- Business Essentials
- Leadership & Management
- Credential of Leadership, Impact, and Management in Business (CLIMB)
- Entrepreneurship & Innovation
- Digital Transformation
- Finance & Accounting
- Business in Society
- For Organizations
- Support Portal
- Media Coverage
- Founding Donors
- Leadership Team

- Harvard Business School →
- HBS Online →
- Business Insights →

Business Insights
Harvard Business School Online's Business Insights Blog provides the career insights you need to achieve your goals and gain confidence in your business skills.
- Career Development
- Communication
- Decision-Making
- Earning Your MBA
- Negotiation
- News & Events
- Productivity
- Staff Spotlight
- Student Profiles
- Work-Life Balance
- AI Essentials for Business
- Alternative Investments
- Business Analytics
- Business Strategy
- Business and Climate Change
- Design Thinking and Innovation
- Digital Marketing Strategy
- Disruptive Strategy
- Economics for Managers
- Entrepreneurship Essentials
- Financial Accounting
- Global Business
- Launching Tech Ventures
- Leadership Principles
- Leadership, Ethics, and Corporate Accountability
- Leading Change and Organizational Renewal
- Leading with Finance
- Management Essentials
- Negotiation Mastery
- Organizational Leadership
- Power and Influence for Positive Impact
- Strategy Execution
- Sustainable Business Strategy
- Sustainable Investing
- Winning with Digital Platforms
17 Data Visualization Techniques All Professionals Should Know

- 17 Sep 2019
There’s a growing demand for business analytics and data expertise in the workforce. But you don’t need to be a professional analyst to benefit from data-related skills.
Becoming skilled at common data visualization techniques can help you reap the rewards of data-driven decision-making , including increased confidence and potential cost savings. Learning how to effectively visualize data could be the first step toward using data analytics and data science to your advantage to add value to your organization.
Several data visualization techniques can help you become more effective in your role. Here are 17 essential data visualization techniques all professionals should know, as well as tips to help you effectively present your data.
Access your free e-book today.
What Is Data Visualization?
Data visualization is the process of creating graphical representations of information. This process helps the presenter communicate data in a way that’s easy for the viewer to interpret and draw conclusions.
There are many different techniques and tools you can leverage to visualize data, so you want to know which ones to use and when. Here are some of the most important data visualization techniques all professionals should know.
Data Visualization Techniques
The type of data visualization technique you leverage will vary based on the type of data you’re working with, in addition to the story you’re telling with your data .
Here are some important data visualization techniques to know:
- Gantt Chart
- Box and Whisker Plot
- Waterfall Chart
- Scatter Plot
- Pictogram Chart
- Highlight Table
- Bullet Graph
- Choropleth Map
- Network Diagram
- Correlation Matrices
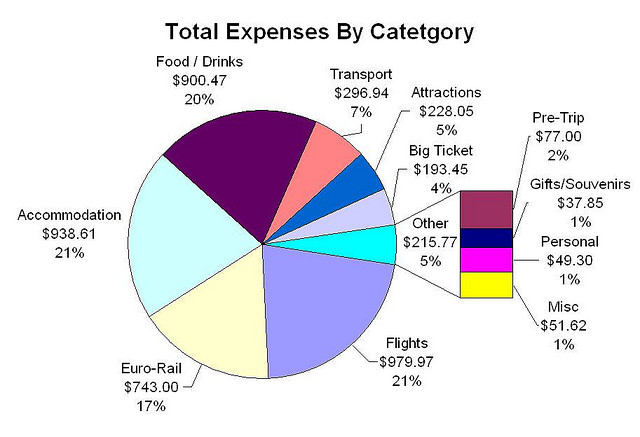
1. Pie Chart

Pie charts are one of the most common and basic data visualization techniques, used across a wide range of applications. Pie charts are ideal for illustrating proportions, or part-to-whole comparisons.
Because pie charts are relatively simple and easy to read, they’re best suited for audiences who might be unfamiliar with the information or are only interested in the key takeaways. For viewers who require a more thorough explanation of the data, pie charts fall short in their ability to display complex information.
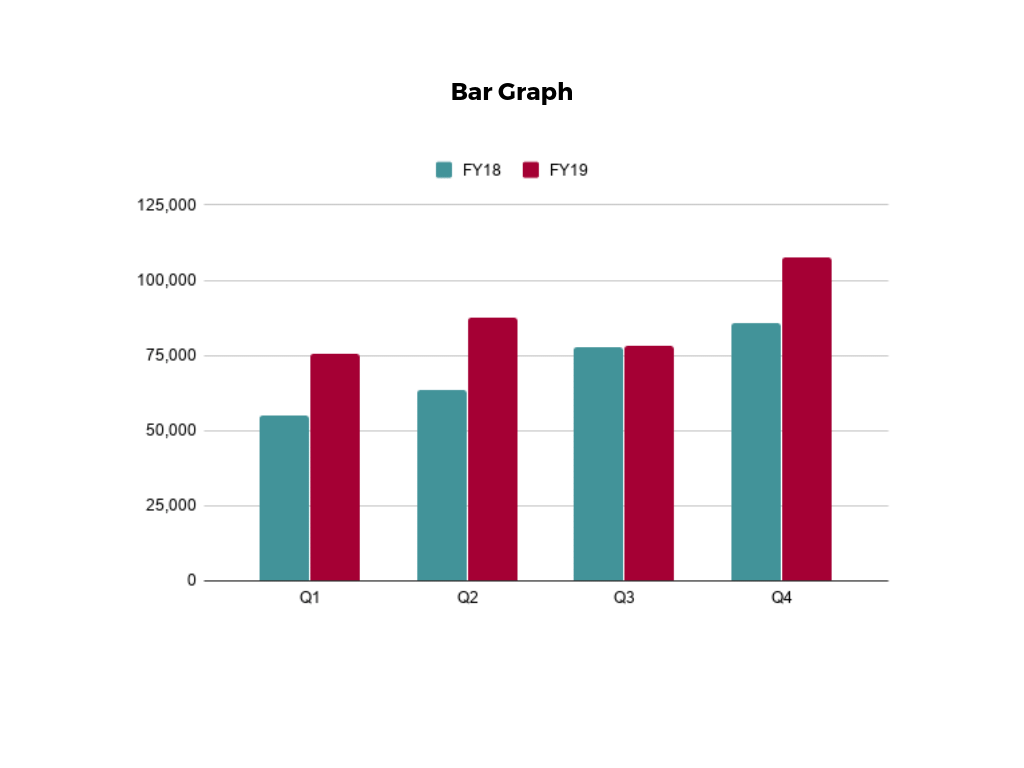
2. Bar Chart

The classic bar chart , or bar graph, is another common and easy-to-use method of data visualization. In this type of visualization, one axis of the chart shows the categories being compared, and the other, a measured value. The length of the bar indicates how each group measures according to the value.
One drawback is that labeling and clarity can become problematic when there are too many categories included. Like pie charts, they can also be too simple for more complex data sets.
3. Histogram

Unlike bar charts, histograms illustrate the distribution of data over a continuous interval or defined period. These visualizations are helpful in identifying where values are concentrated, as well as where there are gaps or unusual values.
Histograms are especially useful for showing the frequency of a particular occurrence. For instance, if you’d like to show how many clicks your website received each day over the last week, you can use a histogram. From this visualization, you can quickly determine which days your website saw the greatest and fewest number of clicks.
4. Gantt Chart

Gantt charts are particularly common in project management, as they’re useful in illustrating a project timeline or progression of tasks. In this type of chart, tasks to be performed are listed on the vertical axis and time intervals on the horizontal axis. Horizontal bars in the body of the chart represent the duration of each activity.
Utilizing Gantt charts to display timelines can be incredibly helpful, and enable team members to keep track of every aspect of a project. Even if you’re not a project management professional, familiarizing yourself with Gantt charts can help you stay organized.
5. Heat Map
A heat map is a type of visualization used to show differences in data through variations in color. These charts use color to communicate values in a way that makes it easy for the viewer to quickly identify trends. Having a clear legend is necessary in order for a user to successfully read and interpret a heatmap.
There are many possible applications of heat maps. For example, if you want to analyze which time of day a retail store makes the most sales, you can use a heat map that shows the day of the week on the vertical axis and time of day on the horizontal axis. Then, by shading in the matrix with colors that correspond to the number of sales at each time of day, you can identify trends in the data that allow you to determine the exact times your store experiences the most sales.
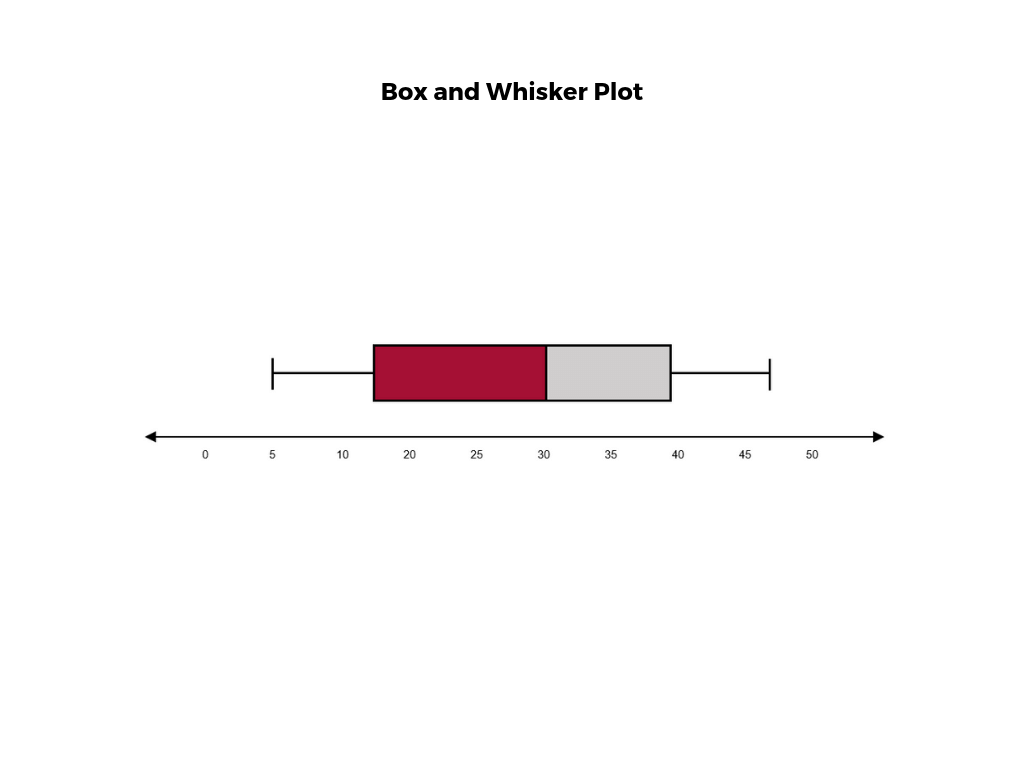
6. A Box and Whisker Plot

A box and whisker plot , or box plot, provides a visual summary of data through its quartiles. First, a box is drawn from the first quartile to the third of the data set. A line within the box represents the median. “Whiskers,” or lines, are then drawn extending from the box to the minimum (lower extreme) and maximum (upper extreme). Outliers are represented by individual points that are in-line with the whiskers.
This type of chart is helpful in quickly identifying whether or not the data is symmetrical or skewed, as well as providing a visual summary of the data set that can be easily interpreted.
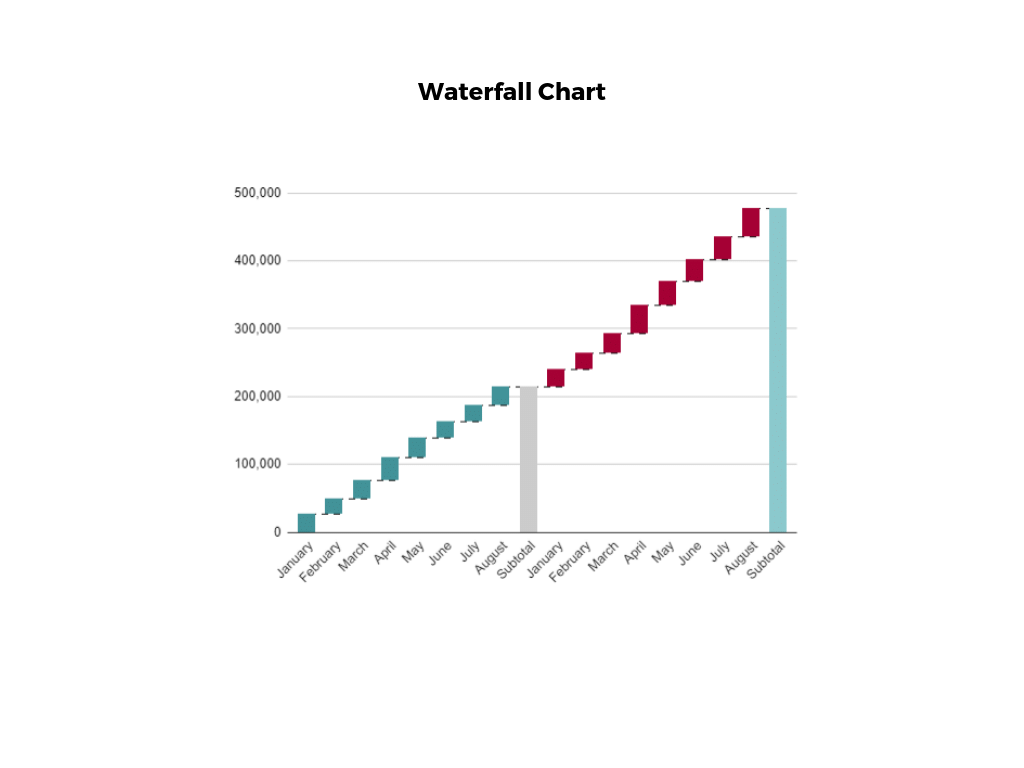
7. Waterfall Chart

A waterfall chart is a visual representation that illustrates how a value changes as it’s influenced by different factors, such as time. The main goal of this chart is to show the viewer how a value has grown or declined over a defined period. For example, waterfall charts are popular for showing spending or earnings over time.
8. Area Chart

An area chart , or area graph, is a variation on a basic line graph in which the area underneath the line is shaded to represent the total value of each data point. When several data series must be compared on the same graph, stacked area charts are used.
This method of data visualization is useful for showing changes in one or more quantities over time, as well as showing how each quantity combines to make up the whole. Stacked area charts are effective in showing part-to-whole comparisons.
9. Scatter Plot

Another technique commonly used to display data is a scatter plot . A scatter plot displays data for two variables as represented by points plotted against the horizontal and vertical axis. This type of data visualization is useful in illustrating the relationships that exist between variables and can be used to identify trends or correlations in data.
Scatter plots are most effective for fairly large data sets, since it’s often easier to identify trends when there are more data points present. Additionally, the closer the data points are grouped together, the stronger the correlation or trend tends to be.
10. Pictogram Chart
Pictogram charts , or pictograph charts, are particularly useful for presenting simple data in a more visual and engaging way. These charts use icons to visualize data, with each icon representing a different value or category. For example, data about time might be represented by icons of clocks or watches. Each icon can correspond to either a single unit or a set number of units (for example, each icon represents 100 units).
In addition to making the data more engaging, pictogram charts are helpful in situations where language or cultural differences might be a barrier to the audience’s understanding of the data.
11. Timeline

Timelines are the most effective way to visualize a sequence of events in chronological order. They’re typically linear, with key events outlined along the axis. Timelines are used to communicate time-related information and display historical data.
Timelines allow you to highlight the most important events that occurred, or need to occur in the future, and make it easy for the viewer to identify any patterns appearing within the selected time period. While timelines are often relatively simple linear visualizations, they can be made more visually appealing by adding images, colors, fonts, and decorative shapes.
12. Highlight Table

A highlight table is a more engaging alternative to traditional tables. By highlighting cells in the table with color, you can make it easier for viewers to quickly spot trends and patterns in the data. These visualizations are useful for comparing categorical data.
Depending on the data visualization tool you’re using, you may be able to add conditional formatting rules to the table that automatically color cells that meet specified conditions. For instance, when using a highlight table to visualize a company’s sales data, you may color cells red if the sales data is below the goal, or green if sales were above the goal. Unlike a heat map, the colors in a highlight table are discrete and represent a single meaning or value.
13. Bullet Graph

A bullet graph is a variation of a bar graph that can act as an alternative to dashboard gauges to represent performance data. The main use for a bullet graph is to inform the viewer of how a business is performing in comparison to benchmarks that are in place for key business metrics.
In a bullet graph, the darker horizontal bar in the middle of the chart represents the actual value, while the vertical line represents a comparative value, or target. If the horizontal bar passes the vertical line, the target for that metric has been surpassed. Additionally, the segmented colored sections behind the horizontal bar represent range scores, such as “poor,” “fair,” or “good.”
14. Choropleth Maps

A choropleth map uses color, shading, and other patterns to visualize numerical values across geographic regions. These visualizations use a progression of color (or shading) on a spectrum to distinguish high values from low.
Choropleth maps allow viewers to see how a variable changes from one region to the next. A potential downside to this type of visualization is that the exact numerical values aren’t easily accessible because the colors represent a range of values. Some data visualization tools, however, allow you to add interactivity to your map so the exact values are accessible.
15. Word Cloud

A word cloud , or tag cloud, is a visual representation of text data in which the size of the word is proportional to its frequency. The more often a specific word appears in a dataset, the larger it appears in the visualization. In addition to size, words often appear bolder or follow a specific color scheme depending on their frequency.
Word clouds are often used on websites and blogs to identify significant keywords and compare differences in textual data between two sources. They are also useful when analyzing qualitative datasets, such as the specific words consumers used to describe a product.
16. Network Diagram

Network diagrams are a type of data visualization that represent relationships between qualitative data points. These visualizations are composed of nodes and links, also called edges. Nodes are singular data points that are connected to other nodes through edges, which show the relationship between multiple nodes.
There are many use cases for network diagrams, including depicting social networks, highlighting the relationships between employees at an organization, or visualizing product sales across geographic regions.
17. Correlation Matrix

A correlation matrix is a table that shows correlation coefficients between variables. Each cell represents the relationship between two variables, and a color scale is used to communicate whether the variables are correlated and to what extent.
Correlation matrices are useful to summarize and find patterns in large data sets. In business, a correlation matrix might be used to analyze how different data points about a specific product might be related, such as price, advertising spend, launch date, etc.
Other Data Visualization Options
While the examples listed above are some of the most commonly used techniques, there are many other ways you can visualize data to become a more effective communicator. Some other data visualization options include:
- Bubble clouds
- Circle views
- Dendrograms
- Dot distribution maps
- Open-high-low-close charts
- Polar areas
- Radial trees
- Ring Charts
- Sankey diagram
- Span charts
- Streamgraphs
- Wedge stack graphs
- Violin plots

Tips For Creating Effective Visualizations
Creating effective data visualizations requires more than just knowing how to choose the best technique for your needs. There are several considerations you should take into account to maximize your effectiveness when it comes to presenting data.
Related : What to Keep in Mind When Creating Data Visualizations in Excel
One of the most important steps is to evaluate your audience. For example, if you’re presenting financial data to a team that works in an unrelated department, you’ll want to choose a fairly simple illustration. On the other hand, if you’re presenting financial data to a team of finance experts, it’s likely you can safely include more complex information.
Another helpful tip is to avoid unnecessary distractions. Although visual elements like animation can be a great way to add interest, they can also distract from the key points the illustration is trying to convey and hinder the viewer’s ability to quickly understand the information.
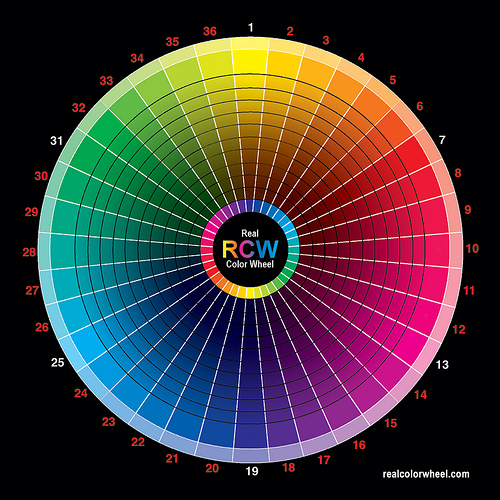
Finally, be mindful of the colors you utilize, as well as your overall design. While it’s important that your graphs or charts are visually appealing, there are more practical reasons you might choose one color palette over another. For instance, using low contrast colors can make it difficult for your audience to discern differences between data points. Using colors that are too bold, however, can make the illustration overwhelming or distracting for the viewer.
Related : Bad Data Visualization: 5 Examples of Misleading Data
Visuals to Interpret and Share Information
No matter your role or title within an organization, data visualization is a skill that’s important for all professionals. Being able to effectively present complex data through easy-to-understand visual representations is invaluable when it comes to communicating information with members both inside and outside your business.
There’s no shortage in how data visualization can be applied in the real world. Data is playing an increasingly important role in the marketplace today, and data literacy is the first step in understanding how analytics can be used in business.
Are you interested in improving your analytical skills? Learn more about Business Analytics , our eight-week online course that can help you use data to generate insights and tackle business decisions.
This post was updated on January 20, 2022. It was originally published on September 17, 2019.

