A complete guide to bar charts
Posted by: mike yi.
One of the most fundamental chart types is the bar chart, and one of your most useful tools when it comes to exploring and understanding your data.

What is a bar chart?
A bar chart (aka bar graph, column chart) plots numeric values for levels of a categorical feature as bars. Levels are plotted on one chart axis, and values are plotted on the other axis. Each categorical value claims one bar, and the length of each bar corresponds to the bar’s value. Bars are plotted on a common baseline to allow for easy comparison of values.

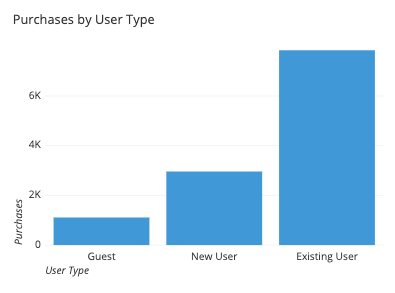
This example bar chart depicts the number of purchases made on a site by different types of users. The categorical feature, user type, is plotted on the horizontal axis, and each bar’s height corresponds to the number of purchases made under each user type. We can see from this chart that while there are about three times as many purchases from new users who create user accounts than those that do not create user accounts (guests), both are dwarfed by the number of purchases made by repeating users.
When you should use a bar chart
A bar chart is used when you want to show a distribution of data points or perform a comparison of metric values across different subgroups of your data. From a bar chart, we can see which groups are highest or most common, and how other groups compare against the others. Since this is a fairly common task, bar charts are a fairly ubiquitous chart type.
The primary variable of a bar chart is its categorical variable. A categorical variable takes discrete values, which can be thought of as labels. Examples include state or country, industry type, website access method (desktop, mobile), and visitor type (free, basic, premium). Some categorical variables have ordered values, like dividing objects by size (small, medium, large). In addition, some non-categorical variables can be converted into groups, like aggregating temporal data based on date (eg. dividing by quarter into 20XX-Q1, 20XX-Q2, 20XX-Q3, 20XX-Q4, etc.) The important point for this primary variable is that the groups are distinct.
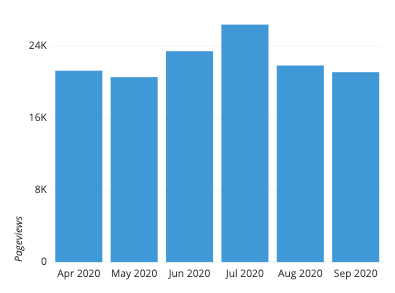
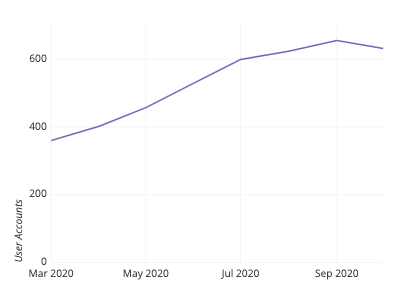
In contrast, the secondary variable will be numeric in nature. The secondary variable’s values determine the length of each bar. These values can come from a great variety of sources. In its simplest form, the values may be a simple frequency count or proportion for how much of the data is divided into each category – not an actual data feature at all. For example, the following plot counts pageviews over a period of six months. You can see from this visualization that there was a small peak in June and July before returning to the previous baseline.

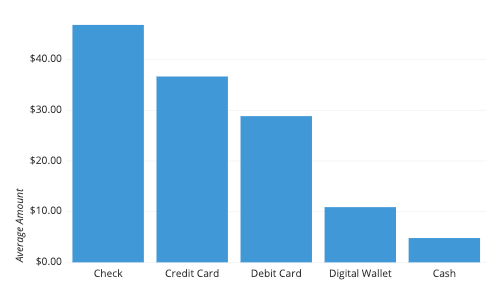
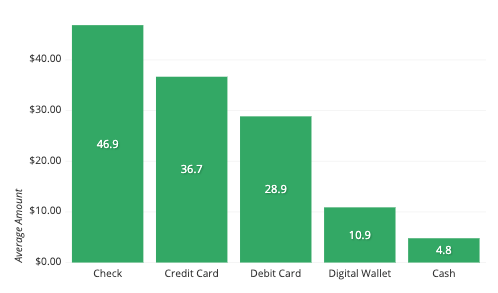
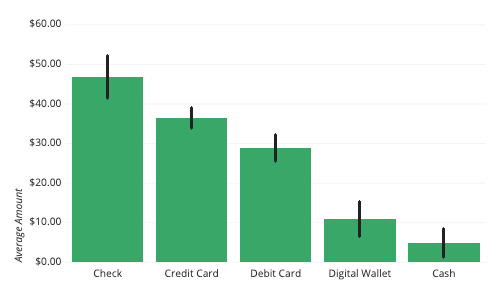
Other times, the values may be an average, total, or some other summary measure computed separately for each group. In the following example, the height of each bar depicts the average transaction size by method of payment. Note that while the average payments are highest with checks, it would take a different plot to show how often customers actually use them.

Example of data structure
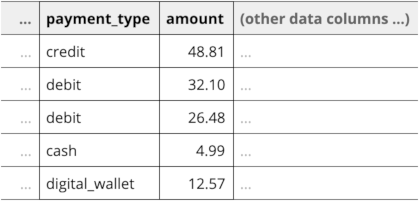
Data rendered as a bar chart might come in a compact form like the above table, with one column for the categories and the second column for their values. Other times, data may come in its unaggregated form like the below table snippet, with the visualization tool automatically performing the aggregation at the time of visualization creation.

For a count-based bar chart, just the first column is needed. For a summary-based bar chart, group by the first column, then compute the summary measure on the second.
Best practices for using bar charts
Use a common zero-valued baseline.
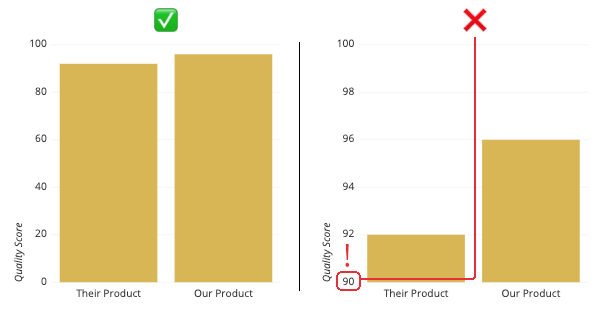
First and foremost, make sure that all of your bars are being plotted against a zero-value baseline. Not only does that baseline make it easier for readers to compare bar lengths, it also maintains the truthfulness of your data visualization. A bar chart with a non-zero baseline or some other gap in the axis scale can easily misrepresent the comparison between groups since the ratio in bar lengths will not match the ratio in actual bar values.

By cutting 90 points out of the vertical axis, a small 4-point difference can be exaggerated to look like a 1:3 ratio.
Maintain rectangular forms for your bars
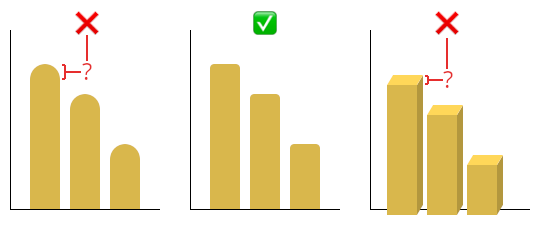
Another major no-no is to mess with the shape of the bars to be plotted. Some tools will allow for the rounding of the bar caps, rather than just have straight edges. This rounding means that it’s difficult for the reader to tell where to read the actual value: from the top of the semicircle, or somewhere in the middle? A little bit of rounding of the corners can be okay, but make sure each bar is flat enough to discern its true value and provide an easy comparison between bars.
Similarly, you should avoid including 3-d effects on your bars. As with heavy rounding, this can make it harder to know how to measure bar lengths, and as a bonus, might cause baselines to not be aligned (see the above point).

