Annotating Digitally
- Which Tool Is Right For Me?
- Use Adobe Reader
- Use Hypothesis
- Use Preview App for Mac
- Microsoft Edge for Windows 10

Annotating with Hypothesis
Hypothesis is a free online tool designed to allow for collaborative annotation across the web. This guide will walk you through using Hypothesis with the Chrome extension. To use the bookmarklet in another browser, please refer to the hypothesis user guide for step-by-step instructions.
It can be used to annotate web pages, PDFs and EPUB files. You can annotate documents and pages publicly, privately, or within a group.
To get started with Hypothesis you'll need to:
- Create an account.
- Install the Chrome extension or the Hypothesis Bookmarklet if you are using a browser other than Chrome.
- Start annotating!
What makes Hypothesis different than other tools is that you can annotate PDFs as well as web pages. It also allows for group and collaborative annotation.
- Create a Hypothesis Account
- Chrome Extension
- Hypothesis User Guide
Opening Web Pages and PDFs
Navigate to the web page or pdf in your browser.
Next, select the Hypothesis icon located in the right corner of your Chrome browser if it is not already active.

An inactive icon will appear as light gray, and if it is ready to use it will be black. If you have not used Hypothesis for a while you may need to log in to activate the program.
Once Hypothesis is active on a page you can start annotating. You can highlight text, add annotation, add a note for the whole page, share the page with others, and reply to other comments on the page. You may have to click the toggle arrow to see options, comments, and notes.

Adding Annotation and Highlighting Text
To highlight or add annotation for certain text, simply select the text and the highlight and annotation icons will appear.

To create a note for the entire page, select the note icon that appears on the Hypothesis menu on the right side of the screen. You can also toggle highlighted text on and off using the eye icon.

Formatting Annotation
Once you have selected text to annotate, an annotation box will appear in the menu on the right. The annotation section allows you to perform minor formatting of text such as bold, italics, quoted text, lists, links, and even mathematical notation that is LaTex supported.

There is also an option to add web links and links to online images and videos. Images will appear and videos will play right in the annotation section of the page.

Adding Tags
You may also add tags to your annotation to better organize your idea and thoughts, and categorize content. To learn more about tags and how they can be used to enhance collaboration and search, please see the Using Tags Tutorial .

Public, Private, and Private Group Annotation
Annotations, notes and highlights can be made public, private or shared within a specific group. All annotation setting default to public unless you choose another option. Public annotations can be seen by anyone who visits the webpage or pdf and has Hypothesis enabled.
Switching from Public to "Only Me"
If you would like to make notes private where only you can see them, be sure to select the Only Me option in the annotation box.

Once you have selected this option, all other annotations, highlights and notes will default to private on the page and be shown with a lock icon next to your name. To switch back select the Public option.

Private Groups
To share annotations with a group you have already created or have been invited to, select the down arrow next to Public in the Hypothesis menu. Here you will see any private groups you belong to as well as an option to create a new private group. Selecting a group will allow you to annotate and have only the members belonging to the group view and respond to your comments, highlights and notes.

To create a new group, select the + New Private Group option. From here you will be taken to a new screen where you will be asked to name the group. Click the Create group button to create the new private group.

Once the group is created, you will be given a link to share to invite new members to the group.

Annotating a Locally-Saved PDF
To annotate a saved pdf in Hypothesis, open it in your browser. Once it is open in your browser activate Hypothesis to start annotating. The pdf must have selectable text in order for Hypothesis to work. If you have issues with this feature, consult the annotating locally saved pdfs tutorial .

- << Previous: Use Adobe Reader
- Next: Use Preview App for Mac >>
- Last Updated: Apr 17, 2024 10:22 AM
- URL: https://libguides.trinity.edu/digital-annotation
Thank you for visiting nature.com. You are using a browser version with limited support for CSS. To obtain the best experience, we recommend you use a more up to date browser (or turn off compatibility mode in Internet Explorer). In the meantime, to ensure continued support, we are displaying the site without styles and JavaScript.
- View all journals
- Explore content
- About the journal
- Publish with us
- Sign up for alerts
- 06 May 2019
Web annotation tool Hypothesis hits a milestone
- Rina Shaikh-Lesko 0
Rina Shaikh-Lesko is a science writer based in San Jose, California.
You can also search for this author in PubMed Google Scholar
Illustration by The Project Twins
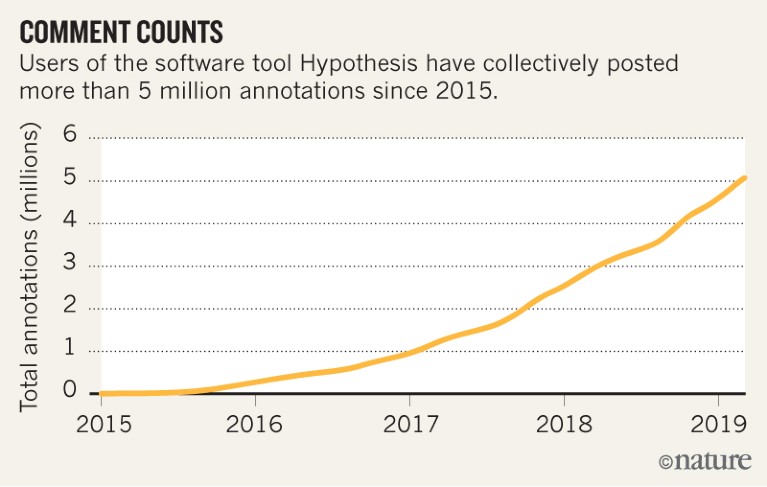
The team behind Hypothesis, an open-source software tool that allows people to annotate web pages, announced in March that its users had collectively posted more than 5 million comments across the scholarly web since the tool was launched in 2011. That’s up from about 220,000 total comments in 2015 (see ‘Comment counts’). The company has grown from 26,000 registered users to 215,000 over the same period.
“Five million annotations is a major milestone for us, and something we’ve worked hard to achieve,” says Hypothesis founder, Dan Whaley, who is based in San Francisco, California.

Source: Hypothesis
Hypothesis is one of a handful of tools — others include A.nnotate, Diigo, PaperHive and Remarq — that allow users to mark up and comment on any web page or online PDF, and to see annotations made by others. Hypothesis focuses on the scientific literature, and has, over the past few years, partnered with publishers, societies and educational institutes, including the journal eLife , the American Geophysical Union, the American Society of Plant Biologists and Cambridge University Press, to integrate that functionality into article pages and editorial processes. Working with eLife , for example, the service built tools to allow staff to moderate comments, and to track and authenticate users through ORCID — a digital identifier for academic authors. The journal’s readers have used the annotation tool to note minor errors and to flag up other papers that agree or disagree with conclusions. And editorial staff have used it to contribute to the dialogue. In the 15 months since eLife introduced the system, more than 6,000 annotations have been posted on nearly 2,000 documents, although about half of those were made by eLife ’s automated curation assistant, SciBot.
“I don’t think the quality of the dialogue in [the previous commenting system] was ever as constructive or as good as it is within the Hypothesis ecosystem,” says Giuliano Maciocci, head of product and user experience at eLife in Cambridge, UK. That, he says, is probably because annotations are positioned on top or next to the text to which they refer, instead of at the bottom of the page as they are in conventional commenting systems.
Some publishers have integrated annotations into their peer-review processes. In the American Geophysical Union’s system, for instance, comments can be organized by reviewer or editor, and by importance. Reviewers can see only their own comments, whereas editors can see all comments from reviewers and manuscript authors.
And some publishers are taking advantage of the tool’s enhanced group feature, which allows users to create groups that are open (available to all users), private (anyone can read, but only invited members can annotate) or restricted (only invited members can see or add annotations). Last December, the American Society of Plant Biologists launched an open group for annotations on its journal Plant Cell ; it has logged almost 30 comments.
Hypothesis is accessed using a Chrome extension, a bookmarklet, or the via.hypothes.is proxy server. In February 2017, the World Wide Web Consortium, or W3C, the international standards body for the web, formally recommended a web-annotation standard that allows developers to make annotation a native feature of their browsers. So far, none has done so.
Nature 569 , 295 (2019)
doi: https://doi.org/10.1038/d41586-019-01427-9
Related Articles