About the Author
Visual Aids In Presentations: The Complete Guide
@danishd This is a sample bio. You can change it from WordPress Dashboard, Users → Biographical Info. Biographical Info
Published Date : August 21, 2020
Reading Time :
A picture, they say, is worth a thousand words. Using visual aids in presentations helps you pass a lot of information in a relatively shorter time. With the right visual aids, you can create the desired impact that you want your presentation to make on your audience. Learning how to use visual aids effectively will boost the quality of your presentations. We discuss some of the top visual aids in our recent YouTube video :
Visual Aid Definition
What are visual aids? Simply put, visual aids are things that your listening can look at while you give your Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech or presentation. Visual aid appeals to the audience’s vision more than any other sensory organ.
Why use visuals for presentations?
There is no such thing as a perfect Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech . However, there are ways to make a presentation closer to perfection. What are they? Simple: Visual aids. Visual aids can bring life back into a tedious Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech , and they take less time to come up with than long notes. This article discusses how you can use visual aids effectively and conquer an audience. Before that, we discuss how visuals can help you achieve a better presentation.
They help you structure your work.
Using the right types of visual aids can help you create a perfect picture of what you want your audience to see in your presentations. Instead of struggling to condense a lot of information into a long text, you can present your information in one straightforward image or video and save yourself the stress.
It is easier to engage the audience.
An excellent visual setup can help elicit audience interest and sometimes their input in the presentation. When the audience is engaged, they tend to be more interested in the presenter’s work. Also, an interactive audience can boost your morale and encourage you.
You save time on your presentation.
When presenting, time is of the essence. So, you can effectively reduce your presentation time if you have useful visual aids and use them properly. Would you prefer to go on and on for minutes about a topic when you can cut your Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech down by inserting a few images or videos?
What are visual aids?
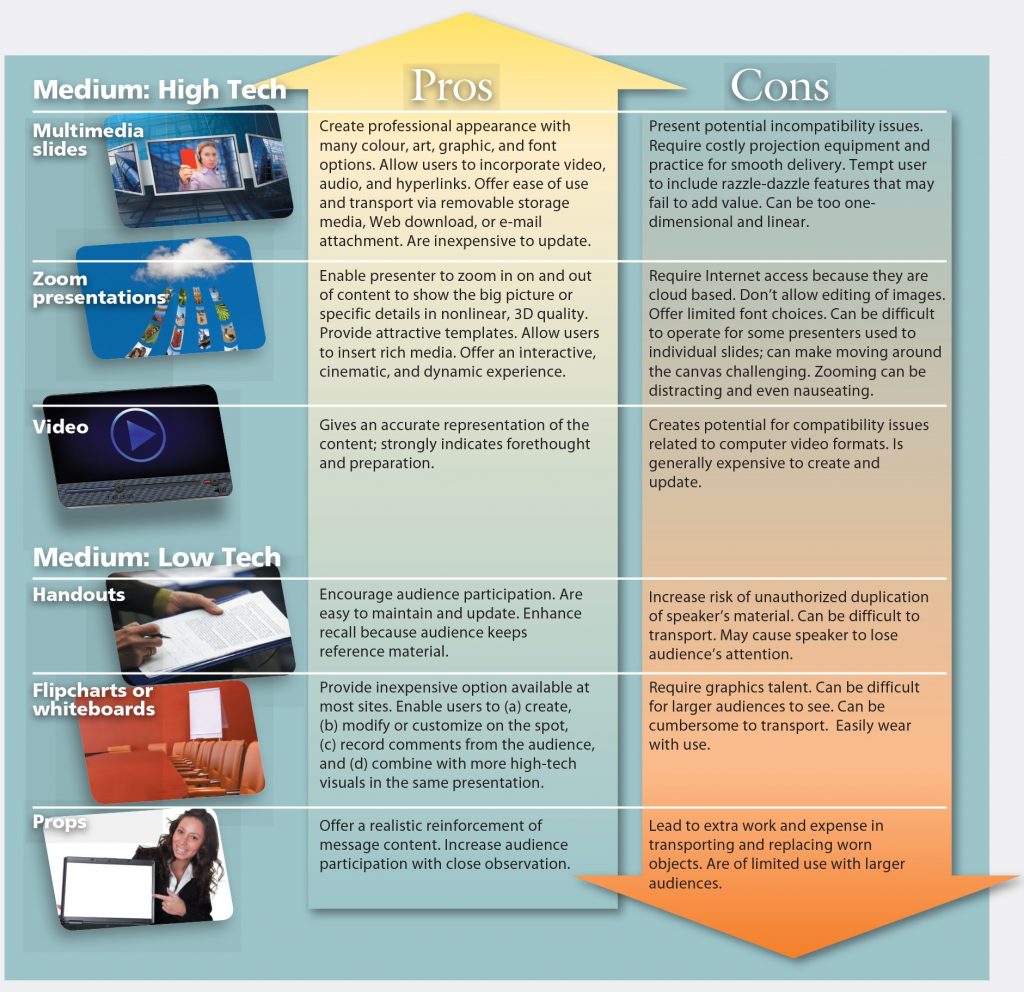
A visual aid is any material that gives shape and form to words or thoughts. Types of visual aids include physical samples, models, handouts, pictures, videos, infographics, etc. Visual aids have come a long way, including digital tools such as overhead projectors, PowerPoint presentations, and interactive boards.
Different Types Of Creative Visual Aid Ideas To Awe Your Audience
Have you ever been tasked with making a Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech or a presentation but don’t know how to make it truly remarkable? Well, visual aid is your answer.
Giving a presentation or Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech is hard. You have to strike a balance between persuading or informing your audience while also maintaining their attention. The fear of your audience slipping away is very real. And a visual aid can help.
We surveyed the Orai community to vote for their preferred visual aid. Here are the top ten creative visual aid ideas that you could use in your next presentation:
Videos emerged as the clear winner in all our surveys. We ran these surveys on all our social handles and contacted successful speakers. 27.14% of all respondents prefer visual aids because they are easy to understand, can be paused during a presentation, and can trigger all sorts of emotions. That being said, it is also very tough to create good videos. However, more and more tools are available to help you create amazing videos without professional help.
Hans Rosling’s TED talk, titled ‘the best stats you have ever seen,’ is one of the best speeches. He uses video for the Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech ’s entirety while not diverting the audience’s attention away from him. He does all this while also bringing out some optimism for the world’s future. We highly recommend this TED talk to learn how to use videos effectively as a visual aid and inject some positivity into your lives during these trying times.
2. Demonstrations
Demonstrations, also known as demos, are undoubtedly among the most effective visual aids for communication. You can use demonstrations in two ways. One as a hook to captivate your audience. Prof. Walter Lewin was famous for using demonstrations as a hook during lectures. In his most famous lecture, he puts his life in danger by releasing a heavy pendulum to show that a pendulum’s period remains constant despite the mass.
Demonstrations can also be used to show how some things are done or work. We use demonstrations to showcase how Orai works and how you can use them to improve your speaking skills.
18.57% voted for demonstrations because they are unique, interactive, up close, and have a personal touch.
3. Roleplays
Jokes aside, why do you think comedy shows are memorable? You guessed it right. Roleplays! Role – play is any speaking activity when you put yourself into somebody else’s shoes or stay in your shoes but put yourself into an imaginary situation!
Nothing is more boring than a comedian delivering lines straight from a joke book. Legendary comedians like George Carlin, Kevin Hart, Chris Rock, and Bill Burr use roleplays effectively and make a mundane joke genuinely memorable.
Jokes aside, you can use roleplays in business presentations and speeches. Use real-life stories or examples in your role plays to make them authentic.
15.71% of the survey respondents voted for roleplays because they are very close to real life and do not take the audience’s attention away from the speaker.
With 12.86% of the votes, Props is number 4. A prop is any concrete object used to deliver a Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech or presentation. Props add another dimension to our Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech and help the listeners visualize abstract concepts like vision, milestones, targets, and expectations. It ties verbal to visual. Introducing a prop into your Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech or presentation should not seem forced. Use them sparingly to highlight your address’s most critical points or stories.
People voted for props because they feel 3D visualization is more useful than 2D visualization. Props will make your presentations stand out because few people use them today.
When we sent out the survey to the Orai community and some highly successful speakers, we were sure that slides/presentations would come out on top. However, we were surprised by the results. With 12.86% votes, slides are number five on our list.
Presentations are effortless to create and, therefore, the most commonly used visual aid in business communications. Today, dozens of software programs are available to help you make beautiful presentations. Microsoft PowerPoint is the pioneer in the space and holds a significant market share.
Whatever is your preferred software, you need to keep your audience at the center while making presentations.
People described the ease of creation and the ability to incorporate other visual aids when asked why they chose presentations as their top visual aid.
The inclusion of Audio in this list can appear controversial. But it got a significant vote share in our survey and cannot be ignored. Audio can add a new dimension to your presentations where the audience is hearing your voice and other sound cues that can trigger various emotional responses. Especially when coupled with other visual aids, audio can be a powerful tool for making impactful presentations.
Vote share:
Audio aid is number six, with 4.29% of the votes.
7. Handouts
What is a handout.
A handout is a structured view of your presentation or Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech that you can distribute to the audience.
What are the benefits of a handout?
Like how this blog gives more information than our YouTube video on the different visual aids, handouts can be used to furnish more information than your discourse itself. They give your audience something to take away after your presentation, making you and your presentation more memorable.
Are you going to be speaking about something overly technical? Then handouts are your friends. Handouts are also an opportunity to facilitate follow-ups if you specify your contact details.
Handouts are tied with whiteboards and got 2.86% of the votes in our survey.
8. Physical & Online Whiteboards
What is a whiteboard.
Traditionally, whiteboards are white, shiny, and smooth boards on which texts and diagrams are made using non-permanent markers. It is widely used in professional presentations, Brainstorming <p data-sourcepos="3:1-3:132">A collaborative process to generate ideas freely and spontaneously, fostering creative thinking and problem-solving.</p><br /><h2 data-sourcepos="5:1-5:12"><strong>Purpose:</strong></h2> <ul data-sourcepos="7:1-11:0"> <li data-sourcepos="7:1-7:73">Develop a wide range of innovative ideas without judgment or criticism.</li> <li data-sourcepos="8:1-8:60">Overcome creative blocks and stimulate fresh perspectives.</li> <li data-sourcepos="9:1-9:67">Encourage participation and engagement from diverse team members.</li> <li data-sourcepos="10:1-11:0">Build upon and combine individual ideas to reach breakthrough solutions.</li> </ul> <h2 data-sourcepos="12:1-12:17"><strong>Key elements:</strong></h2> <ul data-sourcepos="14:1-19:0"> <li data-sourcepos="14:1-14:96"><strong>Openness:</strong> All ideas are welcomed, regardless of their initial feasibility or practicality.</li> <li data-sourcepos="15:1-15:109"><strong>Quantity over quality:</strong> Focus on generating as many ideas as possible, even if they seem unconventional.</li> <li data-sourcepos="16:1-16:93"><strong>Spontaneity:</strong> Encourage quick thinking and rapid-fire suggestions without overanalyzing.</li> <li data-sourcepos="17:1-17:114"><strong>Building upon ideas:</strong> Combine, adapt, and improve upon existing ideas to generate even more unique solutions.</li> <li data-sourcepos="18:1-19:0"><strong>Positive environment:</strong> Maintain a supportive atmosphere where participants feel comfortable sharing their thoughts freely.</li> </ul> <h2 data-sourcepos="20:1-20:13"><strong>Benefits:</strong></h2> <ul data-sourcepos="22:1-26:0"> <li data-sourcepos="22:1-22:68">Sparks creativity and innovation, leading to unexpected solutions.</li> <li data-sourcepos="23:1-23:95">Encourages participation and team building, fostering collaboration and a sense of ownership.</li> <li data-sourcepos="24:1-24:78">It breaks down communication barriers and allows diverse perspectives to shine.</li> <li data-sourcepos="25:1-26:0">It helps identify potential flaws and roadblocks early in the ideation process.</li> </ul> <h2 data-sourcepos="27:1-27:16"><strong>Application:</strong></h2> <ul data-sourcepos="29:1-32:0"> <li data-sourcepos="29:1-29:69">Idea generation for new products, projects, or marketing campaigns.</li> <li data-sourcepos="30:1-30:78">Problem-solving for existing challenges or obstacles within an organization.</li> <li data-sourcepos="31:1-32:0">Developing communication strategies or messaging frameworks.</li> </ul> <h2 data-sourcepos="33:1-33:38"><strong>Brainstorming for Public Speaking:</strong></h2> <ul data-sourcepos="35:1-38:0"> <li data-sourcepos="35:1-35:86">Use brainstorming with your team to research and develop <strong>public speaking topics</strong>.</li> <li data-sourcepos="36:1-36:122">Generate creative ideas for introductions, transitions, and conclusions in your <strong>professional speaking</strong> presentations.</li> <li data-sourcepos="37:1-38:0">Brainstorm innovative ways to incorporate storytelling, humor, or visuals into your speeches.</li> </ul> <h2 data-sourcepos="39:1-39:190"><strong>Remember:</strong></h2> <p data-sourcepos="39:1-39:190">While brainstorming offers numerous advantages, it's crucial to have a strong facilitator, clear objectives, and a follow-up process to evaluate and refine the generated ideas.</p> " href="https://orai.com/glossary/brainstorming/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">brainstorming sessions, and group discussions. Post-COVID, more and more companies are moving to online whiteboards. Online whiteboards are software that provides a space where individuals across the globe can collaborate online. Many companies have moved beyond the whiteboard and started using online whiteboards for meetings and discussions.
What are the benefits of a whiteboard?
A whiteboard helps listeners better visualize thoughts, concepts, and ideas. It is also a better alternative to the blackboard for a smaller audience as it is tidier and easier to use. Online whiteboards can be used instead of traditional whiteboards without being limited by space constraints. Online whiteboards will transform virtual meetings into a collaborative experience.
With 2.86% of the votes, whiteboards stand at eight on our list.
9. Blackboard
What is a blackboard.
A blackboard (aka chalkboard) is a surface on which texts or diagrams are made using chalk made from calcium sulfate or calcium carbonate. Blackboards are typically used in classrooms for large groups of students.
What are the benefits of blackboards?
Blackboard is one of the foremost and most popular teaching aids. Blackboard is useful for teaching as it helps instructors move from easy to complex topics in an organized manner. Diagrams, symbols, charts, and drawings can be introduced in discourse to bring life to rather dull topics. Blackboards are highly interactive, where the teacher and students can participate during a Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech .
With 1.43% of the vote share, the blackboard stands at the bottom, along with flipcharts.
10. Flipchart
What is a flipchart.
Flipcharts consist of a pad of large sheets of paper bound together. It is typically fixed to the upper edge of a whiteboard or canvas. Flipcharts are easy to create and inexpensive fit for small groups of people.
What are the benefits of presenting using a flipchart?
Nowadays, everybody seems only interested in making presentations powered by computer-generated slide decks. However, the flip chart has its charm. Since most presentations consist of less than ten people, flip charts can be a refreshing change to the standard slide deck. Moreover, flipchart does not require electricity. No electricity and no software means fewer of those last-minute hick-ups.
Flipchart got 1.43% of the vote and shared the bottom position with its counterpart, which we will discuss in the next section.
Master the art of Speech <p data-sourcepos="3:1-3:271">A form of communication involving spoken language, it is used to express ideas, share information, tell stories, persuade, or entertain. Public speaking is a powerful tool used in diverse contexts, ranging from casual conversations to formal presentations.</p><br /><h2 data-sourcepos="5:1-5:27"><strong>Components of a Speech:</strong></h2> <ul data-sourcepos="7:1-10:0"> <li data-sourcepos="7:1-7:73"><strong>Content:</strong> The information, message, or story conveyed through words.</li> <li data-sourcepos="8:1-8:106"><strong>Delivery:</strong> The vocal and physical presentation, including clarity, volume, gestures, and eye contact.</li> <li data-sourcepos="9:1-10:0"><strong>Structure:</strong> The organization of the content, typically following an introduction, body, and conclusion.</li> </ul> <h2 data-sourcepos="11:1-11:21"><strong>Speech in Action:</strong></h2> <ul data-sourcepos="13:1-17:0"> <li data-sourcepos="13:1-13:88"><strong>Informing:</strong> Sharing knowledge and facts, educating an audience on a specific topic.</li> <li data-sourcepos="14:1-14:119"><strong>Persuading:</strong> Advocating for a particular viewpoint, using arguments and evidence to influence thoughts or actions.</li> <li data-sourcepos="15:1-15:93"><strong>Motivating:</strong> Inspiring and energizing an audience, fostering action and positive change.</li> <li data-sourcepos="16:1-17:0"><strong>Entertaining:</strong> Engaging and delighting an audience through humor, storytelling, or creative language.</li> </ul> <h2 data-sourcepos="18:1-18:32"><strong>Public Speaking and Anxiety:</strong></h2> <p data-sourcepos="20:1-20:227">Many people experience <strong>public speaking anxiety</strong>, a fear of speaking in front of an audience. While it's common, effective preparation, practice, and breathing techniques can significantly reduce anxiety and improve delivery.</p><br /><h2 data-sourcepos="22:1-22:32"><strong>Different Types of Speeches:</strong></h2> <ul data-sourcepos="24:1-28:0"> <li data-sourcepos="24:1-24:81"><strong>Informative speech:</strong> Focuses on conveying information clearly and concisely.</li> <li data-sourcepos="25:1-25:102"><strong>Persuasive speech:</strong> Aims to convince the audience to adopt a particular viewpoint or take action.</li> <li data-sourcepos="26:1-26:99"><strong>Motivational speech:</strong> Inspires and energizes the audience, building enthusiasm and commitment.</li> <li data-sourcepos="27:1-28:0"><strong>Entertaining speech:</strong> Aim to amuse and delight the audience, often using humor, storytelling, or anecdotes.</li> </ul> <h2 data-sourcepos="29:1-29:33"><strong>Crafting a Compelling Speech:</strong></h2> <ul data-sourcepos="31:1-35:0"> <li data-sourcepos="31:1-31:106"><strong>Know your audience:</strong> Tailor your content and delivery to their interests, needs, and prior knowledge.</li> <li data-sourcepos="32:1-32:107"><strong>Have a clear message:</strong> Identify the main point you want to convey and structure your speech around it.</li> <li data-sourcepos="33:1-33:111"><strong>Engage your audience:</strong> Use varied vocal techniques, storytelling, and visual aids to keep them interested.</li> <li data-sourcepos="34:1-35:0"><strong>Practice, practice, practice:</strong> Rehearse your speech out loud to refine your delivery and build confidence.</li> </ul> <h2 data-sourcepos="36:1-36:13"><strong>Remember:</strong></h2> <p data-sourcepos="38:1-38:281">Speech is a powerful tool for communication, connection, and influence. By understanding its elements, addressing potential anxieties, and tailoring your delivery to different contexts, you can harness the power of speech to achieve your intended goals and captivate your audience.</p> " href="https://orai.com/glossary/speech/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">speech , practice with Orai
How to make an informative speech with visual aids in presentations
If you have a presentation coming up soon, you can follow the instructions below to learn how you can take advantage of visual aids:
Determine your overall objective
The aim of your presentations depends on you, what information is being presented, and your audience. The motivational speaker and the classroom teacher may approach the same types of visual aids differently due to differences in overall objectives. For instance, if you aim to inspire and remind your audience of salient points, a poster template should serve well; infographics work well when trying to show relationships between complex information. A chart will be quite effective if you seek to explain a given data set.
Choose appropriate visual aids in presentations.
After identifying the overall aim of your presentation, you have to match it with the right visual aids example. Will a graph, picture, or video suffice?
If you use the PowerPoint Presenter, focus mainly on the media that best conveys your message. Make sure that the notes you add are bold and brief. Try to keep your sentence in one line of text.
Prepare thoroughly
You will spend some time preparing your visual aids before the day of your presentation. It is good to allow yourself enough time to prepare so you can perfect your work accordingly. Take note of when, where, and how you will use your visual aids. If you discover some inconsistencies, you can compensate for them by adjusting your choice or using visual aids in presentations.
After you have a final draft of your visual aids, run a series of sessions with them. Let your friends or colleagues be your audience and ask for their honest feedback. Make appropriate adjustments where necessary.
During presentation
First, you need to be comfortable and confident. A neat and appropriate dress should boost your Confidence <p data-sourcepos="3:1-3:305">In the context of <strong>public speaking</strong>, <strong>confidence</strong> refers to the belief in one's ability to communicate effectively and deliver one's message with clarity and impact. It encompasses various elements, including self-belief, composure, and the ability to manage one's <strong>fear of public speaking</strong>.</p><br /><h2 data-sourcepos="5:1-5:16"><strong>Key Aspects:</strong></h2> <ul data-sourcepos="7:1-12:0"> <li data-sourcepos="7:1-7:108"><strong>Self-belief:</strong> A strong conviction in your knowledge, skills, and ability to connect with your audience.</li> <li data-sourcepos="8:1-8:95"><strong>Composure:</strong> Maintaining calmness and poise under pressure, even in challenging situations.</li> <li data-sourcepos="9:1-9:100"><strong>Assertiveness:</strong> Expressing your ideas clearly and concisely, avoiding hesitation or self-doubt.</li> <li data-sourcepos="10:1-10:104"><strong>Positive self-talk:</strong> Countering negative thoughts with affirmations and focusing on your strengths.</li> <li data-sourcepos="11:1-12:0"><strong>Strong body language:</strong> Using gestures, posture, and eye contact that project confidence and professionalism.</li> </ul> <h2 data-sourcepos="13:1-13:27"><strong>Benefits of Confidence:</strong></h2> <ul data-sourcepos="15:1-19:0"> <li data-sourcepos="15:1-15:99"><strong>Reduced anxiety:</strong> Feeling confident helps manage <strong>fear of public speaking</strong> and stage fright.</li> <li data-sourcepos="16:1-16:133"><strong>Engaging delivery:</strong> Confident speakers project their voices, hold eye contact, and connect with their audience more effectively.</li> <li data-sourcepos="17:1-17:137"><strong>Increased persuasiveness:</strong> A confident presentation inspires belief and motivates your audience to listen and remember your message.</li> <li data-sourcepos="18:1-19:0"><strong>Greater impact:</strong> Confidently delivered speeches leave a lasting impression and achieve desired outcomes.</li> </ul> <h2 data-sourcepos="20:1-20:15"><strong>Challenges:</strong></h2> <ul data-sourcepos="22:1-26:0"> <li data-sourcepos="22:1-22:112">Overcoming <strong>fear of public speaking</strong>: Many people experience some level of anxiety when speaking publicly.</li> <li data-sourcepos="23:1-23:101"><strong>Imposter syndrome:</strong> Doubting your abilities and qualifications, even when objectively qualified.</li> <li data-sourcepos="24:1-24:92"><strong>Negative self-talk:</strong> Internalized criticism and limiting beliefs can hamper confidence.</li> <li data-sourcepos="25:1-26:0"><strong>Past negative experiences:</strong> Unsuccessful presentations or negative feedback can erode confidence.</li> </ul> <h2 data-sourcepos="27:1-27:24"><strong>Building Confidence:</strong></h2> <ul data-sourcepos="29:1-36:0"> <li data-sourcepos="29:1-29:102"><strong>Practice and preparation:</strong> Thoroughly rehearse your speech to feel comfortable with the material.</li> <li data-sourcepos="30:1-30:101"><strong>Visualization:</strong> Imagine yourself delivering a successful presentation with confidence and poise.</li> <li data-sourcepos="31:1-31:100"><strong>Positive self-talk:</strong> Actively replace negative thoughts with affirmations about your abilities.</li> <li data-sourcepos="32:1-32:106"><strong>Seek feedback:</strong> Ask trusted individuals for constructive criticism and use it to improve your skills.</li> <li data-sourcepos="33:1-33:157">Consider a <strong>speaking coach</strong>: Working with a coach can provide personalized guidance and support to address specific challenges and confidence barriers.</li> <li data-sourcepos="34:1-34:114"><strong>Start small:</strong> Gradually increase the size and complexity of your speaking engagements as you gain experience.</li> <li data-sourcepos="35:1-36:0"><strong>Focus on progress:</strong> Celebrate small successes and acknowledge your improvement over time.</li> </ul> <h2 data-sourcepos="37:1-37:282"><strong>Remember:</strong></h2> <p data-sourcepos="37:1-37:282"><strong>Confidence</strong> in public speaking is a journey, not a destination. By actively practicing, embracing feedback, and focusing on your strengths, you can overcome <strong>fear of public speaking</strong> and develop the <strong>confidence</strong> to deliver impactful and memorable presentations.</p> " href="https://orai.com/glossary/confidence/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">confidence . Follow the tips below during presentations.
- Keep your face on your audience. It may help to look a little above their heads while presenting.
- Only point to or take the visual aid when needed. When you do, explain what you mean immediately.
- Do not read texts on your visual aids verbatim.
- Once a visual aid has served its purpose, you should keep it away from your audience’s view.
If you need more help boosting your Confidence <p data-sourcepos="3:1-3:305">In the context of <strong>public speaking</strong>, <strong>confidence</strong> refers to the belief in one's ability to communicate effectively and deliver one's message with clarity and impact. It encompasses various elements, including self-belief, composure, and the ability to manage one's <strong>fear of public speaking</strong>.</p><br /><h2 data-sourcepos="5:1-5:16"><strong>Key Aspects:</strong></h2> <ul data-sourcepos="7:1-12:0"> <li data-sourcepos="7:1-7:108"><strong>Self-belief:</strong> A strong conviction in your knowledge, skills, and ability to connect with your audience.</li> <li data-sourcepos="8:1-8:95"><strong>Composure:</strong> Maintaining calmness and poise under pressure, even in challenging situations.</li> <li data-sourcepos="9:1-9:100"><strong>Assertiveness:</strong> Expressing your ideas clearly and concisely, avoiding hesitation or self-doubt.</li> <li data-sourcepos="10:1-10:104"><strong>Positive self-talk:</strong> Countering negative thoughts with affirmations and focusing on your strengths.</li> <li data-sourcepos="11:1-12:0"><strong>Strong body language:</strong> Using gestures, posture, and eye contact that project confidence and professionalism.</li> </ul> <h2 data-sourcepos="13:1-13:27"><strong>Benefits of Confidence:</strong></h2> <ul data-sourcepos="15:1-19:0"> <li data-sourcepos="15:1-15:99"><strong>Reduced anxiety:</strong> Feeling confident helps manage <strong>fear of public speaking</strong> and stage fright.</li> <li data-sourcepos="16:1-16:133"><strong>Engaging delivery:</strong> Confident speakers project their voices, hold eye contact, and connect with their audience more effectively.</li> <li data-sourcepos="17:1-17:137"><strong>Increased persuasiveness:</strong> A confident presentation inspires belief and motivates your audience to listen and remember your message.</li> <li data-sourcepos="18:1-19:0"><strong>Greater impact:</strong> Confidently delivered speeches leave a lasting impression and achieve desired outcomes.</li> </ul> <h2 data-sourcepos="20:1-20:15"><strong>Challenges:</strong></h2> <ul data-sourcepos="22:1-26:0"> <li data-sourcepos="22:1-22:112">Overcoming <strong>fear of public speaking</strong>: Many people experience some level of anxiety when speaking publicly.</li> <li data-sourcepos="23:1-23:101"><strong>Imposter syndrome:</strong> Doubting your abilities and qualifications, even when objectively qualified.</li> <li data-sourcepos="24:1-24:92"><strong>Negative self-talk:</strong> Internalized criticism and limiting beliefs can hamper confidence.</li> <li data-sourcepos="25:1-26:0"><strong>Past negative experiences:</strong> Unsuccessful presentations or negative feedback can erode confidence.</li> </ul> <h2 data-sourcepos="27:1-27:24"><strong>Building Confidence:</strong></h2> <ul data-sourcepos="29:1-36:0"> <li data-sourcepos="29:1-29:102"><strong>Practice and preparation:</strong> Thoroughly rehearse your speech to feel comfortable with the material.</li> <li data-sourcepos="30:1-30:101"><strong>Visualization:</strong> Imagine yourself delivering a successful presentation with confidence and poise.</li> <li data-sourcepos="31:1-31:100"><strong>Positive self-talk:</strong> Actively replace negative thoughts with affirmations about your abilities.</li> <li data-sourcepos="32:1-32:106"><strong>Seek feedback:</strong> Ask trusted individuals for constructive criticism and use it to improve your skills.</li> <li data-sourcepos="33:1-33:157">Consider a <strong>speaking coach</strong>: Working with a coach can provide personalized guidance and support to address specific challenges and confidence barriers.</li> <li data-sourcepos="34:1-34:114"><strong>Start small:</strong> Gradually increase the size and complexity of your speaking engagements as you gain experience.</li> <li data-sourcepos="35:1-36:0"><strong>Focus on progress:</strong> Celebrate small successes and acknowledge your improvement over time.</li> </ul> <h2 data-sourcepos="37:1-37:282"><strong>Remember:</strong></h2> <p data-sourcepos="37:1-37:282"><strong>Confidence</strong> in public speaking is a journey, not a destination. By actively practicing, embracing feedback, and focusing on your strengths, you can overcome <strong>fear of public speaking</strong> and develop the <strong>confidence</strong> to deliver impactful and memorable presentations.</p> " href="https://orai.com/glossary/confidence/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">confidence , we have written a detailed piece on how to conquer your fear of speaking in front of people.
What is the importance of using visuals in giving a presentation?
Visual aids in presentations are invaluable to you and the audience you hope to enlighten. They make the job easier for you, and the audience leaves feeling like they learned something. Apart from their time-saving abilities, here are some reasons why you need to incorporate visual aids in your presentations:
- Visual aids can help your audience retain the information long-term.
- The human brain processes images faster than text, so visuals make us understand things faster.
- Using visual aids makes your presentations more enjoyable, interactive, and memorable.
- Visual aids help your audience connect and relate with you better
- Presentations with visual aids are less likely to be misunderstood or misrepresented. They are usually easier to understand and leave little room for confusion
- Visual designs help stimulate cognition and they are great for people with learning disabilities.
- Visual aids act as key cards and pointers for the presenter and help you keep track of what you’re saying
What are the ideas for speech topics using visual aids?
- Use a picture or image that closely represents the topic. A one-hundred-dollar note can suggest topics revolving around money and finances.
- Use a chart showing trends or statistics that your audience finds appealing. You can use popular sayings or quotes to generate topics your audience can relate to.
- Newspaper headlines on related issues can be good starters for opinion-based topics.
Why is the use of color important in presentations, according to research?
Color plays a crucial role in presentations, boosting audience engagement with its ability to enhance motivation and create visually appealing visuals. By understanding color theory and using shades thoughtfully, presenters can ensure their work is professional and organized and accessible to a diverse audience, considering color blindness and cultural associations.
What are the key points to consider when using visual aids in a presentation?
Ensure effective and engaging visuals in your presentation by considering the space, practicing beforehand, utilizing and limiting color strategically (considering color blindness), and maintaining consistency throughout your presentation.
What are some tips for using objects or artifacts as visual aids in presentations?
Objects in presentations can captivate your audience! Choose relevant objects for demonstrations or explanations. In small groups, pass the object around but manage time. For larger audiences, move it around for clear visibility. Reveal the object at the right moment with context and explanation. If demonstrating, use deliberate movements and explain each step clearly to keep them engaged.
What are some tips for using visual aids to engage the audience and maintain their interest?
Capture and keep your audience’s attention with impactful visuals! Ensure clear visibility, maintain eye contact, and use visuals to complement your spoken words, not replace them. Explain each visual promptly and remove it seamlessly when finished to refocus attention on your message.
How can visual aids be tailored to suit the audience and make the presentation more effective?
Craft impactful presentations by tailoring visuals to your audience and goals. Choose relevant and resonant visuals, be it a graph, picture, or video, accompanied by clear, concise notes. Prepare thoroughly, refining visuals and considering timing, context, and integration. Seek feedback to fine-tune for optimal audience connection.
How should one prepare and use visual aids effectively during a presentation?
Prepare polished visuals beforehand, considering timing, context, and integration. Seek feedback. During your presentation, prioritize Clarity <p data-sourcepos="3:1-3:269">In <strong>public speaking</strong>, <strong>clarity</strong> refers to the quality of your message being readily understood and interpreted by your audience. It encompasses both the content and delivery of your speech, ensuring your message resonates and leaves a lasting impact.</p><br /><h2 data-sourcepos="5:1-5:16"><strong>Key Aspects:</strong></h2> <ul data-sourcepos="7:1-13:0"> <li data-sourcepos="7:1-7:133"><strong>Conciseness:</strong> Avoid unnecessary details, digressions, or excessive complexity. Focus on delivering the core message efficiently.</li> <li data-sourcepos="8:1-8:149"><strong>Simple language:</strong> Choose words and phrases your audience understands readily, avoiding jargon or technical terms unless you define them clearly.</li> <li data-sourcepos="9:1-9:145"><strong>Logical structure:</strong> Organize your thoughts and ideas logically, using transitions and signposts to guide your audience through your message.</li> <li data-sourcepos="10:1-10:136"><strong>Effective visuals:</strong> If using visuals, ensure they are clear, contribute to your message, and don't distract from your spoken words.</li> <li data-sourcepos="11:1-11:144"><strong>Confident delivery:</strong> Speak clearly and articulately, avoiding mumbling or rushing your words. Maintain good eye contact with your audience.</li> <li data-sourcepos="12:1-13:0"><strong>Active voice:</strong> Emphasize active voice for better flow and avoid passive constructions that can be less engaging.</li> </ul> <h2 data-sourcepos="14:1-14:24"><strong>Benefits of Clarity:</strong></h2> <ul data-sourcepos="16:1-20:0"> <li data-sourcepos="16:1-16:123"><strong>Enhanced audience engagement:</strong> A clear message keeps your audience interested and helps them grasp your points easily.</li> <li data-sourcepos="17:1-17:123"><strong>Increased credibility:</strong> Clear communication projects professionalism and expertise, building trust with your audience.</li> <li data-sourcepos="18:1-18:111"><strong>Improved persuasiveness:</strong> A well-understood message is more likely to resonate and win over your audience.</li> <li data-sourcepos="19:1-20:0"><strong>Reduced confusion:</strong> Eliminating ambiguity minimizes misinterpretations and ensures your message arrives as intended.</li> </ul> <h2 data-sourcepos="21:1-21:15"><strong>Challenges:</strong></h2> <ul data-sourcepos="23:1-27:0"> <li data-sourcepos="23:1-23:129"><strong>Condensing complex information:</strong> Simplifying complex topics without sacrificing crucial details requires skill and practice.</li> <li data-sourcepos="24:1-24:128"><strong>Understanding your audience:</strong> Tailoring your language and structure to resonate with a diverse audience can be challenging.</li> <li data-sourcepos="25:1-25:85"><strong>Managing nerves:</strong> Nerves can impact your delivery, making it unclear or rushed.</li> <li data-sourcepos="26:1-27:0"><strong>Avoiding jargon:</strong> Breaking technical habits and simplifying language requires constant awareness.</li> </ul> <h2 data-sourcepos="28:1-28:22"><strong>Improving Clarity:</strong></h2> <ul data-sourcepos="30:1-35:0"> <li data-sourcepos="30:1-30:117"><strong>Practice and rehearse:</strong> The more you rehearse your speech, the more natural and clear your delivery will become.</li> <li data-sourcepos="31:1-31:107"><strong>Seek feedback:</strong> Share your draft speech with others and ask for feedback on clarity and comprehension.</li> <li data-sourcepos="32:1-32:161"><strong>Consider a public speaking coach:</strong> A coach can provide personalized guidance on structuring your message, simplifying language, and improving your delivery.</li> <li data-sourcepos="33:1-33:128"><strong>Join a public speaking group:</strong> Practicing in a supportive environment can help you gain confidence and refine your clarity.</li> <li data-sourcepos="34:1-35:0"><strong>Listen to effective speakers:</strong> Analyze how clear and impactful others achieve communication.</li> </ul> <h2 data-sourcepos="36:1-36:250"><strong>Remember:</strong></h2> <p data-sourcepos="36:1-36:250"><strong>Clarity</strong> is a cornerstone of impactful <strong>public speaking</strong>. By honing your message, focusing on delivery, and actively seeking feedback, you can ensure your audience receives your message clearly and leaves a lasting impression.</p> " href="https://orai.com/glossary/clarity/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">clarity , avoid overwhelming the audience, and use visuals purposefully to enhance, not replace, your message. Practice beforehand and maintain audience engagement through confident delivery.
The visual aid definition is very clear on how much impact using visual aids in Public Speaking <!-- wp:paragraph --> <p>Public speaking refers to any live presentation or speech. It can cover a variety of topics on various fields and careers (you can find out more about public speaking careers here: https://orai.com/blog/public-speaking-careers/. Public speaking can inform, entertain, or educate an audience and sometimes has visual aids.</p> <!-- /wp:paragraph --><br /><!-- wp:paragraph --> <p>Public speaking is done live, so the speakers need to consider certain factors to deliver a successful speech. No matter how good the speech is, if the audience doesn't connect with the speaker, then it may fall flat. Therefore, speakers have to use a lot more nonverbal communication techniques to deliver their message. </p> <!-- /wp:paragraph --><br /><!-- wp:heading --> <h2>Tips for public speaking</h2> <!-- /wp:heading --><br /><!-- wp:list --> <ul> <li>Have a sense of humor.</li> <li>Tell personal stories that relate to the speech you're giving.</li> <li>Dress appropriately for the event. Formal and business casual outfits work best.</li> <li>Project a confident and expressive voice.</li> <li>Always try to use simple language that everyone can understand.</li> <li>Stick to the time given to you.</li> <li>Maintain eye contact with members of your audience and try to connect with them.</li> </ul> <!-- /wp:list --> " href="https://orai.com/glossary/public-speaking/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">public speaking has on an audience. With a great selection of visual aids, you can transform your presentations into a pleasant experience that you and your audience will always look forward to.
Become a confident speaker. Practice with Orai and get feedback on your tone, tempo, Conciseness <p data-sourcepos="3:1-3:326">In the realm of <strong>public speaking</strong>, <strong>conciseness</strong> refers to the ability to express your message clearly and effectively using the fewest possible words. It's about conveying your ideas precisely, avoiding unnecessary details and rambling while maintaining your message's essence and impact.</p><br /><h2 data-sourcepos="5:1-5:33"><strong>Benefits for Public Speakers:</strong></h2> <ul data-sourcepos="7:1-11:0"> <li data-sourcepos="7:1-7:137"><strong>Engaged audience:</strong> A concise speech keeps your audience focused and prevents them from losing interest due to excessive information.</li> <li data-sourcepos="8:1-8:117"><strong>Increased clarity:</strong> By removing unnecessary clutter, your core message becomes clearer and easier to understand.</li> <li data-sourcepos="9:1-9:137"><strong>Enhanced credibility:</strong> Concise communication projects professionalism and efficiency, making you appear more confident and prepared.</li> <li data-sourcepos="10:1-11:0"><strong>Reduced anxiety:</strong> Knowing you have a clear and concise message can help manage <strong>public speaking anxiety</strong> by minimizing the pressure to fill time.</li> </ul> <h2 data-sourcepos="12:1-12:35"><strong>Challenges for Public Speakers:</strong></h2> <ul data-sourcepos="14:1-17:0"> <li data-sourcepos="14:1-14:126"><strong>Striking a balance:</strong> Knowing where to draw the line between conciseness and omitting important information can be tricky.</li> <li data-sourcepos="15:1-15:115"><strong>Avoiding oversimplification:</strong> Complex topics may require elaboration to ensure clarity and understanding.</li> <li data-sourcepos="16:1-17:0"><strong>Overcoming natural tendencies:</strong> Some speakers naturally use more words than others, requiring a conscious effort to be concise.</li> </ul> <h2 data-sourcepos="18:1-18:41"><strong>Strategies for Achieving Conciseness:</strong></h2> <ul data-sourcepos="20:1-25:0"> <li data-sourcepos="20:1-20:92"><strong>Identify your core message:</strong> What is your audience's main point to remember?</li> <li data-sourcepos="21:1-21:128"><strong>Prioritize and eliminate:</strong> Analyze your content and remove any information not directly supporting your core message.</li> <li data-sourcepos="22:1-22:133"><strong>Use strong verbs and active voice:</strong> This makes your sentences more impactful and avoids passive constructions that can be wordy.</li> <li data-sourcepos="23:1-23:109"><strong>Simplify your language:</strong> Avoid jargon and technical terms unless they are essential and clearly defined.</li> <li data-sourcepos="24:1-25:0"><strong>Practice and refine:</strong> Rehearse your speech aloud and identify areas where you can tighten your wording or eliminate redundancies.</li> </ul> <h2 data-sourcepos="26:1-26:20"><strong>Additional Tips:</strong></h2> <ul data-sourcepos="28:1-31:0"> <li data-sourcepos="28:1-28:93"><strong>Use storytelling:</strong> Engaging narratives can convey complex ideas concisely and memorably.</li> <li data-sourcepos="29:1-29:110"><strong>Focus on the visuals:</strong> Powerful visuals can support your message without extensive explanation.</li> <li data-sourcepos="30:1-31:0"><strong>Embrace silence:</strong> Pausing deliberately can emphasize key points and give your audience time to absorb your message.</li> </ul> <h2 data-sourcepos="32:1-32:404"><strong>Remember:</strong></h2> <p data-sourcepos="32:1-32:404"><strong>Conciseness</strong> is a powerful tool for <strong>public speakers</strong>. By eliminating unnecessary words and focusing on your core message, you can create a more engaging, impactful, and memorable presentation for your audience. This can also help manage <strong>public speaking anxiety</strong> by reducing the pressure to fill time and enabling you to focus on delivering your message with clarity and confidence.</p> " href="https://orai.com/glossary/conciseness/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">conciseness , and Confidence <p data-sourcepos="3:1-3:305">In the context of <strong>public speaking</strong>, <strong>confidence</strong> refers to the belief in one's ability to communicate effectively and deliver one's message with clarity and impact. It encompasses various elements, including self-belief, composure, and the ability to manage one's <strong>fear of public speaking</strong>.</p><br /><h2 data-sourcepos="5:1-5:16"><strong>Key Aspects:</strong></h2> <ul data-sourcepos="7:1-12:0"> <li data-sourcepos="7:1-7:108"><strong>Self-belief:</strong> A strong conviction in your knowledge, skills, and ability to connect with your audience.</li> <li data-sourcepos="8:1-8:95"><strong>Composure:</strong> Maintaining calmness and poise under pressure, even in challenging situations.</li> <li data-sourcepos="9:1-9:100"><strong>Assertiveness:</strong> Expressing your ideas clearly and concisely, avoiding hesitation or self-doubt.</li> <li data-sourcepos="10:1-10:104"><strong>Positive self-talk:</strong> Countering negative thoughts with affirmations and focusing on your strengths.</li> <li data-sourcepos="11:1-12:0"><strong>Strong body language:</strong> Using gestures, posture, and eye contact that project confidence and professionalism.</li> </ul> <h2 data-sourcepos="13:1-13:27"><strong>Benefits of Confidence:</strong></h2> <ul data-sourcepos="15:1-19:0"> <li data-sourcepos="15:1-15:99"><strong>Reduced anxiety:</strong> Feeling confident helps manage <strong>fear of public speaking</strong> and stage fright.</li> <li data-sourcepos="16:1-16:133"><strong>Engaging delivery:</strong> Confident speakers project their voices, hold eye contact, and connect with their audience more effectively.</li> <li data-sourcepos="17:1-17:137"><strong>Increased persuasiveness:</strong> A confident presentation inspires belief and motivates your audience to listen and remember your message.</li> <li data-sourcepos="18:1-19:0"><strong>Greater impact:</strong> Confidently delivered speeches leave a lasting impression and achieve desired outcomes.</li> </ul> <h2 data-sourcepos="20:1-20:15"><strong>Challenges:</strong></h2> <ul data-sourcepos="22:1-26:0"> <li data-sourcepos="22:1-22:112">Overcoming <strong>fear of public speaking</strong>: Many people experience some level of anxiety when speaking publicly.</li> <li data-sourcepos="23:1-23:101"><strong>Imposter syndrome:</strong> Doubting your abilities and qualifications, even when objectively qualified.</li> <li data-sourcepos="24:1-24:92"><strong>Negative self-talk:</strong> Internalized criticism and limiting beliefs can hamper confidence.</li> <li data-sourcepos="25:1-26:0"><strong>Past negative experiences:</strong> Unsuccessful presentations or negative feedback can erode confidence.</li> </ul> <h2 data-sourcepos="27:1-27:24"><strong>Building Confidence:</strong></h2> <ul data-sourcepos="29:1-36:0"> <li data-sourcepos="29:1-29:102"><strong>Practice and preparation:</strong> Thoroughly rehearse your speech to feel comfortable with the material.</li> <li data-sourcepos="30:1-30:101"><strong>Visualization:</strong> Imagine yourself delivering a successful presentation with confidence and poise.</li> <li data-sourcepos="31:1-31:100"><strong>Positive self-talk:</strong> Actively replace negative thoughts with affirmations about your abilities.</li> <li data-sourcepos="32:1-32:106"><strong>Seek feedback:</strong> Ask trusted individuals for constructive criticism and use it to improve your skills.</li> <li data-sourcepos="33:1-33:157">Consider a <strong>speaking coach</strong>: Working with a coach can provide personalized guidance and support to address specific challenges and confidence barriers.</li> <li data-sourcepos="34:1-34:114"><strong>Start small:</strong> Gradually increase the size and complexity of your speaking engagements as you gain experience.</li> <li data-sourcepos="35:1-36:0"><strong>Focus on progress:</strong> Celebrate small successes and acknowledge your improvement over time.</li> </ul> <h2 data-sourcepos="37:1-37:282"><strong>Remember:</strong></h2> <p data-sourcepos="37:1-37:282"><strong>Confidence</strong> in public speaking is a journey, not a destination. By actively practicing, embracing feedback, and focusing on your strengths, you can overcome <strong>fear of public speaking</strong> and develop the <strong>confidence</strong> to deliver impactful and memorable presentations.</p> " href="https://orai.com/glossary/confidence/" data-gt-translate-attributes="[{"attribute":"data-cmtooltip", "format":"html"}]" tabindex="0" role="link">confidence .
You might also like
2023 complete guide to presentation templates 📊, how to improve your speaking skills: 50 experts reveal their secrets [in..., quick links.
- Presentation Topics
Useful Links
- Start free trial
- The art of public speaking
- improve public speaking
- mastering public speaking
- public speaking coach
- professional speaking
- public speaking classes - Courses
- public speaking anxiety
- © Orai 2023
Automated page speed optimizations for fast site performance
How to Present Graphics and Data in Technical Writing

