Writing a UX Designer Cover Letter: Everything You Need to Know
Few written documents possess the same power potential as a UX cover letter. Get it right, and your design career could be propelled along.
Get it wrong or don’t include one at all, and landing a UX role often becomes a lot trickier.
We’re here to help you avoid the pitfalls, and walk you through how to write a UX cover letter that will make a great first impression.
Here’s what we’ll cover:
- What is a UX cover letter?
- Do UX designers need a cover letter?
- What should a UX cover letter look and feel like?
- What should a UX cover letter include?

Final thoughts
1. what is a ux cover letter.
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job.
The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
A good cover letter will show them you have researched the company and the role, how enthusiastic you are about both of these, and why your experience and achievements make you a great fit.
We’ll go over what should be included in a UX designer cover letter later in the article but, in a nutshell, your cover letter should include:
- A customized greeting
- A strong opening line to catch the attention of the hiring manager or recruiter
- A brief explanation of why you want the job
- A brief explanation of why you’d be great at the job, with evidence
- An invitation to reach out to you and a thank you
2. Do UX designers need a cover letter?
As you’ve probably guessed by now: yes, UX designers do need cover letters.
More specifically, they need well-written and well-designed UX cover letters that are tailored for each company and job they apply to, as well as drawing attention to suitable elements of their portfolio.
Recent research by ResumeLab showed that 83% of recruiters agree that a well-written cover letter gives you the opportunity to show you’re a great fit for the company.
The same percentage of respondents also agreed that a great cover letter can secure you an interview even if your resume isn’t as strong as others. And 74% of recruitment decision-makers preferred to receive applications with cover letters.
Why is including a tailored cover letter so important? There are several reasons, but let’s look at the key ones. A strong cover letter will:
- Show the recruiter or hiring manager you’re genuinely interested in their position and give you a chance to tell them why
- Show how your accomplishments and experience make you a great fit
- Show them your application is not a generic, copy-pasted version (this will immediately set it apart from the majority of other applications)
- Add character and context to your resume and portfolio, tying them together in a relevant way for the job
Writing a tailored covering letter to go with every application you submit might seem like more hassle than it’s worth. But when you’re applying for jobs in UX design, the quality of your applications is more important than the quantity.
This means you should choose the jobs you apply to carefully, and prioritize them.
A strong, tailored UX designer cover letter is not something you can write quickly—you need to give yourself enough time for thorough research, writing and editing, and getting feedback from a friend or family member who’s good with words.
But before you get started writing, let’s explore what the content should be like.
3. What should a UX cover letter look and feel like?
By “look and feel” we mean how the content should be written and designed to make the biggest impact.
Your UX design cover letter should be written and designed to make it as easy as possible for the hiring manager or recruiter to read and understand. This means it should:
- Fit on one page
- Get straight to the point
- Use common (and ideally short) words
- Be clear and flow logically from one sentence and paragraph to the next
- Be scannable with short paragraphs and plenty of white space
- Be visually designed to be consistent with your resume—this can mean using fonts, styling, and formatting that match your resume (just make sure it’s still identifiable as a cover letter)
Following these basic principles will stop your letter being discarded because of avoidable issues, like being too long or using overly complex language.
It will also increase the chances of the hiring manager or recruiter finishing the letter, and you’ll hopefully find your way to the recruiter phone screen in no time.
Now we’ve covered how your cover letter should be written and designed, let’s take a look at what the content should actually include.
4. What should a UX cover letter include?
As you only have a maximum of a page to work with, it’s crucial to make the most of your space. Sticking to this structure will help:
- The job you’re applying for
Explain what appeals to you about the company and why you want the job
Explain why you’d be great at the job, with evidence (reflected in your cv or portfolio), invite them to reach out to you and thank them.
Let’s dive a little deeper into each component of the structure.
Include a customized greeting
A customized greeting will make a great first impression. Occasionally the recruiter or hiring manager’s name is included in the job advert. If not, they’re often findable using a combination of Google, LinkedIn, and other social media.
If you can’t find the name of the recruiter or hiring manager, a simple “Hello,” or “Hi there,” is better than “Dear Sir or Madam,” or “To Whom It May Concern,” — these are way too formal for 2024.
Include the job you’re applying for
It might sound obvious, but you should include the name of the job you’re applying for. This can either be in the cover letter title or in your opening sentence.
Include a strong opening line
Your opening line is the one you should think about the most.
A good one will probably mean the rest of your cover letter gets read. An extremely strong one can actively grab the attention of the recruiter or hiring manager. Amy Gallo, a workplace dynamics expert and contributing editor at Harvard Business Review, recommends being direct and dynamic, but not trying to be funny.
A great opening line—for a Product Designer position at Wise for example—could be something like:
“I’ve used Wise 43 times over the last 5 years and I don’t think I’ve ever spent more than a minute or two going through your flow, so I think it’s fair to say I love your product.”
This is obviously dependent on you having used the product in question (it should go without saying, but your UX cover letter must be accurate). If you haven’t used the product you could start with something like:
Here are three reasons I’d love to join Volvo as a UX Designer: Reason #1 that shows you’ve done a lot of research Reason #2 that shows why the job and company appeal to you Reason #3 that shows why you’d be a great fit because of your skills and achievements
Although using a list like this in a covering letter is slightly unconventional, it shows the recruiter extremely quickly how passionate and well-suited you are about the job and company. Listicles are also quick and easy to read and digest, which is why they’re one of the top content types .
In fact, this approach is well-suited to a UX designer cover letter, as it shows that you’re applying some psychological principles of design to it. Why not practice what you preach?
This is a chance to show you’ve done your research. Give yourself plenty of time to understand the company’s needs and goals.
For starters, you can:
- Familiarize yourself with their mission and values.
- Read interviews with or profiles of their executive team.
- Review their recent PR and new stories about them.
- Check out their design blog (or even better, their design system).
- Watch their videos or YouTube channel.
Ultimately you should use this space to show them that you understand the problem they’re trying to solve and why it resonates with you.
After showing you understand the problem they’re solving, now you need to show them why you’d be great at the job. In other words, why you’d be able to help them solve the problem through the context of the job you’re applying for.
The key here is evidence. After you’ve read the job advert several times, try to understand the core underlying themes.
Don’t just tell them you’d be a great fit, show them exactly how a key achievement in your resume is directly relevant to what they’re looking for. Clearly link it back to one or two of the key themes in the job advert.
Make it easy for the recruiter or hiring manager to see the unique value you’d bring to the team.
The final section is fairly self-explanatory, but inviting them to reach out is another way of showing your enthusiasm for the job and openness in general.
Thanking them for their consideration shows an appreciation of how busy they are—most recruiters and hiring managers are extremely busy.
Perhaps the art of the UX cover letter is balancing the hard and fast rules (keep it under one page, get straight to the point, avoid overly complex language and long paragraphs) with the more personal elements.
A truly great cover letter will present a compelling case without being generic. It will engage the reader by showing some of your character and personality, without being over the top, desperate, or arrogant.
Try to tailor your letter to the company’s tone and voice. If it’s a quirky startup, try and make them smile with a line or two. For a corporate law firm, you might want to keep it more straight down the line.
If you aren’t a super confident writer, ask that wordsmith friend or relative to give it a read and scrub out any typos. Write it ahead of time, edit ruthlessly, and sleep on the results.
Maybe most crucially, a winning UX cover letter will allow your authentic passion and suitability for the role shine through .
Hopefully this gave you some inspiration and an insight into best practices! Now you can start working on polishing your UX portfolio , as well as preparing for design interview questions .
If you’d like to read more about getting hired as a UX designer, check out these articles:
- How to Get a Job in UX With No Industry Experience
- A Guide to UX Designer Job Descriptions & How to Interpret Them
- This Is How to Prepare for Your Next UX Design Interview
- Reviews / Why join our community?
- For companies
- Frequently asked questions
UX Cover Letters
What are ux cover letters.
UX cover letters are short letters or emails that designers send with their portfolios and resumes to apply for jobs. Designers personalize these to introduce themselves and briefly explain why they are a good fit for the business. These cover letters or emails often give recruiters their first impression of designers.
“A great, relevant cover letter can make me think twice even about weak candidates—think what it can do for strong ones.” —Joel Califa, Senior Product Designer at GitHub
Hook Recruiters with Powerful UX Cover Letters
When you apply for a job as a user experience designer, you need a cover letter to introduce yourself and support your UX portfolio and UX resume . A cover letter is therefore a vital spearhead in your initial contact with any recruiter. It must pack maximum persuasion into the least space and in the right words to make the best first impression. As recruiters consider applicants for UX roles , they evaluate what they declare and how. In one page, you should convince a recruiter why you ’re the best fit for:
1. The UX role offered.
2. Their organization overall.
When you bring your passion and dedication to life on your cover letter, you’ll help a recruiter envision how you might be the best candidate for that role and their team and working culture. Your UX portfolio and resume should reinforce that impression. While your portfolio will carry the most weight as recruiters consider your application, your cover letter is how you get them interested enough to do so.

Make your cover letter / email stand out and sound friendlier when you personalize it to the person who will receive it.
How to Write a UX Cover Letter
Email generally suits most situations. However, judge how formal your approach should be when you research the organization (e.g., banks may require paper letters) regardless of if someone you know has put you in touch with a recruiter. In any case, you should:
Personalize your letter.
Don’t begin with “ Dear Sir/Madam ” . This sounds lifeless and gives the impression you’re applying to a generic recruiter in a scattershot approach. To prove a dedicated effort to reach that recruiter, find and use the name of the contact (typically in HR). Decide whether to use a title-and-surname approach (safer) or a first-name approach to access them in a friendly, professional way.
Match your tone of voice with the company’s personality. If your recruiter is trendy and bubbly, reflect that nature in your email. If it’s a more traditional organization, a formal writing style is better.
Keep it short and sweet.
Use one page . Recruiters are usually time-starved individuals who won’t handle lengthy letters. This puts pressure on you to fine-tune a concise message in which you show extensive knowledge about the company and role.
Show why you’re a good fit by explaining:
Why you want to work for their organization. Say what they have that attracts you: e.g., their values, teamwork style.
Why you want that UX role. Ensure you show you’d love it as a valuable next step in your career, rather than somewhere to escape to because you dislike your current situation.
How they will benefit from hiring you. You should declare your strengths and interests by showing how these can add value to a team. Flip your words around to hear how you sound from their side. Try to portray a proactive problem-solver who wants to grow with team-mates.
Read and re-read the job posting carefully.
Provide the materials they request. To filter out inattentive applicants, many recruiters include a question or prompt to mention a word/phrase.
Proofread, re-read and read it aloud.
One tiny typographical error will almost certainly ruin your application. So, use your spellchecking and grammar-checking software, re-read your letter and read it aloud until you’re sure about it.
Remember, your cover letter is critical to what happens next with your application. You have only moments to represent yourself to the recruiter through it—every word must count.

