

TimeZone Map
- Skip to primary navigation
- Skip to main content
- Skip to primary sidebar

This Is How You Visualize the World's Time Zones
Published/Updated: Jul 11, 2021 · Erica Ho · Under a minute read

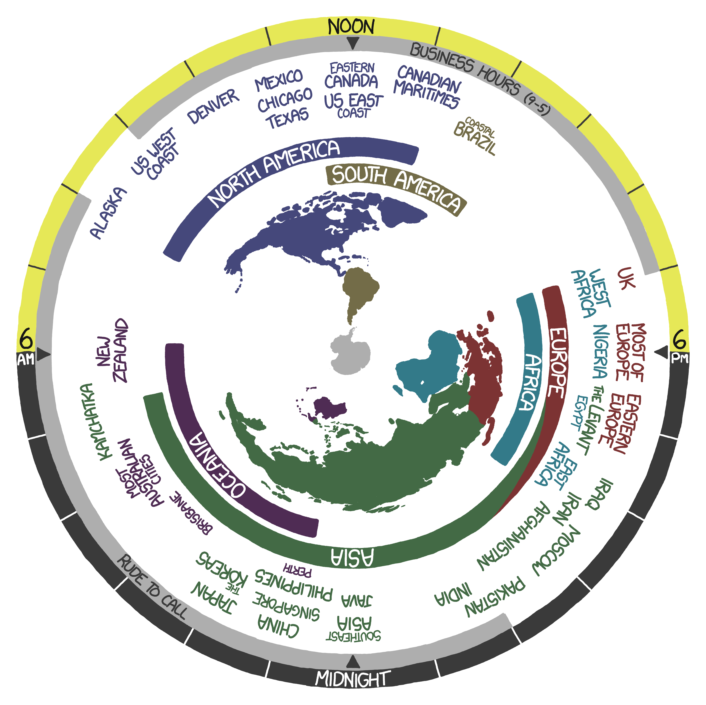
Some people are literal while some people are visual. Personally, I could stare at the following picture for hours.
I’m not sure who decided to sit down and doctor up this diagram one day, but it’s pretty ingenious considering that we’re all running on some type of clock. It gives you a pretty good idea of how all the time zones relate each other. Still, the easiest way is just to use a time zone converter if you're short on time — pun intended.

Popular Posts

Review: The AeroPress Go Is the Better AeroPress (Even If You Don't Travel)

How To Pick Between a Bulkhead or Exit-Row Seat
World-Clock
Interactive globe, your added cities:.
May 18 – 23
Hi there we make every time zone and we’re happy to answer all your questions, have a question comment need help write us.
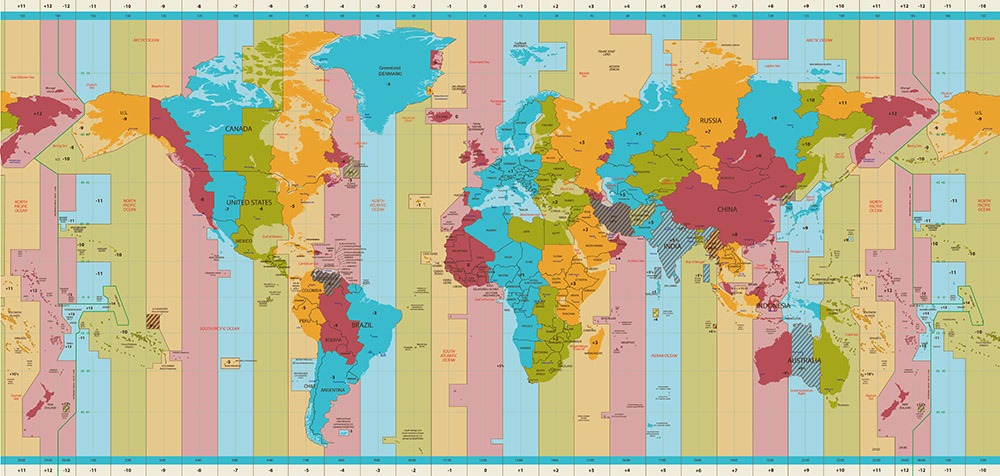
Time Zone Map

If you’re someone who works or communicates with people in different continents or countries – and let’s face it, in the day and age of Zoom calls and remote work, who doesn’t? – being able to calculate differences between time zones is essential. A quick way to figure out what time it is in another location is using a a time zone converter : simply input your local time and select a country you want to know the time of, and you‘ll get an instant result. But what if you need to know the time in several different locations across the globe at the same time?
This is where a time zone map comes in: if you want to know what the time will be in several different places in the world at any given moment, this is the perfect tool for it. You might need to do this if you have an important conference call to make, or schedule a video meeting involving people from different locations. Using the time zone map, you can easily figure out what time is where and what would be the best time to schedule your call for everyone involved. Balancing multiple time zones and making sure the selected time works for everyone is no easy task, and this time zone map can help you get your bearings faster.
The borders on a world clock map which represents the time zones around the world are drawn to match up with the local and international time zone borders. As a result of the different time zones which are shown in this time zone map , there are 39 different local times that are currently being used worldwide which you can view on our time zone map. Time zones are named taking various factors into consideration, the most common one being location. Thankfully, time zones help to prevent the chaos that would reign if we were unable to readily determine the time in another locality.
The time zone map is a helpful tool to quickly calculate the time zone differences around the world, but there are several key factors you should bear in mind before planning your international calls, travels, or meetings:
Time Zone Map Guidelines
To accurately calculate time zone differences, you first need to know exactly how time zones work. Essentially, the time zone system was adapted to ensure countries and people around the world can communicate, use transport systems, and work using the same time standard. The way time zones work is this: the Earth is constantly rotating around its own axis, which is why noon – the time of day when the sun is in its zenith – hits different places around the world at a different time. Noon in Paris is nighttime in Tokyo; to account for these differences, the scientists have discovered that the Earth rotates about 15 degrees an hour. This means that each time zone is exactly fifteen degrees of latitude, and there are a total of 24 of these fifteen-degree slices around the world.
The zero hour is set in Greenwich, England, because Greenwich sits on longitude zero (also known as the Greenwich meridian). Everything West of Greenwich will have a negative offset, or “hours behind”, whereas everything east of it will have a positive time offset, or “hours ahead”. This is why, in reference to, say, London, New York time is “behind” and Sydney time is “ahead”.
The time zone map illustrates this very clearly: if you locate the Greenwich meridian and look at the regions and countries located West of it, you’ll see UTC- time offsets. Equally, looking East, you’ll notice the countries are in UTC+ offset.
Knowing this and using the time zone map, it’s much easier to figure out the exact time around the world and understand how it all works.
Track Time Zones From Across The Globe
In addition to different hours, different time zones utilize daylight saving time at different times. In the United States , daylight saving time begins at 2:00 a.m. on the second Sunday in March and ends on the first Sunday in November. Each time zone in the U.S. switches at a different time. In the European Union, on the other hand, daylight saving time starts and ends at 1:00 a.m. Universal Time ( Greenwich Mean Time ) . All EU time zones change at the same moment starting the last Sunday in March and ending the last Sunday in October. In the Southern Hemisphere, participating countries usually start the DST-period in September to November and end it in March to April. Using our time zone map, you can locate the exact time zone anywhere across the globe.
How to Use the Time Zone Map
To use the time zone map, you can apply some of the simple strategies that we are laying out for you:
Firstly, you’re looking at a map of the world . The indications on the top and bottom tell you how many hours difference there are from the Coordinated Universal Time ( UTC ) and all of the other sections of the time zone map. The numbers represent how far ahead or behind each place is from the places with UTC, such as Greenwich.
Secondly, locate a place on the map where you know the time. That could be the place that you are right now for example.
Now it’s time to locate the places where you want to know the time. There may be several of them. Count the number of time zones between them. If you have to move left, you will subtract these hours from the time of your starting place. If you have to move right, you will add these hours to the time of your starting place.
For example, if you know that the time is 7am on the east coast of the USA and you want to know the time on the west coast of Africa, simply count the time zones between them. You must move five time zones to the right to reach the west coast of Africa, therefore it must be noon there.
To make the time zone map even more effective, you can draw up a simple chart: write out your own location and note the countries you want to know the time of on the top. Then, divide the countries into sections and, using the time zone map, write out the exact time for each country. This way, you can have your own time zone chart to help you decide on the best time to schedule and international call, video meeting, or an online webinar.
As an example, if you are based in Los Angeles and you need to invite people from Madrid, Moscow, and Sydney to a conference call, look at the time zone map and see what time is it in those different locations at 9 am your time. You’ll see that 9AM in Los Angeles is 6 PM in Madrid, 7PM in Moscow, and 2AM in Sydney – a little too late for your Spanish and Russian colleagues and way too early for your Australian contact. Either you’ll have to sacrifice your own time and get up early, or schedule the meeting around the Australian time to make sure it works for everyone.
Juggling different time zones is no easy task, and that’s why using tools like the time zone converter and the time zone map can be helpful when scheduling your work or communications around the world.
A time zone map can also be helpful when you’re planning your work around different time schedules. For example, if you are based in Europe but your work with a Japanese company, keep in mind you’ll need to turn your projects in earlier: Japan is several hours ahead, so to make sure you meet the deadlines, use the time zone map to account for the time zone differences. Telling your boss or co-worker you’ve mixed up the time zones is not an excuse to deliver work late – after all, tools like the online time zone converter and map is just one click away.
Equally, knowing exactly what time it is in a different country can help you stay in touch with friends and family. If your loved ones are away on a holiday, or if you’re traveling yourself, don’t forget that they are in a different time zone now and don’t wake them up by phoning them at midnight or 2AM!
Finally, a time zone map can be helpful when you’re planning a trip. If you’re taking an international flight to another continent, be aware of jetlag: time zone differences mess with our circadian rhythms, so if you know you’re flying from Europe to North America in the morning and the flight takes ten hours, you know you’ll arrive at midday and it’s best not to sleep on a plane but power through instead to make sure you catch up with North American time faster. At the same time, if you’re flying East, adapting to time zone differences will be easier, but it’s handy to know exactly how many hours you’re losing or gaining to make sure you get rid of jetlag as quickly as possible.
Now you know how to use the time zone map and to know what the time will be in several different locations in the world at any given moment. It is also important to look at the International Date Line which is represented on the map. It runs through the Pacific Ocean. If it is Monday to the East of the International Date Line, then it is Tuesday to the West of the International Date line.
You can use the time zone map to organize international communication, travel or deadlines. It gives you a visual representation of the time zones across the world in a single depiction.
5 Quick Tools for Visualizing Time Zones
Time zones are confusing because they are abstract. These tools that help you visualize them, making things more concrete.
Confused by time zones? You're not alone, if family from out East calling me at 6 AM is any indication. I shouldn't joke too much: I've made similar mistakes.
It's easy to do, because time zones are abstract, which is why tools that help you visualize them are so helpful – they make things more concrete. Today on Cool Websites and Apps, we're going to look at tools that will help make time zones easier for you by helping you picture them.
We've shown you tools for visualizing time zones in the past, of course, but the five tools below give you more options. Whether you need to coordinate group meetings across continents or just need to know what time it is in Amsterdam before you call your friend there, these five websites should help reduce your confusion.
Hours Apart : Quickly Visualize Different Time Zones
At times you just need a quick comparison. Hours Apart is an easy way to get just that. Add as many cities as you like, and you will see the time in each.
It simple sure but it's effective, and a great place to start if you're coordinating a widespread team.
Time Map (Android, Free): Full Time Zone Map With Current Times
Sometimes it helps to see times in context. Time map shows you the time and all of Earth's time zones simultaneously. This free Android app couldn't be simpler.
That's right: it's a map of the Earth, complete with all time zones and the current time for each.
XKCD's Now : Comic That Functions as a World Clock
There's a relevant XKCD for everything – even time zones. Comic 1335 isn't so much a comic as it is an actual time zone tool, and it's possibly one of the most useful ones on the web.
The outer ring stays the same, but the inner circle rotates throughout the day – letting you see roughly what time it is in different parts of the world. I'd pay to have this as an actual wall clock, but for now we'll have to settle with going to XKCD.com/now .
Veern(iOS, Free): See What Time it is Where Your Friends are
[Broken Header Link Removed]
Courtesy is more complicated when it involves math, as anyone with a friend in a different time zone can tell you. If that's you, Veern is worth checking out. This simple app lets you add friends with time zone and contact information.
The idea: you can open this app to see what time it is where your friends are. If it's a decent time to talk you can call them. If not consider emailing or texting instead. It's a simple way to avoid calling your overseas friends at 3 AM.
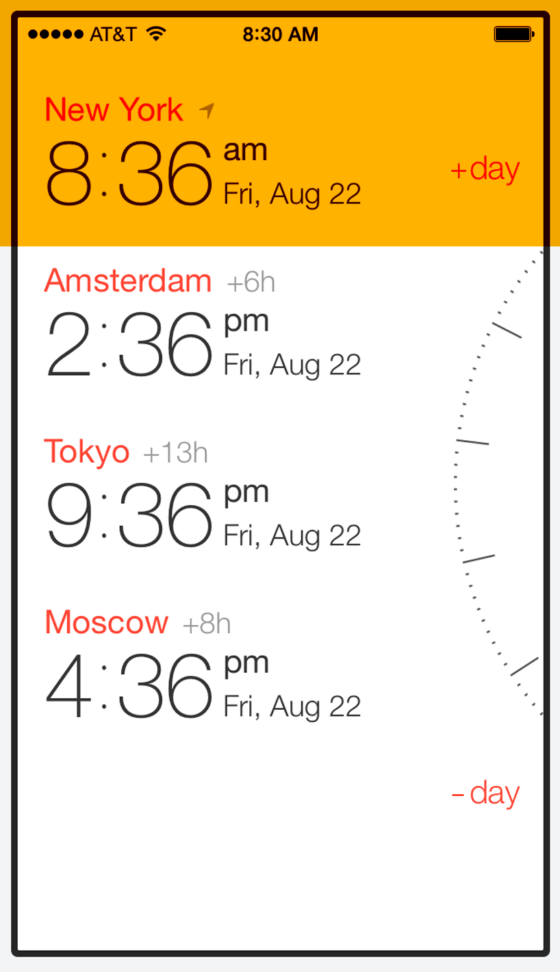
Miranda (iOS, Free): Simple Time Zone Clock With Scrolling
Sometimes you just want to quickly see a list of cities alongside the time, or adjust time quickly to get a comparison. Miranda is an iPhone app that lets you do just that.
You'll see the current time right away, and can turn the wheel to scroll back and forth through time – perfect if you're trying to schedule a meeting. Rotate your phone and you'll see a quick visual letting you know where it's day and where it's night.
Reviewers on iTunes really like this one, and it's free, so there's no reason not to check it out.
What's Your Favourite Time Zone Tool?
There you have it: five tools to help you better understand time zones. Of course, we've looked at other tools for this before. You can find the right time email anyone , or even add a world clock to Firefox if you really want to.
I want to know which tools you use for the job, though. Let me know in the comments below, along with what kind of topics you'd like to see for the next edition of Cool Websites and Tools. Let's chat!
Image Credits: Standard Time Zones Via Shutterstock

Uncategorized

20 Vetted Tools and Tips for Managing Time Zone Differences
October 24, 2023
By Blake Thorne

If you work on a remote team , there’s a good chance you’ve struggled with managing time zones.
With co-workers and subscribers spread all over the world, it can be hard to keep track of what time it is where your colleagues are. Even if you’re not working remote, it’s easier than ever to end up doing business with someone in a different time zone. As our world becomes more connected, discovering a good time zone meeting planner becomes more important than ever.
Here at I Done This , we face this challenge daily. We’re a small team dispersed across three continents. The work day is finishing up for some of us just as it’s getting started for others, which is why asynchronous communication is so important. There’s only a short window of time for us to communicate in real time, and that window is critical to our productivity.
Here’s a look at some of our favorite time zone apps and strategies for managing our workflow.
Spacetime.am
If you’re one of the 8 million people using Slack every day, Slack bot Spacetime.am might be the perfect time zone app for your team. Team members can add their location and set their work hours so that you can see who is online and when. Spacetime.am also lets you schedule meetings and will automatically change the time, so the receiver will see it in their own time zone.