Table of Contents
1. pick the right data presentation format for writing graphics, 2. integrate writing graphics with text, 3. integrate tables and text, 4. avoid decoration, 5. make sure the writing graphic is legible, become more effective with your visuals.
In technical business writing , the graphics and data – such as engineering drawings, numbers, tables, and process diagrams – complement and are integrated with the text to inform or even to entertain the reader, depending on the writer's objective.
In this post, you will learn how to correctly and incorrectly use different types of graphics and present data in your technical documentation.
Charts, graphs, and tables vary in effectiveness. The right data presentation format depends on the visual's purpose. Here are good rules to follow when selecting a format to present your data:
- Line graphs are good for showing change over time.
- Bar graphs effectively compare quantities.
- Pie charts clearly show percentages of a whole.
- Flow charts show processes or hierarchies.
- Histograms help readers to visualize the frequency and distribution of data.
- Figures help summarize your research.
In some cases, a visual might not be necessary. Use text to share data when it isn't relevant to your main findings or it can be easily written out in your technical document.
Integration is bidirectional: An effective graphic enhances the text, and effective text enhances the graphic. In other words, we want to go beyond simply pointing to the graphic in the text, which we would not consider “integration.” We also want to explain the graphic to the reader in the text.
Indeed, depending on the subject matter, it's a good practice to create the graphic first, to bring together some of the relevant concepts, and then walk the reader through the graphic to make sure all readers will have a common understanding of the graphic and its significance. Using this technique, we can instantly create pages of explanatory text that help the reader understand and helps us tell the story.
Please note that we are not talking about how to choose among various kinds of graphics, e.g., organization charts, flow diagrams, and the like. We simply want to explore the relationship between the graphic and the text.
For example, suppose we are writing a contribution to a business blog. (Where did that idea come from?) Figure 1 below shows an overview of the blog writing process.

The figure answers several questions for the reader:
- What are the steps in the writing process?
- What is the sequence of steps?
- What are the respective responsibilities of the writer and publisher?
At the same time, many questions that could be raised are left unanswered. For example, what activities are involved in “ pre-write ” or “pre-publish”? The figure doesn’t say. The narrative needs to describe the activities.
Alternatively, we could have listed the component activities of each process step in the process box.
We could have added the following to the pre-write box in the graphic:
- Audience an a lysis
- Article objective
- Preliminary research
Of course, instead of simply listing the activities, we would also expect to elaborate, so that the reader ultimately understands the scope and objective of each activity. This elaboration is certainly not advisable in the graphic under any circumstances; it’s too much detail.
A good default practice is to provide just the big picture in the figure, as shown, and then provide details in the supporting narrative, thereby integrating the graphic and the text. In the given example (because of the missing detail) the reader, looking at the graphic, is implicitly encouraged to ask questions and to look to the text to fill in the blanks.
For the writer, the high-level graphic is a wonderful organizing mechanism. Using the figure above as a starting point, the writer is now in a position to rattle off the details in the supporting text. Without the figure, the task of describing the flow in words, and then adding detail, is substantially more difficult.
You may be interested in our beginner's guide: How to Become a Technical Writer

The question of the level of detail may be answered differently for a table, which is inherently a text-intensive form of graphic. You should strive to make the table fairly self-explanatory, leveraging the table structure to show the reader relationships among data elements.
As with other graphics, the table is intended to augment the narrative – typically to strengthen an argument or to illustrate a relationship among data elements. You still need to make the connection for the reader between the table and the argument, or between the table and the relationship.
For example, consider Table 1a and Table 1b (below). Let's suppose we are a contractor bidding on a government solicitation, requiring three labor categories, with the minimum experience and education levels for each category shown in Table 1a. We want to show that our proposed candidates for each category meet the experience and education thresholds, as shown in Table 1b.

It may be evident to the reader who examines the two tables carefully that each candidate meets the minimum education and experience requirements of the appropriate category. However, we want to make that point explicitly in the narrative to make sure the reader understands it. Again, we are integrating the table with the narrative.
Hint: A chart or graph that needs explanation needs to be reworked. Make it easy for your readers to decipher and absorb the information at a glance.
Report formatting is one of the skills we teach in our technical writing course. [ Learn More ]
A decoration is defined as a graphic that seems to have a vague relationship to the subject of the given article but is actually content-free – it adds absolutely nothing to the reader's understanding of the subject at hand.
For example, in an article discussing the job description of a software developer, an illustration like Figure 2, taken from a free image website, would be considered a decoration.

Incidentally, such a decoration could do more harm than good in today's political environment. For example, does a photo you include imply that women and persons of color don't qualify as developers? Is that a message that we want to convey? Avoid including decorations or graphics just for the sake of a graphic.
Figure 3 is actually a copy of Figure 2, but very hard to read. The gray text on the light blue background offers insufficient contrast; the type size is only seven points (vs. 10 points in Figure 1); all of the text is in upper case (vs. upper and lower case in Figure 1).
You can ruin a good piece with poorly designed graphics and poor color combinations.

This issue of graphic legibility is particularly significant when the graphic is a screenshot. How often do you see a screenshot illustrating the use of some software tool or showing the result of a user action that is totally unreadable?
One way to solve the problem is to zoom in on a portion of the screen so that the text is large enough to be legible. Another is to replace the screenshot with a drawing of the screen that has readable text and better color choices.
As you incorporate graphics and data into your technical documentation, we recommend following Edward Tufte’s 4 core principles:
- Graphical Excellence -- “the greatest number of ideas, in the shortest time, using the least amount of ink, in the smallest space.”
- Visual Integrity -- the representation should neither distort the underlying data nor create a false impression or interpretation of that data.
- Maximizing the Data-Ink Ratio -- pay attention to the way that visualization is compiled; all superfluous elements should be removed.
- Aesthetic Elegance -- not based on the “physical beauty” of an information visualization but rather the simplicity of the design evoking the complexity of the data clearly.
What other methods would you use to make your technical writing visuals better?
If you're looking to improve your overall technical writing skills, learn more about our Technical Writing Foundations course . This course gives you writing direction, advice for presenting information, and more.

Write your own technical document and get expert instructor feedback.
Our Technical Foundations Course is available for individuals and groups online, virtually, and onsite.
Related Articles
What is the purpose of technical writing, 7 examples of technical writing style guides, how to write effective technical documentation, get notified of new articles.

- Business Writing Skills (57)
- Business Grammar (52)
- Technical Writing (33)
- Business Writing Resources (26)
- Business Email Writing (17)
- Business Writing Training (12)
- Business Proposals (10)
- Business Report Writing (7)
- Business Proofreading (4)
- Sales Writing (3)
- Executive Summary Writing (2)
- Customer Support Writing (1)
- Bailey Lang (1)
- Elisabeth O'Quinn (14)
- Grace Cuddy (6)
- Haley Larsen (4)
- Kara Latz (10)
- Katie Almeida Spencer (31)
- Malcolm Stiefel (1)
- Mary Cullen (134)
- Samantha Taylor (6)
- Terrance Collins (1)
- Tom DuPuis (10)
- Jun 16, 2022
How to Present Data With Effective Visual Aids

We’ve all been there: The meeting finally ends and the first thought that pops up is “That was a huge waste of my time!”
Well, the truth of the matter is that creating an effective presentation, engaging the audience, and communicating important information is harder than it sounds. And when you need to convince the schoolboard or staff that a change is needed, or that budget resources could be used more effectively , you should keep their attention by presenting an engaging case built on incontrovertible facts. Even better is when you can incorporate compelling visualizations.
That kind of presentation takes painstaking data collation, chart creation, and basically a graphic design degree to make it captivating. This can be a very stressful experience if you don’t have those skills—or the right software to cover for not having them—and that’s before you’ve even presented your data to the stakeholders!
When you have valuable information to communicate, you need to know how to present data as effectively as possible. If you don’t have time to spend all day tweaking charts and graphs, it would be great to have some tools to automate your visual aids as well!
The Benefits of Using Visual Aids in Presentations
It’s more than just cliché to say that a picture is worth a thousand words. By replacing text with graphs or images in your presentations, you capture your audience’s attention and hold it. In fact, visualizations can be so compelling that as soon as one pops up, you should immediately start talking about it, otherwise it will distract your audience from your current topic.
The following statistics and facts help demonstrate why this works so well:
Resonate With Visual Learners. When 83% of human learning occurs visually, you don’t need a second reason to add visual aids to your presentation. Most people are visual learners and benefit more from visual aids than text.
Command Attention. Audience interest peaks around 10 minutes into your presentation. If you want to hold that attention, you need compelling visuals.
Simplify Your Message. People process information at different speeds, but simple graphics make data easier to understand. Humans process visual information 60,000 times faster than we do written information. We’re also more likely to be persuaded by visuals!
Connect Emotionally. Images invoke feelings in the viewer, in ways that words cannot. Your audience will care more deeply about your topic with the right images.
Enhance Memory. Your audience’s retention of information three days after your meeting will be six times greater if the information is presented visually and orally, as opposed to orally alone. Research suggests people remember 80% of what they see, but only 10% of what they hear!
If you aren’t already convinced, perhaps what you really need right now is a fuzzy warm feeling to keep your attention. Three days from now, will you remember that article you read with the photo of an adorable puppy?

Tips for Using Effective Visual Aids for a More Persuasive Presentation
That puppy sure is cute, and undoubtedly got your attention, but that alone doesn’t make it an effective visual aid. For visualizations to enhance your presentation and convince your stakeholders, they need to be clearly relevant to the topic. In this case, the photo is helping illustrate our point about how images can help retain memory. So, use visuals that enhance your point, but keep in mind that anything more can be unnecessarily distracting.
Effective visual aids adhere to these guidelines:
Keep it simple. Use a plain background with minimal text, in a readable font that’s all the same size, to make your visual aids easiest to process.
Use color. Color increases people’s motivation and enthusiasm for your presentation. Most software has presets for complimentary color schemes, so you don’t distract your group with loud, clashing colors.
Avoid unnecessary animation. Unless it has a specific purpose in your presentation, avoid animation or distracting slide transitions.
Stick to one key point. Each visual aid should communicate a single key point. Ideally, this is the first thing you communicate. It should also make for, or connect to, a good title for the slide. Anything else you say that is related to your visual aid will support your key point. (And there should only be one key point per slide!)
Be consistent. Keep your entire presentation, from beginning to end, consistent with the same layout, colors, fonts, and any other visual elements.
Remember that this might be entirely new for your audience. You may be immersed in your topic daily and could use acronyms or shortcuts that will leave your audience in the dust. Make sure you give enough background information so that your audience keeps pace with your points.
If it doesn’t work, it doesn’t work. If you have to add a caveat like “I know this text is really hard to read, but…” then your visual aid is not working. You may not be able to edit snippets that you’re pulling from other sources, but you can recreate unreadable portions so that your audience still draws meaning from it.
This all sounds straightforward, but it’s a lot of work to put together a presentation. One of the most difficult tasks is taking raw data and transforming it into a meaningful graph or chart. A single dataset can tell many different stories, so how do you ensure that you’re focusing on the right interpretation?
How to Use Data for More Compelling Communication
Data-driven decision making has made data literacy a key skill for any professional. And this is particularly crucial in the education field, where every aspect of the budget has to be justified and accounted for. Using data to support new ideas is more important than ever, so knowing how to create compelling visuals from data puts you a step ahead of the rest.
Trying to communicate just raw data to any audience is an exercise in futility. Trying to communicate a graph that has too much data isn’t much better. In order to create compelling communication of your data, your graph needs to support a single conclusion and nothing more.
For example, if your goal is to inform the school board about Grade 3 test scores over time, then 4th and 5th grade scores don’t need to be included. They just add noise and distract from your main point.
When you present data, make sure that the type of chart clearly illustrates your point. You have a variety of options—bar graphs, pie charts, scatterplots—so, if you aren’t sure which one is best, test them out on a colleague and see which promotes the greatest understanding.
Your visual presentation of data should have one spot that clearly illustrates your point, perhaps a large difference between two numbers, or a deviation from the mean. Highlighting this part of the chart really drives home the significance of the data. It tells your stakeholders where to look and what conclusions to draw.
Data literacy is a skill that few people are born with and creating effective visual aids of data is a painstaking process. If you don’t have the time or the skills to create powerful interpretations of your district’s data, you’ll be happy know there are tools that can do most of the work for you.
RELATED: What Is Data Literacy in Education?
Tools to Enhance Your Data Effectiveness
When creating graphs and charts from raw data, it usually takes quite a bit of tweaking to make sure the right columns and rows are showing up in the right ways. Of course, you only have to move one data cell and the whole thing becomes absolute chaos.
With smart software tools, you never have to worry about creating charts again. When you rely on something like Eidex FOCUS , you can be confident that you’re presenting accurate budget data to the schoolboard, all available at the click of a button.
Plus, you’ll have access to data you didn’t know you needed. At Eidex, we believe your data is more powerful when used in the right context. An example of this is that you can easily generate powerful visual aids to show how your district compares to your relevant peers, as well as your entire state. These telling graphs are ready-made for your presentation, simple and clearly support your one key point.

With the Eidex PRISM platform, you can visualize student-level performance as it pertains to needs assessments. You can easily toggle through different filters to show only the data you need, and nothing more. Share those charts and graphs with stakeholders, to easily transform your data into achievement-oriented insights.
Most districts find that allocating resources effectively is their biggest challenge. Sophisticated data analytics can help you easily visualize and communicate the biggest impact of your academic dollars.
Read here about how one educator used Eidex to show the Board of Education how they used data to guide strategic decisions and save money.
RELATED: Using Achievement Data to Drive Your Budget Planning
Upgrade Your Visual Aids with Eidex Insights
Eidex was built by educators, for educators. We’ve been in your shoes, creating presentations to justify why resources and time should be allocated here or there. For more powerful persuasive visualizations, and for better ways to communicate with staff or school boards, Eidex can help.
We’d love to give you a free demonstration of how FOCUS and PRISM can show you greater insight into your classrooms. To request a demo, click here .
We’re also happy to answer any questions you have. Call us at 844-512-3282 or fill out our contact form if you’d like to chat more about what Eidex can do for your district. Communication is an essential tool for all educators, and we’d love to help your district succeed with more effective presentations.
Microsoft. (2021, July 27). 5 reasons to use visual aids for speeches and presentations. Microsoft 365 Life Hacks. Retrieved from https://www.microsoft.com/en-us/microsoft-365-life-hacks/presentations/five-reasons-to-use-visual-aids-for-speeches-and-presentations
Gini, B. (2018, June 21). Using visual aids during a presentation or training session. VirtualSpeech. Retrieved from https://virtualspeech.com/blog/visual-aids-presentation
Recent Posts
Data Analytics and the 3 R's When Planning Your School Budget
Improving Student Behavior in the Classroom
Improving Low-Performing Schools - Strategies That Can Work for Any District

Improve your practice.
Enhance your soft skills with a range of award-winning courses.
Using visual aids during a presentation or training session
June 21, 2018 - Gini Beqiri
Visual aids can enhance your presentations – they can increase the audience’s understanding of your topic, explain points, make an impact and create enthusiasm. It has become more important to make information visual:
“Something is happening. We are becoming a visually mediated society. For many, understanding of the world is being accomplished, not through words, but by reading images” – ( Lester, 2006 )
In this article, we discuss how to use visual aids for presentations or training sessions.
What are visual aids?
Visual aids are items of a visual manner, such as graphs, photographs, video clips etc used in addition to spoken information. Visual aids are chosen depending on their purpose, for example, you may want to:
- Summarise information.
- Reduce the amount of spoken words, for example, you may show a graph of your results rather than reading them out.
- Clarify and show examples.
- Create more of an impact, for example, if your presentation is on the health risks of smoking, you may show images of the effects of smoking on the body rather than describing this. You must consider what type of impact you want to make beforehand – do you want the audience to be sad, happy, angry etc?
- Emphasise what you’re saying.
- Make a point memorable.
- Enhance your credibility .
- Engage the audience and maintain their interest.
- Make something easier for the audience to understand.

Preparation and use of visual aids
Once you have decided that you want to use a visual aid, you must ensure that the audience is able to quickly understand the image – it must be clear. They can be used throughout your speech but try to only use visual aids for essential points as it can be tiring for the audience to skip from one visual to another.
Preparation
- Think about how can a visual aid can support your message. What do you want the audience to do?
- Ensure that your visual aid follows what you’re saying or this will confuse the audience.
- Avoid cluttering the image as it may look messy and unclear.
- Visual aids must be clear, concise and of a high quality.
- Keep the style consistent, such as, the same font, colours, positions etc
- Use graphs and charts to present data.
- The audience should not be trying to read and listen at the same time – use visual aids to highlight your points.
- One message per visual aid, for example, on a slide there should only be one key point.
- Use visual aids in moderation – they are additions meant to emphasise and support main points.
- Ensure that your presentation still works without your visual aids in case of technical problems.
- Practice using the visual aids in advance and ask friends and colleagues for feedback. Ask them whether they can clearly see the visual aid and how they interpret it.
During the presentation
- Ensure that the visual aids can be seen by everyone in the audience.
- Face the audience most of the time rather than the image.
- Avoid reading from the visual aid.
- As soon as you show the visual aid the audience’s attention will be drawn to it so you must immediately explain it. You will be ignored if you talk about something else.
- Make it clear to the audience why you are using it.
- When you no longer need the visual aid ensure that the audience can’t see it.
Tailor to your audience
Choose your visual aids tactically so you appeal to your audience. This means finding images your audience can relate to, images they will find familiar and images they will like. Also think about what style of visual aid is suitable for the audience; is it quite a serious presentation? Can you be humorous? Is it more formal or informal?
Example of using visual aids
When watching this video, notice how the presenters:
- Talk to the audience while writing
- Turn their body to the audience while writing
- Don’t spend too long writing in one session
Types of visual aids
There are a variety of different types of visual aids, you must decide which will suit your presentation and your audience.
Microsoft PowerPoint is widely used for presentations because it’s easy to create attractive and professional presentations and it’s simple to modify and reorganise content compared to other visual aids. You can insert a range of visual items into the slides which will improve the audience’s focus. Also, the audience can generally see slideshows better than other visual aids and you don’t have to face away from them. However, your presentation can look unprofessional if this software is used poorly.
- Have a clear and simple background.
- Avoid using too many different types of fonts or font sizes.
- Only use animations for a purpose, such as, to reveal the stages of a process, otherwise this can be distracting and look amateurish.
- Use a large font size – a minimum of 24pt.
- Use bullet points to summarise key points.
- Consider providing handouts of diagrams because the audience will find the diagrams easier to read.
- Avoid putting too much text on a slide.
- Avoid using red or green text as it’s difficult to read.
- There should only be one key point for each slide.
- Always have a back-up plan in case there is a technical issue and you cannot show the visuals on the day, for example, bring handouts or a poster.
Whiteboards
Whiteboards are great for providing further explanations, such as, showing the order of a process, creating diagrams or explaining complex words or phrases. They’re often used to display headings and write down audience suggestions. Whiteboards are also ideal for displaying important information for the entire duration of the presentation, such as, key definitions, because the audience can just glance at the whiteboard for a reminder.
- Ensure that enough time has passed for the audience to take notes before rubbing something off of the whiteboard.
- Write concisely to avoid facing away from the audience for too long.
- Handwriting must be large and legible.
- Practice beforehand as you may feel nervous about writing in front of an audience at the time.
Handouts are papers that contain key information from your presentation or they may provide further information. They prevent you from overwhelming the audience as there will be less information on the slides and therefore less information they need to write down.
You must consider when you want to give the audience the handouts:
- If given at the beginning and middle of your presentation the audience may be reading rather than listening to you or they might not pay attention to what you’re saying as they already have the information.
- If given at the end of your presentation the audience may be trying to take lots of notes which may reduce the amount of information they are actually understanding.
To manage this, provide the audience with partially completed handouts so they will have to listen to what you’re saying to be able to fill in the gaps. Providing the audience with graphs and charts beforehand is also beneficial because the audience will find them easier to read than, for example, from a slide.
- Tips on creating handouts for your presentation

Video clips
Using videos are a great wait to engage the audience and increase their interest. Use video to bring motion, images and audio into your presentation.
- Ensure that any videos used are relevant to the presentation’s content.
- Only show as much of the video as necessary.
- Never show a really long clip.
- Videos can be difficult to fit into the structure of a presentation so ensure that you tell that audience why you’re showing them a clip and tell them what to look for.
- Inform the audience how long the video will last.
Flip charts offer a low cost and low tech solution to record and convey information as you speak. They’re more beneficial for smaller audiences and they are favoured for brainstorming sessions as you can gather ideas easily. Flip charts are also widely used for summarising information and, like with a whiteboard, you can use them to show permanent background information.
- Before your presentation, place the flip chart in a location that you can easily access.
- Prepare any sheets you can in advance, even if you can only write down the headings.
- Flip charts can be moved so you can avoid facing away from the audience – stand next to it and continue to face the audience.
- Have only one main idea per sheet.
- Write legibly, largely and in block capitals so it’s more visible.
- Check with the audience that they can read the text – do not use a flipchart if there is a large audience.
- Only write in black and blue ink. Red ink is good for circling or underlining.
- Using a pencil write notes to yourself beforehand so you remember what to include – the audience will not see this writing. Also drawing lines in pencil beforehand can keep your handwriting straight.
- Flip back through the sheets to consolidate points.
- Practice writing on the flip chart advance as you may feel nervous at the time of presenting.
Poster boards can be created using a variety of visual devices, such as graphs and images. They’re generally quite portable and you can make them as elaborate as you want. However, they can be expensive to produce if the poster is quite complex.
- One poster per message or theme
- Use block capitals
- Avoid using posters when presenting to large audiences as they will not be able to see the content
Product, objects or artefacts
Objects can be useful tools for making an impact or even for making a dull topic more interesting. Sometimes they’ll be needed for technical and practical reasons, such as, showing a model or conducting an experiment.
- If you are presenting to a small audience consider passing the object around but provide enough time so they won’t have to divide their attention between the object and what you’re saying.
- If the audience is large ensure that you move the object around so everyone sees it.
- The audience will be more distracted from what you’re saying when they’re looking at the object so keep it hidden until the right time and provide the background information before revealing it.
- Explain why you’re using the object.
- If you are conducting an experiment or demonstration, move slowly with exaggerated movements so the audience can follow. Also explain precisely what’s going on.
Two examples of live product demos:
Key points for using visual aids
Try to find out what the presentation room is like beforehand, such as, the layout of the room, the equipment etc, so you can see if your visual aids are appropriate and whether they will work there but always have a contingency plan regardless. Also remember that the audience should be able to understand an image almost immediately.
Before your presentation, ensure that you practice with your visual aids so you know how to operate the equipment. If something goes wrong you’ll have a better chance of solving the problem.
Research suggests that using colour increases people’s motivation to read and their enthusiasm for a presentation. Software like PowerPoint is great for producing colour visuals.
Using the colour wheel can help when choosing your presentation’s colours:
- Colours opposite each other in the wheel are complementary and they create contrast. Using complementary colours makes your text more readable.
- Colours next to each other are analogous and they are harmonious. Using analogous colours makes your presentation more unified.