Consider the ordering of category levels
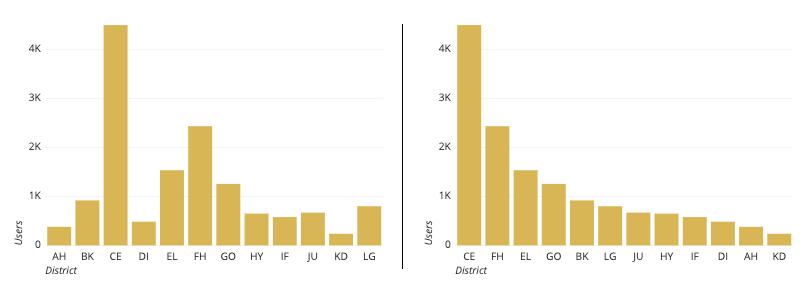
One consideration you should have when putting together a bar chart is what order in which you will plot the bars. A standard convention to take is to sort the bars from longest to shortest: while it is always possible to compare the bar lengths no matter the order, this can reduce the burden on the reader to make those comparisons themselves. The major exception to this is if the category labels are inherently ordered in some way. In cases like that, the inherent ordering usually takes precedence.

The district codes aren’t inherently ordered, so a better representation is to sort by value.
Use color wisely
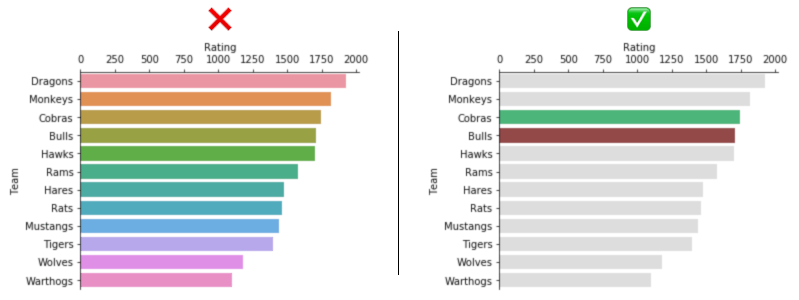
Another consideration is on how you should use color in your bar charts. Certain tools will color each bar differently by default, but this can distract the reader by implying additional meaning where none exists. Instead, color should be used with purpose. For example, you might use color to highlight specific columns for storytelling. Colors can also be used if they are meaningful for the categories posted (e.g. to match company or team colors).

The rainbow colors on the left don’t add anything meaningful to interpretation of the plot. On the right side, most bars are a neutral gray to highlight the comparison of the two colored bars.
Common misuses
Replacing bars with images.
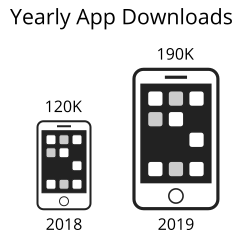
It may be tempting to replace bars with pictures that depict what is being measured (e.g. bags of money for money amounts), be careful that you do not misrepresent your data in this way. If your choice of symbol scales both width and height with value, differences will look much larger than they actually are, since people will end up comparing the areas of the bars rather than just their widths or heights. In the example below, there is a 58% growth in downloads from 2018 to 2019. However, this growth is exaggerated with the icon-based representation, since the surface area of the 2019 icon is more than 2.5 times the size of the 2018 icon.

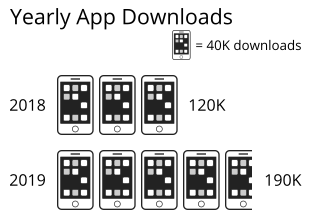
If you feel the need to use icons to depict value, then a better – though still not great – option is to use the pictogram chart type instead. In a pictogram chart , each category’s value is indicated by a series of icons, with each icon representing a certain quantity. In a certain sense, this is like changing the texture of its corresponding bar to a repeating image. One major caution with this chart type is that it can make values harder to read, since the reader needs to perform some mental mathematics to gauge the relative values of each category.

Common bar chart options
Horizontal bars vs. vertical bars.
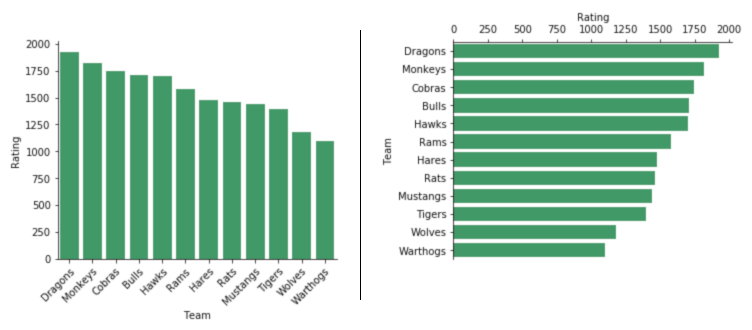
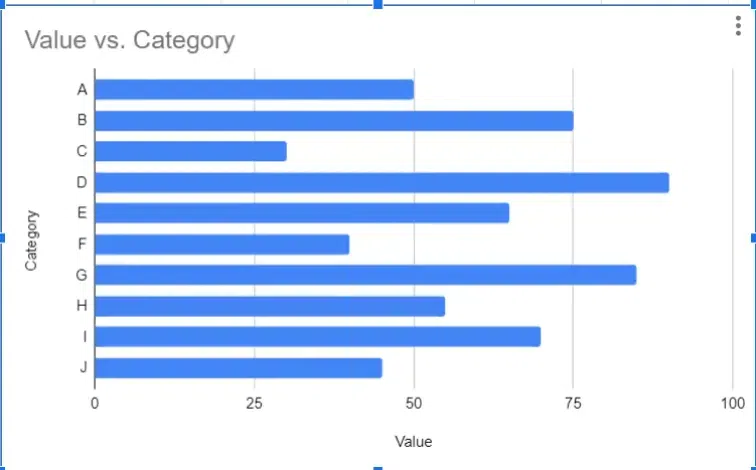
A common bar chart variation is whether or not the bar chart should be oriented vertically (with categories on the horizontal axis) or horizontally (with categories on the vertical axis). While the vertical bar chart is usually the default, it’s a good idea to use a horizontal bar chart when you are faced with long category labels. In a vertical chart, these labels might overlap, and would need to be rotated or shifted to remain legible; the horizontal orientation avoids this issue.

If the bars from a previous example were vertically oriented, the Team tick labels would need to be rotated in order to be readable.
Include value annotations
A common addition to bar charts are value annotations. While it is fairly easy for readers to compare bar lengths and gauge approximate values from a bar chart, exact values aren’t necessarily easy to state. Annotations can report these values where they are important, and are usually placed in the middle of the bar or at their ends.

Include variability whiskers
When the numeric values are a summary measure, a frequent consideration is whether or not to include error bars in the plot. Error bars are additional whiskers added to the end of each bar to indicate variability in the individual data points that contributed to the summary measure. Since there are many choices for uncertainty measure (e.g. standard deviation, confidence interval, interquartile range) it is important that when you display error bars, that you note in an annotation or comment what the error bars represent.
Alternatively, you may wish to depict variance within each category with a different chart type such as the box plot or violin plot . While these plots will have more elements for a reader to parse, they provide a deeper understanding of the distribution of values within each group.

