically consist of a series of slides containing text, images, charts, graphs and other visual elements. Slideshows are used for various purposes, including business presentations, educational lectures and conference talks.

2. Infographics
Infographics are visual representations of information, data or knowledge. They combine text, images and graphics to convey complex concepts or data in a concise and visually appealing manner. Infographics are often used in marketing, reporting and educational materials.
Don’t worry, they are also super easy to create thanks to Venngage’s fully customizable infographics templates that are professionally designed to bring your information to life. Be sure to try it out for your next visual presentation!

3. Video presentation
Videos are your dynamic storytellers. Whether it’s pre-recorded or happening in real-time, videos are the showstoppers. You can have interviews, demos, animations or even your own mini-documentary. Video presentations are highly engaging and can be shared in both in-person and virtual presentations .
4. Charts and graphs
Charts and graphs are visual representations of data that make it easier to understand and analyze numerical information. Common types include bar charts, line graphs, pie charts and scatterplots. They are commonly used in scientific research, business reports and academic presentations.
Effective data visualizations are crucial for simplifying complex information and Venngage has got you covered. Venngage’s tools enable you to create engaging charts, graphs,and infographics that enhance audience understanding and retention, leaving a lasting impression in your presentation.

5. Interactive presentations
Interactive presentations involve audience participation and engagement. These can include interactive polls, quizzes, games and multimedia elements that allow the audience to actively participate in the presentation. Interactive presentations are often used in workshops, training sessions and webinars.
Venngage’s interactive presentation tools enable you to create immersive experiences that leave a lasting impact and enhance audience retention. By incorporating features like clickable elements, quizzes and embedded multimedia, you can captivate your audience’s attention and encourage active participation.
6. Poster presentations
Poster presentations are the stars of the academic and research scene. They consist of a large poster that includes text, images and graphics to communicate research findings or project details and are usually used at conferences and exhibitions. For more poster ideas, browse through Venngage’s gallery of poster templates to inspire your next presentation.