The Adobe colour wheel , which helps you pick complementary colours for your presentation design.
Avoid using too many colours in your presentation as this can look cluttered and unprofessional and keep your colour themes continuous, for example, if you highlight all the key words on one slide in blue, continue to do this throughout the presentation. Also be careful with colour associations, for example, in many cultures red is linked to danger. Try to represent your words and topics with colours that make sense and are appropriate.
Many people are blue-green or red-green colour-blind so avoid putting these colours next to each other’s in, for example, a graph. If you cannot avoid placing these colours next to each other then use text to clearly label items.
Research suggests that information displayed visually is well remembered: “retention of information three days after a meeting or other event is six times greater when information is presented by visual and oral means than when the information is presented by the spoken word alone.” ( U.S. Department of Labor OSHA Office of Training and Education, 1996 )
There is also significant evidence suggesting that most learning occurs visually – some researchers suggest that 83% of human learning happens visually. The psychologist Bruner conducted multiple studies which suggest that people remember 80% of what they see and do, 20% of what they read and only 10% of what they hear.
Visual aids are worth including in your presentations because they can help you explain information more coherently which makes presenting easier for you and learning easier for the audience. They also help add variety to your presentation thus making it more interesting for the audience. If the audience understand what you’re saying and they are more engaged, they’re more likely to be persuaded by you.

- PRESENTATION SKILLS
- Working With Visual Aids
Search SkillsYouNeed:
Presentation Skills:
- A - Z List of Presentation Skills
- Top Tips for Effective Presentations
- General Presentation Skills
- What is a Presentation?
- Preparing for a Presentation
- Organising the Material
- Writing Your Presentation
- Deciding the Presentation Method
- Managing your Presentation Notes
Working with Visual Aids
- Presenting Data
- Managing the Event
- Coping with Presentation Nerves
- Dealing with Questions
- How to Build Presentations Like a Consultant
- 7 Qualities of Good Speakers That Can Help You Be More Successful
- Self-Presentation in Presentations
- Specific Presentation Events
- Remote Meetings and Presentations
- Giving a Speech
- Presentations in Interviews
- Presenting to Large Groups and Conferences
- Giving Lectures and Seminars
- Managing a Press Conference
- Attending Public Consultation Meetings
- Managing a Public Consultation Meeting
- Crisis Communications
- Elsewhere on Skills You Need:
- Communication Skills
- Facilitation Skills
- Teams, Groups and Meetings
- Effective Speaking
- Question Types
Subscribe to our FREE newsletter and start improving your life in just 5 minutes a day.
You'll get our 5 free 'One Minute Life Skills' and our weekly newsletter.
We'll never share your email address and you can unsubscribe at any time.
Visual aids are an important part of presentations. They can help to keep your audience engaged, make your point for you—there is a reason why people say that a picture tells a thousand words—and remind you what you want to say.
However, you can also take them too far.
If good use of visual aids can make a presentation, poor use can ruin it. Who, after all, has not be subject to ‘death by PowerPoint’, in one of its many forms? This page explains more about how to use visual aids effectively in presentations and helps you to avoid being remembered for all the wrong reasons.
What Are Visual Aids?
Visual aids are exactly what they sound like: a visual support to you standing up and speaking.
They are commonly something like slides setting out your main points, or a video. They can also take the form of a handout, either of your slides, or a summary of your presentation, the use of a flip chart, or even something interesting that you have brought along to show your audience and make a point.
If visual aids are used well they will enhance a presentation by adding impact and strengthening audience involvement. They can also be a helpful to reminder to you of what you wanted to say.
You should only use visual aids if they are necessary to maintain interest and assist comprehension in your presentation.
Do not use visual aids just because you can, or to demonstrate your technological competence. Doing so may make it harder to get your messages across clearly and concisely.
For each visual aid or slide, ask yourself why you are using it. If there is no real purpose, don’t include it.
Thinking Ahead—Planning Your Visual Aids
Most visual aids will need advance preparation. You will need to know how to operate the equipment effectively.
Check beforehand what facilities are available so that you can plan your presentation accordingly.
Also check whether you need to send your presentation in advance to be loaded up, or whether you can bring it on a memory stick or similar.
You can find more about preparing a presentation in our dedicated page on the subject.
Presentation software
It is now common to use presentation software such as PowerPoint.
Indeed, few presenters would dare to attend an event without a PowerPoint file. However, it is still possible to manage without. Some of the very best lecturers and speakers do not use PowerPoint. At most, they might draw on a flip chart or whiteboard. What they have to say, and the style in which they say it, is compelling enough to hold their audience.
For most of the rest of us, PowerPoint is likely to be the way forward, however.
Top tips for using PowerPoint
Keep it simple. Use no more than three to five bullet points per slide and keep your bullet points to a line of text, if possible. Your slides should be a guide to what you are going to say, not a verbatim account.
Don’t use visual effects unless they actually add to your presentation. PowerPoint has some very nice options for adding and subtracting text, but they can be very distracting. Stay away unless you really know what you’re doing.
Keep it short. A half-hour presentation can usually be summarised into six to ten slides at most.
Don’t use the notes function. PowerPoint has a ‘notes’ function that allows you to write notes under the slides for your benefit. Don’t. You will try to read them off the screen, and stop talking to your audience. Instead, use cue cards held in your hands and focus on your audience.
Other common visual aids include:
- Whiteboards and interactive whiteboards
- Flip charts
Whiteboards and Interactive Whiteboards
Whiteboards are good for developing an explanation, diagrams and simple headings.
They can also be used for recording interaction with, and comments from, the audience during brainstorming sessions .
Remember that writing on a whiteboard takes time and that you will have to turn your back to the audience to do so. If using a whiteboard, you should ensure that your handwriting is legible, aligned horizontally, and is sufficiently large to be seen by all the audience. Also ensure that you use non-permanent pens (sometimes referred to as dry-wipe pens) rather than permanent markers so that your writing can be erased later.
Bear in mind that the white background of a whiteboard can cause contrast problems for people with impaired vision.
Interactive whiteboards can be used for PowerPoint presentations, and also to show videos, as well as to write on and record interactions with the audience. They are, effectively, projector screen/whiteboard combinations, with attitude. If you plan to use an interactive whiteboard, you should make sure you know how it works, and practice using it, before your presentation. It is NOT a good idea to make first use of one in a major presentation.
Flip Charts
A flip chart is a low cost, low tech solution to recording interactive meetings and brainstorming sessions.
At many venues, however, they have been replaced by interactive whiteboards.
A flip chart can be prepared in advance and is portable, it requires no power source and no technical expertise. Flip charts are ideal for collecting ideas and responses from the audience and are good for spontaneous summaries. However, if the audience is large, a flip chart will be too small to be seen by everyone.
Top tips for the effective use of a flip chart:
Arrive early and position the flip chart so that you can get to it easily when you need it.
Position the flip chart so that you can stand next to it and write while still at least half-facing your audience. Do not turn your back on your audience.
Make sure you have several marker pens that work.
Only use blue or black marker pens. It will be difficult for those at the back of the room to see any other colours. You can use red pens to accentuate blue or black.
Make your letters at least 2-3 inches tall so that everybody can see what you have written.
Draw lines in pencil on blank pages before your presentation, to help you keep your writing legible and straight.
If you are using a flip chart as an alternative to PowerPoint:
- Plan out your pages as you are writing the outline for your presentation;
- Write notes to yourself, in pencil, on the flip chart to remind you of the points you want to make. Your audience will not see the pencil notes.
If you have something that you want to present and then accentuate during the presentation or discussion, write out the flip chart page beforehand so that you can just flip the page to it—or just use a PowerPoint slide.
If you need to refer to something that you wrote on a page at a later point in your presentation, rip off the page and fix it to the wall.
Videos are particularly good for training purposes. Short videos can also be embedded into a PowerPoint presentation to make a point, or provide an example. This is becoming increasingly popular with the advent of YouTube, because far more videos are available. Smartphones have also made recording your own videos much easier.
However, as with any visual aid, make sure that you are using video for a purpose, not just because you can.
Handouts summarising or including the main points of a presentation are an excellent addition, but must be relevant.
Presentation software packages such as PowerPoint can automatically generate handouts from your presentation slides. You can also prepare a one-page summary of your presentation, perhaps as a diagram, if that seems more appropriate. This may be particularly useful if you are asked to do a presentation as part of an interview .
If you do provide handouts, it is worth thinking carefully about when to distribute them.
Giving out handouts at the start of a talk will take time and the audience may start to read these rather than listen to what the speaker is saying. However, if your presentation contains complex graphs or charts, the audience will appreciate receiving the handout before the presentation starts since they may find it easier to view these on paper than on the projection screen. The audience may also appreciate being able to make their own notes on the printed handout during the presentation.
Consider the best time and method to distribute any handouts, including either placing them on seats prior to the start or giving them out at the end of your presentation. You may also consider emailing copies of handouts to participants after the event. If your talk includes questions or discussion this will give to time to summarise this and communicate it back to the attendees.
A final take-away
There is no question that visual aids, used well, will enhance your presentation. They add a more visual element to the auditory aspect of you speaking. They therefore help to engage your audience on more levels, and also keep them interested.
The key to avoiding ‘death by PowerPoint’ is to focus on the purpose of each slide or visual aid, and ask yourself:
How does this add to what I am saying?
‘Adding’ may of course include ‘providing a summary’, but if your slide adds nothing to your spoken words, then do not include it.
Continue to: Managing the Presentation Event Presenting Data
See also: Preparing for a Presentation Organising the Presentation Material How You Can Improve Your Video Editing Skills Typography – It’s All About the Message in Your Slides
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15 Effective Visual Presentation Tips To Wow Your Audience
15 Effective Visual Presentation Tips To Wow Your Audience
Written by: Krystle Wong Sep 28, 2023

So, you’re gearing up for that big presentation and you want it to be more than just another snooze-fest with slides. You want it to be engaging, memorable and downright impressive.
Well, you’ve come to the right place — I’ve got some slick tips on how to create a visual presentation that’ll take your presentation game up a notch.
Packed with presentation templates that are easily customizable, keep reading this blog post to learn the secret sauce behind crafting presentations that captivate, inform and remain etched in the memory of your audience.
Click to jump ahead:
What is a visual presentation & why is it important?
15 effective tips to make your visual presentations more engaging, 6 major types of visual presentation you should know , what are some common mistakes to avoid in visual presentations, visual presentation faqs, 5 steps to create a visual presentation with venngage.
A visual presentation is a communication method that utilizes visual elements such as images, graphics, charts, slides and other visual aids to convey information, ideas or messages to an audience.
Visual presentations aim to enhance comprehension engagement and the overall impact of the message through the strategic use of visuals. People remember what they see, making your point last longer in their heads.
Without further ado, let’s jump right into some great visual presentation examples that would do a great job in keeping your audience interested and getting your point across.
In today’s fast-paced world, where information is constantly bombarding our senses, creating engaging visual presentations has never been more crucial. To help you design a presentation that’ll leave a lasting impression, I’ve compiled these examples of visual presentations that will elevate your game.
1. Use the rule of thirds for layout
Ever heard of the rule of thirds? It’s a presentation layout trick that can instantly up your slide game. Imagine dividing your slide into a 3×3 grid and then placing your text and visuals at the intersection points or along the lines. This simple tweak creates a balanced and seriously pleasing layout that’ll draw everyone’s eyes.
2. Get creative with visual metaphors
Got a complex idea to explain? Skip the jargon and use visual metaphors. Throw in images that symbolize your point – for example, using a road map to show your journey towards a goal or using metaphors to represent answer choices or progress indicators in an interactive quiz or poll.
3. Visualize your data with charts and graphs
The right data visualization tools not only make content more appealing but also aid comprehension and retention. Choosing the right visual presentation for your data is all about finding a good match.
For ordinal data, where things have a clear order, consider using ordered bar charts or dot plots. When it comes to nominal data, where categories are on an equal footing, stick with the classics like bar charts, pie charts or simple frequency tables. And for interval-ratio data, where there’s a meaningful order, go for histograms, line graphs, scatterplots or box plots to help your data shine.
In an increasingly visual world, effective visual communication is a valuable skill for conveying messages. Here’s a guide on how to use visual communication to engage your audience while avoiding information overload.

4. Employ the power of contrast
Want your important stuff to pop? That’s where contrast comes in. Mix things up with contrasting colors, fonts or shapes. It’s like highlighting your key points with a neon marker – an instant attention grabber.
5. Tell a visual story
Structure your slides like a storybook and create a visual narrative by arranging your slides in a way that tells a story. Each slide should flow into the next, creating a visual narrative that keeps your audience hooked till the very end.
Icons and images are essential for adding visual appeal and clarity to your presentation. Venngage provides a vast library of icons and images, allowing you to choose visuals that resonate with your audience and complement your message.

6. Show the “before and after” magic
Want to drive home the impact of your message or solution? Whip out the “before and after” technique. Show the current state (before) and the desired state (after) in a visual way. It’s like showing a makeover transformation, but for your ideas.
7. Add fun with visual quizzes and polls
To break the monotony and see if your audience is still with you, throw in some quick quizzes or polls. It’s like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable.
8. End with a powerful visual punch
Your presentation closing should be a showstopper. Think a stunning clip art that wraps up your message with a visual bow, a killer quote that lingers in minds or a call to action that gets hearts racing.

9. Engage with storytelling through data
Use storytelling magic to bring your data to life. Don’t just throw numbers at your audience—explain what they mean, why they matter and add a bit of human touch. Turn those stats into relatable tales and watch your audience’s eyes light up with understanding.

10. Use visuals wisely
Your visuals are the secret sauce of a great presentation. Cherry-pick high-quality images, graphics, charts and videos that not only look good but also align with your message’s vibe. Each visual should have a purpose – they’re not just there for decoration.
11. Utilize visual hierarchy
Employ design principles like contrast, alignment and proximity to make your key info stand out. Play around with fonts, colors and placement to make sure your audience can’t miss the important stuff.
12. Engage with multimedia
Static slides are so last year. Give your presentation some sizzle by tossing in multimedia elements. Think short video clips, animations, or a touch of sound when it makes sense, including an animated logo . But remember, these are sidekicks, not the main act, so use them smartly.
13. Interact with your audience
Turn your presentation into a two-way street. Start your presentation by encouraging your audience to join in with thought-provoking questions, quick polls or using interactive tools. Get them chatting and watch your presentation come alive.

When it comes to delivering a group presentation, it’s important to have everyone on the team on the same page. Venngage’s real-time collaboration tools enable you and your team to work together seamlessly, regardless of geographical locations. Collaborators can provide input, make edits and offer suggestions in real time.
14. Incorporate stories and examples
Weave in relatable stories, personal anecdotes or real-life examples to illustrate your points. It’s like adding a dash of spice to your content – it becomes more memorable and relatable.
15. Nail that delivery
Don’t just stand there and recite facts like a robot — be a confident and engaging presenter. Lock eyes with your audience, mix up your tone and pace and use some gestures to drive your points home. Practice and brush up your presentation skills until you’ve got it down pat for a persuasive presentation that flows like a pro.
Venngage offers a wide selection of professionally designed presentation templates, each tailored for different purposes and styles. By choosing a template that aligns with your content and goals, you can create a visually cohesive and polished presentation that captivates your audience.
Looking for more presentation ideas ? Why not try using a presentation software that will take your presentations to the next level with a combination of user-friendly interfaces, stunning visuals, collaboration features and innovative functionalities that will take your presentations to the next level.
Visual presentations come in various formats, each uniquely suited to convey information and engage audiences effectively. Here are six major types of visual presentations that you should be familiar with:
1. Slideshows or PowerPoint presentations
Slideshows are one of the most common forms of visual presentations. They typically consist of a series of slides containing text, images, charts, graphs and other visual elements. Slideshows are used for various purposes, including business presentations, educational lectures and conference talks.

2. Infographics
Infographics are visual representations of information, data or knowledge. They combine text, images and graphics to convey complex concepts or data in a concise and visually appealing manner. Infographics are often used in marketing, reporting and educational materials.
Don’t worry, they are also super easy to create thanks to Venngage’s fully customizable infographics templates that are professionally designed to bring your information to life. Be sure to try it out for your next visual presentation!

3. Video presentation
Videos are your dynamic storytellers. Whether it’s pre-recorded or happening in real-time, videos are the showstoppers. You can have interviews, demos, animations or even your own mini-documentary. Video presentations are highly engaging and can be shared in both in-person and virtual presentations .
4. Charts and graphs
Charts and graphs are visual representations of data that make it easier to understand and analyze numerical information. Common types include bar charts, line graphs, pie charts and scatterplots. They are commonly used in scientific research, business reports and academic presentations.
Effective data visualizations are crucial for simplifying complex information and Venngage has got you covered. Venngage’s tools enable you to create engaging charts, graphs,and infographics that enhance audience understanding and retention, leaving a lasting impression in your presentation.

5. Interactive presentations
Interactive presentations involve audience participation and engagement. These can include interactive polls, quizzes, games and multimedia elements that allow the audience to actively participate in the presentation. Interactive presentations are often used in workshops, training sessions and webinars.
Venngage’s interactive presentation tools enable you to create immersive experiences that leave a lasting impact and enhance audience retention. By incorporating features like clickable elements, quizzes and embedded multimedia, you can captivate your audience’s attention and encourage active participation.
6. Poster presentations
Poster presentations are the stars of the academic and research scene. They consist of a large poster that includes text, images and graphics to communicate research findings or project details and are usually used at conferences and exhibitions. For more poster ideas, browse through Venngage’s gallery of poster templates to inspire your next presentation.

Different visual presentations aside, different presentation methods also serve a unique purpose, tailored to specific objectives and audiences. Find out which type of presentation works best for the message you are sending across to better capture attention, maintain interest and leave a lasting impression.
To make a good presentation , it’s crucial to be aware of common mistakes and how to avoid them. Without further ado, let’s explore some of these pitfalls along with valuable insights on how to sidestep them.
Overloading slides with text
Text heavy slides can be like trying to swallow a whole sandwich in one bite – overwhelming and unappetizing. Instead, opt for concise sentences and bullet points to keep your slides simple. Visuals can help convey your message in a more engaging way.
Using low-quality visuals
Grainy images and pixelated charts are the equivalent of a scratchy vinyl record at a DJ party. High-resolution visuals are your ticket to professionalism. Ensure that the images, charts and graphics you use are clear, relevant and sharp.
Choosing the right visuals for presentations is important. To find great visuals for your visual presentation, Browse Venngage’s extensive library of high-quality stock photos. These images can help you convey your message effectively, evoke emotions and create a visually pleasing narrative.
Ignoring design consistency
Imagine a book with every chapter in a different font and color – it’s a visual mess. Consistency in fonts, colors and formatting throughout your presentation is key to a polished and professional look.
Reading directly from slides
Reading your slides word-for-word is like inviting your audience to a one-person audiobook session. Slides should complement your speech, not replace it. Use them as visual aids, offering key points and visuals to support your narrative.
Lack of visual hierarchy
Neglecting visual hierarchy is like trying to find Waldo in a crowd of clones. Use size, color and positioning to emphasize what’s most important. Guide your audience’s attention to key points so they don’t miss the forest for the trees.
Ignoring accessibility
Accessibility isn’t an option these days; it’s a must. Forgetting alt text for images, color contrast and closed captions for videos can exclude individuals with disabilities from understanding your presentation.
Relying too heavily on animation
While animations can add pizzazz and draw attention, overdoing it can overshadow your message. Use animations sparingly and with purpose to enhance, not detract from your content.
Using jargon and complex language
Keep it simple. Use plain language and explain terms when needed. You want your message to resonate, not leave people scratching their heads.
Not testing interactive elements
Interactive elements can be the life of your whole presentation, but not testing them beforehand is like jumping into a pool without checking if there’s water. Ensure that all interactive features, from live polls to multimedia content, work seamlessly. A smooth experience keeps your audience engaged and avoids those awkward technical hiccups.
Presenting complex data and information in a clear and visually appealing way has never been easier with Venngage. Build professional-looking designs with our free visual chart slide templates for your next presentation.
What software or tools can I use to create visual presentations?
You can use various software and tools to create visual presentations, including Microsoft PowerPoint, Google Slides, Adobe Illustrator, Canva, Prezi and Venngage, among others.
What is the difference between a visual presentation and a written report?
The main difference between a visual presentation and a written report is the medium of communication. Visual presentations rely on visuals, such as slides, charts and images to convey information quickly, while written reports use text to provide detailed information in a linear format.
How do I effectively communicate data through visual presentations?
To effectively communicate data through visual presentations, simplify complex data into easily digestible charts and graphs, use clear labels and titles and ensure that your visuals support the key messages you want to convey.
Are there any accessibility considerations for visual presentations?
Accessibility considerations for visual presentations include providing alt text for images, ensuring good color contrast, using readable fonts and providing transcripts or captions for multimedia content to make the presentation inclusive.
Most design tools today make accessibility hard but Venngage’s Accessibility Design Tool comes with accessibility features baked in, including accessible-friendly and inclusive icons.
How do I choose the right visuals for my presentation?
Choose visuals that align with your content and message. Use charts for data, images for illustrating concepts, icons for emphasis and color to evoke emotions or convey themes.
What is the role of storytelling in visual presentations?
Storytelling plays a crucial role in visual presentations by providing a narrative structure that engages the audience, helps them relate to the content and makes the information more memorable.
How can I adapt my visual presentations for online or virtual audiences?
To adapt visual presentations for online or virtual audiences, focus on concise content, use engaging visuals, ensure clear audio, encourage audience interaction through chat or polls and rehearse for a smooth online delivery.

What is the role of data visualization in visual presentations?
Data visualization in visual presentations simplifies complex data by using charts, graphs and diagrams, making it easier for the audience to understand and interpret information.
How do I choose the right color scheme and fonts for my visual presentation?
Choose a color scheme that aligns with your content and brand and select fonts that are readable and appropriate for the message you want to convey.
How can I measure the effectiveness of my visual presentation?
Measure the effectiveness of your visual presentation by collecting feedback from the audience, tracking engagement metrics (e.g., click-through rates for online presentations) and evaluating whether the presentation achieved its intended objectives.
Ultimately, creating a memorable visual presentation isn’t just about throwing together pretty slides. It’s about mastering the art of making your message stick, captivating your audience and leaving a mark.
Lucky for you, Venngage simplifies the process of creating great presentations, empowering you to concentrate on delivering a compelling message. Follow the 5 simple steps below to make your entire presentation visually appealing and impactful:
1. Sign up and log In: Log in to your Venngage account or sign up for free and gain access to Venngage’s templates and design tools.
2. Choose a template: Browse through Venngage’s presentation template library and select one that best suits your presentation’s purpose and style. Venngage offers a variety of pre-designed templates for different types of visual presentations, including infographics, reports, posters and more.
3. Edit and customize your template: Replace the placeholder text, image and graphics with your own content and customize the colors, fonts and visual elements to align with your presentation’s theme or your organization’s branding.
4. Add visual elements: Venngage offers a wide range of visual elements, such as icons, illustrations, charts, graphs and images, that you can easily add to your presentation with the user-friendly drag-and-drop editor.
5. Save and export your presentation: Export your presentation in a format that suits your needs and then share it with your audience via email, social media or by embedding it on your website or blog .
So, as you gear up for your next presentation, whether it’s for business, education or pure creative expression, don’t forget to keep these visual presentation ideas in your back pocket.
Feel free to experiment and fine-tune your approach and let your passion and expertise shine through in your presentation. With practice, you’ll not only build presentations but also leave a lasting impact on your audience – one slide at a time.
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
- Toastmasters →
Visual Aids Presentations: How to Make a Powerful Impact

