👀 Turn any prompt into captivating visuals in seconds with our AI-powered design generator ✨ Try Piktochart AI!
- Piktochart Visual
- Video Editor
- AI Design Generator
- Infographic Maker
- Banner Maker
- Brochure Maker
- Diagram Maker
- Flowchart Maker
- Flyer Maker
- Graph Maker
- Invitation Maker
- Pitch Deck Creator
- Poster Maker
- Presentation Maker
- Report Maker
- Resume Maker
- Social Media Graphic Maker
- Timeline Maker
- Venn Diagram Maker
- Screen Recorder
- Social Media Video Maker
- Video Cropper
- Video to Text Converter
- Video Views Calculator
- AI Brochure Maker
- AI Document Generator
- AI Flyer Generator
- AI Infographic
- AI Instagram Post Generator
- AI Newsletter Generator
- AI Report Generator
- AI Timeline Generator
- For Communications
- For Education
- For eLearning
- For Financial Services
- For Healthcare
- For Human Resources
- For Marketing
- For Nonprofits
- Brochure Templates
- Flyer Templates
- Infographic Templates
- Newsletter Templates
- Presentation Templates
- Resume Templates
- Business Infographics
- Business Proposals
- Education Templates
- Health Posters
- HR Templates
- Sales Presentations
- Community Template
- Explore all free templates on Piktochart
- Course: What is Visual Storytelling?
- The Business Storyteller Podcast
- User Stories
- Video Tutorials
- Need help? Check out our Help Center
- Earn money as a Piktochart Affiliate Partner
- Compare prices and features across Free, Pro, and Enterprise plans.
- For professionals and small teams looking for better brand management.
- For organizations seeking enterprise-grade onboarding, support, and SSO.
- Discounted plan for students, teachers, and education staff.
- Great causes deserve great pricing. Registered nonprofits pay less.

14 Fonts That Make Your PowerPoint Presentations Stand Out

Presentation fonts, more generally known as typography , are one of the most neglected areas of presentation design .
That’s because when presentation fonts are used appropriately and correctly, they blend so well with the overall design that your audience doesn’t even notice it. Yet, when your font usage is lacking, this sticks out like a sore thumb.
Over 30 million PowerPoint presentations are made daily. Therefore, when it comes to creating your own slide decks, you need to take every advantage you can get to make it stand out. Among other design choices, choosing the best fonts for presentations can provide a huge impact with minimal effort.
In fact, it’s one of the reasons why Steve Jobs was able to turn Apple into the brand it is today. His expertise in branding and design was fueled by the Calligraphy classes that he attended in his early years. This allowed him to find the best font family that accentuated his company’s brand and identity.
So no matter the subject of your PowerPoint presentation, the best font or font family will help you create a lasting impression and convey a powerful message. To help you shine through your next slideshow, here’s our cultivated list of the best fonts for presentations.
If you want to create a PowerPoint presentation but don’t have access to PowerPoint itself, you can use Piktochart’s presentation maker to create a presentation or slide deck and export it as a .ppt file.
Best Fonts for Presentations and PowerPoint
Before we proceed, you should know some basics of typography, especially the difference between Serif, Sans Serif, Script, and Decorative types of fonts.
Serif Fonts
These are classic fonts recognizable by an additional foot (or tail) where each letter ends. Well-known Serif fonts include:
- Times New Roman
- Century
Sans Serif Fonts
Differing from the Serif font style, Sans Serif fonts do not have a tail. The most popular Sans Serif font used in presentations is Arial, but other commonly employed renditions of Sans Serif typeface include:
- Century Gothic
- Lucida Sans
Script and Decorative Fonts
These are the fonts that emulate handwriting—not typed with a keyboard or typewriter. Script typefaces and decorative or custom fonts for PowerPoint vary immensely and can be created by a graphic designer to ensure these custom fonts are bespoke to your company/brand.
With these font fundamentals explained, you can also keep up-to-date with the popularity of such fonts using Google’s free font analytics tool here . Let’s now go ahead with our list of the best presentation fonts for your PowerPoint slides.
- Libre-Baskerville
Keep in mind that you don’t have to stick with only a single font for your slides. You could choose two of the best fonts for your presentation, one for your headings and another for the copy in the body of the slides.
Without further ado, let’s dive into the 14 best presentation fonts.
1. Helvetica

Helvetica is a basic Sans Serif font with a loyal user base. Originally created in 1957 , Helvetica comes from the Latin word for ‘Switzerland’ where it was born. When you use Helvetica, the top-half part of the text is bigger than in other Sans Serif fonts. For this reason, letters and numbers have a balanced proportionality between the top and bottom segments. As a result, this standard font makes it easier to identify characters from a distance.
As a result of being one of the easiest typecases to read compared to different presentation fonts, Helvetica is great for communicating major points as titles and subheadings in a Microsoft PowerPoint presentation.
For these reasons, Helvetica is a popular choice for anyone creating posters .
If you are presenting live to a large group of people, Helvetica is your new go-to font! The classic Sans Serif font is tried and tested and ensures the legibility of your slide deck, even for the audience members sitting at the very back. Though it looks good in any form, you can make Helvetica shine even more in a bold font style or all caps.

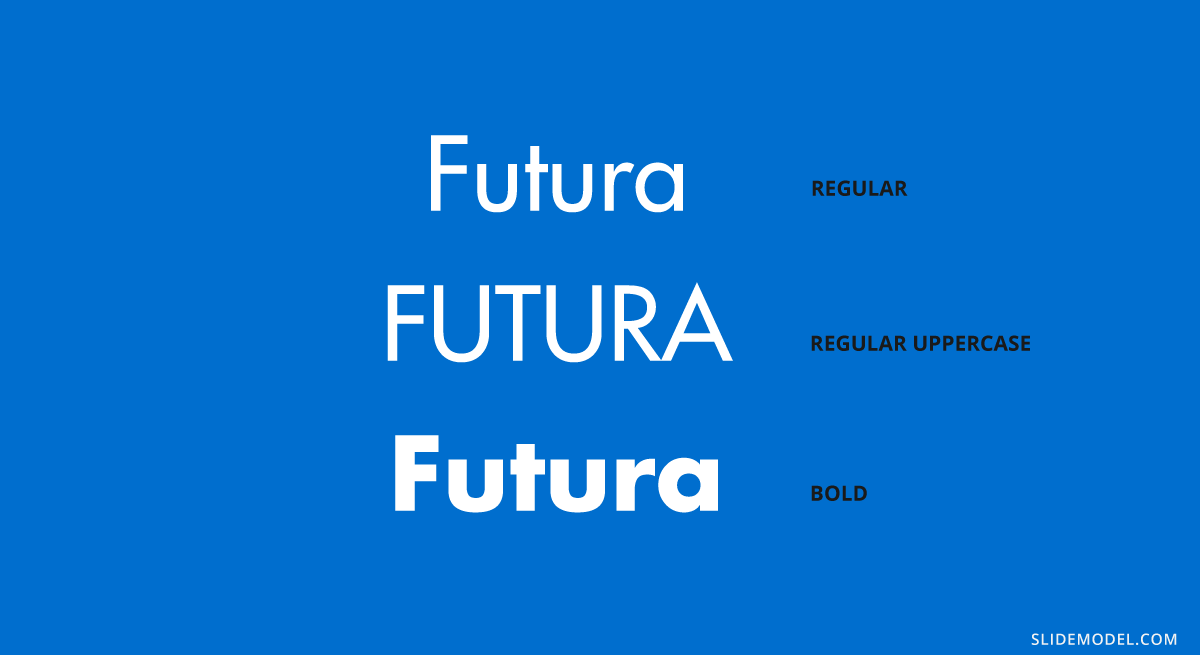
Futura is one of the popular Sans Serif fonts and is based on geometric shapes. Its features are based on uncomplicated shapes like circles, triangles, and rectangles. In other words , it mimics clean and precise proportions instead of replicating organic script or handwriting. Futura is a great default font for presentations because of its excellent readability, elegance, and lively personality.
As one of many standard fonts designed to invoke a sense of efficiency and progress, Futura is best employed when you want to project a modern look and feel in your presentation. Futura is a versatile option ideal for use in both titles and body content, accounting for why it has remained immensely popular since 1927.
3. Rockwell

The Rockwell font has strong yet warm characters that make it suitable for a variety of presentation types, regardless of whether it’s used in headings or the body text. However, best practice dictates that this standard font should be used in headers and subheadings based on its geometric style. Rockwell is a Geometric Slab Serif , otherwise known as a slab serif font alternative. It is formed almost completely of straight lines, flawless circles, and sharp angles. This Roman font features a tall x-height and even stroke width that provides its strong presence with a somewhat blocky feel.
Monoline and geometric, Rockwell is a beautiful font that can display any text in a way that looks impactful and important. Whether you want to set a mood or announce a critical update or event, you can’t go wrong with this robust font.

Verdana is easily a great choice as one of the top PowerPoint presentation fonts. Its tall lowercase letters and wide spaces contribute significantly towards boosting slide readability even when the text case or font size is small. That’s why Verdana is best for references, citations, footnotes, disclaimers, and so on. Additionally, it can also be used as a body font to extrapolate on slide headings to nail down your key points.
Besides that, it is one of the most widely available fonts, compatible with both Mac and Windows systems. This makes this modern Sans Serif font a safe bet for when you are not certain where and how will you be delivering your presentation.

Raleway is a modern and lightweight Sans Serif font. Its italicized version has shoulders and bowls in some letters that are a bit off-centered. What this means is that the markings excluding the stem are intentionally lower or higher as compared to other fonts.
This gives Raleway a slightly artistic look and feels without impacting its readability (and without falling into the custom or decorative fonts category). In fact, many professionals think the swashes and markings actually enhance the font’s readability and legibility. Moreover, Raleway also has a bold version which is heavily used in presentations and slide decks.
The bottom line is that Raleway is a versatile typeface that can be used in a variety of presentations, either in the body copy or in titles and subheadings. When the titles are capitalized or formatted as bold, captivating your audience becomes a breeze.
6. Montserrat

Montserrat is one of our favorite PowerPoint fonts for presentation titles and subheadings. The modern serif font is bold, professional, and visually appealing for when you want your headers and titles to really capture the audience’s attention.
Every time you move to the next slide, the viewers will see the headings and instantly understand its core message.
Another major quality of the Montserrat font is its adaptability and versatility. Even a small change, such as switching up the weight, gives you an entirely different-looking typeface. So you get enough flexibility to be able to use the font in all types of PowerPoint presentations.
Montserrat pairs nicely with a wide range of other fonts. For example, using it with a thin Sans Serif in body paragraphs creates a beautiful contrast in your PowerPoint slides. For this reason, it is usually the first modern Serif font choice of those creating a business plan or marketing presentation in MS PowerPoint.

Roboto is a simple sans-serif font that is a good fit for PowerPoint presentations in a wide range of industries. Well-designed and professional, Roboto works especially well when used for body text, making your paragraphs easy to read.
Roboto combines beautifully with several other fonts. When you’re using Roboto for body text, you can have headings and titles that use a script font such as Pacifico, a serif font such as Garamond, or a Sans Serif font such as Gill Sans.

Bentham is a radiant serif font perfectly suited for headings and subtitles in your PowerPoint slides. It gives your presentation a traditional appearance, and its letter spacing makes your content really easy to read.
You can use this font in uppercase, lowercase, or title case, depending on how it blends with the rest of your slide. For best results, we recommend combining Bentham with a Sans Serif font in your body content. For example, you can use a font such as Open Sans or Futura for the rest of your slide content.
9. Libre-Baskerville

Libre-Baskerville is a free serif Google font. You can pair this classic font with several other fonts to make a PowerPoint presentation with a traditional design.
One of its best features is that it works equally well in both headings and body copy. It’s clear and easily readable, no matter how you use it. And when used for headings, it works really well in uppercase form.

Tahoma is one of the fonts that offer the best level of clarity for PowerPoint slides. It has easily distinguishable characters like Verdana, but with the exception of tight spacing to give a more formal appearance.
Designed particularly for screens, Tahoma looks readable on a variety of screen sizes and multiple devices. In fact, this significant aspect is what makes Tahoma stand out from other fonts in the Sans Serif family.
11. Poppins

Poppins falls within the Sans Serif font category but is a different font of its own uniqueness. The solid vertical terminals make it look strong and authoritative. That’s why it’s great for catchy titles and subheadings, as well as for the body paragraphs. Poppins is a geometric typeface issued by Indian Type Foundry in 2014. It was released as open-source and is available in many font sizes for free on Google Fonts.
When you want something that feels casual and professional in equal measure, pick Poppins should be in the running for the best PowerPoint fonts.
12. Gill Sans

Gill Sans is another classic presentation font for when you’re looking to build rapport with your audience. Gill Sans is a friendly and warm Sans Serif font similar to Helvetica. At the same time, it looks strong and professional.
It’s designed to be easy to read even when used in small sizes or viewed from afar. For this reason, it’s a superior match for headers, and one of the best PowerPoint fonts, especially when combined with body text using Times New Roman or Georgia (not to mention several other fonts you can pair it with for successful results). This is the right font for combing different fonts within a presentation.
13. Palatino

Palatino can be classified as one of the oldest fonts inspired by calligraphic works of the 1940s. This old-style serif typeface was designed by Hermann Zapf and originally released in 1948 by the Linotype foundry. It features smooth lines and spacious counters, giving it an air of elegance and class.
Palatino was designed to be used for headlines in print media and advertising that need to be viewable from a distance. This attribute makes Palatino a great font suitable for today’s PowerPoint presentations.
Palatino is also a viable choice for your presentation’s body text. It’s a little different from fonts typically used for body paragraphs. So it can make your presentation content stand out from those using conventional fonts.
14. Georgia

Georgia typeface has a modern design that few fonts can match for its graceful look. It’s similar to Times New Roman but with slightly larger characters. Even in small font size, Georgia exudes a sense of friendliness; a sense of intimacy many would claim has been eroded from Times New Roman through its overuse. This versatile font was designed by Matthew Carter , who has successfully composed such a typeface family which incorporates high legibility with personality and charisma. Its strokes form Serif characters with ample spacing, making it easily readable even in small sizes and low-resolution screens.
Another benefit of using this modern font is its enhanced visibility, even when it’s used in the background of your PowerPoint slides. Moreover, the tall lowercase letters contribute to a classic appearance great for any PowerPoint presentation.
Final Step: Choosing Your Best Font for Presentations
Choosing the right PowerPoint fonts for your future presentations is more of a creative exercise than a scientific one. Unless you need to abide by strict branding guidelines and company policies, there are no rules for the ‘best font’ set in stone. Plus, presentation fonts depend entirely on the environment or audience it is intended for, the nature and format of the project, and the topic of your PowerPoint presentation.
However, there are certain basic principles rooted in typography that can help you narrow down the evergrowing list of available PowerPoint presentation fonts and choose PowerPoint fonts that will resonate with and have a powerful impact on your target audience.
As discussed in this article, these include font factors such as compatibility with most systems, clarity from a distance, letter spacing, and so on. Luckily for you, our carefully researched and compiled list of best fonts for presentations above was created with these core fundamentals already in mind, saving you time and hassle.
As long as you adopt these best practices for standard fonts without overcomplicating your key message and takeaways, you’ll soon be on your way to designing a brilliant slide deck using a quality PowerPoint font or font family! From all of us here at Piktochart, good luck with your new and improved presentation slides that will surely shine!

Other Posts

25 Green Color Palette Combinations (With Hexes and Name Codes)

How to Make Any Image Background Transparent

8 Best AI Banner Generators in 2024

By lyn January 3, 2024
12 Best Fonts for PowerPoint Presentations (2024)
What are the best fonts for PowerPoint presentations? That’s a question we want to answer in this post.
We list a dozen fonts suitable for presentations. We included different font styles to account for the different presentation styles you can create with Microsoft PowerPoint.
Some fonts are included in the application itself. Others are from marketplaces like Creative Market and Envato Elements.
Envato Elements is a subscription service that gives you access to an unlimited number of downloads of over 80,000 design elements for $16.50/month.
You can get started with a 7-day free trial. We wrote a review on Envato Elements if you’d like to learn more about it.
Let’s get into our list for now.
The Best Fonts for PowerPoint Presentations
01. visby cf.

Visby CF is a versatile sans-serif font fit for any PowerPoint presentation.
It’s easy on the eyes when used in lowercase format or lighter font styles.
When you use all uppercase or bold letters, your text becomes more audacious, lending itself to a more noticeable appeal.
This versatility makes this a suitable primary font for any presentation. Use it for headings and paragraph text alike.
The font comes packaged in an OTF file.

Tahoma is a sans-serif font. It was designed by Matthew Carter for Microsoft in 1994, after which it was included in the original edition of Windows 95.
It’s been a staple of Microsoft applications like PowerPoint ever since.
The font contains two Windows TrueType fonts in regular and bold weights.
It’s a versatile font perfect for headings and paragraph text as well as personal and professional projects.
03. Caridora

Caridora is a rounded, semi-condensed sans-serif font.
It’s an okay font for text, but it’d truly shine as a heading font, especially for casual or non-corporate presentations.
It comes with two styles in TTF and OTF file formats, meaning four files in total.
04. Palatino Linotype

Palatino Linotype is a modern take on a font by the same name, Palatino. Both the original and digital typefaces were designed by Hermann Zapf.
Hermann designed the original in 1950, after which it became one of the most popular fonts used around the world.
It’s a serif font and a safe option for headings and secondary text in professional presentations.
05. Bergen Sans

Bergen Sans is a big and bold sans-serif font. It’s one of the best fonts for PowerPoint presentations, especially for larger headings meant to grab your viewer’s attention.
This particular font comes packaged as a font family that consists of 6 individual fonts.
Because of this, you can easily use one font for headings and a lighter font from this family for text.
The fonts come in OTF format

Frunch is a bold script font with a vintage flair.
It’d make a great heading font, especially for those in-between slides that only have a simple heading and an accompanying graphic.
The font comes in OTF and TTF file formats and includes 389 glyphs.
07. Addington CF

Addington CF is one of the most elegant serif fonts for PowerPoint presentations.
It’s not too unlike Palatino Linotype, though this font does feature a more vibrant style.
It comes in OTF format and includes 6 font weights plus roman and italic font sets.
Price: Free with Envato Elements.
08. Fonseca

Fonseca is an art deco sans-serif font with a modern twist.
This makes it a suitable choice for headings and subheadings, especially for artistic presentations.
The font is packaged in OTF format with several font styles included. It has 345 glyphs.
09. RNS Camelia

RNS Camelia is a slab serif font. That makes it an incredibly suitable choice for headings right off the bat.
However, it’s also a great text font when used in a lighter font weight.
The font comes in OTF format with 14 styles included.
10. Verdana

Verdana is a classic Microsoft Windows font designed by Mattew Carter. This one, in particular, was one of the first fonts designed with on-screen displays in mind.
It’s a sans-serif font, but a rather plain one.
This makes it most suitable as a text font for professional, and especially corporate, presentations.
Price: Included with PowerPoint.
11. RNS Sanz

RNS Sanz is one of the best sans-serif fonts for PowerPoint presentations.
It’s multipurpose as you can use it as both a heading and text font for PowerPoint presentations.
The font comes in multiple styles and is packaged in OTF and TTF file formats.

Corbel is a rounded sans-serif font that first appeared in Microsoft applications with the release of Windows Vista.
It’s a simple font, but it’s versatile enough to be used as a heading font in professional presentations and a text font in all others.
How to Use Custom Fonts for PowerPoint Presentations
Microsoft PowerPoint Online does not allow you to use custom fonts. If you only have access to this version of PowerPoint, you’ll need to stick to the default fonts it comes with.
Based on our list, this means sticking to fonts that say “included with PowerPoint” in the Price section of each list item.
For the desktop version of PowerPoint , follow these steps to upload a custom font into the application:
- Download a copy of the font you want to add to PowerPoint.
- Custom fonts need to be in TTF (TrueType Font) or OTF (OpenType Font) file formats in order to use them in PowerPoint. If your font came in a ZIP folder, unzip the folder to extract the correct file format.
- Double click this file. This opens a window that contains a preview of the font you downloaded.
- Click the Install button in the window. It’s located toward the top.
- If your font came with additional styles (bold, italic, extra bold, etc.), you may see additional TTF and OTF files, one for each additional style. Go through the same process of double clicking and installing each one if you want to use them in PowerPoint.
- Restart your computer (or PowerPoint, at the very least).
That’s it! The font should now be available for use in PowerPoint.
The process is similar on a Mac.
After Step 2, open Font Book on your Mac. Then, drag and drop any files you want to use in PowerPoint from its original folder over to Font Book.
Embedding Fonts in PowerPoint Presentations
If you want to ensure your PowerPoint presentation features all of the custom fonts you used (instead of the app’s default ones), you need to embed them into your final presentation file.
Otherwise, custom fonts will only appear when you show the presentation on a computer that has the font installed.
Here are the steps for embedding fonts on a PC:
- Click File, then Options.
- Open the Save tab.
- Look for the “Preserve fidelity when sharing this document” setting. It’s located at the bottom.
- Make sure the “Embed fonts in the file” option is selected, then click OK.
- Save/export your presentation as usual.
Follow these steps to embed fonts on a Mac:
- Select Preferences.
- Look for the Output and Sharing section, then click Save.
- Look for the “Font Embedding” setting.
- Make sure the “Embed fonts in the file” option is selected.
How to Choose the Best Fonts for PowerPoint Presentations
PowerPoint presentations are akin to signs, posters and even billboards you see as you drive along the highway.
They’re filled with information but are often paired with visuals designed to grab your attention and complement the words they’re attributed to.
However, a good sign or billboard can grab your attention with either. Each slide in your presentation should do the same.
Yes, the visuals in your presentation do a lot, but don’t discredit the power typography can play when it comes to conveying a message or providing facts.
So, instead of choosing any old font to add to your PowerPoint, choose the best fonts for your presentation instead.
It’s best to choose no more than two fonts that complement each other: one for headings and a second for text.
Your heading font should captivate your viewers at a moment’s glance. It should also look good in larger font sizes.
Visby CF, Tahoma, Caridora, Frunch, Addington, and RNS Camelia are all great options for headings.
They each have different styles, though, so make sure you choose one that complements your presentation’s content as well.
For example, Addington is a bit of a fancier, more elegant font. It likely wouldn’t be suitable for a presentation on skateboarding.
It’s best to choose a simpler font for text.
This is because text in PowerPoint presentations is used to convey more information (and words) than headings.
Stick with sans-serif fonts for text since they’re easier to read.
Tahoma, Palatino Lintoype, Bergen Sans, Fonseca, and RNS Sanz are good choices.
Be sure to grab an Envato Elements subscription if you want more choices. They also have thousands of PowerPoint templates, all of which are free with your subscription.
You can get started with a 7-day free trial.
Related Posts
Reader interactions, droppin' design bombs every week 5,751 subscriber so far.
You have successfully joined our subscriber list.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of followup comments via e-mail. You can also subscribe without commenting.
The Best 24 Fonts for Modern PowerPoint Presentations [+Guide]
- Share on Facebook
- Share on Twitter
By Lyudmil Enchev
in Insights , Inspiration
2 years ago
Viewed 21,600 times
Spread the word about this article:
![presentation font code The Best 24 Fonts for Modern PowerPoint Presentations [+Guide]](https://i.graphicmama.com/blog/wp-content/uploads/2022/06/11065214/the-best-24-fonts-for-modern-powerpoint-presentations.png)
Presentations are pieces of art. From slide structure to animations, every single detail matters. In this blog post, we will show you the 24 best PowerPoint fonts for all uses. Of course, like everything in design – you might like some and frown at others.
What we can guarantee you is that using this collection of top fonts for PowerPoint will always be a safe bet when you’re in doubt.
Article Overview: 1. How to import a font into your presentation? 2. Great Fonts to Use for your PowerPoint Presentations 3. Great System fonts for PowerPoint Presentations 4. How to design text in PowerPoint?
1. How to import a font into your presentation?
If you don’t know how to import fonts into PowerPoint, it’s important to learn how to do it.
Step 1. Download your fonts
The first step is to select your desired font and download it.
Step 2. Extract the font
Once you’ve downloaded the font, it’s most probably compressed. You need to extract it before installation. If it comes directly as a .otf or .ttf format, there’s no need to unzip.
Step 3. Install the font
Install the font. The process is similar to installing any software, just press “Next” until you see the option “Finish”. If your fonts have been successfully installed, they should appear in the Font library in Windows. To access it, go to your computer, Local Disk (C:)->Windows-> Fonts .
Step 4. Open PowerPoint
Once you open your PowerPoint, the new font should appear among the others.
2. Great Fonts to Use for your PowerPoint Presentations
Fonts are a great way to show some branding skills but also a significant part of your presentation. Of course, we cannot select the best PowerPoint fonts or the best fonts in general, it’s a too subjective matter. But we will try to show you some of the most versatile ones that you will not make a mistake with. Let’s start!