Different visual presentations aside, different presentation methods also serve a unique purpose, tailored to specific objectives and audiences. Find out which type of presentation works best for the message you are sending across to better capture attention, maintain interest and leave a lasting impression.
To make a good presentation , it’s crucial to be aware of common mistakes and how to avoid them. Without further ado, let’s explore some of these pitfalls along with valuable insights on how to sidestep them.
Overloading slides with text
Text heavy slides can be like trying to swallow a whole sandwich in one bite – overwhelming and unappetizing. Instead, opt for concise sentences and bullet points to keep your slides simple. Visuals can help convey your message in a more engaging way.
Using low-quality visuals
Grainy images and pixelated charts are the equivalent of a scratchy vinyl record at a DJ party. High-resolution visuals are your ticket to professionalism. Ensure that the images, charts and graphics you use are clear, relevant and sharp.
Choosing the right visuals for presentations is important. To find great visuals for your visual presentation, Browse Venngage’s extensive library of high-quality stock photos. These images can help you convey your message effectively, evoke emotions and create a visually pleasing narrative.
Ignoring design consistency
Imagine a book with every chapter in a different font and color – it’s a visual mess. Consistency in fonts, colors and formatting throughout your presentation is key to a polished and professional look.
Reading directly from slides
Reading your slides word-for-word is like inviting your audience to a one-person audiobook session. Slides should complement your speech, not replace it. Use them as visual aids, offering key points and visuals to support your narrative.
Lack of visual hierarchy
Neglecting visual hierarchy is like trying to find Waldo in a crowd of clones. Use size, color and positioning to emphasize what’s most important. Guide your audience’s attention to key points so they don’t miss the forest for the trees.
Ignoring accessibility
Accessibility isn’t an option these days; it’s a must. Forgetting alt text for images, color contrast and closed captions for videos can exclude individuals with disabilities from understanding your presentation.
Relying too heavily on animation
While animations can add pizzazz and draw attention, overdoing it can overshadow your message. Use animations sparingly and with purpose to enhance, not detract from your content.
Using jargon and complex language
Keep it simple. Use plain language and explain terms when needed. You want your message to resonate, not leave people scratching their heads.
Not testing interactive elements
Interactive elements can be the life of your whole presentation, but not testing them beforehand is like jumping into a pool without checking if there’s water. Ensure that all interactive features, from live polls to multimedia content, work seamlessly. A smooth experience keeps your audience engaged and avoids those awkward technical hiccups.
Presenting complex data and information in a clear and visually appealing way has never been easier with Venngage. Build professional-looking designs with our free visual chart slide templates for your next presentation.
What software or tools can I use to create visual presentations?
You can use various software and tools to create visual presentations, including Microsoft PowerPoint, Google Slides, Adobe Illustrator, Canva, Prezi and Venngage, among others.
What is the difference between a visual presentation and a written report?
The main difference between a visual presentation and a written report is the medium of communication. Visual presentations rely on visuals, such as slides, charts and images to convey information quickly, while written reports use text to provide detailed information in a linear format.
How do I effectively communicate data through visual presentations?
To effectively communicate data through visual presentations, simplify complex data into easily digestible charts and graphs, use clear labels and titles and ensure that your visuals support the key messages you want to convey.
Are there any accessibility considerations for visual presentations?
Accessibility considerations for visual presentations include providing alt text for images, ensuring good color contrast, using readable fonts and providing transcripts or captions for multimedia content to make the presentation inclusive.
Most design tools today make accessibility hard but Venngage’s Accessibility Design Tool comes with accessibility features baked in, including accessible-friendly and inclusive icons.
How do I choose the right visuals for my presentation?
Choose visuals that align with your content and message. Use charts for data, images for illustrating concepts, icons for emphasis and color to evoke emotions or convey themes.
What is the role of storytelling in visual presentations?
Storytelling plays a crucial role in visual presentations by providing a narrative structure that engages the audience, helps them relate to the content and makes the information more memorable.
How can I adapt my visual presentations for online or virtual audiences?
To adapt visual presentations for online or virtual audiences, focus on concise content, use engaging visuals, ensure clear audio, encourage audience interaction through chat or polls and rehearse for a smooth online delivery.
What is the role of data visualization in visual presentations?
Data visualization in visual presentations simplifies complex data by using charts, graphs and diagrams, making it easier for the audience to understand and interpret information.
How do I choose the right color scheme and fonts for my visual presentation?
Choose a color scheme that aligns with your content and brand and select fonts that are readable and appropriate for the message you want to convey.
How can I measure the effectiveness of my visual presentation?
Measure the effectiveness of your visual presentation by collecting feedback from the audience, tracking engagement metrics (e.g., click-through rates for online presentations) and evaluating whether the presentation achieved its intended objectives.
Ultimately, creating a memorable visual presentation isn’t just about throwing together pretty slides. It’s about mastering the art of making your message stick, captivating your audience and leaving a mark.
Lucky for you, Venngage simplifies the process of creating great presentations, empowering you to concentrate on delivering a compelling message. Follow the 5 simple steps below to make your entire presentation visually appealing and impactful:
1. Sign up and log In: Log in to your Venngage account or sign up for free and gain access to Venngage’s templates and design tools.
2. Choose a template: Browse through Venngage’s presentation template library and select one that best suits your presentation’s purpose and style. Venngage offers a variety of pre-designed templates for different types of visual presentations, including infographics, reports, posters and more.
3. Edit and customize your template: Replace the placeholder text, image and graphics with your own content and customize the colors, fonts and visual elements to align with your presentation’s theme or your organization’s branding.
4. Add visual elements: Venngage offers a wide range of visual elements, such as icons, illustrations, charts, graphs and images, that you can easily add to your presentation with the user-friendly drag-and-drop editor.
5. Save and export your presentation: Export your presentation in a format that suits your needs and then share it with your audience via email, social media or by embedding it on your website or blog .
So, as you gear up for your next presentation, whether it’s for business, education or pure creative expression, don’t forget to keep these visual presentation ideas in your back pocket.
Feel free to experiment and fine-tune your approach and let your passion and expertise shine through in your presentation. With practice, you’ll not only build presentations but also leave a lasting impact on your audience – one slide at a time.
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
- Skip to main content
- Skip to header right navigation
- Skip to site footer
My Online Training Hub
Learn Dashboards, Excel, Power BI, Power Query, Power Pivot
Data Visualization in Excel

Ever felt overwhelmed by a massive spreadsheet filled with data, wondering how to make sense of it all?
In today's fast-paced environment, being able to quickly visualize and interact with your data is crucial for making informed decisions.
Here's how you can transform a sea of data into an insightful and interactive dashboard in Excel, all within 20 minutes.