Learn More about UX Cover Letters
Take our UX Portfolio course for extensive insights and an essential template.
- Transcript loading…
Read Smashing Magazine’s incisive piece on writing UX cover letters .
Case Study Club shares useful points to consider when crafting your UX cover letter .
See some additional tips and links to sample UX cover letters.
Literature on UX Cover Letters
Here’s the entire UX literature on UX Cover Letters by the Interaction Design Foundation, collated in one place:
Learn more about UX Cover Letters
Take a deep dive into UX Cover Letters with our course How to Create a UX Portfolio .
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio— you’ll need a great UX portfolio that showcases relevant skills and knowledge . Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career. In other words, no matter what point you’re at in your UX career, you’re going to need a UX portfolio that’s in tip-top condition.
So, how do you build an enticing UX portfolio, especially if you’ve got no prior experience in UX design? Well, that’s exactly what you’ll learn in this course! You’ll cover everything so you can start from zero and end up with an incredible UX portfolio . For example, you’ll walk through the various UX job roles, since you can’t begin to create your portfolio without first understanding which job role you want to apply for! You’ll also learn how to create your first case studies for your portfolio even if you have no prior UX design work experience. You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies.
By the end of this practical, how to oriented course, you’ll have the skills needed to create your personal online UX portfolio site and PDF UX portfolio. You’ll receive tips and insights from recruiters and global UX design leads from SAP, Oracle and Google to give you an edge over your fellow candidates. You’ll learn how to craft your UX case studies so they’re compelling and relevant, and you’ll also learn how to engage recruiters through the use of Freytag’s dramatic structure and 8 killer tips to write effectively. What’s more, you’ll get to download and keep more than 10 useful templates and samples that will guide you closely as you craft your UX portfolio. To sum it up, if you want to create a UX portfolio and land your first job in the industry, this is the course for you!
All open-source articles on UX Cover Letters
How to create the perfect ux resume and cover letter.

- 3 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
How to Write a UX Designer Cover Letter? A Step-by-step Guide with Examples

In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts.
We’ll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter. Let’s begin!
The value of a unique UX cover letter
You can find plenty of UX cover letter samples and examples out there and so can others. Most people perform the same search when looking for examples and inspiration. So, it is inevitable that many of the cover letters submitted for a certain position will be almost identical.
In such a case, your application could be snubbed in favor of more original attempts. The only surefire way to avoid this is to write a cover letter from scratch. The below structure and examples will help you do exactly that.
What is a UX designer cover letter?
Recruiters want to find the most suitable and enthusiastic candidate for each position and they want to do it fast. Cover letters let them identify serious and suitable applicants while saving time on pointless interviews. The same applies to UX designer portfolios .
Consider your UX designer cover letter a pitch that proves how excited, ready, and competent you are to work in the advertised position at the given company. To make your point, you need to go all out and personalize your cover letter for every application that you submit.

Cover letter vs resume vs portfolio
A UX job application consists of three documents: resume, portfolio, and cover letter.
A UX designer resume lists your professional experience, education, skill- and toolset. Aside from those, it should include only a very short introduction and contact information.
A UX designer portfolio is the most important asset of an application. Through case studies, your portfolio showcases your skills in action. It provides a glimpse into your design process, methodologies, therefore, the type of designer you are.
A UX designer cover letter reveals to your potential employer how you could be an asset to their company and the reasons you want to work with them. Through examples, a cover letter demonstrates how your skills and experience drive change and impact. A good cover letter uses examples that are relevant to the job at hand.
Are cover letters necessary?
When job posting asks for a cover letter, you should definitely include one with your application. Consider a situation in which you are head-to-head with another designer when it comes to your skills and experience.
If the other candidate has submitted the requested cover letter, they will enjoy a head start. Therefore, to cover all your bases, you should include a cover letter with your application.
When can you skip writing a cover letter?
Many job posts do not call for a cover letter. If that is the case, do not submit one. It would make the impression that you do not pay attention to instructions. Instead, make your points in a good accompanying email.
If you are sending your application via a form and said form doesn’t have a field to upload a cover letter, take it as an indication that they do not require one.
How to send a cover letter?
- As an email that your resume is attached to
- In a separate document.
Submitting a cover letter as a PDF (or DOC) document is more common because most companies are using online forms to accept applications. In most cases, you will have a separate upload slot for your resume and your cover letter. So, it is better to prepare with a separate document from the get-go.
If you are applying in an email, make sure to validate the email address of the HR person you’re contacting and attach your cover letter and resume separately. Feature your full name in their filenames to make the HR manager’s life easier. Finally, include a link to your UX portfolio in your email as well as your resume.
General UX cover letter rules
Before we get down to business, let’s consider the general rules of cover letter writing:
- Keep your cover letter concise, there is – usually – no word count to reach, and the HR professional reviewing your application won’t have the time to read an essay.
- Personalize your cover letter for the job and company. All-purpose cover letters are easy to spot.
- Aim for a respectful but colloquial tone. Overly formal or informal language reads awkwardly.
- Use active voice, to add impact to your writing. You can use an online tool, such as Hemingway to review your voice.
- Name your referrer if you have one. Having a recommendation or point of contact inside the company can be your golden ticket.
- Use free review tools such as Hemingway and Grammarly to review your text.
How to style a UX cover letter?
- Match the cover letter to your UX designer resume
- Focus on readability
- Make your page airy and easy on the eye.
You are applying for a design position, so everything you submit will reflect on you as a designer, including your cover letter. Even if you are submitting your UX designer resume and cover letter in separate documents, you should match their style. Use the same fonts, colors, hierarchy, and structure that you used in your resume.
Take a close look at your cover letter and resume: is it evident that they are from the same person? If you have done a good job, the answer will be ‘yes’. Keeping things visually consistent is just as important in your resume and cover letter as in your UX portfolio and case studies.
Keep in mind that someone – probably an HR manager – will read your cover letter on a computer screen. If you want their experience to be pleasant, readability should be your main concern style-wise. Keep your sentences airy and the fonts, as well as the colors, easy on the eyes.
Preparations before getting started
Before you get to writing the cover letter, give a close read to the job description and prompt (if you have been provided one). Next, collect all the parts about your future responsibilities into a document. Read each point carefully and consider how it applies to you. Conjure up past situations relevant to the point at hand. It is a great start to create a few notes from this brainstorming.
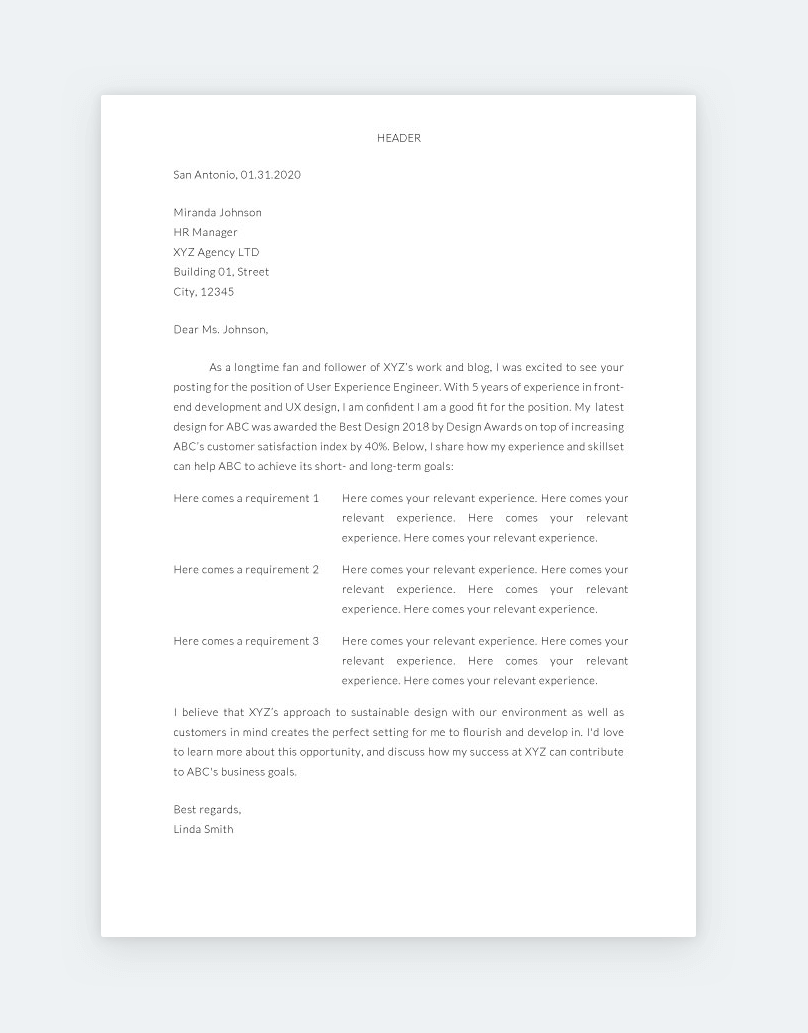
The T-shaped cover letter
In 2014, LinkedIn published an article by Michael Spiro about the T cover letter, dubbing it “the only type worth sending”. In a T cover letter, you list the requirements provided in the job post on the left side of your page. On their right side, you write a short paragraph to each, detailing your relevant experience.
Indeed, this cover letter structure is ideal for busy recruiters, as they can easily scan, review and align your experience and qualifications with their requirements. We took the T cover letter, updated it and altered it for the UX field.
UX cover letter structure
These parts make up a good UX designer cover letter:
- phone number
- email address
- The hiring manager’s name and title
- The company’s name and address
- First paragraph
The ideal word-count of a UX designer cover letter is 300 , distributed into three paragraphs.

Writing a cover letter step-by-step
Heading (letterhead).
The first thing on your UX cover letter should be a header, aka a letterhead. A professional letterhead, features your name, your profession or position, and your address. If you have designed a logo for yourself find a way to insert it.
What to feature in the letterhead:
- Address (optional)
Date and company address
The first thing after your letterhead should be the date. You can also include the city and country of your residence.
- Los Angeles, 31/01/2020
- January 31, 2020
Right after the date, insert the HR manager’s title and the company’s address as written on their official website.
Miranda Johnson HR Manager XYZ Agency LTD Building 01, Street City, 12345
Choosing the proper greeting can be frustrating. The rule of thumb is that you should personalize it, even if you have no point of contact. For the salutation, the safest option is to use “Dear” as it isn’t too formal nor informal; it is simply colloquial.
Let’s look at the two scenarios for your UX cover letter greeting:
1. You know the name the HR manager’s name
If you have a point of contact or you know the name of the HR manager at a company, use their name.
- Dear Ms. Stripe
- Dear Mr. Moore
- Dear Nicole
Do not use Mrs. unless you are sure about the marital status of the person.
2. You don’t know the HR manager’s name
Let’s suppose you have done all your research, still, you couldn’t find the HR manager’s name. In such case, personalize your greeting for the company.
- Dear XYZ Design Team
- Dear Design Team Hiring Manager
Greetings to avoid
There are certain greetings that are still widely used despite being out-of-date or unfitting. You should make sure that you avoid these if you don’t want your cover letter to kick off on an awkward tone:
- Dear Sir or Madam – this is the most generic of all cover letter greetings, so avoid it at all costs. You don’t want to make a generic impression.
- To whom it may concern – probably 90% of cover letters start with this or the previous greeting example. Again, this gives off a very generic vibe, that isn’t a good look for a designer.
- Hey/Hi/Hello – even if you know the hiring manager, you should not start your cover letter with an informal greeting. Cover letters are official documents, regardless of circumstances.