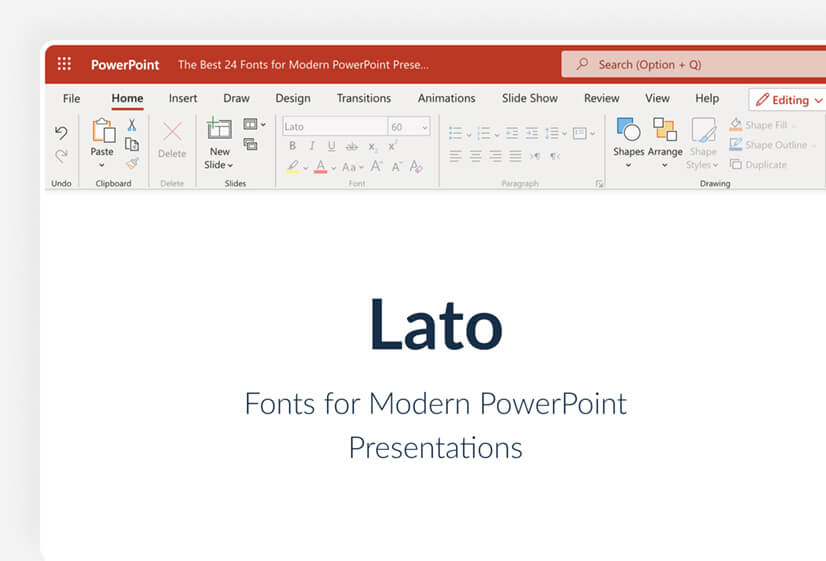
Lato is a very common font that is used in digital forms since it was created for this purpose. It is a sans-serif font that is flexible. One of the most useful things about it is that you can choose between 5 different options for font thickness, giving it extra value when creating PowerPoint presentations.
Recommended title size: 20px
Optimum size for legibility: 18px
Perfect for: headers and body text
You can combine it with: Roboto, Montserrat, Merriweather
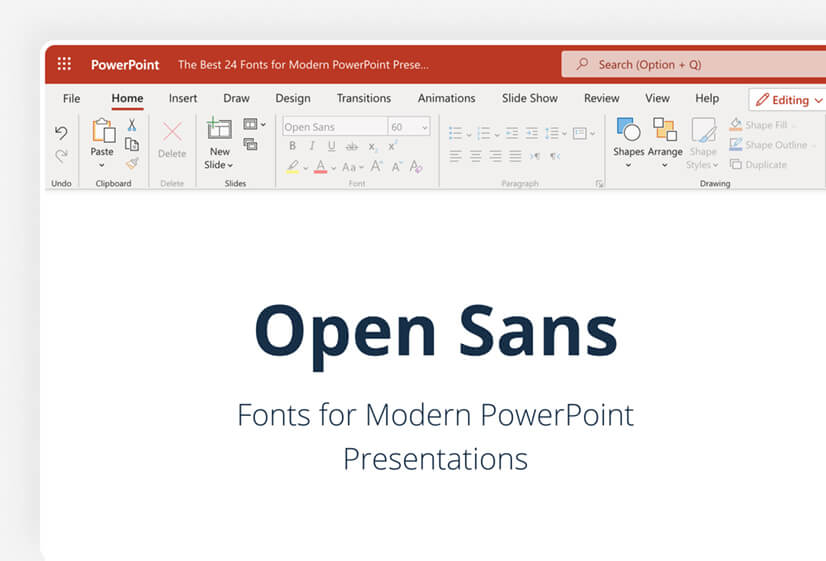
2. Open Sans

Open Sans is another great font that can fit PowerPoint presentations perfectly. Since there is some line spacing, it can be easily readable. If you have large paragraphs that you cannot break down in bullets, it’s your perfect choice. It’s a standard PowerPoint font, so you’ll most probably have it in your font library.
Recommended title size: 28px
Optimum size for legibility: 16px
Perfect for: body text
You can combine it with: Georgia, Lucida Grande, Publico

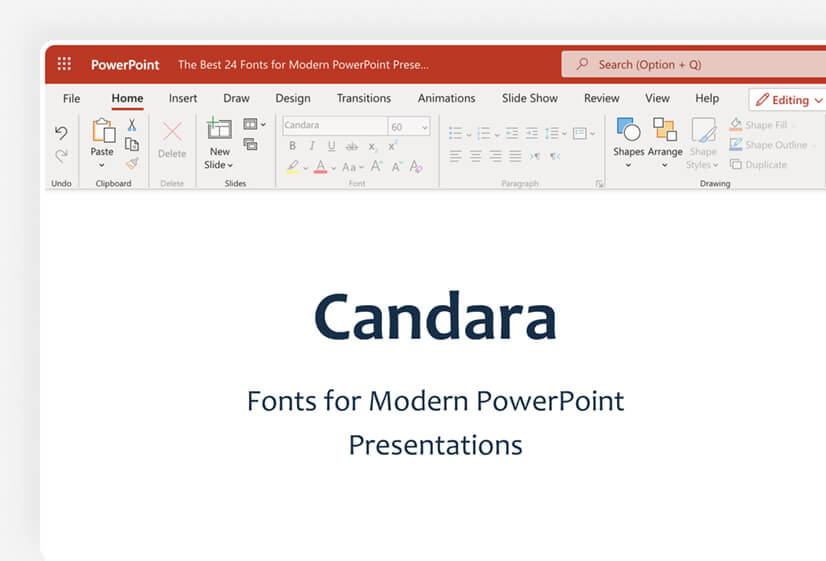
Candara is not your everyday font. While you cannot use it in Linux or the web, as it’s proprietary, it’s accessible in PowerPoint, and what makes it interesting are the curved diagonals, and it’s the curves that give it more “personality”.
Recommended title size: 20px
Optimum size for legibility: 16px
Perfect for: body text
You can combine it with: Calibri, Cambria, Corbel

Specifically designed for Windows 95, Tahoma is a very formal font that can fit business presentations perfectly. It is a very clear and distinctive font which can help avoid confusion, thus it makes it great for formal presentations that need clarity.
Optimum size for legibility: 18px
Perfect for: title headers and body text
You can combine it with: Georgia, Helvetica Neue, Arial
5. Montserrat

Montserrat is an extremely popular font, as it can be utilized everywhere – from website texts to presentations. Due to its high practicality, you can find it almost anywhere. Well, we need to warn you that you won’t get many “originality” points but you’ll also be “safe” when using it.
Recommended title size: 30px
You can combine it with: Open Sans, Lora, Carla

Whitney is an amazing font that will make your presentation stand out. There are two options – Whitney Condensed and Whitney Narrow. To be honest, Whitney can be used for both headers and body texts (check Discord), but we find it a bit overwhelming for PowerPoint paragraphs.
Recommended title size: 22px
Optimum size for legibility: 15px
Perfect for: title headers
You can combine it with: Sentinel, Mercury, Gotham
7. Proxima Nova

Proxima Nova is one of the most versatile fonts out there with not 2 but 7 variants! That makes it a viable choice for many purposes and it’s part of the Adobe Fonts collection. The popularity spike is not without a reason, and Proxima Nova certainly won’t disappoint as it is one of the better fonts for PowerPoint.
Recommended title size: 26px
Perfect for: headers and body text
You can combine it with: Adobe Garamond, Futura, Helvetica Neue

Oswald is a very decent sans-serif typeface and has 3 different versions – light, normal, and bold. It’s an interesting combination of some modern elements combined with classic gothic style, thus it’s perfect for your presentations.
Recommended title size: 18px
You can combine it with: Merriweather, Arial, Roboto

Europa is an amazing font from the Adobe Font Family. It’s a modern geometric sans-serif font that goes well with other fonts from the Adobe family but it can be used in a combination with non-Adobe fonts. It’s up to you.
Recommended title size: 32px
Optimum size for legibility: 20px
Perfect for: headers
You can combine it with: Adobe Garamond, Chaparral, Kepler

Roboto is one of the most versatile fonts for the web, as it comes with 6 variations. Described as a grotesque sans-serif, it is the default font of Google Maps. Being easy to read makes it great for body texts where scanning is pivotal. While it’s great for small texts, it doesn’t perform that well for titles.
Recommended title size: 38px
Optimum size for legibility: 22px
You can combine it with: Roboto-Slab, Oswald, Abel

Adelle is a slab serif font that is part of the Adobe Family. It’s multipurpose and could work be well utilized and magazines. Its personality and great visibility make it a viable choice on our PowerPoint fonts list. While it can be used for body text too, we prefer to recommend it for headers.
Recommended title size: 36px
You can combine it with: Freight Sans Pro, Proxima Nova, Lucida Grande
14. Lobster

Lobster is a great choice if you want to create some funky text. It’s a great font for posters and headers but ensure you don’t use it much for body text, as it has very poor legibility if written in small letters.
Recommended title size: 58px
Optimum size for legibility: not recommended
You can combine it with: Lato, Open Sans, Muli

Futura is almost a century old but still converts well today! It’s one of the most versatile fonts for PowerPoint in case you download it. Who would suppose a 95-year-old font would still be relevant these days? And you will win points for creativity.
Optimum size for legibility: 17px
You can combine it with: Proxima Nova, New Caledonia, Trade Gothic

Canela is a hybrid font, as it can neither be called serif, nor sans-serif. It’s a very graceful typeface and we find it amazing for title texts. We also loved how it performs in the body from an artistic standpoint. However, we cannot rate it as very suitable for long paragraphs. Still, it can be used in bullets quite well.
You can combine it with: Caslon, Futura, Maison Neue

Aleo is an modern slab serif typeface designed as a “companion” to other popular fonts, like Lato. It has a sleek design but that doesn’t sacrifice readability which matters the most. As it has great clarity, it can be used both as a title text and in the body.
Recommended title size: 25px
Optimum size for legibility: 19px
You can combine it with: Lato, Arimo, Halis Grotesque
18. Poppins

Poppins is a playful sans-serif font that can be used as a main PowerPoint font without any issue. Thanks to its versatility, this PowerPoint font can be used both for title headers and body text, although we prefer the latter.
Recommended title size: 24px
Perfect for: header, body text
You can combine it with: Raleway, Work Sans, New Caledonia

Eras font has 4 weight options in PowerPoint and is absolutely stunning. It won’t be a mistake if we use it as a synonym to “elegance”. It’s slightly italic, thus making it perfect for long paragraphs and web content.
You can combine it with: Garamond, Futura, Helvetica Neue

Lora is a great font that is offered for free by Google. It is a formal font that doesn’t turn its back on art, and as a result, it can be utilized greatly in PowerPoint both as a header and in the body, and it can work perfectly in print, too.
You can combine it with: Lato, Avenir, Montserrat
3. Great System fonts for PowerPoint Presentations
System fonts are a classic choice for PowerPoint presentations as they are a pretty safe bet – you can access them on all types of devices and operating systems. While some of them might not be as beautiful as the previous ones on our list, they will serve you well!
21. Georgia

Georgia is a classic serif font that doesn’t impress with outstanding looks but what makes it a viable choice for PowerPoint presentations is its versatility – you can use it on any type of presentation, as a header or in the body. It’s popular, so you won’t make a mistake using it.
You can combine it with:
22. Times New Roman

Times New Roman was “The Thing” back in time. It was used as a default font for many web browsers and software, thus it was overwhelming. Recently, this serif font has lost its “halo” and is less common but you will never get it wrong if you bring it back to life.
Optimum size for legibility: 12px
You can combine it with: Arial, Gotham, Helvetica Neue

Arial is another well-known name in the web font industry. You can also check this neo-grotesque sans-serif font used in PowerPoint presentations quite often, as it offers a lot of versatility.
You can combine it with: Oswald, Verdana, Georgia
24. Helvetica Neue

Helvetica Neue is the successor of Helvetica which improved legibility and made it more modern. It is one of the most formal fonts that you can use in PowerPoint (and at all). This sans-serif font has 23 different variations in PowerPoint 2022 that you can choose from.
You can combine it with: Open Sans, Proxima Nova, Adelle
4. How to design text in PowerPoint?
There are certain standards that should be met, in order for your PowerPoint fonts to appear correctly. Let’s see how to order your texts.
1. Make sure the font size is readable

Do you wonder why some websites have HUGE fonts? It’s to ensure their content will be easily scannable. While you don’t have to use a 60px font size for your letters, you should consider making your text more readable.
Pro tip : A simple and straightforward way to achieve this is to try and remove large paragraphs, and replace them with single sentences and bullet points.
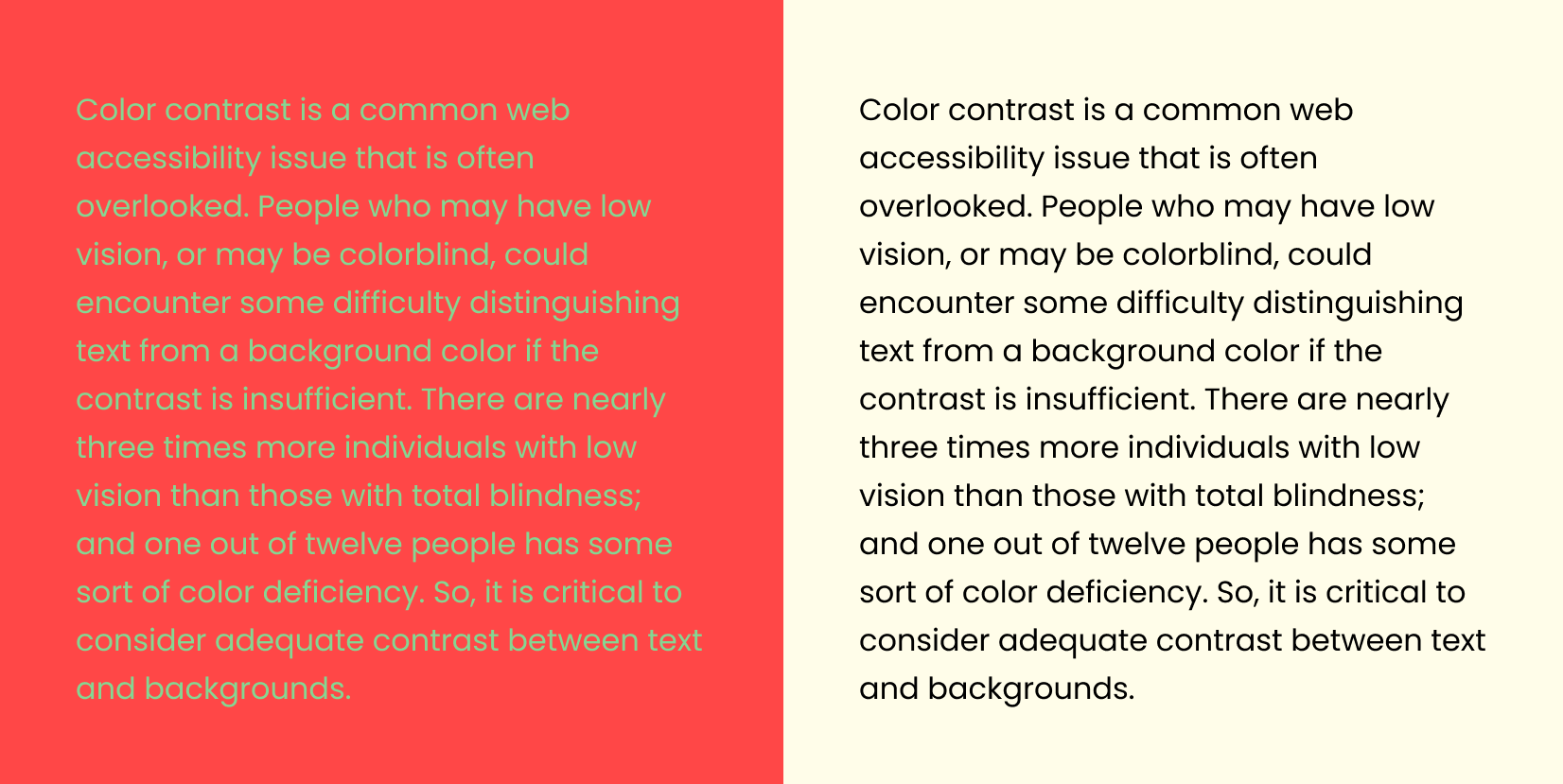
2. Make a contrast between the text and background

There is an adopted standard of a minimum 4.5:1 contrast ratio between text and background for content to be scannable, and 3:1 for large text. There are people who have bad eyesight, and others are color blind.
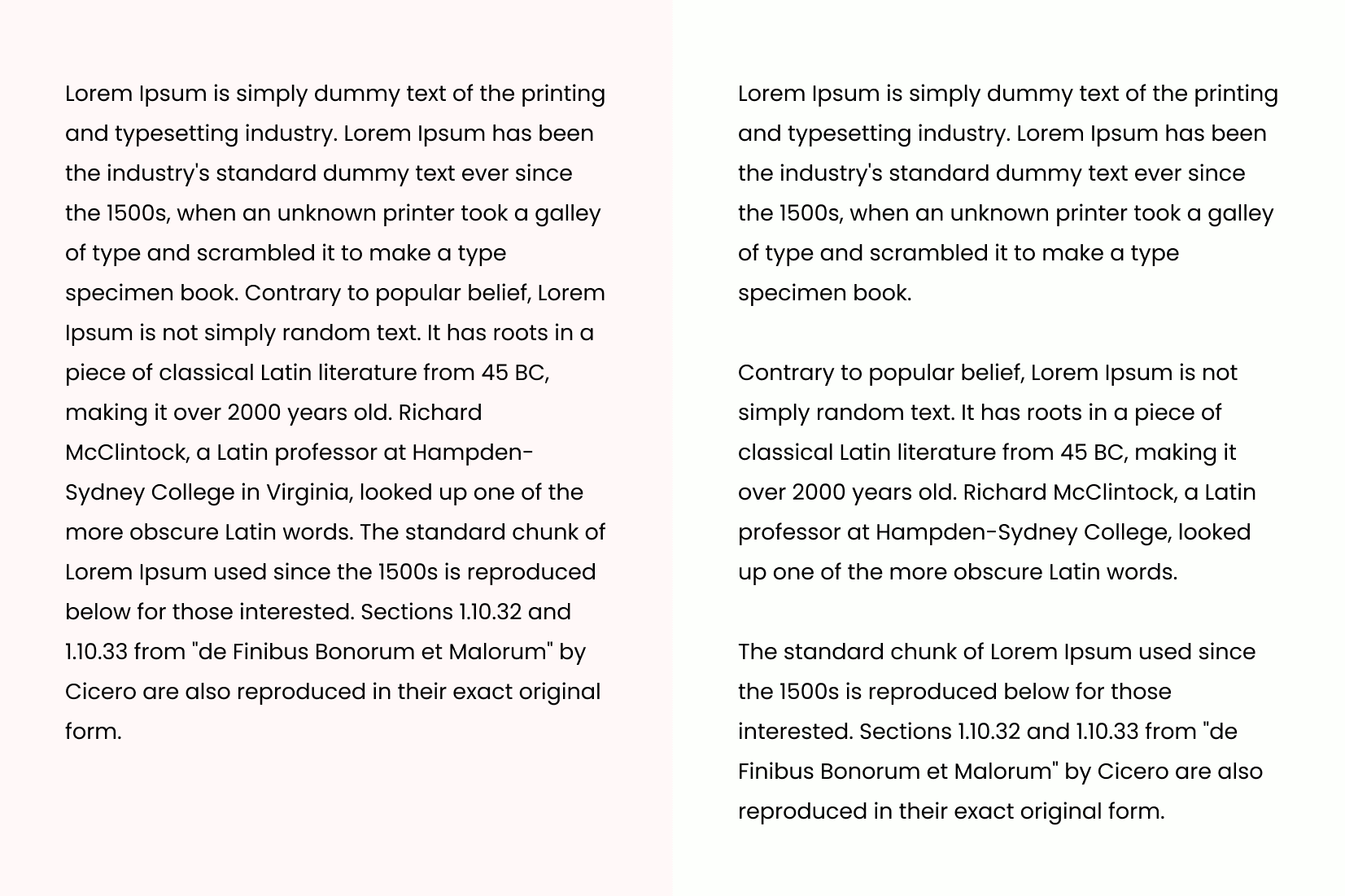
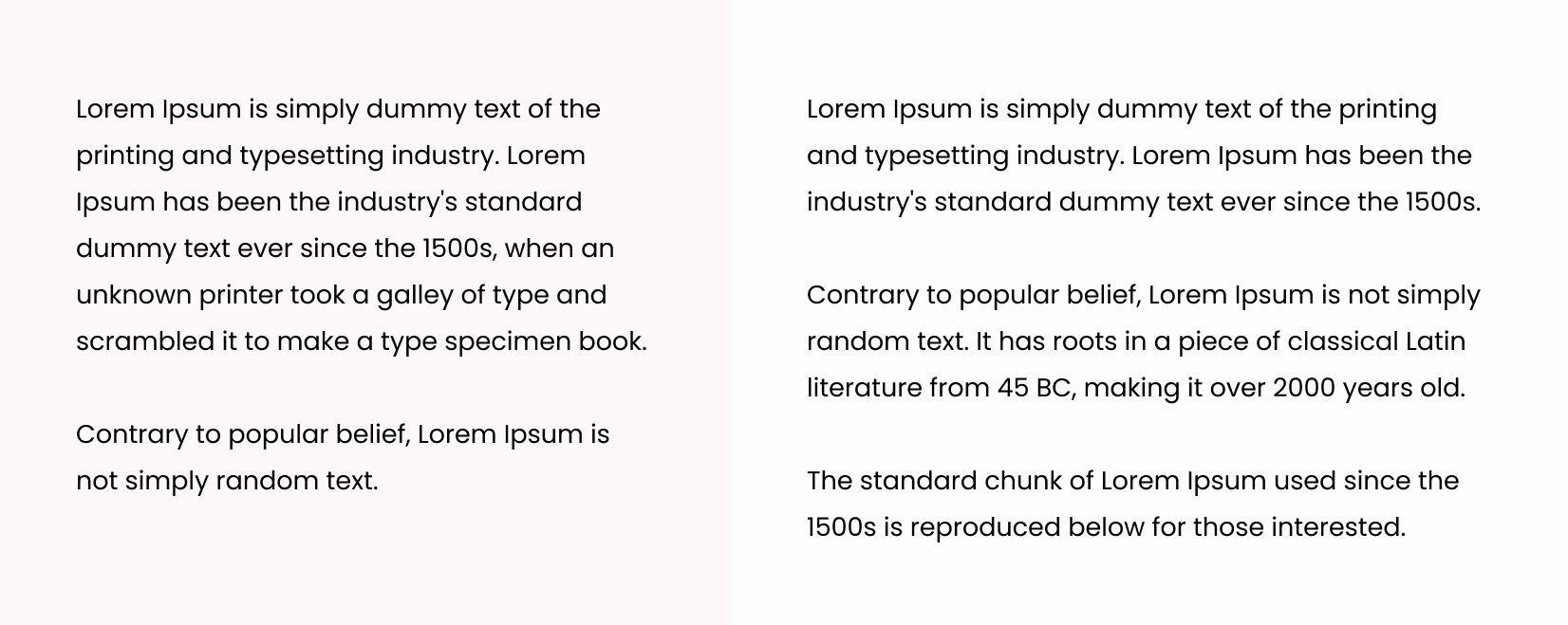
3. Use white space

White space (or negative space) is crucial for your slide design. It is used to separate different parts of the text, making content more readable. It’s crucial to remember that you should leave some “air” after finishing a main point in the slide.
4. Find the right text balance

One of the best PowerPoint presentation practices is to write between 6-8 lines and use no more than 30-35 words. Also, you should try to balance the text evenly – you cannot write 4 lines, then follow them with 3 lines, and then 1. Typically, writing 2-3 lines per paragraph is considered a good move, then followed by white space.
Final words
Structuring your PowerPoint text is not an easy feat. You need to pick the right PowerPoint fonts, as well as follow some basic instructions to make your slide text more scannable for your audience.
If this article has helped you, why don’t you have a look at some other font-related content from GraphicMama:
- 40 Trendy Free Fonts for Commercial Use Today
- Top 20 Free Fonts: Trendy & Evergreen
- 44 of The Best Free Handwriting Fonts to Try in 2022

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
5 easy ways to make your own cartoon character [for non-illustrators], 30 brilliant animal brand mascot examples on the web, 20 google slides tips to spice up your presentations, children book illustrations: breathtaking examples for inspiration, the best youtube thumbnail makers for great video thumbnails, enjoyed this article.
Don’t forget to share!
- Comments (0)

Lyudmil Enchev
Lyudmil is an avid movie fan which influences his passion for video editing. You will often see him making animations and video tutorials for GraphicMama. Lyudmil is also passionate for photography, video making, and writing scripts.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

Top Graphic Design Trends 2022: Raising the Game
by Lyudmil Enchev

How-To Tutorials
Brief guide to choose right logo for your brand.
by Viviana Folliero

Infographic Design Trends 2021: Opposites Attract
by Al Boicheva
Looking for Design Bundles or Cartoon Characters?
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
Home Blog Design 20 Best PowerPoint Fonts to Make Your Presentation Stand Out in 2024
20 Best PowerPoint Fonts to Make Your Presentation Stand Out in 2024