When you step up to give a presentation, you want to make sure that your message won’t get lost in translation. Enter the power of Visual Aids.
Whether you’re giving a business presentation to a room of colleagues, or speaking to a hundred people at a seminar, using visual aids can really help capture their attention. When used effectively, visual presentations are like taking a mental roller coaster—you start with a few warm-up slides , then you’re off to the races, and by the time you finish, it feels as if you’ve been on an unforgettable journey.
But how do you make sure your visual presentation sticks the landing? In this blog post, we’ll discuss the key components of creating a powerful visual aid presentation that will have the impact you desire. So, warm up the engines, get ready for takeoff and let’s learn how to make a powerful visual presentation!
Why Use Visual Aids for Presentations?
As technologies and audiences continually evolve, visual aids play an increasingly vital role in how presenters engage with their audience. Visuals can stimulate the audience’s interest, help them stay focused, and ultimately make a far more powerful impression. Below are some of the key reasons why presenters should incorporate visuals into their presentations: 1. Enhance Comprehension: It has been shown that visuals can significantly enhance comprehension by up to 89%. This is because visuals provide a clear, easy-to-understand way of displaying complex concepts and data that would take far longer to explain using words alone. Additionally, presenting information with visuals reinforces key points and encourages viewers to remember the main message of the presentation. 2. Attention Grabbing: Because visuals can quickly capture the attention of a viewer they make it easier for presenters to focus their audience’s attention on the most important parts of the presentation. This means presenters do not need to rely solely on verbal explanations and often dramatic charts or results can draw audiences in at just the right moment. This can be especially effective during board meetings or high-level projects when stakeholders need to quickly grasp important information. 3. Improved Memorability: In an age where most of us are bombarded with information from screens, emails and text messages, simply reading aloud from a script often loses its impact over time. By leveraging visuals such as graphs, infographics and compelling images, it is much easier for speakers to keep their audience interested and engaged for extended periods of time. This helps both parties maintain a clear understanding of what is being presented and makes it easier for attendees to remember crucial facts months down the road. The potential downsides of visual aids presentations include clutter, distraction and a lack of engagement if visuals are poorly executed or there is too much discussion around individual slides that gets away from the core message or goal of each slide. To avoid this problem it is critical that the presenter prepares visuals carefully so that each one reinforces the message being conveyed without becoming overly focused on data points or causing distraction. Visual aids offer numerous benefits for improving communication , engagement, engagement and memorability when used correctly within presentations, which will be discussed further in the next section on “Improved Communication and Engagement.
Improved Communication and Engagement
For a presentation to be truly successful, communicative and engaging elements are essential. Through the use of visuals, communication during presentations can be greatly enhanced and interactive dialogue can easily be spurred. The simple addition of visual aids can help attendees pay closer attention to the speaker and better understand the main points of the presentation. This helps prevent confusion as attendees are drawn to different slides as topics transition throughout the presentation. Arguments have been raised that visual aids have a higher potential for confusing rather than clarifying content when used inappropriately. It is possible for some presenters to place too much focus on their slides, taking away from their own storytelling or providing additional and unnecessary information than what is needed. Although there is potential for visuals to obscure communication, the counter argument suggests that with appropriate preparation, visual aids can lead to deeper understanding rather than confusion. With careful preparation and understanding of one’s audience and material, presentations can be influential tools to educate attendees and draw them in with captivating visuals that engage. By understanding engagement patterns, presenters should strive for adding visuals as supplements to chosen content that further illustrate topics of discussion rather than subtracting from them. With this approach in mind, presenters should ensure they are engaging with their audience while using visuals as an extra layer of communication, rather than a distraction from their main message. The thoughtful consideration of these aspects during preparation is integral for making a powerful impact during visual aid presentations. This leads into the next section which will discuss tips on how to prepare effectively before giving a presentation with visuals.
Preparation for Visual Aids Presentations
Prior to giving a visual aid presentation, there are some key steps to ensure optimum success. An important aspect of any presentation is preparation and proper planning . Planning entails organizing the information one wishes to impart as well as understanding who the audience is and what they need or expect from the presentation. Preparation helps identify weaknesses before the day of the presentation so they can be addressed beforehand. The other key element is the content itself. When creating a presentation, it’s important to ensure that all material is accurate, relevant, and well-researched. If using graphical elements such as diagrams and images, assess their relevance and accuracy in order to make sure the visuals add value instead of detracting from your message. Furthermore, find a way to explain complex concepts in simple terms using visuals as an aid rather than relying solely on a lengthy explanation. It might also be beneficial to choose a tool that allows for interactivity with attendees . This could come in the form of an audience poll or game that engages participants and allows them to gain more insight into your topic during the presentation. When constructing the slides themselves, keep them simple with minimal text and use appropriate colors that coordinate with each other while allowing different aspects of your visuals to stand out. Also avoid long paragraphs; instead, break up content into chunks within separate slides. As a general rule of thumb, fewer slides usually means more successful presentations. Lastly, time spent rehearsing will pay off during the live performance; if you feel comfortable enough presenting to coworkers or peers beforehand, do so in order to receive feedback and perfect your craft ahead of time. In this way, you can be confident in knowing what to expect once standing in front of a larger crowd about to deliver your presentation with visual aids. Having gone through these preparatory steps for a powerful visual aid presentation, the next step is determining exactly how these visuals will communicate your message effectively: What are you trying to communicate?
What Are You Trying to Communicate?
When determining the goal of a presentation , it is important to consider what one is trying to communicate. Visual aids can be used to demonstrate an idea or concept , show relationships between data, uncover social trends and patterns, or illustrate complex information in an easier-to-understand way. Depending on the type of visual aids, presenters may opt for a straightforward approach or choose methods designed to evoke emotion from their audience. For analytical presentations where technical visuals such as graphs are used, precision and accuracy are paramount. Presenters need to ensure that their data is accurate and their visuals clearly convey the message they are trying to communicate. On the other hand, when creating emotional visuals geared towards storytelling, identifying the right images or videos to represent the story can help ensure viewers understand the desired message. Both analytical presentations using technical visuals and emotional storytelling visuals are essential tools in making an impactful and powerful presentation. Each has its own strengths and weaknesses that should be taken into consideration when deciding which format best suits the presented materials and content. With this knowledge, speakers can leverage both types of visual aids to create powerful presentations tailored to their unique needs. Finally, as a presenter, you should have a clear understanding of what you are trying to communicate in your presentation before selecting any visual aides. With this knowledge in mind, you can move forward to the next section about Visual Aids Tools and Examples for helpful tips on choosing the right tools for your presentation.
Visual Aids Tools and Examples
Visual aids – such as pictures, charts, and graphs – can be powerful tools for making presentations more effective. They are essential for helping people understand the concept being discussed, and for creating a more engaging experience. However, when used improperly, visual aids can distract from the main message or become a crutch. In order to maximize their impact, it is important to understand which types of visual aids are most appropriate for different kind of presentations. Commonly used visual aid tools include infographics, diagrams, photos, slideshows, videos, and other multimedia. Smartly designed diagrams can help simplify complex information into a graphic representation that is easier to understand and remember. Infographics are useful when you want to convey data in a visually appealing way while keeping the focus on the key points. Photos create an emotional connection with the audience and can be used to strengthen your point. Slideshows are popular options for making PowerPoint presentations more dynamic, while videos can upgrade any presentation by providing an entertaining yet informative way to engage listeners. On one hand, visuals help audiences remember information better by giving them something concrete to relate to and take away after the presentation is over. On the other hand, too many visuals may make it difficult for them to focus on what’s being said or cause confusion about which points are most important. Thus it is important to choose visuals thoughtfully and judiciously when designing a presentation in order to both capture attention and effectively convey the message intended. To make your presentation even more powerful, consider incorporating graphic design elements into the visuals you choose. Graphic design techniques such as color theory and typography can be used to help viewers recognize patterns or relationships among ideas being presented that would otherwise remain hidden beneath words alone. These techniques also create visual interest which engages viewers for longer periods of time and keeps them actively taking in new information as opposed to simply passing through it without learning anything along the way. So with careful consideration given toward both content and context of visuals selected for a presentation, combined with an understanding of how graphics design principles work together; massive impact can be created through effective visual aids. This brings us now to examine PowerPoint and graphic design in greater detail as part of our next section.
PowerPoint and Graphic Design
When considering visuals within presentations, few tools can rival the popularity of PowerPoint. Much of its success is due to its ease of use – slides are easy to create, and the program has a wealth of features that make it suitable for all levels of users. For example, the ready-made slide designs and templates can help even inexperienced presenters to create visually appealing slides in no time with minimal effort. At the same time, however, it is important to recognize that there are times when PowerPoint may be ill suited for a particular scenario. For example, when giving a lecture or seminar on a complex topic, or when wanting to engage an audience with creative visuals. In addition, though PowerPoint contains tools for incorporating graphics into slides, those tools are limited in scope and power. Creating advanced graphics and animated images often requires access to more sophisticated graphic design software. Enterprising presenters should consider taking advantage of both PowerPoint and graphic design skills when planning a presentation. When used together in tandem they can create amazing visuals that engage an audience while also conveying complex information in simple terms. With such powerful visuals it is possible to craft presentations that make lasting impressions on your audience and leave them inspired by what they have seen and heard. Having established how effective combination of PowerPoint and graphic design can be in creating presentations that make a powerful impact, the next section will discuss how to incorporate engaging visuals into a presentation so that it is truly memorable.
Engaging Visuals
Visuals can often be the most powerful and engaging element of a presentation . Using a variety of visuals, such as charts, graphs, or images, can help capture an audience’s attention in ways that words alone might not. However, some debates exists as to when and how often visuals should be used in a presentation. Those who prioritize visuals believe that they are essential in conveying a message or idea quickly and effectively. They argue that a good visual aids presentation will leave a lasting impression on the audience. Good visuals allow the presenter to focus on delivering information in an engaging manner, rather than wasting time with factual reciting. Additionally, visuals can also act as memorable reminders for what was covered during the presentation. Others point out that too many visuals can detract from the impact of each one. In overloaded presentations, each individual visual will be viewed less seriously and thus have less influence overall. The importance of visuals may also vary depending on the desired outcome for the presentation. Some audiences need more detailed factual data than others, and therefore visuals may not always be necessary. Overall, there is no single way to use visuals – every presenter needs to decide what makes the most sense for their audience and goals. But when done strategically and thoughtfully, using visuals in presentations can lead to more powerful and impactful experiences overall. As we move on to our next section about Examples and Graphic Design, let’s discuss how you can design your own unique visuals for maximum impact.
Examples and Graphic Design
The visual content in a presentation can be nearly as vital as the words. After all, a good graphic illustration can communicate complex data quickly and effectively. As such, it is important to choose your design elements and examples carefully when creating a visual aid. When it comes to examples, experts suggest keeping them to relevant, evidence-based statements that support the key points of your argument. For example, if you are making the case for why a new software system should be adopted by your company, include specific figures related to cost savings or increased productivity to back up your claim. With this type of evidence strongly displayed in graphics, it will more easily resonate with the audience and make an impact. It is also important to pay attention to the overall graphic design. That means selecting vivid colors, bold fonts, and interesting infographics. Too many images or bright colors can seem overwhelming though, so strike a balance between clear points communicated effectively and eye-catching visuals. This will help keep your audience engaged while still providing necessary information. When it comes to using visual aids effectively, there are certain tools and strategies that can make a powerful impact on how well data is received. In the next section we will discuss some of those tips for successful visual presentations.
Using Visual Aids Effectively
Using visual aids effectively is essential for a successful presentation. Visual aids can capture the audience’s attention and engage them in the material. When used correctly, visual aids can also give ideas more clarity and help to reinforce key points. Many speakers debate just how effective visual aids actually are in helping to convey a message. On one hand, many people believe that visuals are helpful to conveying a message because viewers are able to clearly understand what’s being said better than if it were presented through words alone. According to research done by the University of Minnesota, visual aids can increase the amount of information retained by viewers in comparison to solely verbal presentations. Plus, visuals can draw on viewers’ emotions, which helps them stay engaged throughout a presentation. The other side of the argument is that overusing visual aids can be distracting and take away from the primary purpose—the speech itself. Too much emphasis on visuals may lead viewers to focus solely on the graphics instead of absorbing the actual content of the presentation. Also, if visuals are too complex, viewers may not pay attention due to having trouble understanding or deciphering the data being presented. Visual aids play an important role in making a powerful impact during a presentation. It’s imperative that presenters use them effectively and strive for balance between words and visuals for a successful outcome. To learn more about how to use visual aids with professionalism, continue reading for further details in the next section.
How to Use Visual Aids With Professionalism
Visual aids can be an important component of any successful presentation; they make it easier to understand specialized topics, tell stories , and draw the audience in. When used correctly, visual aids can greatly amplify the impact of a message and help any speaker deliver a memorable lecture or speech . It is important to consider how using visual aids affects the professionalism of a presentation. Too many elements can detract from the focus or cause confusion among the audience, while too few can leave them lacking in interest or engagement. That said, some types of visuals may not be suitable for certain settings. Political cartoons, for example, could be deemed inappropriate in professional contexts. It is wise for speakers to exercise discretion when deciding what visuals are appropriate within their field. Good visual design is critical for effective presentations. Visuals should be chosen carefully based on their purpose and should follow a consistent color scheme, font size, and typographical conventions. Engaging visuals are easy to read and visually appealing, with limited use of text. Speakers should also ensure that any graphics are formatted properly so that elements do not get cut off or appear scrunched together during the presentation. When using multimedia technologies in live presentations such as slideshows or videos, it pays to plan ahead and practice using the technology beforehand. This will allow the speaker to be confident in handling technical issues should they arise during the event. Additionally, set-up steps and plugging in cables should be done before beginning a presentation as they can be disruptive if done mid-presentation. In conclusion, visual aids can go a long way toward making a powerful impact provided they are used wisely and professionally. To make sure everything looks good and works correctly before delivering a presentation with visuals, speakers should carefully plan their content and rehearse with any hardware and software prior to presenting. This will ensure that the visuals remain engaging throughout the presentation, adding to its impact instead of distracting from it. Moving on from this section about how to use visual aids with professionalism, let us now move to our conclusion which will cover key takeaways from this article:
In conclusion, visual aids are powerful tools in presentations, helping to make a lasting impression on both internal and external stakeholders. Visual aids present information effectively, allowing your audience to learn more efficiently and retain more information long-term. They can help to clarify complex concepts and bring life to otherwise mundane slides. Using visuals can also create a positive energy in the room that helps strengthen engagement among attendees. However, there are some downsides to using visuals that you should be aware of before deciding to use them in your presentation. Visual aids can take up more time during the presentation in terms of creation and incorporation into the deck, while they can also detract from the overall content if they are poorly designed or used excessively. It is important that you have a plan for incorporating visuals into your presentation and keeping it efficient instead of overwhelming the audience. Furthermore, depending on the context, you may need to consider the impact of accessibility for visual assets – for example, if you’re presenting remotely or on different devices. This is particularly important if you’re sharing sensitive or confidential information. Visual aids can be extremely beneficial when used correctly – as long as you plan ahead and manage expectations with your audience, there is no limit to how great of an impact visuals can have on your presentation and its results!
Answers to Common Questions with Detailed Explanations
What types of visual aids are most effective for a presentation.
The most effective visual aids for a presentation depend on the type of information you are presenting and your audience. For example, if you are presenting facts or data, graphs or charts are great ways to communicate that information quickly and efficiently. Animations (e.g. videos) can be used to break up monotony and add visuals that captivate the audience. Infographics can also be highly effective for summarizing complex ideas in a single image. If you have access to more sophisticated technology, 3D models and augmented reality may also be used as visual aids during presentations. Ultimately, it’s important to use visuals that will catch your audience’s attention and keep them engaged throughout the presentation.
How should visual aids be used to most effectively support the presenter’s message?
Visual aids should be used to enhance the presenter’s message, rather than overwhelm or overshadow it. Doing so effectively means including visuals that are easy to understand and relevant to the content of the presentation. This could come in the form of graphs, videos, tables, photographs, illustrations and more. The key is to ensure that the visual element is integral to the underlying message; it should complement and enhance messages as opposed to distract from them. Visuals should also be used to support key facts and figures that may be difficult for an audience to easily take on board, as well as providing an interesting talking point for further discussion with attendees during question time. In short, visuals should be used strategically to help make the presentation more memorable, engaging and informative.
What tips and tricks will help me create engaging visual aids for my presentation?
When creating visual aids for a presentation, it’s important to keep in mind how they will contribute to your overall goal. Here are some tips that can help you make engaging and effective visual aids: 1. Be aware of the environment. The size, brightness and color of the room, or even the lighting, can all affect how well your visuals pop. Take into account the physical setting when designing your visuals. 2. Keep it simple. Too much clutter on your slides can be distracting and impede understanding. Instead, keep visuals clean, with plenty of white space. Choose legible fonts and use colors sparingly—stick to 1-2 colors at most. 3. Focus on one idea per slide. Don’t try to cram too much information onto each slide; instead, break down complex topics into simple graphics or bullet points that focus on one concept at a time. That way, viewers will be more likely to comprehend what you’re presenting. 4. Get creative! Visuals don’t have to be limited to charts and graphs—think out of the box and consider incorporating multimedia elements such as videos or animations into your slides to make them more dynamic and engaging. 5. Test your visuals ahead of time. Make sure that any content you plan on displaying is optimized for the platform you’ll be using–whether it’s a laptop, projector, or something else–and test it out beforehand so you know what works best for the room setup and audience size.

Technical Report Writing
VISUAL AIDS
Visual aids have always been an essential part of technical writing. With the advent of graphics programs for personal computers, writers have available a number of choices for using visual aids. Computers easily convert data to many kinds of visuals. The bar graphs, line graphs, and pie charts (Figures 7.1 to 7.6) shown in this chapter are all computer-generated. This chapter explains a number of different types of visual aids, shows how to discuss them in the document, and tells when to use them.
Three basic types of visual aids are tables and graphs, illustrations, and charts.
Guidelines for Effective Visual Aids
These six guidelines provide a framework for incorporating visual aids into a document. Later sections of the chapter explain which types of visual aids to use and when to use them.
- Construct high-quality visual aids, using clear lines, words, numbers, and organization. Research shows that the quality of the visual aid is the most important factor in its effectiveness.Identify all visual aids as either tables or figures. Anything that is not a table is a figure – no matter what form it takes. In formal situations, place numbers and titles directly above tables and directly below figures. For informal situations, you may place the titles (and numbers if you use them) above or below, whichever seems clearer.
- Make sure a visual conveys only one point. If you include too much data, readers cannot grasp the meaning readily. Do not clutter a visual aid with too many words or lines, causing it to lose its visual quality and impact. Integrate visual aids into the report at logical and convenient places. As a general rule, place illustrations in the middle of or after your discussion them.
- Refer to each visual aid in the text, (usually by number, e.g. “see Figure I”), even if the illustration is right beside or below your discussion of it, and explain or interpret each one.
Report Writing: The Power of Visuals
Duration 10'
No. of mini-lessons 4
Resources Infographic
Course overview
Have you ever read a report and realized at the end that you didn’t quite understand the points it was trying to make? Maybe you read it through one more time, and still found it difficult. It may have been because the concept you were trying to understand needed to be presented in a different way. After all, a picture is worth a thousand words.
Using visual aids can help readers understand difficult information more easily . When your teams emphasize and illustrate their points with relevant figures and visual aids, they’re giving the reader additional context, different ways to digest complex information, and a more accessible route to comparing data.
What's covered
The importance of visual elements in reports
How to select relevant visual aids
How to organize visual elements in reports effectively

Why your teams need this course
Everyone who writes reports will benefit from this course. It’ll help your teams understand why reports need visual elements, how to research and select the most relevant ones, and how to put visual elements into their reports effectively.

Accredited by CPD
TalentLibrary is recognized as reaching the standards and benchmarks required by the Continuing Professional Development (CPD) Certification Service.
The CPD Certification Service is the world’s leading and largest independent accreditation organization for professional development courses across all industry sectors.
Other courses in this collection

Data Literacy
Train your teams on data literacy, and teach them how to understand, create, and communicate data as information with this course.

Data Ownership
Learn what data ownership is. Find out what data owners are and what they do, and learn how they compare to data stewards with this course.

The Power of Big Data
Learn about the power of big data with this course. Find out what the benefits of big data are, and how to use it to improve your business!
View collection
Power up your training with TalentLMS & TalentLibrary
Get started
* No credit card required. Upgrade when you’re ready

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
11.4 Visual Aids
Learning objective.
- Demonstrate how to use visual aids effectively in your presentation.
Almost all presentations can be enhanced by the effective use of visual aids. These can include handouts, overhead transparencies, drawings on the whiteboard, PowerPoint slides, and many other types of props. Visual aids are an important nonverbal aspect of your speech that you can control. Once you have chosen a topic, you need to consider how you are going to show your audience what you are talking about.
Have you ever asked for driving directions and not understood someone’s response? Did the person say, “Turn right at Sam’s Grocery Store, the new one” or “I think you will turn at the second light, but it might be the third one”? Chances are that unless you know the town well or have a map handy, the visual cue of a grocery store or a traffic light might be insufficient to let you know where to turn. Your audience experiences the same frustration, or sense of accomplishment, when they get lost or find their way during your speech. Consider how you can express yourself visually, providing common references, illustrations, and images that lead the audience to understand your point or issue.
Visual aids accomplish several goals:
- Make your speech more interesting
- Enhance your credibility as a speaker
- Serve as guides to transitions, helping the audience stay on track
- Communicate complex or intriguing information in a short period of time
- Reinforce your verbal message
- Help the audience use and retain the information
Purpose, Emphasis, Support, and Clarity
When you look at your own presentation from an audience member’s perspective, you might consider how to distinguish the main points from the rest of the information. You might also consider the relationships being presented between ideas or concepts, or how other aspects of the presentation can complement the oral message.
Your audience naturally will want to know why you are presenting the visual aid. The purpose for each visual aid should be clear, and almost speak for itself. If you can’t quickly grasp the purpose of a visual aid in a speech, you have to honestly consider whether it should be used in the first place. Visual aids can significantly develop the message of a speech, but they must be used for a specific purpose the audience can easily recognize.
Perhaps you want to highlight a trend between two related issues, such as socioeconomic status and educational attainment. A line graph might show effectively how, as socioeconomic status rises, educational attainment also rises. This use of a visual aid can provide emphasis, effectively highlighting key words, ideas, or relationships for the audience.
Visual aids can also provide necessary support for your position. Audience members may question your assertion of the relationship between socioeconomic status and educational attainment. To support your argument, you might include on the slide, “According to the U.S. Department of Education Study no. 12345,” or even use an image of the Department of Education Web page projected on a large screen. You might consider showing similar studies in graphic form, illustrating similarities across a wide range of research.
Figure 11.4
Visual aids provide necessary support for your position, illustrate relationships, and demonstrate trends.
Austin Kleon – powerpoint as a comic – CC BY-NC-ND 2.0.
Clarity is key in the use of visual aids. One way to improve clarity is to limit the number of words on a PowerPoint slide. No more than ten words per slide, with a font large enough to be read at the back of the room or auditorium, is a good rule of thumb. Key images that have a clear relationship to the verbal message can also improve clarity. You may also choose to illustrate the same data successively in two distinct formats, perhaps a line graph followed by two pie graphs. Your central goal is to ensure your visual aid is clear.
Methods and Materials
If you have been asked to give a presentation on a new product idea that a team within your organization is considering, how might you approach the challenge? You may consider a chronological organization pattern, starting with background, current market, and a trend analysis of what is to come—fair enough, but how will you make it vivid for your audience? How to represent information visually is a significant challenge, and you have several options.
You may choose to use a chart or diagram to show a timeline of events to date, from the first meeting about the proposed product to the results from the latest focus group. This timeline may work for you, but let’s say you would like to get into the actual decision-making process that motivated your team to design the product with specific features in the first place. You may decide to use decision trees (or tree diagrams) showing the variables and products in place at the beginning of your discussions, and how each decision led to the next, bringing you to the decision-making point where you are today.
Figure 11.5

Visual aids make it vivid for your audience.
Gareth Saunders – Welcome to Powerpoint – CC BY-SA 2.0.
To complement this comprehensive guide and help make a transition to current content areas of questions, you may use a bar or pie graph to show the percentage of competing products in the market. If you have access to the Internet and a projector, you may use a topographical map showing a three-dimensional rendering of the local areas most likely to find your product attractive. If actual hills and valleys have nothing to do with your project, you can still represent the data you have collected in three dimensions. Then you may show a comparable graph illustrating the distribution of products and their relative degree of market penetration.
Figure 11.6

Bar and pie graphs can clearly demonstrate results.
Christopher Porter – EuroTrip2006 – Total Expenses – CC BY-NC-ND 2.0.
Finally, you may move to the issue of results, and present the audience with a model of your product and one from a competitor, asking which they prefer. The object may be just the visual aid you need to make your point and reinforce the residual message. When we can see, feel, touch, or be in close proximity to an object it often has a greater impact. In a world of digital images and special effects, objects presented in real time can still make a positive effect on the audience.
Additional visual aids you may choose include—but are not limited to—sound and music, video, and even yourself. If your speech is about how to use the product, your demonstration may just be the best visual aid.
You will want to give some thought to how to portray your chart, graph, or object when it’s time to use your visual aids. The chalk or white board is common way of presenting visual aids, but it can get messy. Your instructor may write key words or diagrams on the boards while discussing a textbook chapter, but can you read his or her writing? The same lesson holds true for you. If you are going to use a white board and have a series of words on it, write them out clearly before you start your presentation.
Flip charts on a pedestal can also serve to show a series of steps or break a chart down into its basic components. A poster board is another common way of organizing your visual aids before a speech, but given its often one-time use, it is losing out to the computer screen. It is, however, portable and allows you a large “blank page” with which to express your ideas.
Handouts may also serve to communicate complex or detailed information to the audience, but be careful never to break handout rule number one: never give handouts to the audience at the beginning of your speech. Where do you want the audience to look—at you or at the handout? Many novice speakers might be tempted to say the handout, but you will no doubt recognize how that diverts and divides the audience’s attention. People will listen to the words from the handout in their minds and tune you out. They will read at their own pace and have questions. They may even be impolite enough to use them as fans or paper airplanes. Handouts can be your worst enemy. If you need to use one, state at the beginning of the speech that you will be providing one at the conclusion of your presentation. This will alleviate the audience’s worry about capturing all your content by taking notes, and keep their attention focused on you while you speak.
Transparencies and slides have been replaced by computer-generated slide show programs like PowerPoint by Microsoft, which we will discuss in greater detail later in this section. These programs can be very helpful in presenting visual information, but because computers and projectors sometimes break down and fail to work as planned, you need a plan B. You may need a poster board, or to write on the whiteboard or to have a handout in reserve, but a Plan B is always a good idea when it comes to presentations that integrate technology. You may arrive at your destination and find the equipment is no longer available, is incompatible with your media storage device, or is simply not working, but the show must go on.
Video clips, such as those you might find on YouTube, can also be effective visual aids. However, as with handouts, there is one concern: You don’t want the audience to want to watch the video more than they want to tune into your presentation. How do you prevent this? Keep the clip short and make sure it reinforces the central message of your presentation. Always stop speaking before the audience stops listening, and the same holds true for the mesmerizing force of moving images on a screen. People are naturally attracted to them and will get “sucked into” your video example rather quickly. Be a good editor, introduce the clip and state what will happen out loud, point out a key aspect of it to the audience while it plays (overlap), and then make a clear transitional statement as you turn it off. Transitions are often the hardest part of any speech as the audience can get off track, and video clips are one of the most challenging visual aids you can choose because of their power to attract attention. Use that power wisely.
Preparing Visual Aids
Get started early so that you have time to create or research visual aids that will truly support your presentation, not just provide “fluff.” Make sure you use a font or image large enough to be legible for those in the back of the room, and that you actually test your visual aids before the day of your presentation. Ask a friend to stand at the back of the room and read or interpret your visual aid. If you are using computer-generated slides, try them out in a practice setting, not just on your computer screen. The slides will look different when projected. Allow time for revision based on what you learn.
Your visual aids should meet the following criteria:
- Big . They should be legible for everyone, and should be “back row certified.”
- Clear . Your audience should “get it” the first time they see it.
- Simple . They should serve to simplify the concepts they illustrate.
- Consistent . They should reinforce continuity by using the same visual style.
Using Visual Aids
Here are three general guidelines to follow when using visual aids (McLean, S., 2003). Here are some do s and don’t s:
- Do make a clear connection between your words and the visual aid for the audience.
- Do not distract the audience with your visual aid, blocking their view of you or adjusting the visual aid repeatedly while trying to speak.
- Do speak to your audience—not to the whiteboard, the video, or other visual aids.
The timing of your presentation, and of your visual aids, can also have good or bad consequences. According to a popular joke, a good way to get your boss to approve just about anything is to schedule a meeting after lunch, turn the lights down, and present some boring PowerPoint slides. While the idea of a drowsy boss signing off on a harebrained project is amusing, in reality you will want to use visual aids not as a sleeping potion but as a strategy to keep your presentation lively and interesting.
Becoming proficient at using visual aids takes time and practice, and the more you practice before your speech, the more comfortable you will be with your visual aids and the role they serve in illustrating your points. Planning ahead before speaking will help, but when it comes time to actually give your speech, make sure they work for the audience as they should. Speaking to a visual aid (or reading it with your back to the audience) is not an effective strategy. You should know your material well enough that you refer to a visual aid, not rely on it.
Using PowerPoint as a Visual Aid
PowerPoint and similar visual representation programs can be an effective tool to help audiences remember your message, but they can also be an annoying distraction to your speech. How you prepare your slides and use the tool will determine your effectiveness.
PowerPoint is a slideware program that you have no doubt seen used in class, presentation at work, or perhaps used yourself to support a presentation. PowerPoint and similar slideware programs provide templates for creating electronic slides to present visual information to the audience, reinforcing the verbal message. You’ll be able to import, or cut and paste, words from text files, images, or video clips to create slides to represent your ideas. You can even incorporate Web links. When using any software program, it’s always a good idea to experiment with it long before you intend to use it, explore its many options and functions, and see how it can be an effective tool for you.
Intercultural Communication
(click to see video)
PowerPoint slides can connect words with images.
At first, you might be overwhelmed by the possibilities, and you might be tempted to use all the bells, whistles, and sound effects, not to mention the tumbling, flying, and animated graphics. If used wisely, a dissolve or key transition can be like a well-executed scene from a major motion picture film and lead your audience to the next point. But if used indiscriminately, it can annoy the audience to the point where they cringe in anticipation of the sound effect at the start of each slide. This danger is inherent in the tool, but you are in charge of it and can make wise choices that enhance the understanding and retention of your information.
The first point to consider is what is the most important visual aid? The answer is you, the speaker. You will facilitate the discussion, give life to the information, and help the audience correlate the content to your goal or purpose. You don’t want to be in a position where the PowerPoint presentation is the main focus and you are on the side of the stage, simply helping the audience follow along. It should support you in your presentation, rather than the other way around. Just as there is a number one rule for handouts, there is also one for PowerPoints: do not use PowerPoints as a read-aloud script for your speech. The PowerPoints should amplify and illustrate your main points, not reproduce everything you are going to say.
Your pictures are the second area of emphasis you’ll want to consider. The tool will allow you to show graphs, charts and illustrate relationships that words may only approach in terms of communication, but your verbal support of the visual images will make all the difference. Dense pictures or complicated graphics will confuse more than clarify. Choose clear images that have an immediate connection to both your content and the audience, tailored to their specific needs. After images, consider only key words that can be easily read to accompany your pictures. The fewer words the better: try to keep each slide to a total word count of less than ten words. Do not use full sentences. Using key words provides support for your verbal discussion, guiding you as well as your audience. The key words can serve as signposts or signal words related to key ideas.
A natural question at this point is, “How do I communicate complex information simply?” The answer comes with several options. The visual representation on the screen is for support and illustration. Should you need to communicate more technical, complex, or in-depth information in a visual way, consider preparing a handout to distribute at the conclusion of your speech. You may also consider using a printout of your slide show with a “notes” section, but if you distribute it at the beginning of your speech, you run the risk of turning your presentation into a guided reading exercise and possibly distracting or losing members of the audience. Everyone reads at a different pace and takes notes in their own way. You don’t want to be in the position of going back and forth between slides to help people follow along.
Another point to consider is how you want to use the tool to support your speech and how your audience will interpret its presentation. Most audiences wouldn’t want to read a page of text—as you might see in this book—on the big screen. They’ll be far more likely to glance at the screen and assess the information you present in relation to your discussion. Therefore, it is key to consider one main idea, relationship, or point per slide. The use of the tool should be guided with the idea that its presentation is for the audience’s benefit, not yours. People often understand pictures and images more quickly and easily than text, and you can use this to your advantage, using the knowledge that a picture is worth a thousand words.
Use of Color
People love color, and understandably your audience will appreciate the visual stimulation of a colorful presentation. If you have ever seen a car painted a custom color that just didn’t attract you, or seen colors put together in ways that made you wonder what people were thinking when they did that, you will recognize that color can also distract and turn off an audience.
Color is a powerful way to present information, and the power should be used wisely. You will be selecting which color you want to use for headers or key words, and how they relate the colors in the visual images. Together, your images, key words, and the use of color in fonts, backgrounds, table, and graphs can have a significant impact on your audience. You will need to give some thought and consideration to what type of impact you want to make, how it will contribute or possibly distract, and what will work well for you to produce an effective and impressive presentation.
There are inherent relationships between colors, and while you may have covered some of this information in art classes you have taken, it is valuable to review here. According to the standard color wheel, colors are grouped into primary, secondary, and tertiary categories. Primary colors are the colors from which other colors are made through various combinations. Secondary colors represent a combination of two primary colors, while tertiary colors are made from combinations of primary and secondary colors.
Figure 11.7 Color Wheel

Michael Hernandez – color wheel – CC BY 2.0.
- Primary colors . Red, blue and yellow
- Secondary colors . Green, violet, and orange
- Tertiary colors . Red-orange, red-violet, blue-violet, blue-green, yellow-orange, and yellow-green
Colors have relationships depending on their location on the wheel. Colors that are opposite each other are called complementary and they contrast, creating a dynamic effect. Analogous colors are located next to each other and promote harmony, continuity, and sense of unity.
Your audience comes first: when considering your choice of colors to use, legibility must be your priority. Contrast can help the audience read your key terms more easily. Also, focus on the background color and its relation to the images you plan to incorporate to insure they complement each other. Consider repetition of color, from your graphics to your text, to help unify each slide. To reduce visual noise, try not to use more than two or three additional colors. Use colors sparingly to make a better impact, and consider the use of texture and reverse color fonts (the same as a background or white) as an option.
Be aware that many people are blue-green colorblind, and that red-green colorblindness is also fairly common. With this in mind, choose colors that most audience members will be able to differentiate. If you are using a pie chart, for example, avoid putting a blue segment next to a green one. Use labeling so that even if someone is totally colorblind they will be able to tell the relative sizes of the pie segments and what they signify.
Color is also a matter of culture. Some colors may be perceived as formal or informal, or masculine or feminine. Recognize that red is usually associated with danger, while green signals “go.” Make sure the color associated with the word is reflected in your choice. If you have a key word about nature, but the color is metallic, the contrast may not contribute to the rhetorical situation and confuse the audience.
Seeking a balance between professionalism and attractiveness may seem to be a challenge, but experiment and test your drafts with friends to see what works for you. Also consider examining other examples, commonly available on the Internet, but retain the viewpoint that not everything online is effective nor should it be imitated. There are predetermined color schemes already incorporated into PowerPoint that you can rely on for your presentation.
We’ve given consideration to color in relation to fonts and the representation of key words, but we also need to consider font size and selection. PowerPoint will have default settings for headlines and text, but you will need to consider what is most appropriate for your rhetorical situation. Always think about the person sitting in the back of the room. The title size should be at least forty points, and the body text (used sparingly) should be at least thirty-two points.
Figure 11.8

Visual aids should be clear from the back of the room.
Martin Roell – Powerpoint + Sonne = … – CC BY-SA 2.0.
In Designing Visual Language: Strategies for Professional Communicators (Kostelnick, C., and Roberts, D., 1998), Charles Kostelnick and David Roberts provide a valuable discussion of fonts, font styles, and what to choose to make an impact depending on your rhetorical situation. One good principle they highlight is that sans serif fonts such as Arial work better than serif fonts like Times New Roman for images projected onto a screen. The thin lines and extra aspects to serif the font may not portray themselves well on a large screen or contribute to clarity. To you this may mean that you choose Arial or a similar font to enhance clarity and ease of reading. Kostelnick and Roberts also discuss the use of grouping strategies to improve the communication of information (Kostelnick, C., and Roberts, D., 1998). Bullets, the use of space, similarity, and proximity all pertain to the process of perception, which differs from one person to another.
Helpful Hints for Visual Aids
As we’ve discussed, visual aids can be a powerful tool when used effectively, but can also run the risk of dominating your presentation. As a speaker, you will need to consider your audience and how the portrayal of images, text, graphic, animated sequences, or sound files will contribute or detract from your presentation. Here is a brief list of hints to keep in mind as you prepare your presentation.
- Keep visual aids simple.
- Use one key idea per slide.
- Avoid clutter, noise, and overwhelming slides.
- Use large, bold fonts that the audience can read from at least twenty feet from the screen.
- Use contrasting colors to create a dynamic effect.
- Use analogous colors to unify your presentation.
- Use clip art with permission and sparingly.
- Edit and proofread each slide with care and caution.
- Use copies of your visuals available as handouts after your presentation.
- Check the presentation room beforehand.
- With a PowerPoint presentation, or any presentation involving technology, have a backup plan, such as your visuals printed on transparencies, should unexpected equipment or interface compatibility problems arise
Becoming proficient at using visual aids takes time and practice. The more you practice before your speech, the more comfortable you will be with your visual aids and the role they serve in illustrating your message. Giving thought to where to place visual aids before speaking helps, but when the time comes to actually give your speech, make sure you reassess your plans and ensure that they work for the audience as they should. Speaking to a visual aid (or reading it to the audience) is not an effective strategy. Know your material well enough that you refer to your visual aids, not rely on them.
Key Takeaway
Strategically chosen visual aids will serve to illustrate, complement, and reinforce your verbal message.
- Look at the picture of the blankets above. Write copy for the left part of the slide and decide what colors would best complement the message. Share your results with the class.
- Create your own presentation of three to five slides with no less than three images and three words per slide. Share the results with the class.
- Explore PowerPoint or a similar slideware program and find your favorite feature. Write a series of steps on how to access and use it. Share your results with the class.
- Create a slide presentation that defines and explains your favorite feature in the program and include at least one point on its advantage for the audience. Share the results with the class.
Kostelnick, C., & Roberts, D. (1998). Designing visual language: Strategies for professional communicators . Needham Heights, MA: Allyn & Bacon.
McLean, S. (2003). The basics of speech communication . Boston, MA: Allyn & Bacon.
Business Communication for Success Copyright © 2015 by University of Minnesota is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License , except where otherwise noted.