Table of Contents
Dashboard design tips video, download completed excel dashboard & data, design tips guide to creating excel dashboards, additional resources.
For step-by-step instructions check out the video below.

Enter your email address below to download the sample workbook.
1. Prepare Your Data and Dashboard Sheet
Before diving into the creation of the dashboard, I'll start by organizing my data. For this example, I used a sales dataset spanning 12 months, categorized by seller, product, state, sales, and profit.

I formatted the data in an Excel Table to allow for automatic updating of my dashboard.
I prepared five PivotTables to support the charts I plan to insert on the dashboard.

Get up to speed with PivotTables here .
2. Designing Your Dashboard Canvas
The foundation of a good dashboard is its design. Begin by setting the dashboard's background color.
Click the arrow at the intersection of the row and column labels to select the whole sheet, then apply the cell fill color.
I'm using a dark indigo, providing a visually appealing contrast for my charts and data elements. This is on a newly inserted blank sheet in my Excel workbook.

3. Inserting Titles and Subtitles
To provide clear understanding, insert a main title, "Sales Performance Dashboard," and a subtitle indicating the time frame, "January - December 2024."

4. Highlighting Key Figures
At the top of your dashboard, highlight important figures like total sales, profit, and profit margin. Microsoft 365 users can use icons (available free for from within Excel) next to each figure to visually represent their meaning - a telemarketer for sales and a money symbol for profit. These icons not only draw attention but also aid in quick comprehension.

I'll come back to the pie chart for the profit margin.
5. Creating and Positioning Charts
The visual heart of your dashboard will be the charts:
- Sales by Month: A column chart showing trends over time.

- Sales by Salesperson and Category: Two bar charts providing insights into sales distribution.

- Map Chart: Though Excel doesn't directly support creating map charts from PivotTables, you can trick it by copying the PivotTable data as values and then inserting a filled map chart.

- Profit Margin: I created an icon from a pie chart. I removed the legend and title and made it very small to fit beside the headline figure:

6. Interactivity with Slicers
To allow users to interact with the dashboard, insert Slicers for different categories like seller, category, and state. This lets users customize the view to see exactly what's relevant to them.

Ensure these slicers are formatted to match the dashboard's color theme and are positioned strategically for easy access.
Connect the Slicers to each dashboard through the Report Connections menu (right-click > Report Connections):

Check out this post on custom formatting Slicers .
7. Finishing Touches
With all elements in place, use shapes and formatting tricks to give each visual element its own distinct space, enhancing overall readability.
I added a rounded rectangle shape behind each chart and slicer in a shade slightly lighter than the background:

For the border, apply an inner shadow:

Creating an effective dashboard doesn't have to be a time-consuming process. With some preparation and the right techniques, you can turn your raw data into a dynamic tool for exploration and decision-making in no time.
If you're interested in diving deeper into dashboard creation, consider taking my Excel Dashboard course .
This transformation from raw data to an interactive dashboard not only simplifies data analysis but also empowers users to make more informed, data-driven decisions quickly and efficiently. Whether you're in business, academia, or any field that relies on data, mastering these skills can significantly enhance your productivity and analytical capabilities.