What makes or kills a first impression during any presentation is your usage of typefaces in the slide design. There are common sins that we should avoid at all costs, but mostly, there are tactics we can learn to feel confident about designing presentation slides for success.
In this article, we shall discuss what makes a quality typeface to use in presentation slides, the difference between fonts and typefaces (two terms mistakenly used interchangeably), and several other notions pertinent to graphic design in an easy-to-approach format for non-designers. At the end, you will have a better idea of which are the best fonts to use for presentations. Let’s get started.
Table of Contents
Font vs. Typeface: What’s the difference?
Serif vs. sans serif, 6 elements you should consider when picking a typeface for presentation design, how to install a font in powerpoint.
- 20 Best PowerPoint Fonts
10 Best PowerPoint Fonts combinations for presentations
Considerations before presenting or printing a slide regarding typefaces, recommended font pairing tools & other resources, closing thoughts.
Most people are familiar with the term font , but what if we tell you it is wrongly used and you intend to say another word? Let’s start by defining each term.
A typeface is a compendium of design elements that set the style of any lettering medium. The misconception comes as the typeface is the set of rules that form a family in style, and the font is the implementation of those rules in practical elements. How so? Well, a font is part of a typeface family and can list variations , i.e., light, regular, bold, heavy, etc.
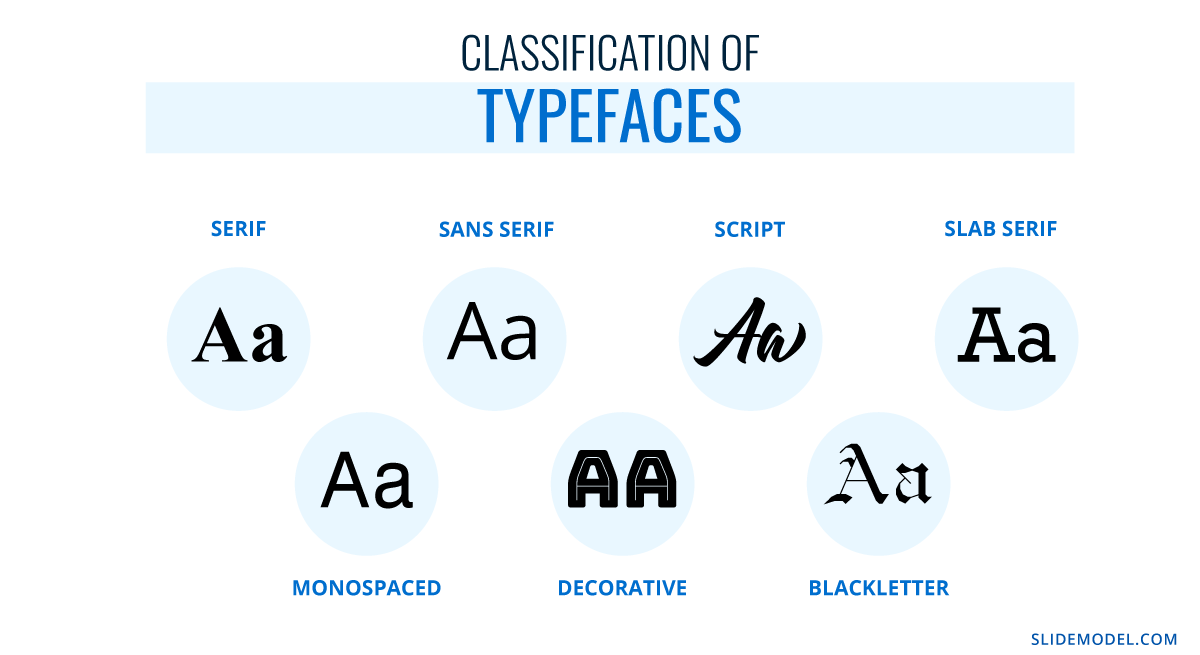
Putting it into simpler terms, a font is part of a typeface, and typefaces are set to classes depending on their graphical elements. That categorization stands as:
- Blackletter

Up to this point, you may ask yourself: what is the whole point of the serif? Well, there’s a little bit of story behind it. Back in the old days, when writings were made in stone, engravers added extra glyphs at the end of each letter, as a consequence of the chisel mark. In 1465, with the development of the type printing press by Johannes Gutenberg , the Gothic’s overly-ornamented Blackletter style – used mostly for ecclesiastical purposes – was the go-to typeface to use as it mimicked the formal handwriting style. There was a problem, though, and it arose as such typefaces required lengthy space to produce a book, increasing printing costs. This is where the first pure serif types started to emerge, but readability remained a problem; especially when Renaissance’s calligraphy style didn’t offer an alternative.
These concepts were revised by the 18th century when a pursuit for aesthetics gave birth to newer, slim versions of the serif script. By 1757, John Baskerville introduced what we now know as Transitional typefaces, intended as a refinement to increase legibility. The end of the 18th century saw the inception of modern serif typefaces, which came from the hand of designers Firmin Didot and Giambattista Bodoni. Their work altered the appearance of standard serif typefaces to make the metal engraving process a high-quality process. This is what we now know as the Didone typeface family.
19th century introduced the slab serifs , also known as Egyptian, which changed communication media as large-scale advertisement quickly adopted this style. In case you wonder if you ever saw this style, remember the large bold letters that newspapers used for headings. The evolution of this typeface style came in 1816, with William Caslon’s “ Caslon Egyptian ” style, or the two-lines style. This is the very first sans serif typeface ever recorded, and its continuity in style or alterations saw a massive process during the 20th century.
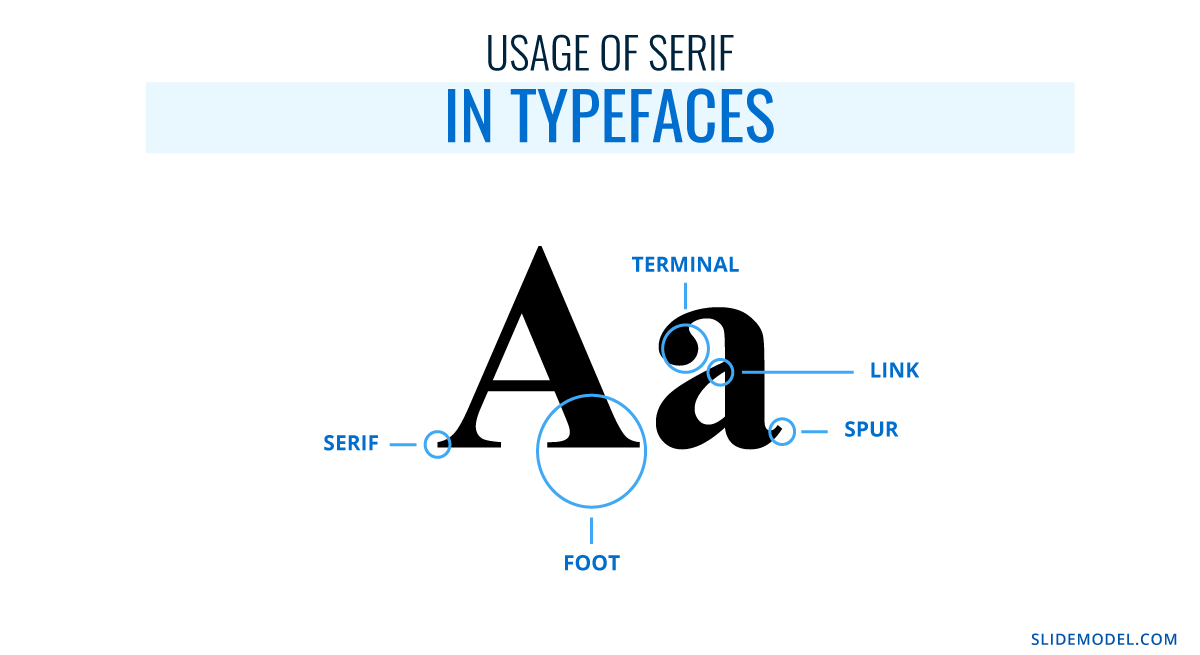
It is quite the process that led to what we now know as sans serif typefaces, and such a road was paved for the sake of legibility and style. Nowadays, there’s little doubt about these two typeface families as you can easily identify iconic styles such as “Times New Roman” and clearly differentiate them from sans serif families like “Arial.” In the graphic below, you can appreciate the glyphs that distinctively give the serif typefaces their style.

Moving on to the parts that pique our interest as presenters, you should consider some implicit rules before starting a PowerPoint design.
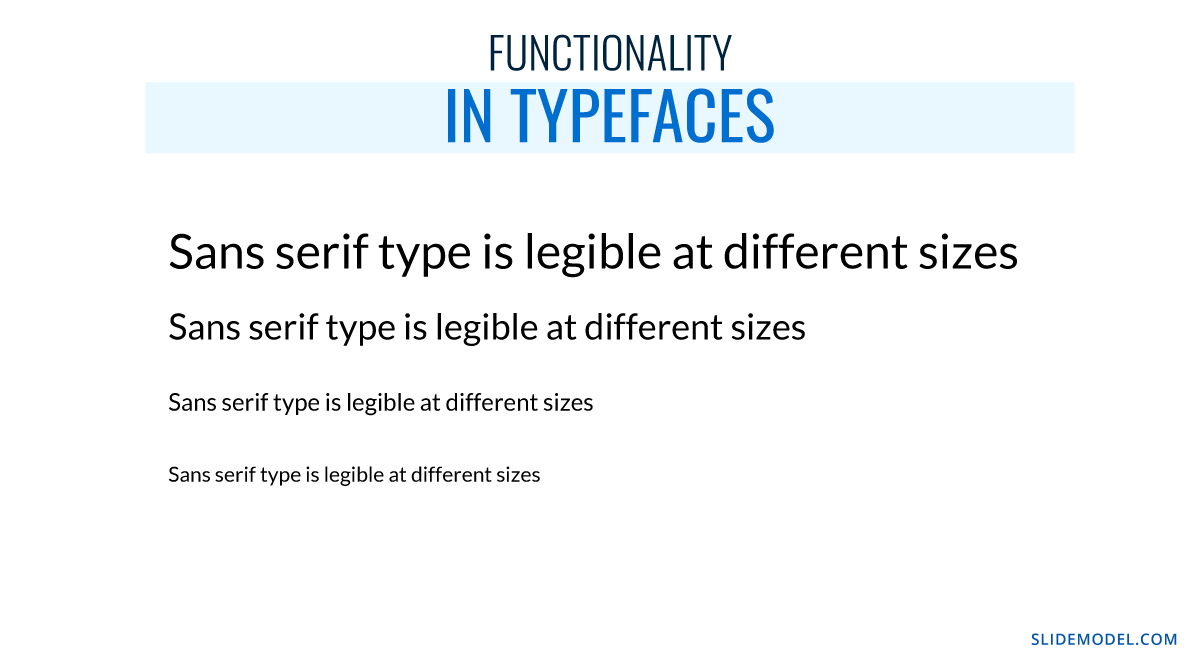
Functionality
Let’s be hyper-clear on this point: not every typeface works for your intended purpose. Legibility should be your primal focus, way more than design, as what’s the point of using a cool-looking typeface if no one can get a clue of what’s written?
Functionality refers to the usage of a typeface at different sizes across a document. Do you ever wonder why you see the same typeface on eye testing boards? Usually is a slab serif, with its sans serif alternative, and the same font is repeated, downscaling its size to test your visual acuity. If, said typeface, had “catchy” glyphs, you would require twice as much time actually to read the type below the average 24pt in a board.

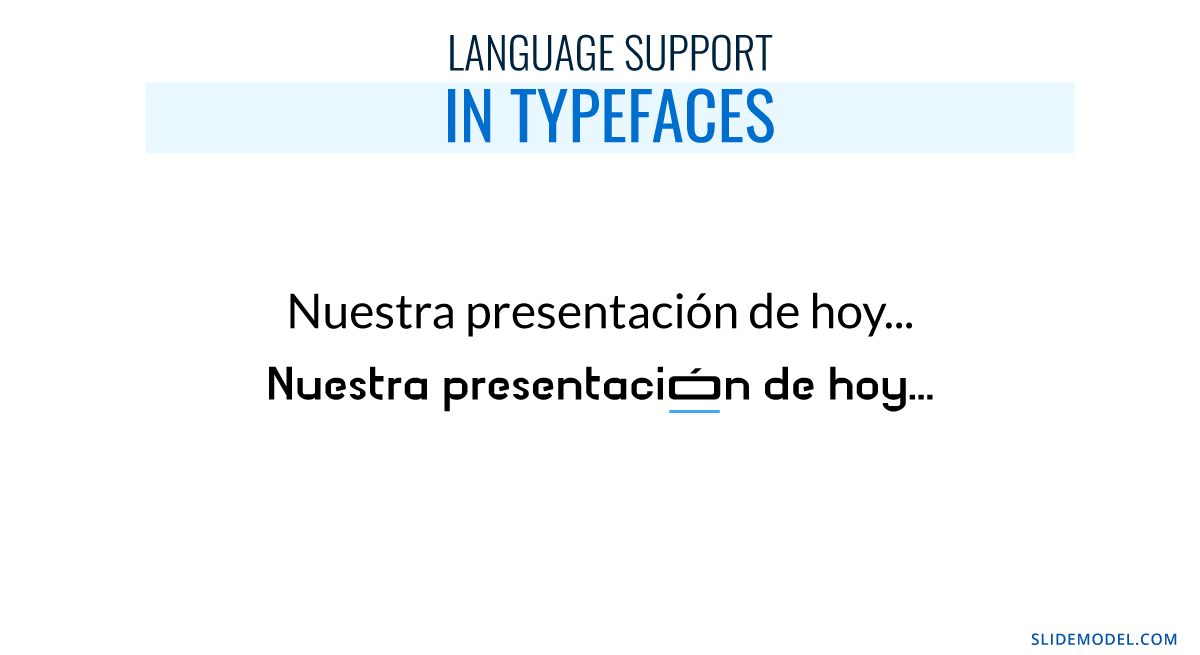
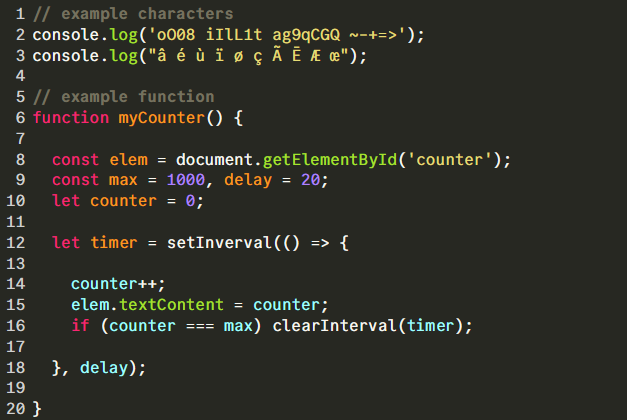
Language support
This is a common, and painful, pitfall many non-English speakers do. They fall in love with a typeface after browsing an English-based website, but whenever they apply it to a personal project, they find they cannot use their average characters. Which characters are those?
- Ø – in Nordic languages.
- Ö – also known as umlaut in German, is commonly used in Turkish, Nordic, and Baltic languages.
- Á – the acute accent used in most Latin-based languages such as Spanish, Italian, Portuguese, and French.
- Ô – the circumflex, mostly used by Portuguese-speaking users but also French.
- Ç – the cedilla, used in Portuguese, French, Catalán, and Turkish (the ? character, for example).
- Ã – the tilde, common in Portuguese.
And those are just some examples extracted from the Latin alphabet. The problem even worsens if we intend to use Cyrillic, Greek, Hindi, or other Asiatic alphabets (which don’t fall into Chinese, Japanese, or Korean typical logographic style). For this reason, we emphasize testing the characters you will mostly use throughout a standard written text, just not to come across nasty surprises.
Some font families offer support for multi-language applications across the same alphabet. Others, restrict their compatibility in terms of certain characters (i.e., the acute accent in Spanish), but sometimes, that renders as a distorted character that looks awful at any written copy.

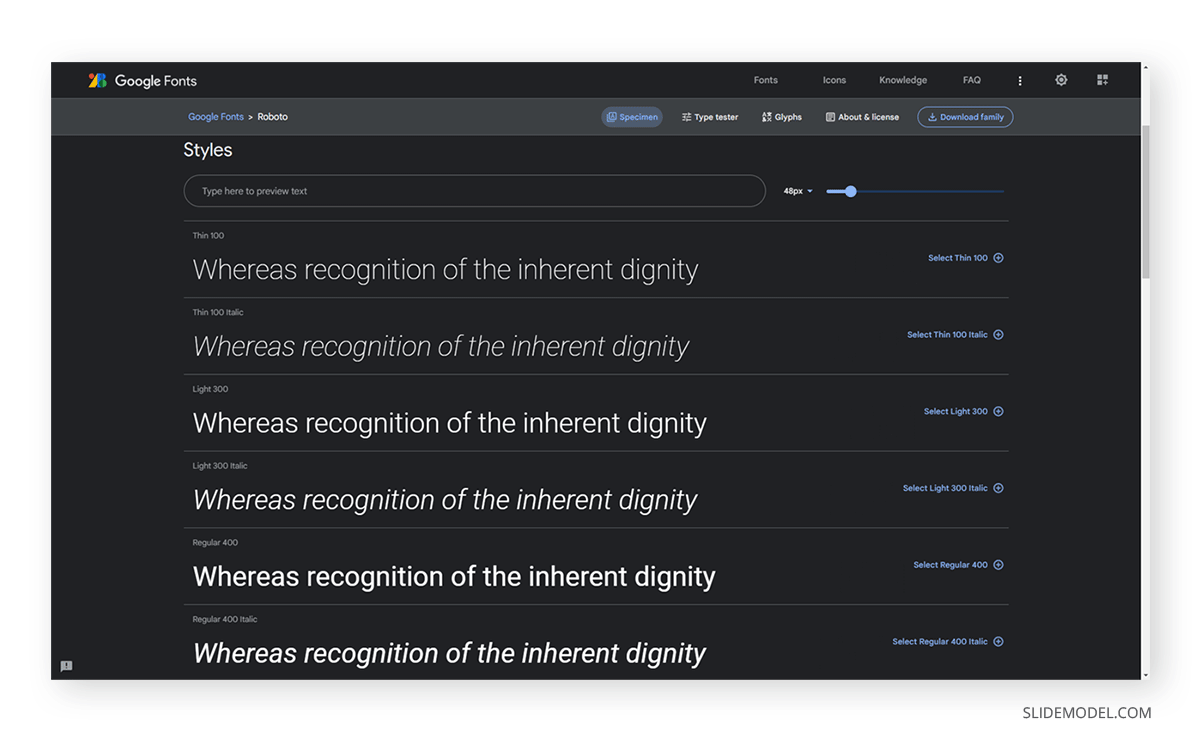
Multiple weights
We want to expose this point by first explaining what weight means for a font family. As previously mentioned, fonts are part of a typeface; they are their implementation in terms of style. Well, fonts include variations within the same specific family style that makes the text look thinner or bolder. That’s known as font weight and can be classified in two ways.
Name classification:
- Thin Italic
- Medium Italic
- Semibold (also known as Demi Bold)
- Semibold Italic
- Bold Italic
- Heavy (also known as Black)
- Heavy Italic
Web designers and graphic designers often use a number-based scale, which is inherited from CSS.
- 100 – Thin
- 200 – Extra Light
- 300 – Light
- 400 – Normal or Regular
- 500 – Medium
- 600 – Semibold
- 700 – Bold
- 800 – Extra Bold
- 900 – Black
Now you know the reason why some places like Google Fonts often show numbers next to the name definition of it.

Not every typeface can be used for any project. Some typefaces can be acquired for a fee through sites like MyFonts.com , but their usage does not allow commercial use. What exactly does this mean?
Let’s say you created a product, and you love the Coca-Cola lettering style. Well, you want to use the Coca-Cola typeface, which is trademarked, as the typeface for your logo. Everything sounds fantastic until your designer warns you that it’s impossible.
Brands that create typefaces for their logos, which is a common practice to deliver the originality factor into the brand, restrict the usage of their intellectual property for commercial use as they don’t want to be associated with the wrong kind of message. Okay then, what happens when a kid uses those typefaces on a school project? This writer sincerely doubts a company shall put their legal team to prosecute a student; most likely, they feel it is part of their brand awareness and cultural influence. That same argument won’t be used if a particular is intending to use the typeface to make a profit with a non-branded product, and you will be legally requested to ditch the design altogether.
Therefore, before opting for a typeface, don’t fall prey to using a fancy, trademarked, typeface.
The unknown-typeface strikes again
This is another common pitfall if you attend multiple presentations or if you work in the printing business. How often does a user feel annoyed that the presentation “looked different” at home? Fonts are the culprit for this.
Whenever you work on a presentation using local-based software, like PowerPoint, the typefaces you pick are the ones installed on your computer. Therefore, if you change devices, the typefaces won’t be available. We will retake this topic later, but consider always working with well-known typefaces available on any computer rather than innovation.
Sins of type
Finally, we want to conclude this section with the vices you should avoid at all costs whenever working with type in presentations.
- Using multiple typefaces on the same document: As a rule, don’t use more than 3 typefaces across your presentation slides design. Increasing the number of typefaces won’t make it more appealing; quite the opposite, and you should be mindful that if your images contain text, they have to match the existing typefaces in the presentation.
- DO NOT use Comic Sans: By all means, do yourself a favor. There are multiple reasons why designers feel like having a stroke whenever Comic Sans enters the scene, but if you want a straightforward reason why, it makes your work look childish, unprofessional, and unfit for its purpose.
- Script fonts for the body of text : Legible typefaces are required in long text areas to make the reader feel comfortable. Script fonts are not intended for readability but for design purposes. If your text is long, work with serif or sans serif typefaces (slab serif won’t do good as well).
- Excess tracking : Tracking refers in typography to the space between words, and the perfect way to point this out is by referring to the Justify paragraph alienation, which often leaves heavy white areas between words. Excess tracking makes the text look boring and hard to read.
Installing a font in PowerPoint doesn’t mean installing it as a third-party plugin; you must install the font family into the operating system (OS).
Installing a font in Windows
Method 1 – Via Contextual Menu
- Download your desired font family. Extract the zip file you obtain.
- Right-click the font files you obtain from the zip (they can be in OpenType or TrueType format). Click on Install on the contextual menu.
- You will be prompted to give admin rights to make changes to your computer. If you trust the source, then click yes.
Method 2 – Via C: Drive
- Open a new File Explorer window. Search this path: C:\Windows\Fonts. That’s where fonts are stored in any Windows OS.
- Copy the files from your extracted zip file or folder containing fonts.
- Paste the fonts by right-clicking inside the Fonts folder, then click Paste .
Relaunch the opened applications to see the effects of installing a font.
Installing a font on Mac
Mac OS requires a different procedure for installing fonts. First, access the Font Book app.
After launching Font Book, go to File > Add Fonts to Current User . Double-click the font file.
The Font Book app validates the integrity of the font file and if there are duplicate fonts. For more detailed instructions and troubleshooting on Mac font install procedures, check this guide by Apple .
20 Best Fonts for PowerPoint
Now it’s time to explore what you’ve been looking for: the best fonts for PowerPoint! This is a list of typefaces intended for multiple uses in slides, and it will certainly boost your PowerPoint design ideas for the greater.
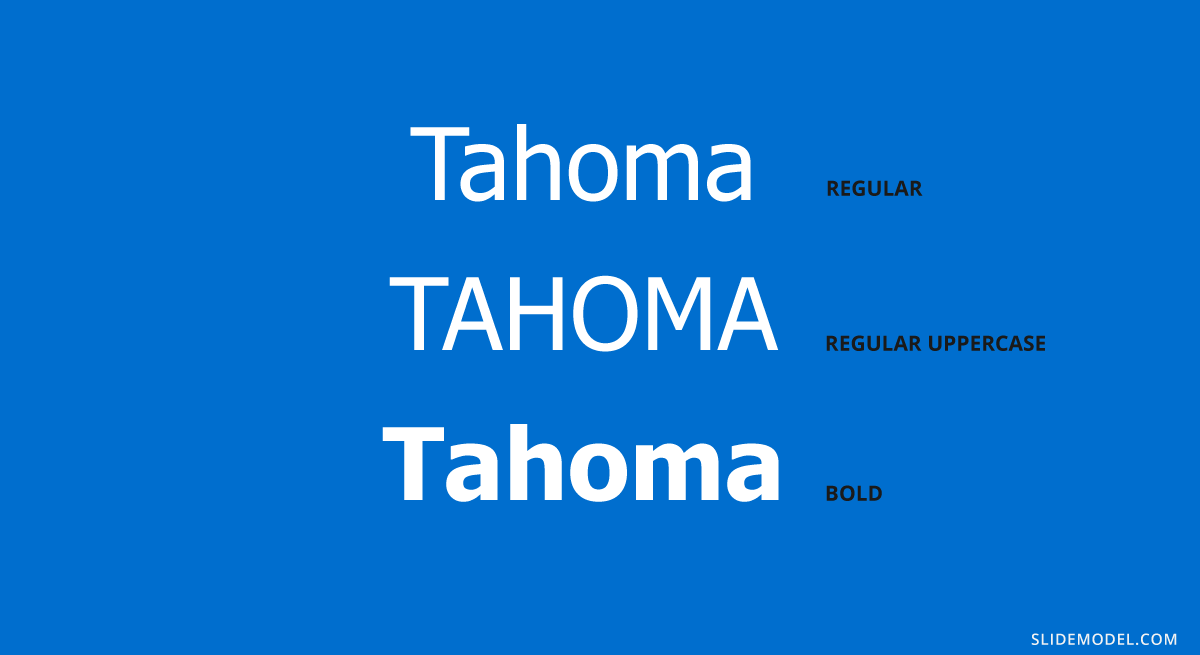
#1 – Tahoma Font
This typeface is typically used in PowerPoint slides, emails, Word documents, and more. It resembles Verdana but with a smaller kerning (distance between characters). Due to that, it feels slimmer, professional and works perfectly on multiple devices. This is one of the best fonts for presentation that you can consider to use.

Recommended font pairing: Georgia, Brandon Grotesque, Helvetica Neue, Palatino, Arial.
#2 – Verdana Font
Verdana is a sans serif classic commonly used for citations, disclaimers, and academic documents. It is available on both Windows and Mac as a pre-installed font, which would solve your problems if you have to deliver presentations on multiple devices (which may not be yours).

Recommended font pairing: Arial, Lucida Grande, Futura, Georgia.
#3 – Roboto
Another delicate sans serif font that is ideal for text bodies. It is rated among the best fonts for PowerPoint readability and presentations, so you can easily pair it with more prominent font families. You may recognize this typeface as it is the default Google Maps uses.

Recommended font pairing: Oswald, Gill Sans, Garamond, Open Sans, Teko, Crimson Text.
#4 – Rockwell
Including visually attractive elements is crucial when looking for the best fonts for presentations, so why not combine a professional style with a slab serif typeface like Rockwell?
It is ideal for headings, especially if used in its bold font weight and paired with a sans serif for the body.

Recommended font pairing: Helvetica Neue, Gill Sans, Futura, DIN Mittelschrift.
#5 – Open Sans
This is easily one of the most versatile sans-serif fonts you can find! It is commonly used in presentation slides as both heading and body, varying font-weight, but you can also create powerful combinations with different typefaces.