Even when you’re “off-duty” and away from work in the evening, it can be tempting to check email when you see even one notification come up. Boomerang works inside Gmail to help you schedule emails to go out at specific times—so you’re not pinging co-workers with non-urgent matters when they’re about to go to sleep.
If you are having any issues with your time management, you should know how to slow the time down with our iDoneThis article .
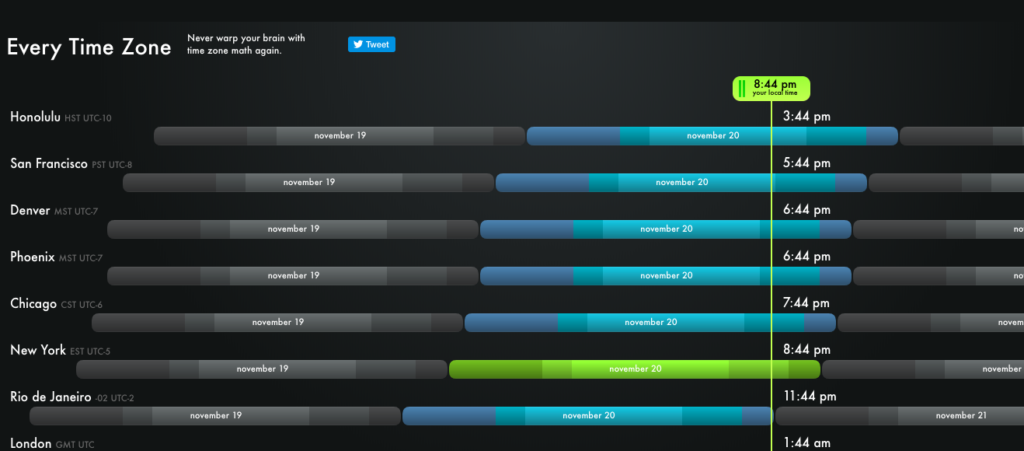
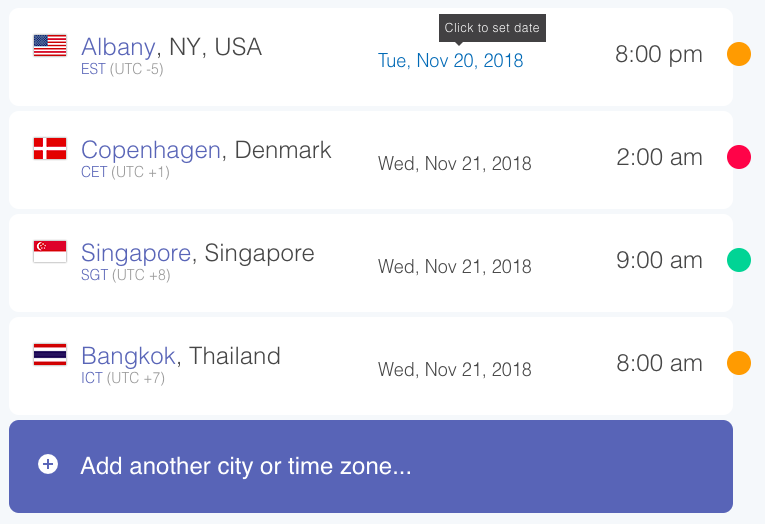
Every Time Zone

[ Image Source ]
Who said global meeting planners couldn’t be beautiful? Every Time Zone makes it easy to visualize what time it is in — like the name says — every time zone in the world. The clever slider tool lets you see how a time in one place corresponds to everywhere else. This is very handy if you have two or more time zones to coordinate.
TimeTemperature.com
TimeTemperature is an all-inclusive tool. It boasts a:
- Time Converter
- Time Converter Future Date
- UTC Converter
- Meeting Planner
- World Clock
- Custom World Clock
No matter what far-flung places your employees or customers may be, this one’s got your back.
Meeting Planner Time Zone App (iOS)

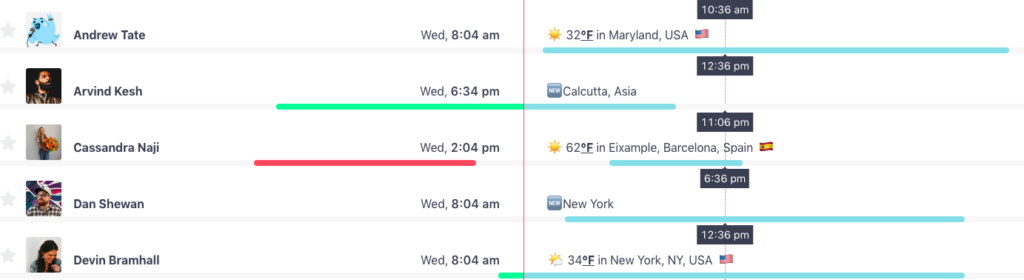
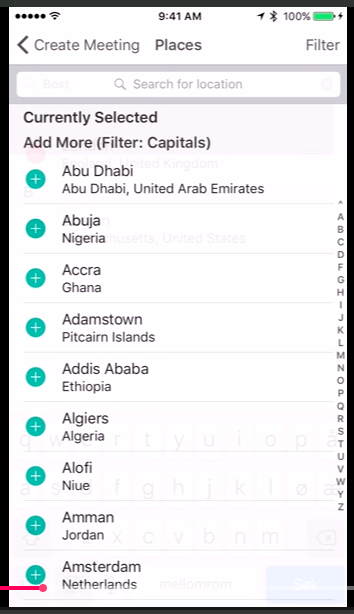
If you tend to be mobile-heavy when it comes to calendars, you need to centralize your team’s time zones on your phone as well. The Meeting Planner App from timeanddate.com has a beautiful interface that uses stoplight colors to denote when members are available. Green means working hours, yellow means non-working hours, and red means sleeping hours. All you have to do is add the cities, select the date, select the best time, and share the meeting in the app.
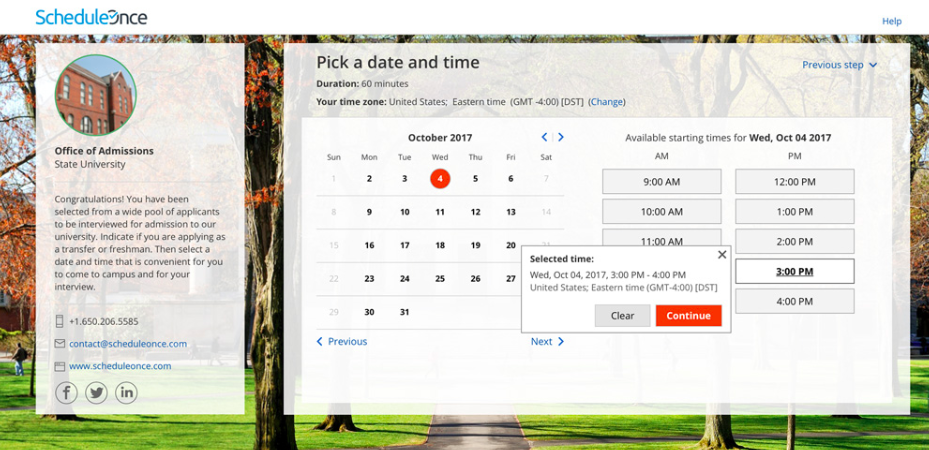
ScheduleOnce

ScheduleOnce is a great tool that helps you schedule meetings with customers. Internal coordination is one thing; you can afford to miss each other every now and then. With customers, you can’t make these mistakes. With ScheduleOnce, you can deliver white-glove treatment, ensuring you only display meeting options that are in their time zones and within their working hours. It also allows you to turn the entire time zone detection feature off if customers are local.
The Time Zone Converter

Exactly what it says, nothing more. This simple tool tells you what time it is in whatever city you type in. Try it for those odd destinations when you’re not sure what time it is in a certain part of the world.
iOS World Clock
If you have an iPhone and want to keep things simple, just preload some locations into the world clock tool in iOS. The system comes preloaded with Cupertino time, but you can easily add your time and whatever other time zones you might need to track.
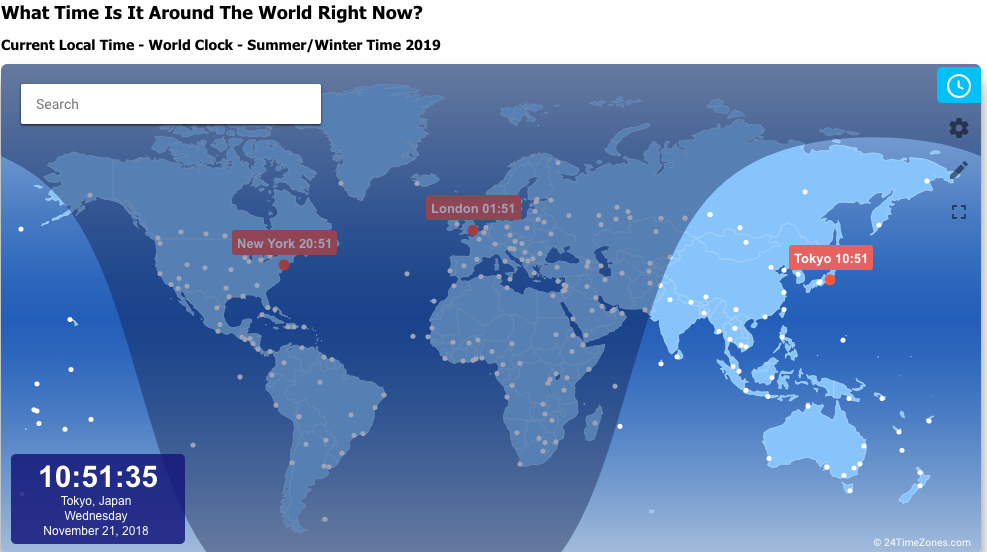
24 Time Zones

24TimeZones provides a colorful interactive map of the world. You can easily see where it’s currently daytime and nighttime. And you also can click on different cities to see times in those locations.
Miranda Time Zone App

Miranda is a beautiful iOS app that converts time zones and helps you find the best time to schedule a meeting across different time zones. It includes an interactive world map and the ability to schedule meetings from the app and share via email.
Google Calendar
If you’re using Google to manage your calendar, here’s a time zone trick. From your main calendar page, hit the ‘s’ key to enter settings and you’ll see an option to set your time zone along with an additional time zone. You can add any time zone you need there. So now your calendar will show the time of day along with the corresponding times for a second time zone. It’s very helpful if you regularly collaborate with someone in a different zone, like New York or Los Angeles.

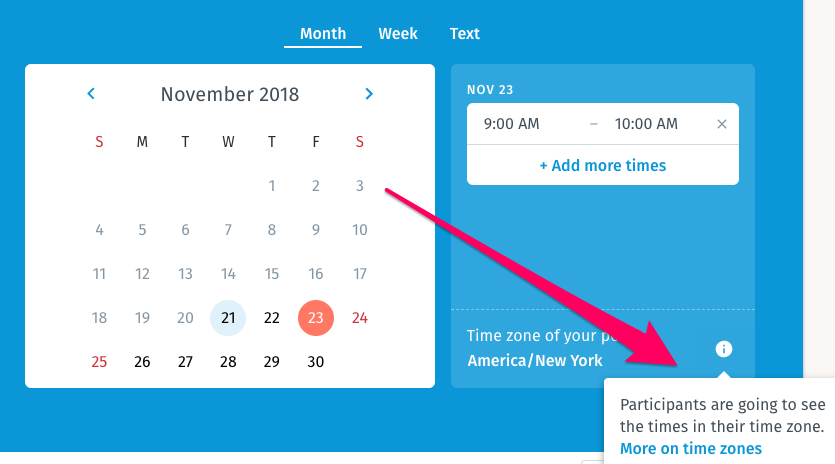
Doodle is a trusted meeting/event scheduler that’s great for small and medium-sized groups. It takes time zones into consideration automatically between sender and invitees. There’s also a premium tier for those looking for a more professional touch — perhaps if they’re scheduling with customers or want an ad-free experience.
Three Timely Chrome Extensions
Change timezone (time shift).
This one allows you to change your own time zone for privacy reasons — and automatically takes into account daylight savings time in most areas in North America and Europe. If you want to turn the feature off (i.e., you live in Africa, Asia, or somewhere else without daylight savings), just click on the icon.
My Time Zone

A time zone converter that simply requires right-clicking and highlighting to make the change.
TimeZone Fix
Allows you to convert (date and time) across time zones on the pages you visit. For a greater level of specificity, you can use the “Now” button to populate your page with the current time.
Educational Tools
Time zone abbreviations.
One of the best things you can do when managing time zones is learn what the common abbreviations are, or at least know how to look them up. This site lists all of the time zone abbreviations and where they are. You too can know the difference between Irish Standard Time and Irkutsk Summer Time.
BBC News: A brief history of time zones
Want to really know the nitty-gritty on time zones? Check out this great interactive presentation from BBC News. You can learn all the idiosyncrasies in the time zone system, how to tell time in space (perhaps the future of remote work!), and the origin story of GMT.
Bonus Tips For Time Zone Meeting Planning
Put it in your email and social media signatures.
We probably all would be shocked to learn the true number of “By the way, what time zone are you in?” emails that are sent every day. Try putting your time zone in the signature of your emails and the bio section of your social media profiles. That’s one less useless category of email you’ll have to deal with.
Just get everyone on UTC
Some teams have avoided the time zone drama altogether by simply getting everyone on 24 hour UTC/GMT time. It’s an admirable endeavor but will definitely take some getting used to. But, like any of these tools, you can make it a helpful part of your regular workflow. Just give it time.
Time to Check Out I Done This
Sometimes, no matter what tools you use, your time zones simply won’t sync up. For the times when your European colleagues are asleep and you’re hacking away, there’s I Done This. We use (and build) the tool that lets you communicate asynchronously with your colleagues. You can leave messages and feedback that they won’t feel compelled to respond to right away.
This refreshed post was originally written in August 2015 but has been updated to include even more tools for staying productive across time zones.
P.S. If you liked this article, you should subscribe to our newsletter . We’ll email you a daily blog post with actionable and unconventional advice on how to work better.
GET DONES DAILY
Boost Your Productivity In 5 Minutes
Get daily tactics, insights, and tools to get more done.
Don’t Let Your Huge Goal Distract You from Small Wins
The hidden form of procrastination that is killing your productivity.
Enter your birthday
We do not keep this information. PRIVACY POLICY
Month January February March April May June July August September October November December Date 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 Year 2018 2017 2016 2015 2014 2013 2012 2011 2010 2009 2008 2007 2006 2005 2004 2003 2002 2001 2000 1999 1998 1997 1996 1995 1994 1993 1992 1991 1990 1989 1988 1987 1986 1985 1984 1983 1982 1981 1980 1979 1978 1977 1976 1975 1974 1973 1972 1971 1970 1969 1968 1967 1966 1965 1964 1963 1962 1961 1960 1959 1958 1957 1956 1955 1954 1953 1952 1951 1950 1949 1948 1947 1946 1945 1944 1943 1942 1941 1940 1939 1938 1937 1936 1935 1934 1933 1932 1931 1930 1929 1928 1927 1926 1925 1924 1923 1922 1921 1920 1919 Submit
Thank you for your interest! To learn more about this link, please contact your teacher.

- International
- Kid Reporters
You are here
KID REPORTERS’ NOTEBOOK
A Conversation With Michelle Obama

Understanding Time Zones

The Magic School Bus Rides Again explores time zones in a new Netflix episode.
Have you ever wondered why television shows advertise their air dates with different hours, like 8 p.m. Eastern Time (ET) and 7 p.m. Central Time (CT)? Time zones are the cause of that, and much more.
A time zone is a designated area of the globe that shares a standard time. This can include several countries. If the area is large enough, a country can have multiple time zones.
There are 24 time zones around the world. When a television program is advertised with two times at once, it tells viewers in both locations when that show will air.
FROM THE U.S. TO OUTER SPACE
Time zones were created because of Earth’s rotation. The sun illuminates the Earth, but only one portion at a time. Since the sun can’t rise in every part of the world at once, time zones maintain logical order and regulate day and night across the globe. Without time zones, we might have sunrise at 3 o’clock in the morning!
The continental United States has four time zones. But the country and its territories have others, including Hawaii Aleution Time and Alaska Time. France has territories all over the world, so it has 12 time zones, the most of any country.
Time zones typically follow longitude, but sometimes they can be a matter of convenience. Time zones are even used in space. The International Space Station follows GMT (Greenwich Mean Time), which is 5 hours ahead of ET in the U.S.
During the warmer months, most countries observe Daylight Saving Time, pushing the clock forward an hour to take advantage of additional sunlight. In Florida, where I live, we switch from Eastern Standard Time to Eastern Daylight Time in the spring.

Lincoln interviews Kid Reporter Nanaka Takahashi, who lives in Japan.
THE MAGIC SCHOOL BUS TIME HOPS
A new episode exploring time zones airs on The Magic School Bus Rides Again on December 26 on Netflix. To further understand how time zones work, I spoke with Scholastic Kid Reporter Nanaka Takahashi . She lives in Japan, an island country in East Asia that is 15 hours ahead of my time in Florida.
I woke up at 5:30 a.m. ET to interview Nanaka. My eyelids felt like sandbags as we discussed the challenges of time zones for reporters like us. “It takes a long time to get a response because of the different time zones around the world,” Nanaka said. “It’s hard because when I can talk, it’s either very early or very late in other countries.”
I knew what she meant. Because of the 15-hour difference between us, Nanaka was soon going to bed, while the sun had yet to rise for me.