Error bars indicate the standard deviation for transaction amounts for each payment type. The variability is lower for credit and debit cards compared to the others.
Lollipop chart
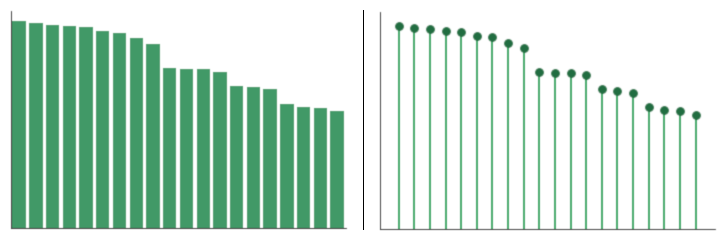
One variation of the bar chart is the lollipop chart. It presents exactly the same information as a bar chart, but with different aesthetics. Instead of bars, we have lines topped by dots at their endpoints. A lollipop chart is most useful when there are a lot of categories and their values are fairly close together. By changing the aesthetic form of the plotted values, it can make the chart much easier to read.

Related plots
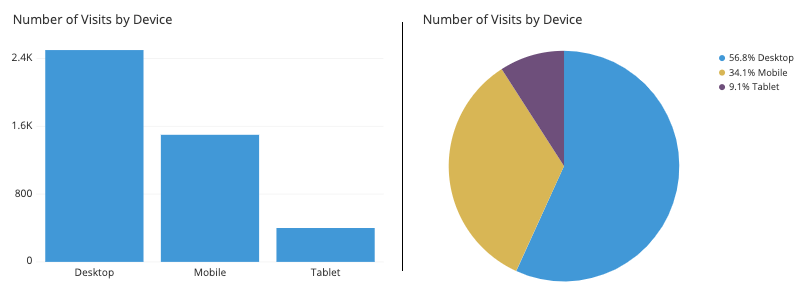
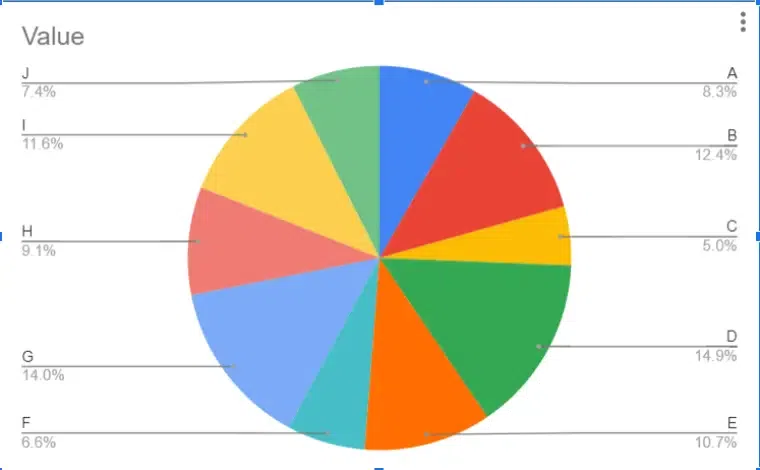
If the values in a bar chart represent parts of a whole (the sum of bar lengths totals the number of data points or 100%), then an alternative chart type you could use is the pie chart . While the pie chart is much-maligned, it still fills a niche when there are few categories to plot, and the parts-to-whole division needs to be put front and center. Still, in general you are most likely to use a bar chart in general usage, as it’s easier to make comparisons between categories.

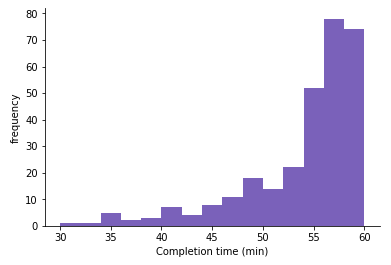
Histograms are a close cousin to bar charts that depict frequency values. While a bar chart’s primary variable is categorical in nature, a histogram’s primary variable is continuous and numeric. The bars in a histogram are typically placed right next to each other to emphasize this continuous nature: bar charts usually have some space between bars to emphasize the categorical nature of the primary variable.

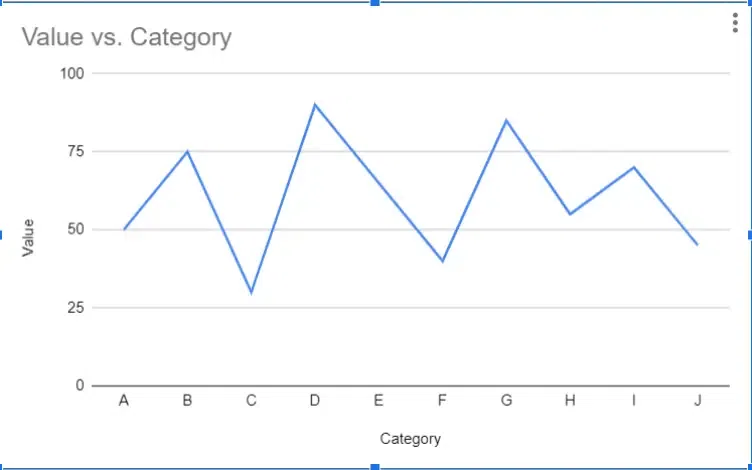
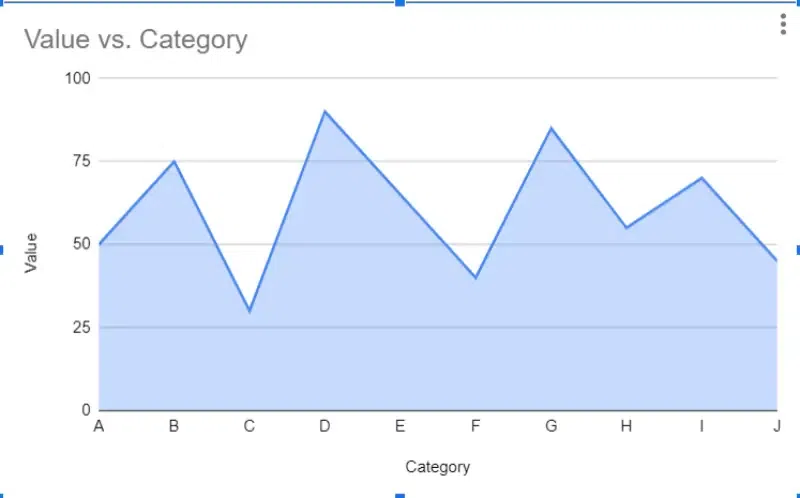
For bar charts that depict summary statistics, the line chart is the closest relative. Like the relationship from the bar chart to a histogram, a line chart’s primary variable is typically continuous and numeric, emphasized by the continuous line between points. Shading the region between the line and a zero baseline generates an area chart , which can be thought of as a combination of the bar chart and line chart.