Recommended font pairing: Roboto, Brandon Grotesque, Montserrat, Oswald, Lora, Raleway.
#6 – Lato
A typeface intended for digital mediums, one of its biggest advantages is its wide range of font weights – much like Open Sans. It is ideal for headings in minimalistic-themed presentations, but it can work perfectly as body text if paired with a serif font or a script one.

Recommended font pairing: Montserrat, Oswald, Roboto, Merriweather.
#7 – Futura
This sans serif typeface was designed by Paul Renner in 1927 and remains a preferred choice of designers thanks to its clean aspect with pure geometric shapes. It has inspiration from the Bauhaus in terms of styling, so any presenter that loves modern style will find in this typeface a loyal companion.

Recommended font pairing: Playfair Display, Lato, Book Antiqua, Helvetica, Open Sans.
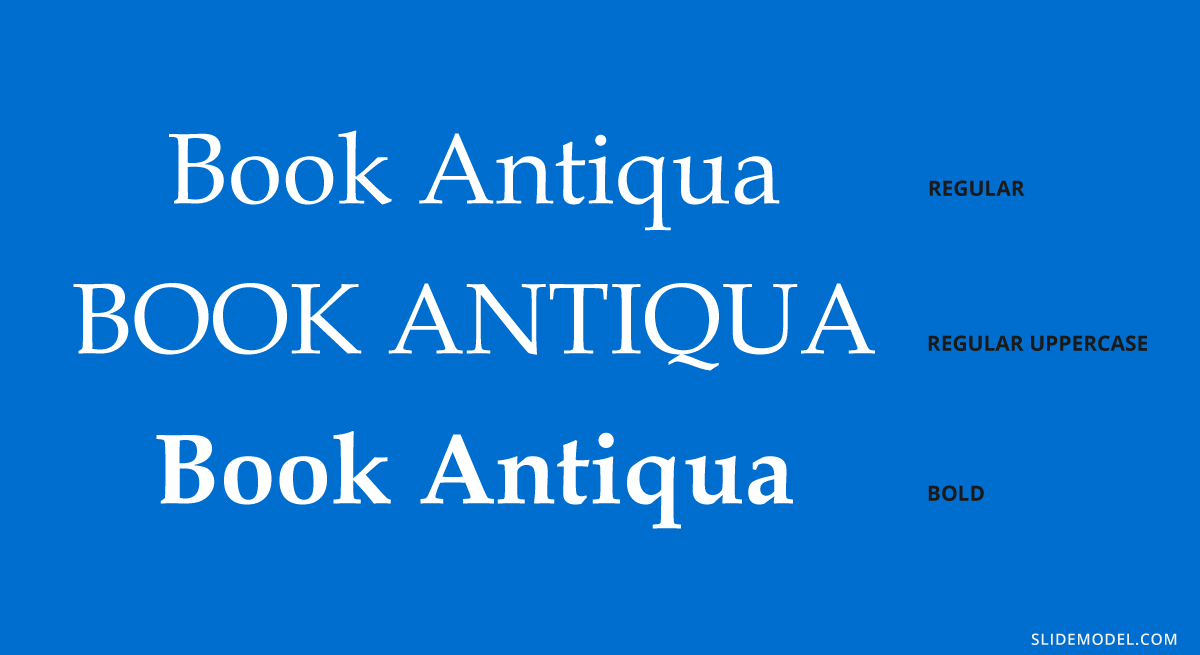
#8 – Book Antiqua
A typeface widely used in the first years of the 2000s, its graphical elements are inspired by Renaissance’s handwritten style. Created in 1991 by The Monotype Corporation, it is known as a classic in design projects and won’t run out of fashion any time soon. Its italic variation is considered one of the most beautiful italic serif fonts.

Recommended font pairing: Myriad Pro, Baskerville, Georgia, Futura, Vladimir Script.
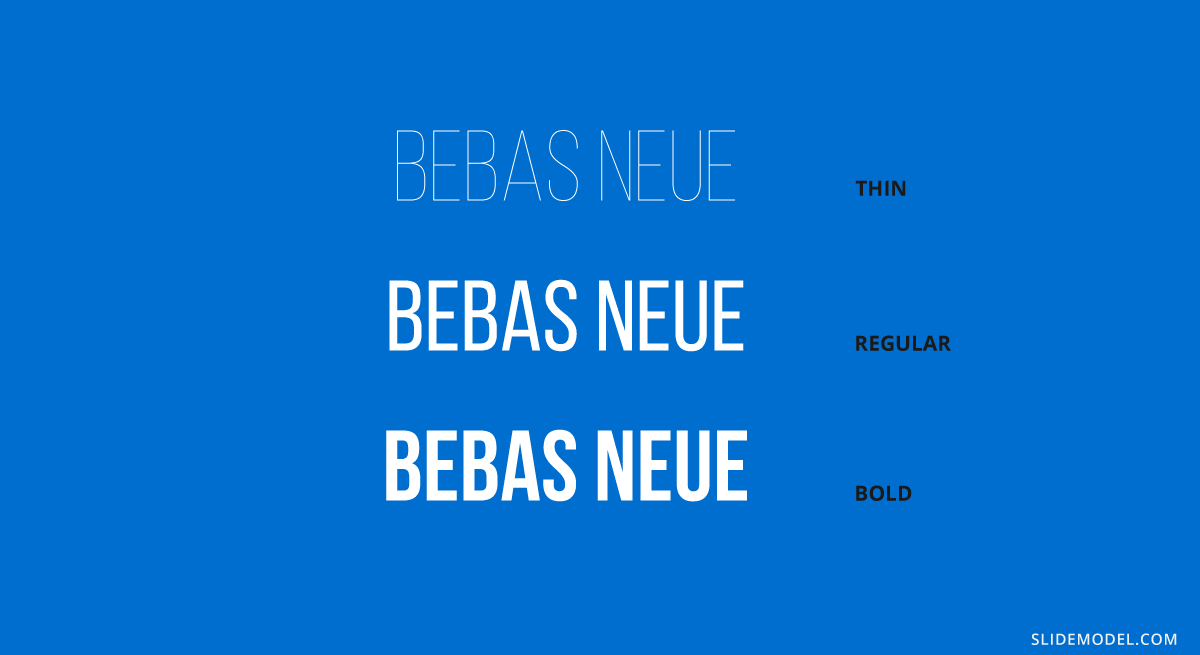
#9 – Bebas Neue
This typeface is strictly intended for headings or for body copy that doesn’t mind the usage of caps. The reason is that this typeface is entirely made of caps. It has no lowercase characters, but its slender shape and tight kerning have made it a popular choice among well-known designers like Chris Do. One creative usage of this typeface is to use it in outline format.

Recommended font pairing: Avenir, Montserrat, DIN Mittelschrift, Roboto.
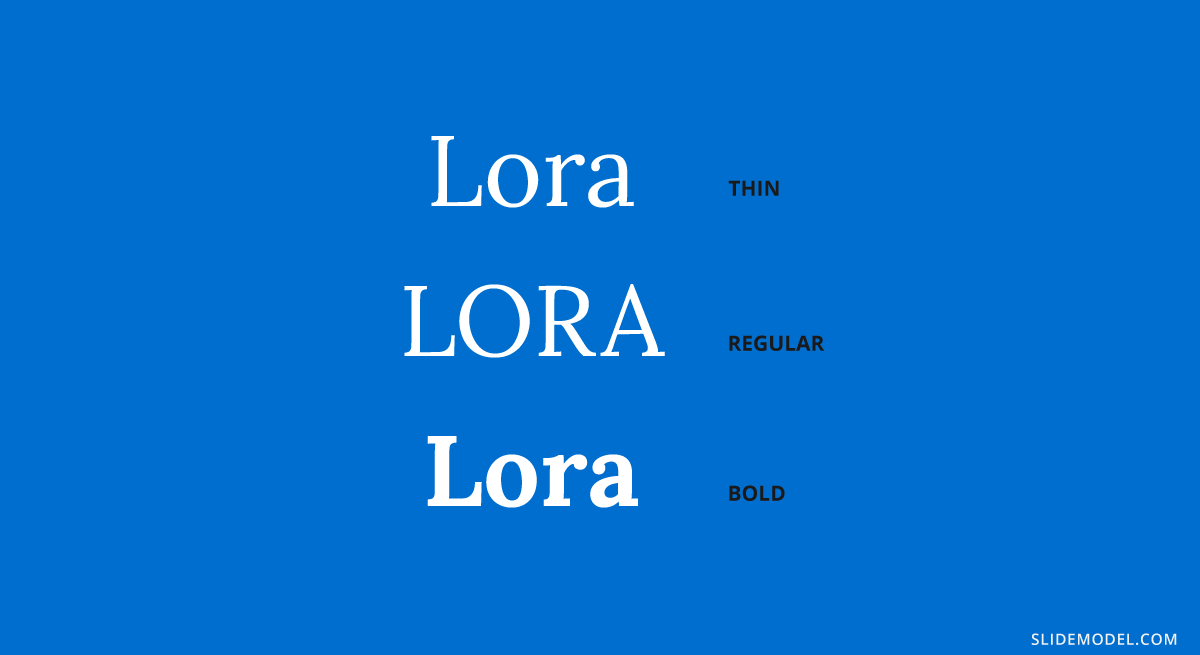
#10 – Lora
This serif typeface can be used both in PowerPoint and Google Slides, as it is a free typeface offered by Google. Works perfectly for formal-styled headings, but it can adapt for text body as long as it remains a minimum of 15pt in size. It is an ideal option to pair with free PowerPoint presentation templates.

Recommended font pairing: Montserrat, Open Sans, Poppins, Avenir.
#11 – Montserrat
You most likely came across Montserrat at some point in your life, since it is an extremely popular choice among designers for presentations and packaging. Due to this, you won’t spark innovation but rather remain on the safe side for font pairings – which is ideal for corporate styling.

Recommended font pairing: Lora, Open Sans, Merriweather, Oswald, Georgia, Roboto.
#12 – Bentham
Another elegant serif font used for formal occasions, like wedding invitations, headings, or product descriptions. Its kerning makes it readable, unlike many other serif fonts, which is one of the reasons why you can work with this font for the body if you opt for a sans serif in the headings.

Recommended font pairing: Futura, Open Sans, Lato, Raleway.
#13 – Dosis
It is a simple, monoline sans serif typeface, which works perfectly in its extra light and light font weights to make a drastic contrast with a bold sans serif typeface. Ideally, work with this typeface for subheadings.

Recommended font pairing: Lato, Montserrat, Roboto, Oswald, Raleway.
#14 – Baskerville
You can come across this serif typeface in the form of Libre-Baskerville, a free serif typeface offered by Google. It is ideal for headings, thanks to its traditional style closely resembling the original Baskerville typeface, so it is ideal to stick to it in uppercase mode.

Recommended font pairing: Montserrat, Poppins, Lucida Grande, Helvetica Neue, Open Sans.
#15 – Poppins
This sans serif typeface breaks with the formal style of families like Verdana and Open Sans, introducing some graphical cues that make it adept for more relaxed situations. Therefore, it is ideal to use in team meetings, product presentations, or non-business presentations as long as it remains for title headers.

Recommended font pairing: Raleway, Garamond, Merriweather, Droid Serif.
#16 – Zenith Script
EnvatoElements is a great marketplace for typefaces; among the options, we can find this brush-style script typeface. Zenith Script is a powerful option to come up with creative title designs for non-corporate meetings, as long as the title remains short. It can also work for branding purposes, and certainly, you can use it as an asset if you are looking for how to start a presentation .

Recommended font pairing: Any sans serif font in uppercase format, with increased kerning. Options can be Open Sans, Bebas Neue (modified), Roboto, and Futura.
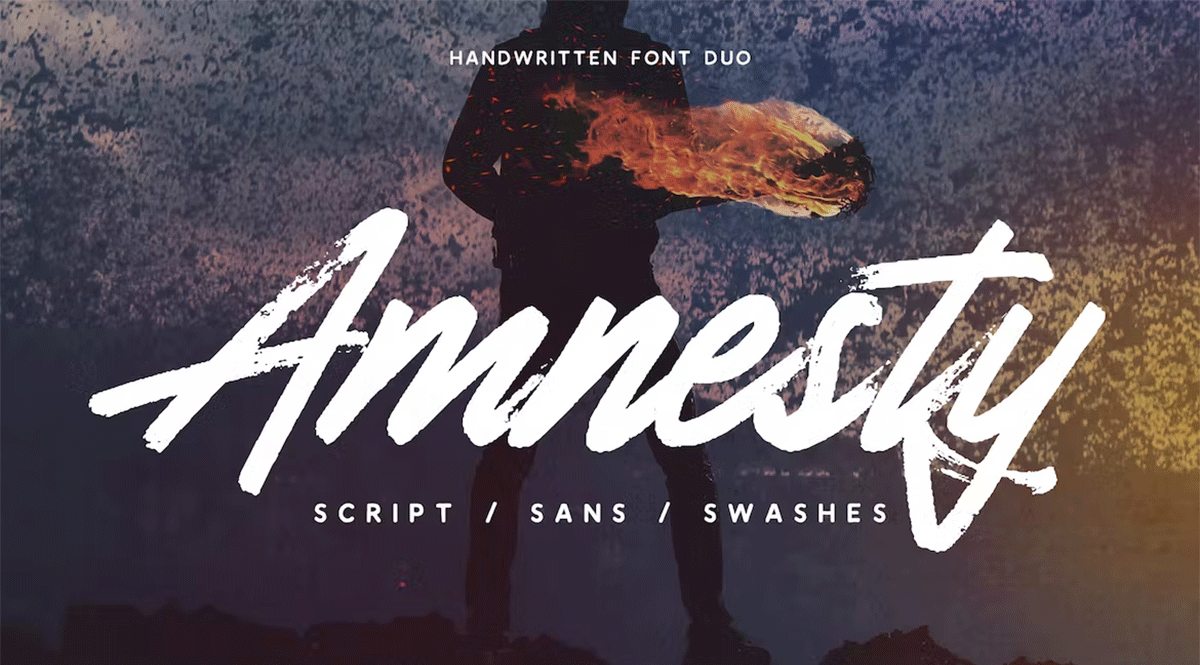
#17 – Amnesty
The second option we consider among script typefaces. Amnesty has that dramatic effect that resembles rusting handwriting from the old days. It is ideal for presentations that have to convey a strong emotional factor, like product releases for fashion brands, and we recommend limiting its usage to short titles, always paired with sans serif typefaces.

Recommended font pairing: As it is a custom-made font, we recommend pairing it with its Amnesty Sans listed in the product file.
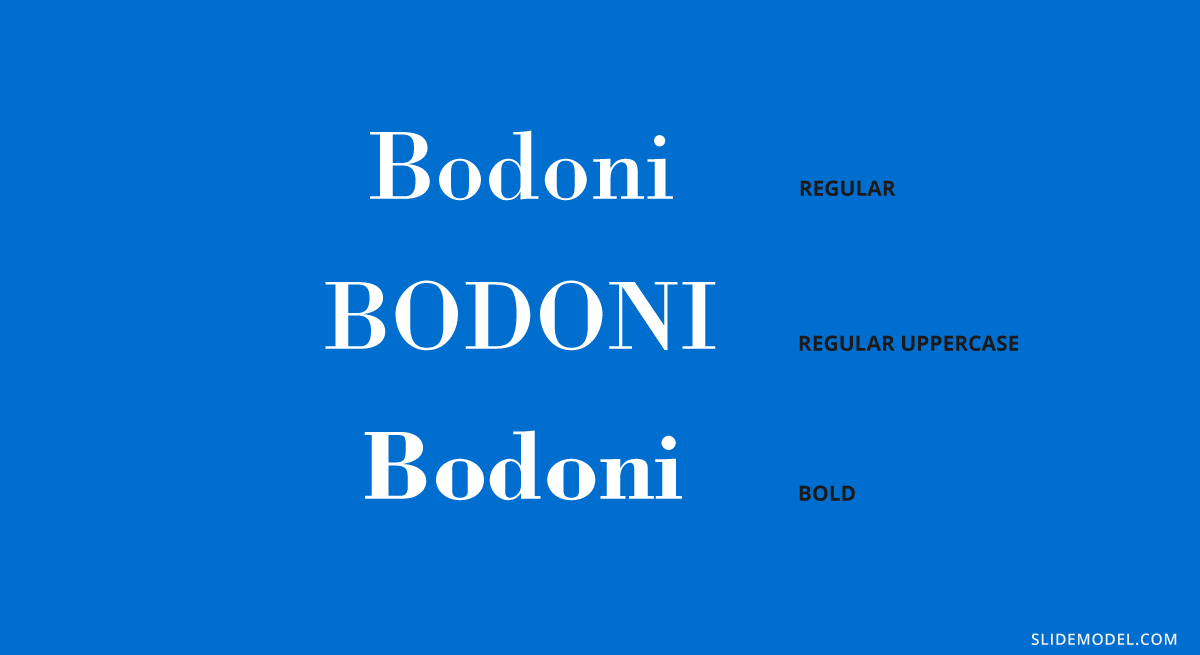
#18 – Bodoni
This typeface dates all the way back to 1798 and is considered a transitional font type. Its name comes from Giambattista Bodoni, designer, and author of this typeface, whose work was heavily influenced by John Baskerville. As a didone typeface, you find elegant traces that instantly give the feel of a fashion magazine heading, and it is no coincidence that this was the selected typeface for the title of Dante Alighieri’s La Vita Nuova re-print in 1925 .

Recommended font pairing: Brandon Grotesque, Gill Sans, Playfair Display, Raleway, Courier.
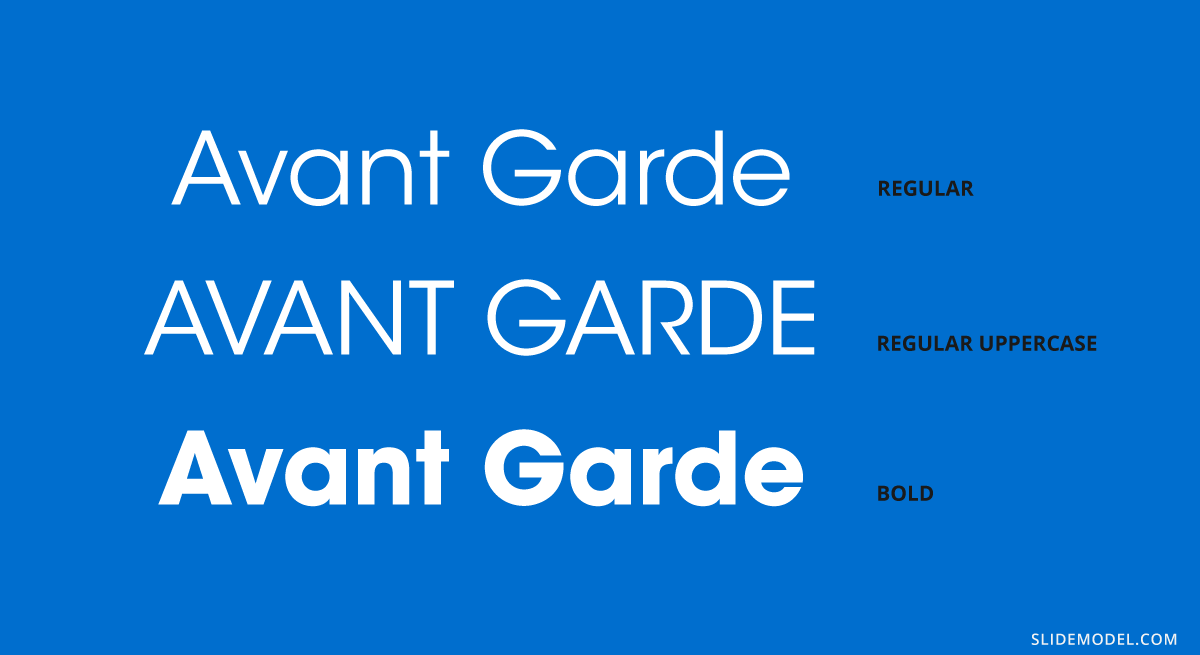
#19 – Avant Garde
If you are looking for good presentation fonts, this geometric sans serif is the answer to your question. This typeface is based on the Avant Garde magazine logo and remains one of the most popular condensed sans serif options. Many brands use Avant Gard these days as part of their branding identity, such as Macy’s (lowercase usage), the Scottish rock band Travis, RE/MAX, among others.

Recommended font pairing: Helvetica Neue, Sentinel, Garamond, Neuzeit Grotesk.
#20 – DIN Mittelschrift
Our final typeface in this list is the DIN 1451 sans serif typeface, widely used in traffic signage and administrative/technical applications. Its denomination, Mittelschrift, comes from the German word for medium, which refers to the font weight. You can find it in Engschrift , which stands for condensed.

Recommended font pairing: Open Sans, Didot, Helvetica Neue, Lucida Grande.
Keep in mind that if you are looking for a proper way how to end a presentation , working with graphics is much better than sticking with type, as you show extra care for the final element in your slide deck.
Open Sans + Roboto