Lincoln works on his article from his home in Florida.
DIFFERENT SCHEDULES
Kid Reporter Munveer Singh lives in California. His state is on Mountain Time, which is three hours behind me in Florida. Since it was impossible for Munveer, Nanaka, and me to talk at the same time without it being the middle of the night for one of us, he emailed me about his experiences.
“Once, when I was covering a book published by the World Health Organization,” Munveer recalled, “I had to get up at 5:30 a.m. my time to interview one of their press correspondents in Geneva, Switzerland. It was annoying, but I found it quite fun to be up so early.”
Munveer also has challenges when he wants to communicate with family members who live in India. “It’s difficult because I can only talk with them at around 8 or 9 a.m.,” he explained, “or after 8 or 9 p.m.”
While time zones might pose challenges to communication and our sleeping hours, they certainly keep our world on a logical schedule.
Recent Posts
Person icons: creating visual identity in web design, decoding the meaning behind round flag icons, a comprehensive guide to bootstrap icons.
- Exploring Mac Folder Icons: A Guide
- Everything You Need to Know About Telegram Icons
Most Used Categories
- Graphic designers tools (10)
Blog Clipping Chicken
Free Instant Photo Background Removal Tool
- Graphic designers tools
Introduction
In today’s fast-paced digital world, clock icons have become a common sight in various applications, websites, and devices. These small yet powerful symbols provide valuable information about time-related features and functions. Understanding the meaning behind different clock symbols can enhance user experiences and help individuals navigate through different applications more effectively. In this article, we will explore the various clock icons commonly encountered in digital platforms and shed light on their significance.
What are Clock Icons?
Clock icons are visual representations of time-related concepts used in digital interfaces. These symbols provide users with quick and intuitive information about time-related features, functions, or actions within an application, website, or device. By incorporating clock icons, designers and developers can convey time-related concepts effectively, enabling users to understand and interact with various functionalities seamlessly.
The Clock Symbol: A Universal Representation of Time
The clock symbol, typically depicted as a circular shape with evenly spaced digits or markers, is universally recognized as a representation of time. It serves as the foundation for various clock icons, each with its own unique meaning and purpose.
Clock with Arrows: Indicating Time Flow
A clock icon featuring rotating arrows symbolizes the flow of time. It is commonly used to indicate that an action or process is ongoing, such as loading or refreshing content. The rotating arrows imply that time is passing or progressing.
Stopwatch: Measuring Time Intervals
The stopwatch icon represents a timekeeping device used to measure intervals. It is frequently used in applications where users need to track durations, such as sports, fitness, or productivity apps. The stopwatch symbolizes the ability to measure and record precise time intervals.
Alarm Clock: Setting Reminders and Notifications
An alarm clock icon signifies the setting of alarms, reminders, or notifications. It is commonly found in clock apps, productivity tools, and scheduling applications. The alarm clock symbolizes the ability to set specific times for alerts and notifications, ensuring timely reminders.
Countdown Timer: Tracking Time Remaining
The countdown timer icon is used to track the remaining time until a specified event or deadline. It is often utilized in applications related to events, promotions, or time-limited offers. The countdown timer symbolizes the visualization of time ticking away, creating a sense of urgency or anticipation.
Calendar and Clock: Combining Scheduling and Timekeeping
A clock icon integrated with a calendar represents the combination of timekeeping and scheduling. It is commonly used in calendar applications or event management systems. The calendar and clock symbolize the ability to view and manage scheduled events within specific timeframes.
World Clock: Displaying Time in DifferentTime Zones
A world clock icon is used to display the time in different time zones simultaneously. It is often found in applications used by international travelers, remote teams, or individuals who need to coordinate across various time zones. The world clock symbolizes the ability to access and compare time across different regions of the world.
Hourglass: Symbolizing Time Passing
The hourglass icon represents the passage of time. It is often used to indicate loading or waiting times in applications or websites. The hourglass symbolizes the idea that time is passing gradually, creating a sense of patience or anticipation.
Broken Clock: Signifying an Error or Disruption
A clock icon with a visible crack or broken parts indicates an error or disruption in timekeeping. It is commonly used to alert users of technical issues or discrepancies related to time. The broken clock symbolizes that there is a problem with time synchronization or accuracy.
Clock with Checkmark: Task Completion or Deadlines
A clock icon combined with a checkmark signifies task completion or deadlines. It is often used in to-do lists, project management tools, or task-oriented applications. The clock with a checkmark symbolizes the completion of a task within a specific timeframe or meeting a deadline.
Clock with Exclamation Mark: Urgency or Time-Sensitive Matters
A clock icon accompanied by an exclamation mark indicates urgency or time-sensitive matters. It is commonly used to draw attention to important notifications, reminders, or alerts. The clock with an exclamation mark symbolizes that immediate action or attention is required within a given timeframe.
Clock with Question Mark: Uncertainty or Pending Actions
A clock icon combined with a question mark represents uncertainty or pending actions related to time. It is often used when there is a need for clarification or when a specific time frame is yet to be determined. The clock with a question mark symbolizes that there is an aspect of time that requires further information or resolution.
Synced Clocks: Synchronization and Time Accuracy
Synced clocks icon depicts multiple clocks perfectly aligned or overlapping, representing synchronization and time accuracy. It is commonly used in applications where precise time coordination is crucial, such as financial platforms or real-time collaboration tools. Synced clocks symbolize that time across different devices or systems is synchronized for accurate data representation.
Clock with Battery: Indicating Time Remaining Before Battery Depletion
A clock icon integrated with a battery signifies the remaining time before battery depletion. It is often found in devices like smartphones, tablets, or laptops, indicating the battery’s lifespan. The clock with a battery symbolizes the ability to monitor the time remaining before a recharge is necessary.
Clock icons play a significant role in enhancing user experiences by providing visual cues and information related to time-related features and functions. Understanding the meaning behind different clock symbols allows users to navigate digital platforms more effectively and engage with time-dependent tasks efficiently.
By incorporating clock icons appropriately, designers and developers can create intuitive interfaces that enable users to interact seamlessly with time-related functionalities. These symbols facilitate better time management, task completion, and synchronization across various applications and devices.
Next time you come across a clock icon, take a moment to consider its meaning and how it enhances your overall user experience.
- Q: Can clock icons have different designs and colors? A: Yes, clock icons can vary in design and color based on the application or website’s overall visual style. However, certain core elements, such as the circular shape and clock hands, are typically maintained for easy recognition.
- Q: Are clock icons universally understood across different cultures? A: While clock icons generally represent time, the interpretation may vary slightly across cultures. However, the fundamental understanding of time and its representation remains consistent in most societies.
- Q: How canI change the appearance of clock icons in my application or website? A: You can customize the appearance of clock icons by modifying their size, color, or style to align with your application or website’s branding and design guidelines. However, it’s important to ensure that the modified icons still retain the core elements that make them recognizable as clock symbols.
- Q: Are there any other time-related symbols apart from clock icons? A: Yes, there are other time-related symbols, such as hourglasses, sundials, or digital numerical displays. These symbols may be used in specific contexts or for aesthetic purposes, but clock icons remain the most widely recognized representation of time.
- Q: How can clock icons improve user experience? A: Clock icons enhance user experience by providing quick visual cues about time-related functionalities, such as tracking progress, setting reminders, or displaying time zones. They make it easier for users to understand and interact with time-dependent features within applications or websites.
Decoding Clock Symbols: Unveiling the Meaning Behind Common Clock Icons
Have you ever wondered about the meaning behind the various clock symbols that we encounter in our daily lives? Clock icons can be found on our devices, appliances, and even in public spaces. These symbols hold significance and convey important information to us. In this article, we will delve into the world of clock symbols, decoding their meanings, and exploring their significance in different contexts.
Clock Symbols in Digital Devices
Clock symbols are commonly found in digital devices, such as smartphones, tablets, and computers. These symbols serve as a representation of time and can vary in design and style.
Clock Icon with Hands
One of the most recognizable clock symbols is the one that features analog clock hands. This icon signifies the current time and is often used to represent clock applications or settings. It is a visual reminder that the device can display and keep track of time.
Digital Clock Icon
In contrast to the analog clock icon, the digital clock icon uses numerical digits to display the time. This symbol is commonly found on devices that have a digital clock function, such as alarm clocks, microwaves, and ovens. The digital clock icon indicates that the device operates using a digital time format.
Clock Symbols in Appliances
Clock symbols also play a significant role in various appliances found in our homes and kitchens. These symbols are designed to assist us in managing time-related activities.
The timer icon is a clock symbol often found on kitchen appliances, such as ovens, stovetops, and microwave ovens. It represents the timer function, allowing users to set a specific duration for cooking or heating processes. When the timer reaches zero, it signals the completion of the selected task.
Alarm Clock Icon
The alarm clock icon is commonly seen on devices that have an alarm feature, such as smartphones and bedside clocks. This symbol signifies the presence of an alarm function and indicates that the device can produce an audible alert at a designated time. It helps individuals to wake up or remember important events.
Clock Symbols in Public Spaces
Clock symbols are not limited to personal devices and appliances; they are also prevalent in public spaces, where they serve various purposes.
Train StationClock Icon
Train stations often feature clock symbols to assist travelers in managing their time and schedules. These icons are typically displayed on large clocks visible to everyone in the station. They help commuters keep track of train departure and arrival times, ensuring that they don’t miss their trains.
Airport Departure Board Icon
Airports utilize clock symbols in their departure boards to provide real-time information about flight schedules. These icons indicate the departure time of flights and help travelers stay informed about their flight status. The clock symbols on departure boards allow passengers to plan their time effectively and avoid missing their flights.
Clock Symbols in Navigation Systems
Clock symbols have found their way into navigation systems, both in dedicated GPS devices and mobile apps. These symbols aid in providing accurate time-related information and assist users in reaching their destinations efficiently.
Clock Icon in GPS Devices
In GPS devices, a clock icon is often used to display the estimated time of arrival (ETA). It helps drivers gauge how long it will take them to reach their destination based on their current location, speed, and traffic conditions. The clock symbol adds a time dimension to navigation, enabling users to make informed decisions about their routes.
Clock Icon in Mobile Apps
Clock symbols are also prevalent in mobile navigation apps, such as Google Maps and Apple Maps. These icons indicate the estimated time of arrival at a specific destination and assist users in planning their journeys accordingly. The clock symbol in mobile apps ensures that users have the necessary information to make timely decisions during their travels.
Clock Symbols in Business Logos
Clock symbols are frequently incorporated into the logos of companies that are involved in time-related products or services. These symbols convey the company’s association with time management, precision, and efficiency.
Watch Company Logos
Watch companies often feature clock symbols in their logos to emphasize their expertise in timekeeping and the manufacturing of timepieces. These symbols represent the brand’s dedication to accuracy and craftsmanship, showcasing their commitment to delivering high-quality watches.
Time Management Software Logos
Companies that develop time management software or tools often utilize clock symbols in their logos. These symbols convey the message that their products are designed to assist individuals and businesses in organizing their time effectively. The clock symbols in these logos symbolize productivity, efficiency, and effective time utilization.
Clock Symbols in Art and Design
Clock symbols have long been used in art and design to convey various concepts and evoke different emotions. These symbols go beyond their practical function and become a source of inspiration for artists and designers.
Clock Icon in Artistic Creations
Artists often incorporate clock symbols in their creations to explore themes of time, mortality, and the passage of life. Clocks can represent the fleeting nature of time and serve as a reminder of our limited time on Earth. In artworks, clock symbols can be portrayed in abstract or surrealistic ways, adding depth and meaning to the artistic expression.
Clock Symbolism in Graphic Design
Graphic designers frequently use clock symbols to convey messages related to time-sensitive events or time-limited offers. These symbols can create a sense of urgency or act as a call to action, encouraging viewers to act promptly. Clock symbols in graphic design can add visual interest and effectively communicate time-related concepts.
The Symbolic Meaning of Clock Icons
Clock symbols hold symbolic meanings that go beyond their literal representation of time. These meanings can vary depending on the context in which the symbols are used.
Time and Transience
Clock icons symbolize the concept of time and its transient nature. They remind us that time is constantly moving forward and that each moment is fleeting. Clock symbols serve as a reflection on the impermanence of life and the importance of cherishingeach moment.
Order and Discipline
Clock symbols also represent order and discipline. They remind us of the need to manage our time efficiently and adhere to schedules and deadlines. Clocks symbolize the importance of structure and organization in our lives, promoting productivity and success.
Urgency and Deadlines
Clock icons can evoke a sense of urgency and emphasize the importance of meeting deadlines. They serve as reminders that time waits for no one and encourage us to prioritize tasks and work efficiently to achieve our goals. Clock symbols convey the message that time is a valuable resource that should be used wisely.
Reminders and Alarms
Clock symbols associated with alarms and reminders signify the need to stay alert and remember important events or tasks. These symbols prompt us to be proactive in managing our time and ensuring that we fulfill our commitments and obligations. Clock icons with alarm functions act as gentle nudges to keep us on track and prevent us from forgetting essential appointments or responsibilities.
Clock symbols are more than mere representations of time. They hold significant meanings in different contexts, whether in digital devices, appliances, public spaces, business logos, or art and design. Clock icons symbolize time’s passage, order, discipline, urgency, and the importance of reminders. Understanding the meanings behind these symbols enhances our perception of time and helps us make better use of it in our daily lives.
- What is the significance of clock symbols in digital devices? Clock symbols in digital devices represent the device’s ability to display and keep track of time. They serve as visual reminders of the device’s clock function.
- Why do kitchen appliances have clock symbols? Clock symbols on kitchen appliances, such as ovens and microwaves, indicate the presence of timer functions. They help users set specific durations for cooking or heating processes.
- What do clock symbols in public spaces signify? Clock symbols in public spaces, like train stations and airports, assist people in managing their time and schedules. They provide information about train departure and arrival times or flight schedules.
- Why do navigation systems use clock symbols? Clock symbols in navigation systems, whether in GPS devices or mobile apps, indicate the estimated time of arrival at a destination. They aid users in planning their routes and journeys effectively.
- What do clock symbols in business logos represent? Clock symbols in business logos often symbolize time management, precision, and efficiency. They convey the company’s dedication to delivering high-quality products or services related to timekeeping or time utilization.
Alarm Clock Icons: The Different Meanings Behind Wake-Up Symbols
Have you ever wondered what those little alarm clock icons on your devices actually mean? Alarm clock symbols are commonly found on various gadgets and interfaces, serving as a visual representation of a wake-up call or reminder. In this article, we will explore the different meanings behind these wake-up symbols and how they are used in different contexts. So, let’s dive in and unravel the secrets of alarm clock icons!
In today’s fast-paced world, alarm clocks have become an essential part of our daily routines. From traditional bedside alarm clocks to digital interfaces and smartphone apps, these devices help us wake up and stay organized. Alarm clock symbols, represented by a small clock icon, have become universally recognized as a visual cue for alarms and reminders. Each variation of the alarm clock symbol carries its own unique meaning, which we will explore in the following sections.
The Origins of Alarm Clock Symbols
The concept of using alarm clocks to wake up dates back centuries, with various cultures and civilizations developing their own methods and devices. Over time, the alarm clock symbol emerged as a visual shorthand for the concept of waking up or being alerted. As technology advanced, the symbol evolved and adapted to different mediums, taking on new forms and variations.
Traditional Alarm Clock Symbol
The traditional alarm clock symbol typically features a round clock face with two bells on top and two hands pointing at a specific time. This classic representation harks back to the mechanical alarm clocks commonly found on bedside tables in the past. The symbol is still widely used today, often denoting traditional alarm clock functionality in digital interfaces and vintage-inspired designs.
Digital Alarm Clock Symbol
With the advent of digital clocks, a new variation of the alarm clock symbol emerged. The digital alarm clock symbol typically showcases a simple numeric display with digits indicating the time. This symbol is commonly found on electronic devices and interfaces, representing the alarm feature in a modern, sleek manner.
Smartphone Alarm Clock Symbol
In the era of smartphones, the alarm clock symbol took on a more minimalistic approach. The smartphone alarm clock symbol usually consists of a clock icon without any additional elements. This minimalist representation reflects the sleek design aesthetics of modern smartphones and indicates the presence of an alarm function within the device.
Computer Alarm Clock Symbol
When it comes to computer interfaces, the alarm clock symbol may vary depending on the operating system and software design. However, the general concept remains consistent—a clock icon signifies the presence of an alarm or reminder feature. The computer alarm clock symbol often integrates into the taskbar or menu bar, providing quick access and visual indication of scheduled alerts.