CIMA qualified Accountant with over 25 years experience in roles such as Global IT Financial Controller for investment banking firms Barclays Capital and NatWest Markets.
Mynda has been awarded Microsoft MVP status every year since 2014 for her expertise and contributions to educating people about Microsoft Excel.
Mynda teaches several courses here at MOTH including Excel Expert , Excel Dashboards , Power BI , Power Query and Power Pivot .
More Excel Dashboard Posts

Excel Skills Employers Want

Interactive Excel Dashboards in 3 Steps

Quick and Easy Data Analysis in 10 Minutes

Personal Budget in Excel

Project Management Dashboard Dynamic Periods

Excel Infographic Tools

AI Dashboard Design

Dark Themed Excel Dashboards

Custom Excel Dashboard Backgrounds

Embedding Excel Dashboards in a Web Page

Reader Interactions
May 15, 2024 at 8:25 am
It seems like I can’t get the practice workbook for this course without signing up to get the newsletter. I already get that. That’s how I found out about this course. I don’t want another copy of the newsletter. Is that the only way to get the workbook is to allow another copy of the newsletter to be sent to me?
Philip Treacy
May 15, 2024 at 8:35 am
If you enter your email address in the form to download the file, you won’t get 2 copies of the newsletter. An email address can only be in the mailing list once.
But I’ll email you a copy of the file for your convenience.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Current ye@r *
Leave this field empty

Blog – Creative Presentations Ideas
infoDiagram visual slide examples, PowerPoint diagrams & icons , PPT tricks & guides