- Information technology
- Computer science

Biomedical paper retractions have quadrupled in 20 years — why?
News 31 MAY 24

What is science? Tech heavyweights brawl over definition

Japan’s push to make all research open access is taking shape
News 30 MAY 24

The dream of electronic newspapers becomes a reality — in 1974
News & Views 07 MAY 24

How scientists are making the most of Reddit
Career Feature 01 APR 24

A global timekeeping problem postponed by global warming
Article 27 MAR 24

Who owns your voice? Scarlett Johansson OpenAI complaint raises questions
News Explainer 29 MAY 24

Low-latency automotive vision with event cameras
Article 29 MAY 24
Anglo-American bias could make generative AI an invisible intellectual cage
Correspondence 28 MAY 24
2024 Recruitment notice Shenzhen Institute of Synthetic Biology: Shenzhen, China
The wide-ranging expertise drawing from technical, engineering or science professions...
Shenzhen,China
Shenzhen Institute of Synthetic Biology
Multi-Disciplinary Studies of Biomolecular Condensates
Dallas, Texas (US)
The University of Texas Southwestern Medical Center (UT Southwestern Medical Center)
Research assistant (Postdoc) (m/f/d) - Department of Biology, Chemistry, Pharmacy - Institute of Bio
Department of Biology, Chemistry, Pharmacy - Institute of Biology Plant Physiology Research assistant (Postdoc) (m/f/d) full-time-job limited for u...
14195, Berlin Dahlem (DE)
Freie Universität Berlin
Global Faculty Recruitment of School of Life Sciences, Tsinghua University
The School of Life Sciences at Tsinghua University invites applications for tenure-track or tenured faculty positions at all ranks (Assistant/Ass...
Beijing, China
Tsinghua University (The School of Life Sciences)
Dr. Rolf M. Schwiete Professor (W2) of Translational Pediatric Oncology
The Faculty of Medicine of the Goethe University Frankfurt am Main and the University Hospital Frankfurt, in the Department of Pediatrics (Chairman...
Frankfurt am Main, Hessen (DE)
Johann Wolfgang Goethe-Universität Frankfurt
Sign up for the Nature Briefing newsletter — what matters in science, free to your inbox daily.
Quick links
- Explore articles by subject
- Guide to authors
- Editorial policies
Tools for Asynchronous Learning
- Annotation Tools
- Miscellaneous Tools
Collaborative Annotation with Hypothesis
- Peer Review with GitHub Tickets
- Video Annotation/Analysis with the Kaltura Media Player
- Replacing Book Discussions
- Critical Organization with Zotero

This could be helpful as a replacement for class discussion about any text-based media in HTML or PDF format online. Hypothesis allows users to create “groups” for annotation. Students would be able to view each other’s annotations and respond, which could be useful as a surrogate for class discussion of a text

To foster asynchronous communication about a text by annotating passages, replying to each other’s commentary, and providing overall “page notes” with tags. Annotation tools like hypothesis encourage students to engage more directly with the text by annotating specific passages, rather than creating de-contextualized discussion boards in Canvas.
- Instructor should create an account at https://web.hypothes.is/start/ .
- When logged in, click on the “Groups” menu link in the upper right-hand corner of your profile page. Select “create new group” at the end of the dropdown.
- Name and provide a description for the group in the provided text entry boxes
- Copy the link under “Invite New Members” to share with your students
- Have students create an account at https://web.hypothes.is/start/.
- For students using Google Chrome as their browser, have them install the Chrome extension: https://chrome.google.com/webstore/detail/hypothesis-web-pdf-annota/bjfhmglciegochdpefhhlphglcehbmek
- For students using other browsers, have them bookmark the Bookmarklet Link found at https://web.hypothes.is/start/ .
- If using Chrome : Click on the Hypothesis icon in their plugins menu (upper right hand corner of the browser). This will bring up Hypothesis on the right side of the browser
- If using another browser : click on the Hypothesis Bookmarklet, which will bring up Hypothesis on the right side of the browser.
- Ensure that students click on the dropdown that says “Public” and that they select the group associated with your class (they will only see this if they are logged in in the bookmarklet/plugin).
- Once the group is selected, students can highlight text and select the pencil icon, which will give them the ability to annotate the selected text. Students can also reply to each other’s annotations in the hypothesis sidebar
Notes on Hypothesis
- Hypothesis is free and open source, which means that students do not need to pay to use it.
- Hypothesis allows users to create highlights that are only visible to them, for their personal use.
- Hypothesis comments allow users to insert formulae using LaTeX, so it can be used in the context of STEM classes as a means of practicing this formatting language
- << Previous: Sample Assignments
- Next: Peer Review with GitHub Tickets >>
- Last Updated: Mar 28, 2021 7:43 PM
- URL: https://guides.lib.fsu.edu/asynchLearningTools
© 2022 Florida State University Libraries | 116 Honors Way | Tallahassee, FL 32306 | (850) 644-2706
Today's hours:
See all library hours »
- Ask a Librarian
- Find, Borrow, Request
- Libraries & Collections
- Using the Libraries
- Search Library Website
- Take our survey!
- Vassar College
Intro to Hypothesis
What you will learn:.
- How to Create an Account
- How to Annotate an Online Resource
- How to Create a Group
Tips for Classroom Use
How to get started.
Create an Account:
1. Go to https://hypothes.is/
2. Create a login and password
3. Check Your email and open the link to activate your account. If you do not receive the email contact [email protected]
5. Add more information to your profile: https://hypothes.is/account/profile
Add Hypothesis to Your Browser:
Install the Chrome Extension: https://chrome.google.com/webstore/detail/hypothesis-web-pdf-annota/bjfhmglciegochdpefhhlphglcehbmek
Start Annotating!
1. Click on the Hypothes.is icon (top right), expand, and log in.
2. Browse to the resource you want to annotate (Website, PDF, or EPub)
3. Click on the note icon to add an annotation.
4. Choose Public so everyone can see your annotations or choose one of your Groups so only that group can see your annotations.
If you want your annotations to remain private you can create your own personal group.
Create A Group:
1. Click on “Groups” on the top right of the profile screen.
2. Click on “Create New Group”
3. Give the Group a name
4. Copy the URL to share with others so they can join your group.
5. All of the groups you have created, or are a member of, will be listed in that top left menu “Groups”
Note that all groups with the free account are private groups and the creator can moderate all annotations. Open and Restricted groups only work with the Hypothesis account system, or with publishers’ 3rd-party account implementations (Such as Moodle).
More Information How to Annotate with Groups:
https://hypothes.is/annotating-with-groups/

- Last Updated: Sep 15, 2022 10:22 AM
- URL: https://library.vassar.edu/hypothesis
Add Extension
Start annotating with a free personal account..
Use the Hypothesis browser extension to annotate anything, anywhere. Follow these two simple steps to get started.
Sign up for a free account.
Hypothesis is always free for personal use and collaboration. For our premium Education and Enterprise solutions, talk to our sales team.
Add the browser extension.
Install the Hypothesis Chrome extension from the Chrome Web Store. The extension also works on other Chromium-based browsers, including Brave, Vivaldi, and Microsoft Edge.
How to make annotations.
Go to any page or document in your browser with the Hypothesis extension turned on. Select the content you want to annotate, and a window will open on the right side of the browser. You can also view and respond to other public or group annotations.
View our Annotation Basics for tips on using Hypothesis.
Dr. Ian O'Byrne

Reading notes in Hypothesis
When you open up the app, you’ll immediately have several options to add your social layer to the internet.
There are several options that I use regularly in the initial box that pops up. Moving counter-clockwise from the top right corner:
- Use the user icon to sign out, modify my account settings, or review my public annotations. My public annotations are also available at https://hypothes.is/stream?q=user:wiobyrne . To go directly to your annotations stream substitute my username (wiobyrne) for the username you created.
- Click the share icon to share the page and automatically add the prefix I shared earlier to allow others to use hypothes.is with you.
- Click the “Public” link to view and create annotations publicly online…or create your own private group. A private group is helpful to protect students or your information.
- Click the icon that looks like an eye to hide/reveal highlights and annotations from others on the page.
- Use the icon that looks like a document to create a note for the entire page, as opposed to individual sections, lines or words.