The first sentence and first paragraph
If there is a prompt in the ad or the mail you have received, make sure to follow it. Some companies use prompts to monitor the candidates’ attentiveness. If there is no prompt in the job post, start with something personal and unique.
The most important part of a cover letter is the first sentence. The name-profession-experience formula is very common and boring. Starting your cover letter with information that can be found in your resumé and your letterhead is a bad strategy.
My name is Jonathan Dawson and I’m a UX/UI designer with 5-years of experience.
Instead, share a personal experience with the company you are applying to or the reason why you feel that you are a good match.
We at UXfolio are aware that many designers struggle when it comes to copy. We also know how much writing prompts and guiding questions can aid this struggle. That’s why we introduced this feature into our UX case study builder. We will be using the same approach with the first paragraph of your case study.
Let’s take a look at three potential approaches to your opening paragraph:
- Achievement-based
- Enthusiastic
1. Achievement-based
In the achievement-based first paragraph, you begin by stating your profession, your experience, and your top achievement. As always, use numbers when you are detailing your achievements. Stats and numbers make everything seem more credible. Also, this strategy shows you in a good light by proving your impact. Though, as a junior, you might have a hard time with this one. Instead, you can use an achievement such as winning an award.
- What is your professional title?
- How much experience do you have?
- What is your area of expertise?
- What is your best, measurable achievement?
I am a senior UX designer with 5 years of experience designing in Agile methodology. Following my latest redesign of XYZ App’s user flow, engagement rates increased by 40% and the card-abandonment rate decreased by 15%. I would be thrilled to contribute to ABC’s growth by aligning my experience and skillset with the company’s short- and long-term goals.
2. The Enthusiastic
The enthusiastic opening paragraph is the best fit for junior UX designer cover letters, as it focuses on excitement, passion, and willingness instead of past achievements.
Senior designers can combine the achievement-based opening paragraph with the enthusiast for an even better impression.
- What is your connection to the company?
- Declare your enthusiasm/passion with a reason
- Mention the impact of your work
- Why are you a good fit for the position?
As a fan and follower of XYZ’s pioneering work and acclaimed blog, I was excited to see your posting for the position of User Experience Engineer. With my background in front-end development and UX design, I am confident I am a good fit for the position. My design for XYZ was awarded the Best Design 2018 by Design Awards on top of increasing XYZ’s customer satisfaction index by 40%.
As a fan of XYZ Agency’s industry-shaping activities, I was excited to see that there’s an opportunity for me to become part of your team! Having 3+ years of experience in UI and UX design, I believe I make a strong candidate for the advertised senior UX designer position.
3. The Referral
If you know someone inside the company, capitalize on your connection. Having a referral is an ace that you should play. Just let the person know that you will mention them as your referrer.
When using the referral-type opening paragraph, also mention a reason: Why did your referrer think that you would be a good candidate? This approach makes for an even stronger opening.
- Who referred you?
- What job did they refer you to?
- What was their reason for referring you?
Your colleague, Martha Gibson, recommended that I apply to the user experience architect opening, as I have 7 years of experience in interaction design.
Requirement – Qualifications Pairs
In the body, you can go into more detail about your achievements and qualifications. Now is the time to think back to the brainstorming you did: Take some of the requirements mentioned in the job post, and write about your experience relevant to the requirement at hand.
If you are writing a T cover letter, place the requirements in one column and explain your relevant experience in the neighboring column.
There is another way to do this though. You can simply use the requirements as headings, and write your experience below them. Once you are done, you can remove (or keep) these headings. What remains is a relevant, high-impact cover letter.
- Make a statement about an activity or requirement from the job post
- Give a real-life example that is relevant to the requirement
- What was your process during this activity?
- What was the impact of what you have done?
- Provide a link to the case study in your UX portfolio
- Create comprehensive user flows that support business objectives.
At XYZ, I have built various high-impact user flows in collaboration with the business and marketing teams. For our newest purchase flow, I have conducted extensive user research, based on which I have built low-fidelity prototypes for user testing purposes. Following numerous iterations, I have finalized my findings in a high-fidelity ABC prototype that was successfully implemented by the developer team. Due to the new user flow, shopping-cart abandonment decreased by 12.31% in 3 months.

Why do you want to join the company + CTA?
Use the final paragraph to show enthusiasm towards something current at the company. Check out the product or feature that they are working on, tell them why you find it exciting, and how you could contribute to it. This is not a redesign case study, so do not point out flaws in the product, unless the prompt specifically asks for it.
You can also highlight a cultural fact about the company, and highlight how it aligns with your personal and professional values. This is a good way to show that your personality is also a good fit for the company.
- Point out a feature or cultural fact
- Explain why is it exciting to you
- How could you contribute to it?
I believe that XYZ’s approach to sustainable design with our environment as well as customers in mind, creates the perfect setting for me to develop and flourish in.
End the body of your cover letter with a call-to-action.
- What can you bring to the table?
- Which part of your job can provide the most value?
I’d love to learn more about this opportunity and discuss how my success at XYZ can contribute to ABC’s business goals.
I would be thrilled to show you how my design at XYZ’s raised customer satisfaction rates by 42%, and how I can translate it to your product.
Signoff and postscript
Do not overthink the closing of your cover letter. Use a semi-formal signoff and your full name. If you are not sure about the appropriate sign-off, consider the following options.
End your cover letter with one of these sign-offs:
- Best regards
- Kind regards
Avoid outdated, affectionate, or informal sign-offs, such as:
- Yours Faithfully
- Best Wishes
Some guides encourage including a postscript (P.S.) to your cover letter for added effect, though this can backfire. Postscripts have lost their functionality in digital writing. If you indeed forgot something, you should edit it into the body of your cover letter. There is a great chance that your postscript will make an awkward impression. So, go ahead and say everything you want in the body of your cover letter.
Follow these golden rules when writing your UX designer cover letter:
- Personalize it as much as possible! If you really want the job, do not be frugal with your research.
- Achieve for balance between formal and informal tone. Finicky language and outdated formulas mount to an awkward effect.
- Back up everything with numbers to emphasize your impact.
- Match the employers’ requirements with your experience.
- Keep it short (around 300 words).
Don’t forget about your UX portfolio!
Almost every job application will require you to send a resume, cover letter, and UX portfolio. If you want a quick and easy way to build a sleek UX portfolio, try UXfolio ! We provide beautiful home page templates that can be customized to your liking. Our case study editor comes with UX-specific sections and writing prompts to help you showcase your design. Go ahead and start building your portfolio with UXfolio !
8 Professional UX Designer Cover Letter Examples for 2024
Your UX designer cover letter must immediately highlight your understanding of user-centric design principles. Show that you know how a good design can solve problems and improve user experiences. Demonstrate your ability to communicate effectively, as collaboration is key in UX design. Provide examples of successful projects you've led or contributed to that resulted in a positive impact on user satisfaction.
All cover letter examples in this guide

Senior UX Designer

Junior UX Designer

UI Designer

UX UI Designer

Cover Letter Guide
UX Designer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience UX Designer Cover Letter
Key Takeaways
By Experience