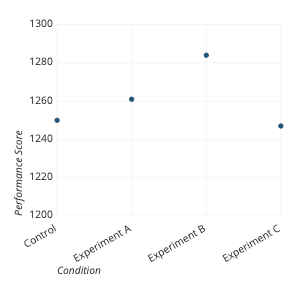
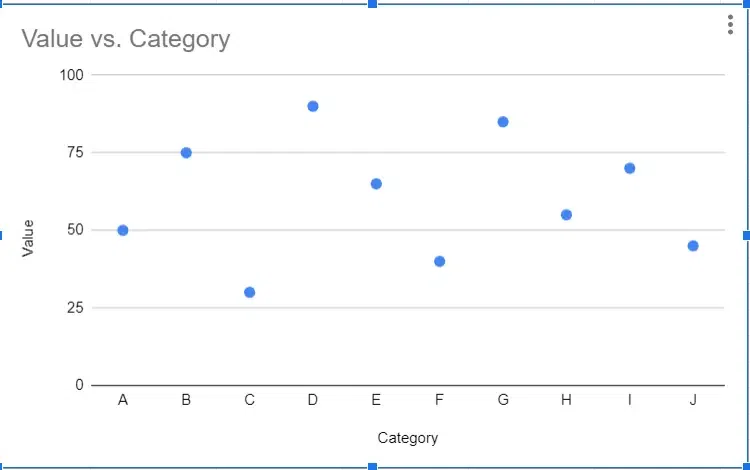
Alternatively, when we have summary statistics over a categorical primary variable, we might choose a dot plot, or Cleveland dot plot, instead of a bar chart. A dot plot is essentially a line plot without line segments connecting each point. This frees it up to be used with categorical levels, rather than a continuous progression. The biggest advantage a dot plot has over a bar chart is that values are indicated by position rather than length, so we don’t necessarily need a zero-baseline. When the necessary baseline on a bar chart interferes with perception of changes or differences between bars, then a line chart or dot plot can be a good alternative choice.

Stacked bar chart and grouped bar chart
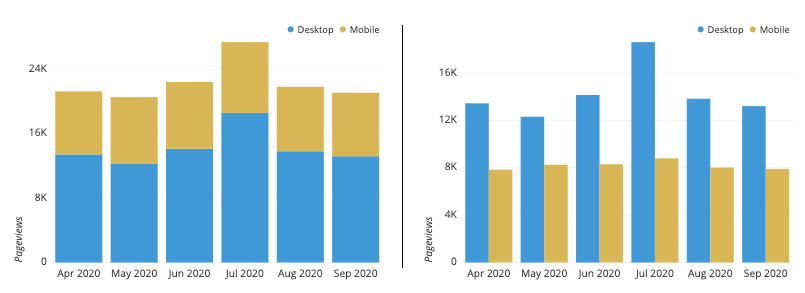
Bar charts can be extended when we introduce a second categorical variable to divide each of the groups in the original categorical variable. If the bar values depict group frequencies, the second categorical variable can divide each bar’s count into subgroups. Applied to the original bars, this results in a stacked bar chart , seen on the left in the figure below. Alternatively, if we move the different subgroups’ bars to the baseline, the resulting chart type is the grouped bar chart , seen on the right. We also use the grouped bar chart when we compute statistical summary measures across levels of two categorical variables.

Visualization tools
Most tools that can create visualizations, whether they be spreadsheets, programming libraries, or business intelligence tools, should be capable of creating basic vertical bar charts. Sometimes, options need to be checked or modified in order to follow best practices. However, for basic data exploration needs, any tool should be sufficient. Other variations like horizontal bars, error bars, and annotations may not always be possible. In particular, the lollipop chart variation is not normally considered a default chart type, and will usually require specialized tweaking with programmatic tools instead.
The bar chart is one of many different chart types that can be used for visualizing data. Learn more from our articles on essential chart types , how to choose a type of data visualization , or by browsing the full collection of articles in the charts category .
- Data Science
- Data Analysis
- Data Visualization
- Machine Learning
- Deep Learning
- Computer Vision
- Artificial Intelligence
- AI ML DS Interview Series
- AI ML DS Projects series
- Data Engineering
- Web Scrapping
Charts and Graphs for Data Visualization
As companies and groups deal with more and more data, it’s crucial to present it visually. Data is everywhere these days, and it can be overwhelming.
This article is your guide to Data Visualization , which is turning all that data into pictures and charts that are easy to understand. Whether you work in business, marketing, or anything else, these charts can help you explain ideas, track how things are going, and make smart choices.
What is Data Visualization?
Data visualization is taking a bunch of numbers and information and turning it into pictures or any kind of charts that are easier to understand. It takes a big pile of information and sorts it into pictures (like bar charts, line graphs, or pie charts) that make it easier to understand or see patterns and trends. Here are some of the things data visualization can help you see:
- How things are changing over time
- How things compare to each other
- Relationships between things
Different Types of Graphs for Data Visualization
Data can be a jumble of numbers and facts. Charts and graphs turn that jumble into pictures that make sense. 10 prime super useful chart types are:
Bar graphs are one of the most commonly used types of graphs for data visualization. They represent data using rectangular bars where the length of each bar corresponds to the value it represents. Bar graphs are effective for comparing data across different categories or groups.

Advantages of Bar Graphs
- Highlighting Trends : Bar graphs are effective at highlighting trends and patterns in data, making it easy for viewers to identify relationships and comparisons between different categories or groups.
- Customizations : Bar graphs can be easily customized to suit specific visualization needs, such as adjusting colors, labels, and styles to enhance clarity and aesthetics.
- Space Efficiency : Bar graphs can efficiently represent large datasets in a compact space, allowing for the visualization of multiple variables or categories without overwhelming the viewer.
Disadvantages of Bar Graphs
- Limited Details : Bar graphs may not provide detailed information about individual data points within each category, limiting the depth of analysis compared to other visualization methods.
- Misleading Scaling : If the scale of the y-axis is manipulated or misrepresented, bar graphs can potentially distort the perception of data and lead to misinterpretation.
- Overcrowding : When too many categories or variables are included in a single bar graph, it can become overcrowded and difficult to read, reducing its effectiveness in conveying clear insights.
Line Graphs
Line graphs are used to display data over time or continuous intervals. They consist of points connected by lines, with each point representing a specific value at a particular time or interval. Line graphs are useful for showing trends and patterns in data. Perfect for showing trends over time, like tracking website traffic or how something changes.

Advantages of Line Graphs
- Clarity : Line graphs provide a clear representation of trends and patterns over time or across continuous intervals.
- Visual Appeal : The simplicity and elegance of line graphs make them visually appealing and easy to interpret.
- Comparison : Line graphs allow for easy comparison of multiple data series on the same graph, enabling quick insights into relationships and trends.
Disadvantages of Line Graphs
- Data Simplification: Line graphs may oversimplify complex data sets, potentially obscuring nuances or outliers.
- Limited Representation : Line graphs are most effective for representing continuous data over time or intervals and may not be suitable for all types of data, such as categorical or discrete data.
Different Types of Charts for Data Visualization
Pie charts are circular graphs divided into sectors, where each sector represents a proportion of the whole. The size of each sector corresponds to the percentage or proportion of the total data it represents. Pie charts are effective for showing the composition of a whole and comparing different categories as parts of a whole.

Advantages of Pie Charts
- Easy to create: Pie charts can be quickly generated using various software tools or even by hand, making them accessible for visualizing data without specialized knowledge or skills.
- Visually appealing: The circular shape and vibrant colors of pie charts make them visually appealing, attracting the viewer's attention and making the data more engaging.
- Simple and easy to understand: Pie charts present data in a straightforward manner, making it easy for viewers to grasp the relative proportions of different categories at a glance.
Disadvantages of Using a Pie Chart
- Limited trend analysis: Pie charts are not ideal for showing trends or changes over time since they represent static snapshots of data at a single point in time.
- Limited data slice: Pie charts become less effective when too many categories are included, as smaller slices can be difficult to distinguish and interpret accurately. They are best suited for representing a few categories with distinct differences in proportions.
Scatter Plots
Scatter plots are used to visualize the relationship between two variables. Each data point in a scatter plot represents a value for both variables, and the position of the point on the graph indicates the values of the variables. Scatter plots are useful for identifying patterns and relationships between variables, such as correlation or trends.