From this point you can also review comments already public on the page. You’ll be surprised at what is already out there online. In the graphic below I review the information contained in one note found on a webpage using Hypothesis.
- In the middle of the note, in italics, you’ll find the text they annotated or highlighted from the original source.
- On the top left of the next, in bold, you’ll find the name of the user that created the note. You can click on their name to see their public stream of notes in hypothes.is.
- Under the selected text, you’ll find the comment made by the user about the selected text.
- Beneath the comment are the tags used to identify the note. Tags are helpful ways to connect your notes with your community. You can click on the tag to see what others are sharing on that topic.
- In the bottom right corner you’ll find an icon that allows you to reply to the note and another icon to share this note. Sharing is a powerful way to tweet, share, or cite this individual note from the website.

Creating notes in Hypothesis
To begin to add your own ideas to the webpage, you start by reviewing the notes already left behind by others.

Highlight will highlight the text, and leave a note in the panel to the far right indicating that you marked up the text.

Please do not forget to add tags. Tags are like categories or themes for the text, or note you’re leaving. You can have multiple tags for each note, so don’t feel restricted. I use tags to identify research topics or groups that might be interested in that specific content.
Getting started with Hypothesis
Hopefully by this point you’ve got a good idea of how to get hypothes.is up and running in your web browser. Now it is your opportunity to get involved in the discussion and create a social layer of annotation on the web as you research online. If needed, you can review the video walkthrough I created for this tool.
You might also want to review the quick start guide and the annotation tips for students provided by Hypothesis.
If you like content like this, you should sign up for my newsletter to stay on top of weekly events in literacy, technology, & education.
Image Credit
Related posts:

45 Comments → Fostering online research & discussion using Hypothesis
And some really interesting additions to users of Hypothes.is who want a little more: http://jonudell.net/h/
Pingback: Assessing students as they read, research, & respond in Hypothesis | W. Ian O'Byrne
Pingback: Stan Skrabut, Ed.D.
Leave A Comment Cancel reply
Your email address will not be published. Required fields are marked *
This site uses Akismet to reduce spam. Learn how your comment data is processed .
To respond on your own website, enter the URL of your response which should contain a link to this post's permalink URL. Your response will then appear (possibly after moderation) on this page. Want to update or remove your response? Update or delete your post and re-enter your post's URL again. ( Learn More )
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Browser extension for fetching and formatting Hypothes.is annotations into markdown bullet points, ready for copying into Roam, Notion or similar apps.
catwang01/hypothesis-chrome-extension
Folders and files, repository files navigation, hypothesis to bullets chrome extension.
- Download the latest release and extract into a new folder
- Access chrome://extensions/
- Check Developer mode
- Click on Load unpacked extension
- Select the folder you created.
- Run npm run build
- Select the build folder.
More info on the upstream project: https://github.com/samuelsimoes/chrome-extension-webpack-boilerplate
- Open options page (Right-click on the extension) and add your details and preferences.
- Visit the page where you have annotations.
- Open the extension
- For local PDF support, Right-click -> Manage Extensions -> Allow access to file URLs
Troubleshooting
If you're having trouble to fetch annotations or highlights on a specific page,
- Right-click the extension button -> Inspect popup;
- On the Console:
- Check if URL is correct
- Check for {total: 0, rows: Array(0)} . Zero means nothing was found on Hypothes.is servers.
- Check for general errror messages. Ignore Uncaught (in promise) DOMException: Document is not focused. for now;
- Open an issue
Known Issues
- Only fetches the first 200 annotations from a page
- Won't fetch annotations from PDFs while the official Hypothes.is browser extension is open
This project was made possible thanks to:
- Samuel Simões for chrome-extension-webpack-boilerplate
- Stian Håklev for the annotations fetching and processing code
- And of course the people at Hypothes.is
Dalmo Mendonça ~ @dalmo3
- JavaScript 81.8%

Hypothesis - Web & PDF Annotation
Description.
Hypothesis - Web & PDF Annotation
216 ratings
64 support issues
For additional help, check out the developer's support site.
- Suggestions
Shawn Roloff
May 13, 2024
Trying to get Hypothesis approved for my district
We are trying to get Hypothesis approved for my district but we need your DPA uploaded to our system. Is there a way to get this done os our teachers can use your system next year?
Natalya Sysoeva
Feb 13, 2024
Problem with delete highlight
Hello, My colleague and I can't delete the selection (highlight): we try to click the "Delete" button, but nothing happen. The window froze. When we try to click the "Cancel" or "Close" button in this windows, nothing happens either. Can you help us to fix the problem?
Joseph Dombo
Jan 21, 2024
Extension problems
Please I have a problem installing Google extension on my phone
Sergio Bossa
Nov 5, 2023
Chrome extension doesn't work anymore
Hello, I noticed in the last month or so the Chrome extension doesn't work most of the time: I click on it and nothing happens. No errors are registered either in the console. Any help?
Matt Hodgman
Sep 4, 2023

Re: configuring Hypothesis for my course
My students keep telling me that they see a message on their end saying that they are not configured to use hypothesis within my asynchronous online writing course. The hypothesis content in my course was uploaded by a tech expert at my institution, not by myself. My students cannot perform the hypothesis related work for the course because they do not appear to have access to it. How can this be addressed? How and where am I able to grade my students' submitted Hypothesis assignments? Thanks, Dr. Matt Hodgman (Stevenson University)
Kimberly Bright
Aug 28, 2023
Very Confusing
I do not know how to navigate around your website its not giving me straight forward answers on how to download or what's the next steps in getting to the right answer with your software. I did sign up for hypothesis but it is very confusing to me on how to use it and what I am going to need it for.
Joshua Hightower
Jul 18, 2023
I know this is going to sound silly but how do I actually use this? .
I right-click on something I want to highlight but I see no option to do anything with the highlighted text. I am signed in to the extension. A step-by-step guide would be useful as I don't see any instructions. Like, what buttons do I hit to do what. Where does the information go when I highlight it and how do I access it?
Jan 31, 2023
Annotated document
Is there any way to download my annotated/highlighted document where it will show all my edits? I click the download button for my document and it only gives me the non-edited document.
Colleen Powell
Jan 25, 2023
Trouble installing Hypothes.is
A class I'm taking is using Hypothes.is. I can't get it installed on my Dell Windows 10 lap top. Help please,
Sriparna Saha
Dec 1, 2022
Notifications do not work
We use Hypothesis extensively for reviewing content on beta sites. It is super-useful. The only pain is that we need to inform the writer after we add comments to look at the comments. The notifications only work when someone replies to the comments. Is there a fix or setting to let the author notify when a comment is added?
Chromium Blog
Introducing shared memory versioning to improve slow interactions.