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
Unit 35: Visual Aids
Learning objectives.

After studying this unit, you will be able to
- identify when and how visual aids will enhance a presentation
- identify the different types of visual aids
- identify effective and ineffective use of visual aids
- apply basic design principles to slide design
- identify best practices to incorporating visual aids in a presentation
Introduction
Visual aids can be a very powerful tool to enhance the impact of your presentations. Words and images presented in different formats can appeal directly to your audience’s imagination, adding power to your spoken words.
Learning how to create effective visuals that resonate with your audience is important for a quality presentation. Understanding basic principles of how visual information is processed alone and in combination with audio information can make or break your visuals’ effectiveness and impact. Incorporating visuals into your speech that complement your words rather than stand in place of them or distract from them, will set you apart from other presenters, increase your credibility, and make a bigger and more memorable impact on your audience. A brief overview of the important of visual aids is presented below. Part II of the Module noted in the video is provided later on this page.
Types of Visual Aids
When selecting a visual aid, it is important to choose one appropriate to the information being presented. Information generally falls into one of two categories:
- Statistical: to help the audience visualize relationships between numbers, use pie charts, line charts, and bar charts.
- Illustrative: to visually describe an idea or concept, use pictures or symbols.
Keep in mind the size of your audience, the type of room in which you will be presenting, and how best to support your presentation when selecting a visual aid. Think about using a variety of visual aids in your presentation: powerpoint, projectors, white/blackboard, flipcharts, handouts, or video sequences. Be creative and deliberate in your choice of visual aid to achieve the most impact. Let’s view the following video before looking specifically at different types of visual aids.
PowerPoint (or equivalent)
Microsoft PowerPoint is probably now the most commonly used form of visual aid. PowerPoint is a computer program that allows you to create and show slides to support a presentation. You can combine text, graphics and multi-media content to create professional presentations. As a presentation tool PowerPoint can be used to:
- organise and structure your presentation;
- create a professional and consistent format;
- provide an illustrative backdrop for the content of your presentation;
- animate your slides to give them greater visual impact.
PowerPoint has become enormously popular and you are likely to have seen it used by your lecturers and fellow students. Learning to present with PowerPoint will increase your employability. Used well, PowerPoint can improve the clarity of your presentations and help you to illustrate your message and engage your audience. H owever, it can have the opposite effect. Table 35.1 presents the general principles.
Table 35.1 General PowerPoint Principles
Overhead projector slides/transparencies
Overhead projector slides/transparencies are displayed on the overhead projector (OHP) – a very useful tool found in most lecture and seminar rooms. The OHP projects and enlarges your slides onto a screen or wall without requiring the lights to be dimmed. You can produce your slides in three ways:
- pre-prepared slides : these can be words or images either hand written/drawn or produced on a computer;
- spontaneously produced slides: these can be written as you speak to illustrate your points or to record comments from the audience;
- a mixture of each: try adding to pre-prepared slides when making your presentation to show movement, highlight change or signal detailed interrelationships.
Make sure that the text on your slides is large enough to be read from the back of the room. A useful rule of thumb is to use 18 point text if you are producing slides with text on a computer. This should also help reduce the amount of information on each slide. Avoid giving your audience too much text or overly complicated diagrams to read as this limits their ability to listen. Try to avoid lists of abstract words as these can be misleading or uninformative.
White or black board
White or black boards can be very useful to help explain the sequence of ideas or routines, particularly in the sciences. Use them to clarify your title or to record your key points as you introduce your presentation (this will give you a fixed list to help you recap as you go along). Rather than expecting the audience to follow your spoken description of an experiment or process, write each stage on the board, including any complex terminology or precise references to help your audience take accurate notes. However, once you have written something on the board you will either have to leave it there or rub it off – both can be distracting to your audience. Check to make sure your audience has taken down a reference before rubbing it off – there is nothing more frustrating than not being given enough time! Avoid leaving out of date material from an earlier point of your presentation on the board as this might confuse your audience. If you do need to write ‘live’, check that your audience can read your writing.
Paper handouts
Handouts are incredibly useful. Use a handout if your information is too detailed to fit on a slide or if you want your audience to have a full record of your findings. Consider the merits of passing round your handouts at the beginning, middle and end of a presentation. Given too early and they may prove a distraction. Given too late and your audience may have taken too many unnecessary notes. Given out in the middle and your audience will inevitably read rather than listen. One powerful way of avoiding these pitfalls is to give out incomplete handouts at key stages during your presentation. You can then highlight the missing details vocally, encouraging your audience to fill in the gaps.
A flip chart is a large pad of paper on a stand. It is a very useful and flexible way of recording information during your presentation – you can even use pre-prepared sheets for key points. Record information as you go along, keeping one main idea to each sheet. Flip back through the pad to help you recap your main points. Use the turning of a page to show progression from point to point. Remember to make your writing clear and readable and your diagrams as simple as possible.
Video gives you a chance to show stimulating visual information. Use video to bring movement, pictures and sound into your presentation. Always make sure that the clip is directly relevant to your content. Tell your audience what to look for. Avoid showing any more film than you need.
Artefacts or props
Sometimes it can be very useful to use artefacts or props when making a presentation . If you bring an artefact with you, make sure that the object can be seen and be prepared to pass it round a small group or move to different areas of a large room to help your audience view it in detail. Remember that this will take time and that when an audience is immersed in looking at an object, they will find it hard to listen to your talk. Conceal large props until you need them; they might distract your audience’s attention.

When to Use Visual Aids
Words and images can be used throughout your presentation from the introduction to the conclusion. However, remember to restrict their use to key moments in your presentation; an over use of visual aids can be hard to follow.
Think about using visual aids at the following times:
- display the title of your presentation;
- define particular technical terms or units;
- indicate a structure to your presentation by listing your main points;
- display an image which encapsulates your theme(s);
- highlight a question you intend answering during the course of your presentation;
Main points
- highlight new points with an appropriate image or phrase;
- support technical information with clearly displayed data;
- indicate sequence by linking points together;
- offer evidence from your research to support your argument;
- summarise your main points on a slide;
- present your conclusion in a succinct phrase or image;
- display your key references to allow your audience to read more on your topic.
Designing Visual Aids
There are many different rules for designing visual aids, some of which will apply directly to different kinds of equipment. In general, sticking to the following guidelines will produce high quality visual images.

- use one simple idea for each visual;
- make the text and diagrams clear and readable;
- avoid cluttering the image;
- keep your images consistent (use the same font, titles, lay out etc. for each image);
- make sure your images are of a high quality (check for spelling and other errors).
2. Use the 3 T’s
When using visual aids in your presentation, follow the three T’s: touch turn, and talk.
- TOUCH (or at least gesture toward) and look at the chart or screen; read it silently to yourself to give the audience time to read it.
- TURN towards the audience.
- TALK to the audience, not to your visual.
3. Be aware of your position.
Stand to the left of the screen or display to avoid blocking anyone’s view. Avoid stepping in front of the visuals unless you are adding something to a flip chart; it’s very difficult to write well from the side. When gesturing towards the visuals, keep your hands open and do not point. Avoid staring at the visual aids as well; you need to maintain a connection to the audience through eye contact. At all times, remember that you are still the presenter! So, don’t hide behind your visuals. You are not there to read a PowerPoint to the audience; add value to each point as you cover it.
4. Know how to use the visual aid.
There is nothing worse than a presenter struggling with their visual aids. Be familiar enough with your tools to ensure that you won’t be thrown if something goes wrong. A confident use of visual aids will help marry them to your spoken presentation helping them become part of an impressive performance.
If properly prepared and implemented, visual aids can be an invaluable tool for getting your point across clearly and professionally. Follow these guidelines for maximum impact and improved audience retention!
Use visual aids to display complex information clearly and introduce variety into your delivery technique. Make sure that you are familiar with the equipment required to create and display visual aids, and deploy visual aids creatively in your presentations mixing techniques and media to create an impact. Figure 35.3 provides a visual summary of how to incorporate visual aids into your presentation.

Key Takeaway

- Be sure that any visual aid you use adds to what you are saying. Slides should be brief, easy to understand, and complement your message.
- When designing slides make sure they are clear and visible to the entire audience.
- Practice your presentation with your visual aids and remember to speak to your audience not to your visual aid or the screen
- Use a variety of visual aids in your presentation to engage your audience
Exercises 2.1

- Using the 6×6 Rule, write a series of bullets suitable for use on a PowerPoint slide that summarizes the following information.
We have four specific corporate goals in the year ahead. The first is to introduce new product lines, including cardio equipment. Our second goal is to see our company become a worldwide leader. However, if we are to achieve this goal, our company must expand geographically. Plans are now underway to establish operations in South America and Europe. Finally we would like to continue 20 percent and higher sales growth.
COMMpadres Media. (2016). Presentation aids [Video file]. Retrieved from https://www.youtube.com/watch?v=ZC4q6lykPUQ
Guffey, M., Loewry, D., & Griffin, E. (2019). Business communication: Process and product (6th ed.). Toronto, ON: Nelson Education. Retrieved from http://www.cengage.com/cgi-wadsworth/course_products_wp.pl?fid=M20b&product_isbn_issn=9780176531393&template=NELSON
UMW QEP. (2015). The purpose of visual aid and effective design tips [Visual file]. Retrieved from https://www.youtube.com/watch?v=_LPpt2_78LM
UMW QEP. (2015). The importance of effective visual aids [Video file]. Retrieved from https://www.youtube.com/watch?v=2ShnDmuueI0&t=2s
University of Leicester. (n.d.). Using visual aid. Presentation skills . Retrieved from https://www.le.ac.uk/oerresources/ssds/presentationskills/page_58.htm
Communication at Work Copyright © 2019 by Jordan Smith is licensed under a Creative Commons Attribution 4.0 International License , except where otherwise noted.
Share This Book

- school Campus Bookshelves
- menu_book Bookshelves
- perm_media Learning Objects
- login Login
- how_to_reg Request Instructor Account
- hub Instructor Commons
Margin Size
- Download Page (PDF)
- Download Full Book (PDF)
- Periodic Table
- Physics Constants
- Scientific Calculator
- Reference & Cite
- Tools expand_more
- Readability
selected template will load here
This action is not available.

12: Visuals in Technical Documents
- Last updated
- Save as PDF
- Page ID 89518
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
Chapter Objectives
- Explain the various types of visuals in technical documents and their uses.
- Identify and apply best practices when selecting and creating tables, charts, graphs, lists, callouts, and images for use in business documents.
- Describe the appropriate format and use of visuals in technical documents.
Introduction
One of the nice things about technical writing courses is that many of the assignments have graphics in them—or at least they should. Professional writing often contains graphics—drawings, diagrams, photographs, illustrations, tables, pie charts, bar charts, line graphs, flow charts, and so on. Graphics are an important feature of technical communication.
We learn more from a document when graphics are included (Gatlin, 1988). In fact, people learn about 1/3 more from a document with graphics than without (Levie and Lentz, 1982). A recent study found that readers learn faster and are better able to use the information they learn when the text includes graphics (Große, Jungmann, and Drechsler, 2015). That does not, of course, mean that one should place graphics willy-nilly into every spot possible, nor should they be treated as mere decoration. On the contrary, graphics should be used carefully and correctly. The information below will help you make informed decisions regarding graphic creation and placement in order to improve the readability of your documents.
Before getting into details on creating, formatting, and incorporating graphics, consider the types and their functions. You can use graphics to represent the following elements in your writing:
- Objects —If you're describing a fuel-injection system, you'll probably need a drawing or diagram of the component parts. If you are explaining how to graft a fruit tree, you'll need some illustrations of how that task is done. Photographs, drawings, diagrams, and schematics are the types of graphics that show objects.
- Numbers —If you're discussing the rising cost of housing in Austin, you could use a table with the columns marking off five-year periods since 1970; the rows could be for different types of housing. You could show the same data in the form of bar charts, pie charts, or line graphs. Tables, bar charts, pie charts, and line graphs are some of the principal ways to show numerical data.
- Concepts —If you want to show how your company is organized, the relationships of the different departments and officials, you could set up an organization chart—boxes and circles connected with lines that show how everything is hierarchically arranged and related. A concept graphic shows nonphysical, conceptual things and their relationships. In the figure below, see how Apple Computer illustrated the difference between 32-bit processors and 64-bit processors in an infographic.
- Words —Finally, graphics can be used to depict words. You've probably noticed how textbooks put key definitions in a box, maybe with a different color. The same can be done draw attention to key points or extended examples.
Tables are rows and columns of numbers and words, mostly numbers. They permit rapid access to and relatively easy comparison of information. If the data is arranged chronologically (for example, sales figures over a ten-year period), the table can show trends—patterns of rising or falling activity. Of course, tables are not necessarily the most vivid or dramatic means of showing such trends or relationships between data—that's why we have charts and graphs (discussed in the next section).
Uses for Tables
The most common use of tables is to share numerical data. Imagine that you are comparing different models of laser printers in terms of physical characteristics, such as height, depth, length, weight, and so on. This type of information is perfect for a table.
However, don't get locked into the notion that tables are strictly for numbers. Whenever you have situations where you discuss several things about which you provide the same categories of detail, you've got the possibility to use a table. Again, imagine that you are comparing several models of a laser printer, but you want to know more detailed information about things like its cost, print speed, supply costs, and warranty terms. This is an ideal opportunity to use a table, and it would be mostly words rather than numbers (and in this case, you would probably want to leave the textual discussion where it is and "re-present" the information in table form).
Formatting Requirements
In its simplest form, a table is a group of rows and columns of data. At the top of each column is a column heading, which defines or identifies the contents of that column (and indicates the unit of measurement when applicable). On the left edge of the table may be row headings, which define or identify the contents of that row. Things get tricky when rows or columns must be grouped or subdivided. In such cases, you have to create row or column subheadings. This situation is illustrated in the table below:
Traditionally, the title of a table is placed on top of the table or is the first row of the table. If the contents of the table are obvious and there is no need to cross-reference the table from anywhere else in the report, you can omit the title.
When formatting tables for a business document, keep the following guidelines in mind:
- Refer to the table in the text just preceding the table. Explain the general significance of the data in the table; don't expect readers to figure it out entirely for themselves.
- Don't overwhelm readers with an enormous 11-column, 30-row tables. Simplify the table data down to just that amount of data that illustrates your point while making sure that this does not distort or misrepresent the data.
- Don't put the word or abbreviation for the unit of measurement in every cell of a column. For example, in a column of measurements all in millimeters, don't put "mm" after every number. Put the abbreviation in parentheses in the column or row heading.
- Right- or decimal-align numbers in the columns. If the numbers 123 and 4 were in the same column, the 4 should appear right below the 3, not the 1.
- Normally, words in columns are left-justified (although you will occasionally see columns of words all centered).
- When there is some special point you need to make about one or more of the items in the table, use a footnote instead of clogging up the table with the information.
Producing Tables
When conducting research, you may find data in a table that you wish to incorporate into your own work. If it's a simple table without too many rows and columns, you can retype it yourself into your own document (but remember to document where the data came from in the figure title). However, if it is a large table with lots of data, you're justified in scanning, screen-capturing, or photocopying it and bringing it into your report that way.
Occasionally, in report drafts, information is presented in regular running-text form that could be better presented in table (or tabular) form. Be sure and look back over your rough drafts for material that can transform into tables.
Charts and Graphs
Charts and graphs are another way of presenting the same numeric data that is presented in tables, although a more dramatic and visually interesting one. At the same time, however, you get less detail and precision in a chart or graph than you do in a table. Imagine the difference between a table of sales figures for a ten-year period and a line graph for that same data. You can convey a better sense of the overall sales trend by using a graph, but it may be harder to decipher a single, precise dollar amount than it would be in a table.
When you create charts and graphs, keep these formatting tools in mind:
- Axis labels. In bar charts and line graphs, don't forget to indicate what the x and y axes represent. One axis might indicate millions of dollars; the other, five-year segments from 1960 to the present.
- Keys (legends). Bar charts, line graphs, and pie charts often use special color, shading, or line style (solid or dashed). Be sure to indicate what these mean; translate them in a key in some unused place in the chart or graph.
- Figure titles. C harts and graphs must include a title. In many cases, this will be a numbered figure, as seen throughout this chapter. Readers need some way of knowing what they are looking at.
- Cross-references. Whenever you use a chart or graph, put a cross-reference to it from the related text. With that cross-reference, provide some explanation of what is going on in the graphic, how to interpret it, what its basic trends are, and so on.
- Documentation. When you borrow information to create a graphic, use the APA format to indicate the source. It does not matter how you import the graphic into your report—it is all borrowed information, which some brave and noble soul worked hard to develop and who deserves credit for that effort.
Producing Charts and Graphs
As with tables, you can screen-capture, scan, or photocopy charts and graphs that you find to use in your work. You can also generate your own graphics with many types of software. Familiarize yourself with the table-generating tools in your word processing program since they will be able to draw the lines and create other formatting details automatically. Free charting and graphing tools are also available online if you want even more design control. Some helpful resources for creating your own charts and graphs include:
Online Chart Tool
Helpful downloads to jumpstart your graph creation
More information on creating charts in MS Word
Drawings, Diagrams, and Photos
To depict objects, places, people, and relationships between them, you can use photos, drawings, and diagrams.
Uses of Illustrations and Photos
In the realm of illustrations and photographs, examples used in business documents can run from minimal detail to maximal. A simple line drawing of how to graft a fruit tree reduces the detail to simple lines representing the hands, the tools, the graft stock, and graft. Diagrams are a more abstract, schematic view of things; for example, a wiring diagram of a clock radio hardly resembles the actual physical thing at all. Photographs provide the most detail of all. These graphics, supplying gradations of detail as they do, have varying uses. Here are some examples:
- In instructions, simple drawings (often called line drawings) are the most common. They simplify the situation and the objects so that the reader can focus on the key details. In the examples below, you can see a fully detailed photograph of a microprocessor alongside a simplified, labeled diagram of one. In this circumstance, the diagram has less visual distraction, making it more helpful to the person carrying out the task.