Advantages of Using Scatter Plots
- Revealing Trends and Relationships: Scatter plots are excellent for visually identifying patterns, trends, and relationships between two variables. They allow for the exploration of correlations and dependencies within the data.
- Easy to Understand: Scatter plots provide a straightforward visual representation of data points, making them easy for viewers to interpret and understand without requiring complex statistical knowledge.
- Highlight Outliers: Scatter plots make it easy to identify outliers or anomalous data points that deviate significantly from the overall pattern. This can be crucial for detecting unusual behavior or data errors within the dataset.
Disadvantages of Using Scatter Plot Charts
- Limited to Two Variables: Scatter plots are limited to visualizing relationships between two variables. While this simplicity can be advantageous for focused analysis, it also means they cannot represent interactions between more than two variables simultaneously.
- Not Ideal for Precise Comparisons: While scatter plots are excellent for identifying trends and relationships, they may not be ideal for making precise comparisons between data points. Other types of graphs, such as bar charts or box plots, may be better suited for comparing specific values or distributions within the data.
Area Charts
Area charts are similar to line graphs but with the area below the line filled in with color. They are used to represent cumulative totals or stacked data over time. Area charts are effective for showing changes in composition over time and comparing the contributions of different categories to the total.

Advantages of Using Area Charts
- Visually Appealing: Area charts are aesthetically pleasing and can effectively capture the audience's attention due to their colorful and filled-in nature.
- Great for Trends: They are excellent for visualizing trends over time, as the filled area under the line emphasizes the magnitude of change, making it easy to identify patterns and fluctuations.
- Compares Well: Area charts allow for easy comparison between different categories or datasets, especially when multiple areas are displayed on the same chart. This comparative aspect aids in highlighting relative changes and proportions.

Disadvantages of Using Area Charts
- Limited Data Sets: Area charts may not be suitable for displaying large or complex datasets, as the filled areas can overlap and obscure details, making it challenging to interpret the data accurately.
- Not for Precise Values: Area charts are less effective for conveying precise numerical values, as the emphasis is on trends and proportions rather than exact measurements. This can be a limitation when precise data accuracy is crucial for analysis or decision-making.
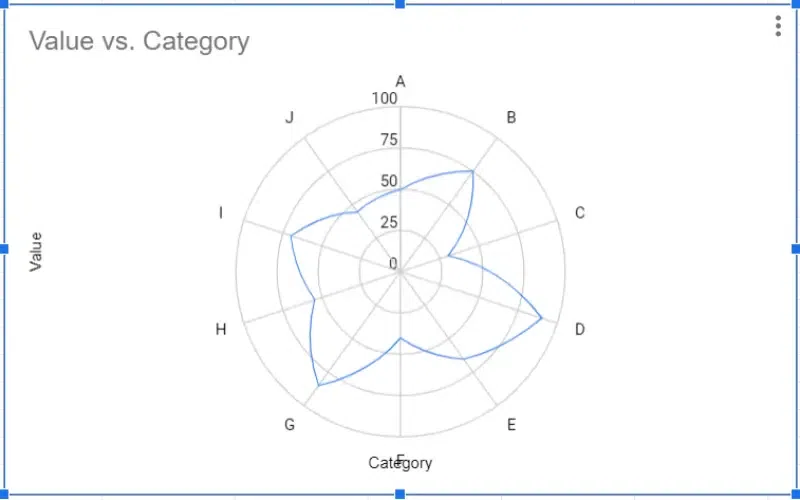
Radar Charts
A radar chart , also known as a spider chart or a web chart, is a graphical method of displaying multivariate data in the form of a two-dimensional chart. It is particularly useful for visualizing the relative values of multiple quantitative variables across several categories. Radar charts compare things across many aspects, like how different employees perform in various skills.

Advantages of Using Radar Chart
- Highlighting Strengths and Weaknesses: Radar charts allow for the clear visualization of strengths and weaknesses across multiple variables, making it easy to identify areas of excellence and areas for improvement.
- Easy Comparisons: The radial nature of radar charts facilitates easy comparison of different variables or categories, as each axis represents a different dimension of the data, enabling quick visual assessment.
- Handling Many Variables: Radar charts are particularly useful for handling datasets with many variables, as each variable can be represented by a separate axis, allowing for comprehensive visualization of multidimensional data.
Disadvantages of Using Radar Chart
- Scaling Issues: Radar charts can present scaling issues, especially when variables have different units or scales. Inaccurate scaling can distort the representation of data, leading to misinterpretation or misunderstanding.
- Misleading Comparisons: Due to the circular nature of radar charts, the area enclosed by each shape can be misleading when comparing variables. Small differences in values can result in disproportionately large visual differences, potentially leading to misinterpretation of data.
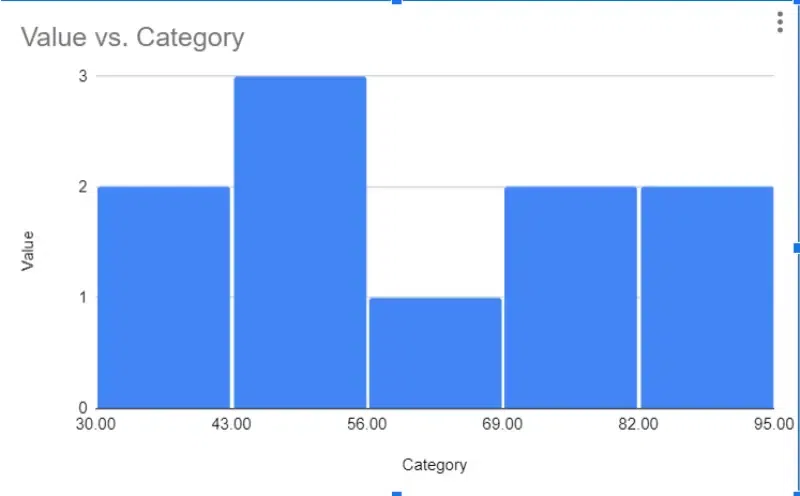
Histograms are similar to bar graphs but are used specifically to represent the distribution of continuous data. In histograms, the data is divided into intervals, or bins, and the height of each bar represents the frequency or count of data points within that interval.

Advantages of using Histogram
- Easy to understand: Histograms provide a visual representation of the distribution of data, making it easy for viewers to grasp the overall pattern.
- Identify Patterns: Histograms allow for the identification of patterns and trends within the data, such as skewness, peaks, or gaps.
- Compare Data Sets: Histograms enable comparisons between different datasets, helping to identify similarities or differences in their distributions.
Disadvantages of using Histogram
- Not for small datasets: Histograms may not be suitable for very small datasets as they require a sufficient amount of data to accurately represent the distribution.
- Limited details: Histograms provide a summary of the data distribution but may lack detailed information about individual data points, such as specific values or outliers.
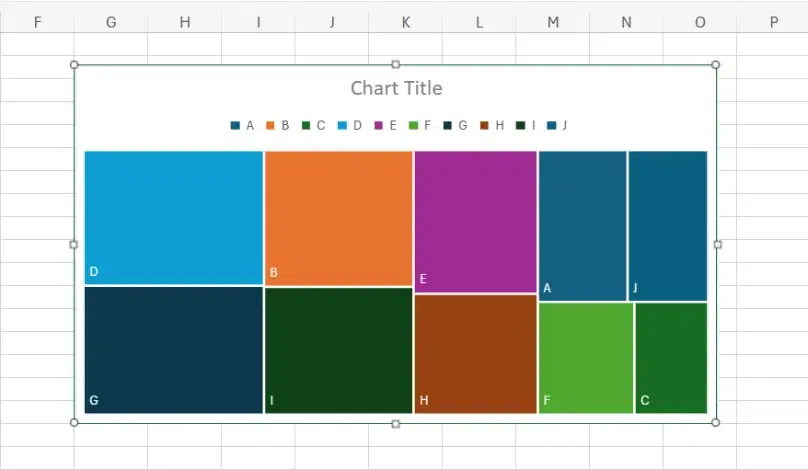
Treemap Charts
Treemap charts are a type of data visualization that represent hierarchical data as a set of nested rectangles. Each rectangle, or "tile," in the treemap represents a category or subcategory of the data, and the size of the rectangle corresponds to a quantitative value, such as the proportion or absolute value of that category within the dataset.