Writing a UX designer cover letter can be challenging when you're eager to apply for your dream job, only to realize you need more than just a resume. Your cover letter is your chance to share a unique achievement story, not just repeat your qualifications. It should be a formal page where sincerity outshines clichés, letting your proudest professional moment take center stage. Let's trim the fluff and craft a concise letter that lands you the interview.
- Making excellent use of job-winning real-life professional cover letters;
- Writing the first paragraphs of your ux designer cover letter to get attention and connect with the recruiters - immediately;
- Single out your most noteworthy achievement (even if it's outside your career);
- Get a better understanding of what you must include in your ux designer cover letter to land the job.
Let the power of Enhancv's AI work for you: create your ux designer cover letter by uploading your resume.
If the ux designer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- UX Designer resume guide and example
- Character Designer cover letter example
- Logo Designer cover letter example
- Cad Designer cover letter example
- Fashion Designer cover letter example
- Designer cover letter example
- Art Director cover letter example
- Narrative Designer cover letter example
- Video Production Manager cover letter example
- Digital Designer cover letter example
- Sound Designer cover letter example
UX Designer cover letter example
JOHNATAN WRIGHT
New York City, NY
+1-(234)-555-1234
- Directly addressing the Hiring Manager sets a professional and personal tone for the cover letter, establishing a connection with the potential employer.
- Mentioning a specific and quantifiable achievement (3.6% increase in conversion rate) demonstrates the candidate's capability to produce results that align with business goals, which is essential in the UX/UI field.
- Emphasizing experience in user research, prototyping, and cross-functional collaboration indicates the candidate's comprehensive skill set and ability to work within team dynamics, both of which are important for a UX/UI Designer role.
- Expressing enthusiasm for the company’s culture and vision shows that the candidate has done their research and is genuinely interested in aligning with the company’s objectives, adding a layer of sincerity to the application.
The format of your ux designer cover letter: structure, fonts, margins, and more
Your ux designer cover letter should include a header (with your name, position, and date); a greeting and introductory paragraph; a body and closing paragraphs; and an optional signature.
Remember that you're writing your ux designer cover letter for recruiters - as the Applicant Tracker System won't scan this content.
Here are a few more tips and tricks to keep in mind when formatting your ux designer cover letter:
- Use the same font in your ux designer cover letter and resume . We recommend modern fonts, e.g. Lato and Rubik, to help you stand out, instead of the stereotypical Arial and Times New Roman.
- Each paragraph should have single spacing, which is already set up for you in our cover letter templates .
- Our cover letter builder follows industry standards for your ux designer cover letter formatting - with a one-inch margin, surrounding your content.
- Always export your ux designer cover letter in PDF to ensure the image or text quality stays the same and your writing isn't moved about.
The top sections on a ux designer cover letter
Header with Contact Information: Include your name, address, phone number, and email, as well as the date and the employer's contact information, to ensure the recruiter can easily identify and follow up with you.
Opening Greeting: Address the hiring manager by name if possible, as personalized greetings demonstrate your attention to detail and interest in the position.
Introduction: Clearly state the UX Designer position you are applying for, how you found out about it, and give a brief overview of your relevant experience and passion for user experience design to immediately capture the recruiter's interest.
Body Highlighting UX Experience: Articulate your past UX projects, design process expertise, problem-solving skills, and an understanding of user-centered design principles, with specific examples that illustrate your success in these areas.
Closing and Call to Action: Summarize your enthusiasm for the opportunity, express your desire for an interview to discuss how your UX design skills can benefit the company, and thank the reader for considering your application, which shows your proactive attitude and professionalism.
Key qualities recruiters search for in a candidate’s cover letter
- Empathy for Users: Demonstrates an understanding of user needs, behaviors, and motivations, which is essential for creating intuitive and user-centered designs.
- Proficiency in Design Tools: Mastery of UX design software (e.g., Sketch, Adobe XD, Figma) and technologies, allowing for efficient creation of wireframes, prototypes, and high-fidelity designs.
- Problem-Solving Skills: Ability to approach complex design challenges with innovative solutions that balance user needs and business goals, showcasing analytical and strategic thinking.
- Knowledge of UX Research: Experience conducting user research and usability testing to gather insights and validate design decisions, ensuring solutions are evidence-based.
- Cross-Functional Collaboration: Experience working with cross-discipline teams including developers, product managers, and stakeholders to ensure a cohesive product experience and facilitate effective communication.
- Understanding of Human-Computer Interaction: A strong foundation in HCI principles to design digital products that are accessible, inclusive, and provide a seamless interaction experience for a diverse range of users.
How to personalize your ux designer cover letter greeting
Before you start writing your ux designer cover letter, take the time to find out who is recruiting for the role.
Search for the recruiter's name on LinkedIn or the corporate website to address them personally in your ux designer cover letter salutation .
What if you can't find out who's recruiting for the role?
Always aim to avoid the very impersonal "Dear Sir/Madam" - instead, opt out for "Dear HR Team" or "Dear Hiring Manager" to make a better first impression.
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department] Director,
- Good Morning [Team or Department],
- Dear [Mr./Ms./Dr.] [Last Name],
- Dear [First Name] [Last Name],
Using your ux designer cover letter intro to show your dedication
We know just how difficult it is to start writing your ux designer cover letter introduction .
There are so many great qualities you have as a professional, which one should you choose?
How about writing up to two sentences about your passion and commitment to the work you do or are set to do?
Try to describe exactly what you enjoy about the potential role.
A positive attitude from the get-go will help you stand out as a motivated ux designer professional.
The middle or body of your ux designer cover letter body: a great instrument to tell a story
Now that you've set the right tone with the greeting and introduction of your ux designer cover letter, it's time to get down to business .
Hear us out, the body of your ux designer cover letter is the best storytelling instrument you have, in your job-hunting arsenal.
Writing the next three to six paragraphs, take the time to reassess the advert to discover job-crucial requirements.
Next, choose one accomplishment that covers those key skills and talents.
Use precisely that achievement to tell an exciting story of how you match the ideal candidate profile.
In the undertones of your story or ux designer cover letter body, hint at the difference you'd make and sell your application as the perfect one for the job.
Ending your ux designer cover letter to avoid "Sincerely yours"
Yes, this sort of closing statement may work best before your signature.
But you want to give recruiters something more with your ux designer cover letter ending .
Some professionals choose to go down the path of promises. In a single sentence, they map out what they'd bring about to the role (whether that's a particular technical skill set or personal traits).
Others, decide to be more concrete by thanking recruiters for their time and prompting for their next interview.
Whatever path you choose, remember to always be polite and respectful of the opportunity you've had. Good manners go a long way.
Addressing limited to no experience in the ux designer cover letter
There's nothing to worry about if you lack professional experience .
Your ux designer cover letter could bridge the gaps in your professional history by focusing on what matters most to recruiters, that's either:
- skills - focusing on transferable ones you've gained, thanks to your life experience (e.g. volunteering, certificates, etc.);
- achievements - select the most relevant and noteworthy one from your history (e.g. education, projects, etc.);
- motivation - describe how you envision your professional growth in the next up to five years, thanks to this opportunity.
Key takeaways
Writing your ux designer cover letter doesn't need to turn into an endless quest, but instead:
- Create an individual ux designer cover letter for each role you apply to, based on job criteria (use our builder to transform your resume into a cover letter, which you could edit to match the job);
- Stick with the same font you've used in your resume (e.g. Raleway) and ensure your ux designer cover letter is single-spaced and has a one-inch margin all around;
- Introduce your enthusiasm for the role or the company at the beginning of your ux designer cover letter to make a good first impression;
- Align what matters most to the company by selecting just one achievement from your experience, that has taught you valuable skills and knowledge for the job;
- End your ux designer cover letter like any good story - with a promise for greatness or follow-up for an interview.
UX Designer cover letter examples
Explore additional ux designer cover letter samples and guides and see what works for your level of experience or role.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

Keep Getting Rejected Job Applications? 16 Resume Mistakes You’re Probably Making
How to answer the “what do you think this company could do better” interview question, how to write a resume for france – applying for a job in france here's the right resume format and rules to follow, portfolio on resume, how do i write my availability on a resume, influencing the recruiter with a resume website.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.

Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- Free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
3 UX Designer Cover Letter Examples for the Job in 2024
- UX Designer Cover Letter
- UI UX Designer Cover Letter
- Entry-Level UX Designer Cover Letter
- Write Your UX Designer Cover Letter
As a UX designer, you’re the mastermind behind successful user journeys and impressive website overhauls. From the initial stages of research and testing to designing storyboards and wireframes, you turn something that’s often “meh” into a seamless, enjoyable experience.
You track every step a user takes in mobile and web apps, finding ways to improve those paths. Now, it’s time to do the same with your career and take recruiters on a trip with your cover letter and complementary UX designer resume .
Let us be your tour guide through the world of successful job hunts! Our UX designer cover letter templates and cover letter generator will help you navigate these uncharted lands.

UX Designer Cover Letter Example
USE THIS TEMPLATE
Microsoft Word
Google Docs
Block Format

Why this cover letter works
- Examine the intro of Nina’s masterpiece. See the sharp correlation between UX design’s role in enhancing online user experiences and the employer’s ambition to curate expectation moments for their passengers? Talk of a goldmine that gives your applications a strong start.
Level up your cover letter game
Relax! We’ll do the heavy lifting to write your cover letter in seconds.
UI UX Designer Cover Letter Example

- Emulate how Malik mentions learning about Sykes Enterprise at a local business tech fair. Alternatively, show familiarity with the company’s products. Let’s say you’re applying to Cisco. How about talking about your prior experiences with Cisco switches? An Asana applicant? Then, mention your expertise in using their project management tool.
Entry-level UX Designer Cover Letter Example

- Check out Lea’s entry-level UX designer cover letter. Notice how she brilliantly narrates her experiences using SimilarWeb and SEMRush for competitor analysis and UsabilityHub for collecting real-time user feedback. The transition from theory to practical application no doubt speaks for your hands-on experience outside formal settings.
Related cover letter examples
- UX designer resume
- Front end developer
- Web developer
- Product manager
- Software engineer
How to Format a UX Designer Cover Letter

Just like you’d never propose the same UX or UI design to more than one client, you can’t hope for success on the job market without a tailored cover letter for each job application. Approach creating a cover letter the same way you would a UX design project—start with thorough research and impress them with your knowledge of their needs.
Read the job description carefully and determine the key job skills and values the perfect candidate should possess. Next, make sure to sprinkle them throughout your cover letter—hiring managers appreciate the effort.
UX designer cover letter introduction
Working in UI/UX design, you know full well that a good first impression can make or break the final result. The same applies to your job application and your cover letter. It might never be read in full if it’s not gripping from the get-go, and your expertise will remain unnoticed.
The secret recipe for getting your foot in the door is to start by addressing the hiring manager by name. Next, establish a connection between your UI/UX skill set and the company’s needs.
For instance, if the company is known for creating innovative and responsive mobile designs, mention how you’ve worked in that field before and how your designs increased user engagement.
If you want to get hired, avoid using starters like the one below. It’s presumptuous and doesn’t invite the reader to find out more.
Not getting that job…
I’m very experienced so I hope you can get back to me right after reading this.
Now, the next opener is a real improvement! This candidate tailored their UX cover letter to the max, and it’ll pay off.
That’s a winner!
Hawaiian Airlines is a company I admire for its commitment to superior user experiences. With my background rooted in HCI, supplemented by several recognized certifications, I have honed my skills in user-centered design, information architecture, and data analysis. Hawaiian Airlines’ values resonate with my professional ethos, making this the opportunity to be your next UX designer genuinely enticing.
UX designer cover letter body
Whether you’re a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things.
One: Talk about the projects you’ve worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you’ve read the job description and cherry-picked your job skills accordingly.
Include examples of how you excelled in past roles (or school projects!) and how eager you are to do the same for your future employer. As an example, you can talk about how you boosted conversion rates by 18% with the help of careful user feedback analysis.
Always include metrics where applicable, and don’t be afraid to get pretty specific with your achievements. Discuss your experience designing mobile and web interfaces, creating interactive prototypes, or working with cross-functional teams.
At Tampa Bay Tech Solutions, we improved session duration for a local client by 23% through redesigning wireframes and prototypes of the existing applications in the portfolio. My proficiency in Adobe XD and Sketch, plus a keen understanding of Information Architecture, facilitated intuitive user experience.
UX designer cover letter closing
As a UX or UI designer, you’re an expert at many highly technical tools, from Google Analytics to Adobe XD. You’re no stranger to A/B testing, prototyping, and WCAG guidelines.
However, at the core of it all, you’re also a person who deeply understands what other people might want to see when they visit a particular website or app. Use that skill and natural predisposition to excel at the second most important part of your cover letter: the closer.
Show that you’ve done your homework. If the company’s mission is to increase accessibility in mobile apps, mention how this is especially important to you. Throw in the job skills that align well with this to seal the deal, such as using tools like Axure for high-fidelity prototyping.
This closer isn’t great. This applicant should get interviewed first before securing vacation time.
Just to let you know, I need at least 20 days of PTO per year. If that works for you, please give me a call.
Share why the following is a good example of a closing paragraph and signoff:
That’ll do it!
At Accenture, I hope to apply the knowledge and skills I have acquired. I’m eager to further enhance usability testing, visual design, and competitor analysis in an environment as dynamic and innovative as Accenture. Looking forward to our future discussions about this exciting opportunity.
Including projects, be they professional or personal, can help elevate your whole job application. Consider creating a professional portfolio website and uploading a few of your favorite UX/UI designs over there, then link to it in your UX resume.
Companies that deal with UI and UX are often fairly modern and don’t use an overly formal tone, but this will differ from business to business. Your best bet is to read the job listing and the website. If it’s all very casual and friendly, you can tone it down, but always make sure to err on the side of caution.
Use one of your body paragraphs to discuss projects that included cross-departmental collaboration. For example, if you’ve had to work with software engineers, discuss how the wireframes you created helped the front-end dev team create a visually pleasing website.