Alarm Clock Symbol in Apps and Software
Alarm clock symbols within applications and software can have their unique designs, tailored to fit the overall theme and purpose of the program. For example, productivity apps may use alarm clock symbols that emphasize time management, while meditation apps may incorporate more soothing and calming elements into their icons. Regardless ofthe specific design, these symbols serve as visual cues for setting alarms and reminders within the application.
Alarm Clock Symbol in Smart Home Devices
As smart home technology continues to advance, alarm clock symbols have made their way into various devices. Smart speakers, smart displays, and other interconnected devices often feature alarm clock symbols to represent their alarm and timer functionalities. These symbols enable users to set wake-up alarms, timers for cooking or other activities, and schedule reminders conveniently using voice commands or device interfaces.
Alarm Clock Symbol in Public Spaces
Alarm clock symbols can also be found in public spaces, serving as visual indicators for time-sensitive information or events. For instance, transportation hubs such as airports and train stations utilize alarm clock symbols to indicate departure times, boarding calls, and schedule changes. These symbols help travelers stay informed and ensure they don’t miss their connections or flights.
Alarm Clock Symbol in Transportation Systems
In transportation systems, alarm clock symbols play a crucial role in ensuring timely departures and arrivals. On buses, trains, and subways, these symbols are used to alert passengers to upcoming stops or transfers. They serve as a prompt for passengers to prepare for their exit or to be aware of their next destination, enhancing overall travel efficiency and convenience.
Alarm Clock Symbol in Product Packaging
Product packaging often includes alarm clock symbols to convey time-related information or time-sensitive features. For example, food packaging may use alarm clock symbols to indicate expiration dates or recommended cooking times. Additionally, consumer electronics may utilize these symbols to denote timers or reminders related to the product’s functionalities.
Alarm Clock Symbol in Websites and User Interfaces
Websites and user interfaces frequently incorporate alarm clock symbols to provide users with alarm and reminder features. These symbols can be found in various contexts, such as scheduling appointments, setting deadlines, or managing tasks. The use of alarm clock symbols helps users stay organized and ensures they are alerted to important events or activities.
Alarm Clock Symbol in Social Media Platforms
Social media platforms also utilize alarm clock symbols in their interfaces to enable users to schedule posts or set reminders for specific activities. These symbols are often integrated into the platform’s scheduling or publishing tools, allowing users to automate their content and ensure timely delivery to their audience.
Alarm Clock Symbol in Gaming
In the realm of gaming, alarm clock symbols can signify time-limited events, deadlines, or in-game activities that occur at specific times. These symbols prompt players to take action or participate in time-sensitive gameplay elements. They add an extra layer of excitement and urgency to the gaming experience.
Alarm clock icons, with their various interpretations and representations, have become a ubiquitous symbol for wake-up calls and reminders in today’s digital age. Whether it’s the traditional alarm clock symbol, digital variations, or minimalist designs on smartphones, these icons play a vital role in helping us manage our time and stay organized. From personal devices to public spaces, alarm clock symbols guide us in our daily routines and keep us on track.
- Can alarm clock symbols be customized? Yes, alarm clock symbols can be customized in some interfaces and applications to align with the overall design and branding.
- Do alarm clock symbols always indicate wake-up alarms? No, alarm clock symbols can represent various time-related functions, including reminders, timers, and time-sensitive events.
- Are alarm clock symbols universal across different devices? While the general concept of an alarm clock symbol is consistent, specific designs and interpretations may vary across different devices and interfaces.
- Can alarm clock symbols be disabled or turned off? Yes, alarm clock symbols can typically be disabled or turned off within device settings or application preferences.
Time Zone Icons: Navigating Global Time Differences Made Easy
In our interconnected world, where business transactions, communication, and collaboration happen across borders, understanding and managing time zone differences is crucial. Time zone icons serve as a visual representation of various time zones, making it easier to navigate global time differences. In this article, we will explore the importance of time zone icons, their benefits, and how they can simplify our daily lives.
In a globalized society, where individuals and businesses are interconnected across continents, understanding time zones and managing global time differences is essential. Time zone icons provide a simplified way to comprehend and navigate these differences, ensuring efficient communication, planning, and coordination.
Understanding Time Zones
Time zones are regions of the Earth that follow a uniform standard time. They are based on the Earth’s rotation and are divided into 24 zones, each representing one hour of the day. As one moves east or west, the time changes accordingly. For example, when it is 12:00 PM in New York (Eastern Standard Time, EST), it is 9:00 AM in Los Angeles (Pacific Standard Time, PST).
The Challenge of Global Time Differences
Global time differences pose challenges in various aspects of life, including international business, scheduling meetings, and organizing travel itineraries. Without a clear understanding of time zones, miscommunication and missed opportunities can occur.
What Are Time Zone Icons?
Time zone icons are visual representations of different time zones that are easily recognizable and distinguishable. They are often displayed as compact images, each representing a specific time zone. These icons serve as a quick reference and aid in understanding time differences across regions.
Benefits of Time Zone Icons
Clear visual representation.
Time zone icons provide a clear visual representation of time zones worldwide. By using recognizable symbols or images, they eliminate the need for complex calculations and make it easier to grasp the concept of time differences.
Efficient Planning and Coordination
With time zone icons, scheduling meetings and coordinating activities across different regions becomes more efficient. By having a visual reference, individuals can quickly identify suitable time slots for collaboration and avoid confusion caused by time zone conversions.
Enhanced Productivity and Communication
Time zone icons contribute to enhanced productivity and smoother communication. When team members or business partners are aware of each other’s time zones, they can better align their schedules, resulting in improved efficiency and reduced delays.
Popular Time Zone Icon Sets
Several time zone icon sets are available, each with its own unique designand style. Here are three popular sets:
- [Icon Set Name] : This set features minimalist icons with bold colors, making them easily distinguishable. The icons represent each time zone with a combination of letters and symbols, ensuring clarity and quick recognition.
- [Icon Set Name] : Known for its elegant and sleek design, this icon set utilizes simple yet captivating visuals to represent different time zones. The icons feature iconic landmarks or cultural symbols associated with each region, adding a touch of cultural diversity.
- [Icon Set Name] : This set embraces a playful and vibrant approach, using animated icons to represent time zones. These dynamic icons capture attention and provide a unique way to visualize global time differences.
How to Use Time Zone Icons
Incorporating time zone icons into your daily routine can greatly simplify time management and coordination. Here are a few ways to utilize these icons effectively:
Incorporating Icons in Digital Calendars
Many digital calendar applications allow users to customize their event entries with icons. By assigning time zone icons to specific events or meetings, you can quickly identify the time zone and prevent scheduling conflicts.
Time Zone Conversion Tools
Various online platforms and software tools offer time zone conversion features. These tools often include time zone icons as part of their interface, making it easier to convert between different time zones and plan activities accordingly.
Mobile Apps and Widgets
Numerous mobile applications and widgets provide dedicated time zone features, allowing users to view multiple time zones simultaneously. These apps often utilize time zone icons to provide a clear visual representation of global time differences.
Tips for Effective Time Zone Management
To effectively manage time zone differences, consider the following tips:
Prioritizing Time Zone Awareness
Develop a habit of being aware of the time zones relevant to your work or personal life. Stay updated on any daylight saving time changes or adjustments that may affect time differences.
Establishing Communication Protocols
When collaborating with individuals or teams across different time zones, establish clear communication protocols. Clearly define expectations regarding response times, availability, and accommodating time differences.
Using World Clocks and Time Zone Converters
Leverage world clocks and time zone converter tools to simplify time zone management. These resources can provide a quick overview of multiple time zones and help in scheduling and planning activities.
Real-World Applications of Time Zone Icons
Time zone icons find practical applications in various scenarios, including:
Global Business Operations
For multinational companies, understanding time zones is crucial for conducting business seamlessly across different regions. Time zone icons facilitate efficient coordination and scheduling of international meetings, ensuring smooth operations.
Remote Work and Virtual Teams
In the era of remote work and virtual teams, time zone icons enable team members in different locations to align their schedules and collaborate effectively. By using these icons, team members can avoid misunderstandings and optimize productivity.
Travel Planning and Scheduling
When planning trips or organizing itineraries, time zone icons simplify the process. Travelers can quickly identify the time differences at their destinations and plan activities accordingly, ensuring a smooth and well-coordinated journey.
Time zone icons play a vital role in simplifying the navigation of global time differences. They provide clear visual representations of time zones, aiding in effective planning, coordination, and communication across borders. By incorporating time zone icons into our daily lives, we can navigate the complexities of global time differences with ease and efficiency.
Related Posts

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
World Time Zones
Here are the time zones of the world. All places in one time zone have the same time, except when a region has "Daylight Saving Time" when the local time is advanced by one hour. On this map there is no adjustment for Daylight Saving Time.
Why Different Times?
Because when the Sun is high in the sky in one part of the world, it is night-time in another place.
So for "Midday" to be close to the middle of the day, the world has to be divided into different time zones.
Why does the Sun Rise and Set at Different Times?
We have a special page that explains this here: Earth's Orbit and Daylight .
Setting the time zone you want to visualize your data in
The time slider allows you to visualize your temporal data in different time zones. By default, the time zone of the time slider is set to none, which means that the time-enabled data will not be transformed to any time zone. Optionally, you can specify the time zone you want to visualize your data in.
Specifying the time zone on the time slider aligns various datasets from different time zones correctly along the time line. For example, if you have two temporal datasets, one collected in (GMT -08:00) Pacific Time (U.S. and Canada) and the other in (GMT -05:00) Eastern Time (U.S. and Canada), you can visualize these two datasets without being transformed into any time zone or you can specify a different time zone, for example, (GMT -06:00) Central Time (U.S. and Canada).
If no time zone is specified on the time slider, the data will be drawn based on time values that are not transformed to any time zone. For example, if the time on the time slider is 08:00:00 AM, then the data collected at 08:00:00 AM in both the datasets will be drawn. However, if the time zone of the time slider is set to (GMT -06:00) Central Time (U.S. and Canada), then at 08:00:00 AM in Central Time, the layer containing Eastern Time zone data will display the data collected at 09:00:00 AM, whereas the layer containing Pacific Time zone data will display data collected at 06:00:00 AM.

By default, the time zone is set to the time zone on your computer.
- In the Time zone drop-down menu , choose the time zone in which to visualize the data.
- Optionally, uncheck Adjust for daylight saving changes . Unchecking this option will ignore any time adjustments for displaying data that was collected with Daylight savings.
Related topics
- Setting temporal reference on data
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Visual Representation
What is visual representation.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication.
Alan Blackwell, cognition scientist and professor, gives a brief introduction to visual representation:
- Transcript loading…
We can see visual representation throughout human history, from cave drawings to data visualization :
Art uses visual representation to express emotions and abstract ideas.
Financial forecasting graphs condense data and research into a more straightforward format.
Icons on user interfaces (UI) represent different actions users can take.
The color of a notification indicates its nature and meaning.

Van Gogh's "The Starry Night" uses visuals to evoke deep emotions, representing an abstract, dreamy night sky. It exemplifies how art can communicate complex feelings and ideas.
© Public domain
Importance of Visual Representation in Design
Designers use visual representation for internal and external use throughout the design process . For example:
Storyboards are illustrations that outline users’ actions and where they perform them.
Sitemaps are diagrams that show the hierarchy and navigation structure of a website.
Wireframes are sketches that bring together elements of a user interface's structure.
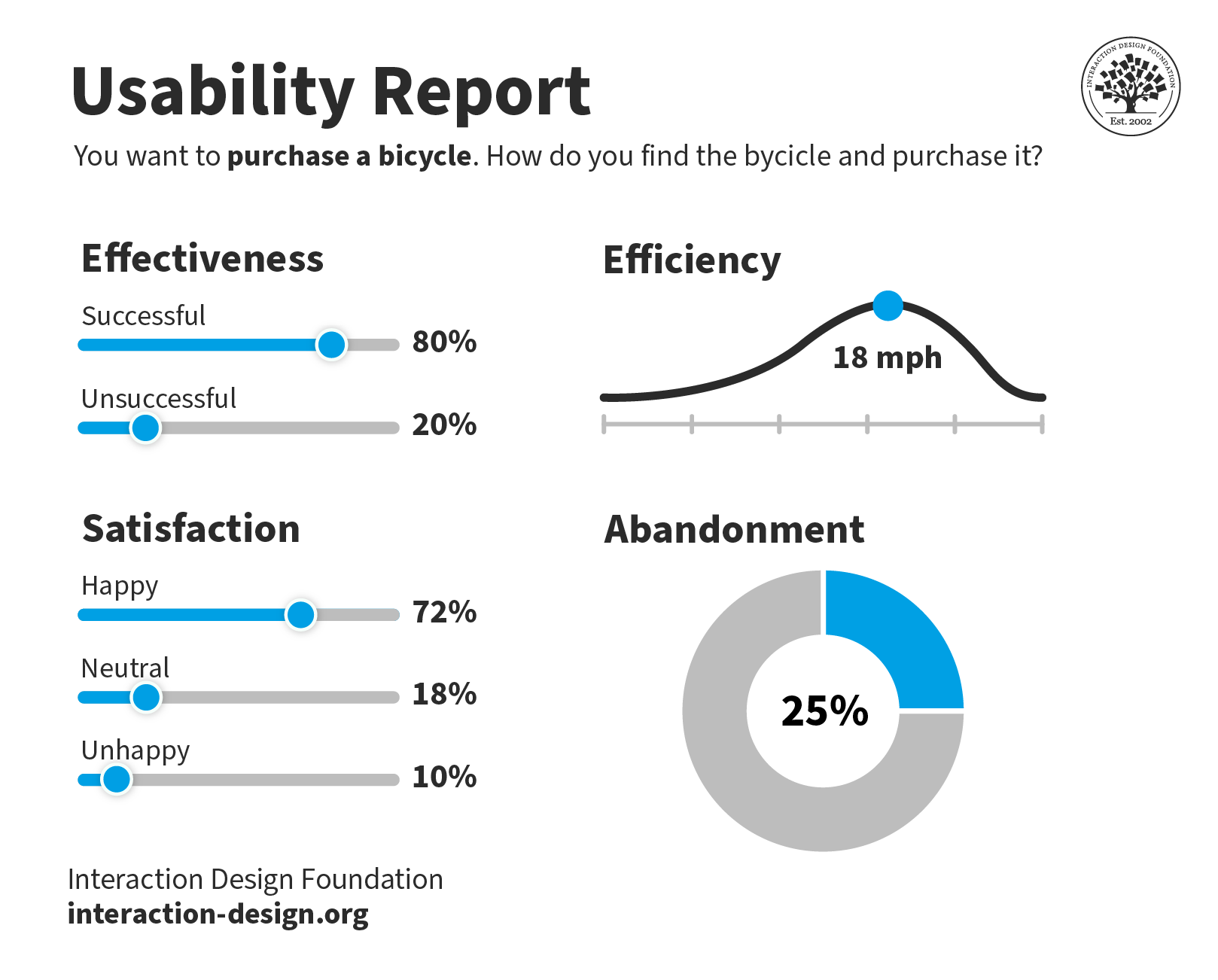
Usability reports use graphs and charts to communicate data gathered from usability testing.
User interfaces visually represent information contained in applications and computerized devices.

This usability report is straightforward to understand. Yet, the data behind the visualizations could come from thousands of answered surveys.
© Interaction Design Foundation, CC BY-SA 4.0
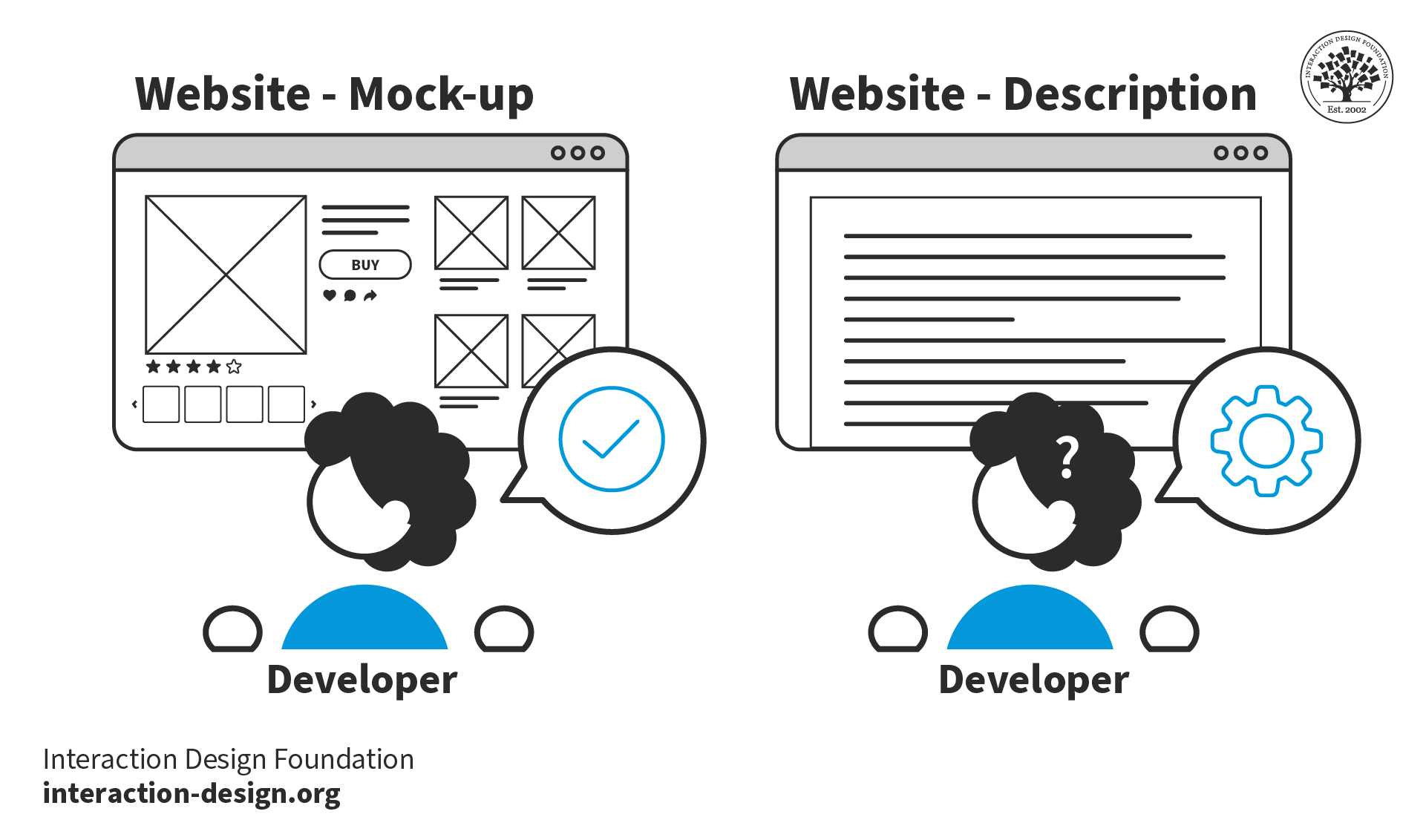
Visual representation simplifies complex ideas and data and makes them easy to understand. Without these visual aids, designers would struggle to communicate their ideas, findings and products . For example, it would be easier to create a mockup of an e-commerce website interface than to describe it with words.

Visual representation simplifies the communication of designs. Without mockups, it would be difficult for developers to reproduce designs using words alone.
Types of Visual Representation
Below are some of the most common forms of visual representation designers use.
Text and Typography
Text represents language and ideas through written characters and symbols. Readers visually perceive and interpret these characters. Typography turns text into a visual form, influencing its perception and interpretation.
We have developed the conventions of typography over centuries , for example, in documents, newspapers and magazines. These conventions include:
Text arranged on a grid brings clarity and structure. Gridded text makes complex information easier to navigate and understand. Tables, columns and other formats help organize content logically and enhance readability.
Contrasting text sizes create a visual hierarchy and draw attention to critical areas. For example, headings use larger text while body copy uses smaller text. This contrast helps readers distinguish between primary and secondary information.
Adequate spacing and paragraphing improve the readability and appearance of the text. These conventions prevent the content from appearing cluttered. Spacing and paragraphing make it easier for the eye to follow and for the brain to process the information.
Balanced image-to-text ratios create engaging layouts. Images break the monotony of text, provide visual relief and illustrate or emphasize points made in the text. A well-planned ratio ensures neither text nor images overwhelm each other. Effective ratios make designs more effective and appealing.
Designers use these conventions because people are familiar with them and better understand text presented in this manner.

