- Templates & Themes
- Illustrations
- Brushes & More
- Design Basics
- Inspiration
- Font Alternatives
- Made with Creative Market
- Shop Center
- Free Resources
- Brand Studio
- carnival of mirrors
- breakthrough technology
- poster design
- wordpress themes
- photoshop CC
- christmas wallpaper hd
- science fiction

12 Best Fonts For Powerpoint Presentations in 2024
Conference room office people By Flashvector
#ezw_tco-2 .ez-toc-title{ font-size: 120%; ; ; } #ezw_tco-2 .ez-toc-widget-container ul.ez-toc-list li.active{ background-color: #ededed; } Contents

Microsoft Powerpoint can be a very helpful tool for many things such as creating slideshows, conducting presentations, and sharing information with others. Powerpoint allows users to add various features by using special effects, animations, transition effects, fills in shapes, and much more. Because of its versatility, it has become the go-to professional presentation tool. To add to that, there are a lot of fonts and templates that you can use when in a Powerpoint presentation.
A good Powerpoint presentation is clear, consistent, and compelling, and whether you’ll be conducting a sales pitch, briefing, demo, or report, your choice and use of fonts will greatly affect the quality of your presentation.
Here are some of the best Powerpoint presentation fonts that you can use to blow away your audience, as you kick-off 2022:
How to Choose the Best Font for a Presentation
When choosing the best font for Powerpoint presentations, you have to prioritize readability and legibility to preserve the quality of your content and ensure that your message will be easily understood by your audience. Here are some tips:
1. Choose a Simple Font
Complicated fonts such as script and decorative fonts can make your design look cluttered and make it hard for your audience to read what’s on your slides. Simple fonts like serif or sans serif fonts are ideal because they are easy to read and they blend well with any kind of design.
2. Go for Sans Serif Fonts over Serif Fonts
If you have to make a choice between a serif or classic sans serif font, pick the latter. A sans serif typeface has better readability on-screen. Letterforms with serifs or additional strokes at the end of a character can sometimes look blurred on-screen, which can confuse or distract your audience and make it difficult for them to read.
3. Choose a Font That Looks Great at Both Big and Small Presentation Font Sizes
The best practice for a Powerpoint presentation is to use presentation font sizes no lower than 24 points. To maximize readability, it is important to choose a font that is not too thin nor too thick. Choose a font that will retain its clarity and quality whether it is scaled up to 120 points or down to 24 points.
4. Choose a Different Font for Your Titles and Headings
Your body font should be different from your title, heading, and subheading fonts to put proper emphasis on them and create variety and visual interest in your presentation , but remember not to use more than 4 fonts for a cohesive and visually organized design. They should also be in bold and have a bigger font size.
5. Choose Fonts That Complement Each Other
Create balance in your design and promote seamless transitions between sections of your content by choosing the perfect font pairings. Combining serif fonts are usually the best way to go. These fonts can definitely stand on their own, but they work better when they are put together.
6. Consider the Content and Tone of Your Presentation
When picking presentation fonts or trying to choose between a serif font or sans serif font for your Powerpoint, it’s important to think about content and tone. Fonts all have their own associations and “personalities.” Times New Roman is classic, for example, while a simple sans serif font like Gill Sans is more sleek and modern. Try to match the feel of the font with the nature of your Powerpoint.
Best Fonts to Use for Powerpoint
Find the best font to use for your Powerpoint presentation from Creative Market’s top presentation font picks:
1. Pelicano: Basic Sans Serif Font
This easy-to-read, monoline typeface has a simple and clean look that can give your Powerpoint presentation a more casual and approachable vibe, similar to other sans serif classics, like Gill Sans. It also has a great stroke weight that is ideal for adding colors that will draw attention to your text. Take advantage of this feature by incorporating your brand colors for better brand recognition.
2. TT Rircordi Greto: Non-Contrasting Sans Serif
Inspired by the Basilica di Santa Croce in Florence, TT Ricordi Greto is a modern sans serif font with a classic look and feel. It comes in big and small caps which makes way for the dynamic proportions and low contrast between characters. It also has a hint of a serif font style at the terminals that further contributes to its stylistic design, making it a terrific slab serif font alternative. With bold and heavy strokes, this professional-looking font is perfect for your titles and headings.
3. Coolvetica
This basic font features a playful spin on the popular sans serif fonts, Helvetica to produce an iconic and versatile font that you can use not just for formal, professional presentations but for creative designs as well. Coolvetica has 35 distinct and varied styles with 4 weights ranging from extra light to bold and heavy, which means you can use it for titles, headings, subheadings, and body text and it won’t look like the same font at all.
4. Jumper: Modern Serif Font
Like Coolvetica, this font can also be your all-in-one presentation font. Its bold and black variations with powerfully thick strokes can help you create attention-grabbing titles and headers while the thin and regular styles can make the rest of your text optimally readable and visually appealing. Jumper is an example of a geometric font which uses simple geometric shapes that make way for a softer, less robotic look.
5. Think Sans: A Varied Width Font
Think Sans is an all-caps, monoline font that comes in 4 styles with fun alternates that have varying set widths, ranging from a thin sans serif to a much wider alternative. It is a unique typeface that has rounded inner corners complemented by sharp outer corners and pairs wide and narrow characters to create eye-catching, irregularly-shaped text. This font has the right thickness for both your subheadings and body text and can even add a creative touch to your subheadings.
6. Cosmopolis: Sans Serif Font Family
From thin to extended bold, Cosmopolis font family comes in 24 rich styles that are perfect for giving your presentation a modern and sophisticated look. Similar to other sans serif fonts, some of its notable characteristics are a wide set width, tight kerning, and great x-height. This font can help you create strong titles and distinguishable headings as well as keep your body text looking neat and organized for the most beautiful presentations .
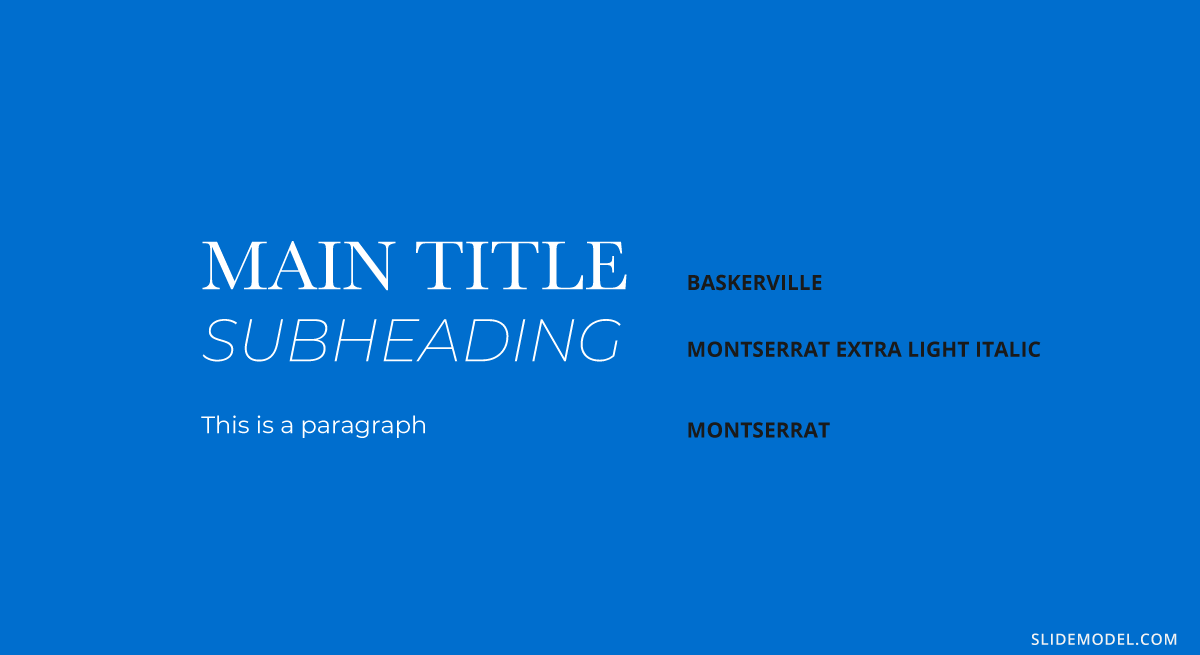
7. Maine: Book Antiqua
Moving on to presentation fonts, here’s a clean and modern font based on the roman typeface, Book Antiqua. If you want to give a professional, no-nonsense impression in your presentation, this font is the one you’re looking for. Maine is specially designed for creating more legible body text. Thanks to its clear features, high x-height, and overall simple design, this font has great readability and can easily be paired with other standard, classic fonts.
8. Isabella Grand
With style and grace, the Isabella Grand typeface is an elegant serif font that has relatively thin yet bold strokes that can give you highly readable and legible body text for your presentation. It comes in two styles; the italic style is dreamy and sultry – the perfect partner for the more serious regular style. It also has diagonal crossbars, prominent ball terminals, plus some beautiful ligatures that only accentuate its unique charm.
9. Madley: A Slab Serif Typeface
This clean-looking and beautiful font is called Madley, a contemporary slab serif typeface with monolinear stems, elongated block serifs, and teardrop terminals. From a dainty hairline weight to a thick black weight, this font family has various styles that you can use either as an accent font for your titles and headings or as your main text font.
10. BD Megalona
A modern and elegant revival of the classic Times New Roman font, BD Megalona comes in 26 styles with thin to black weights and advanced OpenType features such as stylistic alternates, swashes, ligatures, and more. Give your presentation and stylish, luxurious, and professional look by using this font to create clear body text and high-impact titles:
11. Montas: Display Serif Family
Here is a contemporary and bold font that is perfect for formal presentations. Montas has stylish features such as wide and narrow strokes, tall lowercase letters, and counters with diagonal stress. Its bolder weights are suitable for creating striking titles and headers, while the lighter weights will make great paragraph typeface.
12. Birchfield Typeface
Finally, custom fonts are a great way to combine and utilize the best features of two or even three different fonts. A great example is this spur serif font that’s made to look like a sans with its almost unnoticeable serifs. Birchield is an all-caps font with an elongated appearance that improves readability. It can be used for your headings or subheadings. Channeling a vintage aesthetic, this font can give your presentation a timeless look.
How to Apply Fonts to Your Powerpoint Presentation?
After selecting the perfect presentation fonts for your next Powerpoint, you’ll want to know how to apply them. Fortunately, the process for selecting and applying any font, whether it be a script font, popular sans serif font, or even a completely custom font, is quite simple.
Here’s how it’s done, step by step:
- Highlight the text you want to change into a new design style. You can do this by simply dragging over it with your left mouse button held down to highlight the text. Or, to adjust the font across numerous slides, hold the “Ctrl” key and click on the Powerpoint slides you want to change.
- Access the font dialog box by going to the “Home” tab and then clicking the little arrow in the lower right-hand corner of the “Font” menu. To access the box even faster and more conveniently, just press the “Ctrl” and “D” keys together.
- Select the right font from the list provided to apply it to the select text or Powerpoint slides. Note that you can also take this time to adjust the font size, color, and even add effects (like an italicized version of your font). Check out the “Sample” area to see how it’ll look.
- Last but not least, click the “OK” button to confirm your new presentation font selection.
Using Custom Presentation Fonts and Themes
The above tutorial shows you how to change to other fonts on the fly when working in Powerpoint. But what if you make a lot of presentations and want to use the best fonts Powerpoint each and every time, without having to manually change them over and over? Luckily, there’s a workaround for that, as you can set up your own themes or templates to use for all your future presentations.
Here’s how it’s done:
- Head to the “View” tab and select “Slide Master.”
- Select “Fonts,” followed by “Customize Fonts.”
- In the “Create New Theme Fonts” box, choose the fonts you’d like to use for your headings and body text.
- Type in a name for your new theme, then click the Save button.
- Via the “Slide Master” box, you can also customize colors and effects,
- Click “Save Current Theme” to save your theme for future use.
- The next time you want to use that theme and load in the best font selections for your presentation, open the “Design” tab and select your saved theme from the gallery.
What Makes the Best Fonts for Powerpoint so Effective?
There are so many different fonts out there, and not all fonts are the same. The best presentation fonts have a certain air about them. They elevate Powerpoint presentations, making the content more engaging and the text more easily readable, too. That’s why many of them tend to stand out for their legibility, pleasant aesthetics, and unique ability to both stand out without drawing attention away from other parts of the presentation, like images and graphs.
Basically, using a quality Powerpoint font can help you fulfill the purpose of your presentation. Hope to see you give these Powerpoint fonts a try before the year ends!
For access to other exclusive stuff from Creative Market, sign up here .