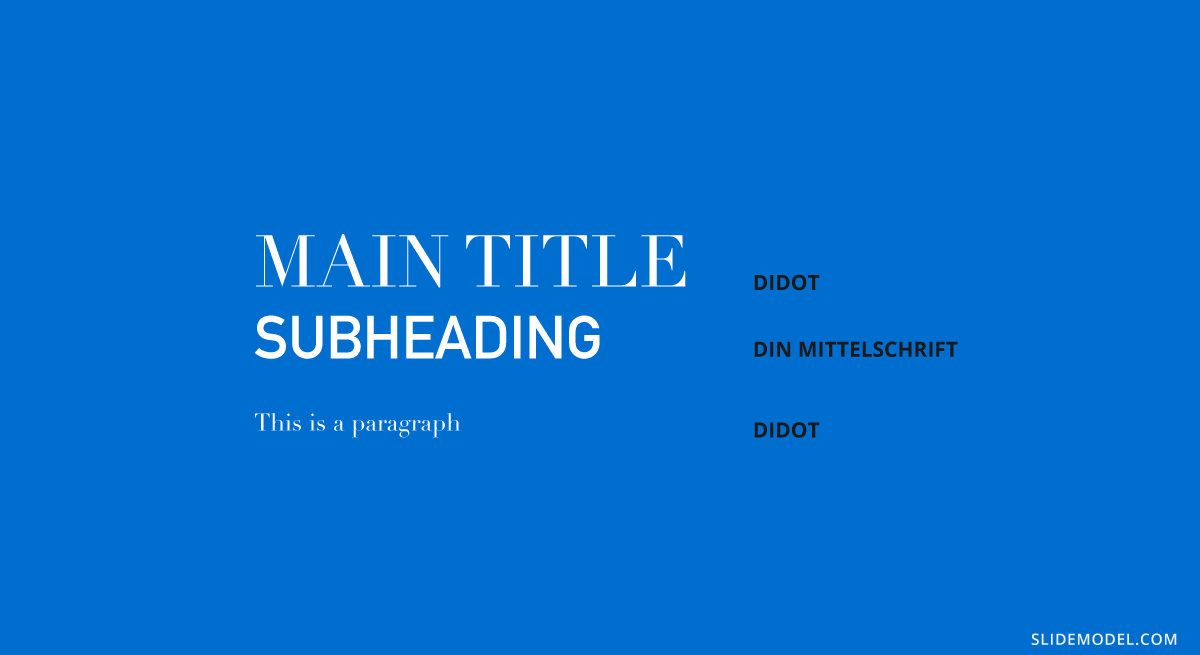
Didot + DIN Mittelschrift

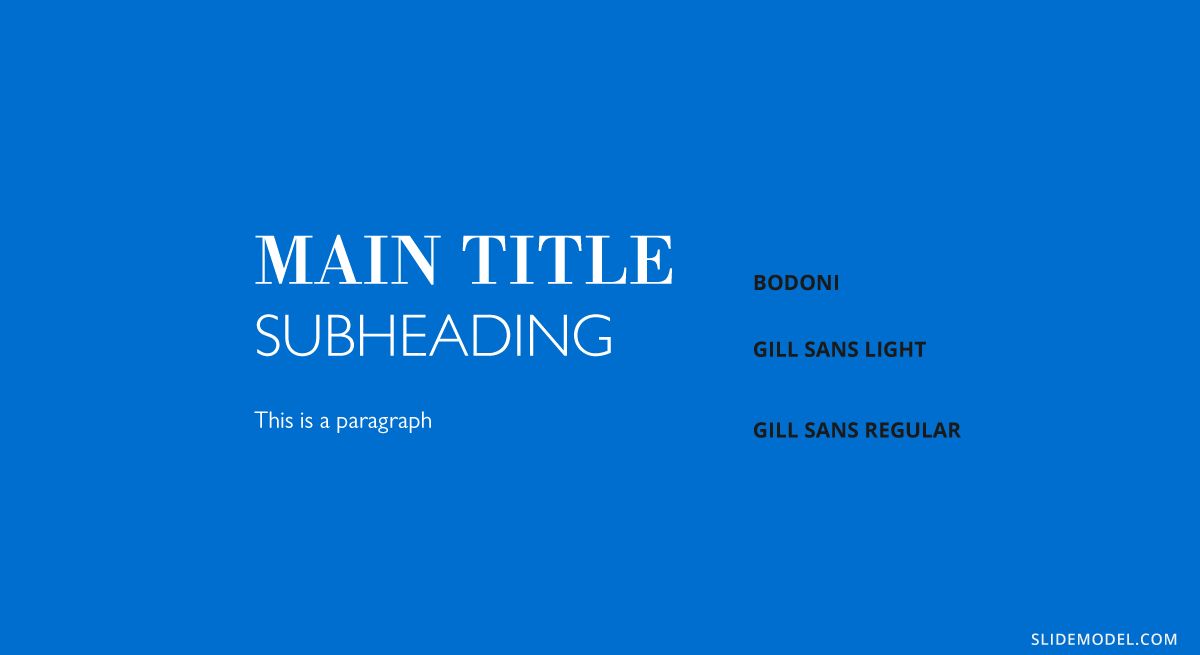
Bodoni + Gill Sans

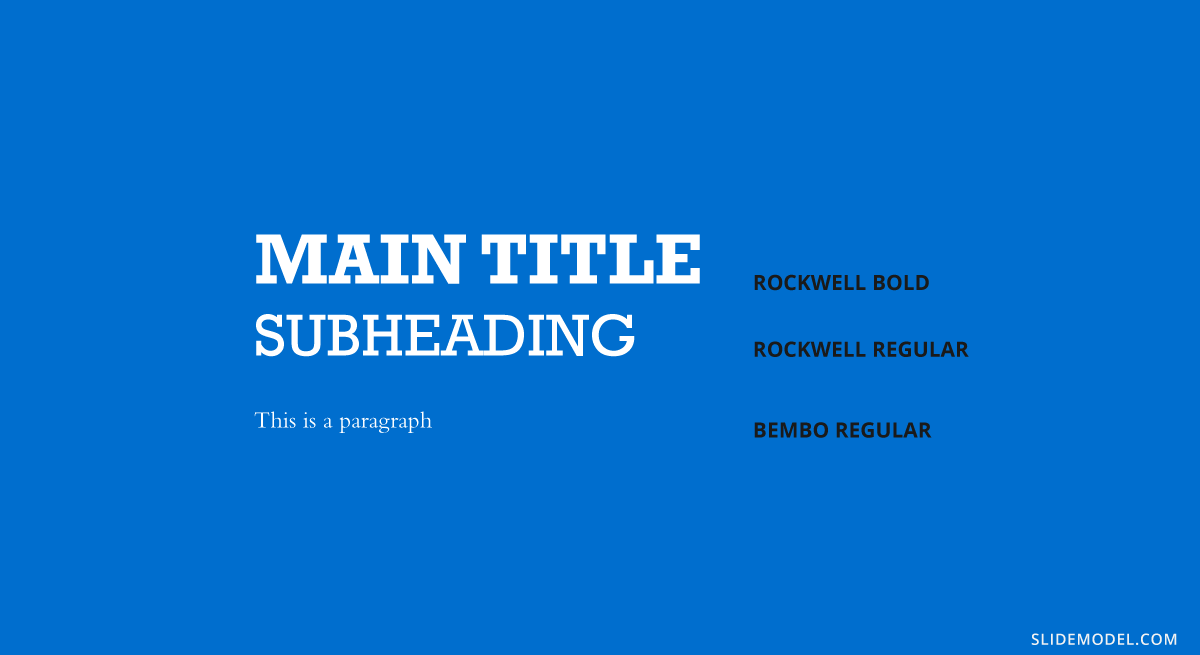
Rockwell + Bembo

Bebas Neue + Montserrat Light

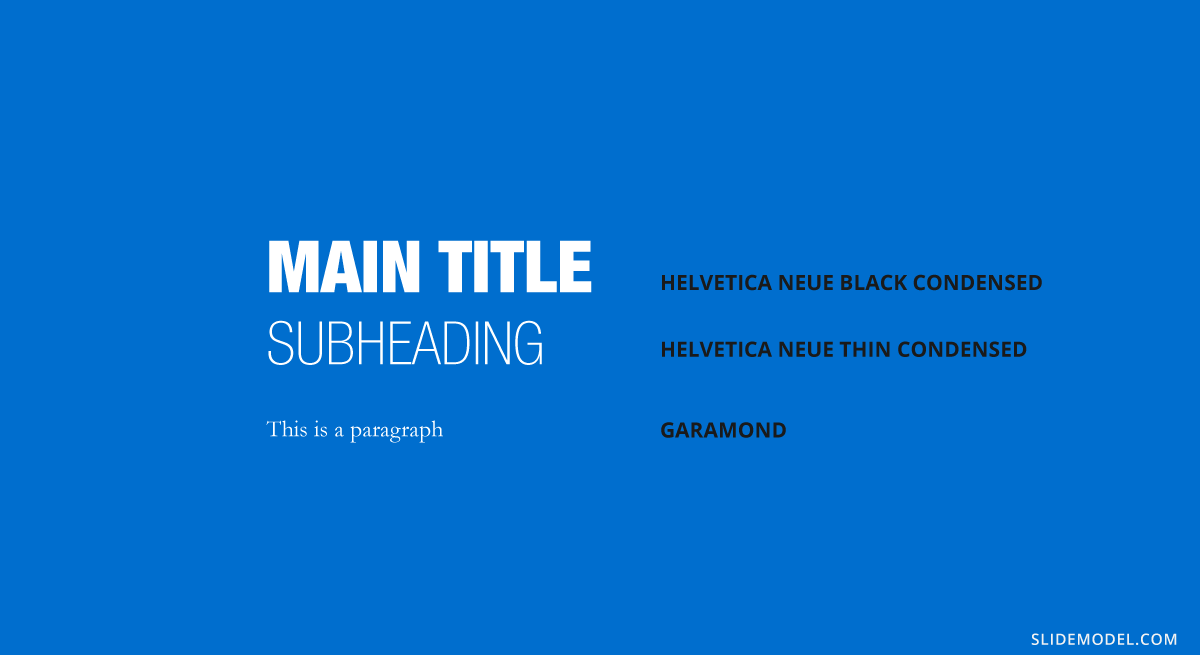
Helvetica Neue + Garamond

Oswald + Lato

Baskerville + Montserrat

Lora + Poppins

Book Antiqua + Myriad Pro

Before concluding the technical aspects of this article on best presentation fonts, we want to mention some key elements that you should consider before delivering a presentation or printing it for physical format.
Working with accurate text si zing in presentations can make a difference in how the slides are perceived by the audience. First, let’s make one very valid clarification: a Point (pt, unit used in PowerPoint and other word processing software) equals 1.333 pixels, or we can say a pixel is 0.75 pt.
You can find multiple resources and rules on font sizing intended for web designers, so let’s resume the primary points here:
- Body text should remain 12 to 14pt for legibility. If the presentation is shown from afar, increase body size to 16pt.
- The ratio for headings and titles is twice as big as the body text.
- Subheadings should be between 3-4 pt smaller than headings to make a valid contrast but not compete with the body text.
- Keep an eye on leading , the space between lines of text. Double spacing makes it hard to read in most situations, so avoid it for the text body.
Getting slides ready for print format
Remember what we mentioned above about not having your fonts installed on the computer? Well, this inconvenience can be easily solved by rastering type before leaving your home or exporting your presentation file. PowerPoint doesn’t offer a native option to do this, so if your presentation has sections that are bound to suffer from font issues, work with them as images, which can be exported from Adobe Acrobat or Adobe Photoshop/Illustrator. It is just like working with PowerPoint shapes , but you remain on the safe side of font compatibility issues.
Word of advice : keep an editable copy instead of just the rastered version.
Color contrast and color testing
Accessibility is the number #1 rule to remember when working with text, as it enhances the performance of your visual communication tactics. In general, don’t work with pure white or pure black colors, since it induces eye strain whenever a spectator has to read your slides for a long while. You can work with color contrast resources such as WebAIM’s Contrast Checker .
If your presentation slides are going to be handed out in deliverable format, be sure to perform a color test before you bulk print the slides. Some colors can be misleading, especially in the conversion from RGB to CMYK color spaces. Also, some light grays may not be accurately printed if done with an inkjet printer. Take some extra time to ensure this process is done right, and avoid last-minute costly frustrations.
If you need to purchase typefaces, opt for trustworthy marketplaces. Sites like MyFont.com offer an immense collection of font families available for you, plus extra services like WhatTheFont , their AI-based typeface recognition software, which allows you to scan and detect typefaces from documents, images, and more. It is extremely useful if you are looking for a typeface but cannot remember its name.
Alternatives: Fonts.com | Adobe Fonts | Google Fonts
Fontjoy.com
For those who seek to explore creative font pairing schemes, Fontjoy is the site to visit. It is a simple layout, in which you select the font for the Title, Subheading, and Body. You can randomly generate combinations based on the contrast between typeface styles, or start with a typeface you had in mind for one section – lock it – and click on the generate button.
Keep in mind it has a limited number of typefaces, some of which we mentioned here may not be available.
Alternatives: fontpairings.com
When looking for inspiration to create visually attractive font pairings, Typ.io is a website intended for web font inspiration, meaning to guide designers with different font schemes by looking at the font’s name.
You can look at some projects in detail, with their CSS code written for you, so you can analyze the font weight used or particular style details.
Typewar.com
Want to have fun while learning about font pairing? Well, an important part of that process is to learn by heart the most used typefaces. Typewar is a website that offers a quiz showing different characters in multiple typefaces, with the input to choose between two font families. It is ideal to practice classic typefaces, and you will increase your knowledge in design by a great deal if you practice 10 minutes a day.
Typescale.com
One crucial aspect of working with text is knowing how to scale it properly. Since readability is critical, you should know when and where to use each font size. Typescale is a website that is intended for web designers and can help convert typefaces from pixels to rem . How is this useful for presenters? Well, since we won’t dwell in pixels and other units besides points (pt), this tool is ideal to tell if a text is legible from distance at the current size you assigned, or whether you should upscale or downscale the body text to make a better contrast with the headings.
Finally, we conclude this section by introducing Coolors , a palette generator tool that helps designers come up with beautiful color schemes for their work. As we discussed in our color theory for presentations article, it is important to keep an eye on the colors we manage as they contribute to the psychological impact the presentation has on the audience.
Get used to generating creative PowerPoint color palettes for each presentation to make them unique, or help your brand to tailor cooperative slides to the appropriate PowerPoint theme that matches the company’s logo.
As you can see, getting ready to make a presentation isn’t just an easy feat that can be accomplished in minutes if you aim for custom-made solutions rather than sticking to PowerPoint templates . Increasing your knowledge of font pairing and its proper usage will certainly boost your performance as a presenter, making you less prone to a design faux-pas that diverts the attention from your content.
We recommend you to visit our tutorials on how to add fonts to PowerPoint and how to add fonts to Google Slides . We hope this guide brings light to a complex topic like working with design decisions in presentations and see you next time.

Like this article? Please share
Design, PowerPoint Tips Filed under Design , PowerPoint Tutorials
Related Articles

Filed under Design • May 22nd, 2024
Exploring the 12 Different Types of Slides in PowerPoint
Become a better presenter by harnessing the power of the 12 different types of slides in presentation design.

Filed under PowerPoint Tutorials • May 17th, 2024
How to Add Fonts to PowerPoint
Create custom presentation slides by learning how to add new fonts in PowerPoint. Step-by-step guide.

How to Track Changes in PowerPoint
Just like with Google Slides, you can check who made adjustments to your files in collaborative work. Learn how to track changes in PowerPoint here!
Leave a Reply
- Ad Creative Eye-catching designs that perform
- Social Media Creative Engaging assets for all platforms
- Email Design Templates & designs to grab attention
- Web Design Growth-driving designs for web
- Presentation Design Custom slide decks that stand out
- Packaging & Merch Design Head-turning apparel & merch
- eBook & Digital Report Design Your digital content supercharged
- Print Design Beautiful designs for all things printed
- Illustration Design Visual storytelling for your brand
- Brand Identity Design Expertise & custom design services
- Concept Creation Ideas that will captivate your audience
- Video Production Effortless video production at scale
- AR/3D Design New creative dimensions that perform
- AI-Enhanced Creative Human expertise at AI scale

Mystify Presentation

Pitch PowerPoint

Modern PPT Templates
New & innovative.

BeMind Minimal Template

Minimal PPT Templates
Clean & clear.
Explore PowerPoint Templates
1. Stick to Fairly Standard Fonts

One of the most fun parts of a design project is getting to sift through fonts and make selections that fit your project. When it comes to PowerPoint, that selection should be pretty limited.
To make the most of your presentation, stick to a standard font to ensure that your presentation will look the same everywhere – and on every computer – you present. If you don’t use a standard font, chances are when you pop the presentation in a new machine, you’ll end up with a jumbled mess of lettering. PowerPoint will try to replace all the fonts it does not recognize with something else.
This can cause readability concerns and even make the presentation look like it’s error-filled (with words that are in odd locations or even missing).
10 standard fonts to try:
2. Incorporate Plenty of Contrast

White and black text is easiest to read. But no type is readable without plenty of contrast between the background and text itself.
Regardless of what font you select, without adequate contrast, readability will be a concern. Opt for light type on a dark background or a light background with dark text.
Consider the environment here as well. Do you plan to show the presentation on a computer monitor or big presentation screen? How these conditions render can impact how much contrast your color choices actually have.
3. Use a Serif and a Sans Serif

Most presentations use two fonts.
- Header font for headlines on each slide.
- Copy or bullet font for supporting text.
You don’t have to use the same font in each location. It’s actually preferred to select two different fonts for these areas of the presentation. For even more impact pair two different fonts, such as a serif and sans serif, so that the font change creates an extra level of contrast and visual interest.
4. Avoid All Caps

When picking a font, stay away from fonts that only include capital letter sets. All caps in presentations have the same effect as all caps in an email. It feels like you are yelling at the audience.
All caps can also be difficult to read if there are more than a couple of words on the screen. Use all caps as sparingly as possible.
5. Stay Away From Scripts and Italics

While scripts, handwriting and novelty typefaces might be pretty, they are often difficult to read. Avoid them in PowerPoint presentations. (There’s usually not enough contrast or size to help them maintain readability from a distance.)
The same is true of italics. Anything you do to a font to add emphasis should make it easier to read. While italics can be a great option online or in print applications, presentations come with a different set of rules. The biggest contributing factor is that text often has to be read from a distance – think about audience members in the back of the room – and any slanting can make that more difficult.

6. Make It Big Enough

One of the biggest issues with fonts in slideshows is often size. How big should the text in a PowerPoint presentation be?
While a lot of that depends on the font you decide to use, there are some guidelines. (These sizes work wonderfully with the 10 fonts options in top No. 1. As well.)
- Minimum font size for main copy and bullets: 18 points
- Preferred font size for main copy and bullets: 24 points
- Preferred font size for headers or titles: 36 to 44 points
Make sure to think about the size of the screen and room as well when planning font sizes. With a smaller screen in a larger space, everything will look smaller than it is. The opposite is true of an oversized screen in a small room. Think Outside the Slide has a great font cheat sheets for a number of different screen sizes.
7. Turn Off Animations

Don’t let all those PowerPoint tricks suck you in. Moving text, zooming words, letters that fly in from the side of the screen – they are all difficult to read. And really distracting.
If you want to use an effect, “Appear” is acceptable. But there’s no need to dazzle the audience with crazy font tricks. All this really does is distract people from what you are really trying to say.
The same mantra that we use with all other design projects applies here as well – KISS or Keep It Simple, Stupid.
8. Plan for Sharing

While many users work with PowerPoint regularly, chances are that you’ll be asked to share your presentation slides for others. This includes posting with tools such as SlideShare, emailing the PowerPoint (or putting it in a drop folder) or sharing via Google Slides.
When it comes to fonts, Google Slides is the most complicating factor because it has a different suite of standard fonts than PC or Mac operating systems. Make sure to test the presentation in this environment if you plan to share and use a Google standard font or make sure to include the font you plan to use in the customization options.
9. Think About the Notes, Too

The part of PowerPoint presentations that is often neglected is the notes section. If you plan to distribute a presentation file to the audience (digitally or via printouts), the font selection for accompanying notes is important.
Use the same typeface as for the main slideshow with related corresponding headers and body and bulleted text. The big difference here is size. Body copy/bulleted information should fall in the range of 9 to 12 points and headers should be 18 to 20 points. This is a comfortable reading size for most documents. (These sizes also help ensure clear printing on standard office machines.)
10. Use Fonts Consistently

You don’t need a huge font library to create great PowerPoint presentations. Having a couple of go-to fonts that you use consistently is enough.
Make sure to use fonts consistently within a document as well. Create a PowerPoint template file so that when you use different levels of bulleting and headers, the sizes, color variations, and fonts change automatically. (Web designers, this is just like using H1 through H6 tags.)
A clear consistent use of fonts makes your presentation about how it looks and how easy (or tough) it may be to read and more about the content therein. (And that’s what it should be about.)
If you don’t feel comfortable making your own PowerPoint presentation template, you can download one to get started. These options might have a more refined look than some of the software defaults (and all of the examples in this article come from these collections).
- 25+ Minimal PowerPoint Templates
- 20+ Best PowerPoint Templates of 2018
- 60+ Beautiful, Premium PowerPoint Presentation Templates
Like what you're reading?
Best fonts for presentations and how to use them effectively
Get your team on prezi – watch this on demand video.

Chelsi Nakano May 15, 2017
The best fonts for presentations convey more meaning, kick up your brand’s personality, and bring words to life . That said, it’s important to make sure your audience isn’t spending all of their energy focused on the text on the screen. Use our tips below to discover the best fonts for your presentation to keep it balanced.
How to choose the best font for a presentation
Serif vs. sans serif.
Serif fonts use decorative lines on the ends of letters, while sans serif fonts don’t. Serif fonts can be more legible in smaller font sizes, as the little lines help readers distinguish letters and follow some sort of flow as they read. Sans serif fonts work well in tight spaces, like labels and headings, and can be more legible from far away or in poor resolutions.

Readability
When choosing a font, go for something that’s easy to read. Decorative fonts are fun, but can be so distracting they take away from your message. Presentations work best with a sans serif font (they’re more legible), especially if they’re being read from far away. A few extra pointers:
- Helvetica and Futura are legible at most font sizes.
- Rockwell is bold, suitable for a headline or point you want to hammer home to your audience.
- Classic styles such as Helvetica, Futura, Rockwell, Gill Sans, and Garamond are some of the best options for body copy in presentations.
How many fonts should you use in a presentation?
It’s best to limit the number of fonts in your presentation to create a more cohesive product. Try using up to 2 fonts, one for headings and one for body copy. The font for your body copy should be easy to read in large blocks of text, while your heading font should be larger and legible from further away (especially if you’re presenting to a large audience in person).
Standard fonts
You wouldn’t want your presentation to look different on someone else’s device, so you should choose a font that comes standard on the majority of operating systems. Prezi uses Google Fonts , a catalog of free, open-source fonts that are available for commercial use.
Tips for using presentation fonts effectively
Text placement.
When you add text to your presentations, take care to make sure it’s big enough to read, but doesn’t steal the show; informative, but not dense; and placed with intention rather than just slapped up there any old way.
Labeling your topics in Prezi
When it comes to labeling your topics in Prezi, short titles are best because they’re easier for viewers to digest and help presenters get to where they’re going quickly. You can even replace your labels with shapes or illustrations if they are clearly representative enough of each topic:
Bullet points
Keep in mind that bullet points may seem audience-friendly, but they can be distracting (think of where your eyes zoom to when you skim an article). Keep the attention on you. Instead of several points per frame, try to focus on displaying a single message at a time. And remember, a visual representation that supports your point is more effective at conveying the message than more text.At the end of the day good typography isn’t that hard to master. Just ask yourself if you were attending this presentation, would you get the message? When you’re ready to dive into more of the basics, like choosing right colors and organizing content, fill out the form below to download our eBook: “Presentation Design 101 for Sales and Marketing.”
You might also like
5 prezi next templates for your next business review, do this, not that: the sales pitch, 4 presentation resources for creatives, give your team the tools they need to engage, like what you’re reading join the mailing list..
- Prezi for Teams
- Top Presentations
10 Best fonts to use in your next PowerPoint presentation
- Written by: Elly Hughes
- Categories: PowerPoint design
- Comments: 15

The design choices we make in our presentations – the colours, the icons, the photography and illustrations – all form a kind of shorthand through which our audiences recognise our brand and get a feel for the message we’re aiming to communicate. The same goes for the fonts we use. Fonts have as big an impact on design style as the visuals. Beautiful photography and well-designed icons can all be undermined by a poorly-chosen typeface. You need to use a font that aligns with the rest of your design style, and with the personality you’re trying to convey. You need a font with the right ‘voice.’
But how do we pick one? Before we get into our recommendations for 10 of the best presentation fonts, let’s run through some of the questions you can ask to help you decide.
Is it a Windows-standard font?
Before we get started this is probably the most important question to ask is if your font should be Windows-standard.
Free download: If you’re not sure what is Windows-standard and what isn’t, then download this list of Windows-standard fonts for your reference.
We’ll have a look at custom fonts later in this article, but one last question to ask is if the font you intend to use is Windows-standard. Why does this matter? Well, if you make a beautiful presentation using a custom font and then send it to your colleague who doesn’t have the font installed, their version of the presentation will be a huge mess of mis-sized default fonts that isn’t really fit for purpose.
So, if you’re going to be using your presentation on multiple machines, you need something that will work on all of them – you need a Windows-standard font.
And, in case you were wondering, the ten we recommend here are all on that list.
Are you choosing a font for headings or body text?
The first thing to consider is where your text will be used – does it need to be easily readable in longer paragraphs and smaller sizes? Or can you afford to go bigger? Are you looking for a larger, more impactful slide title?
Whether your font is for heading or body text will help inform your answer to the next question…
Serif or sans serif?
Serif fonts have little ticks or ‘wings’ at the end of their lines, and are usually associated with serious, business-like, intellectual content, whereas sans serif fonts – like this one – have no marks on the ends of their lines, and are usually seen as modern, sleek and clean.
General wisdom is that serif fonts are better for print and for body text, as the serifs lead the eye from one character to the next like joined handwriting. Alternatively, sans serif fonts are better for titles and text displayed on a screen. But these are not hard and fast rules! A popular idea is to choose one of each, perhaps titles will be sans serif and body text will be serif, but it’s up to you – choose what feels right for your brand. Do you want to appeal to tradition, to intellectual weight with a serif font, or do you want your text to feel modern, to speak of technology and progress with a sans serif choice? Which leads to the final consideration…
How much familiarity do you want?
Many of the most popular typefaces already have well established voices. Everyone knows Times New Roman is serious, respectable, reliable. Everyone knows Arial is clear, no-nonsense, professional. If you want your audience to feel the familiarity of these tried and tested fonts, easily done! Or do you want to escape the familiar, be a little bit unique and memorable with a font your audience hasn’t already seen that day?
Once you have the answers to these questions, and have decided on the ‘voice’ you want to convey, you are finally ready to start searching for your font! Read on for our recommendations of 10 of the best fonts you can use for your next presentation.
10 best presentation fonts
1. garamond.

‘Garamond’ actually refers to a style of font, rather than one font in particular. Some examples you may have heard of include Adobe Garamond, Monotype Garamond and Garamond ITC. All of these fonts are slightly different, but all have their origins in the work of Claude Garamond, who designed the original punch cuts in the 1500s, making Garamond fonts some of the oldest around.
Prior to Claude Garamond’s work, fonts were designed to mimic the handwriting of scribes. Garamond’s typefaces however (there are 34 attributed to him), were designed in the Roman style, with the letters’ ascenders vertical and the crossbar of the letter ‘e’ horizontal, instead of slanted as in earlier calligraphic fonts. The letters were designed this way to increase legibility in print, which is what makes Garamond fonts such a great choice for body text. Such a great choice in fact, that the entire Harry Potter series is printed in Adobe Garamond. Outside of print, Garamond fonts have been used in the logos of numerous brands, including Rolex and Abercrombie and Fitch, and giants Google and Apple.
With their rich history and elegant readability, you can be confident that a Garamond font will bring a timeless sophistication to your slides, while keeping your text legible.
2. Palatino

Palatino was designed by Hermann Zapf in 1949. Based on the type styles of the Italian Renaissance, Palatino draws influence from calligraphy, and is in fact named after master calligrapher Giambattista Palatino – a contemporary of Claude Garamond. Zapf intended Palatino for use in headings, advertisements and printing. More specifically, it was designed to remain legible when printed on low quality paper, printed at small size or viewed at a distance.
Palatino Linotype is the version of the font included with Microsoft products, and has been altered slightly from the original for optimum display on screens. Book Antiqua, also a Microsoft default font, is very similar, almost impossible to tell from Palatino Linotype.

Both of these fonts are good choices for body text – a little unusual, they will set your slides apart in a sea of Arial and Times New Roman, while with their airy counters and smooth, calligraphic lines, maintaining elegance and readability.

Verdana was designed by Matthew Carter for Microsoft in 1996, deliberately crafted for use on computer screens. The letters are widely spaced, with wide counters and tall lowercase letters, making this font extremely readable, especially when displayed at small sizes. Verdana is also nearly ubiquitous, it has been included with all versions of Windows and Office since its creation. One survey estimates it is available on 99.7% of Windows computers, and 98.05% of Macs. On the one hand, this makes it a very safe bet – you are almost guaranteed your presentation will appear as you intended on all devices, but on the other hand, you may not stand out from the crowd as much as you may like!
You can’t argue with its legibility though. Verdana is an excellent font to use for small text, for example, to keep your footnotes, references and disclaimers readable. Or, for a safer choice, Verdana’s unobtrusive, effortlessly legible characters will keep your audience’s attention on what you have said, not the font you’ve used to say it.