Advantages of using a Treemap Chart
- Identifying patterns and trends: Treemap charts help in visually identifying patterns and trends within hierarchical data structures by representing data in nested rectangles, making it easier to see how smaller components contribute to the whole.
- Highlighting Proportions: Treemaps effectively highlight proportions by using varying sizes and colors of rectangles to represent different values or categories, making it easy to understand the relative significance of each component.
- Efficient use of space: Treemap charts efficiently utilize space by packing rectangles within larger rectangles, allowing for the visualization of large datasets in a compact and organized manner.
Disadvantages of using a Treemap Chart
- Difficulty comparing exact values: Due to the varying sizes and shapes of the rectangles in a treemap, it can be challenging to accurately compare exact values between different categories or components, especially when the differences are subtle.
- Order dependence: The arrangement of rectangles within a treemap can significantly impact perception. Small changes in sorting or hierarchical structure can lead to different visual interpretations, making it important to carefully consider the ordering of data elements.
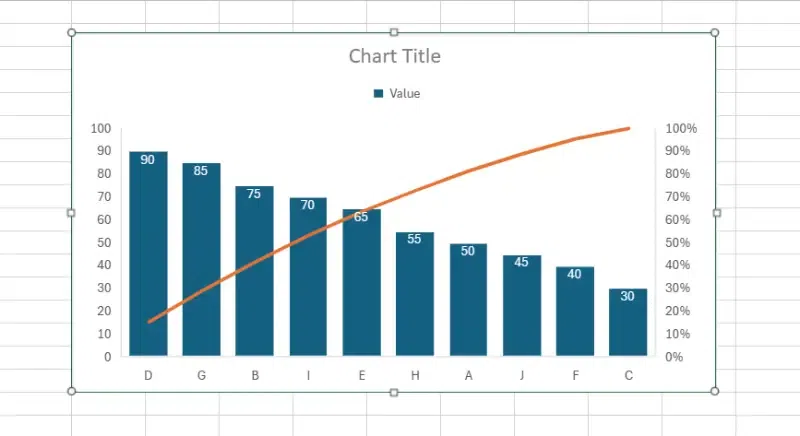
Pareto Charts
A Pareto chart is a specific type of chart that combines both bar and line graphs. It's named after Vilfredo Pareto, an Italian economist who first noted the 80/20 principle, which states that roughly 80% of effects come from 20% of causes. Pareto charts are used to highlight the most significant factors among a set of many factors.

Advantages of using a Pareto Chart
- Simple to understand: Pareto charts present data in a straightforward manner, making it easy for viewers to grasp the most significant factors at a glance.
- Visually identify key factors: By arranging data in descending order of importance, Pareto charts allow users to quickly identify the most critical factors contributing to a problem or outcome.
- Focus resources effectively: With the ability to prioritize factors based on their impact, Pareto charts help organizations allocate resources efficiently by addressing the most significant issues first.
Disadvantages of Using a Pareto Chart
- Limited Data Exploration: Pareto charts primarily focus on identifying the most critical factors, which may lead to overlooking nuances or subtle trends present in the data.
- Assumes 80/20 rule applies: The Pareto principle, which suggests that roughly 80% of effects come from 20% of causes, is a foundational concept behind Pareto charts. However, this assumption may not always hold true in every situation, potentially leading to misinterpretation or oversimplification of complex data relationships.
Waterfall Charts
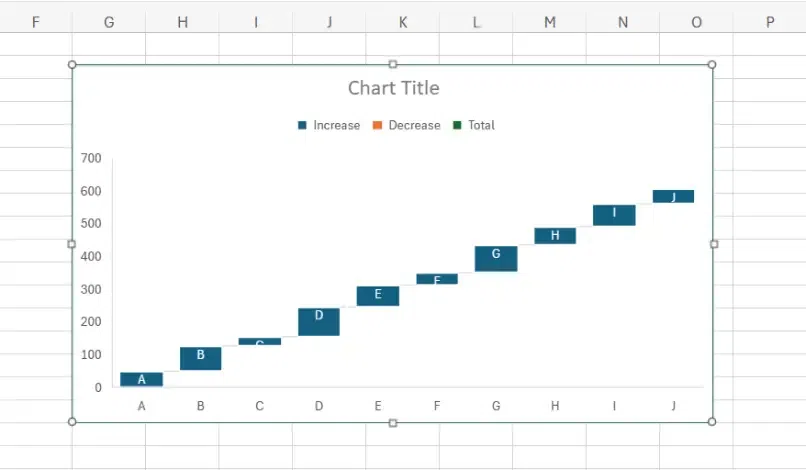
Waterfall charts are a type of data visualization tool that display the cumulative effect of sequentially introduced positive or negative values. They are particularly useful for understanding the cumulative impact of different factors contributing to a total or final value.

Advantages of Using a Waterfall Chart
- Clear Breakdown of Changes: Waterfall charts provide a clear and visual breakdown of changes in data over a series of categories or stages, making it easy to understand the cumulative effect of each change.
- Easy to Identify the Impact: By displaying the incremental additions or subtractions of values, waterfall charts make it easy to identify the impact of each component on the overall total.
- Focus on the Journey: Waterfall charts emphasize the journey of data transformation, showing how values evolve from one stage to another, which can help in understanding the flow of data changes.
Disadvantages of Using a Waterfall Chart
- Complexity with Too Many Categories: Waterfall charts can become complex and cluttered when there are too many categories or stages involved, potentially leading to confusion and difficulty in interpreting the data.
- Not Ideal for Comparisons: While waterfall charts are effective for illustrating changes over a sequence of categories, they may not be suitable for direct comparisons between different datasets or groups, as they primarily focus on showing the cumulative effect of changes rather than individual values.
How to Choose Right Charts or Graphs for Data Visualization?
Choosing the right chart for your data visualization depends on what you want to communicate with your data. Here are some questions provided below to ask yourself before doing Data Visualization,
- How much Data do you have?
- What type of Data are you working with?
- What is the goal of your Visualization?
Also, you can check the general guidelines below to help you pick the right chart type for your reference,
- Distribution of Data
- Relationship between variables
- Comparisons between groups
- Trends over time
- Audience familiarity with different types of Charts and Graphs
The right choice of chart or graph depends on your specific data and the information you want to convey to others. Whether you’re motivating your team, impressing stakeholders, or showcasing your business values, thoughtful data visualization builds trust and drives informed decision-making.
Remember, the key to impactful data visualization lies in choosing the right tool to transform complex data into clear, understanding actionable insights for your audience.
FAQs- Best Types of Charts and Graphs For Data Visualization
Which type of graph is best for data visualization.
The best type of graph depends on the nature of the data. Line graphs are ideal for showing trends over time, bar graphs for comparisons, scatter plots for correlations, and pie charts for proportions.
What type of chart would be best for this visualization?
If you're comparing categories or groups, a bar chart is often best. It offers a clear visual representation of comparisons between discrete data points.
What are the 4 types of graphs and charts?
Bar Graph Line Graph Pie Chart, and Area Chart
What are the 4 main visualization types?
Spatial, Temporal, Hierarchical, and Network are the 4 main types of visualizations.