Presenting Monthly Business Report with Charts and Tables in PowerPoint
Are you doing regular business reviews? Whether it is monthly or quarterly reports, consider using a visual way of explaining your data on slides. In this blog post, we’ll explore the benefits of presenting your monthly business report in PowerPoint and how visual elements can enhance clarity and engagement for your audience.
The graphics presented here are crafted by our team and the result of over two decades of experience in designing corporate presentations.
Get all the graphics presented here – click on the slide pictures to see and download the source illustration. Check the full a Monthly Business Report with Financial Performance Review (PowerPoint Template) .
What is a Company MBR?
MBR stands for Monthly Business Review and it is an internal “all hands” regular presentation where a company looks at how well it’s doing, checks important numbers, and sees if it’s meeting its goals.
Monthly management reports help the company see how it’s doing financially and operationally. They let the management team see what’s been happening and make proper decisions for the future.
If you want to make your business performance tracking look nice and easy to understand, try using a visually appealing presentation format. Here are some examples to inspire you!
What is Included in a Monthly Report?
The typical structure of a corporate MBR presentation that includes as financial review has the following sections:
- General overview of the Month – an Executive summary
- Revenue status – Month & YTD
- Gross margin status – Month & YTD
- Expenses overview – Month & YTD
- Cashflow status
- Accounts Receivable status
- Review of Monthly operational goals
- Next month or other period outlook
We show you an easy way to present the data of the monthly business report. To design this information we added simple shapes to arrange slide. Using rectangular outlines and simple shapes with visual elements such as icon of a financial document keeps your audience from feeling overwhelmed by the text and the content is easy to read.
Presenting an Executive Summary of a Monthly Report
MBR presentation usually starts with an executive summary, to wrap up the most important facts and show them in the beginning.
This is especially important when the MBR presentation is longer or when you want the audience to scan through major results right from the start. Sometimes the main decision-makers need to get such an overview at the beginning, e.g. because they will delegate details by discussions and run to other meeting
Here’s how you can show such an executive summary on one slide. Select the key facts, such what’s your
- top line e.g. this month revenue, compare it with last year revenue of the same month
- what’s bottom line
- what’s outlook for the next month
Idea of such slide design: in the picture above you can see how to create this layout. There are three parts composed of connector shapes. By composing a slide in this way, we create hierarchies of the key facts. It would be good to consider what information should be at the top and what at the bottom.
Each of the factors we highlight thanks to adding icons and distinctive color. At the end, you can add some picture in the background to enhance the overall aesthetics of the slide. Images can help tell a story and convey a message more effectively than text alone. In this case, the colors refer to factors in the picture for better visual appeal.
Presenting KPI Dashboard with Business Units Performance
When you want to show several key financial indicators altogether of your MBR on one slide, below you see an example of how you can organize such information on one concise page.
Notice the clear layout, with each indicator clearly labeled and accompanied by relevant data.
If you need to add a lot of data on one slide, we suggest adding visual elements such as charts in their simplest form – without axis details, repeating legends, and short number format. Additionally, the use of color and spacing helps to emphasize important information while maintaining visual clarity.
Keep the text on each slide short and to the point thanks to the audience reading a slide much faster, but if it’s necessary to add more data on one slide, just remember about white space, visual consistency, and emphasizing key data.
Showing Main Profit Drivers
If you want to present also more qualitative data such as text explanation of your main business lines profit drivers and their analysis, you can create such slide with short text information about each of the main drivers.
From the design point of view, you can organize it as follows below.
We arranged visuals in a logical sequence, reading flow is underlined visually by adding section numbers or letters. Remember to use white space and a cohesive look (font styles, sizes, and colors). You don’t want to overdesign. A balanced arrangement ensures the slide remains visually appealing and easy to read.
The importance is also a clear contrast between text and background color, especially if the slide has a lot of text and is quite small in size. You can also add visuals such as icons or images to complement the text.
Presenting Monthly Revenue Analysis
Do you need to show a table with reviews of sales, and budget per business line?
You can boost up standard Excel table and create customized nice-looking tabular form in PowerPoint.