On the Chrome team, we believe it’s not sufficient to be fast most of the time, we have to be fast all of the time. Today’s The Fast and the Curious post explores how we contributed to Core Web Vitals by surveying the field data of Chrome responding to user interactions across all websites, ultimately improving performance of the web.
As billions of people turn to the web to get things done every day, the browser becomes more responsible for hosting a multitude of apps at once, resource contention becomes a challenge. The multi-process Chrome browser contends for multiple resources: CPU and memory of course, but also its own queues of work between its internal services (in this article, the network service).
This is why we’ve been focused on identifying and fixing slow interactions from Chrome users’ field data, which is the authoritative source when it comes to real user experiences. We gather this field data by recording anonymized Perfetto traces on Chrome Canary, and report them using a privacy-preserving filter.
When looking at field data of slow interactions, one particular cause caught our attention: recurring synchronous calls to fetch the current site’s cookies from the network service.
Let’s dive into some history.
Cookies under an evolving web
Cookies have been part of the web platform since the very beginning. They are commonly created like this:
And later retrieved like this:
Its implementation was simple in single-process browsers, which kept the cookie jar in memory.
Over time, browsers became multi-process, and the process hosting the cookie jar became responsible for answering more and more queries. Because the Web Spec requires Javascript to fetch cookies synchronously, however, answering each document.cookie query is a blocking operation.
The operation itself is very fast, so this approach was generally fine, but under heavy load scenarios where multiple websites are requesting cookies (and other resources) from the network service, the queue of requests could get backed up.
We discovered through field traces of slow interactions that some websites were triggering inefficient scenarios with cookies being fetched multiple times in a row. We landed additional metrics to measure how often a GetCookieString() IPC was redundant (same value returned as last time) across all navigations. We were astonished to discover that 87% of cookie accesses were redundant and that, in some cases, this could happen hundreds of times per second.
The simple design of document.cookie was backfiring as JavaScript on the web was using it like a local value when it was really a remote lookup. Was this a classic computer science case of caching?! Not so fast!
The web spec allows collaborating domains to modify each other’s cookies. Hence, a simple cache per renderer process didn’t work, as it would have prevented writes from propagating between such sites (causing stale cookies and, for example, unsynchronized carts in ecommerce applications).
A new paradigm: Shared Memory Versioning
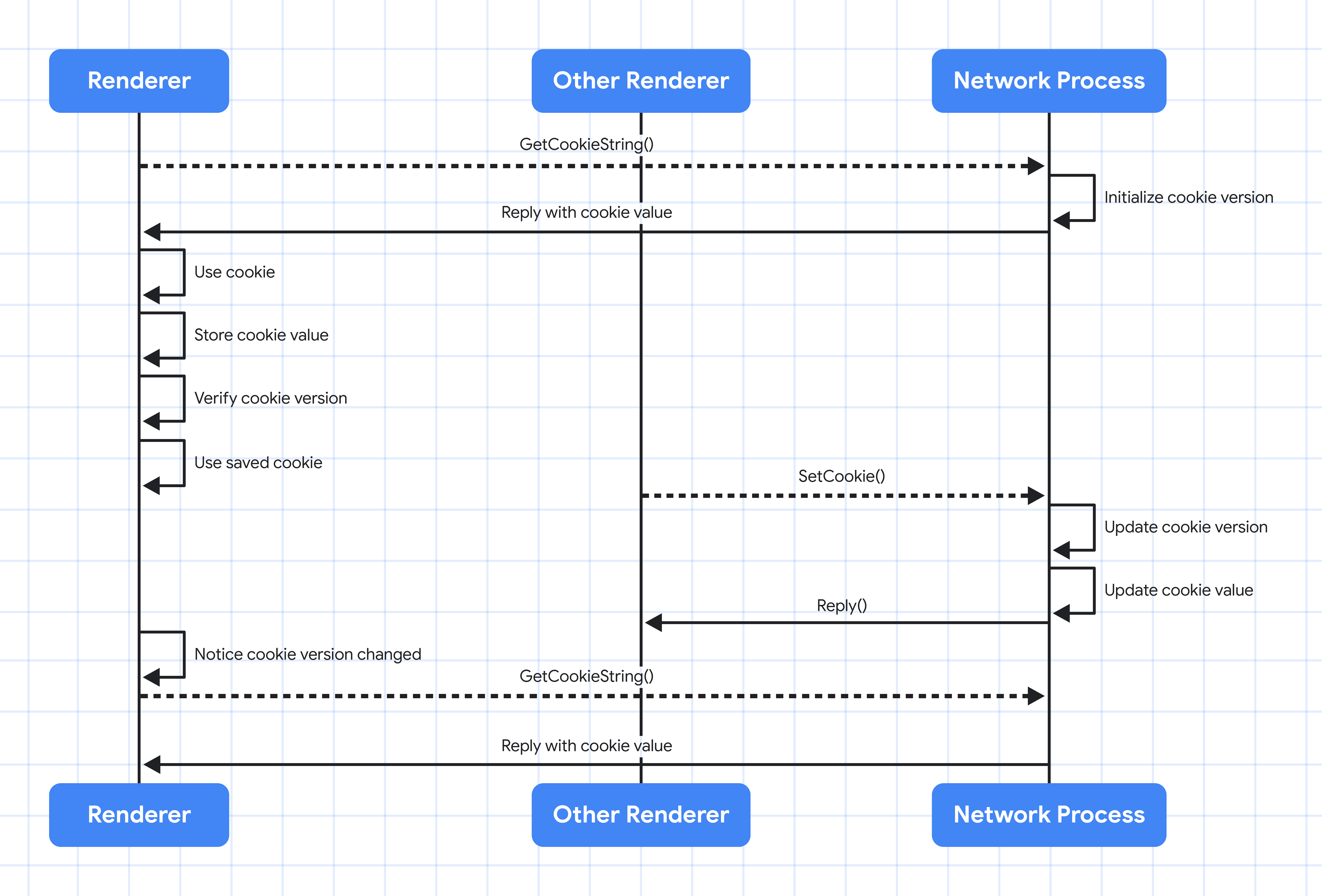
We solved this with a new paradigm which we called Shared Memory Versioning . The idea is that each value of document.cookie is now paired with a monotonically increasing version. Each renderer caches its last read of document.cookie alongside that version. The network service hosts the version of each document.cookie in shared memory. Renderers can thus tell whether they have the latest version without having to send an inter-process query to the network service.

This reduced cookie-related inter-process messages by 80% and made document.cookie accesses 60% faster 🥳.
Hypothesis testing
Improving an algorithm is nice, but what we ultimately care about is whether that improvement results in improving slow interactions for users. In other words, we need to test the hypothesis that stalled cookie queries were a significant cause of slow interactions.
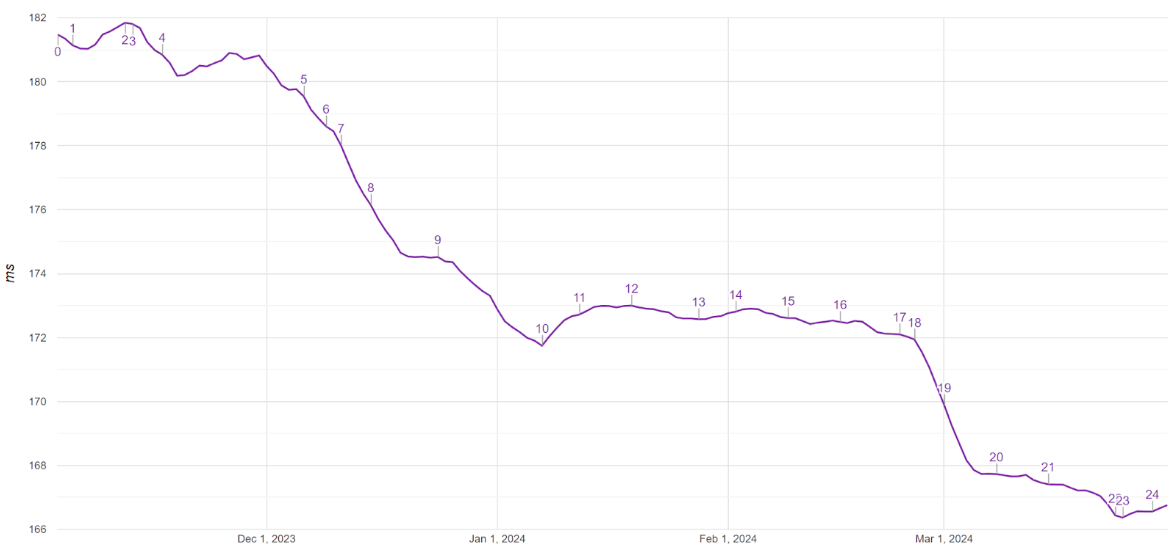
To achieve this, we used Chrome’s A/B testing framework to study the effect and determined that it, combined with other improvements to reduce resource contention, improved the slowest interactions by approximately 5% on all platforms. This further resulted in more websites passing Core Web Vitals 🥳. All of this adds up to a more seamless web for users.