- Career Advice
- Cover Letters
UX Designer Cover Letter
If you are applying for a position in UX design, a cover letter is a good way to showcase your skills and experience in a single page document that can be easily skimmed by the hiring manager. A cover letter should address specific job requirements and convey your enthusiasm for the role. It typically also includes a brief overview of your education and top achievements.
A good UX designer cover letter should highlight key skills such as wireframing or visual communication and list your most recent design achievements that would make you stand out from the crowd.
Try Betterteam
Post your jobs to 100+ job boards
- Reach over 250 million candidates.
- Get candidates in hours, not days.
UX Designer — Free Cover Letter Template:
Download our free UX designer cover letter template in MS Word format.
UX Designer Cover Letter:
[Full name]
[Physical address]
[Telephone number]
[Email address]
Re: Application for the position of UX designer
Dear [recipient’s title and last name,]
I would like to apply for the position of UX designer as advertised [mention where you saw the advertisement.] My experience as a [UX designer or relevant field] and ability to [#1 skill] and [#2 skill] perfectly fit the advertised position's requirements. I am confident that my coding and design skills combined with my industry knowledge will be invaluable to [insert company name.]
I received my [qualification] from [institution and location,] and have [insert number] of years' experience in [UX design.] In my attached resume you will notice that I have [mention certifications, skills, and competencies] that answer directly to the requirements of your job posting.
In my [current or previous role] at [insert company name,] I [was/am] responsible for [discuss your core responsibilities.] Most recently, I was [talk about your major accomplishments and possibly an application or website you designed.]
As an experienced UX designer, I am impressed with [mention notable characteristics or milestones you appreciate about the company] and feel that my talent for visualizing feature interactions would be of great benefit to your company.
Please find my resume attached. Feel free to contact me if you have any further questions you would like to discuss.
Thank you for taking the time to consider my application. I look forward to hearing from you.
[Your Name]
How to Write a UX Designer Cover Letter:
A step-by-step guide to writing the perfect UX designer cover letter.
Address your letter.
Address the hiring manager directly..
Address your letter directly to the hiring manager, recruiter, employee, or whoever the person is that put out the job posting.
Avoid generic greetings.
If a contact name is supplied or if it is possible to find out a name, avoid using a general greeting such as "To whom it may concern" or "Dear Sir/Madam." Use the relevant title before the person's last name — for example, "Ms. Cooper" or "Mr. Anderson."
Start with an introduction.
Keep your introduction brief..
In no more than three sentences , tell the person why you are writing and what position you are applying for.
Mention that you meet the stated job requirements.
Your writing should reflect the exact job title and you should briefly highlight key job advertisement requirements that you meet, for example, that you have two years' experience as a UX designer.
Indicate that feel you are the best fit for the job.
Use one sentence to point out that you feel you are a great candidate for the UX designer position.
Discuss your qualifications and experience.
Briefly outline your qualifications..
Refer to the job advertisement and directly address the stated requirements. Write a few sentences on your qualifications and training as a UX designer and where you studied.
For a UX designer position, employers usually look for at least a Bachelor's degree in computer science, software engineering, visual design, or similar. Related coursework or qualifications in, for example, business, project management, or consumer behavior will be advantageous, so don't neglect to mention it, if relevant.
Highlight your years of experience.
Indicate how many years you've worked as a UX designer. Briefly go through your work history, mentioning only the most relevant jobs. Keep this to a single sentence as you will be discussing your exact duties and work experience further on.
Align your core skills to those mentioned in the job ad.
Start by matching prominently featured duties and responsibilities mentioned in the job ad with core skills and competencies from your resume. For example, if the job ad requires knowledge of design software like UXPin, mention the extent of your proficiency in that regard.
Offer some insight into other relevant skills to give the hiring manager or recruiter a better idea of your abilities. This might include skills related to wireframing, back-end development, code testing, and more.
Outline your most recent job.
Discuss your most recent role and responsibilities..
In a few sentences , talk about your most recent role. Revisit the job description to ensure that you align your responsibilities with the key competencies they require.
Showcase major achievements in your previous job.
Highlight your biggest accomplishments in your previous job, for example, successfully leading iOS and responsive web design for an e-commerce client, coordinating prototyping and optimizing user experiences, etc. Don't neglect to name the websites or apps you designed or contributed to.

Add metrics to your job achievement descriptions.
If possible, include metrics to emphasize the impact of your contributions on the projects assigned to you, for example, that a user interface you designed increased a website's conversion rate by up to 200%. The more specific you are, the better.
Celebrate the organization.
Mention a few things you know about the company..
Do a bit of research and highlight two or three specific things that show your enthusiasm and admiration for the organization, for example, their reputation, accomplishments, corporate culture, community involvement, or positive employee feedback.
Reinforce that you would be a perfect fit for the job by adding desirable character traits, such as being a detail-oriented problem-solver with excellent communication skills. Mention that you are eager to join their team.
Indicate the reasons why you want to work there.
Explain why being a UX designer at their organization appeals to you. This would usually include mentioning their line of business and how you envisage adding value to their products or services.
End with a call to action.
Mention that you would like to hear from them..
Refer the reader to your attached resume and any additional documents that may have been requested. Encourage them to look at an online portfolio, your LinkedIn profile, apps, or websites that showcase your UX design projects.
Invite them to contact you via email or phone should they need additional information. Let them know that you look forward to hearing from them.
Close your letter by thanking the reader and signing off.
Offer your thanks for their time and consideration. End your letter by adding "sincerely" or an acceptable synonym and sign off with your full name.
Related Cover Letters:
- Front-end developer .
- Java developer .
- Software developer .
- Software engineer .
- Web developer .
UX Designer Job Description
How do I write a cover letter for a UX designer position?
- Address your letter .
- Start with an introduction .
- Discuss your qualifications and experience .
- Outline your most recent job .
- Celebrate the organization .
- End with a call to action .
What qualifications do UX designers need?
Most UX design positions require a Bachelor's degree in visual design, computer science, computer technology, or similar.
What should be included in a cover letter for a UX designer?
- Your full name and contact details.
- The reason why you are writing.
- A few paragraphs describing your skills and qualifications.
- A call to action.
How long should a cover letter for a UX designer position be?
Ideally, your cover letter should not be longer than one page. It should detail your qualifications, experience, and why you would be ideal for the role.
Related Articles:
How to write a cover letter, the 12 best cover letter tips for 2024, common cover letter mistakes, how to write a letter of interest, how to address a cover letter.

UX Beginner

UX Cover Letters – a Step by Step Guide
Nearly every job hunter has one part of the job application process that they hate – creating a resume , designing a portfolio , preparing for a job interview or writing a cover letter. In preparing for my personal launch into a UX career, creating cover letters has been one the most difficult parts of the process.
| Written by Tara-Lee York , participant in the Design Writing Apprenticeship
These questions might have crossed your mind: What is the right way to do this? Do employers still even read cover letters? Does really make a difference What is the right format? Do I really still need to create one? Is this just a leftover artifact of job hunting?
During my own research, I’ve found the answer to these questions and I want to share them with you to simplify your process.
We’re going to cover:
- Why you should write a cover letter
- Exactly what to include and not include in your cover letter
- Tips for making your cover letter successful
- A UX Cover Letter Template so you can get started customizing your own cover letter
Let’s get started. Here’s your complete step-by-step guide to writing a UX cover letter that helps gets you the interview.
Purpose of the Cover Letter
The purpose of your cover letter is to sell yourself to your potential employer and show them why you are the best choice to hire. The difference between a resume and cover letter is a resume showcases your work experience and history; while a cover letter brings it all together to show how your experience is relevant to the job you are applying for. This means it’s necessary for cover letters to be personalized to each company and job you’re applying for, much more so than resumes.
These comments from Designer News clearly show the difference that a cover letter could make in your job application process:
“I think it absolutely still stands true, as an employer I’ve blitzed through more than a hundred applicants in a few days before, and once you get an eye for it you can absolutely tell if the person wants THAT job, or just A job. Portfolio is whether or not you’ll get an interview, cover letter could be whether or not I even look at your portfolio.” – Dan Sherratt
“…the worst thing you can do is grab a cover letter template and fling in carbon copy boilerplate stuff that pretty much summarises your (attached) CV. That’s not what a cover letter is for.” – Ferdi Wieling
“A great, relevant cover letter can make me think twice even about weak candidates—think what it can do for strong ones.” – Joel Califa
Getting Started
Before we jump into creating your cover letter, let’s cover some basics:
Follow directions – Before writing, make sure you read the prompt – if there is one – and answer it in the application. Some employers test applicants’ ability to read and follow basic directions, with quick prompts like “Please include in your application a response for this question: what’s your definition of UX design?”
Length – make sure your cover letter is short and focused. Keep the length of your cover letter to one page maximum.
Common Types of Cover Letters
- Application Letter – used when applying for a role via job application.
- Referral – used when you mention the name of the person who has referred you for the position.
- Prospecting – used to let the company know you’re interested in any job positions that are open.
- Networking – used to ask for help in your job search. You may not be asking directly for a position at the company but whether or not they of any job openings in your industry.
Additional resources about cover letter types:
- The T shaped cover letter
- Five cover letter formats
- 3 Types of Cover Letters
When not to include a cover letter
- The employee has stated in job application that they do not need one.
- You have no way to include it such as an online job application.
- You are applying using a email pitch instead, which is like a cover letter but usually used for applying to more temporary or informal job types, such as freelance assignments.
Creating A Cover Letter Outline
We’ll cover the basic structure of a cover letter. All sections are standardized except for sections noted as [Personalize section] – this is the “meat” of your cover letter that displays your unique experience as a designer, and as such these sections should not be taken as standardized formats, but rather suggestions on what to include.
Heading & Greeting
Your heading will start with contact details – your own info followed by the company’s contact details. If you know the person that you are applying or the company culture is more relaxed you may not need to include a heading. When applying to a larger or corporate company, however, you’ll want to keep the letter formal and include the header information.
Header Information:
- Your Contact Information
- Date of Letter
- Your Email address
- Link to your portfolio or relevant personal website
- Hiring Manager or Employer
- Hiring Manager’s name (if available)
- Position at the company
*Note: Removed “address” as a required header component. If you’re applying to a position, it’s assumed you looked at the location of the job.
Greeting
Make this greeting as personal as you can. Do your research find out what the name of the hiring manager of that company that you are applying to. You’ll make a stronger impact with a personalized address like “Hi Sarah” than with generic greetings like “To whom it may concern” or “Dear Sir or Madam” .
[Personalize section] Grab the reader’s interest
- The first sentence of your opening paragraph should get your reader’s attention, which can be achieved by providing a good reason (besides wanting a job) for reaching out. For example, your “hook” could be that you’re a power user of the company’s product.
- Avoid starting your letter with “I am applying for” or “My name is ____ and I am applying for current job application position.
- Optional: use your unique value proposition to stand out.
Example 1 :
I’m interested in joining your team as a UX Designer because I’ve been a fan of your the ACME app for years, and my experience can help your team improve upon this already great work.
Example 2 (unique value proposition):
My background as a former nurse has taught me the importance of empathy and attention to detail, which I’ve combined with my user experience skills to help healthcare companies such as yours.
Additional resources to help you get create your own value propositions:
- Elevator pitch to be proud of
- Introduce yourself with a personal tagline
- Build your personal value proposition
[Personalize section] What does the company need, and how can you help them?
In the next 2-3 sentences, you’ll want to answer the questions:
- What are your skills?
- Do you have relevant education or experience?
- How can your skills benefit the company you are applying for
- Explain how you used this skill – and relate it the position you are applying for
Tip: frame one design experience that relates to what the company needs and offer to show how a portfolio piece that relates to this. You can look at this by picking out skills and experience desired listed in a job posting, then use their wording in your response:
Screenshot for UX/ UI posting