See 2 slides below, and check how we designed such a financial table, using table colors and some additional graphics. Notice the use of enough space between text elements to enhance readability and avoid overcrowding. Ensure consistency of colors and shape styles throughout the slide for a cohesive and professional appearance.
The table for presenting monthly revenue analysis is a typical form allowing you to showcase comparison data. You can enhance it using PowerPoint table tools. To highlight key metrics we used formatting features like bold and color text to emphasize important figures or trends within the table.
If you would like to have more custom tables we suggest adding the shapes for column headings ensuring clarity for the audience. Additionally, you can use visual elements like color-coded cells or icons to draw attention to significant changes or outliers in the data.
In the second sample of the table with financial analysis, we show you how to create a design, that looks professional and easy to read. You can use an ordinary table with your data and highlight the main data using distinctive color for each of the factors. Then you can use dashed lines and the color of the table lines. It improves the design of the slide.
Additionally, we added a place for brief analysis or commentary text to provide context and insights into the financial data presented.
Presenting Monthly OPEX Data Chart
To show monthly operational expenses, you can customize the Excel bar chart in the following way, to present a monthly business report in a more engaging way.
We added a custom arrow shaped under each bar chart column to underline the status of Actual versus Estimated value per cost center. Here arrows are manually added, as there is no way to add them automatically in PowerPoint. It takes a minute more but you get the advantage of using nicer non-default custom signs, that make your presentation look different than default charts.
You can also consider creating separate data legend, adding bigger icons representing 3 categories:
- estimated expenses expressed as paper with planned financial figures
- actual expenses illustrated by icon showing giving money away
- difference shown as plus minus sign
In the end, adding a subtle picture in the background can create a nice visual touch. However be careful so the picture will be only a light addition to your content, not the main element.
Showing Debt Structure in A/R Section of MBR Presentation
The financial review part of the MBR report can contain an Account Receivable dashboard and cash flow development charts.
If you need to present a structure of debt, here is a slide with debt structure analysis.
We reused the Excel table and transformed it into a more readable form, showing various levels of debt by age, their monetary value, and percentage.
To create a nicer design, you can embed such a debt table with part of the picture, as we did on the bottom. Notice how this is done, so the picture does not overlap data presentation. The design trick we used here is making a table with a white background.
Usually, you also need some place for commenting on the debt structure. For that, we created a separate comment box on the right where you can add a text description of the debt analysis. That can be especially useful if you present a monthly business report that will be read without direct presentation.
Finish with Presenting the Action Plan for Next Month
At the end of the MBR presentation usually people also present next month’s outlook with next month’s targets and action plan.
We are sharing an example of how we designed such a slide presenting a set of goals, objectives, and actions in an easy-to-understand form. We used a table for that, as it’s easy to expand and gives a structure to the presented information. There is an important last column with a place to show who’s responsible for a specific action, so task assignment is clearly presented. This allows you to make people accountable or discuss eventual reassignments during the meeting.
On this slide we used the tips, which we wrote about in the previous examples. We designed the table using simple shapes with shadow and color to highlight and harmonize the column headers. To improve visual effects we added dashed lines inside the table.
Key Tips How to Present Monthly Business Report
When you create a presentation of your monthly business report, keep these few tips thanks your presentation will be more eye-catching and easier to remember:
- use a highlight color to emphasize key factors and headlines,
- customize tables and charts for clear structure and readability,
- keep the layout simple and clean,
- remember about white space and contrast text,
- consider using graphics such as icons or subtle background images to complement the text and enhance visual appeal.
By following these basic design principles, you can create a compelling presentation that leaves a lasting impact on your audience.
Resource: Monthly Business Report with Financial Performance Review PowerPoint Template
The examples above used the graphics from an Monthly Business Report with Financial Performance Review (PPT Template). All slides are available in the infoDiagram collection of presentation graphics.
Moreover, you can extend your data presentation with the Listed Company Financial Report Presentation (PPT Template) right here.
JPI (Jurnal Pendidikan Indonesia): Jurnal Ilmiah Pendidikan
2443-3268 (Print)
2775-2259 (Online)