Download these worksheets and start practicing with simple instructions and tracing exercises.
Making beautiful design simple & accessible to all.

Sign up for our newsletter for trend reports, interviews with our favorite creatives, and tutorials on the latest techniques to keep you inspired.

👀 Turn any prompt into captivating visuals in seconds with our AI-powered design generator ✨ Try Piktochart AI!
14 Fonts That Make Your PowerPoint Presentations Stand Out

Presentation fonts, more generally known as typography , are one of the most neglected areas of presentation design .
That’s because when presentation fonts are used appropriately and correctly, they blend so well with the overall design that your audience doesn’t even notice it. Yet, when your font usage is lacking, this sticks out like a sore thumb.
Over 30 million PowerPoint presentations are made daily. Therefore, when it comes to creating your own slide decks, you need to take every advantage you can get to make it stand out. Among other design choices, choosing the best fonts for presentations can provide a huge impact with minimal effort.
In fact, it’s one of the reasons why Steve Jobs was able to turn Apple into the brand it is today. His expertise in branding and design was fueled by the Calligraphy classes that he attended in his early years. This allowed him to find the best font family that accentuated his company’s brand and identity.
So no matter the subject of your PowerPoint presentation, the best font or font family will help you create a lasting impression and convey a powerful message. To help you shine through your next slideshow, here’s our cultivated list of the best fonts for presentations.
If you want to create a PowerPoint presentation but don’t have access to PowerPoint itself, you can use Piktochart’s presentation maker to create a presentation or slide deck and export it as a .ppt file.
Best Fonts for Presentations and PowerPoint
Before we proceed, you should know some basics of typography, especially the difference between Serif, Sans Serif, Script, and Decorative types of fonts.
Serif Fonts
These are classic fonts recognizable by an additional foot (or tail) where each letter ends. Well-known Serif fonts include:
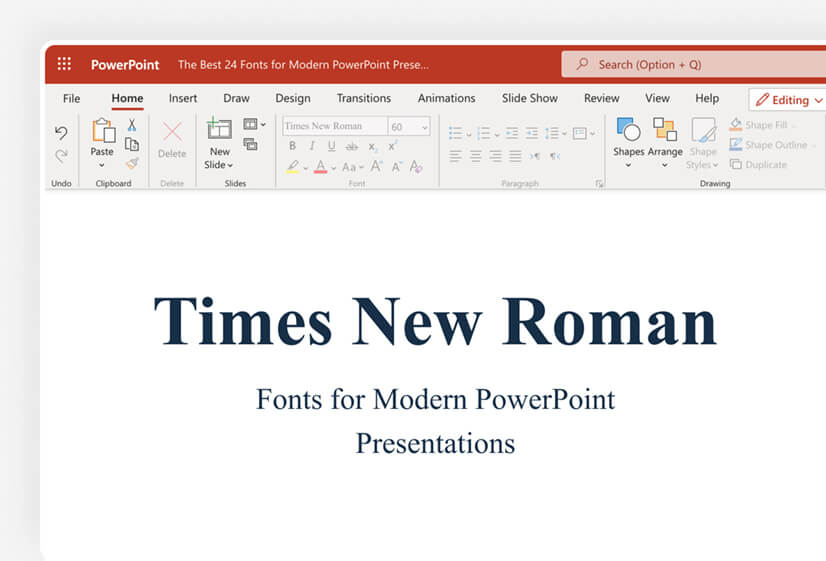
- Times New Roman
- Century
Sans Serif Fonts
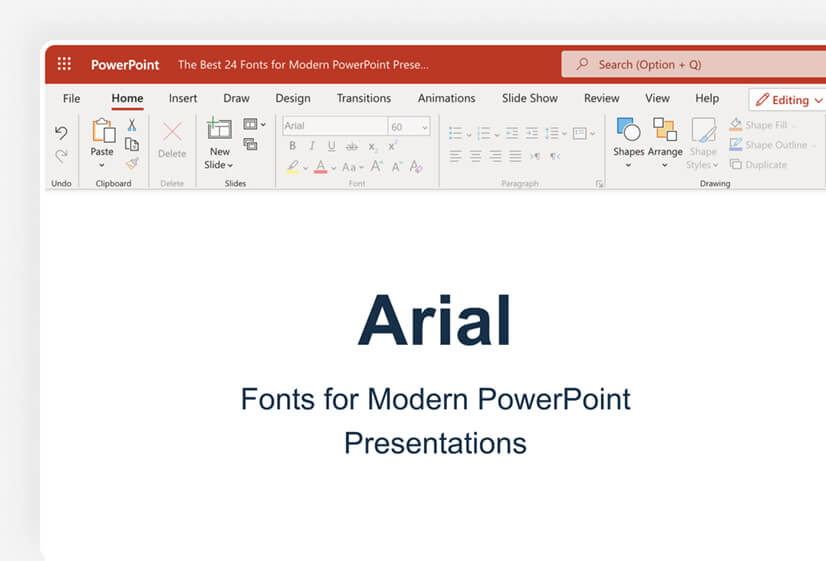
Differing from the Serif font style, Sans Serif fonts do not have a tail. The most popular Sans Serif font used in presentations is Arial, but other commonly employed renditions of Sans Serif typeface include:
- Century Gothic
- Lucida Sans
Script and Decorative Fonts
These are the fonts that emulate handwriting—not typed with a keyboard or typewriter. Script typefaces and decorative or custom fonts for PowerPoint vary immensely and can be created by a graphic designer to ensure these custom fonts are bespoke to your company/brand.
With these font fundamentals explained, you can also keep up-to-date with the popularity of such fonts using Google’s free font analytics tool here . Let’s now go ahead with our list of the best presentation fonts for your PowerPoint slides.
- Libre-Baskerville
Keep in mind that you don’t have to stick with only a single font for your slides. You could choose two of the best fonts for your presentation, one for your headings and another for the copy in the body of the slides.
Without further ado, let’s dive into the 14 best presentation fonts.
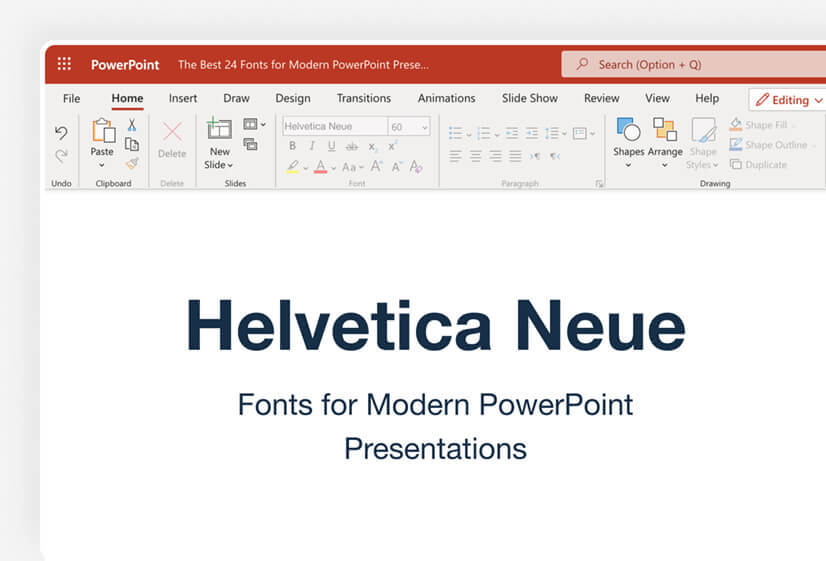
1. Helvetica

Helvetica is a basic Sans Serif font with a loyal user base. Originally created in 1957 , Helvetica comes from the Latin word for ‘Switzerland’ where it was born. When you use Helvetica, the top-half part of the text is bigger than in other Sans Serif fonts. For this reason, letters and numbers have a balanced proportionality between the top and bottom segments. As a result, this standard font makes it easier to identify characters from a distance.
As a result of being one of the easiest typecases to read compared to different presentation fonts, Helvetica is great for communicating major points as titles and subheadings in a Microsoft PowerPoint presentation.
For these reasons, Helvetica is a popular choice for anyone creating posters .
If you are presenting live to a large group of people, Helvetica is your new go-to font! The classic Sans Serif font is tried and tested and ensures the legibility of your slide deck, even for the audience members sitting at the very back. Though it looks good in any form, you can make Helvetica shine even more in a bold font style or all caps.