- In descriptions, you want to use drawings, but in this case drawings with more detail that show shading and depth perspectives, or employ techniques that display key features, as in a map, a floor plan, a cross-section, or an exploded view.
- Photographs are often used in feasibility, recommendation, and evaluation reports. Since photographs are a precise representation of the object depicted, they are useful tools when accuracy is important. For example, if you are recommending a photocopier, you might want to include photos of the leading contenders.
When you use an illustration in a report, there are several design considerations to keep in mind, a number of which can be seen in the illustration below:
- Labels . Just about every illustration should contain labels—words and phrases with pointers to the parts of the objects being depicted.
- Keys . If the illustration has certain shadings, colors, line styles, or other such details that have a special meaning in the illustration, these should be indicated in a key—an area in an unused corner of the illustration that deciphers their meaning.
- Titles. Illustrations should have specific titles that briefly describe the image, and these titles should be numbered (Figure 1, Figure 2, and so on). If there is only one graphic element in the document, the title may be omitted.
- Cross - references . Illustrations should be referred to at the relevant point in the discussion. Identify the figure by its number, and discuss the illustration a bit—focus readers' attention on the key details of the illustration.
- Location within the report. Ideally, illustrations should be placed just after the point where they are needed. However, sometimes because of the pagination (the way the text falls on the pages) and the size of the illustrations, this close placement is not possible. When this happens, just put the illustration at the top of the next page.
- Size of illustrations. Illustrations should be between one-half to one-quarter of the vertical size of the page, and should fit on the page with other text. In fact, that's what you really want—to intersperse text and graphics in a report. Avoid appending the illustration to the back of the report; if your reader has to go searching for it, the image will not be as useful.
- Placement within margins. Make sure that your illustrations fit neatly and comfortably within standard margins. You don't want the illustration spilling over into the right or left margins. Allow the equivalent of at least one blank line above and below each illustration.
- Level of technical detail. Illustrations should be at the appropriate technical level for your readers. Remember to be mindful of your audience when creating and selecting images.
Producing Illustrations
Technology has made capturing and manipulating images easier than ever, and most computers and smartphones come equipped with basic photo editing tools. Digital clip art and stock photography are also readily available on from a number of websites. Even if you are not taking and editing your own pictures or using existing digital images, there are still several options available: scanning, using computer graphics software, and hand-drawing. No matter which method you choose, don't forget that you must indicate the source of any borrowed graphics.
- Scanning is the best way to pull graphics from printed materials into your document files. Universities and colleges usually make scanners available to students and faculty. Print shops will allow you to scan for a fee. Save your graphics as graphic-format files (such as .jpg or .png) then copy them into your document files. Note : When you scan a graphic, trim off the title (caption) and other material from the original. Replace this material with words of your own.
- Using computer graphics software has become more user-friendly in recent years. With a little practice, you can create graphics like the ones shown in the figure below in OpenOffice Writer or Microsoft Word (and of course GIMP and Illustrator). With a computer-graphics drawing like the keylock mechanism in Figure 9, you are at the very edge of what OpenOffice Writer or Microsoft Word can do.
- Drawing images by hand is also an option. You can trace shapes to get rough images to start, then sketch over this lightly with a soft-leaded pencil. Keep working until you have the drawing the way you like, then use a black marker to ink in the lines that you want, erasing any stray pencil markings. Once the drawing is complete, just scan the image following the method described above.
Indicating Sources
It's perfectly legal to borrow graphics—to trace, photocopy, scan, or extract subsets of data from them. But you're obligated to cite your sources for graphics just as you are for the words you borrow. Normally, this is done in the figure title of the graphics, but an instructor may want images credited on your references page as well, so always check the assignment for any such requirements.
Review: General Guidelines for Using Tables, Charts, and Graphics
- Intersperse graphics and text on the same page. Place graphics as near to the point in the text where they are relevant as is reasonable. However, if a graphic does not fit properly on one page, put it at the top of the next, and continue with regular text on the preceding page. Don't leave half a page blank just to keep a graphic near the text it is associated with.
- Watch out for areas in your text where you discuss lots of numeric data in relation to two or more things—that's ideal for tables, charts, or graphs.
- Watch out for areas in your text where you define a series of terms—that's ideal for tables.
- Always discuss visuals in the preceding text. Don't just place a table, chart, graph, or image in your document without explanation. Orient readers to it and explain its significance.
- Make sure your visuals are appropriate to your audience, subject matter, and purpose—don't overwhelm beginners with massive, highly technical constructions they can't understand.
- Label all visuals with appropriate identifying information: column and row headings, keys, axis labels, and so on.
- Use a title unless the table, chart, or graph is very informal. Remember that the title goes just above the table; for charts and graphs, below.
- Indicate the source of all visuals you have borrowed whether in part or in whole. This can be done in the figure title or in a footnote.
Labels and Callouts
To identify specific elements or features, place labels and captions directly on or close to the graphic. Although the terms are used interchangeably, labels are text identifiers that are self-explanatory in an image, while callouts are labels that require further information outside the image to explain what they are identifying" (Lannon & Gurak, 2019). They supplement the visual information. But use them selectively; use them only if readers need them (Rude & Eaton, 2010).
The advantage of labels is that the reader gains a basic understanding of elements in the graphic without referring to supplementary explanations. But, too many labels obscure the image. In this case, callouts are the better option. Use numbers or letters to identify each element and the supplementary explanations.
Guidelines for Creating Labels and Callouts
1. Determine the number of items to identify in the image (Lannon & Gurak, 2019).
2. Estimate how much explanation each item requires to determine if labels or callouts are more appropriate (Lannon & Gurak, 2019).
3. When writing labels and callouts,
- create a consistent visual style (Lannon & Gurak, 2019)
- use the same terms on the label or callout as in the text (Rude & Eaton, 2010)
- in general, all parts mentioned in the text should have a label or callout, and all parts with a label or callout should be mentioned in the text. (Rude & Eaton, 2010)
- Layout the labels or callouts next to the elements in the graphic they identify, using a line to connect the two, if necessary.
- Use a standard font and size for readability (Rude & Eaton, 2010)
- Align the labels and callouts for a neater appearance (Rude & Eaton, 2010)
- If callouts are used, place the explanatory text in a key next to the graphic.
Labels can take different forms (Lannon & Gurak, 2019):
- They may be placed directly on the graphic (whereby they become part of the graphic).
- They may be placed around the graphic and use lines to point to the relevant element in the graphic.
- Online, labels can be links or hotspots whereby more information about the element is displayed on mouse rollover.
Example: Labels
1. This map of Central Park, New York is an example of labels placed directly on the graphic.
2. In the following example, the labels are placed around the graphic.
3. In the following example, Anatomy of a Steam Locomotive, when the mouse is rolled over the 'Firebox' label, the text will read: "Literally a box containing the fire. It is surrounded by water on the top and all sides. The bottom is a grate with an ash pan below that.”
Callouts are best used when many parts of the image need to be labeled and each part requires a longer explanation. In fact, the label sequence may be in alphabetical or numerical (as in Figure 15.36) order. Ensure that the explanation is near the graphic
Example \(\PageIndex{1}\)
Note : Coded callouts are in numerical sequence; the explanation for each number appears below the graphic. The example above shows part of the explanation of Number 1 explanation only.
Captions, tables, and graphics titles must clearly identify information to the reader. Interpretive captions usually require one or more sentences. Captions should be informational, without becoming too lengthy. Captions that are merely a title for a graphic are not very helpful (Covey, 2012).
Writing Style for Captions
- Captions for graphics include the title and any explanatory material, immediately under the graphic.
- Words such as Figure, Illustration, and Table should be in bold type.
- The caption should be italicized.
- Treat tables and figures the same.
Good captions are what guide readers not only to see but also to understand. Captions label graphics with titles and explain to readers what they are seeing, and how to interpret the information captured in the visual. The Franklin Covey Style Guide for Business and Technical Communication provides an excellent source for writing captions (Covey, 2012).
Five Specific Style Rules for Captions
- Use interpretive captions whenever possible. Interpretive captions provide both a title and explanatory information, usually expressed in a complete sentence, to help readers understand the central point(s) that the writer wants to convey. A graphic and its caption should be clear and understandable without requiring readers to search for clarifying information in the text:
Figure 4. Cabin-Temperature Control System. Constant cabin temperature control is maintained by the system's modulated cabin sensor.
This interpretive caption gives the title and then tells the reader the principal message - that the check valve provides near-zero risk. And, it states how the check valve provides near-zero risk (Covey, 2012) .
Figure 23. Check Valve. The risk of bad air entering the changer is near zero because the check valve permits airflow in one direction only.
This interpretive caption gives the title of the figure and emphasizes that the cabin has a constant temperature - a benefit provided by the feature described in the figure. The caption states clearly what the writer wants the reader to learn from the drawing (Covey, 2012).
- Avoid using short, often ambiguous, titles to replace interpretive captions. In the past, styles for technical and scientific documents used only short, simple title captions for visuals. These were often superfluous, providing no real information other than the obvious to the reader, i.e. - A Horse. Titles that are so short and cryptic that they sound telegraphic are not useful. Such captions are only useful when the graphics are self-explanatory and require no interpretation (Covey, 2012).
- Number figures and tables sequentially throughout the document, and place the number before the caption. If an important figure or table is presented twice, treat it as two separate visuals and number each. Figure and table numbers should be whole numbers (Covey, 2012).
- Use periods following interpretive captions but no punctuation following short captions that are not sentences. Interpretive captions are usually complete sentences and should therefore end with a period. Short captions, like titles and headings, are not usually complete sentences, so they require no punctuation (Covey, 2012).
- Captions may appear below or above a visual, but consistency throughout a document is critical. Arguments support both options; choose one, warrant your choice, and be consistent.
- Put the caption above the visual for better visibility when captions are used with slides and other project visual aids. Captions placed at the bottom may be blocked by the heads of those seated in front (Covey, 2012). Captions may appear below or above a visual, but consistency throughout a document is critical. Arguments support both options; choose one, warrant your choice, and be consistent.
Note : Notes or footnotes are categorized as either explanatory or source notes. Explanatory footnotes are identified by a superscript number or letter. The order in which notes appear is important; explanatory footnotes are placed above source notes. And both are placed above the caption if the caption is placed at the bottom of the illustration, as show in the following example:
Lists are useful because they emphasize selected information in regular text. When you see a list of three or four items strung out vertically on the page rather than in normal paragraph format, you naturally notice it more and are likely to pay more attention to it. Certain types of lists also make for easier reading. For example, in instructions, it is a big help for each step to be numbered and separate from the preceding and following steps. Lists also create more white space and spread out the text so that pages don't seem like solid walls of words.
Like headings, the various types of lists are an important feature of professional technical writing: they help readers understand, remember, and review key points; they help readers follow a sequence of actions or events; and they break up long stretches of straight text.
Your task for this chapter is to learn about the different types and uses of lists and to learn their specific format and style.
General Guidelines
In professional technical-writing contexts, you must use a specific style of lists, like the one presented here.
- Use lists to highlight or emphasize text or to enumerate sequential items.
- Use exactly the spacing, indentation, punctuation, and caps style shown in the following discussion and illustrations.
- Make list items parallel in phrasing.
- Make sure that each item in the list reads grammatically with the lead-in.
- Use a lead-in to introduce the list items and to indicate the meaning or purpose of the list (and punctuate it with a colon).
- When two items are alternatives, use a bulleted list (with or between). Do not use numbered lists for items connected by or . Booleans would call these ORed items. Indicate this OR relationship in the list lead-in.
- When a separate notice or explanatory paragraph follows an item, indent that separate material to the text of the parent list item.
- Avoid using headings as lead-ins for lists.
- Avoid overusing lists; using too many lists destroys their effectiveness.
- Use similar types of lists consistently in similar text in the same document. For example, if you have two areas of text that present steps for doing a task, both should use the same list format—in this case, numbered lists.
- Use the "hanging indent" format for list items two or more lines long. This format is illustrated in the section on hanging indents .
- Use the "styles" function in your software to create vertical lists rather than constructing them manually. See this brief tutorial on using styles for lists .
Note: In-sentence lists could be called "horizontal" lists. All the other list types presented here are "vertical" lists in that they format the items vertically rather than in paragraph format.
Specific Types of Lists Guidelines
It's difficult to state guidelines on choosing between the various kinds of lists, but here's a stab at it:
- Most importantly, use numbered lists for items that are in a required order (such as step-by-step instructions) or for items that must be referred to by item number. Use bulleted lists for items that are in no required order.
- With in-sentence lists, there are no conventions when to use letters (a), (b), and so on, as opposed to numbers (1), (2), and so on. If you are in a numbered list and need a sublist, use lowercase letters, to contrast with the numbers. Otherwise, there seem to be no widely agreed-upon guidelines—just be consistent!
- Use vertical lists as opposed to in-sentence lists when you want the emphasis provided by the vertical presentation. In-sentence lists provide only minimal emphasis; vertical lists provide much more.
- Within an individual report, use in-sentence lists and vertical lists consistently for similar situations. For example, if you have topic overviews for each section of a report, use in-sentence or vertical lists for the overview—but don't mix them for that particular use.
Common Problems with Lists
Problems with lists usually include the following:
- Mix-up between numbered and bulleted lists
- Lack of parallel phrasing in the list items
- Use of single parentheses on the list-item number or letter (in other words, 1) or (1)
- Run-over lines not aligned with the text of list items
- Lack of a strong lead-in sentence introducing list items, and lack of a colon to punctuate lead-ins
- Inconsistent caps style in list items
- Unnecessary punctuation of list items
- Inconsistent use of lists in similar text
- Lists that have too many items and need to be subdivided or consolidated
Format for Lists
Use the following for specific details on the capitalization, typography (bold, underlining, different fonts, different types sizes), and spacing for each type of list.
In-sentence lists
Use these guidelines for in-sentence lists:
- Use a colon to introduce the list items only if a complete sentence precedes the list. In this problem version, the colon breaks right into the middle of a sentence (how dare it!): Problem: For this project, you need: tape, scissors, and white-out. Revision: For this project, you need tape, scissors, and white-out.
- Use both opening and closing parentheses on the list item numbers or letters: (a) item, (b) item, etc.
- Use either regular Arabic numbers or lowercase letters within the parentheses, but use them consistently. (Do not punctuate either with periods.) Use lowercase for the text of in-sentence lists items, except when regular capitalization rules require caps.
- Punctuate the in-sentence list items with commas if they are not complete sentences; with semi-colons if they are complete sentences.
- Use the same spacing for in-sentence lists as in regular non-list text.
- Make the in-sentence list occur at the end of the sentence. Never place an in-sentence list introduced by a colon anywhere but at the end of the sentence, as in this example: Problem : The following items: tape, scissors, and white-out are needed for this project. Revision : You need the following items for this project: tape, scissors, and white-out
Example: In-sentence List
Simple vertical lists.
Use these guidelines for simple vertical lists:
- Introduce the list with a lead-in phrase or clause (the lead-in need not be a complete sentence; the list items can complete the grammar started by the lead-in). Punctuate the lead-in with a colon.
- Use simple vertical lists when the list items do not need to be emphasized and are listed vertically merely for ease of reading.
- Use sentence-style capitalization on list items.
- Begin run-over lines under the text of the list item, not the regular left margin. This format is called the hanging-indent style.
- Use the equivalent of a blank line above and below vertical lists.
- Either start list items flush left or indent them no more than half an inch.
- Use "compact" list format if you have just a few list items only a single line each. In the compact format, there is no vertical space between list items. Use a "loose" format—vertical space between list items—if the list items are multiple lines long.
- Punctuate list items only if they are complete sentences or clauses or phrases that complete the sentence begun by the lead-in (and use periods in these two cases).
- Watch out for lists with more than 6 or 8 list items; for long lists, look for ways to subdivide or consolidate.
- When possible, omit articles ( a , an , the ) from the beginning of non-sentence list items.
Example : Simple vertical list
Bulleted lists.
Use these guidelines for bulleted lists (also referred to as unordered lists):
- Use bulleted lists when the list items are in no necessary order but you want to emphasize the items in the list.
- Use asterisks or hyphens if you have no access to an actual bullet. Use your software's list styles for these vertical lists.
- Begin run-over lines under the text of the list item, not the bullet. This format is called the hanging-indent style.
- Use 0.25 inches for the hanging indent (between the bullet and the text of the list item).
- If you have sub-list items in a bulleted list, use a less prominent symbol for a bullet (such as a dash or clear disc), and indent the sublist items to the text of the higher-level list items. (It is certainly possible to have sub-numbered items within a bulleted list, in which case indent them the same as sub-bulleted items.)
- Punctuate bulleted list items only if they are complete sentences or verb phrases that complete the sentence begun by the lead-in (and use periods in these two cases).
- Watch out for bulleted lists with more than 6 or 8 list items; for long bulleted lists, look for ways to subdivide or consolidate.
- Avoid single-item lists. It's just like traditional outlines: if you have a 1 or an a, you need a 2 or a b.
- When possible, omit articles ( a , an , the ) from the beginning of list items.
Example: Bulleted list
Computer developers like to use the Boolean OR as a verb. If two elements are logically joined by "or," they are said to be "ORed." An ORed list is simply a bulleted list with an "or" between the list items for emphasis. True, you can end the first item with with "or," but ORed advocates think that is not visually emphatic enough.
Example: ORed list
Numbered lists.
Use these guidelines for numbered lists (also referred to as ordered lists):
- Use numbered lists when the list items are in a required order (for example, chronological) or must be referenced from somewhere else in the text.
- Type the number followed by a period; do not use parentheses on the number. Use your software's list styles for these vertical lists.
- Begin run-over lines under the text of the list item, not the number. This format is called the hanging-indent style.
- Use 0.25 inches for the hanging indent (between the number and the text of the list item).
- If you have sub-list items in a numbered list, use lowercase letters, and indent the sub-list items to the text of the higher-level list items. (It is certainly possible to have sub-bullet items within a numbered list, in which case indent them the same as sub-numbered items.)
- If you have sub-list items, use a less prominent symbol for a bullet (such as a dash or clear disc) or a lowercase letter for sub-numbered items, and indent the sub-list items to the text of the higher-level list items.
- Punctuate numbered list items only if they are complete sentences or verb phrases that complete the sentence begun by the lead-in (and use periods in these two cases).
- Watch out for numbered lists with more than 8 or 10 list items; for long numbered lists, look for ways to subdivide or consolidate.
- Avoid single-item lists. If you have a 1 or an a, you need a 2 or a b.
Example: Numbered vertical list
Two-column lists.
Use two-column lists when you have a series of paired items, for example, terms and definitions.
Two-column list Guidelines
- Introduce the list with a lead-in sentence that is a complete sentence. Punctuate the lead-in sentence with a colon.
- Column headings are optional; if used, align them to the left margin of the text of the columns.
- Use sentence-style capitalization for both columns.
- Punctuate items in the columns only if they are complete sentences.
- Left-align the items in both columns.
Note: The best way to create a two-column list is to use a table and hide the grid lines. If you use tabs between the columns, you are in for a mess if the text changes at all.
Example: Two-column list
Lists with run-in headings.
One last little variation on lists is the vertical list with run-in headings or labels at the beginning of the items. This format is used extensively in this book. It's like another way of doing a two-column list.
You can use bold or italics for the actual run-in heading (italics is used in the figure).
Example : List with run-in headings
Nested lists.
A nested list contains two or more levels of list items. Nested lists can contain every combination of list type: numbered list items (123...) with lowercase-letter sublist items (abc...), filled-disc bulleted list items with clear-disc or hyphenated sublist items; and other combinations of these.
Examples: Nested Lists
Figure 15.22. Example of a nested list . If the sublist items were in a required order, they would be abc....
Hanging Indents
Notice that all of the list-item "run-over" lines in this text and examples use a "hanging-indent" format. That's where any second and additional lines of a list item align to the text of the first list item. Not a good idea to use tabs or spaces to achieve this format.
In most versions of Microsoft Word, create this format by selecting hanging indent in Format > Paragraph and specifying an indent of 0.25 inches. Experiment with other indents.
Special notices are an important feature of professional technical writing: they highlight special information readers need to know to understand what they are reading, to accomplish what they want to do, to prevent damage to equipment, and to keep from hurting themselves or others. Look at these examples of Very special notices . State-of-the-art notices with clever comments.
- Use special notices to emphasize key points or warn or caution readers about damage or injury.
- Be careful to use the types of special notices precisely, for their defined purposes. Use the four types of special notices in the following ways: Note —To emphasize points or reminders, or to indicate minor problems in a procedure. Caution —To warn readers about possible damage to equipment or data, about potential problems in the outcome of what they are doing, or potential negative experiences (such as embarrassment). Warning —To warn readers about the possibility of minor injury to themselves or others. Danger —To warn readers about the possibility of serious or fatal injury to themselves or others.
Note: Take a look around your garage or kitchen, and look at the special notices you see on products. You will see plenty of variation, which is likely to be dependent on specific industry or corporate standards.
Guidelines for Notices
Deciding on which type of notice to use is not an exact science. Just don't use a danger notice when a warning is more appropriate (the same as "crying wolf"). Also, use notices in a consistent way throughout a document. Do not create your own notices, such as putting "Important:" in place of "Warning."
- Place special notices at the point in text where they are needed. For example, place a caution or danger notice just before or just after discussing a step in which readers might hurt themselves.
- Avoid having too many special notices at any one point in the text. Otherwise, the effectiveness of their special format will be lost. (If you have too many, combine them.)
- With warnings, cautions, and danger notices, explain the consequences of not paying attention to the notice. State what will happen if the reader does not heed the notice.
- The examples in this section use bold. Avoid all caps for the text of any special notice.
Note : In a properly set up publishing area, tech writers would not have to decide which type of notice to use or even craft notice language. That should be the job of organization attorneys. Still, those attorneys might be too busy to review your notices, and so the burden may still be on you the technical writer or editor.
Format for Notices
Use the following for specific details on the capitalization, typography (bold, underlining, different fonts, different types sizes), and spacing for each type of special notice.
Format for a Note
- Type the label "Note" followed by a colon. (Although some of the following examples use bold, prefer italics to prevent visual confusion with headings.)
- Begin typing the text of the note one space after the colon. (But don't put the text of the note in bold or italics.)
- Single-space within the text of the note; skip one line above and below the note.
- Start run-over lines on the regular left margin.
- Align the note with the text to which it refers (as illustrated in the second example).
Format for Multiple Notes
- Use this format when you have so many notes that they would be distracting to present individually.
- Type the label "Notes" followed by a colon. (Although some of the following examples use bold, prefer italics to prevent visual confusion with headings.)
- Use a numbered list for the individual notes; in it, follow the rules for numbered lists. (Do not use bold or italics for the individual notes.)
- Align the notes with the text to which they refer; skip the equivalent of one line above and below the notes.
Example: Multiple notes
Warnings create a sense of urgency for the user and should be used only when serious injury or irreparable damage could result.
Format for Warnings
- Type the label "Warning," italicize it, and follow it with a colon.
- Either tab to beginning of the text of the warning, or use the hanging-indent format (which is much better). The hanging-indent format for the warning in the example below uses 0.63 inches for both the tab and the hanging indent, but font sizes will cause this value to vary.
- Use regular body font for the text of the warning notice (no bold, no italics, no all-caps, no color).
- Align the warning notice with the text it refers to.
- Skip the equivalent of one line above and below the warning notice.
Example: Warning notice
Like warnings, cautions create a sense of urgency. However, cautions alert people to possible but minor injuries or reparable problems.
Format for Cautions
- Type the label "Caution" follow it with a colon, and bold both the label and the colon.
- Skip one line and begin the text of the caution aligned with the start of the caution label.
- Single-space the text of the caution; skip one line above and below the notice.
- Align the caution notice with the text it refers to (in the preceding, the warning notice occurs within a numbered list and is indented accordingly).
Danger notices should be used only to warn the user of life-threatening results.
Format for Danger notices
- Type the label "DANGER" in all-caps bold.
- Align the danger notice with the text it refers to.
- Single-space the text of the danger notice; skip one line above and below the danger notice.
- Use bold on the text of the danger notice if you have it (but never all-caps).
- If you have graphics capability, draw a box around the danger notice (including the label).
Other Formatting Issues
Here are some additional points to consider concerning special notices:
Special alignment: Special notices must align to the text to which they refer. For example, if you have a note that adds some special detail to something in a bulleted list item, you must align that note to the text of the bulleted item. Of course, if the note follows a bulleted list but refers to the whole list, then you can use the regular left margin.
Single-spaced text: All of the examples and discussion in this unit are based on single spaced text. Leave either one blank line between running text and special notices—depending on what looks best to you. (And of course both running text and the text of the special notices would be single spaced.)
Placement of Special Notices: Place special notices just before or just after the point at which they are relevant. For example, you can warn readers to back up all data before you tell them to reformat their hard drive. However, in practice serious special notices are placed at the very beginning of a procedure where great harm to data, equipment, or people is likely to occur.
One technique used by very cautious writers (maybe those who have been burned) is to place all serious notices (warnings, cautions, and dangers) somewhere at the beginning of the document, and then repeat them individually where they apply. An organization is likely to have a style guide that states requirements on placement of notices.
Multiple Special Notices: Y ou run into situations where you have three or four special notices, all jammed together in the same part of the text, each one following another. This is a problem because the whole point of the special formatting of the notices is lost: something is special because it is different from the surrounding. The solution to this problem is to create one identifying heading (for example, "Notes and Warnings"), and then list the notices (either bulleted or numbered) below it.
Highlighting as the term is used here, is the use of typographical effects to call attention to text. These effects can include italics, bold, all-caps, quotation marks, color, and so on. Highlighting calls readers' attention—or "cues" them"—to actions they must take or to information they must consider carefully.
One of the problems in technical writing—in particular, technical writing about computers—involves the use of the various techniques for emphasis. Unfortunately, some technical texts go overboard on the use of the various emphasis techniques which are discussed here.
Highlighting Fundamentals
Consider a few fundamental principles of emphasis:
- Practically any special textual effect that is different from regular body text can function as an emphasis technique. Things like italics, bold, underscores, caps, different size type, alternate fonts, color, the various graphical ingenuities (showing, reverse color, outline fonts) can act as emphasis techniques.
- Used in excess, any emphasis technique or combination of emphasis techniques can lose their ability to emphasize and become busy and distracting. Used in excess, any emphasis technique or combination of emphasis techniques can cause readers to be reluctant to read a text, if not avoid it altogether. Notice how unreadable the overly highlighted version of the notice is in this popup
- When extended text must be emphasized, use the special notice format (rather than creating all-bold or all-caps paragraphs, for example).
- A carefully planned functional relationship must exist between the text that is emphasized and the emphasis technique that is used.
- Emphasis techniques must be used consistently to prevent readers from becoming confused.
- To promote consistency, you must use a style guide or style sheet, which records and then dictates all of your decisions about how you are going to use emphasis techniques.
- To help your readers understand your highlighting scheme, you can include a brief section somewhere in your document (usually in the preface) explaining how you're going to be using the emphasis techniques.
In the following discussion, you'll notice that any system of emphasis techniques can get quite complicated and hard to remember for writers and editors. You'll notice that there are many equally valid ways of using emphasis techniques: for example, in some cases, it's arbitrary whether you use bold or italics for simple emphasis. To address this problem, you must document your highlighting guidelines in a style guide that writers and editors (or just you) can refer to. A s tyle guide is simply a record of the decisions you and your documentation team have made about how you want your documents to look.
Your readers also need to be informed as to the highlighting scheme you plan to use. This can be handled in the preface: include a section called "Highlighting" or "Typographical Conventions" where you list how you use italics, bold, fonts, and other such effects.
Specific Emphasis Techniques
This next section goes one by one through the various emphasis techniques, explaining the common practices. To keep things simple, highlighting issues for tables , figures , headings, lists, and notices are presented in those sections.
In publishing, technical publishing in particular, usage is mixed as to whether to use bold or italics for basic emphasis. For example, if you want to emphasize that readers should not turn off the computer without first shutting it down, the "not" can be bold or italics. Traditionally, italics has been used, but, perhaps because of computers, bold is commonly used as well.
Whichever technique you use, use it consistently throughout your text or library of related texts. By the way, readers are not likely to be able to distinguish between levels of emphasis: for example, using italics for important text and bold for very important text is likely to be lost on most readers.
If you are tempted to make an entire paragraph bold, remember one of the principle of emphasis discussed above: using too much of an emphasis technique causes the effect of the technique to be lost. Not only that, but too much emphasis makes readers less inclined to read. Instead of carefully reading an all-bold paragraph, readers may just ignore it entirely!
Instead of creating an all-bold paragraph, use the special-notice format . In it, a key word (for example, Important, Note, Danger, Caution, Warning) is bolded, while the rest of the text is left regular roman (that is, the same font and style as the regular body text).
Legitimate use of bold in technical texts varies widely. As long as you develop a scheme that is directly related to the reader's need and to the characteristics of the text (or technology) and that does not lead to overkill, your use of bold should work fine.
Here are some common, standard uses of bold:
- Simple emphasis. As discussed in the preceding, some technical texts use bold for simple emphasis instead of the traditional italics. For example, "Do not turn off the computer before shutting it down."
- Commands. Computer texts commonly use bold for commands, for example, "Use the move command to rename UNIX files." See the section on highlighting computer text for a review of the complete set of emphasis techniques.
- Buttons that initiate commands. In a graphical user interface, some of the buttons initiate commands. For example, "press the Exit button to exit the application."
- Field labels. While some computer text bolds field labels, it is not general practice because it leads to highlighting overkill. For example, "In the Indentation area of the dialog box, click on Left ." More common is to use the cap style used on the screen. It's preferable to write this: "In the Indentation area of the dialog box, click on Left ."
- Icons or keyboard or mouse buttons. While not universally observed, another highlighting technique that follows this system logically is to bold the name of a keyboard key or mouse button. For example, "Press the Q key or the left mouse button." In keeping with this system too is to use bold on icons: "Click the Start icon."
- Labels on hardware. Another practice that is common in computer publishing is to bold the name of a hardware label. For example, "Press the Reset button to reboot the computer."
You'll notice that the preceding discussion stated no absolute rules. That's the way it is—technical publishing practice is quite varied. The main idea is to develop a logical, controlled system of highlighting, use it consistently, and document it in a style guide so that you and your documentation team members can refer to it.
Here are some of the standard uses for italics:
- Simple emphasis . As mentioned earlier, usage is mixed on whether to use bold or italics for simple emphasis, although italics has been traditional: for example, "Do not turn off the computer before shutting it down." Whichever you use, be consistent with it, and document it in your style guide or style sheet so that everybody on your document team can see it. If you're not sure which to use, use italics for simple emphasis: it's less busy.
- Variables . In computer publishing, one of the most common uses of italics is for variables. For example: copy oldfile newfile Users know not to type oldfile or newfile but to substitute their own file names instead.
- Definitions in definition (two-column) lists . While bold is more common for the items in the left column of a two-column list, italics is also used. (See the discussion of two-column lists in the preceding section on bold.)
- Terms where the term is defined . A nice touch is to italicize a word where it is defined in regular body text.
Underscores
There is almost no reason for using underscores in technical text. In the days of typewritten text, there certainly was. However, in these times, when bold, italics and other such typographical effects are readily available, underscores look obsolete. If you want to emphasize something, use your standard guidelines—for example, use italics or bold. Don't try to create gradations of emphasis: for example, a scale of increasing importance ranging from italics to bold to underscore will be lost on your readers.
If you see good use of underscores in technical text, it will probably occur in heading design.
Capitalization
In technical publishing, there seems to be a running battle between technical writers and technical experts over capitalization. Technical experts like to use initial caps for practically every component and process in a system. Also, technical experts (and management) typically use all caps for the text they consider important and want readers to attend to. Meanwhile, technical writers and editors (rightly) insist on using caps for proper names only.
As a technical writer, hold the line against capitalization. Capital letters are distracting; all-caps text is uncomfortable to read. Capital letters create a busy text, which sends lots of unnecessary signals. Capital letters are traditionally intended for proper names such as Microsoft, Netscape, Gateway, Dell Computers, WordPerfect, and so on. The classic guideline in technical publishing is to capitalize the names of separately orderable products only. However, the politics of organizations bend this guideline considerably. If a company is proud of a certain feature in its new release, for example, EnergyMiser, it will capitalize it, even though you can't order it separately.
Guidelines for Capitalization
- Use the exact capitalization style of messages shown on the computer screen, menu or screen names, field names, hardware labels, and so on. (In rather old interfaces, all-caps was used for things like field, menu, and screen names. A common practice in these cases is to use initial-caps for references to these things in the regular text. The principle here is that unnecessary all-caps in regular text is distracting.)
- Do not use capital letters for emphasis; use italics or bold instead.
- Do not use all-caps for any extended text; use the special-notice format instead.
- Do not capitalize the names of the components or processes of a product. Capitalize only the names of products, that is, components that are separately orderable. For example, your product may be called WordStuff and of course it must be capitalized according to the style dictated by the marketing and product planners. However, one of WordStuff's features called "spell checker" shouldn't be capitalized—just about everybody has one of those. However, WordStuff may have a feature called "ZippyFormat" and another called "Image Worker." Even though these are not separately orderable, you will want to use the initial-cap style because of their special style and their marketing value. "Image Worker" is obviously something WordStuff, Inc., wants to show off—therefore, the caps. But when you have to break rules like this, the exceptions need to go in the style guide or style sheet.
Single or double quotation marks
Quotation marks are often mistakenly used as emphasis techniques in technical text. As a technical writer, limit quotation marks to the traditional usage, which includes quoted speech; numbers, letters, or words referred to as such. Quotation marks, like capital letters, tend to create a busy, distracting text and therefore should be avoided.
One legitimate use of double quotation marks is odd, quirky, nonstandard use of words. For example: In a core dump, the computer "barfs" all data into a single file.
Well-designed computer text avoids quotation marks rather vigorously. One of the primary reasons is that some readers might mistakenly assume that they must include the quotation marks in the commands they enter.
Problem : Use the "move" command.
Revision : Use the move command.
Problem : Enter "copy install installnow."
Revision : Enter copy install installnow .
Note: While some technical texts have well-defined uses for single quotation marks, in general there is no standard use for single quotation marks, other than the traditional quotation-within-a-quotation rule and the quirky-usage rule. When you see single quotation marks within technical text, there is usually no more rationale for their use than there is for double quotation marks.
Alternate fonts
One of the most common styles involving alternate fonts is to use Courier or some similar monospaced, old-typewriter-style font in contrast to the standard body font (such as Times New Roman or Helvetica). You can create this effect in web page by using a CSS style like <span class="example_text">. For example, "type install to install the program."
Here's a review of the common uses of alternate fonts:
- Displayed text . Computers and other equipment typically display things such as warnings or status codes or error messages. These appear on monitor or in LCD panels and the like. When you refer to this displayed text, you can use an aternate font such as Courier. For example, "If the directory does not exist, the system will respond with No such file or directory." Or, "As the computer boots up, the digital read-out window will display 8888."
Color is used in technical text but it is expensive and hard to manage through the publishing cycle.
However, color is easy to use in online information. It's common to see hypertext links, for example, using color. Online helps typically use green while web pages typically use blue for new links and purple for links the user has already explored.
The tendency to use color indiscriminately in online information is much like the tendency to go wild with bold, italics, type sizes, and alternate fonts in hardcopy information. The feeling must be something like, "It's there, it's cool, so let's use it!"
There are not any strongly developed trends in the use of color in technical text, either online or hardcopy, other than the use of green and blue for hypertext links, mentioned earlier. Printed technical texts rarely use color because of the cost. Of course, if the documentation ships as a PDF, then color can easily be used, and it's up to the reader whether print it out with a color printer.
If you want to use color, plan it carefully. Don't expect readers to remember that red signals one idea, blue another idea, and green still some other idea. Just stick to one color. In general, avoid using color for extended text. Instead of making an entire warning notice red, just make the Warning label red and leave the warning text regular roman (text like the regular body text).
Better still, read some of the standard literature on color in the technical communication field. There are general design issues and international issues.
Combinations of the preceding
In general, it's a bad idea to combine emphasis techniques, for example, bold and italics. In non-professional technical text, you'll see such garish combinations as all all-caps bold-italics or all-caps bold-italics with double quotation marks. Avoid these!
One legitimate combination is to use italics with alternate fonts. For example, when you show the syntax of a command, you want the entire text to be in Courier, but you also want the variables to be in italics: copy OldFileName NewFileName
Functional names for character styles and tags
If you have ever been around the publishing industry, you may have encountered something called semantic markup . This means naming sections of text according to the structural role they play in the document—for example, heading. The reader does not see these names, but they play an important role in how the document is formatted and how it can be reused.
This same idea applies to words in phrases within text. For example, in the HTML for a web page, you can use the <b>bolded word</b> tags to make a word bold. But bold does not indicate the function of the word or phrase. Instead, command or interface_label would. Therefore in semantic markup using HTML CSS, things are more functional if they look like this: <span class="command">bolded word</span>.
Files using HTML and CSS are typically converted to other media such as PDF or even to and from XML. Using functionally named highlighting styles, as described just above, can greatly ease the conversion process.
Further Explorations
Once you've read the preceding, a good thing to do next is to explore technical publications to see what highlighting schemes they use. Watch for the way things like bold, italics, caps, alternate fonts, and other such effects are used. Most likely, you'll see very different usage than what you've read about here. As you explore, think about the logic of the emphasis techniques you see being used; try to formulate the rules that the writers seem to be using; watch for inconsistencies in highlighting; and think critically about the usage you see—is it logical? overkill? "underkill?"
Highlighting Scheme
If all the options and alternatives discussed previously have you overwhelmed, consider using the following highlighting scheme. It's based on highlighting you'll find in many UNIX, Windows,and Linux documents.
- Regular roman refers to whatever the font and font size that is used for body text.
- While these suggestions recommend "cap style on screen," developers sometimes have an unfortunate tendency to use all caps. Because an all-caps style cuts down on readability, use initial caps (title case).
Use the mv comand to change the name of location of a file, for example: mv thisfile.txt thatfile.txt.
Use the mv comand to change the name of location of a file: mv my_file.txt your_file.txt .
- If you simply refer to the name of a screen or menu that is not clicked or initiates any event, use cap style on screen and regular roman.
- Some styles bold the action that users are to take (for example, press , enter , delete ). That certainly is an option, but for me it's too much highlighting.
As a technical writer, you'll typically have to create indexes for the print books and for online helps you develop. The type of index we mean here is the classic back-of-book index that shows page numbers on which topics and subtopics occur within the book. An online index is much the same except that you supply hypertext links rather than page numbers.
Rough-drafting an Index
As with any writing project, there is a rough-drafting phase for indexing. And of course, you need to think about your audience—who they are, how they'll use the index, why they'll use it, and what sorts of terminology they might be accustomed to. After that, here's what to do next:
- Convert each heading into multiple index entries. Headings are a good place to start: they indicate topics and subtopics—precisely what an index does. However, don't just copy headings directly into an index and walk away. As you will see below, you need to cross-list heading-based entries in as many ways as practically possible.
- Cross-list each entry. Rearrange each of your heading-based entries in as many practical ways as you can. For example, a heading such as "Changing screen resolution" can be indexed as "screen resolution, changing" as well as "changing screen resolution." You might also include "resolution, changing screen." These cross-listed entries attempt to anticipate all the likely ways a reader might look for this topic in an index: "screen," "resolution," or "changing."
Example :Orgainzing an index rough-draft
Note : You can't always cross-list index entries on every word. For example, "introducing streaming multimedia" in the preceding just wouldn't work. Would any reader ever look for this topic starting with "introducing"?
- Create synonym entries. Readers don't necessarily use the same terminology as you do in your documentation. They may call a diskette drive a "floppy drive." They may refer to a display as a "monitor." As an indexer, you must anticipate these common variations in terminology. In the preceding entries, it would be a good idea to have a synonym for "video display" such as "monitor." But instead of repeating the page numbers, use a See reference. That way, you point readers to the preferred term. (Of course, if there is only one page number, just repeat it with the synonym entry.)
Example: Synonym entries
- Review the text for additional index entries. It's ordinarily not enough just to index by headings. You have to dig down in the text for concepts, terms, and tasks that are not represented by the headings. For example, under the heading "Creating a Multimedia Stream," you might see definitions of "capturing" and "encoding." These are important terms, but they appear nowhere in the headings—index them too! In this case, you'd want to create these additional index entries: "capturing streams" and "encoding streams."
- Index front and back matter. Don't forget to dig around in the preface, safety notices, appendixes, and other such peripherals for additional index entries. Typically, technical-support numbers and addresses are shown in the preface. Index them—and don't forget to create cross-listed entries and synonym entries for them as well.
Example: Cross-reference entries
Revising and fine-tuning an index.
Once you've brainstormed all the index entries that you can think of, it's time to see what the index looks like and start working it over. To revise a rough-draft index:
- Build a first-draft index. Once you've created as many index entries, cross-listings, and synonyms as you can, it's time to "build" a first draft of the index. Unless you are working the old-fashioned way with index cards, you can get your software application to do this for you. For example, if you work in a desktop publishing system, you've gone through your text inserting index entries. The same process applies to help-authoring tools. When you build the first-draft index, don't be dismayed. It's just a rough draft, to which you'll need to apply several kinds of revision.
- Toss useless entries. In the preceding steps, you've been rough-drafting the index. In that phase, you don't get hung up about the exact phrasing of entries or the likelihood that anybody would ever use them. But now is the time to start weeding out the entries that no reader would ever use. For example, first-level entries beginning with "introducing," "using, "about" are not likely to be useful. Delete them! But don't delete them from the built index. Go back into your document and get rid of the original index entry.
- Look for See also and additional See references. Toward the end of your revising phase, take a look at your index for the possibility of See also references. See also references are for closely related terms that readers might choose by mistake. For example, in the old DOS systems, there was the copy command and the xcopy command. The two commands are so closely related in name and in function that you'd want to put See also references to each other. And don't forget the See references: those point readers from synonym terms to the terms you prefer to use and index by in your book.
Gatlin, P. L. (1988). Visuals and prose in manuals: The effective combination. In Proceedings of the 35th International Technical Communication Conference (pp. RET 113-115). Arlington, VA: Society for Technical Communication.
Große, C. S., Jungmann, L., & Dorchester, R. (2015). Benefits of illustrations and videos for technical documentation. Computers In Human Behavior , 45109-120. doi:10.1016/j.chb.2014.11.095
Levie, W.H., and Lentz, R. (1982). Effects of text illustrations: A review of research. Journal of Educational Psychology , 73, 195-232.
This work "Visuals in Technical Documents" is a derivative of Business Writing Chapter "Visuals in Business Documents" by Heather Katzoff, Open Technical Communication , Chapter 4.7: "Tables, Chart and Graphs” and 4.8 "Graphics" by David McMurrey and Tamara Powell, Online Technical Writing Chapter "Document Design" by David McMurrey, and Technical Writing for Technicians CC-BY Will Fleming used under a CC BY license. "Visuals in Technical Documents" is licensed under CC BY 4.0 by Mary Richards.
Module 6. Oral Presentations
12.3 visual aids, visual rhetoric.
The term rhetoric is often misunderstood. Perhaps as a result of being applied to political speeches and advertising, the word is sometimes associated with dishonesty. That’s not what real rhetoric is about. Rhetoric is the art of persuasion, the science of using specific techniques, such as rhetorical appeals and figurative language, to inform and persuade, and perhaps even to change someone’s mind.
traditional rhetorical appeals
The Greek philosopher Aristotle characterized three main rhetorical tactics:
- Ethos: the reliance on the character or spirit of the speaker or writer to persuade an audience. “I’m ethical, honorable, and trustworthy; therefore, you should believe what I am telling you.”
- Logos: the use of logic or reason in an attempt to persuade an audience. (*Note: this is not the same thing as a company logo.)
- Pathos: the attempt to elicit an emotional response, such as pity, to persuade an audience to believe something or take an action.
Visual rhetoric includes the application of these rhetorical principles to communication in a visual medium. What emotions, desires, or arguments does the image below bring to mind? Of course your personal knowledge, awareness of world events, ethics, and prejudices—the lens through which you view the world—will shape your immediate response, but regardless of this, an image like the one below usually does elicit a response.