Timeline of the weighted average of the slowest interactions across the web on Chrome as this was released to 1% (Nov), 50% (Dec), and then all users (Feb).
By Gabriel Charette, Olivier Li Shing Tat-Dupuis, Carlos Caballero Grolimund, and François Doray, from the Chrome engineering team
- 10th birthday 4
- abusive ads 1
- abusive notifications 2
- accessibility 3
- ad blockers 1
- ad blocking 2
- advanced capabilities 1
- anti abuse 1
- anti-deception 1
- background periodic sync 1
- benchmarks 1
- better ads standards 1
- browser interoperability 1
- capabilities 6
- capable web 1
- chrome 81 1
- chrome 83 2
- chrome 84 2
- chrome ads 1
- chrome apps 5
- Chrome dev 1
- chrome dev summit 1
- chrome dev summit 2018 1
- chrome dev summit 2019 1
- chrome developer 1
- Chrome Developer Center 1
- chrome developer summit 1
- chrome devtools 1
- Chrome extension 1
- chrome extensions 3
- Chrome Frame 1
- Chrome lite 1
- Chrome on Android 2
- chrome on ios 1
- Chrome on Mac 1
- Chrome OS 1
- chrome privacy 4
- chrome releases 1
- chrome security 10
- chrome web store 32
- chromedevtools 1
- chromeframe 3
- chromeos.dev 1
- cloud print 1
- coalition 1
- coalition for better ads 1
- contact picker 1
- content indexing 1
- core web vitals 2
- cumulative layout shift 1
- custom tabs 1
- dashboard 1
- Data Saver 3
- Data saver desktop extension 1
- deceptive installation 1
- declarative net request api 1
- developer dashboard 1
- Developer Program Policy 2
- developer website 1
- devtools 13
- digital event 1
- discoverability 1
- DNS-over-HTTPS 4
- emscriptem 1
- enterprise 1
- extensions 27
- Fast badging 1
- faster web 1
- field data 1
- first input delay 1
- form controls 1
- frameworks 1
- google earth 1
- google event 1
- google io 2019 1
- google web developer 1
- googlechrome 12
- harmful ads 1
- incognito 1
- insecure forms 1
- intent to explain 1
- ios Chrome 1
- issue tracker 3
- javascript 5
- labelling 1
- largest contentful paint 1
- lazy-loading 1
- lighthouse 2
- Lite Mode 2
- Lite pages 1
- loading interventions 1
- loading optimizations 1
- lock icon 1
- long-tail 1
- manifest v3 2
- microsoft edge 1
- mixed forms 1
- native client 8
- native file system 1
- New Features 5
- notifications 1
- origin trials 2
- pagespeed insights 1
- pagespeedinsights 1
- passwords 1
- payment handler 1
- payment request 1
- performance 20
- performance tools 1
- permission UI 1
- permissions 1
- play store 1
- prefetching 1
- privacy sandbox 4
- private prefetch proxy 1
- profile guided optimization 1
- progressive web apps 2
- Project Strobe 1
- protection 1
- quieter permissions 1
- root program 1
- safe browsing 2
- Secure DNS 2
- security 36
- site isolation 1
- slow loading 1
- sms receiver 1
- spam policy 1
- store listing 1
- subscription pages 1
- suspicious site reporter extension 1
- the fast and the curious 22
- transparency 1
- trusted web activities 1
- user agent string 1
- user data policy 1
- web assembly 2
- web developers 1
- web intents 1
- web packaging 1
- web payments 1
- web platform 1
- web request api 1
- web vitals 1
- web.dev live 1
- webassembly 1
- webmaster 1
- websockets 5
- webtiming 1
- writable-files 1
- yerba beuna center for the arts 1

The 5 Best Chrome Extensions for Data Scientists
A s a data scientist, you should be confident using your robust skillset to manage and interpret large and complex datasets. However, managing data can be overwhelming and challenging, especially if you’re relatively new to the field.
As with any complex task, you should look for tools to make your job easier and more enjoyable. Here are some powerful Chrome extensions to help boost your productivity, whether you’re a new or experienced data scientist.
1. Instant Data Scraper
This Chrome extension is a helpful tool with a user-friendly interface that facilitates web scraping and data extraction. With its wide range of features, it is an asset to data scientists, researchers, and anyone who needs to capture data from websites efficiently.
Instant Data Scraper features automated scraping and exports. This lets you set up scraping projects and schedule them to run at specific times. You can also export scraped data in several formats, including Excel, CSV, or JSON. As a result, this tool is useful for checking websites for new information and interacting with other data analysis tools.
Another feature of this extension is support for pagination which lets you extract data from several web pages at once. You can extract data by targeting elements using CSS selectors or XPath expressions. You can extract text, attribute values, HTML, and images.
The extension also helps you save time and effort with smart selectors. This feature reduces the need for manual selection by automatically finding and suggesting elements to scrape. Additionally, Instant Data Scraper includes a data preview tool that allows you to verify the retrieved data before exporting it, ensuring accuracy and correctness.
However, this extension has minimal documentation and support options for troubleshooting. You may also find some websites have anti-scraping policies that can present difficulties. But these drawbacks are minor and the extension's robust features and ease of use outweigh them.
As you can probably guess from the name, Equatio is perfect for creating and integrating mathematical equations and expressions in digital settings. It provides a variety of features that improve productivity and accessibility for users in a variety of disciplines, including mathematics, engineering, physics, and data science.
This tool's easy-to-use interface allows you to input mathematical equations into compatible Word documents like Google Docs and Microsoft Word by typing, dictating, or writing them. It also identifies and translates mathematical notation in real time, making challenging equations easy to enter.
Equatio is also useful for math prediction, with algorithms that suggest equations as users type. As a result, it improves efficiency by minimizing the necessary time for entering equations, particularly for those unfamiliar with mathematics. This extension lets you export equations in various formats, including image files or LaTeX code.
On the other hand, this tool may not support some advanced mathematical formulas or specialized symbols. In addition, the skill ceiling for mastering this tool is pretty high. As such, it presents an obvious learning curve. Regardless of these limitations, the tool's effectiveness ensures you can engage with mathematical content easily.
3. DECS - Code Snippets Manager
Data scientists use this extension for code development, experimentation, and analysis. It features a strong system for arranging code snippets. You can organize snippets into custom folders and categorize them based on programming languages, machine learning models, algorithms, visualization strategies, or other relevant criteria.
This tool is also useful for code sharing and collaboration since it lets users share code snippets with others. You can collaborate seamlessly on code development, find solutions to challenges, and exchange best practices by creating a sharing link or importing/exporting snippets.
Furthermore, DECS includes version control, allowing users to monitor changes to code snippets with time. This feature helps data scientists test various algorithms, models, or analysis methodologies. It also tracks improvements and provides an audit trail for references.
This tool easily integrates with major code editors and development environments, including Visual Studio Code . With this integration, you can sync your snippets across platforms and take advantage of the full potential of code editors while keeping a centralized snippet repository.
4. Distill Web Monitor
This versatile extension runs in your browser to track certain websites and check for changes on monitored pages. It sends real-time notifications and alerts via email or other channels to inform you about updates and changes on websites you follow.
This add-on is handy for data scientists who need to keep up with key data sources, publications, research papers, or any other online information affecting their work.
Additionally, this tool offers customization options for improving the monitoring process. You can customize the monitoring intervals, frequency of checks, and advanced features like JavaScript execution and cookie management. As a result, data scientists can tailor data monitoring according to their unique workflows.
Distill Web Monitor also features tools for comparing the past and present versions of monitored pages. It highlights changes to make it easy to spot modifications, additions, or removals to help you track updates and find relevant information. It also supports advanced selectors, like CSS selectors and XPath expressions, to accurately identify the web page items to monitor.
Furthermore, it is compatible with popular software like Google Sheets and Zapier. This integration allows you to export monitoring data or initiate automated workflows based on identified changes, increasing productivity and workflow efficiency.
5. Open in Colab
The Open in Colab Chrome extension is an excellent tool that boosts the productivity and simplicity of working with Google Colab, a popular cloud-based coding and collaboration platform. Data scientists, machine learning practitioners, and developers often use this tool to open and import Jupyter notebooks directly into Google Colab with a single click.
With this tool, you can import Jupyter Notebooks into Google Colab by simply clicking the button when browsing a GitHub repository, Google Drive, or web pages with a Jupyter Notebook. Open in Colab also includes configurable settings for tailoring the import process to your requirements, thereby simplifying your workflow and enabling smooth transitioning from browsing to coding.
In addition, you can collaborate and share Colab notebooks with others with this extension. The add-on produces a shareable link to the notebook, making it easy to share code with colleagues, interact with team members, or provide access to a notebook.
Thanks to these features, you can maintain an environment for running and reproducing code with the Open in Colab extension.
Make Data Science Easy With Chrome Extensions
As the field of data science has evolved, companies like Google have had to keep up by equipping data scientists with the necessary tools to enhance their productivity. As a result, you can access relevant resources, collaborate effectively, and solve complex problems.
Using these extensions and their features, you can optimize your work processes, reduce manual effort, and focus on critical data analysis, modeling, and experimentation.