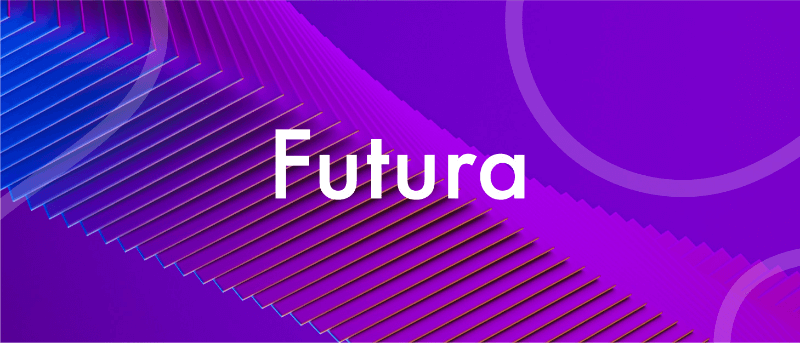
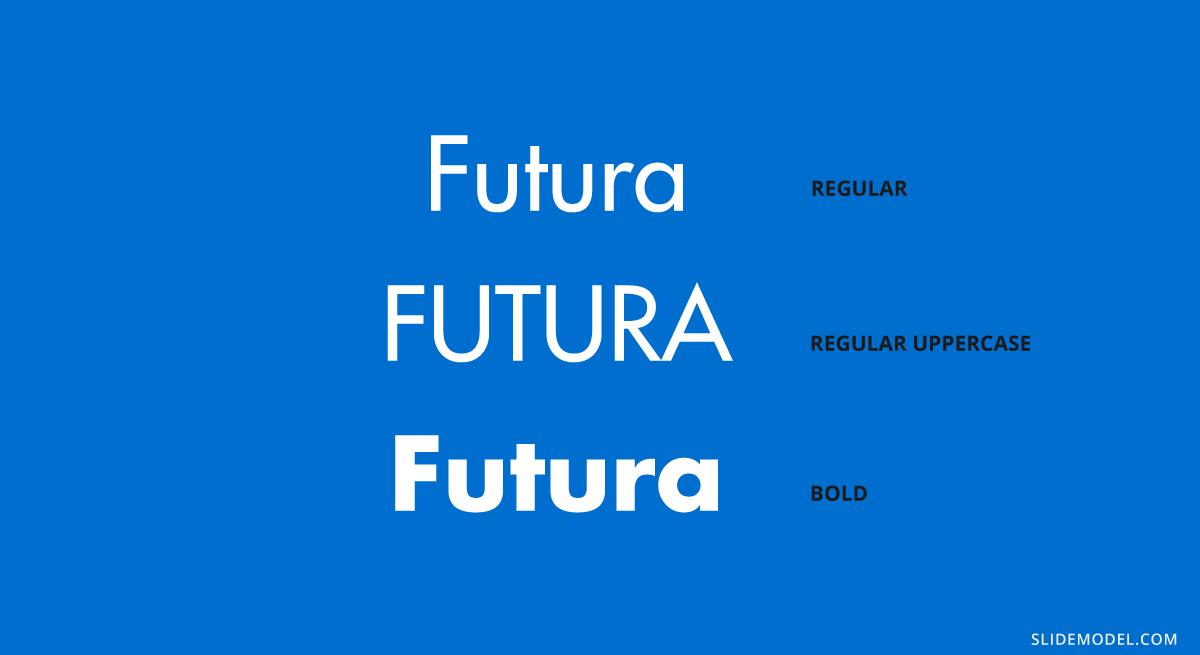
Futura is one of the popular Sans Serif fonts and is based on geometric shapes. Its features are based on uncomplicated shapes like circles, triangles, and rectangles. In other words , it mimics clean and precise proportions instead of replicating organic script or handwriting. Futura is a great default font for presentations because of its excellent readability, elegance, and lively personality.
As one of many standard fonts designed to invoke a sense of efficiency and progress, Futura is best employed when you want to project a modern look and feel in your presentation. Futura is a versatile option ideal for use in both titles and body content, accounting for why it has remained immensely popular since 1927.
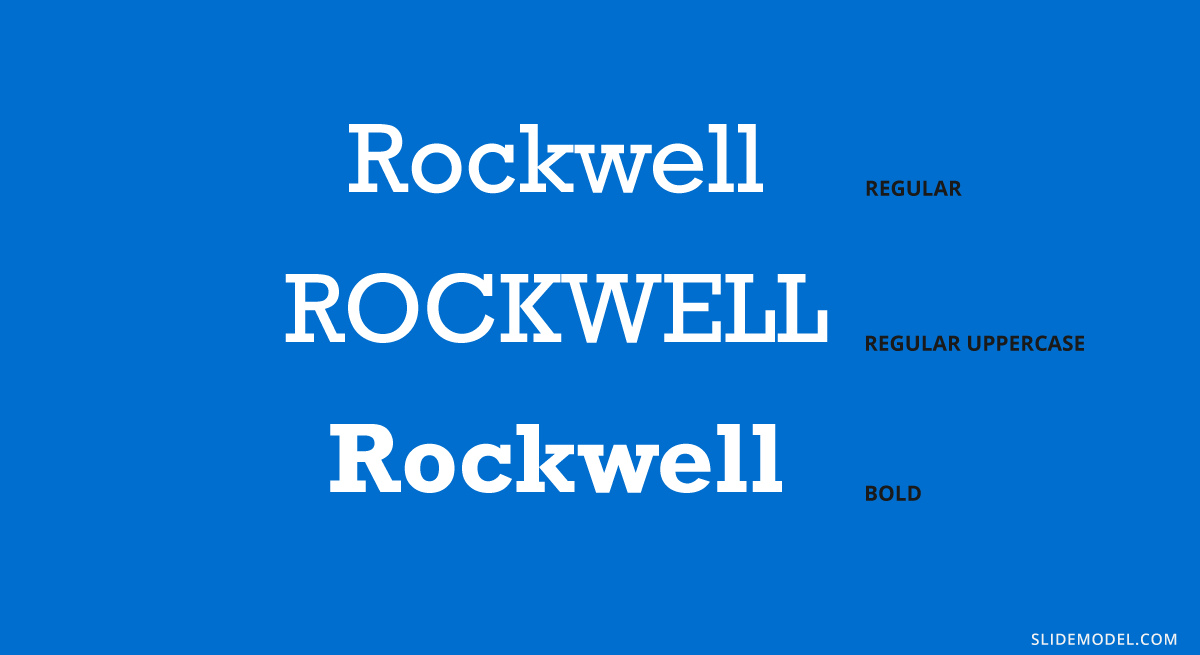
3. Rockwell

The Rockwell font has strong yet warm characters that make it suitable for a variety of presentation types, regardless of whether it’s used in headings or the body text. However, best practice dictates that this standard font should be used in headers and subheadings based on its geometric style. Rockwell is a Geometric Slab Serif , otherwise known as a slab serif font alternative. It is formed almost completely of straight lines, flawless circles, and sharp angles. This Roman font features a tall x-height and even stroke width that provides its strong presence with a somewhat blocky feel.
Monoline and geometric, Rockwell is a beautiful font that can display any text in a way that looks impactful and important. Whether you want to set a mood or announce a critical update or event, you can’t go wrong with this robust font.

Verdana is easily a great choice as one of the top PowerPoint presentation fonts. Its tall lowercase letters and wide spaces contribute significantly towards boosting slide readability even when the text case or font size is small. That’s why Verdana is best for references, citations, footnotes, disclaimers, and so on. Additionally, it can also be used as a body font to extrapolate on slide headings to nail down your key points.
Besides that, it is one of the most widely available fonts, compatible with both Mac and Windows systems. This makes this modern Sans Serif font a safe bet for when you are not certain where and how will you be delivering your presentation.

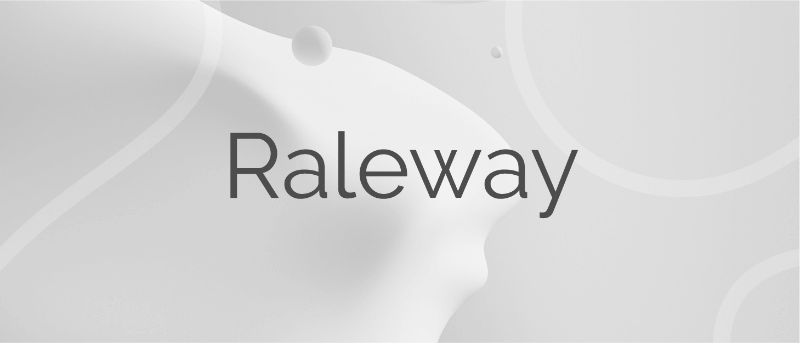
Raleway is a modern and lightweight Sans Serif font. Its italicized version has shoulders and bowls in some letters that are a bit off-centered. What this means is that the markings excluding the stem are intentionally lower or higher as compared to other fonts.
This gives Raleway a slightly artistic look and feels without impacting its readability (and without falling into the custom or decorative fonts category). In fact, many professionals think the swashes and markings actually enhance the font’s readability and legibility. Moreover, Raleway also has a bold version which is heavily used in presentations and slide decks.
The bottom line is that Raleway is a versatile typeface that can be used in a variety of presentations, either in the body copy or in titles and subheadings. When the titles are capitalized or formatted as bold, captivating your audience becomes a breeze.
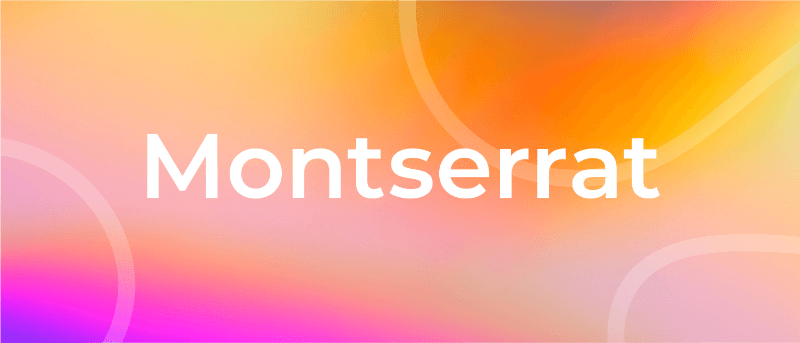
6. Montserrat

Montserrat is one of our favorite PowerPoint fonts for presentation titles and subheadings. The modern serif font is bold, professional, and visually appealing for when you want your headers and titles to really capture the audience’s attention.
Every time you move to the next slide, the viewers will see the headings and instantly understand its core message.
Another major quality of the Montserrat font is its adaptability and versatility. Even a small change, such as switching up the weight, gives you an entirely different-looking typeface. So you get enough flexibility to be able to use the font in all types of PowerPoint presentations.
Montserrat pairs nicely with a wide range of other fonts. For example, using it with a thin Sans Serif in body paragraphs creates a beautiful contrast in your PowerPoint slides. For this reason, it is usually the first modern Serif font choice of those creating a business plan or marketing presentation in MS PowerPoint.

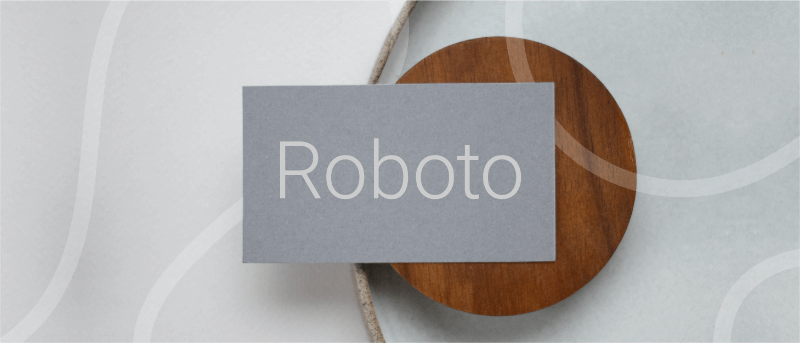
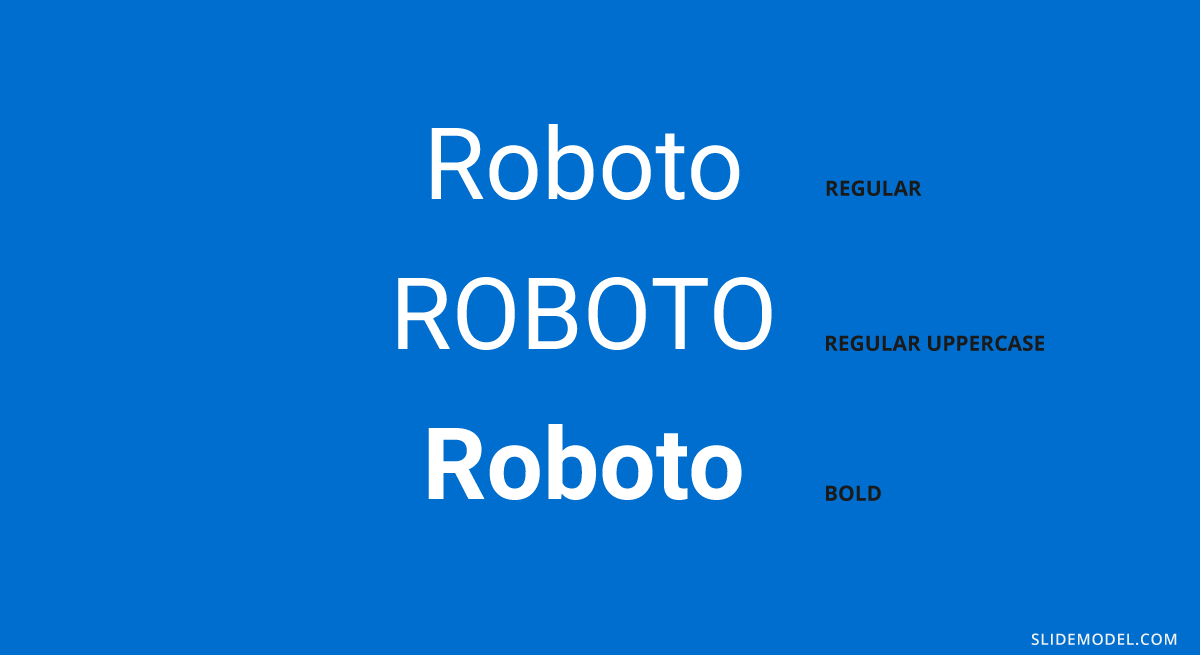
Roboto is a simple sans-serif font that is a good fit for PowerPoint presentations in a wide range of industries. Well-designed and professional, Roboto works especially well when used for body text, making your paragraphs easy to read.
Roboto combines beautifully with several other fonts. When you’re using Roboto for body text, you can have headings and titles that use a script font such as Pacifico, a serif font such as Garamond, or a Sans Serif font such as Gill Sans.