“Baby Weddell Seal” © Samuel Blanc [CC BY-SA 3.0]
We can use rhetorical elements—including ethos, logos, and pathos—not only in writing and speaking, but whenever visual communication comes into play, such as in slideshows.
SLIDESHOW BASICS
Even the most dynamic speakers often make use of visual aids to accompany their presentations and help illustrate their ideas. Just as using graphics in documents enhances the documents and engages readers, having well designed visuals as part of an oral presentation makes your presentation more interesting and pulls your audience in. Visual aids also help you organize your presentation and stay on track, and help the audience retain information.
Slideshows such as PowerPoint and Google Slides are the most common form of visual aid used in presentations, so a great deal of discussion has been focused on the pros and cons of this tool. While there are many other presentation tools available, PowerPoint is a workplace standard, so it would be wise to gain proficiency with it. The key concept to remember is that your visual aids should supplement and illustrate what you want to say to your audience rather than being the sole focus of your presentation.
SLIDESHOW TERMINOLOGY
When designing a slideshow for a presentation, it is helpful to be familiar with key terminology.
- Deck: the entire slideshow presentation (all the slides in the presentation).
- Gloss: what the speaker says about each slide. The speaker should not simply read what is on the slide. Slides should have minimal text in the form of key words and short bullet points. A slide might include key quotations. The speaker should elaborate on what is written or shown on the slide.
- Slide: one page of the presentation (Below, Figure 12.1 shows one slide from the deck above) with the various elements identified.

Figure 12.1. PowerPoint slide with annotations. Keithonearth, [Bicycle image embedded in slide]. CC BY-SA 3.0.
- Slide Titles: usually at the top of the slide, the titles acts as “headings” indicating the topic to be discussed in each slide.
- Body Text: written text on the slide, often in the form of bullet points or key terms. This text should be kept to a minimum (key words/phrases; quotations you want to read out loud). Don’t write your “script” in the slide’s body text.
- Exhibits: illustrative graphics on the slides that are glossed in the presentation. You should discuss graphics and explain what is important about them.
- Decorative Graphics: slide motifs, themes, and other non-essential images that add visual appeal to the slides, but do not illustrate substantive ideas.
- Notes: this is the section underneath the slide where you can write notes you want to cover in your gloss. The audience will not see the notes section.
EFFECTIVE USE OF SLIDESHOWS
Microsoft introduced PowerPoint in 1990, and the conference room has never been the same. But a fundamental problem—text-heavy, unfocused, overlong presentations—has dulled the initial enthusiasm for the software. If you are sure that a visual presentation will provide something necessary to your audience, keep the number of slides and the amount of text on each slide to a bare minimum. Think of a slide presentation as a way of supporting or augmenting the content in your talk; don’t let the slides replace your content.
If you plan to read your slides to the audience, abandon that plan. It’s considered one of the single most annoying things a presenter can do. Excessively small text and complex visuals (including distracting animations) are frequently cited as annoyances.
Try to design your slides so that they contain the information that your viewers might want to write down; for example, good presentations often contain data points that speakers can’t just rattle off or quick summaries of key concepts. If you can’t explain how the slides add value to your presentation, don’t use them.
Slides overloaded with text and/or images will strain your audience’s capacity to identify important information. Complex, distracting transitions or confusing (or boring) graphics that aren’t consistent with your content are worse than no graphics at all.
To get a feel for what may annoy your audience, try Googling “annoying PowerPoint presentations.” You’ll get a million hits containing helpful feedback and good examples of what not to do.
slideshow revision checklist
Use these tactics to create useful, effective slideshows.
- Simplicity is best: use a small number of high-quality graphics; limit text to bullet points. Don’t think of a slide as a page that your audience should read.
- Chunking helps: break your information up into small bites for your audience, and make sure your presentation flows well. Think of a slide as a way of reminding you and the audience of the topic at hand.
- Remember Repetition: slides should have a consistent visual theme, including font choice.
- Think big: use a minimum 24-point font. Anything smaller will not be visible from the back of the room.
- Practice: software is only a tool, and the slide projector is not presenting—you are.
In technical communication, slideshows and document graphics are not the only visual media you may use. Pamphlets, posters, billboards, videos, and other kinds of displays can also work to convey your message. Considering how to present ideas visually can be as important as determining what to say.
Below are some resources to help you design visual information in a rhetorically effective way:
Visual Rhetoric page from the Online Writing Lab (OWL) at Purdue University
Rule of Thirds (Wikipedia)
Color theory (Tiger Color)
Psychology of Font Choices (The Daily Egg)
Using design guidelines from the graphics chapter—CRAP in particular—and the visual rhetoric principles discussed above will help you design consistent, helpful, and visually appealing slides. But all the design skill in the world won’t help you if your content is not tightly focused, smoothly delivered, and visible. The same rule that applies to using graphics in documents applies to creating effective slides: keep it simple.
- This chapter is a derivative of Technical Writing Essentials by Susan Last, licensed under a Creative Commons 4.0 International License. Located at : https://pressbooks.bccampus.ca/technicalwriting/ . License : CC BY-NC-SA: Attribution-NonCommercial-ShareAlike . License Terms : Technical Writing Essentials by Kim Wozencraft is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License, except where otherwise indicated.

Privacy Policy
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- J Postgrad Med
- v.61(1); Jan-Mar 2015
Use of visual aids in presenting study results
Department of Community Medicine, Dr. Rajendra Prasad Government Medical College, Himachal Pradesh, India
Read with interest, the article entitled “Pre-injury neuro-psychiatric medication use, alone or in combination with cardiac medications, may affect outcomes in trauma patients” published in J Postgrad Med (2014;60:366-71).[ 1 ] The authors deserve credit for their effort. However, I would like the authors to have a relook at the results presented in this study, particularly Table 1 of the study (as reproduced below).[ 1 ] The above-mentioned table provides us with overall patient demographics. According to the Table, 712 total patients were included in the study: 245 patients (34.4%) were using NPMs at the time of trauma; 357 patients (50.1%) were taking cardiac medications and 154 patients (21.6%) were taking both cardiac and NPMs. If you add up the numbers or percentages you will realize the difficulty in interpreting the results. Total number of patients adds up to 756 (245 + 357 + 154) and the total percentages add up to 106.1% (34% + 50.1 + 21.6%). A better presentation of this table would have made it easier to understand and interpret. The groups could have been divided into (a) patients taking only NPMs, (b) patients taking only CM and (c) patients taking both. In this way the numbers and percentages would have stayed at 712 and 100%, respectively. A further look at the table increases the confusion further. The total of No NPM+ NPM group is 712 (467 + 245) and the total of No CM + CM group is again 712 (357 + 355).
Patient demographics
Further the column heads in the table ( Table 1 as given below) presented by the authors mentions percentages (%) within brackets. However no numbers are entered against percentages (%) in the columns. This increases the difficulty in interpreting the table.
Presenting research findings is an essential component of the research process. Aids such as tables, illustrations, and graphs enhance the process of presenting research results because of their visual appeal. Use of visual aids allows the presenter to be more effective and to capture the audience's full attention. It becomes all the more important in catching the attention of a naïve reader. So tables that are easier on the eyes, are always helpful and it is in this context that I request the authors to take another look at the table.
ENGL210: Technical Writing
Types of graphical illustration in technical writing.
Graphics used in technical documentation serve a specific purpose - to present information in the clearest format possible for the reader. Basic graphic principles apply:
- avoid clutter,
- orient the image properly,
- be aware of scale,
- always verify content, and
- avoid any graphic that is extraneous.
Graphics should never be used to dress up a document; they should only be used to enhance understanding. When principles of design replicate principles of thought, the act of arranging information becomes an act of insight (E. Tufte intro). A reader's attention is drawn to graphics more than to blocks of text. The use of graphics enables writers to present technical information more clearly and emphatically than words alone. Therefore, graphics for a technical document must be designed, edited, and prepared with precision to avoid weakness. Readers often look at graphics quickly. The message in a figure or table should be clear and readily apparent. The writer should be familiar with the intended audience of the document so that the right graphics are selected. Each graphic should focus on clearly conveying one piece of information. Uncomplicated graphics work best. Avoid what Edward Tufte calls "chart junk" (E. Tufte, Visual) that distracts the reader from the intended information the graphic is presenting. The Franklin Covey Style Guide for Business and Technical Communication provides comprehensive guidelines for each of the graphical components, and this wiki content text draws heavily upon it for both content and style recommendations (Franklin). There are several types of graphics, each with its own function. Graphics can represent these elements in a technical document:
- Line graphs
- Flow Charts
- Organizational charts
- Scheduling Charts
Photographs
- Words - Words emphasized by boxing them, by changing the color or the font, or enlarging them to call attention in a text are all forms of graphics, albeit not very sophisticated (McMurrey).
Visual techniques for depicting quantity include direct labels - for example, the numerically labeled grids of statistical graphics; encodings - for example, color scales; and self-representing scales - for example, objects of known size appearing in an image (E. Tufte 13). Illustrations are classified as either tables or figures: if the illustration is not a table (information is presented in columns and rows), then it is a figure. Tables and illustrations are numbered independently; within each category, they are numbered sequentially.
Tables
Tables are the best graphic to use when readers need to focus on specifics. "A table is an effective display for two-dimensional data, usually when one dimension is a collection or series of items and the second dimension consists of attributes or characteristics that all or most of the items have in common, such as description, type, size, and color" (Gurak 357). Tables can communicate many details in a simple way; details that would be hard to comprehend if done through words alone. An advantage of tables is that they can be quickly scanned for information and that "commonalities and differences" across entries are readily apparent (Gurak 358).
Guidelines for Creating Tabl es
- Explain what the table contains and how it will help the reader.
- Give the table either a title or caption, as appropriate.
- Write informative, understandable, and visually distinct heading labels.
- Make rows distinct through headings or display of categories.
- Avoid wordiness, limit text in cells to a few words.
- Use color coding and symbols to facilitate quick scanning and data comparison.
- Ensure the table will be readable in the display format.
Figure 1. Table of data for a steel wall product.
Graphs plot a set of points on a set of axes, usually along the horizontal (x) and vertical (y) axes, to show abstract information in an easy to understand way. They visually represent and compare numerical data, and as such are useful for showing trends, cycles, cumulative changes, relationships between variables, and distributions. Though not as effective as a table in presenting precise data, readers can "see in one image a trend or pattern within a large data set" (Gurak 319). Graphs are better than tables to show the meaning of data.
"Because graphs represent complex data in visual form, they can be powerful and persuasive"(Gurak 322). Therefore, one must be careful when creating graphs that information is not distorted or misrepresented, that resource information is accurate, and that the graph is clear and easy to read (Gurak).
Guidelines for Creating Graphs
- Ensure the axes are clearly labeled, and that units of scale or measurement are identified (Gurak 323).
- Ensure that axes that do not begin at zero are clearly labeled.
- Ensure that the graph does not distort or modify the trend.
- Indicate the source of data used to construct the graph.
- Explain how the graph supports points discussed in the text.
- Design for simplicity, avoid overuse of colors and typefaces.
- Use software programs such as Microsoft Excel to create graphs.
Graphs should be numbered sequentially, include a title, and an informative caption which identifies the specific purpose of the graph. Warrant the source of the data contained in the graph with a footnote reference. Labels, numbers and letters should each be kept parallel with the horizontal axis.
Line Graphs
Line or coordinate graphs are plotted using grid lines, with a horizontal axis and a vertical axis. Labels and scales should indicate the quantity, magnitude and range of each axis. The key data lines should be made heavier than grid lines for less important data. Multiple lines can appear in the same chart to show different variables, and should appear in different colors or patterns to differentiate them (Franklin 108). Line graphs are especially helpful to show several variables relating to one other variable. For example, time is the variable tracked in Figure 15.15, and several types of mortgage rates plotted over time. This creates a clear and simple visual comparison for the reader.
Figure 3. Ozone concentration in locations A through E.
Pie graphs are circles divided into sectors, or slices, to show the relationship of parts to a whole. "Pie charts are often accompanied by numerical data presented as a spreadsheet or table to allow readers to explore the displayed information in more detail" (Gurak 271).
Maps, both 2D and 3D, represent many purposes from simple road maps to visualizing complex numerical data. "The design and content of a map depends on the purpose and type of map being constructed, the conventions for that type of map, and the audience using it" (Gurak 324).
To map sequential data, it is best to use gradations of one or two colors to show gradations in the data. But, to show differences "in kind rather than in amount", many colors may be used; choose colors that are easily distinguished from one another (Gurak 325- 326).
Charts
Charts are some of the most valuable and frequently used types of graphics. Charts have several conflicting definitions, depending on the resource consulted. For the purposes of our Style Guide, we will follow the style supported by the Franklin Covey Style Guide for Business and Technical Communication . Charts are graphs that do not rely on numerical interpretations, including organizational charts, flow charts, and schedule charts. The purpose of the chart, the audience, the medium, and the data and ideas being conveyed in the document should determine the best type of chart to use, rather than adhering to a hard rule (Franklin 42).
A chart is only as good as the effect it creates. A chart should only be included if it communicates information quickly and simply. Charts should be integrated with the text and convey information more dramatically than is possible without their use. A chart can both replace text and provide a visual road map that readers can use as they read through dense and complex material. Charts also provide a visual, which can aid recall. Flow charts, organization charts or scheduling charts should be used to help readers visualize the major points in a document.
Guidelines for Creating Charts
- Ensure the chart is consistent with how the audience will view the data.
- Design the chart so that it shows one primary idea or specific relationship.
- Keep the chart simple and clear; do not include too much information.
- Use clear, concise labels and titles; do not include too much text.
- Ensure that the information is not distorted or misleading.
- Use software programs such as Microsoft Excel to create charts.
- Ensure the chart is easily read from one-page orientation.
Sequentially number and label all charts the same as other graphics contained within a document. Do not have a separate numbering scheme for charts. Place footnotes and warranting evidence below a chart.
A flowchart is a common type of chart, representing an algorithm or process, and showing the steps as boxes of various kinds, and their order by connecting these with arrows. Flowcharts are used in analyzing, designing, documenting or managing a process or program in various fields.
There are many different types of flowcharts for different users (such as analysts, designers, engineers, managers, or programmers) representing different types objects.
Four General Types of Flowcharts (Sterneckert)
- shows document flow through system
- shows data flows in a system
- shows controls at a physical or resource level
- shows the controls in a program within a system (Business)
Features of a Flow Chart (Gurak 273)
- Each step in the process is represented by a shape.
- Decision steps are labeled in the form of a question. Different paths may be taken depending upon the answer to the question.
Figure 5. Flowchart representing steps for troubleshooting a broken lamp.
Organizational Chart
Organizational charts help readers visualize the structure and internal relationships of units or individuals within an organization. Organizational Charts Typically Show:
- divisions and subdivisions of the organization,
- hierarchy and relationship of the groups to one another,
- lines of responsibility and authority, where solid lines indicate direct lines of control, and
- lines of communication and coordination through the use of dashed lines.

Figure 6 . Organizational chart of the US government.
Scheduling Chart
A common project task is to schedule a series of events; the complexity of this task can vary considerably depending on how many steps are involved in the process. Some common challenges are:
- Resource Scheduling or the scheduling of people to work on and resources required by tasks.
- Dealing with uncertainties in the estimates of the duration of each task.
- Arranging tasks to meet various deadlines.
- Juggling multiple projects simultaneously to meet a variety of requirements (Franklin 47).
A scheduling chart visually illustrates the steps and their dependencies in a process. There are several types of commonly used scheduling systems.
Examples of Scheduling Systems
- MindMapper,
- Fixed Point Chart (FPC), and
- PERT (Program Evaluation and Review Technique) (Evaluation).
Figure 7. PERT Network Chart for a seven-month project with five milestones (10 through 50) and six activities (A through F).
Using photographs in technical documentation conveys realism and gives the document credibility. While current technology allows complete manipulation of a photograph, readers still like the realism a photo provides. Information about size and scale should remain constant throughout a set of related images - scale should be constant (E. Tufte, Visual Graphics 25).
Photographs are used to show a reader what is - or what can be - rather than conveying a concept. Selection of a photograph should always be done after text is written. Match the message you want to convey to the text as closely as possible. All photographs need to support the message - a project should have several photographs for each message, from different sources, from which to choose. Budget allowing, color photographs are preferred, unless your text has been written to convey a historical message and the use of sepia tones or black and white images enhances your message (Franklin 231).
Representational illustrations include many types of graphics such as diagrams and drawings of actual products that allow a reader to see what they look like in concept, or to see inside the product to places that are usually hidden or not viewable. These help the reader to visualize an idea or a relationship. Even rough sketches convey information better than words in many instances.
Types of Representational Illustrations
- technical illustrations,
- exploded-view drawings,
- cutaway drawings, and
- symbols and icons.
All types of illustrations should always be kept as simple as possible, with color used to enhance them. Sometimes in technical communications, full color may not be an option. In this case, working with two colors is preferred. The second color can highlight specific areas of an illustration to bring the reader's attention to that area.
Each illustration should be clearly labeled, with parts of the object shown.
When adding a series of illustrations, the viewing angle should be consistent for each figure.
All letters and numbers on the illustration should be numbered so they can be read without reorienting the book or manual. In a drawing showing a process, the flow of the process should read left-to-right (Franklin 120).

Figure 8. Illustration of a flying machine, by Leonardo da Vinci.
Technical Illustrations
Technical illustration is the use of illustration to visually communicate information of a technical nature. Technical illustrations can be component technical drawings or diagrams that aim to generate expressive images to effectively convey certain information visually to both technical and non-technical audiences. The visual image should be accurate in terms of dimensions and proportions, and should provide an overall impression of what an object is or does, to enhance the reader's understanding.

Figure 9. Technical illustration of an interface card conveying placement of the interface cable.
Exploded View Drawings
An exploded view, or assembly, drawing is a diagram, picture or technical drawing of an object showing the relationship or order of assembly of various parts.
The components of an object are shown slightly separated by distance - as if there had been a small controlled explosion emanating from the middle of the object, causing the object's parts to be separated an equal distance away form their original locations.
The exploded drawing is used in parts catalogs, assembly and maintenance manuals and other instructional material (Exploded).
Cutaway Drawings
A cutaway drawing, also called a cutaway diagram, is a 3D graphic, drawing, diagram and/or illustration, in which surface elements are selectively removed to make internal features visible, without sacrificing the outer context entirely (Cutaway).

Figure 10. Airplane hangar, showing exterior with cutouts to expose interior.
Symbols and Icons
Symbols and icons are very valuable technical communication tools in the global marketplace. Many symbols are considered "internationally recognized" and are used on signs in airports, train stations, and hospitals. These symbols are also used in manuals developed for international audiences. Incorporating symbols and icons into technical documentation can considerably reduce the number of words to describe something.
Other types of graphics that may be used to add interest or humor to a document are clip art and cartoons.
Cartoons are drawn visuals that engage an audience through humor. Cartoons can be used to:
- Introduce a general topic in a report or other document.
- Provide a funny example to make a difficult topic understandable.
- Connect with the audience to 'break the ice'.
"Humor, when used appropriately, offers an effective emotional appeal for persuasion. Showing a sense of humor can also build rapport with audiences" (Gurak 268).
To use humor effectively, the audience must not be offended, and must be able to see themselves in the situation. To do this, editors need to know their audience well. Because humor does not translate well across cultures, it is best to not use humor in international venues.
Cartoons can be found on newspaper and magazine websites as well as Comics.com and Slate.com . Be sure to cite the comic or source of the cartoon; and if the terms require, obtain the necessary permissions (Gurak). Audiences enjoy comic strips like Dilbert, "Because it reveals the absurd realities of many workplaces" (Gurak 269).
Clip Art is the simple, informal artwork associated with software programs like Word, or on the Web, or in clip art books. It is not necessarily humorous, and can be used to add interest to a document. It can also be used to highlight document text or guide the reader through the document. But like other graphics, it must be kept to a minimum so as not to look unprofessional.
Screen Captures
Screen captures are very helpful in technical documentation because they show the reader what an application looks like, rather than telling them. Seeing the actual screen is much more useful than describing it with words. Screen capture software may allow sections of a screen to be circled or numbered. Written instructions referring to these circles and numbers can help guide a user through a complex process.


IMAGES
VIDEO
COMMENTS
Know your audience. Be the first to add your personal experience. 2. Choose the right format. Be the first to add your personal experience. 3. Follow the principles of design. Be the first to add ...
Here are some important data visualization techniques to know: 1. Pie Chart. Pie charts are one of the most common and basic data visualization techniques, used across a wide range of applications. Pie charts are ideal for illustrating proportions, or part-to-whole comparisons.
A visual aid is any material that gives shape and form to words or thoughts. Types of visual aids include physical samples, models, handouts, pictures, videos, infographics, etc. Visual aids have come a long way, including digital tools such as overhead projectors, PowerPoint presentations, and interactive boards.
3. Integrate tables and text. 4. Avoid decoration. 5. Make sure the writing graphic is legible. Become more effective with your visuals. In technical business writing, the graphics and data - such as engineering drawings, numbers, tables, and process diagrams - complement and are integrated with the text to inform or even to entertain the ...
Effective visual aids adhere to these guidelines: Keep it simple. Use a plain background with minimal text, in a readable font that's all the same size, to make your visual aids easiest to process. Use color. Color increases people's motivation and enthusiasm for your presentation.
Technique #1: Consider Your Audience. Technique #2: Choose the Right Data Visualization Tools. Technique #3: Choose Appropriate Charts and Graphs. Technique #4: Use Multiple Charts to Visualize Big Data. Technique #5: Use Color to Convey Meaning. Technique #6: Use 3D Assets. Technique #7: Incorporate Thematic Design.
Visual aids help clarify and contextualize your points for your audience. Whether you deliver your presentation in person or over the web, the goal is to clearly communicate with your audience. Presentation aids help achieve this goal. Visual aids also help a presenter stay on a predefined train of thought while presenting.
Visual aids must be clear, concise and of a high quality. Use graphs and charts to present data. The audience should not be trying to read and listen at the same time - use visual aids to highlight your points. One message per visual aid, for example, on a slide there should only be one key point.
There is no question that visual aids, used well, will enhance your presentation. They add a more visual element to the auditory aspect of you speaking. They therefore help to engage your audience on more levels, and also keep them interested. The key to avoiding 'death by PowerPoint' is to focus on the purpose of each slide or visual aid ...
7. Add fun with visual quizzes and polls. To break the monotony and see if your audience is still with you, throw in some quick quizzes or polls. It's like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable. 8.
Exercise 2. In this exercise, you will begin to develop visual aids for your presentation. Complete the steps in this exercise—and enjoy the chance to be creative. Working with visuals can be a pleasant way to take a break from the demands of writing. Revisit the ideas you developed in Note 14.24 "Exercise 1".
Here are some tips that can help you make engaging and effective visual aids: 1. Be aware of the environment. The size, brightness and color of the room, or even the lighting, can all affect how well your visuals pop. Take into account the physical setting when designing your visuals. 2.
Make sure a visual conveys only one point. If you include too much data, readers cannot grasp the meaning readily. Do not clutter a visual aid with too many words or lines, causing it to lose its visual quality and impact. Integrate visual aids into the report at logical and convenient places. As a general rule, place illustrations in the ...
Charts, Graphs, Diagrams, Maps: These are visual aids that are commonly used for data or facts. These are used to help a reader see a trend or a pattern, and they can be an excellent choice to go with a description of a situation. For example, if you show the amount of money spent on groceries for the past 30 days, a chart will show the pattern ...
After all, a picture is worth a thousand words. Using visual aids can help readers understand difficult information more easily. When your teams emphasize and illustrate their points with relevant figures and visual aids, they're giving the reader additional context, different ways to digest complex information, and a more accessible route to ...
Figure 11.4. Visual aids provide necessary support for your position, illustrate relationships, and demonstrate trends. Austin Kleon - powerpoint as a comic - CC BY-NC-ND 2.0. Clarity is key in the use of visual aids. One way to improve clarity is to limit the number of words on a PowerPoint slide.
Use the 3 T's. When using visual aids in your presentation, follow the three T's: touch turn, and talk. TOUCH (or at least gesture toward) and look at the chart or screen; read it silently to yourself to give the audience time to read it. TURN towards the audience. TALK to the audience, not to your visual.
Chapter Objectives. Explain the various types of visuals in technical documents and their uses. Identify and apply best practices when selecting and creating tables, charts, graphs, lists, callouts, and images for use in business documents. Describe the appropriate format and use of visuals in technical documents.
In technical communication, slideshows and document graphics are not the only visual media you may use. Pamphlets, posters, billboards, videos, and other kinds of displays can also work to convey your message. Considering how to present ideas visually can be as important as determining what to say.
If you add up the numbers or percentages you will realize the difficulty in interpreting the results. Total number of patients adds up to 756 (245 + 357 + 154) and the total percentages add up to 106.1% (34% + 50.1 + 21.6%). A better presentation of this table would have made it easier to understand and interpret.
Types of Graphical Illustration in Technical Writing. Graphics used in technical documentation serve a specific purpose - to present information in the clearest format possible for the reader. Basic graphic principles apply: avoid clutter, orient the image properly, be aware of scale, always verify content, and.
Visual aids can: Help an audience understand and remember information in a presentation. Keep an audience interested in the presentation. Inspire an audience to act on a cause or buy a product ...