- Mobile Site
- Staff Directory
- Advertise with Ars
Filter by topic
- Biz & IT
- Gaming & Culture
Front page layout
Firefox is free, you know —
Google chrome’s plan to limit ad blocking extensions kicks off next week, chrome's manifest v3 transition is here. first up are warnings for any v2 extensions..
Ron Amadeo - May 31, 2024 6:08 pm UTC

Google Chrome will be shutting down its older, more capable extension system, Manifest V2, in favor of exclusively using the more limited Manifest V3. The deeply controversial Manifest V3 system was announced in 2019, and the full switch has been delayed a million times, but now Google says it's really going to make the transition: As previously announced , the phase-out of older Chrome extensions is starting next week.
Google Chrome has been working toward a plan for a new, more limited extension system for a while now. Google says it created "Manifest V3" extensions with the goal of "improving the security, privacy, performance, and trustworthiness of the extension ecosystem."
Other groups don't agree with Google's description, like the Electronic Frontier Foundation (EFF), which called Manifest V3 " deceitful and threatening " back when it was first announced in 2019, saying the new system "will restrict the capabilities of web extensions—especially those that are designed to monitor, modify, and compute alongside the conversation your browser has with the websites you visit." It has a whole article out detailing how Manifest V3 won't help security.
Further Reading
A big source of skepticism around Manifest V3 is limitations around "content filtering," aka the APIs ad blockers and anti-tracking extensions use to fight ad companies like Google . Google claims the goal of Manifest V3 is to improve "the security, privacy, performance, and trustworthiness," and a Google spokesperson points to this blog post , which claims that the more limited filtering system will prevent extensions from seeing "sensitive data" on websites. It also claims there's a performance benefit to using the new filtering system. As Kewisch said, the primary goal of malicious extensions is to spy on users and slurp up data, which has nothing to do with content filtering. This is all happening while Google makes about 77 percent of its revenue from advertising, is building an ad system directly into Chrome , and Google properties like YouTube are making aggressive moves against ad blockers.
The initial version of Manifest V3 was detailed in 2019, and since then, Google has gone back and forth with the extension community and made some concessions. Google says it raised the number of filtering rulesets allowed by Manifest V3, which should help ad blockers. One contentious point has been around updating filter lists, Manifest V3 bans "remotely-hosted code," but this is typically how ad blockers updated their filter lists. In an end-of-2023 interview with Ghostery’s director of product and engineering Krzysztof Modras, Engadget wrote "Modras said that under Manifest V3, whenever an ad blocker wants to update its blocklist—again, something they may need to do multiple times a day—it will have to release a full update and undergo a review "which can take anywhere between [a] few hours to even a few weeks." In the cat-and-mouse game of ad blockers, you can imagine how this could let YouTube change the ad system instantly, while any counterpunches from ad blockers could be delayed by weeks. Google now says it's possible for extensions to skip the reviews process for "safe" rule set changes.
In a comment to The Verge last year, the senior staff technologist at the EFF, Alexei Miagkov, summed up Google's public negotiations with the extension community well, saying, "These are helpful changes, but they are tweaks to a limited-by-design system. The big problem remains the same: if extensions can’t innovate, users lose and trackers win... We now all depend on Google to keep evolving the API to keep up with advertisers and trackers."
Google says, "over 85% of actively maintained extensions in the Chrome Web Store are running Manifest V3, and the top content filtering extensions all have Manifest V3 versions available." The company doesn't mention that the most popular ad blocker's Manifest V3 version is "uBlock Origin Lite," with the "Lite" indicating that it is inferior to the Manifest V2 version.
As for how this phase out is actually going to go, Google says next week the beta versions of Chrome will start seeing warning banners on the extensions page for any Manifest V2 extensions they have installed. V2 extensions will also lose their "featured" status in the Chrome extension store. Google says extensions will start to be disabled in "the coming months." For a short period, users will be able to turn them back on if they visit the extension page, but Google says that "over time, this toggle will go away as well." At that point you can either go hunting through the Chrome Store for alternatives or switch to Firefox.
This post was updated with information from a Google spokesperson.
reader comments
Channel ars technica.
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome Extensions
Welcome to Extensions!
Migrate to manifest v3, what is manifest v3, rollout timeline, known issues when migrating to manifest v3, updates to side panel ui, blog post: chrome extensions at google i/o 2024, skip review for declarative net request changes, deploypercentage with the chrome web store api, extend the web, customize the user interface.
- view_sidebar Side panel
- wallpaper Themes
- edit_document Override pages
Modify and observe the browser
- tabs Manage tabs
- bookmarks Customize bookmarks
- download Monitor downloads
Modify and observe the web
- javascript Inject content scripts
- web Observe web navigation requests
- cookie Query and modify cookies
Extensions in action
Action api demo, userscript api demo, scripting api demo, sidepanel api demo, documentation, get started, extensions posts, support and feedback, get help with chrome extensions, request a feature, find and follow a bug report.
How-To Geek
Google chrome is ready to kill manifest v2 browser extensions.
Google says "over 85% of actively maintained extensions" have migrated.
Google introduced a new standard for Chrome browser extensions, Manifest V3, back in 2021. Now, Google is finally saying goodbye to the older Manifest V2 standard, potentially leaving many extensions behind.
Google said last year that the phase-out period for Manifest V2 extensions would start around June 2024, and the company is sticking to that schedule. Starting on June 3, 2024, in the Chrome Beta, Dev, and Canary channels, older Manifest V2 extensions will display a warning about being unsupported. Over the next few months, those extensions will be fully turned off, and then eventually removed from the Chrome Web Store.
The company’s blog post explained, “Like any big launches, all these changes will begin in pre-stable channel builds of Chrome first – Chrome Beta, Dev, and Canary. The changes will be rolled out over the coming months to Chrome Stable, with the goal of completing the transition by the beginning of next year. Enterprises using the ExtensionManifestV2Availability policy will be exempt from any browser changes until June 2025.”
Manifest V3 is the latest software platform for Chrome extensions, intended to make extensions faster and more secure. The change has been controversial due to Google's removal of the webRequest API, which is used by content blocker extensions to filter out network traffic. The API was replaced with declarativeNetRequests , which was initially far more limited (thus the controversy), but Google has made several upgrades over the past two years and fixed most of its issues. Most content blocker extensions now have Manifest V3 versions available.
Google says that “over 85% of actively maintained extensions” in the Chrome Web Store are already updated to Manifest V3. That number will likely go up a bit over the next month or two, as extension developers rush out updated versions before the clock runs out. You can check your own extensions by opening chrome://extensions-internals in Chrome and searching for “manifest_version” on the page.
Microsoft Edge is based on Chrome and uses many of the same extensions, but Microsoft has not yet confirmed when Manifest V2 extensions will be kicked from Edge. Mozilla Firefox uses a different extension architecture with changes to Manifest V3, and it doesn’t have plans right now to remove Manifest V2 extensions.
Source: Chromium Blog
Google will roll out Chrome’s new extension spec next week
Google’s transition to manifest v3 has been criticized for its potential impact on ad blockers..
By Emma Roth , a news writer who covers the streaming wars, consumer tech, crypto, social media, and much more. Previously, she was a writer and editor at MUO.
Share this story
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24418648/STK114_Google_Chrome_03.jpg)
Google is making way for Manifest V3, the Chrome extension specification that could change the way ad blockers work. The company says it will begin phasing out the old system on the Chrome Beta, Dev, and Canary channels starting on June 3rd.