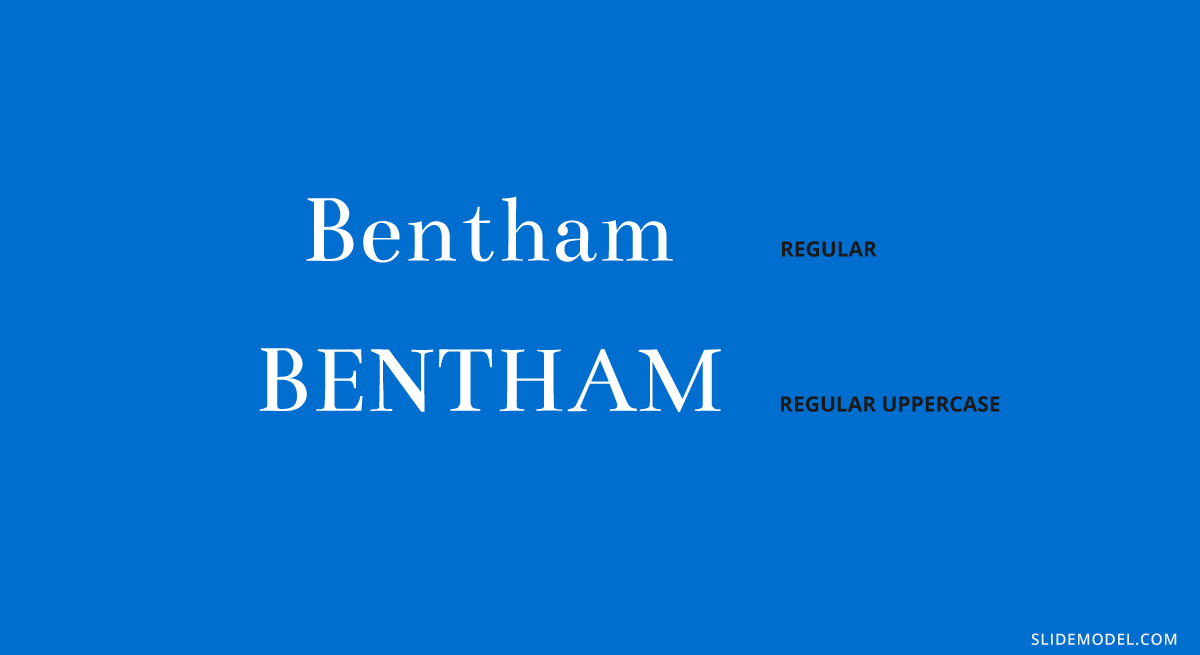
Bentham is a radiant serif font perfectly suited for headings and subtitles in your PowerPoint slides. It gives your presentation a traditional appearance, and its letter spacing makes your content really easy to read.
You can use this font in uppercase, lowercase, or title case, depending on how it blends with the rest of your slide. For best results, we recommend combining Bentham with a Sans Serif font in your body content. For example, you can use a font such as Open Sans or Futura for the rest of your slide content.
9. Libre-Baskerville

Libre-Baskerville is a free serif Google font. You can pair this classic font with several other fonts to make a PowerPoint presentation with a traditional design.
One of its best features is that it works equally well in both headings and body copy. It’s clear and easily readable, no matter how you use it. And when used for headings, it works really well in uppercase form.

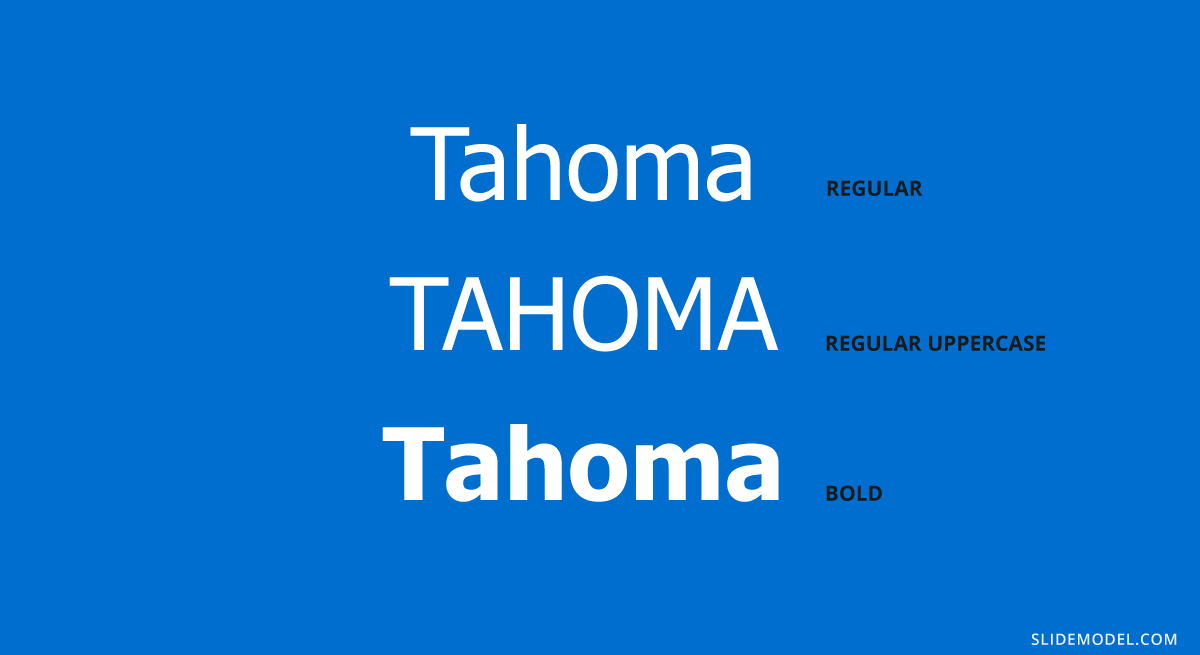
Tahoma is one of the fonts that offer the best level of clarity for PowerPoint slides. It has easily distinguishable characters like Verdana, but with the exception of tight spacing to give a more formal appearance.
Designed particularly for screens, Tahoma looks readable on a variety of screen sizes and multiple devices. In fact, this significant aspect is what makes Tahoma stand out from other fonts in the Sans Serif family.
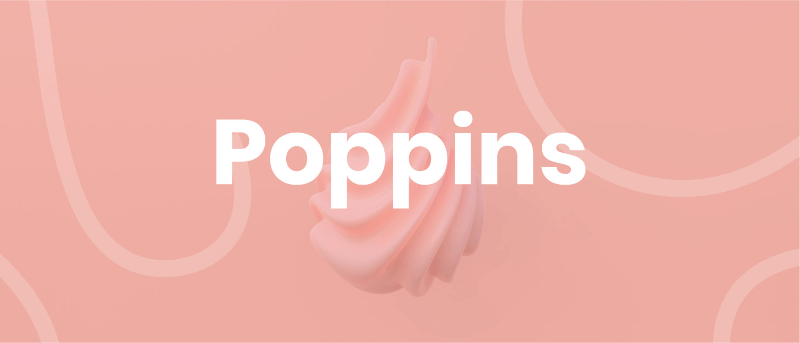
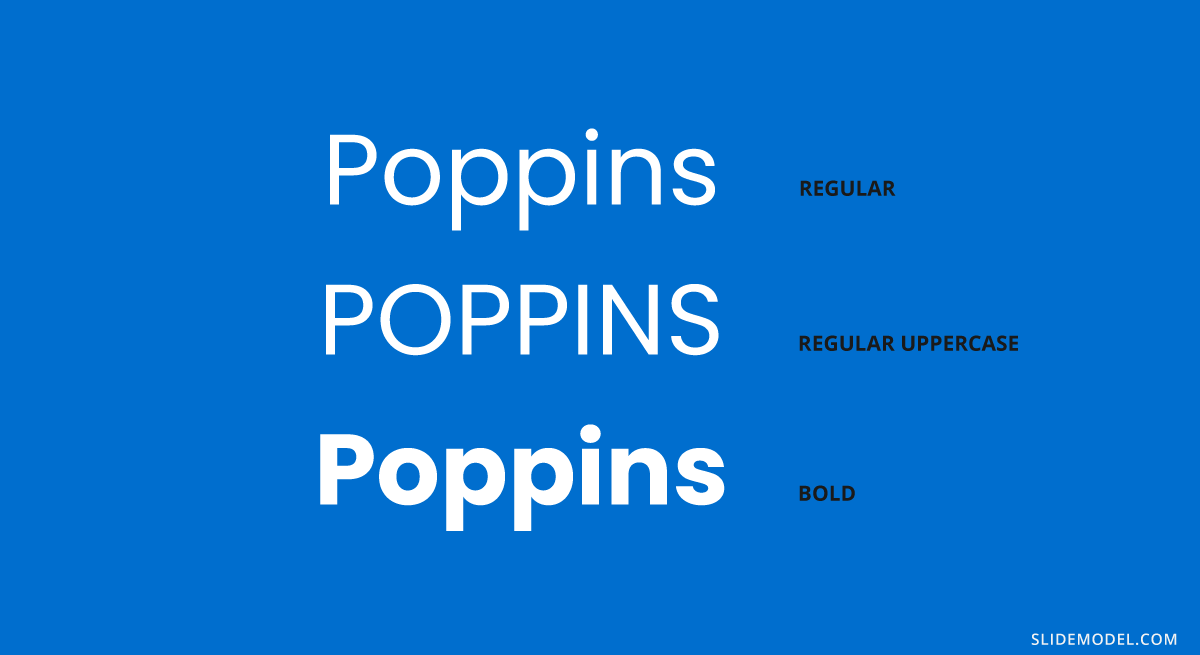
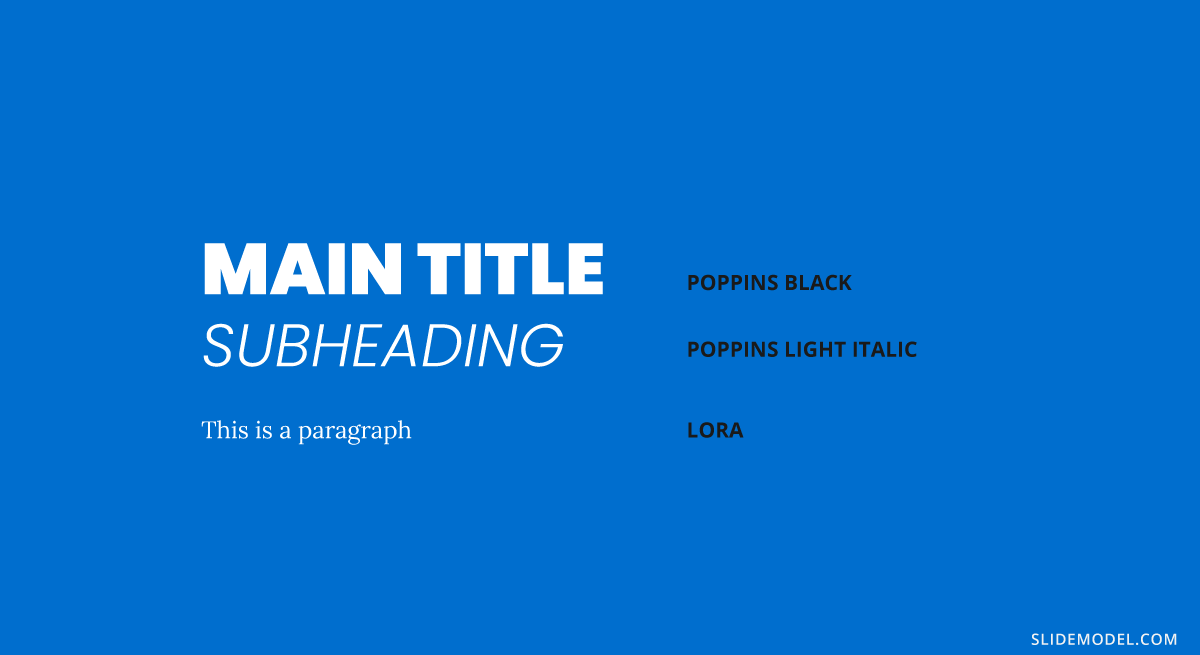
11. Poppins