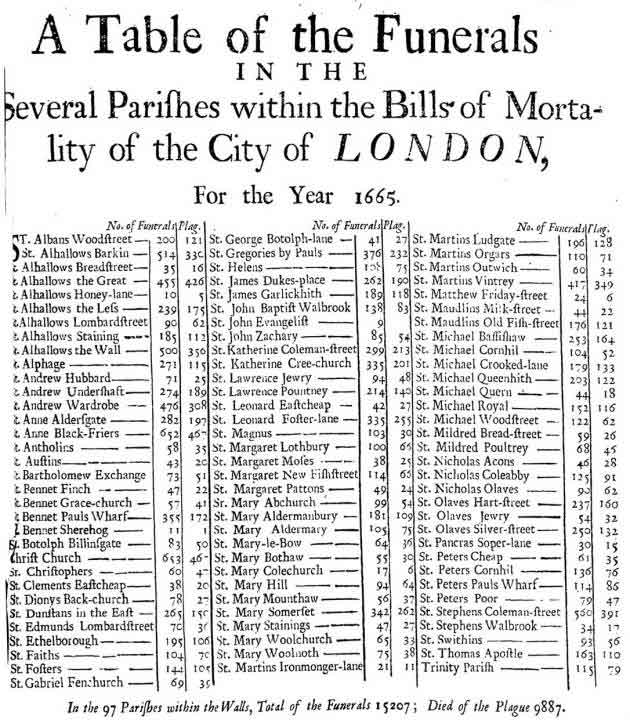
This table of funerals from the plague in London in 1665 uses typographic conventions still used today. For example, the author arranged the information in a table and used contrasting text styling to highlight information in the header.
Illustrations and Drawings
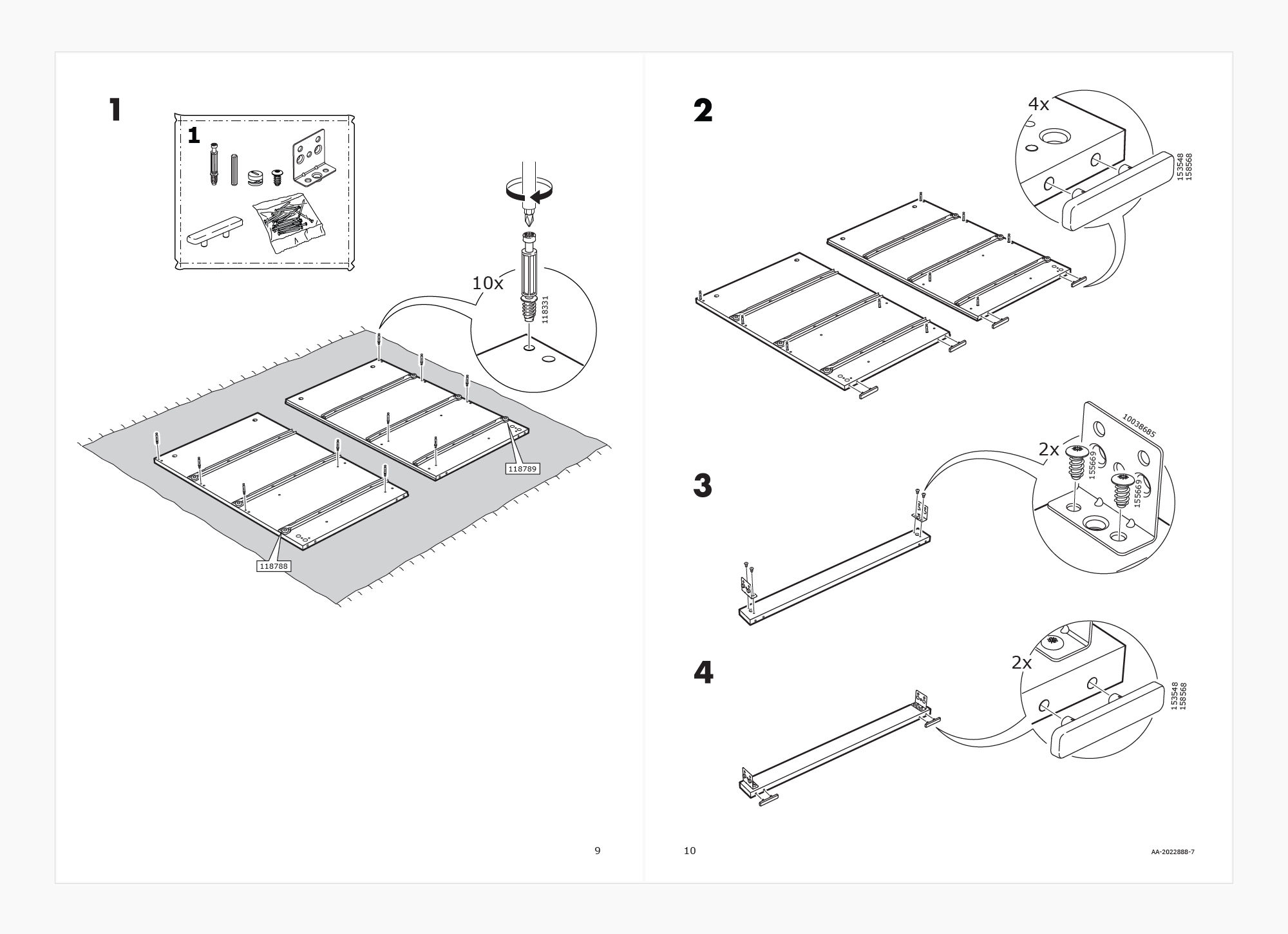
Designers use illustrations and drawings independently or alongside text. An example of illustration used to communicate information is the assembly instructions created by furniture retailer IKEA. If IKEA used text instead of illustrations in their instructions, people would find it harder to assemble the furniture.

IKEA assembly instructions use illustrations to inform customers how to build their furniture. The only text used is numeric to denote step and part numbers. IKEA communicates this information visually to: 1. Enable simple communication, 2. Ensure their instructions are easy to follow, regardless of the customer’s language.
© IKEA, Fair use
Illustrations and drawings can often convey the core message of a visual representation more effectively than a photograph. They focus on the core message , while a photograph might distract a viewer with additional details (such as who this person is, where they are from, etc.)
For example, in IKEA’s case, photographing a person building a piece of furniture might be complicated. Further, photographs may not be easy to understand in a black-and-white print, leading to higher printing costs. To be useful, the pictures would also need to be larger and would occupy more space on a printed manual, further adding to the costs.
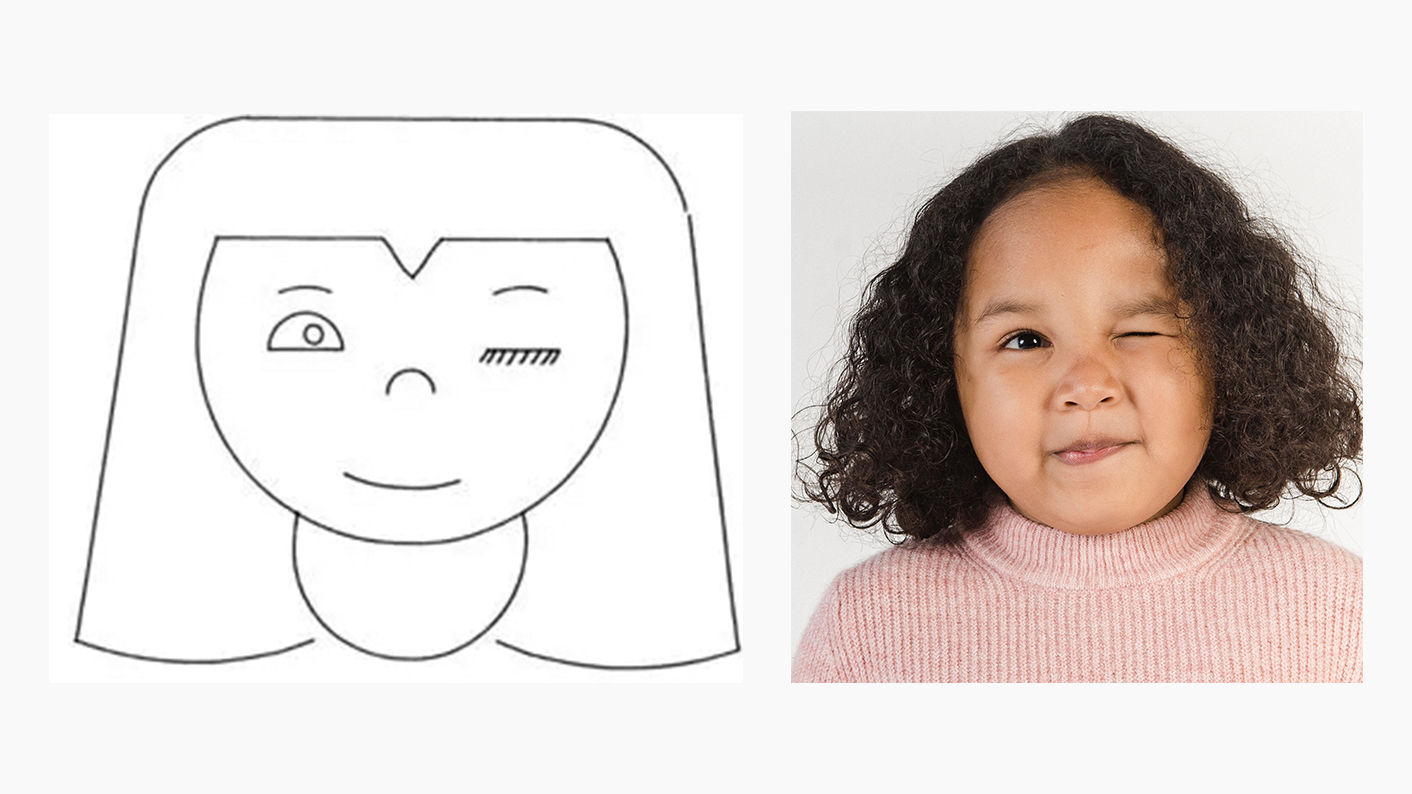
But imagine a girl winking—this is something we can easily photograph.
Ivan Sutherland, creator of the first graphical user interface, used his computer program Sketchpad to draw a winking girl. While not realistic, Sutherland's representation effectively portrays a winking girl. The drawing's abstract, generic elements contrast with the distinct winking eye. The graphical conventions of lines and shapes represent the eyes and mouth. The simplicity of the drawing does not draw attention away from the winking.

A photo might distract from the focused message compared to Sutherland's representation. In the photo, the other aspects of the image (i.e., the particular person) distract the viewer from this message.
© Ivan Sutherland, CC BY-SA 3.0 and Amina Filkins, Pexels License
Information and Data Visualization
Designers and other stakeholders use data and information visualization across many industries.
Data visualization uses charts and graphs to show raw data in a graphic form. Information visualization goes further, including more context and complex data sets. Information visualization often uses interactive elements to share a deeper understanding.
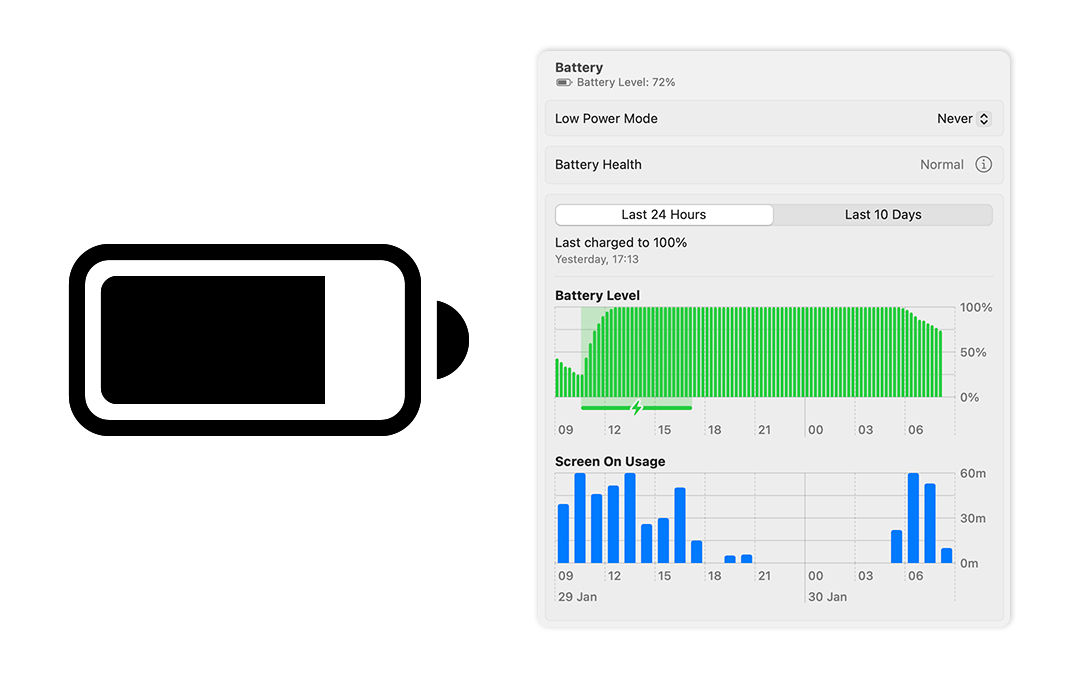
For example, most computerized devices have a battery level indicator. This is a type of data visualization. IV takes this further by allowing you to click on the battery indicator for further insights. These insights may include the apps that use the most battery and the last time you charged your device.

macOS displays a battery icon in the menu bar that visualizes your device’s battery level. This is an example of data visualization. Meanwhile, macOS’s settings tell you battery level over time, screen-on-usage and when you last charged your device. These insights are actionable; users may notice their battery drains at a specific time. This is an example of information visualization.
© Low Battery by Jemis Mali, CC BY-NC-ND 4.0, and Apple, Fair use
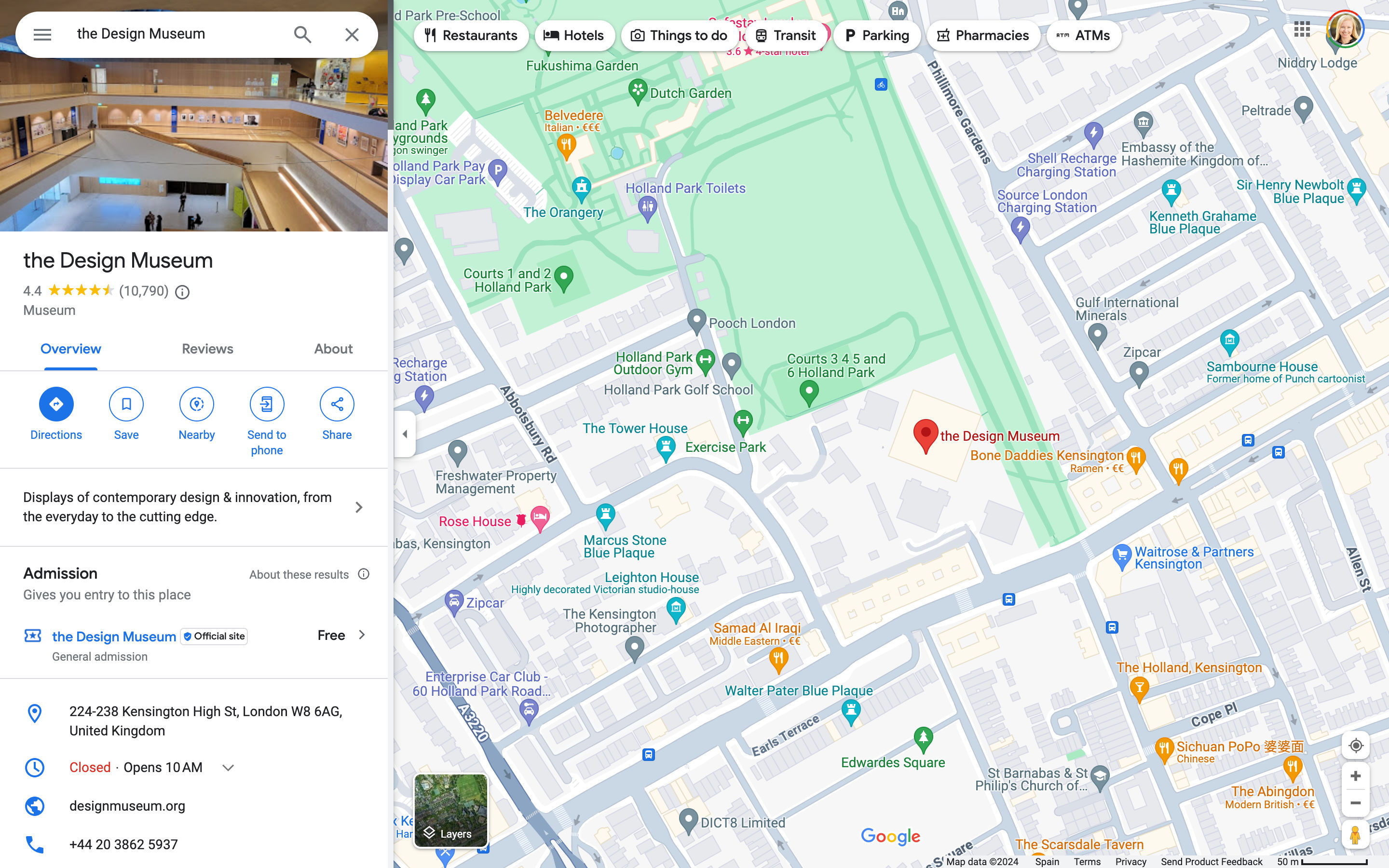
Information visualization is not exclusive to numeric data. It encompasses representations like diagrams and maps. For example, Google Maps collates various types of data and information into one interface:
Data Representation: Google Maps transforms complex geographical data into an easily understandable and navigable visual map.
Interactivity: Users can interactively customize views that show traffic, satellite imagery and more in real-time.
Layered Information: Google Maps layers multiple data types (e.g., traffic, weather) over geographical maps for comprehensive visualization.
User-Centered Design : The interface is intuitive and user-friendly, with symbols and colors for straightforward data interpretation.