Similar Reads
Improve your coding skills with practice.
What kind of Experience do you want to share?

- Parallelogram
- Quadrilateral
- Parallelepiped
- Tetrahedron
- Dodecahedron
- Rectangular Prism
- Fibonacci Sequence
- Golden Ratio
- Fraction Calculator
- Mixed Fraction Calculator
- Greatest Common Factor Calulator
- Decimal to Fraction Calculator
- Whole Numbers
- Rational Numbers
- Place Value
- Irrational Numbers
- Natural Numbers
- Binary Operation
- Numerator and Denominator
- Order of Operations (PEMDAS)
- Scientific Notation
- Triangular Number
- Complex Number
- Binary Number System
- Binomial Theorem
- Quartic Function
- Mathematical Induction
- Group Theory
- Modular Arithmetic
- Euler’s Number
- Inequalities
- De Morgan’s Laws
- Transcendental Numbers
Table of Contents
Last modified on December 20th, 2023
#ezw_tco-2 .ez-toc-title{ font-size: 120%; ; ; } #ezw_tco-2 .ez-toc-widget-container ul.ez-toc-list li.active{ background-color: #ededed; } chapter outline
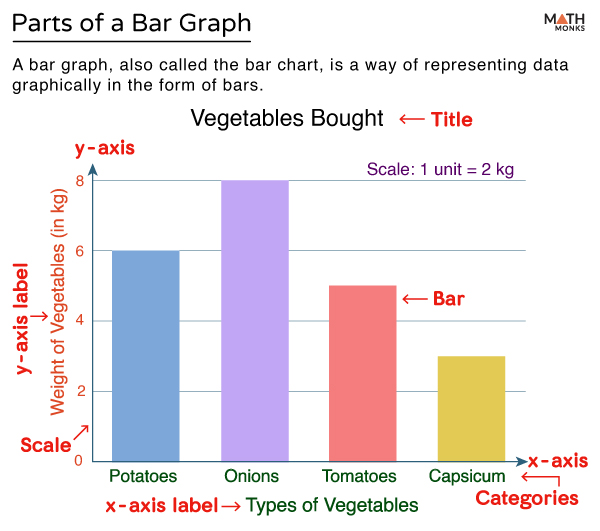
A bar graph, also called a bar chart, represents data graphically in the form of bars. The height of the bars corresponds to the data they represent. Like all graphs, bar graphs are also presented on a coordinate plane having an x-axis and a y-axis.
The different parts of a bar graph are:
- x-axis label
- y-axis label
How to Draw a Bar Graph
Let us consider an example. Sam went to the vegetable market and bought some vegetables. He bought 6 kg of potatoes, 8 kg of onions, 5 kg of tomatoes, and 3 kg of capsicum. He now wants to display the data as a bar graph.
To create the bar graph in an Excel sheet, he needs to follow the following steps:
- Giving a title to the graph, for example, ‘Vegetables Bought.’
- Drawing a horizontal x-axis and a vertical y-axis
- Labeling the axes: The x-axis is ‘Types of Vegetables’, which is an independent variable, and the y-axis is ‘Weights of Vegetables’, which is a dependent variable
- Naming the vegetables: Potatoes, onions, tomatoes, and capsicum, and giving an equal gap between each bar on the horizontal axis.
- Scaling the graph. For example, it is written as 1 unit = 1 kg
- Drawing the bars corresponding to the available data.
Following the steps, if we plot the above data, the bar graph will look as shown.

The key properties of a bar graph are:
- It represents numerical data by rectangles of equal width but varying height
- The height of the bars depends on the value it represents
- The gap between the bars is uniform
- It can be vertical or horizontal
Bar graphs are used to represent the frequencies of categorical variables. They are mainly of two types: vertical and horizontal.
Vertical Bar Graphs
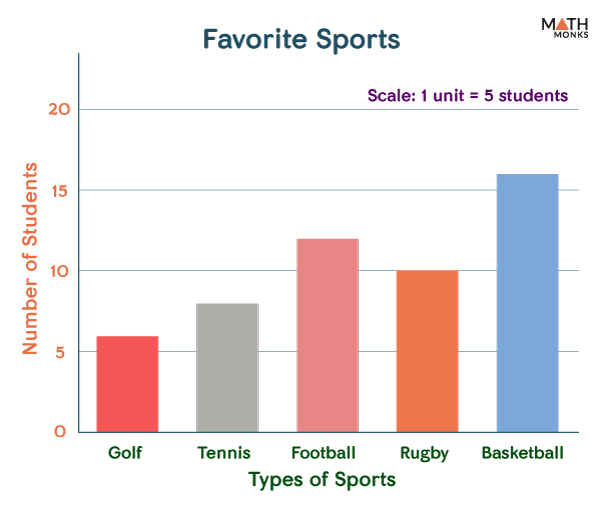
Let us assume that Rob has taken a survey of his classmates to find which kind of sports they prefer and noted the result in the form of a table.
When we represent the above data in the form of a vertical bar graph, it shapes up like this:

This form of representation is most commonly used in statistics.
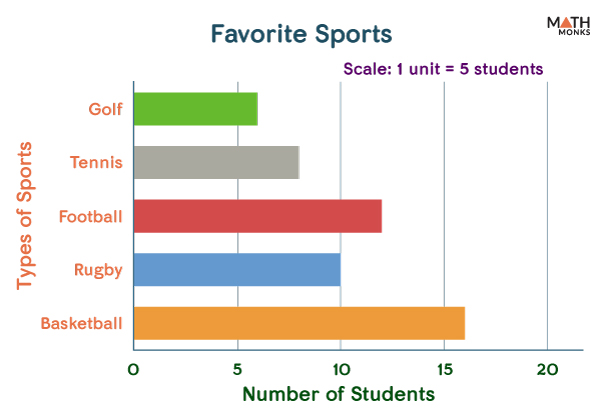
Horizontal Bar Graphs
However, bar graphs can also be presented horizontally. If we represent the above data horizontally, it looks like as shown below:

Sometimes we need to present data representing a group. Such data are presented as either vertical or stacked bar graphs.
Other Types
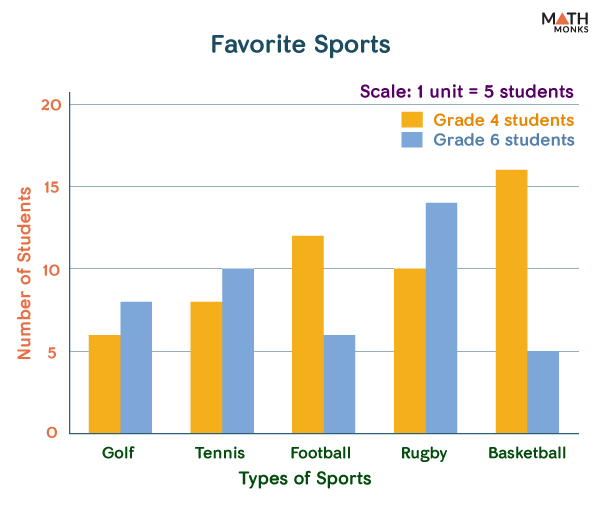
Grouped Bar Graphs
Also known as the clustered bar graph, it plots numeric values for levels of 2 or more categorical variables instead of one side-by-side. Here, the rectangular bars are grouped by position for levels of one categorical variable, with the same colors indicating the secondary category level within each group.
A grouped bar graph showing 2 sets of data is called a double bar graph. It can be both vertical and horizontal.
Let us represent the given data using a vertical double-bar graph.