Poppins falls within the Sans Serif font category but is a different font of its own uniqueness. The solid vertical terminals make it look strong and authoritative. That’s why it’s great for catchy titles and subheadings, as well as for the body paragraphs. Poppins is a geometric typeface issued by Indian Type Foundry in 2014. It was released as open-source and is available in many font sizes for free on Google Fonts.
When you want something that feels casual and professional in equal measure, pick Poppins should be in the running for the best PowerPoint fonts.
12. Gill Sans

Gill Sans is another classic presentation font for when you’re looking to build rapport with your audience. Gill Sans is a friendly and warm Sans Serif font similar to Helvetica. At the same time, it looks strong and professional.
It’s designed to be easy to read even when used in small sizes or viewed from afar. For this reason, it’s a superior match for headers, and one of the best PowerPoint fonts, especially when combined with body text using Times New Roman or Georgia (not to mention several other fonts you can pair it with for successful results). This is the right font for combing different fonts within a presentation.
13. Palatino

Palatino can be classified as one of the oldest fonts inspired by calligraphic works of the 1940s. This old-style serif typeface was designed by Hermann Zapf and originally released in 1948 by the Linotype foundry. It features smooth lines and spacious counters, giving it an air of elegance and class.
Palatino was designed to be used for headlines in print media and advertising that need to be viewable from a distance. This attribute makes Palatino a great font suitable for today’s PowerPoint presentations.
Palatino is also a viable choice for your presentation’s body text. It’s a little different from fonts typically used for body paragraphs. So it can make your presentation content stand out from those using conventional fonts.
14. Georgia

Georgia typeface has a modern design that few fonts can match for its graceful look. It’s similar to Times New Roman but with slightly larger characters. Even in small font size, Georgia exudes a sense of friendliness; a sense of intimacy many would claim has been eroded from Times New Roman through its overuse. This versatile font was designed by Matthew Carter , who has successfully composed such a typeface family which incorporates high legibility with personality and charisma. Its strokes form Serif characters with ample spacing, making it easily readable even in small sizes and low-resolution screens.
Another benefit of using this modern font is its enhanced visibility, even when it’s used in the background of your PowerPoint slides. Moreover, the tall lowercase letters contribute to a classic appearance great for any PowerPoint presentation.
Final Step: Choosing Your Best Font for Presentations
Choosing the right PowerPoint fonts for your future presentations is more of a creative exercise than a scientific one. Unless you need to abide by strict branding guidelines and company policies, there are no rules for the ‘best font’ set in stone. Plus, presentation fonts depend entirely on the environment or audience it is intended for, the nature and format of the project, and the topic of your PowerPoint presentation.
However, there are certain basic principles rooted in typography that can help you narrow down the evergrowing list of available PowerPoint presentation fonts and choose PowerPoint fonts that will resonate with and have a powerful impact on your target audience.
As discussed in this article, these include font factors such as compatibility with most systems, clarity from a distance, letter spacing, and so on. Luckily for you, our carefully researched and compiled list of best fonts for presentations above was created with these core fundamentals already in mind, saving you time and hassle.
As long as you adopt these best practices for standard fonts without overcomplicating your key message and takeaways, you’ll soon be on your way to designing a brilliant slide deck using a quality PowerPoint font or font family! From all of us here at Piktochart, good luck with your new and improved presentation slides that will surely shine!
If you want to spend less time designing from scratch, consider giving our AI presentation maker a try! From a single prompt, it will generate dozens of templates for you to choose from, along with suggested text and relevant images or charts and graphs. From there, you can pick the most suitable template and tweak it as you need, including color palettes and the text. Not to mention, picking the best font to make your message shine.

Other Posts

What Color is Vermilion? Its Meaning, Code & Combinations

What Color is Amaranth? Its Meaning, Code & Combinations

What Color is Gamboge? Its Meaning, Code & Combinations
The Best 24 Fonts for Modern PowerPoint Presentations [+Guide]
- Share on Facebook
- Share on Twitter
By Lyudmil Enchev
in Insights , Inspiration
2 years ago
Viewed 25,877 times
Spread the word about this article:
![presentation board font The Best 24 Fonts for Modern PowerPoint Presentations [+Guide]](https://i.graphicmama.com/blog/wp-content/uploads/2022/06/11065214/the-best-24-fonts-for-modern-powerpoint-presentations.png)
Presentations are pieces of art. From slide structure to animations, every single detail matters. In this blog post, we will show you the 24 best PowerPoint fonts for all uses. Of course, like everything in design – you might like some and frown at others.
What we can guarantee you is that using this collection of top fonts for PowerPoint will always be a safe bet when you’re in doubt.
Article Overview: 1. How to import a font into your presentation? 2. Great Fonts to Use for your PowerPoint Presentations 3. Great System fonts for PowerPoint Presentations 4. How to design text in PowerPoint?
1. How to import a font into your presentation?
If you don’t know how to import fonts into PowerPoint, it’s important to learn how to do it.
Step 1. Download your fonts
The first step is to select your desired font and download it.
Step 2. Extract the font
Once you’ve downloaded the font, it’s most probably compressed. You need to extract it before installation. If it comes directly as a .otf or .ttf format, there’s no need to unzip.
Step 3. Install the font
Install the font. The process is similar to installing any software, just press “Next” until you see the option “Finish”. If your fonts have been successfully installed, they should appear in the Font library in Windows. To access it, go to your computer, Local Disk (C:)->Windows-> Fonts .
Step 4. Open PowerPoint
Once you open your PowerPoint, the new font should appear among the others.
2. Great Fonts to Use for your PowerPoint Presentations
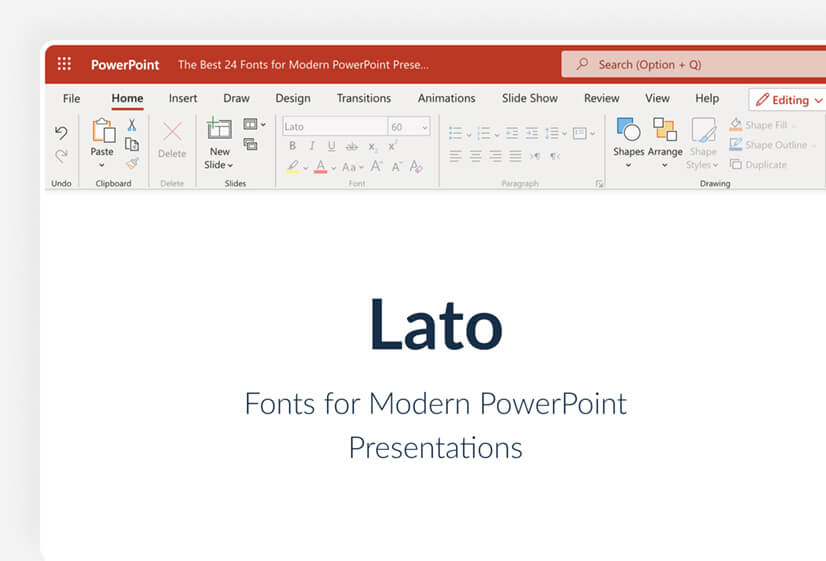
Fonts are a great way to show some branding skills but also a significant part of your presentation. Of course, we cannot select the best PowerPoint fonts or the best fonts in general, it’s a too subjective matter. But we will try to show you some of the most versatile ones that you will not make a mistake with. Let’s start!