If you’ve used a Windows computer, used Skype, played on an Xbox 360 or just seen the Microsoft logo, you have seen a font from the Segoe family. Microsoft uses Segoe fonts for its logos and marketing materials, and Segoe UI has been the default operating system font since Windows Vista. This is all down to its beautiful simplicity, and on-screen legibility. Similarly to Verdana, Segoe fonts look perfect on screens and at small sizes, and are warm and inviting while maintaining the airy, aspirational feel of technology and progress. Unlike Verdana though – which has wide spaces and heavier letters – Segoe fonts are also a great choice for titles and headers.
Another fun bonus from the Segoe font family is the expansive set of symbols and icons it offers. From the insert tab in PowerPoint, click symbol, and change the symbol font to either Segoe UI Symbol, or Segoe UI Emoji, and marvel at the reams and reams of symbols to choose from. There are shapes, arrows, musical notes, mathematical notation, scientific notation, there are animals, buildings, food, Mahjong tiles, Fraktur letters, I Ching hexagrams… Likely any symbol you could possibly want is in there!
So for easy to read body text, light, elegant headers, or a quick and easy way to bring just about any icon you can think of into your presentation, the Segoe font family is a perfect choice.
5. Franklin Gothic

What is it that makes a font ‘gothic?’ There’s certainly nothing about Franklin Gothic that speaks of bats in belfries or doomed lovers wandering the Yorkshire moors! Well, confusingly, when describing fonts ‘Gothic’ can mean completely opposite things – it is sometimes used to refer to a Medieval-style, blackletter font, or conversely, it can be used as a synonym for the clean, geometric, sans serif fonts that began their rise to prominence in the early 19 th century. And that’s certainly the category Franklin Gothic fits into.
Designed by Morris Fuller for the American Type Founders in 1902 and named after the American printer and Founding Father Benjamin Franklin, Franklin Gothic is a classic American font that has been described as ‘square-jawed and strong-armed, yet soft-spoken.’ With its wide range of weights and widths, and interesting design details (take a look at the uppercase Q and lowercase g for some beautiful, unusual curves, and the uppercase A and M for subtly varying line weights), Franklin Gothic will look strong and approachable as your headings, and classy and legible as your body text.

Candara was designed by Gary Munch, and released with Windows Vista in 2008. It is part of a family of six Microsoft fonts, all beginning with the letter C (Calibri, Cambria, Consolas, Corbel and Constantia), that were all optimised for use with Microsoft’s ClearType rendering system.
The most interesting thing about Candara, and what makes it such a beautiful font to use, is the influence of architecture on its design. If you look closely at the letters’ ascenders, you will notice an entasis at their ends, which means there is a slight convex curve towards the ends of the lines – a feature best known from classical architecture. Columns built by ancient Greek, Roman, Incan, Aztec and Chinese empires were built with this convex curve, a particularly famous example being the columns of the Parthenon in Athens. Historians believe columns were built in this way to give an impression of greater strength, to correct for the visual illusion that very tall, straight columns appear to bow inwards as they rise.
And the architectural influence doesn’t end there, Candara’s diagonal lines – best seen in the capital X, N and A – have been designed with unusual ogee curves. Most often seen in Gothic arches from 13 th and 14 th century Britain, an ogee curve is part convex, part concave, forming a shallow S shape as it rises. Two ogee curves meeting in the middle form an arch that rises to a point – like Candara’s capital A.

These entases and ogee curves are what makes this font pleasingly unusual. At first glance, it is a standard, easy-to-read sans serif that looks crisp and clear on screen, but on closer inspection, Candara has some interesting design details that set it apart. Candara is perhaps not the most serious looking font, but if you’d like something slightly unusual, but still professional and perfectly legible, consider Candara.

Similarly to Garamond, Bodoni refers not to a single font, but to a family of typefaces inspired by the centuries old work of a master typographer. Giambattista Bodoni was an extremely successful master printer who lived and worked in the Italian city of Parma through the late 18 th and early 19 th century. Along with a French typographer named Firmin Didot, Bodoni was responsible for developing the ‘New Face’ style of lettering, characterised by extreme contrast between thick and razor thin lines.
You will have seen this in action if you have ever glanced at a fashion magazine. Vogue, Harper’s Bazaar and Elle all print their names in a Bodoni font. In fact, these fonts are so prevalent in fashion graphic design that they have become a shorthand for the elegance and refinement the fashion world idealises.
The sharp lines and smooth curves of these fonts have been compared to the precise geometries of fabric patterns, and their delicate, graceful forms afford them a sophisticated femininity. This delicacy also make these fonts perfect for overlaying photographs. You will notice from the fashion magazine covers how the titles maintain their presence, but don’t overpower the photograph beneath. You can use this to great effect in your own designs; if you need to layer text over photographs, Bodoni fonts could be a stylish and sophisticated answer.
Best used in headings displayed at large sizes where contrasting line weights will have maximum impact, Bodoni fonts will instantly instil your design with an effortless, timeless elegance. Bodoni himself wrote that the beauty of type lies in “conformity without ambiguity, variety without dissonance, and equality and symmetry without confusion.” Bodoni fonts have all those things in abundance, and are some of the most beautiful fonts you can choose to use.

If Bodoni fonts are just that bit too extreme, try Bell MT instead. They have similar roots – both Bodoni and Bell fonts were influenced by the work of French typographer Fermin Didot, and have the same ‘New Face’ style contrast between thick and thin lines, just to a lesser extent with Bell fonts.
Designed in 1788 by the punch cutter Richard Austin, commissioned by the publisher John Bell, Bell fonts share similarities with Didot style fonts, but also with softer, rounder Roman fonts of the time such as Baskerville. The influence of flowing, cursive style fonts such as Baskerville can be seen in letters such as the uppercase Q and K, and the italic Y and z , which all have some beautiful, unusual curves. In fact, Bell MT is particularly attractive in italic, almost script-like while maintaining legibility. This makes it an excellent choice for sub-headings, as a softer counterpart to a sans serif heading. Or use it for quotes and testimonials, set in a beautiful Bell italic they will be inviting and authentic, as well as clear and readable.

Coming from an indigenous Salishan language, Tahoma is one of the original Native American names for Mount Rainier in the US state of Washington.
Tahoma the font however was designed by the British typographer Matthew Carter working for Microsoft, and was released with Windows 95. It is a very close cousin of Verdana, but though similar, Tahoma is a little narrower and more tightly spaced than Verdana, giving it a more slender, slightly more formal feel. It is another example of a font that was designed specifically for screen use, meaning it will look good at a wide range of sizes, and on a wide range of screens, perfect if you are making a presentation that will need to display properly on multiple devices.
In fact, perfect clarity is what sets Tahoma apart from some similar sans serif fonts. The image below shows the characters uppercase I (eye), lowercase l (ell) and number 1 (one) written in four popular sans serif fonts (from left to right) Century Gothic, Calibri, Gill Sans and Tahoma. Notice how in every font but Tahoma, at least two characters are indistinguishable. Gill Sans, for example, is a disaster here. It’s unlikely you’ll ever need to write these three characters in quick succession, but for scientific, technical or mathematical content, clear distinction between these characters can be very important – and Tahoma gives you that.

So with its easy to read, screen friendly design and readily distinguishable characters, Tahoma is an ideal choice for the slightly more formal, but still approachable, scientific or technical presentation.

Designed by Jeremy Tankard and released in 2005, like Candara Corbel was also designed to work well with Microsoft’s ClearType rendering system, meaning it is specifically designed to work well on screens. Tankard described his aim when designing Corbel as ‘to give an uncluttered and clean appearance on screen,’ and describes the font as ‘legible, clear, and functional at small sizes.’ All of these things are important boxes to tick when you’re looking for a presentation font!
Corbel is a little more serious than Candara, again in Tankard’s words: ‘functional but not bland,’ designed to be ‘less cuddly, more assertive.’ The dots above the i’s and j’s for example are square, not rounded. The tail of the uppercase Q is straight and horizontal, not a whimsical curve. This makes Corbel a good choice for more serious or technical content, it is legible and without excessive embellishment, yet not characterless or overused.
One of the most interesting design details with Corbel is the fact that with this font, numbers are lowercase. What does this mean? Take a look at the image below, where you can see a comparison of how the numbers 0-9 appear in Corbel with how they appear in another popular sans serif font, Segoe UI. Notice how the Corbel numbers don’t line up exactly? This is know as lowercase or old-style numerals.

The purpose of this is to improve how numbers look when they form part of body text – they are a more natural fit with lowercase lettering. Few fonts have this option (for a serif option offering lowercase numbers, consider Georgia, also a Windows standard font), meaning Corbel can make a for a very unique choice. It will be both legible and readable, and its unusual numbers will add a unique and pleasing design touch to your slides.
What about custom fonts?
Sometimes what we want is not the familiar, the comforting, the Arial and the Times New Roman, sometimes we just want something different . This is your opportunity to step into the almost infinite world of custom fonts. Here you can find fonts to fit almost any imaginable need. From timeless and elegant and crisp and futuristic, to ornate scripts and decorative novelties, there will be a custom font for you.
But a word of warning on non-system fonts – custom fonts can be a powerful, attractive component of your presentation design, but if used incorrectly, they can also be its undoing.
A custom font will only appear in your presentation if it is played on a device with that font installed . On any other device, PowerPoint will replace your beautiful, carefully planned custom font with one of the system defaults, and this can have disastrous consequences for your design.
If your presentation is going to be built and presented exclusively from the same device you shouldn’t have a problem, but if multiple devices or operating systems are involved, or if you intend to share your presentation for others to use, to ensure your fonts survive the jump it is safer to stay in the realms of the system default fonts. There you can be confident your carefully crafted designs will stay exactly as you envisaged them, and you can concentrate on delivering the very best presentation.
You can find a useful PDF here detailing which fonts are available on all platforms for maximum compatibility.
Whatever font you do choose for your next PowerPoint presentation, ask yourself two questions:
- Does this font have the right ‘voice’ for your brand?
- Is it easy to read?
If the answer to both of the above is yes, then you are on to a winner. You know best what fits with your brand, and if a font captures your unique voice, and makes your slides easy for your audience to read, you are one step closer to that perfect presentation.
Further reading
For more advice on choosing the best font for your next presentation, and then making the very best of it in your design, take a look at our other articles:
- 10 typography tips and tricks to get you started
- Advanced typography in PowerPoint
- https://www.wired.co.uk/gallery/futura-font-on-the-moon-christopher-burke-book
- https://fontmeme.com/famous-logos-created-with-futura-font/
- https://cei.org/blog/adobe-garamond-harry-potter-books-not-character-font
- https://www.myfonts.com/fonts/itc/franklin-gothic/
- https://study.com/academy/lesson/entasis-definition-architecture-architects.html
- https://study.com/academy/lesson/ogee-arches-definition-construction.html
- http://www.eyemagazine.com/feature/article/through-thick-and-think-fashion-and-type
- https://www.quora.com/Why-don%E2%80%99t-lowercase-and-uppercase-numbers-exist
- https://typographica.org/on-typography/microsofts-cleartype-font-collection-a-fair-and-balanced-review/
- https://docs.microsoft.com/en-us/typography/cleartype/clear-type-font-collection
- In addition – Wikipedia pages for each font in the list were used

Elly Hughes
Managing consultant, related articles, mastering high-impact conference presentations.
- PowerPoint design / Visual communication
Conference presentations are really hard to get right compared to day-to-day presentations. How do you tackle bigger stages, bigger rooms, bigger audiences and higher stakes?

Insights from a presentation templates expert
- PowerPoint design / Industry insights
A PowerPoint template is the foundation on which polished and professional presentations are built. We interview BrightCarbon’s new Templates Lead, Gemma Leamy, and pick her brains on the ideal process for creating robust PowerPoint templates.

115 PowerPoint Christmas cards to download and share!
- PowerPoint design
- Comments: 45
It's Christmas! After a late night with too much eggnog and brandy snaps we set ourselves a challenge to see who could come up with the wildest PowerPoint Christmas card! So it's the day after the night before, and through blurry eyes we can reveal our efforts...

Thank you very much for sharing such useful information!
what is the font you used in the text above
We use GT Walsheim as our corporate font (web, print)(which one has to pay for), but because it’s not a Windows standard font we actually use Segoe UI in our presentations.
What is a Bold font we can use?
What is the name of font you use on this website for writing information ..I want this font
It’s GT Walsheim .
Wow that was good but maybe add Mali to the best fonts for google slides and docs
What is the font of the article?
See above in the comments… GT Walsheim
Loved it. Thanks a lot Bright Carbon team
What font did you write this article in?
See comments above – GT Walsheim, which is a paid font, and not great for presentations as it isn’t on many machines.
Thanks, this helped me with my school presentation!
Absolutely great thank you!
Join the BrightCarbon mailing list for monthly invites and resources
This is awesome! You guys are great to work with and we will absolutely recommend you to others. John Capuano Lone Beacon

- Color Palettes
- Superhero Fonts
- Gaming Fonts
- Brand Fonts
- Fonts from Movies
- Similar Fonts
- What’s That Font
- Photoshop Resources
- Slide Templates
- Fast Food Logos
- Superhero logos
- Tech company logos
- Shoe Brand Logos
- Motorcycle Logos
- Grocery Store Logos
- Beer Brand Ads
- Car Brand Ads
- Fashion Brand Ads
- Fast Food Brand Ads
- Shoe Brand Ads
- Tech Company Ads
- Motion graphics
- Infographics
- Design Roles
- Tools and apps
- CSS & HTML
- Program interfaces
- Drawing tutorials

Innovative Tech Company Logos That Stand

Best Actor Websites To Use As

The Pabst Blue Ribbon Logo History,

Turquoise Color Palettes for Serene Designs
Design Your Way is a brand owned by SBC Design Net SRL Str. Caminului 30, Bl D3, Sc A Bucharest, Romania Registration number RO32743054 But you’ll also find us on Blvd. Ion Mihalache 15-17 at Mindspace Victoriei
Google Slides Styling: The 25 Best Fonts for Google Slides
- BY Bogdan Sandu
- 19 February 2024

Imagine this: You’ve nailed every word on your Google Slides presentation, but somehow, it still feels like it’s missing pizzazz. That’s where the alchemy of typography waltzes in, turning standard slides into stunning visual narratives.
No magic wand needed here — just the right selection of fonts that command attention and bolster your message.
Here’s the deal: Whether it’s the understated elegance of sans-serif or the formal flair of serif, the typography you choose can make or break the viewer’s experience.
It’s not just about pretty letters; it’s about enhancing readability , ensuring accessibility , and encapsulating your brand’s persona, all while painting your ideas in the best light.
By the final punctuation mark of this article, you’ll be equipped with the best fonts for Google Slides that guarantee your presentations pack a punch.
Dive deep into the realm of Google Slides design tips , with insights into pairing, sizes, and legibility that will elevate your content from good to extraordinary.
Ready to transform your slides from bland to brilliant?
Let’s talk type.
The Best Fonts for Google Slides
Best serif fonts.
Let’s talk about the best fonts for Google Slides , especially if you’re into that classic, elegant vibe. Serif fonts, with their little feet, make your slides look like they just walked out of a fashion magazine. They’re not just fonts; they’re a statement.

The San Jose Sharks Logo History, Colors, Font, And Meaning
The nashville predators logo history, colors, font, and meaning.

You may also like

Ad Impact: The 19 Best Fonts for Advertising
- Bogdan Sandu
- 20 December 2023

T-Shirt Typography: 30 Best Fonts for T-Shirts
- 21 December 2023
10 of the Best Programming Fonts
Share this article

1. Commit Mono
3. cascadia code, 6. fira mono / fira code, 7. jetbrains mono, 8. roboto mono, 9. source code pro, 10. intel one mono, bonus programming fonts 1: the classics, bonus programming fonts 2: special cases, bonus programming fonts 3: get your wallet out, programming font faqs.
A great programming font is legible, attractive, and personalizes the editor you use every day. It needs to be good given the hours you spend at your screen, but there are plenty of fabulous programming fonts to choose from…
It’s an accepted fact (😛) that developers spend longer tweaking their editor’s settings than writing code. The default programming font is often the first thing to change. When I first wrote this article back in 2009, I suggested a set of free programming fonts that were popular back then, but some have died out now, and bitmap options are less useful on a 4K screen.
There are no hard and fast rules, but most developers opt for the following:
- A monospaced font. In monospace programming fonts, each character uses the same width, so columns line up as expected, which makes code easier to read.
- A programming font with a clear distinction between similar symbols, such as 0 (zero) and O (uppercase o); 1 (one), I (uppercase i) and l (lowercase L); bracket types, symbol positioning, letter spacing, and so on.
- A simpler, sans-serif programming font that doesn’t have serif lines at the end of strokes.
- An open-source programming font, or one that’s free to download and use.
There are some other considerations that you may also want to consider:
- Narrower fonts, as they permit more characters on screen.
- Variable fonts, which offer a greater range of weights, styles, and even variations of serif and sans-serif characters.
- Ligatures, which combine two or more symbols into one character, known as a glyph. For example, a JavaScript arrow function ( => ) becomes a single character ( ⟹ ). Personally, I think ligatures are an abomination and cause no end of programming confusion, but it’s your choice!
Sites such as programmingfonts.org allow you to preview dozens of free programming fonts, and I used it for the sample screenshots below. The images use the same theme, size, and line height, so they look superficially similar. They can look very different depending on your OS, screen, editor, theme, and spacing — so be prepared for some experimentation and tweaking.
The ten programming fonts featured below are amongst my favorites. They’re all free, so give them a try…
This is my current favorite. It’s the font I’m using to type this article. Eigil Nikolajsen developed it in 2023 using Fira Code and JetBrains Mono as inspiration.
Commit Mono is clear, easy to read, and highly configurable. You can download variations based on weight (I prefer the lightest 300), ligatures, symbol spacing, kerning, alternate characters (such as zero with a slash or dot), and more. Even if it’s not for you, take a look at the Commit Mono website : it’s unusual and novel.

I used Meslo for almost a decade before moving to Commit Mono . It’s a free reproduction of the Menlo font on macOS, so you can use it on any system. It’s clean, attractive, and readable.

The Mencsh font is similar, but it renders zeros with a dot rather than a slash.
Not content with creating the world’s most popular free editor, VS Code , Microsoft has also developed the open-source Cascadia Code font , which is the default in Windows Terminal . It’s clear and looks great at smaller sizes, but can be a little chunky above 10pt .

Microsoft’s older Consolas font is also a great option. It’s proprietary, but is available on Windows and a quick search will locate similar options on font foundry sites.
First developed by David Jonathan Ross in 2014, Input was one of the first configurable programming fonts. It’s a little square -looking, and the bracket style won’t be to everyone’s taste, but you can download variations of width, weight, line height, and letter form. Proportional serif and sans serif versions are also available for use in word processors or websites.

Hack was developed by Christopher Simpkins. It arrived shortly after Input at a time when there was an explosion of new, open-source programming fonts. It’s clear and looks great in any editor.

Mozilla developed Fira Mono in 2013 for their now obsolete Firefox OS. Nikita Prokopov followed up in 2014 with Fira Mono. It was one of the first to offer ligatures, so it has a lot to answer for!

JetBrains Mono is a font specifically designed for coding from the producers of WebStorm. The increased height of lowercase characters makes for easier reading. It’s also a little narrower than others, so you can cram more code on your screen. Ligatures are available if you really must use them.

This is the monospaced version of Roboto. It’s a Google font first released for Android in 2011 and become popular for web pages. It may not be exciting, but it’s clear and easy to read.

Considering their design background, it took some time for Adobe to release a programming font. Source Code Pro arrived in 2012. It’s a little wide but not as heavy as others.

Not to be left out of the programming font scene, Intel released its One Mono monospaced font in 2023, and Intel claims One Mono is an “expressive monospaced font family built with clarity and legibility”. It’s wide and not everyone will like the brackets or lowercase characters, but few of your fellow developers will be using it.

A few programming fonts that I mentioned in my 2009 version of this article have survived the test of time. Bitstream Vera Sans Mono was created by Jim Lyles in 2002. It remains a favorite among developers and influenced many programming fonts which followed.

DejaVu Mono is similar, as is Monaco — which was my personal favorite throughout the early 2000s.
If you’re on Linux and want something that matches your OS font, consider Ubuntu Mono . It looks clear even at small sizes.

Proggy Vector is an alternative to the ancient ProggyClean bitmap font from 2004. It’s a little weighty, but some will prefer that.

OpenDyslexic Mono is designed to work better for those with common symptoms of dyslexia. The heavy-weighted character bottoms indicate direction. It may not work for everyone, but could encourage someone to take up coding when they may have struggled otherwise.

Finally, Comic Mono is the controversial option if you want to annoy those who detest Comic Sans . It’s surprisingly good…

As I said at the beginning, the focus of this article is free, open-source programming fonts that you can download and use without breaking out your wallet. There are, of course, many more popular programming fonts available if you’re willing to pay. Quite a few designers who create online tutorials and courses use a range of fancy programming fonts that may have caught your eye of late. These coding fonts offer a bit more style and “fun”, if that’s your thing.
One example is Operator Mono , used by the likes of Wes Bos.

Other examples include Gintronic , Dank Mono , PragmataPro , and MonoLisa (pictured below).

Unless you’re creating courses or blog posts to impress people, it might be overkill to pay for a programming font that you will mostly only see yourself. But if it makes coding more fun, motivates you to keep going, and you can afford it, a commercial monospaced font like this might be worth trying.
In general, code is better written in a monospaced font, and code editors give you a lot of choice in what font you use for your programming work.
The free programming fonts mentioned above will all serve you well, but there are lots more to explore if you’re still looking for something different. For more free options, head over to programmingfonts.org and spend a few days experimenting!
Let’s finish by addressing some frequently asked questions about programming fonts.
What is a programming font?
A programming font is a typeface specifically designed for coding and text editing. These fonts are optimized for legibility and readability when working with code, which often involves long hours of staring at a screen.
Why are programming fonts important?
Programming fonts are important because they can enhance your coding experience by making code easier to read and reducing eye strain. They typically have distinct characters, clear differentiation between similar characters, and are optimized for fixed-width formatting used in code editors.
What makes a good programming font?
A good programming font should have clear and easily distinguishable characters, uniform character widths (monospaced), support for various programming languages and symbols, and good readability at different font sizes.
Are programming fonts free?
Many programming fonts are open source and available for free, but there are also commercial options. Some popular free programming fonts include Fira Code, Hack, and DejaVu Sans Mono.
What are ligatures in programming fonts?
Ligatures are special character combinations in programming fonts that combine two or more characters into a single, visually distinct symbol. For example, in some programming fonts, != is represented as a single ≠ symbol. Ligatures can make code more aesthetically pleasing and easier to read.
What are some popular programming fonts?
Some popular programming fonts include: – Fira Code – Hack – Consolas – Inconsolata – Monaco – JetBrains Mono – Source Code Pro – DejaVu Sans Mono – Menlo
How do I install and use a programming font?
The process of installing and using a programming font depends on your operating system and code editor. Generally, you can download the font file, install it on your system, and then configure your code editor to use the font.
Can I use programming fonts in web development?
Yes, you can use programming fonts in web development. You can specify the font you want to use in your CSS stylesheets or inline styles for web elements.
Are there any recommended font size and line height settings for programming fonts?
The ideal font size and line height can vary depending on your personal preference and screen resolution. It’s best to experiment and find settings that are comfortable for you. However, a common guideline is to use a font size between 12 and 16 pixels with a line height of 1.2 to 1.5 times the font size.
Can I create my own programming font?
Yes, you can create your own programming font if you have the necessary design skills and software. There are also tools and guides available for font creation. Custom fonts can be tailored to your specific preferences and needs. Remember that choosing a programming font is a matter of personal preference, and what works best for one programmer may not work as well for another. It’s important to find a font that suits your coding style and makes your work more efficient and enjoyable.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler .

- Slidesgo School
- Presentation Tips
The best tips for using fonts in presentations

Each design element in a presentation has a crucial role to play. The choice of fonts to use and the way they are employed cannot be a matter of chance.
Learn, below, the best tips for using fonts in your Google Slides or PowerPoint presentations . With these simple tips, it will be easier for you to know which font to use on your slides, how to combine different types, and what tricks you should follow to make your text stand out.
Choose easy-to-read fonts
Limit the number of typographies selected, avoid using similar fonts, create a visual hierarchy, be careful when choosing colors, combine different text weights, maintain harmony with the design, theme, and audience.
Which typography is the most suitable for a presentation? One that is 100% legible for your audience. Always prioritize the use of fonts that are easy to read from a certain distance, as it is essential that everyone can see the main content of your presentation without much effort.
.png)
Minimalist Korean Aesthetic Pitch Deck
When you are editing a Google Slides or PowerPoint presentation, try to put yourself in the shoes of your audience. Ask yourself, "Will this font look right when I put the projector on?”. If you have doubts, discard it and look for another alternative.
.png)
Always use common sense. If you are going to present in class or at work, this is not the time to be creative by using fonts with unusual strokes, which are designed for other uses.
.png)
In order to give coherence to your design, don’t incorporate more than three different fonts in the same presentation! Using too many different fonts will distract the listener, who will not know how you are organizing the content and which parts you want to emphasize.
.png)
Read Across America Day
With your favorite presentation editor already open, during the design process, assign each font a specific use. For example, if you like three different styles, you can use one for titles, one for subtitles, and one for body text.
.png)
Typographies generate a great visual impact. They have the power to highlight the most valuable content, which means that they give strength to one message over another.
When we look at a slide, our eyes scan the information following the order and coherence that has been previously established through the use of different font combinations. For a cleaner design, you shouldn't use fonts that are too similar to each other, but rather combinations that contrast and at the same time complement each other.
Apply the combination of Sans Serif + Serif

Japanese Culture Day
Don't know which typographies generate a good balance? There is a combination of typographic styles that is a hit: a Sans Serif font with a Serif font.
Serif typographies are characterized by being more formal and elegant. You can recognize serif fonts by the small endings at the ends of each letter. Some examples of this type of font are Times New Roman or Georgia .
.png)
On the other hand, we have the opposite side: Sans Serif typographies. They are casual, informal, and more modern. These fonts have simpler lines, which makes them more legible. Within this category, we would highlight Helvetica, Optima, or Futura fonts, as they are more widely used.
Although these two styles are very different from each other, they go great together! Try the contrast generated by introducing them in the same slide.
.png)
Does all the content of a presentation have the same importance? Of course not! In a single slide, you can find many types of text according to their function, such as section headings, subheadings, numerical data, definitions, clarifying data, results, reflections, quotations, and many other options.