If you’re on any of these channels, you may see a warning message on your extension management page that says Google will soon end support for extensions running on Manifest V2. The extensions will still work, but Google says it will disable them on your browser in the “coming months” before removing the ability to use them completely. The stable version of Chrome will eventually get these changes, with a full rollout set for the beginning of 2025.
What’s a manifest?
A manifest tells the browser all sorts of information about an extension, from its name and version number to which permissions it’ll use and what versions of a browser it’ll run on. New versions of the Manifest file format change which features extensions have access to. For example, Manifest V3 in Chrome no longer allows a developer to load code from a remote server.
Google’s long-delayed transition to Manifest V3 has faced pushback over concerns it could limit the effectiveness of ad blockers. However, Google has since attempted to address developers’ main concerns by adding support for user scripts and increasing the number of rulesets for the declarativeNetRequest API used by ad blocking extensions. According to Google, Manifest V3 will help improve the security of extensions, as it removes support for remotely hosted code.
Google says 85 percent of “actively maintained” extensions in the Chrome Web Store have already created Manifest V3 versions, including some of the most popular ad blockers, like AdBlock, Adblock Plus, uBlock, and AdGuard.
Apple’s ‘I’m a Mac’ guy returns to promote Windows on Arm PCs
Spotify is increasing us prices again, x has new rules that officially allow porn now, pewdiepie ‘avenged’ as mrbeast becomes youtube’s most-subscribed channel, windows ai feature that screenshots everything labeled a security ‘disaster’.
More from Google
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/25470843/ghome_widget.jpg)
Google Home finally gets a widget
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24007892/acastro_STK112_android_01.jpg)
Google lets you edit sent Messages in latest Android feature drop
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24016888/STK093_Google_01.jpg)
Google Zero is here — now what?
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/23986640/acastro_STK092_04.jpg)
US lawmakers express ‘serious concern’ to NLRB about fired Google contractors
Special Features
Vendor voice.
Applications
Google to push ahead with Chrome's ad-blocker extension overhaul in earnest
Starting monday, users will gradually be warned the end is near.
On Monday, some people using Beta, Dev, and Canary builds of Google Chrome will be presented with a warning when they access their browser's extension management page – located at chrome://extensions .
The banner will say that legacy Manifest V2 browser extensions will stop working soon.
Those extensions include ad-blockers and other content filters that rely on the Manifest V2 API. And though leading ad-blocking extensions more or less support Manifest V2's successor, conveniently named Manifest V3, there is still some argument that these filters will be disadvantaged under version 3 when they are no longer allowed to use version 2.
In any case, users are going to be warned that V2 is on the way out.
"This will be followed gradually in the coming months by the disabling of those extensions," said David Li, product manager for Chrome Extensions, in a blog post published Thursday.
"Users will be directed to the Chrome Web Store, where they will be recommended Manifest V3 alternatives for their disabled extension. For a short time after the extensions are disabled, users will still be able to turn their Manifest V2 extensions back on, but over time, this toggle will go away as well."
The manifest file for a browser extension is where developers declare its capabilities via the Chrome Extension APIs .
The transition from Manifest V2 to Manifest V3 has been underway for at least five years. It makes new APIs available to browser extensions and removes old ones. The most salient of these is the blocking version of the webRequest API, which is used to intercept and alter network traffic prior to display. Under Manifest V2, it's what extension developers use to stop adverts, trackers, and other content appearing on pages, and prevent certain scripts from running.
The new MV3 architecture reflects Google's avowed desire to make browser extensions more performant, private, and secure. But the internet giant's attempt to do so has been bitterly contested by makers of privacy-protecting and content-blocking extensions, who have argued that the Chocolate Factory's new software architecture will lead to less effective privacy and content-filtering extensions.
As a result of this multi-year tussle and concessions Google has made to frustrated extension developers, the current version of MV3 is generally perceived to be better than initially proposed, but hasn't entirely addressed developer concerns or provided functionality that's equivalent to what's being removed.
- Google's in-house docs about search ranking leak online, sparking SEO frenzy
Not even Chromebooks can escape AI PC craze: Google to inject Plus laptops with LLM juice
- Giving Windows total recall of everything a user does is a privacy minefield
- Another day, another Google cull: Chocolate Factory axes 49 malicious Chrome extensions from web store
Li acknowledged the issue by noting the ways in which Google has been responsive, by adding support for user scripts, for offscreen documents that have access to the DOM API, and by increasing the number of rulesets in the declarativeNetRequest API (the replacement for webRequest ) to 330,000 static rules and 30,000 dynamics ones. Those rules can be used by ad-blockers to weed out adverts and other stuff for users.
Manifest V3 is now supported to varying degrees by other browsers, such as Edge, Firefox, and Safari. And by the beginning of 2025, when the API changes have been available for some time in the Chrome Stable channel, Manifest V2 extensions will stop working.
Enterprises using the ExtensionManifestV2Availability policy will be spared until June 2025.
According to Li, more than 85 percent of actively maintained extensions in the Chrome Web Store support Manifest V3, "and the top content filtering extensions all have Manifest V3 versions available – with options for users of AdBlock, Adblock Plus, uBlock Origin and AdGuard."
For users of uBlock Origin , which runs on Manifest V2, "options" means using the less capable uBlock Origin Lite , which supports Manifest V3. ®
- Web Browser
Narrower topics
- Advanced persistent threat
- Application Delivery Controller
- Authentication
- Common Vulnerability Scoring System
- Cybersecurity
- Cybersecurity and Infrastructure Security Agency
- Cybersecurity Information Sharing Act
- Data Breach
- Data Protection
- Digital certificate
- Google Cloud Platform
- Google Nest
- Identity Theft
- Incident response
- Internet Explorer
- Kenna Security
- Microsoft Edge
- Palo Alto Networks
- Privacy Sandbox
- Quantum key distribution
- Remote Access Trojan
- RSA Conference
- Surveillance
- Tavis Ormandy
- Trusted Platform Module
- Vulnerability
Broader topics
- Search Engine
Send us news
Other stories you might like
Google’s in-house docs about search ranking leak online, sparking seo frenzy, an attorney says she saw her library reading habits reflected in mobile ads. that's not supposed to happen, time for a fresh approach to compute architecture.
Google takes shots at Microsoft for shoddy security record with enterprise apps
How apple wi-fi positioning system can be abused to track people around the globe, microsoft fixes a bug abused in qakbot attacks plus a second under exploit, casino cyberattacks put a bullseye on scattered spider – and the fbi is closing in, google goes shopping for indian e-commerce dominance … at walmart, google i/o is google a/i as search biz goes all-in on ai, ibm spin-off kyndryl accused of discriminating on basis of age, race, disability, bayer and 12 other major drug companies caught up in cencora data loss.
- Advertise with us
Our Websites
- The Next Platform
- Blocks and Files
Your Privacy
- Cookies Policy
- Privacy Policy
- Ts & Cs

Copyright. All rights reserved © 1998–2024
- Knowledge Base
- Hypothesis in the Public Web
Installing the Hypothesis Chrome Extension in Microsoft Edge
On January 15th, 2020, Microsoft released a new version of their Edge web browser that is based off of Chromium , the same software Google uses to make Google Chrome. Because of this, the new version of Edge can install extensions from the Chrome Web Store, including the Hypothesis Chrome extension.
If you have the newest version of Edge, the logo has changed:

You can also follow these instructions to check which version of Edge you have . The number should be 79.0.309 or higher.
Open the Google store link in Edge
Follow this link to the Hypothesis extension in the Chrome Web Store . If this is your first time adding extensions from the Chrome store in Edge, click “Allow extensions from other stores”.