- Other Journals
- For Readers
- For Authors
- For Librarians
Analisis kemampuan representasi matematis peserta didik sekolah dasar ditinjau dari resiliensi matematis
This research aims to describe the mathematical representation abilities of students with high, medium and low mathematical resilience. This research is a descriptive qualitative research. The data collection techniques used were questionnaires, tests, and interviews. The data analysis technique in this research used the Miles and Huberman model which consists of data reduction, data presentation, and drawing conclusions. The results of the research concluded that: 1) Students with high mathematical resilience fulfill all indicators of mathematical representation ability in both linguistic, visual and symbolic aspects; 2) Students with moderate mathematical representation abilities meet both indicators in visual representation and do not meet indicators in language and symbolic aspects; 3) Students with low mathematical resilience, one of whom does not meet the indicators for language, visual or verbal. One of the students met one indicator, namely the verbal indicator aspect.
[1] Azizah A, Riyadi, and Budiharto T 2023 Analisis keterampilan berpikir kritis peserta didik dalam memecahkan masalah matematika materi volume bangun ruang kelas V Jurnal Pendidikan Dasar 11(2) pp 149–154
[2] Natatama R, Kamsiyati S, and Surya A 2023 Analisis kemampuan pemecahan masalah materi kecepatan dan debit berdasarkan teori john dewey pada peserta didik kelas 5 sekolah dasar Didaktika Dwija Indria 11(1)
[3] Santri F S 2017 Kemampuan representasi matematis dan kemampuan pembuktian matematika Jurnal Edumath 3(1) pp 49–55
[4] Muthianisa H and Effendi K N S 2022 Kemampuan representasi matematis siswa smp dalam menyelesaikan soal sistem persamaan linear dua variabel (Spldv) Jurnal Edukasi dan Sains Matematika (JES-MAT) 8(1) pp 63–78
[5] Handayani H and Juanda R Y 2018 Profil kemampuan representasi matematis siswa sekolah dasar di kecamatan sumedang utara Primary: Jurnal Pendidikan Guru Sekolah Dasar 7(2) pp 211-217
[6] Handayani H 2019 Analisis kemampuan representasi siswa pada materi volume kubus dan balok di sdn manangga kabupaten sumedang JMIE (Journal of Madrasah Ibtidaiyah Education 3(1) pp 48-61
[7] Apriyanti N, Riyadi and Sriyanto M I 2022 Pengembangan media pembelajaran interaktif berbasis articulate storyline pada materi keliling dan luas bangun datar untuk peserta didik kelas IV sekolah dasar Jurnal Pendidikan Indonesia 8(1)
[8] Cahyani E P, Wulandari W D, Rohaeti E E and Fitrianna A Y 2018 Hubungan antara minat belajar dan resiliensi matematis terhadap kemampuan pemahaman matematis siswa kelas VIII SMP Jurnal Numeracy 5(1) pp 49–56
[9] Azizah RN andAbadi A P 2022 Kajian pustaka: resiliensi dalam pembelajaran matematika Didactical Mathematics 4(1) pp 104–110
[10] Johnston-Wilder and Lee C 2010 Developing mathematical resilience BERA Annual Conference (University of Warwick) pp 1–16.
[11] Asih K S, Isnarto, Sukestiyarno and Wardono 2019 Resiliensi matematis pada pembelajaran discovery learning dalam upaya meningkatkan komunikasi matematika PRISMA, Prosiding Seminar Nasional Matematika 2 pp 862–868
[12] Hadi S 2018 Representasi matematis pemahaman geometri siswa MI ibriez 3(2) pp 87–97
[13] Lee C and Johnston-Wilder S 2014 Mathematical resilience: What is it and why is it important?,” The Routledge International Handbook of Dyscalculia and Mathematical Learning Difficulties (Oxfordshire: Routledge) pp 337–345
[14] Arvianti K R 2023 Systematic literature review: kemampuan menulis matematis dan resiliensi matematis 2019-2023 Jurnal Pendidikan Matematika 1(2) pp 1-13
[15] Juniasani A, Sutrisno S and Pramasdyahsari A S 2022 Mathematical communication skills of junior high school students with high mathematical resilience on opportunity materials Journal of Medives : Journal of Mathematics Education IKIP Veteran Semarang 6(1) pp 11-20
[16] Sari R A and Untarti R 2021 Kemampuan berpikir kreatif matematis dan resiliensi matematis,” Mandalika Mathematics and Educations Journal 3(1) pp 30–39
[17] Sukaryo A F and Marlina R 2022 Analisis resiliensi siswa dalam pembelajaran matematika di SMP Negeri 3 Cikarang Selatan Sesiomadika , pp 179–188
[18] Athiyah F, Umah U and Syafrudin T 2020 Pengaruh mathematical resilience terhadap kemampuan pemecahan masalah matematis siswa Jurnal Kajian Pendidikan Matematika , vol. 5(2) pp 223–234
[19] Jalal N M 2020 Kecemasan siswa pada mata pelajaran matematika (student anxiety in mathematics subjects) J-PiMat 2(2) pp 256–264
- There are currently no refbacks.
UNS Internal Link
- Universitas Sebelas Maret
- Webmail UNS
- Perpustakaan UNS
Designed By:


COMMENTS
Data visualization is the graphical representation of information and data. By using v isual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data. Additionally, it provides an excellent way for employees or business owners to present data to non ...
A data presentation is a slide deck that aims to disclose quantitative information to an audience through the use of visual formats and narrative techniques derived from data analysis, making complex data understandable and actionable.
In a way, data visualization is the mapping between the original data and graphic elements that determine how the attributes of these elements vary. The visualization is usually made by the use of charts, lines, or points, bars, and maps. Data Viz is a branch of Descriptive statistics but it requires both design, computer, and statistical skills.
Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram or map. The field of data visualization combines both art and data science.
The Power of Good Data Visualization. Data visualization involves the use of graphical representations of data, such as graphs, charts, and maps. Compared to descriptive statistics or tables, visuals provide a more effective way to analyze data, including identifying patterns, distributions, and correlations and spotting outliers in complex ...
Overview. Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram, or map. The field of data visualization combines both art and data science.
Data visualization is the representation of information and data using charts, graphs, maps, and other visual tools. These visualizations allow us to easily understand any patterns, trends, or outliers in a data set. Data visualization also presents data to the general public or specific audiences without technical knowledge in an accessible ...
Data visualization. Data visualization is a critical step in the data science process, helping teams and individuals convey data more effectively to colleagues and decision makers. Teams that manage reporting systems typically leverage defined template views to monitor performance. However, data visualization isn't limited to performance ...
Data visualization may be described as graphically representing data. It is the act of translating data into a visual context, which can be done using charts, plots, animations, infographics, etc. The idea behind it is to make it easier for us (humans) to identify trends, outliers, and patterns in data.
Data visualisation is the graphical representation of information and data. By using visual elements like charts, graphs and maps, data visualisation tools provide an accessible way to see and understand trends, outliers and patterns in data. In the world of big data, data visualisation tools and technologies are essential for analysing massive ...
Here are some important data visualization techniques to know: 1. Pie Chart. Pie charts are one of the most common and basic data visualization techniques, used across a wide range of applications. Pie charts are ideal for illustrating proportions, or part-to-whole comparisons.
For a visually interesting twist on a plain bar chart, add a data comparison slide to your presentation. Our data comparison template is similar to a bar graph, using bars of varying lengths to display measured data. The data comparison template, however, displays percentages instead of exact numbers.
Data visualization is a quick, easy way to convey concepts in a universal manner - and you can experiment with different scenarios by making slight adjustments. Data visualization can also: Identify areas that need attention or improvement. Clarify which factors influence customer behavior. Help you understand which products to place where.
TheJoelTruth. While a good presentation has data, data alone doesn't guarantee a good presentation. It's all about how that data is presented. The quickest way to confuse your audience is by ...
Data visualization is the presentation of data in a graphical format such as a plot, graph, or map to make it easier for decision makers to see and understand trends, outliers, and patterns in ...
1 Nasa's Eyes on Asteroids. Image Source. If you are interested in exploring data visualization topics in space exploration, check out this striking data visualization created by NASA. NASA's Eyes on Asteroids is one of the best data visualizations due to its exceptional design and functionality.
8) Interactive Real-Time Map of Berlin Traffic. Another of the good real-time data visualization examples out there shows the location and movement of trains, trams, buses, and even ferries in real time. If you want to look at the whole city from a longer distance, the graphic won't be useful.
Data visualization techniques are visual elements (like a line graph, bar chart, pie chart, etc.) that are used to represent information and data. ... It provides a great variety of presentation tools and templates for a unique design. 2. Infogram is a chart software tool that provides robust diagram-making capabilities. It comes with an ...
Key Objectives of Data Presentation. Here are some key objectives to think about when presenting financial analysis: Visual communication. Audience and context. Charts, graphs, and images. Focus on important points. Design principles. Storytelling. Persuasiveness.
Make sure your data is accurate, up-to-date, and relevant to your presentation topic. Your goal will be to create clear conclusions based on your data and highlight trends. 2. Know your audience. Knowing who your audience is and the one thing you want them to get from your data is vital.
1) "The Visual Display of Quantitative Information" by Edward R. Tufte. **click for book source**. You can't make a list of data visualization books without including Edward Tufte. Tufte is considered to be amongst the foremost pioneers in the field and this really is considered the best book on data visualization out there.
7. Add fun with visual quizzes and polls. To break the monotony and see if your audience is still with you, throw in some quick quizzes or polls. It's like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable. 8.
Click the arrow at the intersection of the row and column labels to select the whole sheet, then apply the cell fill color. I'm using a dark indigo, providing a visually appealing contrast for my charts and data elements. This is on a newly inserted blank sheet in my Excel workbook. 3. Inserting Titles and Subtitles.
This is where you insert your information in a visual, digestible format. However, adding your sources at the bottom is another essential part of your infographic and helps ensure credibility. Q5. How do you use infographics? Infographics have many uses, from being used in marketing to sharing report data to visualizing complex information and ...
To improve visual effects we added dashed lines inside the table. Key Tips How to Present Monthly Business Report. When you create a presentation of your monthly business report, keep these few tips thanks your presentation will be more eye-catching and easier to remember: use a highlight color to emphasize key factors and headlines,
To communicate effectively, blend storytelling with your data. Start with an anecdote that highlights a problem or situation, then use data to illustrate the scale and scope. This approach keeps ...
Visual communication is the use of visual elements to convey ideas and information which include (but are not limited to) signs, typography, drawing, graphic design, illustration, industrial design, advertising, animation, and electronic resources. [1] Visual communication has been proven to be unique when compared to other verbal or written ...
To access the "Format Shape" option, right-click on your object and choose "Format Shape.". Finally, you can add shapes to your diagrams as needed. To add a shape, go to the "Insert" tab and click on "Shapes.". You can then choose from a variety of shapes and customize the size, color, and other properties as needed.
The data analysis technique in this research used the Miles and Huberman model which consists of data reduction, data presentation, and drawing conclusions. The results of the research concluded that: 1) Students with high mathematical resilience fulfill all indicators of mathematical representation ability in both linguistic, visual and ...