Pohang Steel Art Festival Minitheme
Make use of different font sizes to make some text extracts more emphasized by making their size larger. A skillful application of varied font sizes can draw attention to important text elements, guiding readers through your content hierarchy. However, it's not just about size – the spacing between letters, known as kerning, also plays a vital role in optimizing legibility and visual appeal. Discover more about the art of kerning and its impact on typography in our comprehensive guide: What is kerning and how to apply to typography .
.png)
If you want to learn more about visual hierarchy, here is a post about composition tips to design your slides.
What is the point of using the perfect typographies if you use a color that cannot be seen in the background? As we have previously indicated, a presentation must be seen at a reasonable distance and under the expected level of illumination.

Foreign Languages Subject for Middle School: French
The different colors applied must meet the following requirements:
- They must be in line with the design of the template. Apply colors that match your brand or that fit with the basic structure of your presentation. If the template is minimalist and has darker tones, it would not make much sense to use very vivid and colorful tones and in the opposite case, where the design is more colorful, we should not go out of the pre-established schemes.
.png)
- Contrast is necessary. What color is the text written on? The content must have a color that stands out from afar. On a grey background, it is not a good idea to use white text. However, don't overdo it with shades that are too different, either, as they can be quite jarring.
.png)
- Keep in mind where you will be presenting. The lighting, the location of the projector or the size of the room can work against you. Try to reduce risks by opting for clear color combinations.
Both PowerPoint and Google Slides have many tools to set the perfect text format to use. We recommend you modify the weight of your text to highlight keywords or concepts.

Holographic Gradients Consulting Toolkit
Remember that all information is not essential. You must be able to synthesize your content to avoid overloading the slides with a lot of text. Show the essential points and point out the concepts you want your listeners to retain.

Fundraising Business Consulting Toolkit

Basic Customizable Company Profile
Before you start designing your presentation or choosing a template, ask yourself several questions: Who am I speaking to? What is the central theme of my presentation? These two ideas will help you focus on the design as a whole.
All the elements of a presentation must be adapted to the target audience. If your main target is a university class, your choice of fonts and colors will be different than if you are giving a lesson in front of elementary school children.

Science Subject for Pre-K: Identify Basic Colors and Explore Color Mixing

Investment Business Plan
In addition, the main topic of your presentation already limits the fonts to be used, as you would not use some combinations, for example, for a formal presentation in front of investors for your company.
With practice, you will internalize the tips of this post to show the best side of your work in your next presentation. As time is short, we invite you to explore Slidesgo's collection of free Google Slides and PowerPoint templates , where you will find hundreds of templates with different font combinations.
Do you find this article useful?
Related tutorials.

New feature available: edit our templates with Canva
Whenever you need to create, Slidesgo is there. We’re continually enhancing your presentation design process with templates that are primed to impress for any occasion. And in order to let your ideas flow best, comfort is key. How could Slidesgo help you with this? By making you feel right at home with our resources, no matter your preferred platform.You spoke, and we listened. Now, your favorite slides can be accessed on a new platform: Canva! This new format adds to our existing options (PowerPoint and Google Slides), expanding your ways to utilize our first-rate presentation content. We’ve started with a selection of Canva-ready...

How to print PowerPoint notes
Crafting an impactful PowerPoint slideshow and delivering a captivating presentation are distinct skills. The first focuses on designing appealing visuals to convey a clear message, while the second involves employing effective presentation techniques to ensure the audience grasps the idea. The content of this article will help you with the latter part of this process, guiding future presenters on how to print PowerPoint with speaker notes to enhance your presentations success and effectiveness.

Discover Our Online Presentation Software for Free
We have great news for you today! If you’ve been a Slidesgo fan for years (or months, or weeks, or days, or mere hours, we welcome everyone!), you’ll probably know for now that our templates are available mostly in two formats: for use in Google Slides and PowerPoint.Google Slides is a free tool, since you only need a Google account in order to use it. PowerPoint, on the other hand, is part of the Microsoft Office suite, so it’s not a free program, but that didn’t stop it from being one of the most popular options in the world!What if we...

Webinar: Presentation Audit
With more than 15,000 templates released on Slidesgo and a user base composed of millions of people, we estimate that the total number of presentations created adds up to… um, a lot! Our team of professional designers work very hard to provide you with editable slides so that the only thing you need to do is, well, customize the elements to your liking. Starting from any given template, the results may vary a lot depending on the person who edited the contents.Have you ever wondered “Is my presentation good enough?” and wished that an expert on presentations looked at your template...
Microsoft Office
10 minute read
How to Choose the Best Font for PowerPoint Presentations

Saikat Basu
Facebook Twitter LinkedIn WhatsApp Email

Join the Microsoft Office conversation on Slack
Ask a question or join the conversation for all things Microsoft Office on our Slack channel.
An image on a slide may speak a thousand words, but you do need text to explain the finer details. And that’s where choosing the best font for PowerPoint presentations becomes a critical exercise. In short, if you want to make a flawless PowerPoint presentation , you must pay attention to your fonts.
The interesting thing about fonts is that each has a personality. It’s like the three-piece suit that will be out of place at a barbeque but is perfect for an evening at the Savoy.

Want to learn more?
Take your Microsoft Office skills to the next level with our comprehensive (and free) ebook!
Why is choosing the right fonts so critical?
Slides aren’t like the pages of a book. They are billboards on the highway.
When you run through your slides, they will linger for just a few seconds. The words on the slides have to capture interest, send the right message, and support the visuals in those few seconds.
Fonts influence your audience by setting the tone and atmosphere of the presentation. The right choice of fonts or font pairings can make your text stand out by separating it from other elements around it. Typefaces are also brand symbols that help the audience relate to it through the presentation.
Before you get into the deep end, let’s learn the distinction between two major font types.
What are serif and sans serif fonts?
Times New Roman is the classic example of a serif font. The letters have tiny extensions that appear to connect them together in words as one letter leads to the next.
Newspapers and magazines use serif fonts for body text as they are easier to read. Serif fonts have distinct line heights that make them more legible in dense copy.

They lose this clarity if you pack them together in the body. That’s why designers recommend sans serif fonts for titles, headings, and captions in your slides.

The critical font pair: title vs body text
All Microsoft PowerPoint presentations by default start with two fonts — one font for the headings and one for the body text. This font pairing decides the entire look of the presentation. The theme plays an important role in the font choices and even blank presentations give you a theme to build upon.
The first question you may have to answer is how big your fonts should be? The simple answer is that it depends. Factors like screen size and room size dictate the limits of font size. Font sizes can hinge upon you emailing the presentation or delivering it live on stage or on a PC screen in a remote meeting.
Also, all fonts have an optimum size for legibility. Arial is clear at 12pts while Times New Roman is readable at 10pts.
Most presentation experts recommend these size ranges. The thumb rule — a larger font size with less text on screen is always good.
The default slide in PowerPoint starts with 60pts for section headers and 24pts for body font.
- Header Font: Between 26 and 42 point
- Body Font: Between 18 and 24 point
You can use the same font for both, but that can limit the visual impact of your slide.
10 tips for choosing the best font for PowerPoint presentations
Never sacrifice readability for style. With that motto in mind, follow these Microsoft PowerPoint tips to choose the best fonts for your business presentation or any other.
1. Choose two fonts
Three fonts can be a crowd. Choose two fonts wisely and use size, contrast, and color to combine them for visual interest. Font pairing is a critical part of PowerPoint presentations and you will have to spend a lot of time on this decision. The second font shouldn’t be too unlike or too similar to the primary typeface where you miss the distinction.
Tip: There are many font pairing tools available on the web. But play the TypeConnection typography game if you want to get better at it yourself.
2. Choose standard fonts
You want your presentation to look the same on all devices. Choose from standard fonts and you won’t have to rescue your slides from turning into a mishmash on another screen. You can be more imaginative if you are presenting to children or at Comic Con, but standard fonts are the safest bet always.
Tip: Here’s a complete list of fonts available on Windows 10 .

3. Avoid script fonts and decorative text
Script fonts like Lucida Calligraphy or Gothic fonts like Century are always difficult to read. You can use them if the topic of the talk demands it.
4. Create visual interest with serif and sans serif fonts
As we emphasized earlier, serif and sans serif fonts have their own advantages and disadvantages. You can pair them and tap into their strengths.

5. Select color and create contrast
Go for font colors that are a part of your brand. Using color swatches and precise Hexadecimal or RGB values ensures colors stay consistent across slides.
Also, you might have to check your slide for accessibility for all as someone in the audience can be color blind and may not be able to decipher red or green.
Tip: There are many color palette generators available on the web for free. Try Coolors .
6. Have contrasting text and background colors
Fonts must stand out against the background. The higher the contrast between the two, the better the readability across the room will be. Use the color wheel to pick the background and the font colors. Opposite colors on the color wheel clash with each other and have the maximum contrast. For instance, orange on blue.
Always use the same background on each slide. Text against white backgrounds is not legible in a larger room. For the best results, opt for dark slides with light-colored text.
Tip: Go through a gallery of well-designed PowerPoint templates or use PowerPoint Designer as a shortcut to grasp the interplay of contrast.

7. Less is more with caps and italics
Don’t capitalize all the letters in the body text as it is difficult to read. Selectively use caps for acronyms and for emphasis. Similarly, choose italics sparingly for quotes or highlighting the names of books, authors, and journal titles, etc.
You can make a creative choice by using italic text sparingly for impact or you can also substitute them with subtle formatting to the standard fonts.
Tip: Caps and italics may be able to work with specific fonts, but you may need access to those fonts. You can use Picsart's text editor to play around with text that may suit your presentation better.
8. Limit the use of animated fonts
Animated fonts can be distracting. Avoid animating your text or use it only if it serves a functional purpose. Ask yourself if it adds clarity to your data or is just a cute effect.
9. Keep an eye on font tracking and kerning
Learn these two typography terms and you will have an easier time placing your words on the slide. Kerning adjusts the spacing between two adjacent letters in a font. Tracking adjusts the space between all letters together. Both influence the readability of text.
For instance, you can avoid using narrow or condensed typefaces. Instead, pick a thicker font and tweak it with tracking and kerning within PowerPoint.
For more on changing the spaces between text, read this Microsoft support article .
Tip: Play the KernType typography game to get familiar with the basics of the two principles.

10. Make interesting shape effects
It doesn’t always have to be just about fonts and simple colors. The Shape Effects panel on PowerPoint gives you a lot of control over the finished appearance of text on the slide.
For instance, you can adjust the transparency of the letters. You can also “texturize” the words by using pictures to fill the words instead of a solid fill color.
- Select the word and right click.
- From the context menu, click on Format Text Effects.
- The Format Shape panel is displayed on the right.
- Select Text Options > Text Fill & Outline.
- Choose Picture or texture fill.
You can now use an image or any texture to decorate your words. Picture or texture fills are a creative way to use standard fonts but still make them stand apart on your slides. Of course, never overdo it.
Tip: Shape effects go well with thicker fonts.

15 of the most versatile fonts you can use in PowerPoint
These fonts (and a few more) are versatile because they are standard fonts and are available on both Windows and macOS. You don’t have to go after fancy typefaces just yet. Focus on your layout. Use the design pointers from the above list and give your slides an attractive makeover.
- Franklin Gothic
- Times New Roman
- Palatino
Think of typography in PowerPoint as design
Practice with your eye. Play one font against the other for interesting unions. Typography isn’t just for selecting fonts and using them to occupy your slide with words. It is an essential design element in any place where visual communication matters. You can design your presentations faster once you work out how fonts work together and learn a bit about color theory.
Want to learn more about how good design comes together? Start with some of the basic and advanced PowerPoint techniques .
Ready to master Microsoft Office?
Start learning for free with GoSkills courses
Loved this? Subscribe, and join 452,990 others.
Get our latest content before everyone else. Unsubscribe whenever.

Saikat is a writer who hunts for the latest tricks in Microsoft Office and web apps. He doesn't want to get off the learning curve, so a camera and a harmonica claim an equal share of his free time.

Recommended
Should You Switch to Microsoft 365? What You Need to Know in 2024
We break down what Microsoft 365 is, and what makes it different from lifetime licenses.

28 Best Microsoft Office Add Ins in 2024
Supercharge your productivity with our picks of the best Microsoft Office add-ins for Word, Excel, PowerPoint, Outlook and OneNote.

What is Microsoft Teams? Everything You Need to Know in 2024
What is Microsoft Teams? Find out in this introductory guide.
© 2024 GoSkills Ltd. Skills for career advancement
Presentitude
Presentitude creates visual and powerful presentations using effective and visual PowerPoint templates.
Six safe fonts to use in your next presentation
April 11, 2016
When you are creating PowerPoints and choosing a font you have to make your selection carefully. Not only because fonts are communicating a feeling and a mood for your presentation, but also for practical reasons. There are only 40-something fonts that are safe to use if you want your PowerPoint to show correctly on any computer or in any version of PowerPoint (read more about these fonts here ). Six of these “safe” fonts are the six “C-fonts”.
The six C-fonts
In 2002 Microsoft commissioned six new fonts to be introduced with the Microsoft Vista system. They were all named with the beginning letter C as they were to emphasize that they work well as ClearType fonts (a technology introduced by Microsoft in 2002 to render text in a font system) and are part of the ClearType Font Collection. The C-font collection consist of three sans-serifs, two serifs and one monospaced font. Let’s explore them as potential fonts for your next PowerPoint.
The six C-fonts are Calibri , Cambria , Candara , Consolas , Corbel and Constantia .
Calibri is a sans-serif font designed by Lucas de Groot and has subtly rounded stems of the letters. It replaced Arial as the standard font in Microsoft PowerPoint from Office 2007 and forward. Those using Windows 8 and up has access to Calibri Light, a thinner version of the regular Calibri. As Calibri is the default font in all versions of Microsoft Office and Word, it is now one of the most used typeface families in the world (which might be one reason you want to use another font…).

Cambria is a serif font designed by Jelle Bosma and replaced Times New Roman as the standard body font in Microsoft Word before Calibri became the default font for both headings and body text. A fun detail about Cambria – it has a square full stop and not a round full stop. Cambria has relatively strong diagonal and vertical serifs but small horizontal serifs. Cambria could be said to be a more “sturdy” font compared to Calibri, which can pass as more “casual”.

Candara is a humanist sans-serif font designed by Gary Munch. A humanist sans-serif has calligraphic influences. Candara has curvy diagonals (see the letter x) and has similar spacing as Corbel and Calibri. The curviness of the font gives it a lot of personality compared to the other “C-fonts” – which can be both good or bad.

Consolas is a monospaced typeface designed by Lucas de Groot. A monospaced typeface has the same horizontal space for every letter (and m and an i takes up the same amount of space). It is designed to be used mainly for code and math rather than being be used for large size text in PowerPoint. Its letter shapes are similar to Lucida Console (also one of the 40-something “safe fonts”). Another “safe” monospace font is Courier New.

Corbel is a sans-serif font, and like Candara and Calibri, it is a humanist font. PowerPoint creators should note that a distinctive characteristic of Corbel is that its numbers are rendered as lowercase numerals, which is fairly uncommon for sans-serif faces. You either like that or not. Corbel is similar to the well-known font Frutiger and is probably the C-font that is the best alternative to the previous standard sans-serif font Arial (if you can live with the lower case numerals).

Constantia is a transitional serif typeface designed by John Hudson, designed with almost triangular serifs. A transitional typeface has more pronounced differences between thick and thin lines than old style typefaces. Times New Roman, the previous standard serif typeface, is also a transitional serif typeface. Constantia’s numbers are text figures (lowercase numerals) just like Corbel (and the “safe” font serif font Georgia).

Google Slide users
If you want your PowerPoint to translate well to online services, Calibri , Cambria and Consolas are available in Google Slides (but not Corbel, Constantia and Candara are not).
Of these six fonts, Corbel is our favorite sans-serif font and Constantia is our favorite serif fonts, even though we dislike the text figure numbers. All of the fonts are safe to use in your next PowerPoint – anyone with any version of PowerPoint on any system will be able to open your PowerPoint and they will show correctly and the way you intended.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
How can we help you today?
Do you want to know more about our services, stay in touch or get access to content?
Cut your WordPress site's TTFB to less than 1 second. 30-day money-back guarantee.
15 Best Programming Fonts for Better Coding

Are you having eye strain or difficulty reading your code after a few hours of hard work? Many programmers never think to switch their font until they start getting headaches.
If you often find your eyes blurring over trying to scan a thousand lines of code or your head hurting hours after you’ve stopped coding, it may be time to try a new font. Even if you’re not getting these symptoms, a well-designed font often offers superior readability over the default system fonts.
Want to mix things up a little? Plenty of these fonts are free, so it can’t hurt to try. Here are the best programming fonts to reduce eye strain and enhance readability, both free and paid.
Check Out Our Video Guide to the Best Coding Fonts
Top Free Programming Fonts
In the spirit of open-source, many designers have released their programming fonts for free, much of them on sites like GitHub . The community loves and recommends these fonts, so feel free to download them and check them out.
1. Fira Code

The concept behind Fira Code is simple: The monospaced font is designed to combine those frequently used multi-symbol sequences into one, reducing the time it takes to scan over your code and find what you’re looking for.
For example, the not equals symbol (!=) turns into one equals symbol with a slash through it, the opening and closing symbols in HTML (</) are spaced closer together, and so on. These ligatures exist for many programming languages.
And this doesn’t change any of the underlying characters themselves, how they look so that it won’t impact your code. It just makes it easier to read!
There are also some character variants so you can fine-tune the font how you like it.
Fira Code is supported by most browsers , and you can see how it looks in the real-world code examples they provide.
2. Proggy Fonts

Proggy is loved in developer circles for its simple but effective look, especially for C and C++ coding. You have your usual features like a slashed zero and differentiated letters and additional optimization like vertically centered asterisks and axis-aligned arithmetic operators.
Proggy comes in several variations, including a vector version of the font and over a dozen bitmap versions that change how certain characters are rendered. Pick the one you like best and get to coding!
3. DejaVu Sans Mono

The DejaVu fonts were designed to cover the Unicode character set in its entirety, and while that goal hasn’t quite been reached, the coverage is far more vast than most other fonts provide.
DejaVu Sans Mono also follows this principle, but of course, it’s a monospaced font suitable for development. The readability and distinguished characters make it a good choice for programmers.
As the font is free, open-source, and relatively popular, it’s bundled with many operating systems, especially Linux OS’. You may already have it on your computer, so it’s a good one to switch to if you don’t want to bother installing a new font.
4. Source Code Pro

Adobe has published several open-source fonts in their Source Sans family, and this one is monospaced and made explicitly for UI. Though the regular weight will work for most programming applications, a range of weights is available if you need them.
While this font is pretty similar to Source Sans, it had a few changes to better suit coders: optimized symbols, dotted zero, modified “i,” “j,” and “l,” and more.

Dina is a clear and cleanly-designed font that makes code more readable and causes fewer headaches.
This version is remastered from the original, converted to TTF, and updated to remove artifacts. Unlike other attempts, this is probably the most high-quality and complete conversion.
There’s also a bold version if you need it, and if you have trouble with the remaster, you can always download the original bitmap version for free as well.
6. Terminus

The Terminus font was specifically designed for those working long, 8+ hour days in a programming terminal. It won’t hurt your eyes as much as other fonts and is very easy to install and scan.
Many developers who have been using this font since its creation 10+ years ago swear by it, so it may be worth checking out.
Some modern programs do have trouble with bitmap fonts, so try out Terminus TTF if you encounter this problem.

If you need a super flexible font available in multiple styles and one that looks good in any situation, or you keep running into issues with the popular bitmap fonts in particular programs, try out Input .
There are 168 styles in total, and you can swap out character defaults for certain symbols to your taste. You can also adjust line spacing. Give the preview on their website a try to see just how versatile it is.
The design was inspired by bitmap fonts popular in the community, and plenty of care was given to this process, including making this a proportional font – though a monospaced version is also available.
Input is free for private use, but you will need a license to use it in public projects like on websites.

Need a coding font? Hack has every practical feature you may need: Bold, italic, and both combined, Powerline support, and carefully designed characters to improve legibility on the screen. No more squinting and no more headaches.
It can be challenging to find multilingual programming fonts, but Hack has over 1500 glyphs, so this won’t be a problem for most languages.
Try out the Font Playground to see how it looks in your favorite programming language, and even compare it to ones already installed on your system.
Finally, try the alt-hack and font-line tools to swap out alternate character sets and change line spacing.
9. Cascadia Code

Cascadia Code is the default font for the Windows Terminal and Visual Studio. It includes a default, mono (no ligatures), italic, and cursive font, and it also has extra support for embedding Powerline symbols.
In addition, the font is known for its ligatures, both functional and stylistic, though you have the option to enable a package without these. Reception has been mixed among developers; some hate it (or prefer the old default, Consolas), while others love it.
In any case, it’s open-source, so you can try it out yourself or boot up Visual Studio to see it in action.
10. JetBrains Mono

If you use a JetBrains IDE, you may be familiar with this font. And if not, then you’ll want to try it out. It’s made specifically for developers and optimized for reading large volumes of code.
JetBrains Mono comes packed with nearly 140 code ligatures, 8 weights each with italics, and support for 145 languages. It’s also open-source and available for use in any personal or commercial situation.
11. Anonymous Pro

Anonymous has a long history beginning in the mid-90s, with a bitmap font developed for Macintosh ported to TrueType in 2001. Now that classic font has been remastered, you get four fixed-width typefaces explicitly designed for programmers.
Unlike many of the designer’s other fonts, this one is free under the Open Font License. If you liked it, check out his other premium fonts as well.
Top Paid Programming Fonts
Not everything good comes free, and some of the best coding fonts out there are premium and paid. While you can always try an open-source font instead, you may enjoy the extra careful design, research, and work put into these fonts.
12. Monolisa
13. gintronic, 14. dank mono, 15. pragmatapro.

Tired of boring monospaced fonts that are ugly to look at and cause eye strain? Monolisa is a unique font that follows monospaced standards to reduce fatigue while being much more pleasing to look at.
Besides designing for better reading flow, Monolisa also includes Powerline symbols, 200+ language support, and several ligatures, both whitespace only and entire symbol replacements. Or you can disable it if that’s not your cup of tea.
Check out the character set or font playground before you buy. It includes a 14-day free trial, so you can get your money back if you don’t like it.

Being a programmer doesn’t mean using lifeless, robotic character sets, and “monospaced” doesn’t mean “not any fun.” Gintronic is readable and beautiful both, with a light-hearted yet technical design.
There are six styles with an italic set for each, support for various symbols and languages, and it all has a pleasant enough design that you could use it for non-code purposes, and no one would bat an eye.
Gintronic is available in several bundles, or you can buy the one version you like. You can also register for a free trial if you want to try it before committing.

Many coding fonts are designed for small screens, and many of them haven’t been updated for large displays. Dank Mono is the exception; it’s a modern aesthetic font explicitly designed for high-resolution displays.
It’s certainly not your traditional bitmap monospace, but it does its job well and looks great while doing it. The font got quite popular in some circles and received a generally positive reception. Check out the creator’s write-up on his design choices if you want some insight into the creation process.
A personal and commercial license exists depending on what you need it for.