Using the above example, you can talk about a portfolio piece in which you’ve created responsive web designs or native apps for iOS and Android.
Example:
My experience as a UI/UX designer for the past 3 years includes crafting beautiful web and mobile applications for several clients. I’d love to apply my expertise in design and experience collaborating cross-functionally with product management and development teams to help you build your product.
[Personalize section] Why are you applying for this job?
In this paragraph, address the following questions:
- What interests you most about this job? Why are you excited to apply?
- Why do you think you and the company are a good fit?
- Why do you want to work at this company?
- What specifically about this company that interests you?
- Do you have relevant education or experience that relates to this position?
I’m applying for this job because of ACME company’s culture – your mission statement to protect the environment resonates strongly with my values as a designer. As someone who volunteers for the wildlife preserve and cares and believes in improving the health of our planet, I believe I can be a great cultural fit for your company.
Quick review. A solid, personalized middle section of your cover letter can be built with these components:
- Grab the reader’s interest
- What does the company need, and how can you help them?
- Why are you applying for this job?
Keep in mind that these components can be mixed and matched to build the body of your cover letter, and do not have to be used in any particular order.
Ending Paragraph: Close Your Letter
Limit your ending paragraph to a short 2-3 sentences.
You can use your final paragraph to:
- Iterate your interest in the position
- Thank the company for their time
- Let them know that you want to hear from them
- Let them know of any relevant materials you included – resume/portfolio
- Let them that you will be following up
Example: I’d love to apply my expertise in design and experience collaborating within product teams to help you build your product. You can learn more about my work experience and education by viewing my attached resume and portfolio .
Closing out your UX Cover Letter
Time for the final touch on your cover letter. You can use phrases like “Thank for your time,” “I look forward to hearing from you,” or simply “Sincerely, Best, or Thank You” followed by your name.
If you’re struggling to come up with sign-off take a look at this article with several examples to end your cover letter.
Best Practices for UX Cover Letters
Ux cover letter template.
To speed up your process, we have created a cover letter template for you to use and edit to your own. Subscribe below to get the UXBeginner email newsletter to get the link.
Get the UX Cover Letter Template
You’ve got the knowledge. Now turn it into action with a free cover letter template (Google Docs format).
- Term: User Experience (UX)
- Term: User Interface
- Term: Product Management
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Resume Worded | Career Strategy
14 entry level ux designer cover letters.
Approved by real hiring managers, these Entry Level UX Designer cover letters have been proven to get people hired in 2024. A hiring manager explains why.

Table of contents
- Entry Level UX Designer
- Senior UX Designer
- UX/UI Designer
- UX Designer
- Junior UX Designer
- UX Design Intern
- Junior UX Researcher
- Junior UI/UX Designer
- Alternative introductions for your cover letter
- Entry Level UX Designer resume examples
Entry Level UX Designer Cover Letter Example
Why this cover letter works in 2024, real-world impact.
This sentence demonstrates the candidate's ability to make a tangible difference in a real-world project. By mentioning a specific number, it shows their work had a measurable impact.
Quantifiable achievements
Here, the candidate highlights a specific achievement from their internship, providing a concrete example of their skills and experience. The 20% increase in user retention showcases their effectiveness in UX design.
Showing genuine excitement
This sentence conveys the candidate's enthusiasm for the role and company by focusing on the potential impact of their work. It shows they care about the position and aren't just applying to any company.
Gracious and confident closing
The closing sentence is both appreciative and confident, leaving a positive impression on the reader. It reiterates the candidate's belief in their ability to contribute to the company's success.
Show Alignment with Company Values
This cover letter does a terrific job illustrating how the applicant's personal design ethos is in step with Google's. Emphasizing this common ground not only shows that you've done your homework about the company's principles but also that you're a cultural fit. You're not just a capable UX designer; you're a UX designer who 'gets' what Google is all about.
Showcase Your Unique Blend of Skills
By highlighting your mix of creativity, analytical skills, and proven results, you're demonstrating a range of capabilities that are crucial in UX design. This gives an employer a quick snapshot of your strength and versatility, which is highly attractive.
Detail Your Approach
Breaking down your strategy for designing user experiences makes it clear how you work. It gives a sense of your process and shows you're methodical, that you use evidence-based methods, and that you keep the end-user in mind.
Align with Company Mission
Talking about company values you admire isn’t fluff—it shows you’ve done your research and you see a genuine alignment with the company. This can be a subtle way to show you're a cultural fit and share the company's vision.
Reiterate Your Value
Asserting your confidence in your ability to contribute to the company's projects shows a sense of self-assurance. It reassures the employer of your potential value to the team.
End with Positivity and Potential
Expressing your excitement to discuss potential contributions not only ends the letter on a positive note, but also subtly encourages the next step - an interview.
Show your passion for ux design tools
Sharing your first experience with a UX design tool like Figma highlights your genuine interest and love for the field. This personal touch makes your cover letter memorable.
Highlight your ux design achievements
Mentioning specific results, like increasing user retention by 25%, shows you can make a real impact. This concrete evidence of your skills is what hiring managers look for.
Demonstrate user experience improvement
Describing how you identified and solved user experience problems demonstrates your proactive approach and ability to enhance product value.
Align with the company’s mission
Expressing admiration for the company’s mission and how your experience aligns with it shows you’re not just looking for any job but are interested in this specific role at this company.
Express eagerness to contribute
Closing with a statement of eagerness to discuss your contribution to the company’s success makes a polite and professional final impression.
Does writing cover letters feel pointless? Use our AI
Dear Job Seeker, Writing a great cover letter is tough and time-consuming. But every employer asks for one. And if you don't submit one, you'll look like you didn't put enough effort into your application. But here's the good news: our new AI tool can generate a winning cover letter for you in seconds, tailored to each job you apply for. No more staring at a blank page, wondering what to write. Imagine being able to apply to dozens of jobs in the time it used to take you to write one cover letter. With our tool, that's a reality. And more applications mean more chances of landing your dream job. Write me a cover letter It's helped thousands of people speed up their job search. The best part? It's free to try - your first cover letter is on us. Sincerely, The Resume Worded Team
Want to see how the cover letter generator works? See this 30 second video.