The volume of data contained in one screenshot of Google Maps is massive. However, this information is presented clearly to the user. Google Maps highlights different terrains with colors and local places and businesses with icons and colors. The panel on the left lists the selected location’s profile, which includes an image, rating and contact information.
© Google, Fair use
Symbolic Correspondence
Symbolic correspondence uses universally recognized symbols and signs to convey specific meanings . This method employs widely recognized visual cues for immediate understanding. Symbolic correspondence removes the need for textual explanation.
For instance, a magnifying glass icon in UI design signifies the search function. Similarly, in environmental design, symbols for restrooms, parking and amenities guide visitors effectively.

The Interaction Design Foundation (IxDF) website uses the universal magnifying glass symbol to signify the search function. Similarly, the play icon draws attention to a link to watch a video.
How Designers Create Visual Representations
Visual language.
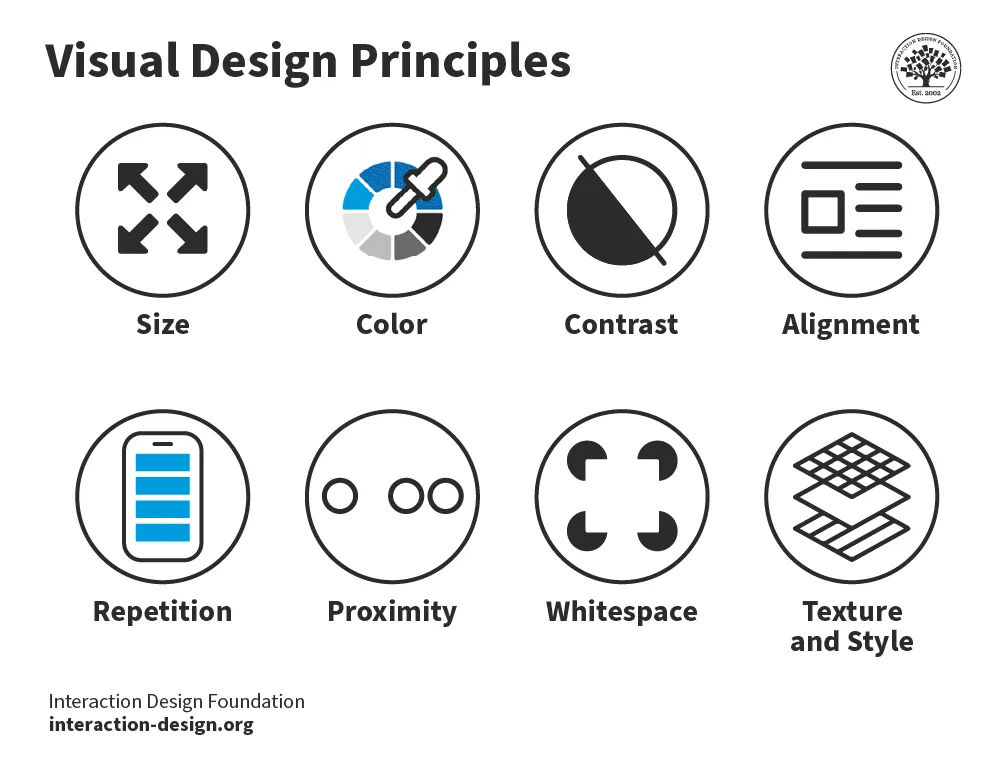
Designers use elements like color , shape and texture to create a communicative visual experience. Designers use these 8 principles:
Size – Larger elements tend to capture users' attention readily.
Color – Users are typically drawn to bright colors over muted shades.
Contrast – Colors with stark contrasts catch the eye more effectively.
Alignment – Unaligned elements are more noticeable than those aligned ones.
Repetition – Similar styles repeated imply a relationship in content.
Proximity – Elements placed near each other appear to be connected.
Whitespace – Elements surrounded by ample space attract the eye.
Texture and Style – Users often notice richer textures before flat designs.

The 8 visual design principles.
In web design , visual hierarchy uses color and repetition to direct the user's attention. Color choice is crucial as it creates contrast between different elements. Repetition helps to organize the design—it uses recurring elements to establish consistency and familiarity.
In this video, Alan Dix, Professor and Expert in Human-Computer Interaction, explains how visual alignment affects how we read and absorb information:
Correspondence Techniques
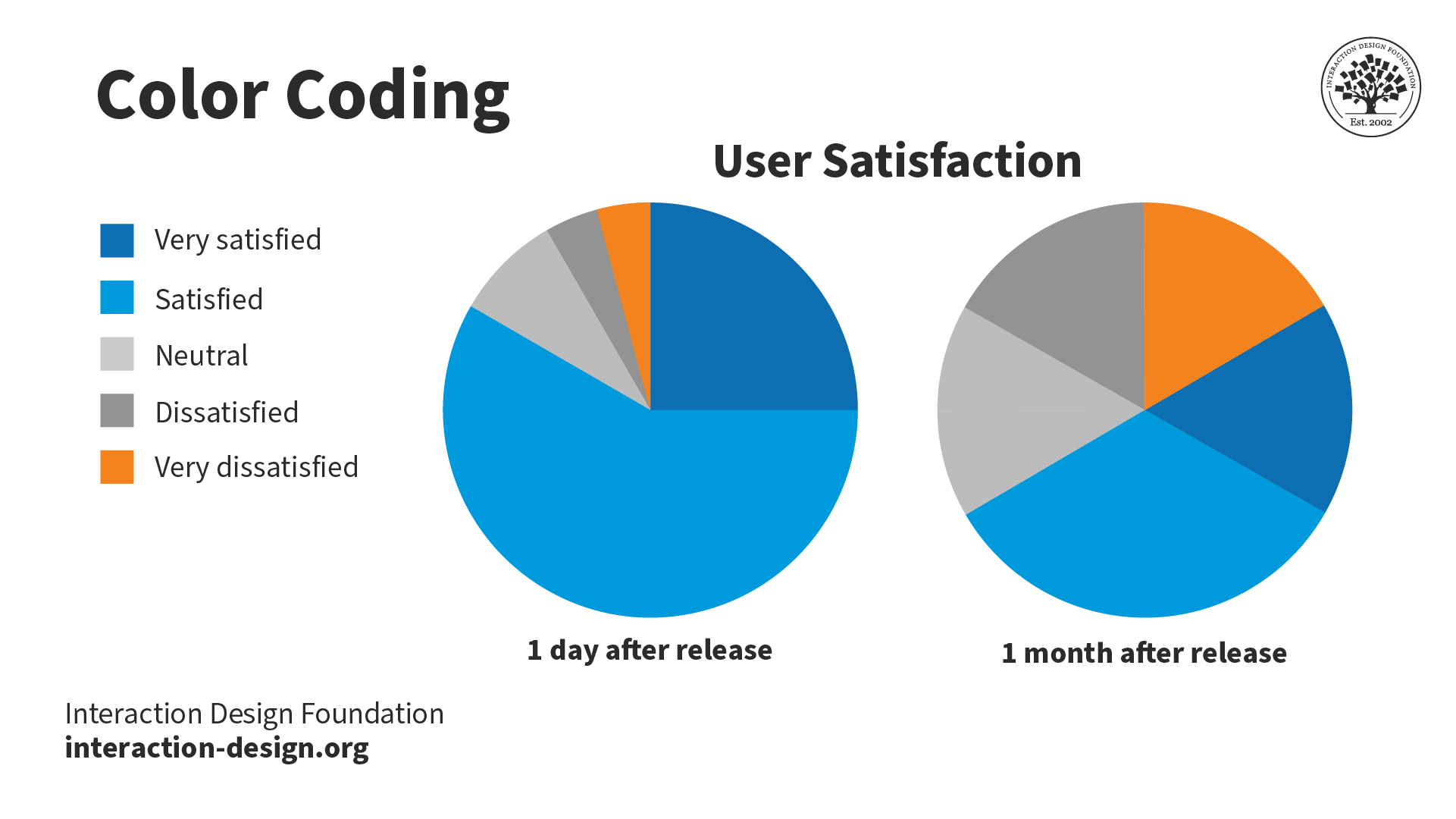
Designers use correspondence techniques to align visual elements with their conceptual meanings. These techniques include color coding, spatial arrangement and specific imagery. In information visualization, different colors can represent various data sets. This correspondence aids users in quickly identifying trends and relationships .

Color coding enables the stakeholder to see the relationship and trend between the two pie charts easily.
In user interface design, correspondence techniques link elements with meaning. An example is color-coding notifications to state their nature. For instance, red for warnings and green for confirmation. These techniques are informative and intuitive and enhance the user experience.

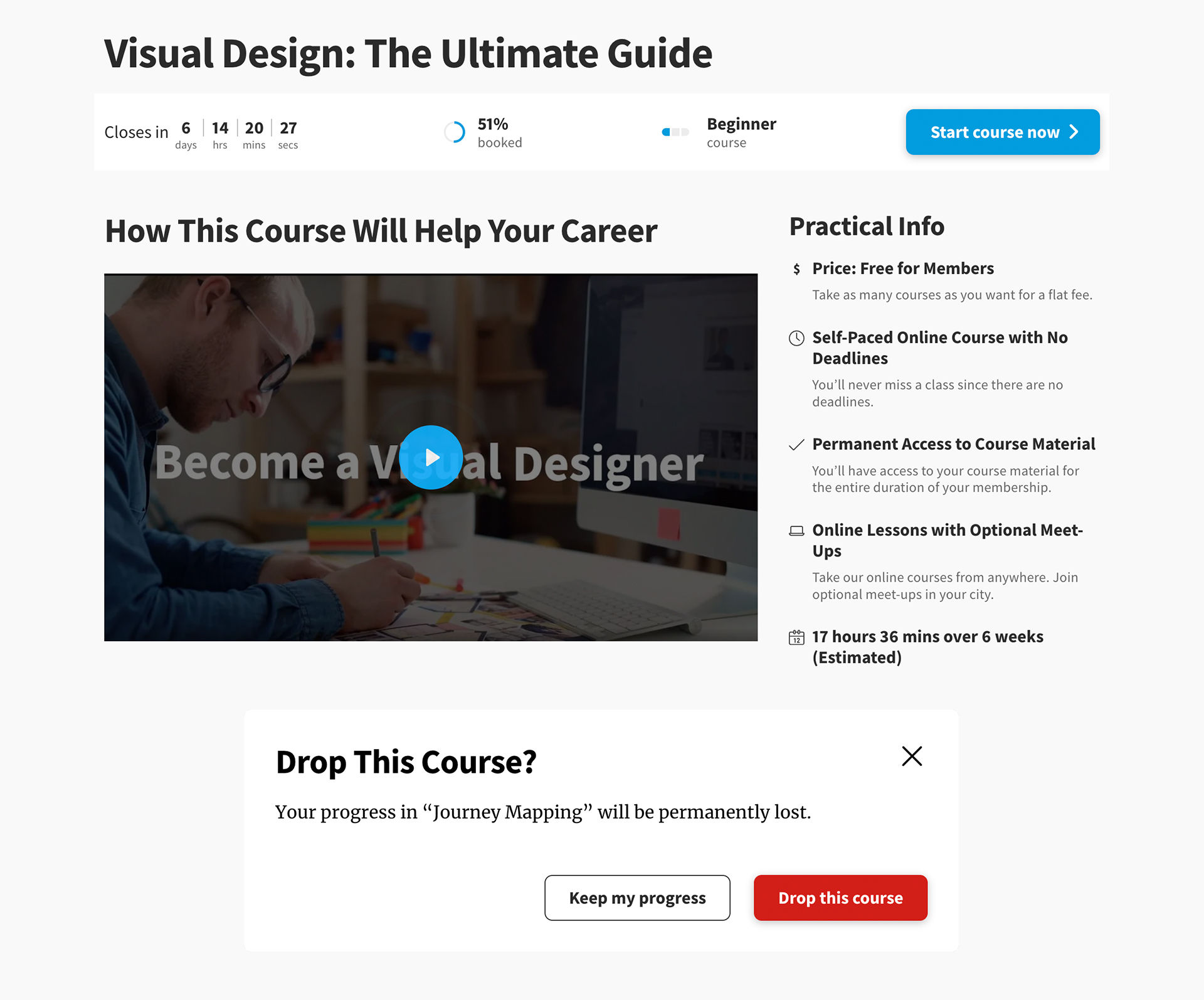
The IxDF website uses blue for call-to-actions (CTAs) and red for warnings. These colors inform the user of the nature of the action of buttons and other interactive elements.
Perception and Interpretation
If visual language is how designers create representations, then visual perception and interpretation are how users receive those representations. Consider a painting—the viewer’s eyes take in colors, shapes and lines, and the brain perceives these visual elements as a painting.
In this video, Alan Dix explains how the interplay of sensation, perception and culture is crucial to understanding visual experiences in design:
Copyright holder: Michael Murphy _ Appearance time: 07:19 - 07:37 _ Link: https://www.youtube.com/watch?v=C67JuZnBBDc
Visual perception principles are essential for creating compelling, engaging visual representations. For example, Gestalt principles explain how we perceive visual information. These rules describe how we group similar items, spot patterns and simplify complex images. Designers apply Gestalt principles to arrange content on websites and other interfaces. This application creates visually appealing and easily understood designs.
In this video, design expert and teacher Mia Cinelli discusses the significance of Gestalt principles in visual design . She introduces fundamental principles, like figure/ground relationships, similarity and proximity.
Interpretation
Everyone's experiences, culture and physical abilities dictate how they interpret visual representations. For this reason, designers carefully consider how users interpret their visual representations. They employ user research and testing to ensure their designs are attractive and functional.