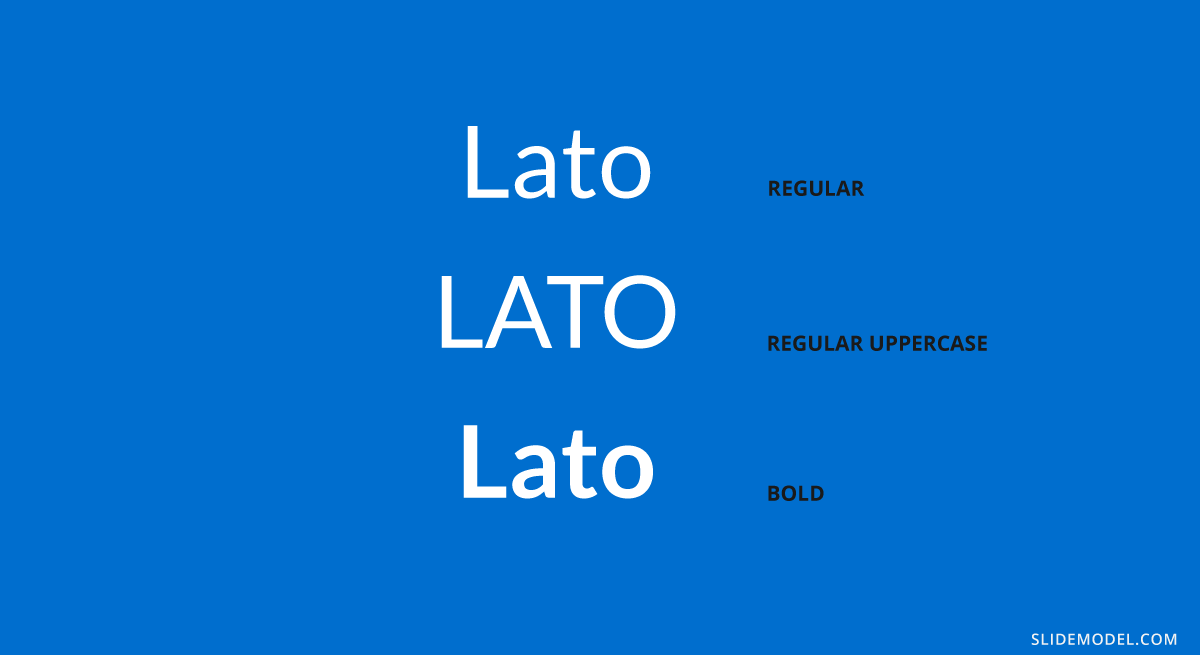
Lato is a very common font that is used in digital forms since it was created for this purpose. It is a sans-serif font that is flexible. One of the most useful things about it is that you can choose between 5 different options for font thickness, giving it extra value when creating PowerPoint presentations.
Recommended title size: 20px
Optimum size for legibility: 18px
Perfect for: headers and body text
You can combine it with: Roboto, Montserrat, Merriweather
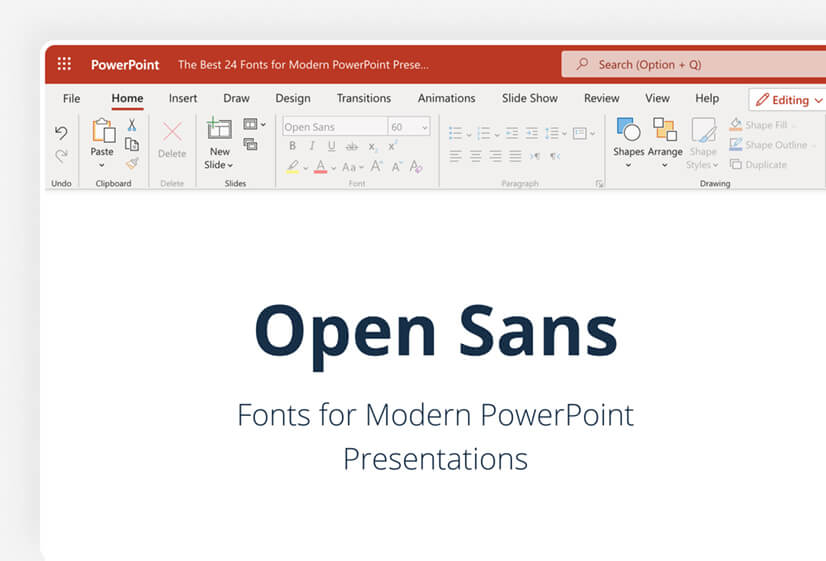
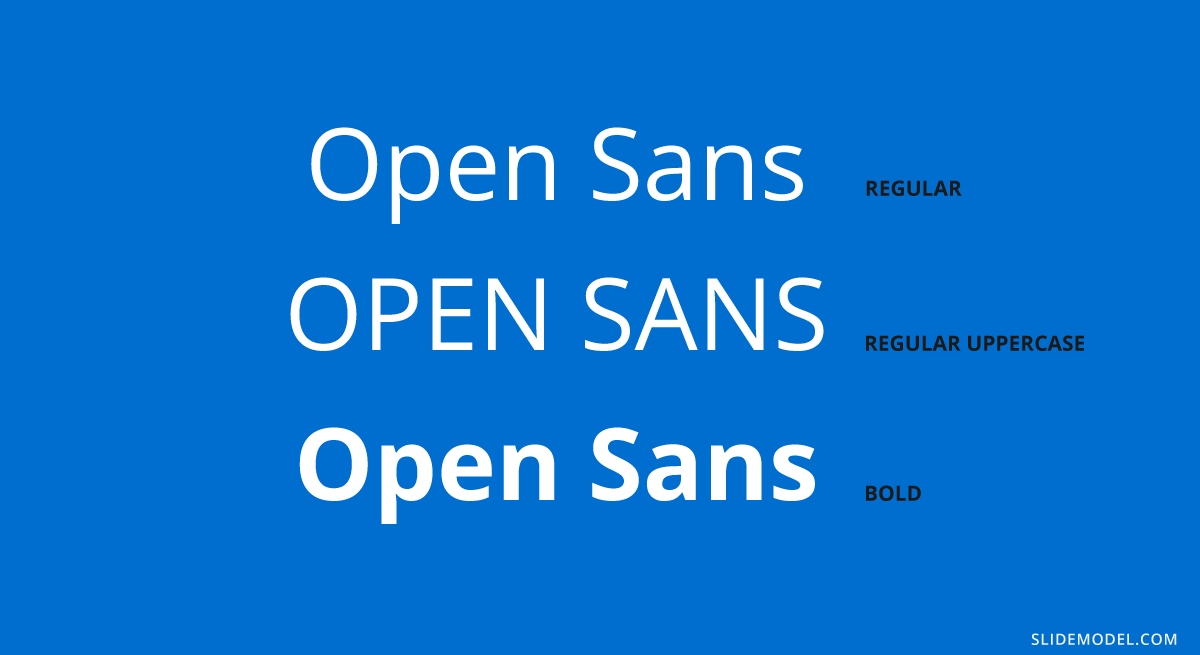
2. Open Sans

Open Sans is another great font that can fit PowerPoint presentations perfectly. Since there is some line spacing, it can be easily readable. If you have large paragraphs that you cannot break down in bullets, it’s your perfect choice. It’s a standard PowerPoint font, so you’ll most probably have it in your font library.
Recommended title size: 28px
Optimum size for legibility: 16px
Perfect for: body text
You can combine it with: Georgia, Lucida Grande, Publico

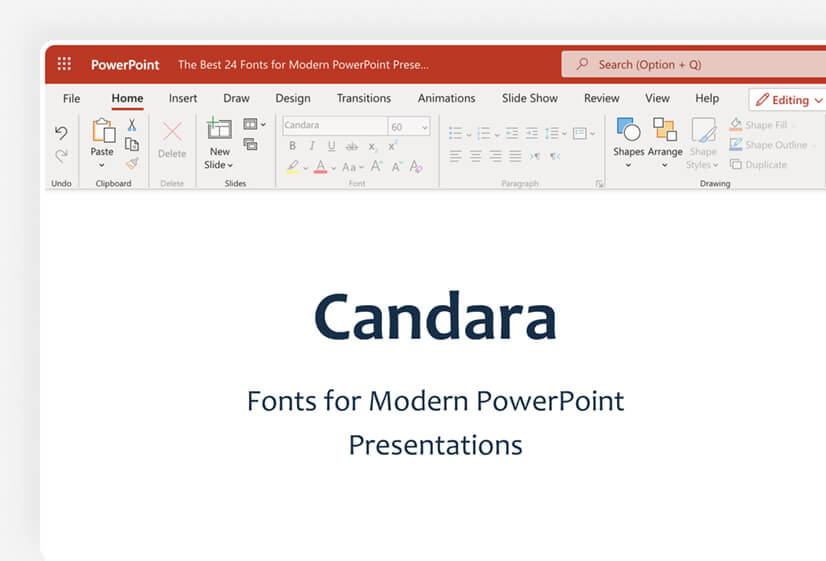
Candara is not your everyday font. While you cannot use it in Linux or the web, as it’s proprietary, it’s accessible in PowerPoint, and what makes it interesting are the curved diagonals, and it’s the curves that give it more “personality”.
Recommended title size: 20px
Optimum size for legibility: 16px
Perfect for: body text
You can combine it with: Calibri, Cambria, Corbel

Specifically designed for Windows 95, Tahoma is a very formal font that can fit business presentations perfectly. It is a very clear and distinctive font which can help avoid confusion, thus it makes it great for formal presentations that need clarity.
Optimum size for legibility: 18px
Perfect for: title headers and body text
You can combine it with: Georgia, Helvetica Neue, Arial
5. Montserrat

Montserrat is an extremely popular font, as it can be utilized everywhere – from website texts to presentations. Due to its high practicality, you can find it almost anywhere. Well, we need to warn you that you won’t get many “originality” points but you’ll also be “safe” when using it.
Recommended title size: 30px
You can combine it with: Open Sans, Lora, Carla

Whitney is an amazing font that will make your presentation stand out. There are two options – Whitney Condensed and Whitney Narrow. To be honest, Whitney can be used for both headers and body texts (check Discord), but we find it a bit overwhelming for PowerPoint paragraphs.
Recommended title size: 22px
Optimum size for legibility: 15px
Perfect for: title headers
You can combine it with: Sentinel, Mercury, Gotham
7. Proxima Nova

Proxima Nova is one of the most versatile fonts out there with not 2 but 7 variants! That makes it a viable choice for many purposes and it’s part of the Adobe Fonts collection. The popularity spike is not without a reason, and Proxima Nova certainly won’t disappoint as it is one of the better fonts for PowerPoint.
Recommended title size: 26px
Perfect for: headers and body text
You can combine it with: Adobe Garamond, Futura, Helvetica Neue

Oswald is a very decent sans-serif typeface and has 3 different versions – light, normal, and bold. It’s an interesting combination of some modern elements combined with classic gothic style, thus it’s perfect for your presentations.
Recommended title size: 18px
You can combine it with: Merriweather, Arial, Roboto

Europa is an amazing font from the Adobe Font Family. It’s a modern geometric sans-serif font that goes well with other fonts from the Adobe family but it can be used in a combination with non-Adobe fonts. It’s up to you.
Recommended title size: 32px
Optimum size for legibility: 20px
Perfect for: headers
You can combine it with: Adobe Garamond, Chaparral, Kepler

Roboto is one of the most versatile fonts for the web, as it comes with 6 variations. Described as a grotesque sans-serif, it is the default font of Google Maps. Being easy to read makes it great for body texts where scanning is pivotal. While it’s great for small texts, it doesn’t perform that well for titles.
Recommended title size: 38px
Optimum size for legibility: 22px
You can combine it with: Roboto-Slab, Oswald, Abel

Adelle is a slab serif font that is part of the Adobe Family. It’s multipurpose and could work be well utilized and magazines. Its personality and great visibility make it a viable choice on our PowerPoint fonts list. While it can be used for body text too, we prefer to recommend it for headers.
Recommended title size: 36px
You can combine it with: Freight Sans Pro, Proxima Nova, Lucida Grande
14. Lobster

Lobster is a great choice if you want to create some funky text. It’s a great font for posters and headers but ensure you don’t use it much for body text, as it has very poor legibility if written in small letters.
Recommended title size: 58px
Optimum size for legibility: not recommended
You can combine it with: Lato, Open Sans, Muli

Futura is almost a century old but still converts well today! It’s one of the most versatile fonts for PowerPoint in case you download it. Who would suppose a 95-year-old font would still be relevant these days? And you will win points for creativity.
Optimum size for legibility: 17px
You can combine it with: Proxima Nova, New Caledonia, Trade Gothic

Canela is a hybrid font, as it can neither be called serif, nor sans-serif. It’s a very graceful typeface and we find it amazing for title texts. We also loved how it performs in the body from an artistic standpoint. However, we cannot rate it as very suitable for long paragraphs. Still, it can be used in bullets quite well.
You can combine it with: Caslon, Futura, Maison Neue