Highlight your admiration for the company's ux work
Starting with your admiration for our user experience shows me you've done your homework and genuinely appreciate what we do. It sets a positive tone for your application.
Detail your relevant ux design achievements
Talking about how you improved user retention by 25% during an internship proves your ability to translate user research into impactful designs. This tells me you're ready to tackle real-world ux challenges.
Outline your growth in ux design skills
Describing how you've refined your skills in wireframing, prototyping, and visual design, especially in your current role, reassures me of your continual learning and application of ux principles.
Emphasize problem-solving through design
Expressing your passion for creating solutions that not only look good but solve users' problems highlights your user-centered approach to design. It's exactly what we need in an entry level ux designer.
Show enthusiasm for the role and contribution
Your closing thank you note, combined with a keenness to discuss your potential contributions, makes me interested in learning more about you. It leaves a positive, respectful closing impression.
Show your ux design passion
Talk about a personal project you enjoyed. This shows you love ux design beyond work.
Highlight ux achievements
Mention specific results from your projects. It shows your impact in ux tasks.
Connect with the company's goals
Share why you're excited about their work. It shows you understand what they do.
End by looking forward to discussing your role. It shows you're proactive.
Senior UX Designer Cover Letter Example
Quantify your impact.
What shines here is the candidate's ability to quantify their achievements. By providing hard numbers on how their work increased user engagement and decreased usability issues, they're demonstrating the tangible value they brought to their previous role. It gives recruiters a clear idea of the impact you could potentially have at their company.
UX/UI Designer Cover Letter Example
Highlight success with numbers.
When you quantify your achievements, it gives them more weight. A percentage increase in users or session time is hard evidence of your skills in action. It's a testament to your impact and makes your accomplishments credible and tangible.
Communicate Your Personal Design Philosophy
Sharing your personal design philosophy – empathy, data, creativity – offers a peek into your working style. It also shows that you have a thoughtful approach to your work, which is key in UX/UI design.
Relate to the Product
Pointing out a specific aspect that excites you about the company's product shows your enthusiasm and genuine interest. It also signals that you understand and appreciate their work, which can be quite compelling.
State Your Confidence
Stating your confidence in your ability to support the company's mission shows a level of self-belief and ambition. It helps convince the employer of your potential fit and impact.
Express Interest in Further Discussion
Looking forward to further discussion not only shows keenness, but it also subtly prompts the employer to move forward with the hiring process, creating anticipation and opportunity.
UX Designer Cover Letter Example
Share a personal connection to the product.
Talking about your own positive experience with Duolingo humanizes your application and shows you're already a fan of the product you’ll be working on.
Quantify your design success
By providing hard numbers, like a 40% increase in student engagement, you demonstrate the measurable impact of your design work, which is persuasive to hiring managers.
Match your experience with the company’s goals
Stating how your background in creating engaging learning experiences aligns with Duolingo's mission underscores your suitability for the role.
Express admiration for the company’s impact
Showing enthusiasm for the company’s wide-reaching impact not only on language learning but on making it enjoyable indicates you care about your work's broader implications.
Close with a call to action
Politely expressing a desire to discuss how you can contribute to the company’s goals in a cover letter leaves the conversation open for the next step.
Link your interests to ux
Mention books or theories that inspire you. It shows you’re thoughtful about ux.
Point out specific ux design improvements
Talk about a system you created. It shows you can make lasting changes.
Match your vision with the company
Explain why their mission excites you. It shows you care about where you work.
Show readiness to make an impact
End by showing you're keen to help. It shows your enthusiasm to join their team.
Junior UX Designer Cover Letter Example
Connect personal passion with the ux design field.
Talking about your early interest in technology and UX design helps me see your genuine enthusiasm for the field. It makes me believe you'll bring passion to our projects.
Show your entry level ux designer impact
By mentioning specific projects and your achievements, like improving user retention by 30%, you make your contribution tangible. It tells me you're capable of making a real difference in our work.
Demonstrate your ux skills development
Detailing the skills you've built through experience, like user research and prototyping, reassures me that you have a solid foundation to start from. It's crucial for a junior ux designer role.
Align personal values with company mission
When you express admiration for our mission and how your experience aligns with it, it suggests a good fit. It makes me anticipate you'll integrate well with our team.
Express eagerness to contribute and learn
Your closing statement shows humility and an eagerness to grow with the team. It's a good sign of a team player who values growth and contribution.
UX Design Intern Cover Letter Example
Show genuine interest in the company's mission.
Mentioning your admiration for the company's products shows that your interest is not just in the job but in contributing to something you believe in. This is a powerful way to start your cover letter.
Highlight UX design education and project experience
Talking about your education and project work is important. It shows you have a solid background in user-centered design, which is crucial for a role in UX design.
Demonstrate practical UX design skills
When you list specific skills like sketching, wireframing, and prototyping, along with your freelance projects, it gives a clear picture of your capabilities and how they apply to real-world scenarios.
Connect your passion with the company's goals
Expressing how your love for user-centered design aligns with the company’s mission can make you stand out as a candidate who not only has the skills but also the right motivation.
Express eagerness for a follow-up conversation
Ending your cover letter by thanking the hiring manager and expressing a desire to discuss your application further is polite and shows that you are eager to move forward in the process.
Junior UX Researcher Cover Letter Example
Start with excitement for the role.
Expressing excitement about the job opportunity right away grabs the reader's attention and sets a positive tone for the rest of your cover letter.
Emphasize research skills learned through education
Detailing your academic background in research methods shows that you have a strong foundation in the core skills necessary for a UX researcher role.
Showcase teamwork and project experience
Mentioning your internship experience and how you collaborated on research projects demonstrates your ability to work effectively in team settings and contribute to complex studies.
Highlight alignment with company values
Discussing your admiration for the company's commitment to innovation and how you can contribute to their mission showcases your alignment with their values and goals.
Politely request further discussion
Closing your cover letter by thanking the employer and expressing interest in discussing your application shows professionalism and eagerness to engage further.
Junior UI/UX Designer Cover Letter Example
Find your spark in ui/ux design.
Sharing a personal story about how you discovered your passion for UI/UX design not only shows your genuine interest but also makes your cover letter memorable.
Detail your project experience
Talking about specific projects where you applied your UI/UX skills demonstrates your ability to take theories into practice. It's important for employers to see real-world examples of your work.
Align with the company's mission
Expressing enthusiasm for the company's goals and explaining how your skills can contribute showcases your commitment and potential fit within their culture. Employers look for candidates who are not just skilled but also passionate about what the company stands for.
Show eagerness to grow with the company
Ending your cover letter by emphasizing your desire to learn and develop within the company highlights your long-term interest and initiative, traits highly valued by employers.
Alternative Introductions
If you're struggling to start your cover letter, here are 6 different variations that have worked for others, along with why they worked. Use them as inspiration for your introductory paragraph.
Cover Letters For Jobs Similar To Entry Level UX Designer Roles
- Entry Level UX Designer Cover Letter Guide
- Senior UX Designer Cover Letter Guide
- UI / UX Designer Cover Letter Guide
- UX Designer (User Experience Designer) Cover Letter Guide
- UX Engineer (Usability Engineer) Cover Letter Guide
Other Design Cover Letters
- Architect / Architecture Cover Letter Guide
- Art Director Cover Letter Guide
- Design Director Cover Letter Guide
- Game Design Cover Letter Guide
- Graphic Designer Cover Letter Guide
- Interior Designer Cover Letter Guide
- Production Assistant Cover Letter Guide
- UX Researcher Cover Letter Guide

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

Junior UX Designer Cover Letter Example
Cover letter examples, cover letter guidelines, how to format an junior ux designer cover letter, cover letter header, cover letter header examples for junior ux designer, how to make your cover letter header stand out:, cover letter greeting, cover letter greeting examples for junior ux designer, best cover letter greetings:, cover letter introduction, cover letter intro examples for junior ux designer, how to make your cover letter intro stand out:, cover letter body, cover letter body examples for junior ux designer, how to make your cover letter body stand out:, cover letter closing, cover letter closing paragraph examples for junior ux designer, how to close your cover letter in a memorable way:, pair your cover letter with a foundational resume, key cover letter faqs for junior ux designer.
Start your Junior UX Designer cover letter by addressing the hiring manager directly, if possible. Then, introduce yourself and briefly mention your background in UX design. Highlight your passion for user experience design and your eagerness to learn and grow in this field. For example: "Dear [Hiring Manager's Name], I am excited to apply for the Junior UX Designer position at [Company's Name]. As a recent graduate in Interactive Design from [Your University's Name], I have developed a strong foundation in UX principles and a passion for creating intuitive, user-centered designs." This approach shows that you've done your research about the company and the role, and that you are enthusiastic about the opportunity.
The best way for Junior UX Designers to end a cover letter is by expressing enthusiasm for the opportunity, reiterating interest in the role, and inviting further discussion. For example, "I am excited about the possibility of bringing my unique blend of skills and experience to your team and am confident that I could contribute significantly to your design projects. I look forward to the opportunity to discuss how I can add value to your team. Thank you for considering my application." This ending is effective as it shows eagerness, reinforces your interest, and opens the door for further communication. It also demonstrates professionalism and respect for the employer's time. Remember to end with a professional closing like "Sincerely" or "Best regards," followed by your name.
A cover letter for a Junior UX Designer should include the following: 1. Introduction: Start with a brief introduction about yourself, your current role or recent education, and how you came across the job posting. 2. Relevant Skills: Highlight the skills you have that are relevant to the job description. As a UX Designer, these might include user research, wireframing, prototyping, usability testing, and knowledge of design tools like Sketch, Figma, or Adobe XD. 3. Experience and Achievements: Discuss any relevant experience you have, even if it's from internships or school projects. Mention any significant achievements or results from these experiences, such as a successful user interface redesign or positive user testing results. 4. Understanding of UX Principles: Show that you understand the principles of UX design, such as empathy for users, a focus on user needs, iterative design, and collaboration with other team members. 5. Passion for UX Design: Express your passion for UX design and explain why you're interested in this particular role. This could be because of the company's focus on user-centered design, the industry they're in, or the types of projects you'd be working on. 6. Portfolio: Mention your portfolio and provide a link to it. Your portfolio should showcase your best work and demonstrate your design process. 7. Conclusion: Conclude by expressing your enthusiasm for the opportunity to interview and potentially join the team. Remember, the goal of the cover letter is to make the hiring manager want to learn more about you and consider you for the role. So, make sure it's well-written, free of errors, and tailored to the specific job and company.
Related Cover Letters for Junior UX Designer
Entry level ux designer cover letter.

Freelance UX Designer Cover Letter

Fresher UX Designer Cover Letter

Junior Graphic Designer Cover Letter

Junior Product Designer Cover Letter

Content Designer Cover Letter

Graphic Design Intern Cover Letter

Related Resumes for Junior UX Designer
Entry level ux designer resume example.

Freelance UX Designer Resume Example
Fresher ux designer resume example, junior graphic designer resume example.

UI Designer Resume Example
Junior product designer resume example.

Content Designer Resume Example
Graphic design intern resume example, try our ai cover letter generator.

- Resume Builder
- Resume Templates
- Resume Formats
- Resume Examples
- Cover Letter Builder
- Cover Letter Templates
- Cover Letter Formats
- Cover Letter Examples
- Career Advice
- Interview Questions
- Resume Skills
- Resume Objectives
- Job Description
- Job Responsibilities
- FAQ’s
UI UX Designer Cover Letter Example
Writing a cover letter to accompany your application for a UI UX Designer position can be an important step in the job search process. It is an opportunity to make a good impression on the hiring manager and give an overview of your skills and experience that is directly related to the job. Crafting a well-written cover letter is a great way to showcase your qualifications and give your job application a boost. This guide provides tips and advice on how to create an effective cover letter for your UI UX Designer role.
If you didn’t find what you were looking for, be sure to check out our complete library of cover letter examples .