Install the extension in Edge
Once you’ve allowed extensions from other stores, you’ll be given the option to “Add to Chrome”. Although the wording is incorrect, you’ll use this button to add the Hypothesis extension to Edge. Once you’ve clicked “Add to Chrome”, click “Add extension” in the popup.
Here’s a detailed explanation of how we use each of the permissions the extension asks for .

Once you’ve installed the extension, you’re ready to begin annotating !
Related Articles
- How to Use Hypothesis on Mobile Devices
- How Hypothesis Search Works
- Why can’t I find my PDF annotations?
- Moderation for groups
- Annotation Basics
- How to Use Domain-level Search
Ask a Question

IMAGES
VIDEO
COMMENTS
Hypothesis is a very useful system/service for highlighting and annotating webpages and PDFs. The extension itself could do with some refinements. It would be great to have a way to activate it for all webpages (a mode in which it's just ON during entire browsing session, or until manually turned OFF again).
Hypothesis is a tool that lets you annotate any web page or document with your own comments or questions. Learn how to sign up for a free account and install the Hypothesis Chrome extension from the Chrome Web Store.
Getting started. Now you have the extension up and running. It's time to start annotating some documents. Create an account using the sidebar on the right of the screen. Pin the Hypothesis extension in Chrome (1 and 2), then activate the sidebar by clicking the button in the location bar (3). Go forth and annotate!
Learn how to install and use the Hypothesis extension for Google Chrome, which allows you to annotate and discuss web pages. Follow the step-by-step instructions and see the screenshots for guidance.
Hypothesis is a free service that lets you comment and highlight on articles, websites, videos, and more. Install the Hypothesis browser extension to start annotating and collaborating with anyone, anywhere.
Hypothesis - Web & PDF Annotation. Created by the owner of the listed website. The publisher has a good record with no history of violations. ... Follows recommended practices for Chrome extensions. Learn more. Featured. 4.1 (213 ratings) Extension Social Networking300,000 users. Add to Chrome. 4.1 out of 5. 213 ratings. Google doesn't verify ...
Follows recommended practices for Chrome extensions. Learn more. Featured. 4.1 (215 ratings) Extension Social Networking200,000 users. ... Hypothesis - Web & PDF Annotation handles the following: Personally identifiable information. For example: name, address, email address, age, or identification number.
Hypothesis is a free online tool designed to allow for collaborative annotation across the web. This guide will walk you through using Hypothesis with the Chrome extension. To use the bookmarklet in another browser, please refer to the hypothesis user guide for step-by-step instructions.. It can be used to annotate web pages, PDFs and EPUB files.
Hypothesis focuses on the scientific literature, and has, over the past few years, ... Hypothesis is accessed using a Chrome extension, a bookmarklet, or the via.hypothes.is proxy server. In ...
An annotation is the digital equivalent of a marginal note. Activate the Hypothesis Chrome Extension in the upper right toolbar. Select the text that you want to to annotate. Use your mouse to highlight your selection. After your selection is made, use the popup Annotate to create an annotation. A note card will appear.
If using Chrome: Click on the Hypothesis icon in their plugins menu (upper right hand corner of the browser). This will bring up Hypothesis on the right side of the browser ; If using another browser: click on the Hypothesis Bookmarklet, which will bring up Hypothesis on the right side of the browser.
3. If your students have an account but do not have the Chrome extension installed on their device you can send them a via link. The link is "found under the share icon in the upper left hand corner of the annotation sidebar, this is a special "via" link that wraps a webpage in the Hypothesis app-manually prepending any URL with "via.hypothes.is/" works the same way.
Install the Hypothesis Chrome extension from the Chrome Web Store. The extension also works on other Chromium-based browsers, including Brave, Vivaldi, and Microsoft Edge. Add Extension. How to make annotations. Go to any page or document in your browser with the Hypothesis extension turned on. Select the content you want to annotate, and a ...
Installing the Hypothes.is Chrome extension. When you install the Chrome extension, it will add a button to the top of your browser window. The number on the button indicates the number of public annotations already available for a given page. Click on the button and you'll see Hypothesis load on the right side of your page.
The Hypothesis sidebar will appear over the page. For browsers on mobile devices (including iPads) To install the Hypothesis Bookmarklet you'll make a bookmark in your mobile browser out of any page, and then edit the bookmark, replacing the URL with some javascript we specify below. To install the Bookmarklet
Once you have checked out and built the Hypothesis client, you can use it by running the following command in the browser-extension repository: yarn link ../client. Where "../client" is the path to your Hypothesis client checkout. After that a call to make build will use the built client from the client repository.
Browser extension for fetching and formatting Hypothes.is annotations into markdown bullet points, ready for copying into Roam, Notion or similar apps. - catwang01/hypothesis-chrome-extension
Empower Your Insights with Hypothesis: Spark discussions, collaborate socially, curate research, and jot personal notes effortlessly. Seamlessly annotate webpages, PDFs, and EPUBs. Elevate your knowledge-sharing experience today!
Chrome extension doesn't work anymore. Hello, I noticed in the last month or so the Chrome extension doesn't work most of the time: I click on it and nothing happens. No errors are registered either in the console. ... The hypothesis content in my course was uploaded by a tech expert at my institution, not by myself. My students cannot perform ...
In other words, we need to test the hypothesis that stalled cookie queries were a significant cause of slow interactions. To achieve this, we used Chrome's A/B testing framework to study the effect and determined that it, combined with other improvements to reduce resource contention, improved the slowest interactions by approximately 5% on ...
1. This Chrome extension is a helpful tool with a user-friendly interface that facilitates web scraping and data extraction. With its wide range of features, it is an asset to data scientists ...
Type chrome://extensions/shortcuts into your URL bar. This will bring you to a page where you can set shortcuts for all Chrome extensions you have installed: Set your shortcut. Navigate to the card that corresponds with the Hypothesis extension. In the text box following the "Activate the extension" prompt, type the shortcut you'd like to ...
Google Chrome has been working toward a plan for a new, more limited extension system for a while now. Google says it created "Manifest V3" extensions with the goal of "improving the security ...
Action API demo. This sample demonstrates the use of the Action API which changes the icon, icon badge, hover text or popup page depending on the user's choice or action. Go to sample.
Starting on June 3, 2024, in the Chrome Beta, Dev, and Canary channels, older Manifest V2 extensions will display a warning about being unsupported. Over the next few months, those extensions will be fully turned off, and then eventually removed from the Chrome Web Store. The company's blog post explained, "Like any big launches, all these ...
Google is making way for Manifest V3, the Chrome extension specification that could change the way ad blockers work. The company says it will begin phasing out the old system on the Chrome Beta ...
When you install the Hypothesis Chrome extension, you will receive a notification from the Chrome browser asking for the following set of permissions: Chrome overstates what Hypothesis needs permission to do. We ask for these permissions because the extension needs them in order to work with your browser and the websites you visit.
Thomas Claburn. Fri 31 May 2024 // 11:15 UTC. On Monday, some people using Beta, Dev, and Canary builds of Google Chrome will be presented with a warning when they access their browser's extension management page - located at chrome://extensions. The banner will say that legacy Manifest V2 browser extensions will stop working soon.
Install the extension in Edge. Once you've allowed extensions from other stores, you'll be given the option to "Add to Chrome". Although the wording is incorrect, you'll use this button to add the Hypothesis extension to Edge. Once you've clicked "Add to Chrome", click "Add extension" in the popup. Here's a detailed ...