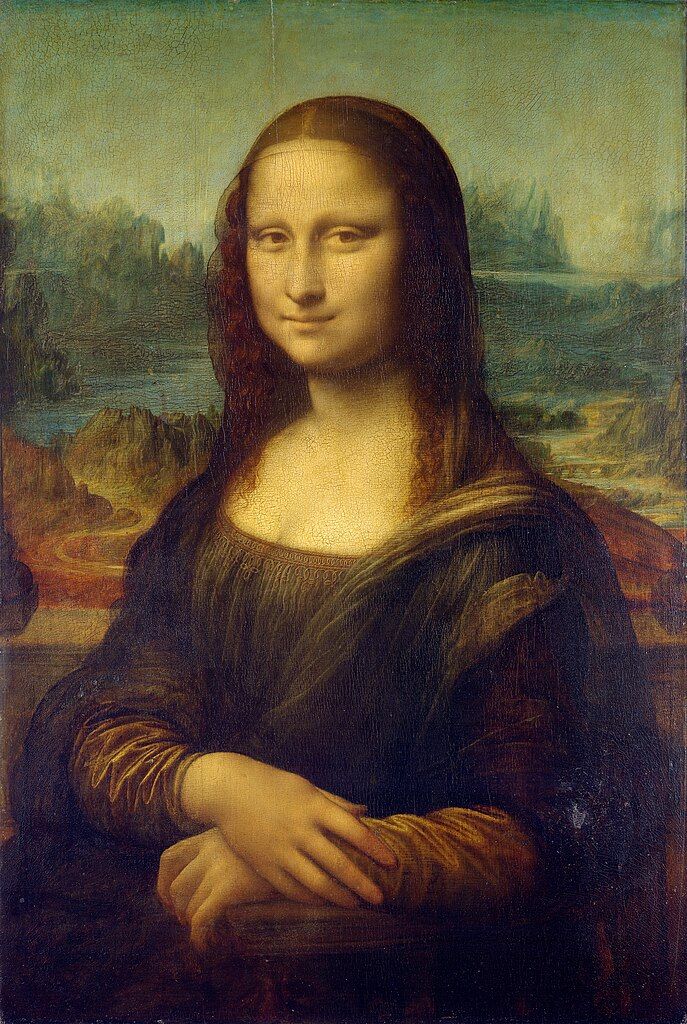
Leonardo da Vinci's "Mona Lisa", is one of the most famous paintings in the world. The piece is renowned for its subject's enigmatic expression. Some interpret her smile as content and serene, while others see it as sad or mischievous. Not everyone interprets this visual representation in the same way.
Color is an excellent example of how one person, compared to another, may interpret a visual element. Take the color red:
In Chinese culture, red symbolizes luck, while in some parts of Africa, it can mean death or illness.
A personal experience may mean a user has a negative or positive connotation with red.
People with protanopia and deuteranopia color blindness cannot distinguish between red and green.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, explain how many factors influence how we perceive and interpret color:
Learn More about Visual Representation
Read Alan Blackwell’s chapter on visual representation from The Encyclopedia of Human-Computer Interaction.
Learn about the F-Shaped Pattern For Reading Web Content from Jakob Nielsen.
Read Smashing Magazine’s article, Visual Design Language: The Building Blocks Of Design .
Take the IxDF’s course, Perception and Memory in HCI and UX .
Questions related to Visual Representation
Some highly cited research on visual representation and related topics includes:
Roland, P. E., & Gulyás, B. (1994). Visual imagery and visual representation. Trends in Neurosciences, 17(7), 281-287. Roland and Gulyás' study explores how the brain creates visual imagination. They look at whether imagining things like objects and scenes uses the same parts of the brain as seeing them does. Their research shows the brain uses certain areas specifically for imagination. These areas are different from the areas used for seeing. This research is essential for understanding how our brain works with vision.
Lurie, N. H., & Mason, C. H. (2007). Visual Representation: Implications for Decision Making. Journal of Marketing, 71(1), 160-177.
This article looks at how visualization tools help in understanding complicated marketing data. It discusses how these tools affect decision-making in marketing. The article gives a detailed method to assess the impact of visuals on the study and combination of vast quantities of marketing data. It explores the benefits and possible biases visuals can bring to marketing choices. These factors make the article an essential resource for researchers and marketing experts. The article suggests using visual tools and detailed analysis together for the best results.
Lohse, G. L., Biolsi, K., Walker, N., & Rueter, H. H. (1994, December). A classification of visual representations. Communications of the ACM, 37(12), 36+.
This publication looks at how visuals help communicate and make information easier to understand. It divides these visuals into six types: graphs, tables, maps, diagrams, networks and icons. The article also looks at different ways these visuals share information effectively.
If you’d like to cite content from the IxDF website , click the ‘cite this article’ button near the top of your screen.
Some recommended books on visual representation and related topics include:
Chaplin, E. (1994). Sociology and Visual Representation (1st ed.) . Routledge.
Chaplin's book describes how visual art analysis has changed from ancient times to today. It shows how photography, post-modernism and feminism have changed how we see art. The book combines words and images in its analysis and looks into real-life social sciences studies.
Mitchell, W. J. T. (1994). Picture Theory. The University of Chicago Press.
Mitchell's book explores the important role and meaning of pictures in the late twentieth century. It discusses the change from focusing on language to focusing on images in cultural studies. The book deeply examines the interaction between images and text in different cultural forms like literature, art and media. This detailed study of how we see and read visual representations has become an essential reference for scholars and professionals.
Koffka, K. (1935). Principles of Gestalt Psychology. Harcourt, Brace & World.
"Principles of Gestalt Psychology" by Koffka, released in 1935, is a critical book in its field. It's known as a foundational work in Gestalt psychology, laying out the basic ideas of the theory and how they apply to how we see and think. Koffka's thorough study of Gestalt psychology's principles has profoundly influenced how we understand human perception. This book has been a significant reference in later research and writings.
A visual representation, like an infographic or chart, uses visual elements to show information or data. These types of visuals make complicated information easier to understand and more user-friendly.
Designers harness visual representations in design and communication. Infographics and charts, for instance, distill data for easier audience comprehension and retention.
For an introduction to designing basic information visualizations, take our course, Information Visualization .
Text is a crucial design and communication element, transforming language visually. Designers use font style, size, color and layout to convey emotions and messages effectively.
Designers utilize text for both literal communication and aesthetic enhancement. Their typography choices significantly impact design aesthetics, user experience and readability.
Designers should always consider text's visual impact in their designs. This consideration includes font choice, placement, color and interaction with other design elements.
In this video, design expert and teacher Mia Cinelli teaches how Gestalt principles apply to typography:
Designers use visual elements in projects to convey information, ideas, and messages. Designers use images, colors, shapes and typography for impactful designs.
In UI/UX design, visual representation is vital. Icons, buttons and colors provide contrast for intuitive, user-friendly website and app interfaces.
Graphic design leverages visual representation to create attention-grabbing marketing materials. Careful color, imagery and layout choices create an emotional connection.
Product design relies on visual representation for prototyping and idea presentation. Designers and stakeholders use visual representations to envision functional, aesthetically pleasing products.
Our brains process visuals 60,000 times faster than text. This fact highlights the crucial role of visual representation in design.
Our course, Visual Design: The Ultimate Guide , teaches you how to use visual design elements and principles in your work effectively.
Visual representation, crucial in UX, facilitates interaction, comprehension and emotion. It combines elements like images and typography for better interfaces.
Effective visuals guide users, highlight features and improve navigation. Icons and color schemes communicate functions and set interaction tones.
UX design research shows visual elements significantly impact emotions. 90% of brain-transmitted information is visual.
To create functional, accessible visuals, designers use color contrast and consistent iconography. These elements improve readability and inclusivity.
An excellent example of visual representation in UX is Apple's iOS interface. iOS combines a clean, minimalist design with intuitive navigation. As a result, the operating system is both visually appealing and user-friendly.
Michal Malewicz, Creative Director and CEO at Hype4, explains why visual skills are important in design:
Learn more about UI design from Michal in our Master Class, Beyond Interfaces: The UI Design Skills You Need to Know .
The fundamental principles of effective visual representation are:
Clarity : Designers convey messages clearly, avoiding clutter.
Simplicity : Embrace simple designs for ease and recall.
Emphasis : Designers highlight key elements distinctively.
Balance : Balance ensures design stability and structure.
Alignment : Designers enhance coherence through alignment.
Contrast : Use contrast for dynamic, distinct designs.
Repetition : Repeating elements unify and guide designs.
Designers practice these principles in their projects. They also analyze successful designs and seek feedback to improve their skills.
Read our topic description of Gestalt principles to learn more about creating effective visual designs. The Gestalt principles explain how humans group elements, recognize patterns and simplify object perception.
Color theory is vital in design, helping designers craft visually appealing and compelling works. Designers understand color interactions, psychological impacts and symbolism. These elements help designers enhance communication and guide attention.
Designers use complementary , analogous and triadic colors for contrast, harmony and balance. Understanding color temperature also plays a crucial role in design perception.
Color symbolism is crucial, as different colors can represent specific emotions and messages. For instance, blue can symbolize trust and calmness, while red can indicate energy and urgency.
Cultural variations significantly influence color perception and symbolism. Designers consider these differences to ensure their designs resonate with diverse audiences.
For actionable insights, designers should:
Experiment with color schemes for effective messaging.
Assess colors' psychological impact on the audience.
Use color contrast to highlight critical elements.
Ensure color choices are accessible to all.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give their six tips for choosing color:
Learn more about color from Joann and Arielle in our Master Class, How To Use Color Theory To Enhance Your Designs .
Typography and font choice are crucial in design, impacting readability and mood. Designers utilize them for effective communication and expression.
Designers' perception of information varies with font type. Serif fonts can imply formality, while sans-serifs can give a more modern look.
Typography choices by designers influence readability and user experience. Well-spaced, distinct fonts enhance readability, whereas decorative fonts may hinder it.
Designers use typography to evoke emotions and set a design's tone. Choices in font size, style and color affect the emotional impact and message clarity.
Designers use typography to direct attention, create hierarchy and establish rhythm. These benefits help with brand recognition and consistency across mediums.
Read our article to learn how web fonts are critical to the online user experience .
Designers create a balance between simplicity and complexity in their work. They focus on the main messages and highlight important parts. Designers use the principles of visual hierarchy, like size, color and spacing. They also use empty space to make their designs clear and understandable.
The Gestalt law of Prägnanz suggests people naturally simplify complex images. This principle aids in making even intricate information accessible and engaging.
Through iteration and feedback, designers refine visuals. They remove extraneous elements and highlight vital information. Testing with the target audience ensures the design resonates and is comprehensible.
Michal Malewicz explains how to master hierarchy in UI design using the Gestalt rule of proximity:
Answer a Short Quiz to Earn a Gift
Why do designers use visual representation?
- To guarantee only a specific audience can understand the information
- To replace the need for any form of written communication
- To simplify complex information and make it understandable
Which type of visual representation helps to compare data?
- Article images
- Line charts
- Text paragraphs
What is the main purpose of visual hierarchy in design?
- To decorate the design with more colors
- To guide the viewer’s attention to the most important elements first
- To provide complex text for high-level readers
How does color impact visual representation?
- It has no impact on the design at all.
- It helps to distinguish different elements and set the mood.
- It makes the design less engaging for a serious mood.
Why is consistency important in visual representation?
- It limits creativity, but allows variation in design.
- It makes sure the visual elements are cohesive and easy to understand.
- It makes the design unpredictable yet interesting.
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Visual Representation
Here’s the entire UX literature on Visual Representation by the Interaction Design Foundation, collated in one place:
Learn more about Visual Representation
Take a deep dive into Visual Representation with our course Perception and Memory in HCI and UX .
How does all of this fit with interaction design and user experience? The simple answer is that most of our understanding of human experience comes from our own experiences and just being ourselves. That might extend to people like us, but it gives us no real grasp of the whole range of human experience and abilities. By considering more closely how humans perceive and interact with our world, we can gain real insights into what designs will work for a broader audience: those younger or older than us, more or less capable, more or less skilled and so on.
“You can design for all the people some of the time, and some of the people all the time, but you cannot design for all the people all the time.“ – William Hudson (with apologies to Abraham Lincoln)
While “design for all of the people all of the time” is an impossible goal, understanding how the human machine operates is essential to getting ever closer. And of course, building solutions for people with a wide range of abilities, including those with accessibility issues, involves knowing how and why some human faculties fail. As our course tutor, Professor Alan Dix, points out, this is not only a moral duty but, in most countries, also a legal obligation.
Portfolio Project
In the “ Build Your Portfolio: Perception and Memory Project ”, you’ll find a series of practical exercises that will give you first-hand experience in applying what we’ll cover. If you want to complete these optional exercises, you’ll create a series of case studies for your portfolio which you can show your future employer or freelance customers.
This in-depth, video-based course is created with the amazing Alan Dix , the co-author of the internationally best-selling textbook Human-Computer Interaction and a superstar in the field of Human-Computer Interaction . Alan is currently a professor and Director of the Computational Foundry at Swansea University.
Gain an Industry-Recognized UX Course Certificate
Use your industry-recognized Course Certificate on your resume , CV , LinkedIn profile or your website.
All open-source articles on Visual Representation
Data visualization for human perception.

The Key Elements & Principles of Visual Design

- 1.1k shares
Guidelines for Good Visual Information Representations

- 4 years ago
Philosophy of Interaction
Information visualization – an introduction to multivariate analysis.

- 8 years ago
Aesthetic Computing
How to represent linear data visually for information visualization.

- 5 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!

- Further Issues
- Design of experiments with users: lessons learned
- Website design: disciplines, subjects and integrating diagrams
- Trustiness in costumer/user chat services: the importance of design
- Conception, design and evaluation of the Interactive tutorial: How to prepare your academic paper. A case study
- Interview_JDarriba
- Challenges for open access journals: quantity, quality and economic sustainability
- Hypertextuality in digital journalism in Colombia
- Quality analysis of the website VilaWeb
- Multidimensional communicative strategies: the Russian Victory
- New technologies and communication of emergencies
- Andalusia communication research
- Comunicación Andalucía
- Interactive multimedia
- RIA and Web Accessibility
- Taxonomy of digital narrative
- Discourse and e-readers
- Time and interaction
- UPF Universe
- Keywords extraction
- Science 2.0
- On-line Media
- Libraries 2.0
- Advertising
- Audiovisual
- Recommender
- TW-IC for SEM-SEO
- Metarepresentation
- Search engines
- Internal Searche
- Healthcare Web
- Cultural Resouces
- Accessibility
- Positioning
- Text retrieval
- Visual elements
- Thesauruses
- Open source
The phenomenology of time in interactive visual representations
Author : Carles Sora i Domenjó (Universitat Pompeu Fabra)
Citation: Sora i Domenjó, Carles (2010). "The phenomenology of time in interactive visual representations". Hipertext.net , 8, http://arxiu-web.upf.edu/hipertextnet/en/numero-8/time_interaction.html

Abstract: This article discusses the ways that time is represented in interactive images, and the ways that interactivity can be used to adjust both the understanding and representation of time.
Keywords: Time, metaphor, interactive design, cultural interfaces, tangible time, interactivity.
Table of contents
1. Introduction
Khronos projector, an interactive work of art by Alvaro Cassinelli [2005], is both the object of analysis and the point of departure for this article. The work has an unusual way of approaching the control of time with respect to images in motion [Figure 1]. A viewer of the artwork can control the passage of time in the image by pressing directly on the fabric where the images are projected, which accelerates or slows them. Time moves forward as a result of this action in different parts of the image, producing a composition of different tempos within the same image.

Figure 1. Cassinelli, Alvaro. http://www.k2.t.u-tokyo.ac.jp/members/alvaro/Khronos/
Cassinelli's work can be considered relevant because it contributes a new approach to conceptualizing visual representations of time, modifying the passage of time. In this work, depth is used as a dimension of time control in the images, exploring a new way of representing time that breaks with the classic convention of the "arrow of time".
In most visual representations, the march of time is normally presented as evolving in one dimension and in one direction, from left to right. What is proposed here is that some of the standard conventions could be revisited in the context of interactive communication. The nature of this medium could reformulate some cultural conventions, contributing new approaches in the same way that other media have reformulated them in the past. This happens with many cultural conventions and has also occurred with the visual representation of time. The current metaphor is a convention adopted de facto by Western culture that has seldom been contextualized, justified or analyzed in the digital context to date. It is the result of a "natural" adaptation to the medium. If we pay attention, we can find this convention in graphics in the print media, logic interfaces in video equipment, calendars, etc. [Hirotada, 1993]. We could ask ourselves: Could we represent time in other ways, in other dimensions"
Alvaro Cassinelli's project incites us to think about representations of time using other dimensions. The use of depth in this piece as a metaphor for control is uncommon in digital interfaces. Cultural conventions can adopt new forms depending on the context, and digital tools offer them a new space with creative friction.
The control dimension used in Khronos projector has not been very relevant in the design of digital interfaces until now [Buxton, 2007]. Using depth as a control dimension is specific to the interactive digital interfaces. No other medium exists through which we can control the dimension of time in an image by pressing with the hand directly on the projected image.
The fascination generated by some of the interfaces discussed in this article, with which we can modify time in a sequence of images, emerges from intrinsic motivations [Ribas, 2009] within the artistic interactive domain and from interaction design based on experimentation and exploration. In some cases, such as Khronos projector for example, these two factors create new modalities for interpreting and representing our culture.
We can also observe (albeit in isolated cases) examples of breaking the convention of representations of time in other disciplines, such as graphic design. Charles Joseph Minard's 1869 graphic, Napoleon's March [Figure 2], is one example. Up to 5 dimensions are presented within this one graphic, and time proceeds in two directions and is depicted in relationship to physical space [Tufte, 1983].