Aleo is an modern slab serif typeface designed as a “companion” to other popular fonts, like Lato. It has a sleek design but that doesn’t sacrifice readability which matters the most. As it has great clarity, it can be used both as a title text and in the body.
Recommended title size: 25px
Optimum size for legibility: 19px
You can combine it with: Lato, Arimo, Halis Grotesque
18. Poppins

Poppins is a playful sans-serif font that can be used as a main PowerPoint font without any issue. Thanks to its versatility, this PowerPoint font can be used both for title headers and body text, although we prefer the latter.
Recommended title size: 24px
Perfect for: header, body text
You can combine it with: Raleway, Work Sans, New Caledonia

Eras font has 4 weight options in PowerPoint and is absolutely stunning. It won’t be a mistake if we use it as a synonym to “elegance”. It’s slightly italic, thus making it perfect for long paragraphs and web content.
You can combine it with: Garamond, Futura, Helvetica Neue

Lora is a great font that is offered for free by Google. It is a formal font that doesn’t turn its back on art, and as a result, it can be utilized greatly in PowerPoint both as a header and in the body, and it can work perfectly in print, too.
You can combine it with: Lato, Avenir, Montserrat
3. Great System fonts for PowerPoint Presentations
System fonts are a classic choice for PowerPoint presentations as they are a pretty safe bet – you can access them on all types of devices and operating systems. While some of them might not be as beautiful as the previous ones on our list, they will serve you well!
21. Georgia

Georgia is a classic serif font that doesn’t impress with outstanding looks but what makes it a viable choice for PowerPoint presentations is its versatility – you can use it on any type of presentation, as a header or in the body. It’s popular, so you won’t make a mistake using it.
You can combine it with:
22. Times New Roman

Times New Roman was “The Thing” back in time. It was used as a default font for many web browsers and software, thus it was overwhelming. Recently, this serif font has lost its “halo” and is less common but you will never get it wrong if you bring it back to life.
Optimum size for legibility: 12px
You can combine it with: Arial, Gotham, Helvetica Neue

Arial is another well-known name in the web font industry. You can also check this neo-grotesque sans-serif font used in PowerPoint presentations quite often, as it offers a lot of versatility.
You can combine it with: Oswald, Verdana, Georgia
24. Helvetica Neue

Helvetica Neue is the successor of Helvetica which improved legibility and made it more modern. It is one of the most formal fonts that you can use in PowerPoint (and at all). This sans-serif font has 23 different variations in PowerPoint 2022 that you can choose from.
You can combine it with: Open Sans, Proxima Nova, Adelle
4. How to design text in PowerPoint?
There are certain standards that should be met, in order for your PowerPoint fonts to appear correctly. Let’s see how to order your texts.
1. Make sure the font size is readable

Do you wonder why some websites have HUGE fonts? It’s to ensure their content will be easily scannable. While you don’t have to use a 60px font size for your letters, you should consider making your text more readable.
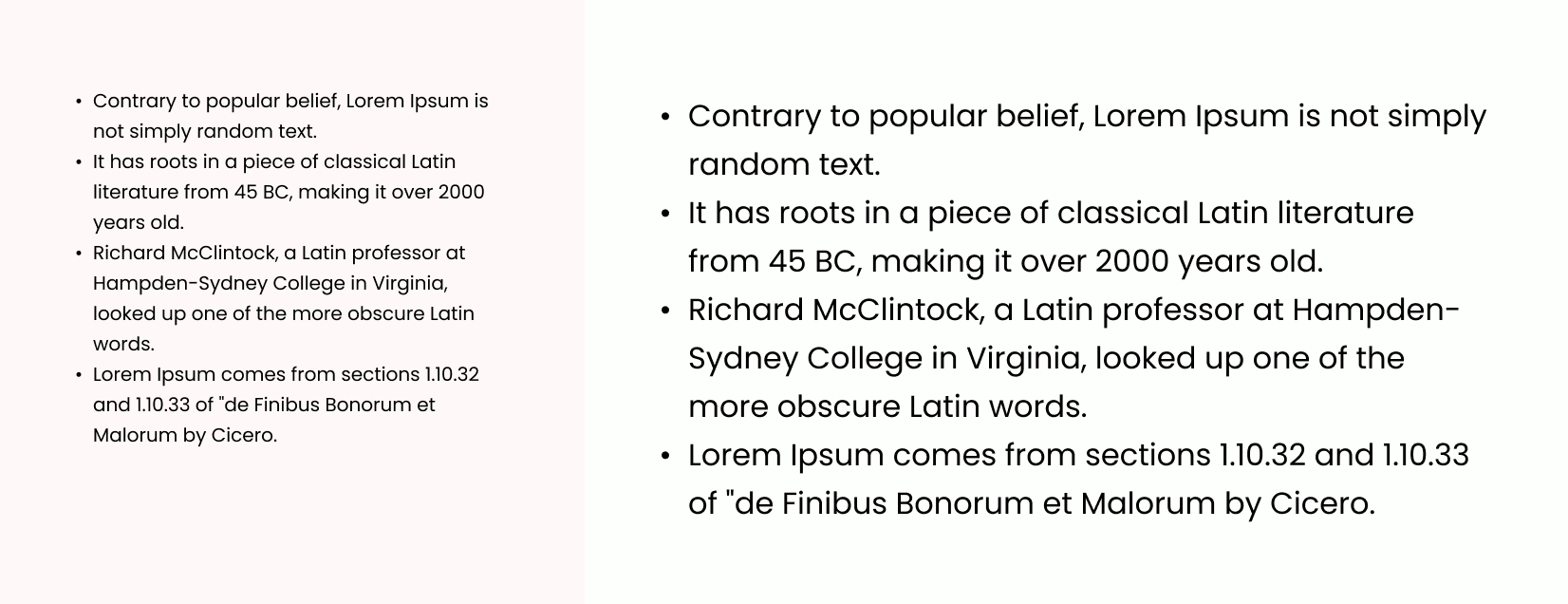
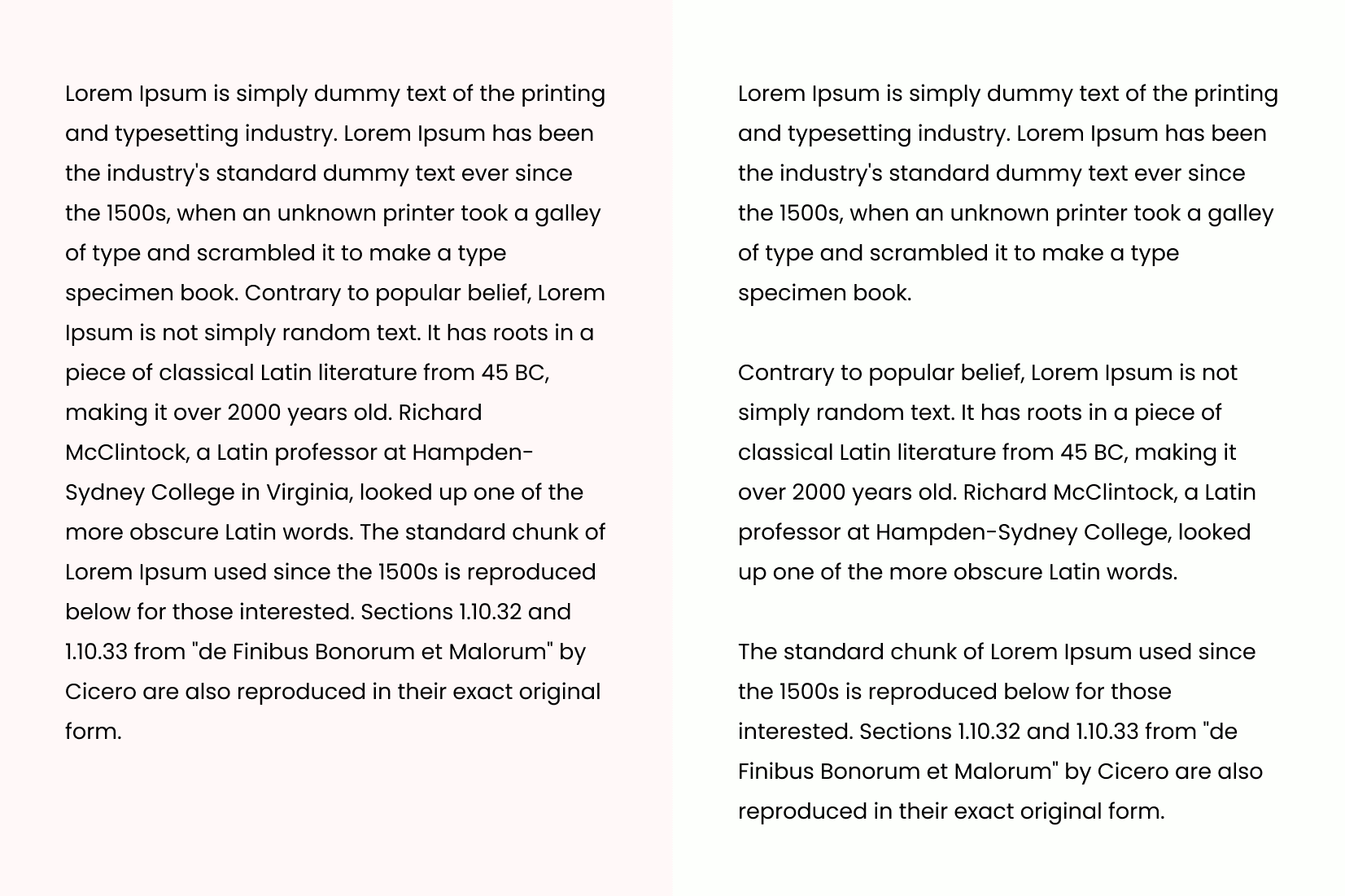
Pro tip : A simple and straightforward way to achieve this is to try and remove large paragraphs, and replace them with single sentences and bullet points.
2. Make a contrast between the text and background