What if you need a font optimized for small screen sizes instead? PragmataPro does the trick. It also has no interline spacing to make it much more compact.
Its many ligatures are made to work with any programming language, and there are a few fun graphical ones bundled in there too.
There are two versions to buy: the Essential pack, which contains only the non-ligature monospaced font, and the full pack, which includes monospacing and modular spacing versions, both with and without ligatures.
The downside is that it was released in 2010 and still hasn’t hit version 1.0, and updates are very infrequent. You should only purchase it if you like what’s there already.
Why Switch Your Programming Font?
IDEs and developer tools don’t always come packaged with the best font . Usually, they use a monospaced system font, and while it may work fine for some, others report eye strain or poor readability.
While most of these programs offer the ability to switch fonts, many people don’t take advantage of it. Some programmers may not even realize they’re using a subpar font until they switch to a community-backed alternative and realize how better things can be.
A good font can minimize headaches, make your code easier to scan, and even revolutionize how you work.
So, what’s in a suitable programming font? Here’s what you need to look out for.
- Clear and easy-to-read characters to reduce eye strain when spending hours looking at hundreds of lines of code.
- Makes a clear distinction between commonly-confused characters such as the letter “O” and the number “0” or the lowercase “L” and the number “1”.
- Ligatures or extra whitespace for commonly-used symbols in popular programming languages – not for everyone, but others love it.
- Fonts with multiple variations on how certain characters are handled are great, so you can pick and choose exactly the version you prefer.
Many programmers prefer monospace/fixed-width fonts to help readability and make code easier to scan for errors , so most of them fall under that category. Some of them contain standard, non-monospaced versions bundled in if you prefer it that way.
When your job is looking at a screen all day, you owe it to yourself to choose a font that won’t leave you with splitting headaches when the workday is over. Or maybe you’re just looking for something a little more unique and fun than the same old fonts you’ve been using for over a decade.
Most people stick with whatever font their IDE provides without bothering to change it, but that font isn’t always the best one out there. It can take a few tries to find one that suits your tastes. But since most programming fonts are free, you can try as many as you want.
Can’t get enough fonts? Try out these web-safe fonts that you can safely use in any web design project.
Content & Marketing Editor at Kinsta, WordPress Web Developer, and Content Writer. Outside of all things WordPress, I enjoy the beach, golf, and movies. I also have tall people problems ;).
Related Articles and Topics

Powerful Managed WordPress Hosting

30+ Best Web Safe Fonts for Your Next Design
Leave a reply cancel reply.
By submitting this form: You agree to the processing of the submitted personal data in accordance with Kinsta's Privacy Policy , including the transfer of data to the United States.
You also agree to receive information from Kinsta related to our services, events, and promotions. You may unsubscribe at any time by following the instructions in the communications received.
How-To Geek
6 ways to create more interactive powerpoint presentations.
Engage your audience with cool, actionable features.
Quick Links
- Add a QR code
- Embed Microsoft Forms (Education or Business Only)
- Embed a Live Web Page
- Add Links and Menus
- Add Clickable Images to Give More Info
- Add a Countdown Timer
We've all been to a presentation where the speaker bores you to death with a mundane PowerPoint presentation. Actually, the speaker could have kept you much more engaged by adding some interactive features to their slideshow. Let's look into some of these options.
1. Add a QR code
Adding a QR code can be particularly useful if you want to direct your audience to an online form, website, or video.
Some websites have in-built ways to create a QR code. For example, on Microsoft Forms , when you click "Collect Responses," you'll see the QR code option via the icon highlighted in the screenshot below. You can either right-click the QR code to copy and paste it into your presentation, or click "Download" to add it to your device gallery to insert the QR code as a picture.
In fact, you can easily add a QR code to take your viewer to any website. On Microsoft Edge, right-click anywhere on a web page where there isn't already a link, and left-click "Create QR Code For This Page."
You can also create QR codes in other browsers, such as Chrome.
You can then copy or download the QR code to use wherever you like in your presentation.
2. Embed Microsoft Forms (Education or Business Only)
If you plan to send your PPT presentation to others—for example, if you're a trainer sending step-by-step instruction presentation, a teacher sending an independent learning task to your students, or a campaigner for your local councilor sending a persuasive PPT to constituents—you might want to embed a quiz, questionnaire, pole, or feedback survey in your presentation.
In PowerPoint, open the "Insert" tab on the ribbon, and in the Forms group, click "Forms". If you cannot see this option, you can add new buttons to the ribbon .
As at April 2024, this feature is only available for those using their work or school account. We're using a Microsoft 365 Personal account in the screenshot below, which is why the Forms icon is grayed out.
Then, a sidebar will appear on the right-hand side of your screen, where you can either choose a form you have already created or opt to craft a new form.
Now, you can share your PPT presentation with others , who can click the fields and submit their responses when they view the presentation.
3. Embed a Live Web Page
You could always screenshot a web page and paste that into your PPT, but that's not a very interactive addition to your presentation. Instead, you can embed a live web page into your PPT so that people with access to your presentation can interact actively with its contents.
To do this, we will need to add an add-in to our PPT account .
Add-ins are not always reliable or secure. Before installing an add-in to your Microsoft account, check that the author is a reputable company, and type the add-in's name into a search engine to read reviews and other users' experiences.
To embed a web page, add the Web Viewer add-in ( this is an add-in created by Microsoft ).
Go to the relevant slide and open the Web Viewer add-in. Then, copy and paste the secure URL into the field box, and remove https:// from the start of the address. In our example, we will add a selector wheel to our slide. Click "Preview" to see a sample of the web page's appearance in your presentation.
This is how ours will look.
When you or someone with access to your presentation views the slideshow, this web page will be live and interactive.
4. Add Links and Menus
As well as moving from one slide to the next through a keyboard action or mouse click, you can create links within your presentation to direct the audience to specific locations.
To create a link, right-click the outline of the clickable object, and click "Link."
In the Insert Hyperlink dialog box, click "Place In This Document," choose the landing destination, and click "OK."
What's more, to make it clear that an object is clickable, you can use action buttons. Open the "Insert" tab on the ribbon, click "Shape," and then choose an appropriate action button. Usefully, PPT will automatically prompt you to add a link to these shapes.
You might also want a menu that displays on every slide. Once you have created the menu, add the links using the method outlined above. Then, select all the items, press Ctrl+C (copy), and then use Ctrl+V to paste them in your other slides.
5. Add Clickable Images to Give More Info
Through PowerPoint's animations, you can give your viewer the power to choose what they see and when they see it. This works nicely whether you're planning to send your presentation to others to run through independently or whether you're presenting in front of a group and want your audience to decide which action they want to take.
Start by creating the objects that will be clickable (trigger) and the items that will appear (pop-up).
Then, select all the pop-ups together. When you click "Animations" on the ribbon and choose an appropriate animation for the effect you want to achieve, this will be applied to all objects you have selected.
The next step is to rename the triggers in your presentation. To do this, open the "Home" tab, and in the Editing group, click "Select", and then "Selection Pane."
With the Selection Pane open, select each trigger on your slide individually, and rename them in the Selection Pane, so that they can be easily linked to in the next step.
Finally, go back to the first pop-up. Open the "Animations" tab, and in the Advanced Animation group, click the "Trigger" drop-down arrow. Then, you can set the item to appear when a trigger is clicked in your presentation.
If you want your item to disappear when the trigger is clicked again, select the pop-up, click "Add Animation" in the Advanced Animation group, choose an Exit animation, and follow the same step to link that animation to the trigger button.
6. Add a Countdown Timer
A great way to get your audience to engage with your PPT presentation is to keep them on edge by adding a countdown timer. Whether you're leading a presentation and want to let your audience stop to discuss a topic, or running an online quiz with time-limit questions, having a countdown timer means your audience will keep their eye on your slide throughout.
To do this, you need to animate text boxes or shapes containing your countdown numbers. Choose and format a shape and type the highest number that your countdown clock will need. In our case, we're creating a 10-second timer.
Now, with your shape selected, open the "Animations" tab on the ribbon and click the animation drop-down arrow. Then, in the Exit menu, click "Disappear."
Open the Animation Pane, and click the drop-down arrow next to the animation you've just added. From there, choose "Timing."
Make sure "On Click" is selected in the Start menu, and change the Delay option to "1 second," before clicking "OK."
Then, with this shape still selected, press Ctrl+C (copy), and then Ctrl+V (paste). In the second box, type 9 . With the Animation Pane still open and this second shape selected, click the drop-down arrow and choose "Timing" again. Change the Start option to "After Previous," and make sure the Delay option is 1 second. Then, click "OK."
We can now use this second shape as our template, as when we copy and paste it again, the animations will also duplicate. With this second shape selected, press Ctrl+C and Ctrl+V, type 8 into the box, and continue to do the same until you get to 0 .
Next, remove the animations from the "0" box, as you don't want this to disappear. To do this, click the shape, and in the Animation Pane drop-down, click "Remove."
You now need to layer them in order. Right-click the box containing number 1, and click "Bring To Front." You will now see that box on the top. Do the same with the other numbers in ascending order.
Finally, you need to align the objects together. Click anywhere on your slide and press Ctrl+A. Then, in the Home tab on the ribbon, click "Arrange." First click "Align Center," and then bring the menu up again, so that you can click "Align Middle."
Press Ctrl+A again to select your timer, and you can then move your timer or copy and paste it elsewhere.
Press F5 to see the presentation in action, and when you get to the slide containing the timer, click anywhere on the slide to see your countdown timer in action!
Now that your PPT presentation is more interactive, make sure you've avoided these eight common presentational mistakes before you present your slides.

Microsoft Learn Q&A needs your feedback! Learn More
May 20, 2024
Microsoft Learn Q&A needs your feedback!
Want to earn $25 for telling us how you feel about the current Microsoft Learn Q&A thread experience? Help our research team understand how to make Q&A great for you.
Find out more!
Contribute to the Microsoft 365 and Office forum! Click here to learn more 💡
April 9, 2024
Contribute to the Microsoft 365 and Office forum!
Click here to learn more 💡
PowerPoint Forum Top Contributors: Steve Rindsberg - John Korchok - Bob Jones AKA: CyberTaz ✅
May 10, 2024
PowerPoint Forum Top Contributors:
Steve Rindsberg - John Korchok - Bob Jones AKA: CyberTaz ✅
- Search the community and support articles
- Microsoft 365 and Office
- Search Community member
Ask a new question
Can I reduce the font size on presenter notes in bulk,
I have been given a large PowerPoint presentation to deliver, the presenter notes font has been set at 22, presumably because they were copied from another document, I want to set them at 12, but can't find a way to do that in bulk. working through every slide and changing it manually will take ages. is there a way to do this please.
- Subscribe to RSS feed
Report abuse
Reported content has been submitted
Replies (1)
- Microsoft Agent |
Dear Chris Pollington
Welcome to the Microsoft Community! We are happy to help you.
Understanding your issue, you want to bulk reduce the font size of the presenter notes in your PowerPoint presentation.
What version of Office do you have? You can open Excel-File-Accounts and provide a screenshot under "Product Information" (if you have a private email address or something like that, encode it and then upload it).
You can use Find and Replace to set the eligible fonts in your notes to a fixed size:
Click the View tab and select Normal View or Slide Sorter View to view notes on multiple slides at the same time.
Click the Start tab, and in the Find and Replace dialogue box, select the Replace tab.
In the "Find Content" box, click the "Format" button, and then select "Fonts". In the "Font" dialogue box that pops up, select the font size of the current presenter's note, and then click "OK".
In the Replace With box, click the Format button again, select Font, then set the font size to the desired size (e.g., 12 point), and click OK. "OK.
In the Find and Replace dialogue box, click the Replace All button, and PowerPoint will iterate through the entire presentation, replacing the font size of all eligible notes with the size you set.
When you are finished, close the Find and Replace dialogue box.
Note that this method replaces the font size of all eligible text throughout the presentation, including the fonts set in the title and body of the slide. If you only want to replace the font size in the presenter's notes, make sure you select only the text in the Notes pane for formatting in steps 5 and 6.
Alternatively, click "Note Master" in the menu bar "View", check the Note box and set the text font and font size. After the completion of the settings, and then the implementation of the master print. In the print preview, you can see the change of the note font.
Thank you for your understanding and patience. If you have any other updates, please feel free to let me know, thank you.
Jennie | Microsoft Community Support Specialist
Was this reply helpful? Yes No
Sorry this didn't help.
Great! Thanks for your feedback.
How satisfied are you with this reply?
Thanks for your feedback, it helps us improve the site.
Thanks for your feedback.
Question Info
- Norsk Bokmål
- Ελληνικά
- Русский
- עברית
- العربية
- ไทย
- 한국어
- 中文(简体)
- 中文(繁體)
- 日本語

How To Get Free Access To Microsoft PowerPoint
E very time you need to present an overview of a plan or a report to a whole room of people, chances are you turn to Microsoft PowerPoint. And who doesn't? It's popular for its wide array of features that make creating effective presentations a walk in the park. PowerPoint comes with a host of keyboard shortcuts for easy navigation, subtitles and video recordings for your audience's benefit, and a variety of transitions, animations, and designs for better engagement.
But with these nifty features comes a hefty price tag. At the moment, the personal plan — which includes other Office apps — is at $69.99 a year. This might be the most budget-friendly option, especially if you plan to use the other Microsoft Office apps, too. Unfortunately, you can't buy PowerPoint alone, but there are a few workarounds you can use to get access to PowerPoint at no cost to you at all.
Read more: The 20 Best Mac Apps That Will Improve Your Apple Experience
Method #1: Sign Up For A Free Microsoft Account On The Office Website
Microsoft offers a web-based version of PowerPoint completely free of charge to all users. Here's how you can access it:
- Visit the Microsoft 365 page .
- If you already have a free account with Microsoft, click Sign in. Otherwise, press "Sign up for the free version of Microsoft 365" to create a new account at no cost.
- On the Office home page, select PowerPoint from the side panel on the left.
- Click on "Blank presentation" to create your presentation from scratch, or pick your preferred free PowerPoint template from the options at the top (there's also a host of editable templates you can find on the Microsoft 365 Create site ).
- Create your presentation as normal. Your edits will be saved automatically to your Microsoft OneDrive as long as you're connected to the internet.
It's important to keep in mind, though, that while you're free to use this web version of PowerPoint to create your slides and edit templates, there are certain features it doesn't have that you can find on the paid version. For instance, you can access only a handful of font styles and stock elements like images, videos, icons, and stickers. Designer is also available for use on up to three presentations per month only (it's unlimited for premium subscribers). When presenting, you won't find the Present Live and Always Use Subtitles options present in the paid plans. The biggest caveat of the free version is that it won't get any newly released features, unlike its premium counterparts.
Method #2: Install Microsoft 365 (Office) To Your Windows
Don't fancy working on your presentation in a browser? If you have a Windows computer with the Office 365 apps pre-installed or downloaded from a previous Office 365 trial, you can use the Microsoft 365 (Office) app instead. Unlike the individual Microsoft apps that you need to buy from the Microsoft Store, this one is free to download and use. Here's how to get free PowerPoint on the Microsoft 365 (Office) app:
- Search for Microsoft 365 (Office) on the Microsoft Store app.
- Install and open it.
- Sign in with your Microsoft account. Alternatively, press "Create free account" if you don't have one yet.
- Click on Create on the left side panel.
- Select Presentation.
- In the PowerPoint window that opens, log in using your account.
- Press Accept on the "Free 5-day pass" section. This lets you use PowerPoint (and Word and Excel) for five days — free of charge and without having to input any payment information.
- Create your presentation as usual. As you're using the desktop version, you can access the full features of PowerPoint, including the ability to present in Teams, export the presentation as a video file, translate the slides' content to a different language, and even work offline.
The only downside of this method is the time limit. Once the five days are up, you can no longer open the PowerPoint desktop app. However, all your files will still be accessible to you. If you saved them to OneDrive, you can continue editing them on the web app. If you saved them to your computer, you can upload them to OneDrive and edit them from there.
Method #3: Download The Microsoft PowerPoint App On Your Android Or iOS Device
If you're always on the move and need the flexibility of creating and editing presentations on your Android or iOS device, you'll be glad to know that PowerPoint is free and available for offline use on your mobile phones. But — of course, there's a but — you can only access the free version if your device is under 10.1 inches. Anything bigger than that requires a premium subscription. If your phone fits the bill, then follow these steps to get free PowerPoint on your device:
- Install Microsoft PowerPoint from the App Store or Google Play Store .
- Log in using your existing Microsoft email or enter a new email address to create one if you don't already have an account.
- On the "Get Microsoft 365 Personal Plan" screen, press Skip For Now.
- If you're offered a free trial, select Try later (or enjoy the free 30-day trial if you're interested).
- To make a new presentation, tap the plus sign in the upper right corner.
- Change the "Create in" option from OneDrive - Personal to a folder on your device. This allows you to save the presentation to your local storage and make offline edits.
- Press "Set as default" to set your local folder as the default file storage location.
- Choose your template from the selection or use a blank presentation.
- Edit your presentation as needed.
Do note that PowerPoint mobile comes with some restrictions. There's no option to insert stock elements, change the slide size to a custom size, use the Designer feature, or display the presentation in Immersive Reader mode. However, you can use font styles considered premium on the web app.
Method #4: Use Your School Email Address
Office 365 Education is free for students and teachers, provided they have an email address from an eligible school. To check for your eligibility, here's what you need to do:
- Go to the Office 365 Education page .
- Type in your school email address in the empty text field.
- Press "Get Started."
- On the next screen, verify your eligibility. If you're eligible, you'll be asked to select whether you're a student or a teacher. If your school isn't recognized, however, you'll get a message telling you so.
- For those who are eligible, proceed with creating your Office 365 Education account. Make sure your school email can receive external mail, as Microsoft will send you a verification code for your account.
- Once you're done filling out the form, press "Start." This will open your Office 365 account page.
You can then start making your PowerPoint presentation using the web app. If your school's plan supports it, you can also install the Office 365 apps to your computer by clicking the "Install Office" button on your Office 365 account page and running the downloaded installation file. What sets the Office 365 Education account apart from the regular free account is that you have unlimited personal cloud storage and access to other Office apps like Word, Excel, and Outlook.
Read the original article on SlashGear .


WPF Gallery Preview
This developer tool demonstrates wpf ( windows presentation framework ) controls and styles to a wpf application in .net 9 and onwards. wpf is a ui framework for building windows desktop applications. it supports a broad set of application development features, including an application model, resources, controls, graphics, layout, data binding and documents. to learn more about the wpf and how you can write your desktop application, visit: https://aka.ms/wpf the source code for this app is available on github: https://github.com/microsoft/wpf-samples, 5/17/2024 11:51:54 am.
Can we help find anything?
No suggestions.
Suggested Searches
Popular Keyword
Search history, recommended search.
Select your province
*Based on your intended shipping destination/store pick-up location
Please confirm your selection. The page will be reloaded to display the corresponding prices.
We're here for you
Welcome to Samsung Support
Popular searches.
- Galaxy S9 - Insert a microSD Card or Remove it (SM-G960W)
- Which Canadian banks are supported on Samsung Pay?
- Can you wash tennis shoes or sneakers in your Samsung washer?
related search
- Live Translation
- Circle to Search
- How to find model number
- Samsung account
- Washer and Dryer
- Oven cleaning
- Refrigerator cleaning
Product Support
Select a model, how to find model code.
Need some help locating your model number? Select your product from the menus below and we'll show you where your number is.
It may be quicker to check for a solution here
Still can't find the answer you're looking for? Click next to e-mail us
How to enter the unlock code
Unlocking your Galaxy phone lets you use your device with a different provider and network. Disclaimer: When you purchase a Samsung phone from a carrier, your phone is locked to their network for a specified period of time according to the contract. You must contact your carrier to find out the conditions of your contract and obtain an unlock code.
Back up and restore your data
When you back up and restore your content using the storage options on your Galaxy device, you will be able to download the file again.
Update the phone number associated with your Samsung account
Please follow this process before updating to One UI 6.1 Your Samsung account holds a lot of important personal information, so it is protected with two-step verification. You'll receive a text message containing a code on your mobile device to confirm that it is you logging into the account. If your mobile number has changed, and you can't receive the text, you'll need to change the phone number on your account.
Find additional information
Setting up your galaxy device, warranty information, premium care service, screen replacement pricing, request repair service, buy authorized samsung parts, visual support, smartthings support, news & alerts, bespoke upgrade care, download manuals, sign language support, door to door repair service, samsung service: terms & conditions, windows information, samsung members community, maintenance mode, interactive tv simulator, protection & peace of mind, contact info, online support, call support.
1-800-SAMSUNG
Face to Face Support
Printers support.
The coding for Contact US > Call > View more function. And this text is only displayed on the editor page, please do not delet this component from Support Home. Thank you

DFPI Events
« All Events
Scam Stopper Presentation w/Asm. Jacqui Irwin (AD42)
June 29 @ 10:00 am - 1:00 pm.
California Assemblymember Jacqui Irwin (AD42) is hosting a scam presentation at Leisure Village, an active senior community in the City of Camarillo. The DFPI’s outreach team will be there to talk about how you can protect yourself from financial fraud and scams.
Leisure Village 200 Leisure Village Dr. Camarillo, CA 93012
- Google Calendar
- Outlook 365
- Outlook Live

IMAGES
VIDEO
COMMENTS
Serifed fonts link letters, allowing people to understand words and identifiers as a whole (gestalt perception). Nonserifed fonts should only be used for headlines. Tried and true: people will immediately understand it's code. If you want to dump point 4, at least choose an alternative that preserves points 1-3.
Presentation Font #26: Dela Gothic One. Dela Gothic One is a thick and chunky font with a strong feel. It's ideal for headings on posters, packaging and in titles on presentations. This font has a lot of power and is best paired with a simple sans serif font or even a classic serif like Garamond for body copy.
7. Roboto. Roboto is a simple sans-serif font that is a good fit for PowerPoint presentations in a wide range of industries. Well-designed and professional, Roboto works especially well when used for body text, making your paragraphs easy to read. Roboto combines beautifully with several other fonts.
The popular system-installed serif fonts include Garamond, Georgia, and Times New Roman. They can definitely serve as some of the best fonts for presentations. Serif fonts like Adallyn are the most professional font for PowerPoint presentations. In 2023, the best font for PowerPoint presentations are sans-serif fonts.
7. Maine: Book Antiqua. Moving on to presentation fonts, this clean and modern font based on the roman typeface, Book Antiqua. If you want to give a professional, no-nonsense impression in your presentation, this font is the one you're looking for. Maine is specially designed for creating more legible body text.
Price: Included with PowerPoint. 11. RNS Sanz. RNS Sanz is one of the best sans-serif fonts for PowerPoint presentations. It's multipurpose as you can use it as both a heading and text font for PowerPoint presentations. The font comes in multiple styles and is packaged in OTF and TTF file formats. 12.
Download font. 12. Bebas Neue. Bebas Neue is one of the best PowerPoint fonts we could recommend for headers and a good variety of font weights - five. Bebas Neue, however, is only available in uppercase, thus it isn't a good fit for body text, so consider this before utilizing the font. Recommended title size: 60px.
Example of Verdana font face for presentations. Recommended font pairing: Arial, Lucida Grande, Futura, Georgia. #3 - Roboto. Another delicate sans serif font that is ideal for text bodies. It is rated among the best fonts for PowerPoint readability and presentations, so you can easily pair it with more prominent font families.
This sans-serif font is ideal for designing creative and business slideshow presentations. The font features a design inspired by a font released in the 20th Century and it comes in 3 different weights. 4 Tips for Choosing a Presentation Font. If you're new to creating presentations, follow these tips to find the best font for your design. 1.
1. Verdana. Verdana is one of the easy choices for PowerPoint presentation fonts. It is a more recent font crafted in 1996 by Mathew Carter, for Microsoft, so you know it is optimized for the screen. Its hallmarks include wide spaces and counters with tall lowercase letters that boost readability.
Calibri. The default champ for a reason! Calibri is friendly and easy on the eyes, making it a solid pick for lengthy presentations where you don't want to tire out your audience. Tahoma. Tahoma's like Arial's more laid-back sibling. It's simple, clear, and does the job well, especially in smaller sizes. Verdana.
Think Outside the Slide has a great font cheat sheets for a number of different screen sizes. 7. Turn Off Animations. Don't let all those PowerPoint tricks suck you in. Moving text, zooming words, letters that fly in from the side of the screen - they are all difficult to read. And really distracting.
Presentations work best with a sans serif font (they're more legible), especially if they're being read from far away. A few extra pointers: Helvetica and Futura are legible at most font sizes. Rockwell is bold, suitable for a headline or point you want to hammer home to your audience. Classic styles such as Helvetica, Futura, Rockwell ...
Verdana is an excellent font to use for small text, for example, to keep your footnotes, references and disclaimers readable. Or, for a safer choice, Verdana's unobtrusive, effortlessly legible characters will keep your audience's attention on what you have said, not the font you've used to say it. 4. Segoe.
Perfect for almost any presentation, it's modern yet approachable. Great for when you want your slides to be easily digestible. Open Sans. Imagine a friendly handshake - that's Open Sans for you. It's friendly, legible, and just plain nice to look at, making your content feel more inviting. Montserrat.
Source Code Pro. 10. Intel One Mono. Bonus Programming Fonts 1: the Classics. Bonus Programming Fonts 2: Special Cases. Bonus Programming Fonts 3: Get Your Wallet Out! Wrap Up. Programming Font ...
Content. Choose easy-to-read fonts. Limit the number of typographies selected. Avoid using similar fonts. Create a visual hierarchy. Be careful when choosing colors. Combine different text weights. Maintain harmony with the design, theme, and audience. Choose easy-to-read fonts.
Top 10 Fonts for PowerPoint. Calibri: With its clean lines and modern appearance, Calibri is a versatile choice for presentations across various industries. Its balanced proportions and excellent ...
Most presentation experts recommend these size ranges. The thumb rule — a larger font size with less text on screen is always good. The default slide in PowerPoint starts with 60pts for section headers and 24pts for body font. Header Font: Between 26 and 42 point. Body Font: Between 18 and 24 point.
Use any of the safe six "C-fonts" in your next PowerPoint presentations and make sure your presentation will open correctly on any system. ... It is designed to be used mainly for code and math rather than being be used for large size text in PowerPoint. Its letter shapes are similar to Lucida Console (also one of the 40-something "safe fonts
While this font is pretty similar to Source Sans, it had a few changes to better suit coders: optimized symbols, dotted zero, modified "i," "j," and "l," and more. 5. Dina. Dina. Dina is a clear and cleanly-designed font that makes code more readable and causes fewer headaches.
Sometimes you need to restart your code editor after you install the font. After that, you can change the font in the code editor's settings. In most programming editors, you can change the coding font when you follow the steps below: Go to Settings. Navigate to Editor or Text Editor. Look for the Font setting.
Google Fonts makes it easy to bring personality and performance to your websites and products. Our robust catalog of open-source fonts and icons makes it easy to integrate expressive type and icons seamlessly — no matter where you are in the world. About us. Making the web more beautiful, fast, and open through great typography & icons ...
Then, with this shape still selected, press Ctrl+C (copy), and then Ctrl+V (paste). In the second box, type 9. With the Animation Pane still open and this second shape selected, click the drop-down arrow and choose "Timing" again. Change the Start option to "After Previous," and make sure the Delay option is 1 second.
In the "Find Content" box, click the "Format" button, and then select "Fonts". In the "Font" dialogue box that pops up, select the font size of the current presenter's note, and then click "OK". In the Replace With box, click the Format button again, select Font, then set the font size to the desired size (e.g., 12 point), and click OK.
Here's how to get free PowerPoint on the Microsoft 365 (Office) app: Search for Microsoft 365 (Office) on the Microsoft Store app. Install and open it. Sign in with your Microsoft account ...
Presentation templates 130,000+ Photos 10.4M+ Fonts 51,000+ WordPress 7,300+ 3D 260,000+ Royalty-Free Music 160,000+ See all categories. Why creators choose Elements. ... Get 12 hand-selected files, including fonts, presentations, videos and more. Create a free account to download them now. Create account now. View all free files for this month.
This developer tool demonstrates WPF ( Windows Presentation Framework ) controls and styles to a WPF application in .NET 9 and onwards. WPF is a UI framework for building Windows desktop applications. It supports a broad set of application development features, including an application model, resources, controls, graphics, layout, data binding and documents. To learn more about the WPF and how ...
Online Support. There are a number of a different ways of contacting us via Live Chat, Text, Email and more. Chat Support: 24/7. Please note: If you are unable to access chat, please click here. Learn more Chat with Us.
June 29, 2024 | 10:00 AM - 1:00 PM California Asm Jacqui Irwin (AD42) is hosting a scam presentation at Leisure Village, an active senior community in the City of Camarillo. ... High contrast. Increase font size Font increase. Decrease font size Font decrease. Dyslexic font. Menu. Custom Google Search Submit. Close Search. About. About ...