Download the Cover Letter Sample in Word Document – Click Below

Start building your dream career today!
Create your professional cover letter in just 5 minutes with our easy-to-use cover letter builder!
UI UX Designer Cover Letter Sample
Dear [Hiring Manager],
My name is [Your Name], and I am a UI/UX Designer with a passion for creating digital experiences that are both visually stunning and highly functional. With over [#] years of professional experience, I am confident that I can bring a fresh perspective to your team.
UI/UX design is more than a full- time job for me—it’s a passion. I strive to create a user- friendly experience that is both visually pleasing and highly functional. I have a deep understanding of the importance of creating user- centric designs that are easily navigable and engaging.
Throughout my career, I have worked on projects ranging from mobile applications and responsive websites to enterprise software products. I have experience with designing multilayered user journeys and have developed wireframes and prototypes for various platforms. My experience also includes working on projects of all sizes, from large- scale projects to smaller projects with tight timelines. I am an expert in the latest design tools and techniques, such as Adobe Creative Suite, Sketch, Invision, and more.
I have a proven track record of creating successful designs that have resulted in increased user engagement and increased business profitability. I have a strong attention to detail and am adept at working collaboratively with team members from different departments.
I believe I can be an asset to your team and would love the opportunity to discuss my candidacy further. I have attached my resume and portfolio for your consideration. I look forward to hearing from you.
[Your Name]
Create My Cover Letter
Build a profession cover letter in just minutes for free.
Looking to improve your resume? Our resume examples with writing guide and tips offers extensive assistance.
What should a UI UX Designer cover letter include?
A UI/UX Designer cover letter should include an introduction to your portfolio and experience, an overview of your strongest qualifications, and a few examples of your past work. It should also showcase your ability to problem solve and design user- friendly interfaces. Additionally, the cover letter should emphasize why you are the ideal candidate for the UI/UX Designer position, highlight your knowledge of the latest technologies in the field, and demonstrate your ability to work with a team. It should also offer an insight into your motivation and enthusiasm for the job. Lastly, it should end with a call to action, inviting the reader to review your portfolio and contact you for further discussion.
UI UX Designer Cover Letter Writing Tips
Writing a cover letter as a UI UX Designer can be a daunting task. After all, you need to make sure that it’s a perfect representation of who you are and what you are capable of. Here are some tips to help you write the perfect UI UX Designer Cover Letter:
- Showcase Your Design Skills: When writing your UI UX Designer Cover Letter, make sure you showcase your design skills. Talk about any UI/UX projects you have worked on, the results you achieved, and the technologies you’ve used. This will demonstrate your ability to design user interfaces and user experiences.
- Highlight Your Soft Skills: A great cover letter should also highlight your soft skills. These include problem- solving, communication, teamwork, and leadership. Showcase how you have used these skills in past projects and how they will help you excel in a UI UX role.
- Explain Your Process: UI UX Designers are expected to have a well- thought- out process. Explain your process in detail in your cover letter, and how it has helped you produce successful designs. By doing this, you will demonstrate your attention to detail and your ability to think critically.
- Demonstrate Your Passion: Finally, make sure you demonstrate your passion for UI UX Design in your cover letter. Talk about why you are passionate about design and why you are the perfect candidate for the role. This will show the hiring manager that you are truly interested in the position.
By following these tips, you will be able to write the perfect UI UX Designer Cover Letter and make a lasting impression on the hiring manager. Good luck!
Common mistakes to avoid when writing UI UX Designer Cover letter
Writing a UI UX Designer cover letter is an essential step for any job seeker. Not only does it persuade the hiring manager to give you a chance to showcase your skills, it also increases your chances of getting the job. However, writing a cover letter can be a daunting task if you don’t know where to start and how to craft one. Here are some common mistakes to avoid when writing a UI UX Designer cover letter:
- Not addressing the cover letter to the hiring manager: Make sure you address the cover letter to the hiring manager or the person responsible for making the hiring decision. This will show your professionalism and attention to detail.
- Not customizing the cover letter to the company: Make sure you include details of the company in the cover letter. This will show that you’ve done your research and have an understanding of the company’s products and services.
- Not showcasing your skills: Use the cover letter to highlight your relevant skills and experience for the job. Explain how your skills can be put to use in the role and how you can help the company succeed.
- Not keeping it brief: Don’t make your cover letter too long. Aim for a maximum of two pages, so that the hiring manager can quickly scan through it.
- Not proofreading the cover letter: Make sure you proofread your cover letter for any typos or mistakes. This will show your attention to detail and that you take the job seriously.
Key takeaways
Cover letters can make or break a job application, and if you’re applying for a UI UX Designer job, you want to make sure you have the best cover letter possible. Here are some key takeaways for writing an impressive UI UX Designer cover letter:
- Keep it concise – A UI UX Designer cover letter should be concise and to the point. It should be no more than a page long and focus on the key points of why you’re a great fit for the role.
- Highlight relevant experience – Showcase the experience and skills you have that are relevant to the job. Show the employer that you have the experience and the knowledge to become a successful UI UX Designer.
- Showcase your personality – The cover letter is your first chance to show the employer who you are. Make sure to showcase your unique interests and personality – this is what will make you stand out from other applicants.
- Provide examples – Whenever possible, provide examples of your work or experiences. This will help the employer get a better idea of what you can bring to the role.
- Proofread multiple times – Make sure to proofread your cover letter multiple times to ensure there are no mistakes. A well- written cover letter will make sure to leave a good impression on the employer.
By following these key takeaways, you can be sure your UI UX Designer cover letter will stand out from the rest and leave a great impression on the employer.
Frequently Asked Questions
1.how do i write a cover letter for an ui ux designer job with no experience.
Writing a cover letter for a UI UX Designer job with no experience can be daunting, but it isn’t impossible. It’s important to focus on the skills and qualities you possess that are relevant to the job and to the design industry. Showcase your enthusiasm for the profession by highlighting your education, volunteer experience, or any other relevant experience. When composing your cover letter, be sure to emphasize your knowledge of user interface, user experience, and design principles. Mention any software you are comfortable using and any tools you have experience with. Demonstrate your ability to work in a collaborative environment, and explain why you’re interested in the position.
2.How do I write a cover letter for an UI UX Designer job experience?
If you have experience in the field of design, your cover letter should reflect that. Showcase your knowledge of UI and UX design principles, as well as any relevant software or tools used in the industry. Describe how your experience relates to the job you’re applying for and how it has helped to shape your design career. Mention any awards, certifications, or software you have used. Explain how you’ve made an impact in your previous positions and how you hope to make an impact in your new one. Finally, emphasize your collaborative nature and explain why you are a great fit for the job.
3.How can I highlight my accomplishments in UI UX Designer cover letter?
When highlighting your accomplishments in a UI UX Designer cover letter, it’s important to focus on the skills, knowledge, and experience that are most relevant to the job. Mention any awards or certifications you’ve earned, as well as any software you have experience with. Describe any projects you’ve worked on and the outcomes of those projects. Explain how you’ve made an impact in your previous positions and how you hope to make an impact in your new one. Demonstrate your ability to work in a collaborative environment, and explain why you are a great fit for the job.
4.What is a good cover letter for an UI UX Designer job?
A good cover letter for an UI UX Designer job should demonstrate your enthusiasm for the field, your knowledge of design principles, and your ability to work in a collaborative environment. Describe any awards or certifications you’ve earned, as well as any software you have experience with. Explain how you’ve made an impact in your previous positions and how you hope to make an impact in your new one. Finally, showcase your creativity and explain why you are a great fit for the job.
In addition to this, be sure to check out our cover letter templates , cover letter formats , cover letter examples , job description , and career advice pages for more helpful tips and advice.
Let us help you build your Cover Letter!
Make your cover letter more organized and attractive with our Cover Letter Builder


IMAGES
VIDEO
COMMENTS
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job. The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
Here's a UI/UX design cover letter template you can use as a starting point: Dear [Hiring Manager's Name], As a passionate UI/UX designer and a fan of [Company Name] for many years, I was thrilled when I saw that you were searching for someone to fill the role of [Job Title]. I'm confident that the skills and experience I've honed ...
The best way to start a UX Designer cover letter is by grabbing the reader's attention with a brief introduction of who you are, your current role, and a notable achievement. For instance, "As a passionate UX Designer with 5 years of experience in creating user-centered, high-impact designs, I led a project at my current company that increased ...
A UX Designer cover letter is a brief letter sent along with a resume and portfolio when applying for UX Designer jobs. The UX cover letter is an opportunity to introduce yourself and explain why you are a good fit for the role and the company. Cover letters are an important first impression, so they should be personalized and persuasive.
The Best UX Designer Cover Letter Template [Checklist] Cover letter heading: Your name, job title, and contact details, including your phone number and email address. Add your mailing address only if you're applying by post. (Optional) Link to your online UX design portfolio and relevant social media.
UX cover letters are short letters or emails that designers send with their portfolios and resumes to apply for jobs. Designers personalize these to introduce themselves and briefly explain why they are a good fit for the business. These cover letters or emails often give recruiters their first impression of designers.
February 2, 2022. In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts. We'll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter.
Use a 'skill-action-result' framework in your cover letter to demonstrate how your designs led to measurable improvements in user engagement or satisfaction. View UX UI Designer Cover Letter. Rate my article: 8 Professional UX Designer Cover Letter Examples for 2024. Average: 4.80 / 5.00.
Example Here's a UX designer cover letter following the template: Ulf Xyla Pittsburg, CA [email protected] (505) 959-0105 January 1, 2021 Carol Dearborn Human Resource Generalist Conference Comm 1500 S Polk St., Pittsburg, CA [email protected] (505) 299-5010 Dear Carol, I'm writing in response to Conference Comm's recent job posting for a UX designer in the Product Development department.
Contact information and salutation. List all essential contact information at the top of your UX designer cover letter, including your name, phone number, email, and LinkedIn URL. Greet the hiring manager by name — Mr. or Ms. [Last Name]. If you can't find the hiring manager's name, use a variation of "Dear Hiring Manager.".
As a UX Designer, your cover letter introduction should immediately highlight your understanding of user-centered design principles and your ability to apply them to create intuitive, engaging experiences. ... The best way for UX Designers to end a cover letter is by summarizing their interest in the role, reiterating their relevant skills, and ...
UX designer cover letter body. Whether you're a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things. One: Talk about the projects you've worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you've read the job description and ...
4149 Liberty Avenue. Los Angeles, CA 90017. Dear Kimberly, This letter is to express my interest in the job posted on your website for an experienced UX Designer. I have more than 7 years of experience designing, coding and implementing websites, as well as mobile apps, for a variety of clients.
Here are three tips to write a UX designer cover letter that appeals to hiring managers: 1. Highlight your UX designer skills. To craft a job-winning job application, showcase your UX design experience, user empathy, visual skills, and research abilities throughout your cover letter. In the body of your cover letter, elaborate on your UX design ...
Best format for a UX designer cover letter. You understand that form follows function, so it should be no surprise that your UX designer cover letter should follow a set structure. Before you jump into writing, you need to know what goes into your letter. A great UX designer cover letter format should contain the following elements:
Free UI UX Designer cover letter example. Dear Ms. McGrath: I am writing to submit my resume to be considered for the open position of UI UX designer at T.C. Miles Design. With extensive experience in designing and implementing web-based user interfaces, I am well suited to this position. For over six years I have been a UI UX developer at MD ...
A step-by-step guide to writing a UX designer cover letter with a free template included. If you are applying for a position in UX design, a cover letter is a good way to showcase your skills and experience in a single page document that can be easily skimmed by the hiring manager. A cover letter should address specific job requirements and ...
How to write a cover letter for a UX designer position. If you want to learn how to write a UX designer cover letter, consider the following steps: 1. Create a letter header and greeting. Create a letter header that includes your full name and contact information. Include an active e-mail address and phone number, and your degree or ...
Length - make sure your cover letter is short and focused. Keep the length of your cover letter to one page maximum. Common Types of Cover Letters. Application Letter - used when applying for a role via job application. Referral - used when you mention the name of the person who has referred you for the position.
The best cover letter examples ask for an interview right in the closing paragraph. Before you make the request, sum up your cover letter with a succinct explanation of why you're the best candidate for the job. ... ️ Mid to senior-level UX designer cover letter example. To [Hiring manager name] I'm writing to express my interest in the ...
This personal touch makes your cover letter memorable. Highlight your ux design achievements. Mentioning specific results, like increasing user retention by 25%, shows you can make a real impact. This concrete evidence of your skills is what hiring managers look for. Demonstrate user experience improvement.
A cover letter for a Junior UX Designer should include the following: 1. Introduction: Start with a brief introduction about yourself, your current role or recent education, and how you came across the job posting. 2. Relevant Skills: Highlight the skills you have that are relevant to the job description.
UI UX Designer Cover Letter Sample. Dear [Hiring Manager], My name is [Your Name], and I am a UI/UX Designer with a passion for creating digital experiences that are both visually stunning and highly functional. With over [#] years of professional experience, I am confident that I can bring a fresh perspective to your team.