Figure 2. Tufte, Edward R. Visual explanations: images and quantities, evidence and narrative.
This article is an initial attempt to study the representation of time in interactive contexts using images in motion. Interactive communication contributes key elements to this study, but we cannot engage in the study until we first seek out all of the factors that gravitate to the structure of the concept of time, leaving aside for now physics and philosophy, topics that will have a fundamental role in this study in the future. What is presented here is a reflection on the representation of time and on its remediation within interactive media [Bolter, 2007].
2. Metaphors of space and time
Let us assume that we have a short film showing a sequence of images related in time but with an ambiguous sense of temporal direction. We can use the example of an object flying in the air without any other visual reference. In a film of this kind, it is impossible to determine whether the film is showing the original flight or is showing it in reverse. The arrow of time is not obvious in all processes.
Time, object of study in many disciplines, arts and sciences, attempts to describe the sequence of what happens in the world and of our physical experiences. However, some aspects of our daily experiences cannot be observed, measured or predicted. For example, does time move from left to right? Or perhaps from top to bottom? Those questions cannot be answered definitively because these are abstract concepts. Lakoff and Johnson suggest that humans construct their conceptual framework from a small group of concepts, based on experience, which serve to define all the other concepts that do not emerge directly from physical experience, and that these abstract concepts are best understood using metaphor [Lakoff and Johnson, 1980]. Therefore, in our everyday language the time domain is defined using spatial terms, a less abstract, more concrete domain, to define the more abstract one. In this case, temporal ideas are shaped by the knowledge of our spatial domain [Boroditsky, 2000].
With the goal of grasping the sequence of events, we generally conceive of time as a one-dimensional entity. Although in most languages the concept of time is expressed using spatial terminology (above, below, forward and back), visual representation applies a two-dimensional metaphor in the majority of cases, instead of a multi-dimensional representation [Clark, 1973]. There exists, then, in this domain shift (from abstract to concrete) a certain redefinition of the concept and a loss of meaning.
3. Learning, language and cultural contexts about time
Multiple factors intervene in the development of our knowledge of time: how we learn the concepts, in what language, and in what context.
When do we learn what time is? Our comprehension of the abstract concepts of time and space is the result of the structuring of language in childhood through direct experience. This structuring is limited and also shaped by the cultural context of the child.
Children acquire language primarily from external stimuli: what they hear and experience in the real world [Chomsky, 1965]. Throughout the process of language acquisition, the child creates knowledge through contact between cognitive mechanisms and the physical world: motor and sensory skills. The future assimilation of time and space is grounded in the cognitive knowledge developed during this phase [Clark, 1973].
The cultural context also has a fundamental role in the development of this knowledge, and language is a major determinant. In English, for example, the adverbs "before" and "after" (denoting a horizontal dimension) are used to refer to time. Curiously, in Mandarin Chinese these same words are used in general, but spatial metaphors with a vertical dimension are also used to refer to time [Skott, 1989]. Mandarin uses the adverbs up and down to distinguish between events closer or more distant in time (a vertical line dimension). What is relevant for our discussion is that there are important differences in the way Mandarin and English speakers think about time, according to the words they use for the spatial domain [Boroditsky, 2001]. This paradigm might exist in other languages.
Beyond the question of language, we need to acknowledge that the comprehension of the concepts of time and space are also enveloped in a historical and social context. For example, in some Andean regions, if someone asks a local how long it takes to walk from one place to another, the response might be a finite number of cigarettes. They use the cigarette (i.e., the time it takes to smoke one) as a unit of measure for distances and travel, which are spatial concepts [Steger, 1991].
From these two examples we can intuit that the understanding of time and its mediation using particular metaphors are subject to the cultural context. It follows, then, that they do not have the same meaning everywhere in the world.
Finally, another factor that appears to influence the construct of the perception of time and the manner of organizing events in time is the direction used for writing. This seems to offer a coherent explanation of the fact that the arrow of time differs so much for Mandarin and English speakers. We know that some Mandarin dialects are written from top to bottom and right to left, while English is written horizontally from left to right. Other variations in script exist. We can list other examples, such as a case in the Philippines of a language that is written from bottom to top. Or we can go back to the Greek alphabet, the origin of the left to right script, but which also made use of a bi-directional script called boustrophedon, in which alternate lines of text were read in a different direction (what we would consider "forward and backward").
Today we organize events sequentially by using various formats, directions and orientations. Films, comics, literature and paintings all have particular ways of articulating the concept of time. However, all of these time structures are conventions that were created at some point. We don't come into the world with a preconceived idea about time, space or motion. Consider, for example, some of the cave paintings in Altamira (Spain) that date from 18,000 years BC, in which the movement in the scenes follows no particular direction. Cave paintings have no time-structured narrative [Wachtel, 1993]. Having arrived at this point, we can affirm that the directionality of time in visual representations is a cultural convention.
4. Representation of movement
The representation of time and the study of motion has been a great challenge for scientists and artists throughout history. There are many cases in both art and science in which we can identify ad hoc inventions that have permitted the study of human beings through the study of movement and thereby coming close to a reflection about time [Cutting, 2002]. This is the case of Étienne Jules Marey, for example, and his photographic series published in La Machine Animale in 1873, in which he used a photographic revolver, designed expressly to capture movement, and other techniques such as stroboscopic images, the use of simultaneous photography to shoot different moments in time in the same space but from different perspectives, long exposures, or time lapse, used to accelerate time of some objects of study [Braun, 1992].
We can also find, in our contemporary artistic history, various attempts to codify space and time in a specific visual representation, with the goal of breaking the linear sequence of moving images. Futurist art, such as cubism or Dadaism, used two-dimensional representation of a scene within a plane. One of the best-known works that explored these ideas is Nu descendant un escalier (Nude descending a staircase), painted by Marcel Duchamp in 1912. Duchamp created a sequence of different moments within the same space from different points of view within a single canvas.
With the advent of cinema, the study of time took the form of a spatial perspective with the first opportunity to adjust the time of actual filming, through editing. This was an important moment for our study because, perhaps quite naturally, the first editing tables were organized from left to right, converting this decision into the standard for all analogue and digital video editing for all time, up to the present.
With the passage of time, cinema has intensified the relationship between time and image, creating new techniques such as bullet time, utilized in the 1999 Matrix film, which permitted navigation through space in a particular time.
Up until this point, these techniques had contributed new perspectives on our object of study, but were always used in the time of filming, never at the time of viewing. For that, it is necessary to permit the external participants to modify some of these dimensions. And so we arrive at interactive communication.
It is in the use of digital moving images controlled in real time that we can continue to formulate new relationships between the images and their temporal and spatial dimensions. Thanks to the digitalization of moving images, a participant can access any time point in the film: the time of filming, the time of editing, and the time of presentation. Of course, this always involves the use of the previously established metaphors for time and space. More recently, some research projects that use emerging digital technologies have facilitated access to these dimensions, utilizing new presentation strategies. The last clock [Figure 3], by Jussi Ängesleva and Ross Cooper [2001], is an autonomous application that captures images from a space with the goal of accumulating time in a two-dimensional plane in the form of a clock [Jaschko, S, 2002].

Figure 3. Ängesleva, Jussi; Cooper, Ross http://www.lastclock.co.uk/
In this visualization interface, the evolution of time in the images captured by a camera placed in the space is structured in a circular manner and with different degrees of resolution by hours, minutes and seconds. This is an alive, not static, representation, which places time within the parameters of the time that has passed, time of the recording. This is a singular dimension for our study.
In the field of interactivity we can differentiate between two types of applications: those that function with dynamic systems in an autonomous manner, without the participation of external actors, and those that are designed for someone to use them. In addition, within the second classification we could differentiate between projects that interest us (where the image is an object of study related to the phenomenon of time) according to their utilization of static analogue images, moving analogue images, digital moving images, and digital moving images modified in real time, or interactive images.
5. Final thoughts on digital interfaces
Although the emergence of some of these new technologies permits a re-ordering of the dimensions of time and space in video, we still need to establish new forms of interaction, perhaps outside the interface paradigm known as WIMP (window, icon, menu, pointer device), where we could take control of both dimensions using immersion interfaces. This is the case for Khronos projector, with which we began this article. It is reasonable to think that within a short time we will have access to new and more sophisticated techniques for interaction, such as for example the use of both hands on tactile surfaces [Fitzmaurice, 1995], using one as a pointer and the other as an anchor, which allows new means of representing the temporal metaphor, more meaningful interfaces that are more relevant to the creation of meaning [Backwell, 2006].
Multi-modality and the integration of controlled moving images in interactive media can open new approaches to the object of our study, e.g., conceptualizing time, for example in multiple directions or multiple instants in time, or utilizing physical gestures to stretch or shrink time. We would point out that the actions described here are in a different domain, other than spatial, and could give rise to new conventions in the representation of time, perhaps generating new metaphors not structured within the spatial domain: a liberation of the representation of time.
It is difficult to evaluate applications that disrupt cultural conventions, which are strongly linked to our culture and therefore to our convictions. Even so, it is essential to propose this study and the development of the interactive applications that can exemplify it, with the intention of finding new paradigms of the visual representation of time and, with them, the convention of a need to observe the remediation of interactive communication more closely.
In the future, it will be interesting to apply this methodology to other cultural conventions adopted in our visual culture and observe whether they can also be reformulated in interactive communication. The digital interfaces with which we design and build interactive applications are constantly evolving, and therefore this is an ongoing project that could contribute interesting new approaches to thinking about culture.
6. Bibliography
Backwell, A. F. (2006). The reification of metaphor as a design tool. ACM transactions on Computer-Human Interaction, Vol. 13.
Bolter, D.,Grusin, R. (2000). Remediation: understanding new media. MIT Press.
Boroditsky, L. (2000). Metaphoric structuring: understanding time through spatial metaphors. Cognition 75, 1-28. Elsevier.
Boroditsky, L. (2001). Does language shape thought?: Mandarin and English speakers? Conceptions of Time. Cog. Psicology 43, 1-22.
Buxton, B. (2007). Theories, models and basic concepts. Chapter 7. Models and Thories.
Braun, M. (1992). Picturing Time: the work of Etienne-Jules Marey (1830- 1904). The University of Chicago Press, Chicago.
Cassinelli, A. and Ishikawa, M. (2005). Khronos projector. Emerging Technologies, SIGGRAPH.
Clark, H. H. (1973). Space, time, semantics and the child. In T.E. Moore. Cognitive development and the acquisition of language. New York: Academic Press.
Cutting, E. J. (2002). Representing motion in a static image: constraints and parallels in art, science, and popular culture. Perception.
Fitzmaurice , G. Ishii, H. Buxton, W. (1995). Bricks: laying the foundations for graspable user interfaces. Proceedings of the SIGCHI.
Gibson, J.J. (1986). The ecological approach to visual perception. Houghton Mifflin Company.
Hirotada Ueda (1993). Automatic Structure Visualization for Video Editing. Proceedings of the INTERACT '93.
Jaschko, S. (2002). Space-Time Correlations Focused in Film Objects and Interactive Video. ISEA Papers, Nagoya/Japan.
Lakoff, G. and Johnson, M. (1980). Metaphors we live by. Chicago, IL. University of Chicago Press.
Ribas, Joan Ignasi (2009). Integració de mitjans en el discurs interactiu: el cas de la difusió cultural. Quaderns del CACNº. 31-32. Convergència tecnològica i audiovisual.
Steger, F.H. (1991). La concepción de tiempo y espacio en el mundo andino. Ed. Vervuert Verlag, Latinoamérica student 18.
Tufte, Edward R. (1983). Visual explanations : images and quantities, evidence and narrative . Cheshire, Graphics Press, cop.
Wachtel E, (1993). The first picture show: Cinematic aspects of cave art. Leonardo 26. MIT Press.

Time Zones in the United States

Time Zones Currently Being Used in United States
How many time zones are there in the us.
There are 9 time zones by law in the USA and its dependencies. However, adding the time zones of 2 uninhabited US territories, Howland Island and Baker Island , brings the total count to 11 time zones.
The contiguous US has 4 standard time zones. In addition, Alaska , Hawaii , and 5 US dependencies all have their own time zones. As neither Hawaii nor the 5 dependencies use Daylight Saving Time (DST), there are only 6 corresponding DST time zones.
A 12th Time Zone?
Since Howland Island and Baker Island constitute the world's westernmost landmasses in relation to the International Date Line , making them the last places on Earth where any date exists, they are sometimes assigned a theoretical 12th time zone called Anywhere on Earth (AoE) .
Generalized Time Zones in United States
The time zones in the contiguous US are often referred to by their generic name, without making a difference between standard time and Daylight Saving Time designations. For example, Eastern Time (ET) refers to Eastern Standard Time (EST) or Eastern Daylight Time (EDT), depending on which is currently in use. In practice, this means that the local time in these time zones changes when DST begins and ends.
Note: Local time in these time zones changes when Daylight Saving Time begins and ends.
Time Zones Not Currently Being Observed in United States
The above time zones are used during other parts of the year. They will become active again after the next clock change as Daylight Saving Time begins or ends.
Time Zones Being Used in Dependencies of United States
The US dependencies don't use DST .
The United States' Time Zone History
The US was divided into 4 standard time zones on November 18, 1883, and jurisdiction for the zones was given to the Interstate Commerce Commission (ICC). Since 1967, the US Department of Transportation (DOT) has been responsible for governing time zones in the country.
Time zones in the USA are defined in the U.S. Code, Title 15, Chapter 6, Subchapter IX - Standard Time . The time zones in the law are defined by their offset from Coordinated Universal Time (UTC).
There are 9 official time zones according to the law. In addition the uninhabited atolls of Baker Island (AoE) and Wake Island (WAKT) add to the time zone count, making 11 the total number of time zones in the US.
Almost all states in the US use Daylight Saving Time (DST). Most of Arizona and Hawaii don't use DST. Indiana introduced DST in 2006 .
Need some help?

- Time Zone News
- 12/02/2024 – Daylight Saving 2024 Starts in Canada
- 12/02/2024 – DST 2024 Starts in the USA
- 28/11/2023 – DST Ends in USA & Canada 2023: Still No Law for Permanent DST
- 06/03/2023 – DST Start 2023: US and Canada
- 07/03/2024 – Spring DST: The Ultimate Monday?
More Information
- Time Zone Converter
- Meeting Planner
- Event Time Announcer/Fixed Time
- Time Zone Abbreviations
- Daylight Saving Time
Time Zone Map

Try Our Interactive Time Zone Map

IMAGES
VIDEO
COMMENTS
Qlock. Qlock is the simplest app which is on our list. Mouse the mouse over the screen to note the current times or find a city using the search box. The little time box also shows the difference with the GMT, and DST if any. You can find out the whereabouts of a location from the Google maps that come with the clock.
TimeZone Map is a website that lets you explore the world's time zones in a 3D interactive globe. You can zoom in and out, rotate and tilt the globe, and see the current time and date for any location. Whether you are planning a trip, scheduling a meeting, or just curious about the world, TimeZone Map is a useful and fun tool for you.
Some people are literal while some people are visual. Personally, I could stare at the following picture for hours. I'm not sure who decided to sit down and doctor up this diagram one day, but it's pretty ingenious considering that we're all running on some type of clock. It gives you a pretty good idea of how all the time zones relate ...
The Google Maps Time Zones map will draw along with time zone boundaries, and the timezone name and UTC offset*** and current date and time (including if Daylight Saving Time (DST) is in effect) for your chosen location will appear at the top of the map. Check the "Show labels" checkbox in the lower left corner of the map to see county name ...
Interactive Globe. Options. 24 hour. Add a city. Your added cities: Reset. Clear all. <. visualize timezones on a 3D interactive globe with a real-time clock and accurate sun position.
Easily find the exact time difference with the visual Time Zone Converter. Find meeting times for your contacts, locations and places around the world. ... Never warp your brain with time zone math again. Timeline; Meetings Pro; People Pro; Sign In; May 15 - 20 . Share Link Share iCal Pro Tweet. Customize new. 4:17 pm current local time. 4:17 ...
Hover your mouse over any of the red dots to see the name of the city and country and current local time. "DST" is displayed if there is Daylight Saving Time at the moment. Click on any red dot and go to that city's page with time, weather, sunrise/set, moon phases and lots more. Hover your mouse over the map to highlight time zones.
You can use the time zone map to organize international communication, travel or deadlines. It gives you a visual representation of the time zones across the world in a single depiction. Our time zone map allows you to view local times and time zones, world time maps across the globe. Our time zone map resource can help you define any time zone ...
Miranda is an iPhone app that lets you do just that. You'll see the current time right away, and can turn the wheel to scroll back and forth through time - perfect if you're trying to schedule a meeting. Rotate your phone and you'll see a quick visual letting you know where it's day and where it's night.
Google Calendar. If you're using Google to manage your calendar, here's a time zone trick. From your main calendar page, hit the 's' key to enter settings and you'll see an option to set your time zone along with an additional time zone. You can add any time zone you need there.
Sat = Saturday, May 4, 2024 (106 places). Sun = Sunday, May 5, 2024 (37 places). UTC (GMT/Zulu)-time: Saturday, May 4, 2024 at 20:20:25. UTC is Coordinated Universal Time, GMT is Greenwich Mean Time. Great Britain/United Kingdom is one hour ahead of UTC during summer. Need some help? World time and date for cities in all time zones.
World Clock Meeting Planner. Find the best time to call people in other time zones. Please note: if some of the participants are in the United Kingdom, you should select a city there (e.g., London), instead of UTC/GMT. The United Kingdom is one hour ahead of GMT during Daylight Saving Time (DST), and this service will adjust for DST automatically.
There are 24 time zones around the world. When a television program is advertised with two times at once, it tells viewers in both locations when that show will air. FROM THE U.S. TO OUTER SPACE. Time zones were created because of Earth's rotation. The sun illuminates the Earth, but only one portion at a time.
Visual representation: when looking at the visual metaphor of time flow, the most popular depiction is the static straight line (107 samples) or branching line (23 samples). 37 samples visualized time as a grid. In 19 samples time was shown as a circle, rarely the timeline was replaced by animated transitions (9 cases) or sets of of pictograms ...
Clear Visual Representation. Time zone icons provide a clear visual representation of time zones worldwide. By using recognizable symbols or images, they eliminate the need for complex calculations and make it easier to grasp the concept of time differences. Efficient Planning and Coordination.
We have a special page that explains this here: Earth's Orbit and Daylight. Time: AM/PM and 24 Hour Clock Adding and Subtracting Time Clocks - Digital and Analog Sun Clock Earth's Orbit and Daylight. Here are the time zones of the world. All places in one time zone have the same time, except when a region has Daylight Saving Time when the local ...
Sun = Sunday, May 19, 2024 (1 place). UTC (GMT/Zulu)-time: Saturday, May 18, 2024 at 10:18:56. UTC is Coordinated Universal Time, GMT is Greenwich Mean Time. Great Britain/United Kingdom is one hour ahead of UTC during summer. World time and date for cities in all time zones. International time right now. Takes into account all DST clock changes.
Open the Time Slider window by clicking the Time Slider button on the Tools toolbar. Click the Options button to open the Time Slider Options dialog box and select the Time Display tab. By default, the time zone is set to the time zone on your computer. In the Time zone drop-down menu, choose the time zone in which to visualize the data.
1. Line Graph. A line graph is the simplest way to represent time series data. It is intuitive, easy to create, and helps the viewer get a quick sense of how something has changed over time. A line graph uses points connected by lines (also called trend lines) to show how a dependent variable and independent variable changed.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication. Alan Blackwell, cognition scientist and professor ...
Legend: How to Use the New Year Map. Hover your mouse over a city (red dot) to see the name of the city and country with current local time and when the city will enter the New Year. When you click on the city, you'll be taken to a New Year Countdown for your chosen city. Type your city in the search field and press enter.
Cave paintings have no time-structured narrative [Wachtel, 1993]. Having arrived at this point, we can affirm that the directionality of time in visual representations is a cultural convention. 4. Representation of movement. The representation of time and the study of motion has been a great challenge for scientists and artists throughout history.
There are 9 official time zones according to the law. In addition the uninhabited atolls of Baker Island (AoE) and Wake Island (WAKT) add to the time zone count, making 11 the total number of time zones in the US. Almost all states in the US use Daylight Saving Time (DST). Most of Arizona and Hawaii don't use DST. Indiana introduced DST in 2006.