This is an example of a double bar graph from which we can quickly identify the sport that is most popular of all and the least popular one. It also shows the relative sizes of the things under study.
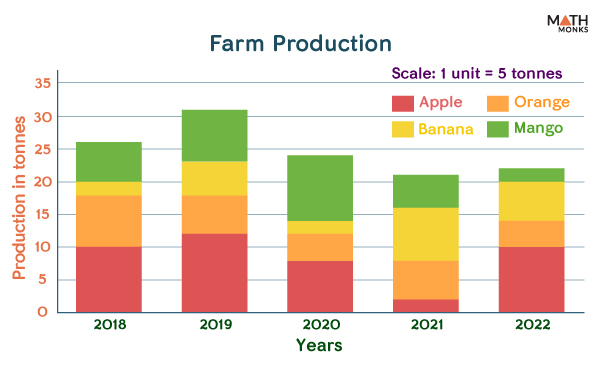
Stacked Bar Graphs
Also known as the segmented or composite bar graph, it divides the whole graph into different parts. Each part of the bar represents a particular category with a different color. Thus, a bar represents the whole, and each segment is a part of the whole.
A stacked bar graph can be both vertical and horizontal.
Let us represent the data of a farm producing apples, oranges, bananas, and mangoes for the years 2018, 2019, 2020, 2021, and 2022 in the form of a stacked bar graph.

What is a Bar Graph Used For
Students widely use bar graphs to represent numeric data in mathematics and statistics. However, it is also used in various industries for business and finance. Some of its uses are:
- Comparison between 2 or more variables is easy
- It is prepared without much effort
- It helps to determine a pattern in data collected over a long period
- Represents data that are grouped into categories. For example, it is used to show the difference in the votes obtained by the winning candidate compared to the rest.
- It also estimates the percentage of some quantity compared to the rest.
Bar Graph vs. Histogram
The main difference is that a bar graph represents ungrouped data. In contrast, a histogram is used to represent grouped data. Again, the bars are not adjacent in a bar graph, whereas in a histogram, the bars are adjacent.
Solved Examples
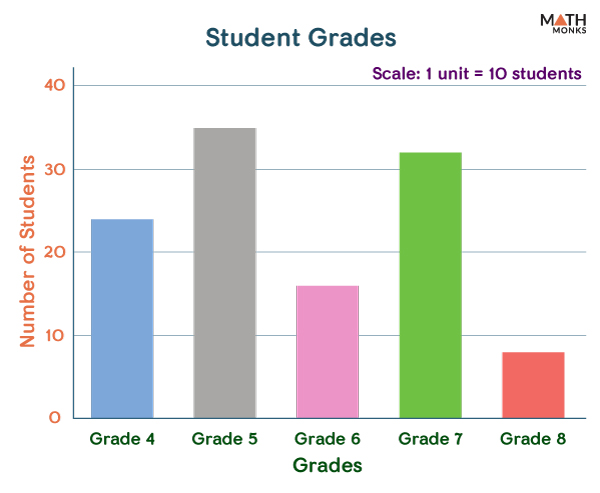
E.g.1. Draw a bar graph of the number of students newly admitted to a school in different grades.

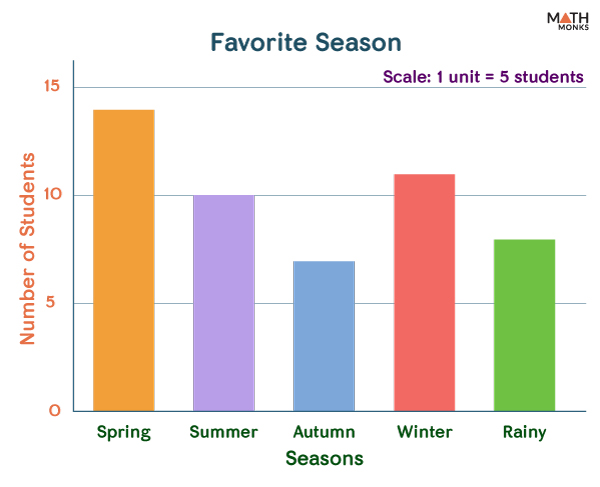
E.g.2. A survey of 50 students about their favorite season of the year is listed. Prepare a bar graph to show which season is most popular among them.

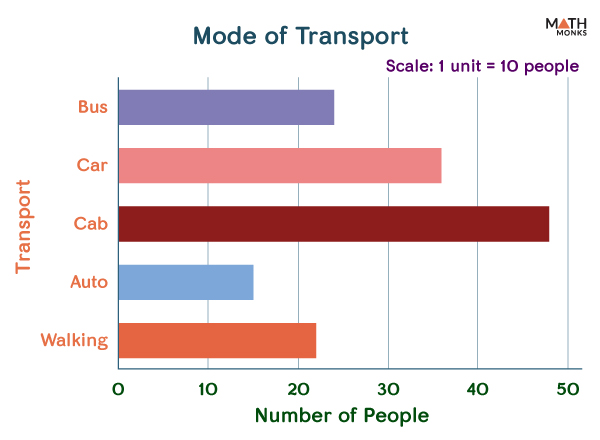
E.g.3. Draw the horizontal bar graph for the given data set between the number of people and their preferred mode of transport.

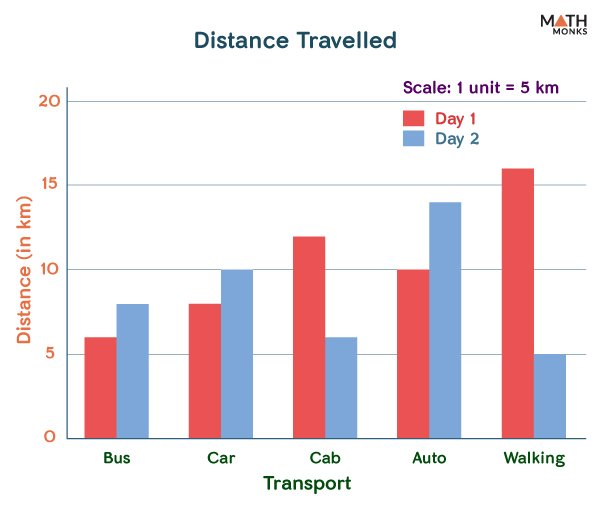
E.g. 4. Represent the given data in a double-bar graph.

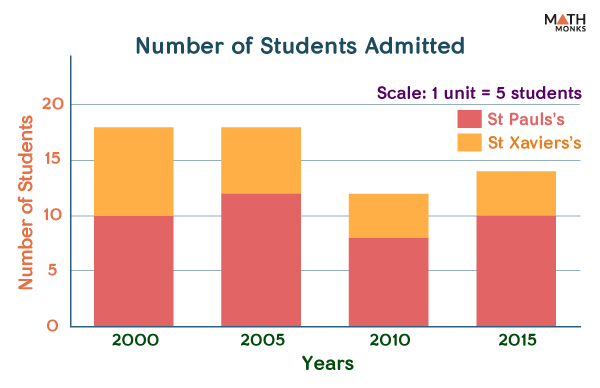
E.g.5. The table shows the number of students newly admitted to St Paul’s and St Xavier’s schools in the following years. Represent your data in the form of a horizontal segmented bar graph.

Leave a comment Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Privacy Policy
- Trigonometry
Join Our Newsletter
© 2024 Mathmonks.com . All rights reserved. Reproduction in whole or in part without permission is prohibited.

IMAGES
VIDEO