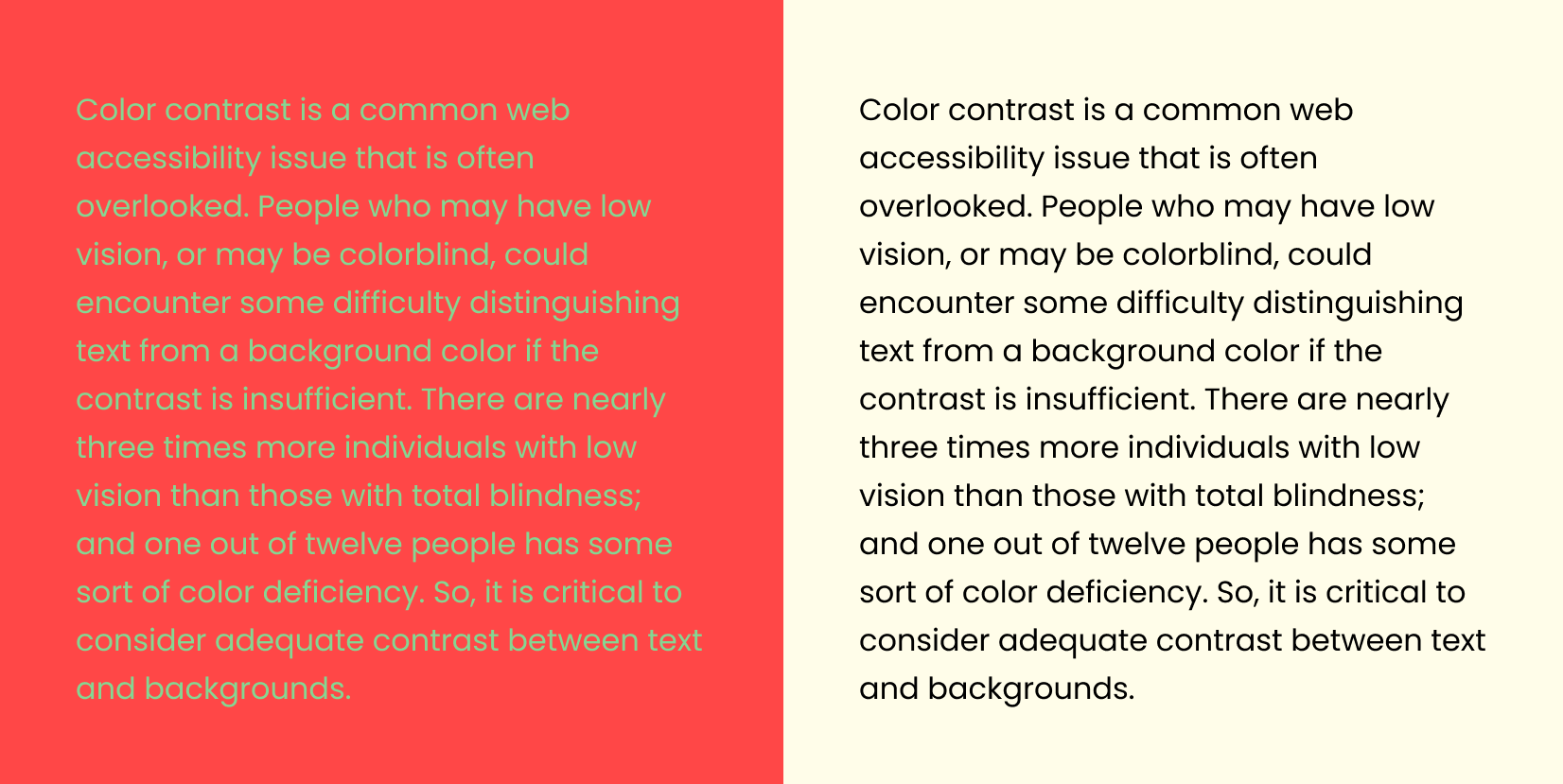
There is an adopted standard of a minimum 4.5:1 contrast ratio between text and background for content to be scannable, and 3:1 for large text. There are people who have bad eyesight, and others are color blind.
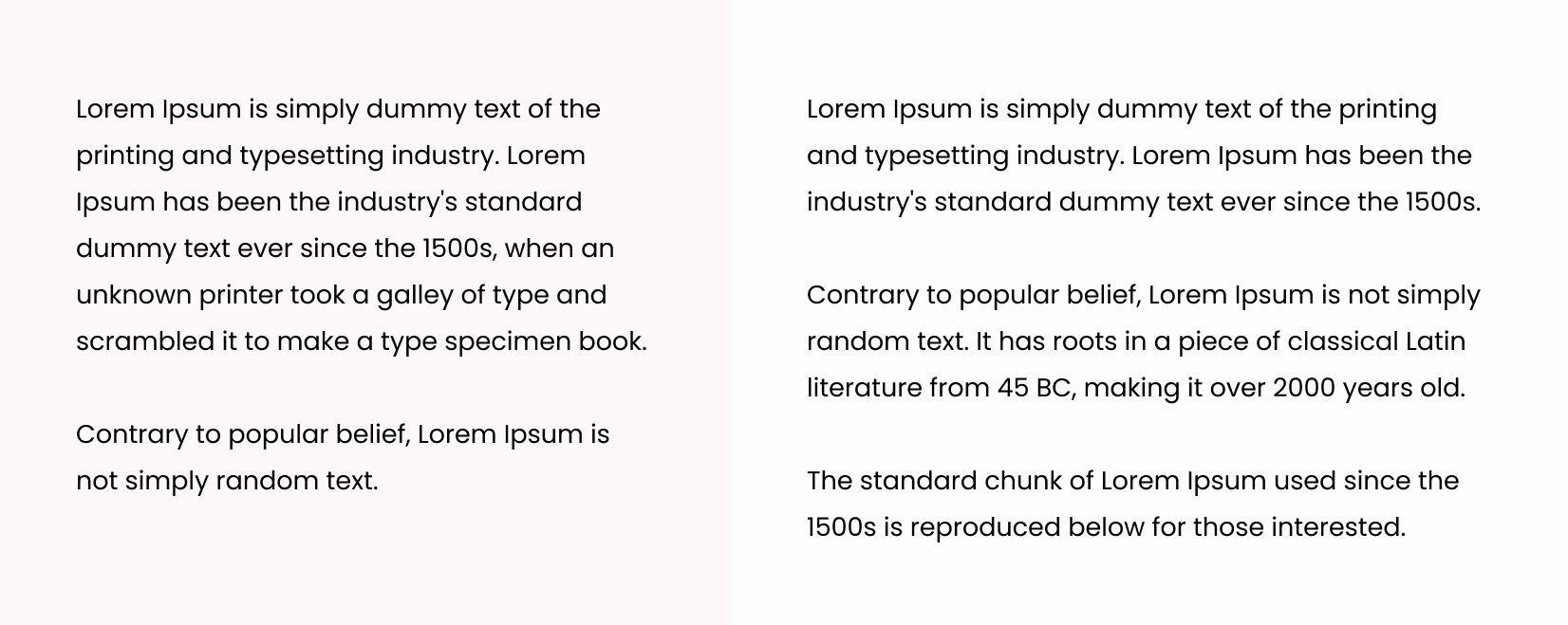
3. Use white space

White space (or negative space) is crucial for your slide design. It is used to separate different parts of the text, making content more readable. It’s crucial to remember that you should leave some “air” after finishing a main point in the slide.
4. Find the right text balance

One of the best PowerPoint presentation practices is to write between 6-8 lines and use no more than 30-35 words. Also, you should try to balance the text evenly – you cannot write 4 lines, then follow them with 3 lines, and then 1. Typically, writing 2-3 lines per paragraph is considered a good move, then followed by white space.
Final words
Structuring your PowerPoint text is not an easy feat. You need to pick the right PowerPoint fonts, as well as follow some basic instructions to make your slide text more scannable for your audience.
If this article has helped you, why don’t you have a look at some other font-related content from GraphicMama:
- 40 Trendy Free Fonts for Commercial Use Today
- Top 20 Free Fonts: Trendy & Evergreen
- 44 of The Best Free Handwriting Fonts to Try in 2022

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
5 easy ways to make your own cartoon character [for non-illustrators], logo design trends in 2021 to drive you loco, top 10 t-shirt design software options for custom prints [free & paid], 33 peculiar character design styles of the modern day, do not invest in an animated marketing video unless you know this, enjoyed this article.
Don’t forget to share!
- Comments (0)

Lyudmil Enchev
Lyudmil is an avid movie fan which influences his passion for video editing. You will often see him making animations and video tutorials for GraphicMama. Lyudmil is also passionate for photography, video making, and writing scripts.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

Create an Effective Landing Page Design from Scratch
by Iveta Pavlova

10+1 Web Design Secrets That No One Ever Tells You
by Lyudmil Enchev

Graphic Design Trends 2020: Breaking the Rules
Looking for design bundles or cartoon characters.
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
Home Blog Design 20 Best PowerPoint Fonts to Make Your Presentation Stand Out in 2024
20 Best PowerPoint Fonts to Make Your Presentation Stand Out in 2024

What makes or kills a first impression during any presentation is your usage of typefaces in the slide design. There are common sins that we should avoid at all costs, but mostly, there are tactics we can learn to feel confident about designing presentation slides for success.
In this article, we shall discuss what makes a quality typeface to use in presentation slides, the difference between fonts and typefaces (two terms mistakenly used interchangeably), and several other notions pertinent to graphic design in an easy-to-approach format for non-designers. At the end, you will have a better idea of which are the best fonts to use for presentations. Let’s get started.
Table of Contents
Font vs. Typeface: What’s the difference?
Serif vs. sans serif, 6 elements you should consider when picking a typeface for presentation design, how to install a font in powerpoint.
- 20 Best PowerPoint Fonts
10 Best PowerPoint Fonts combinations for presentations
Considerations before presenting or printing a slide regarding typefaces, recommended font pairing tools & other resources, closing thoughts.
Most people are familiar with the term font , but what if we tell you it is wrongly used and you intend to say another word? Let’s start by defining each term.
A typeface is a compendium of design elements that set the style of any lettering medium. The misconception comes as the typeface is the set of rules that form a family in style, and the font is the implementation of those rules in practical elements. How so? Well, a font is part of a typeface family and can list variations , i.e., light, regular, bold, heavy, etc.
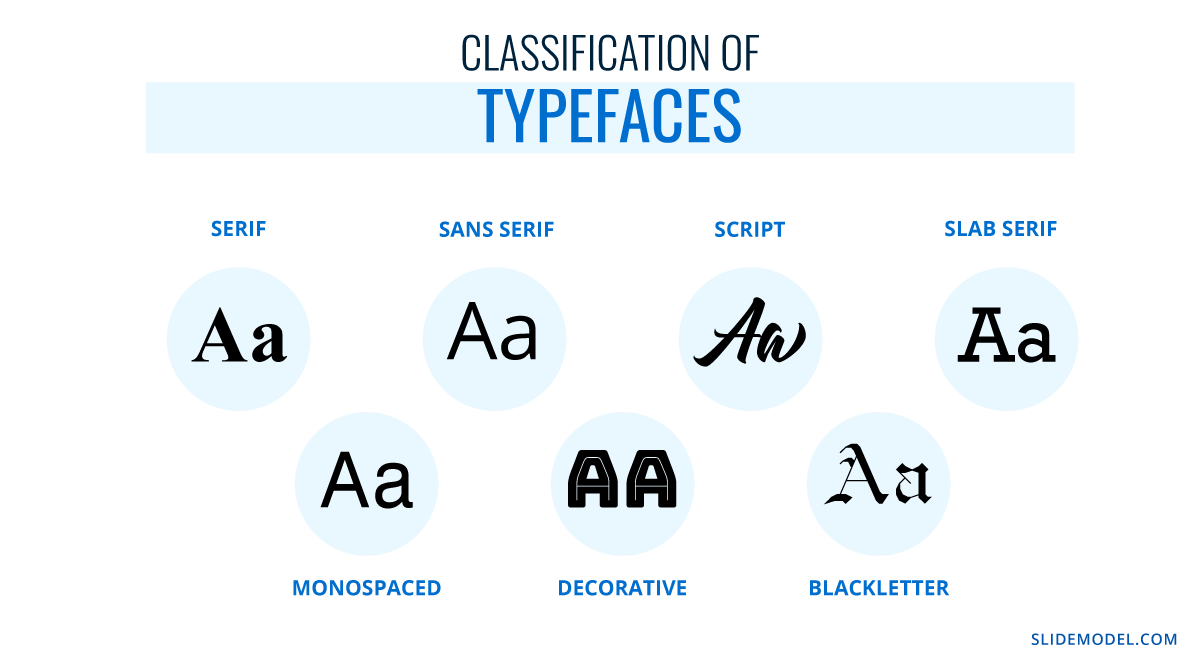
Putting it into simpler terms, a font is part of a typeface, and typefaces are set to classes depending on their graphical elements. That categorization stands as:
- Blackletter

Up to this point, you may ask yourself: what is the whole point of the serif? Well, there’s a little bit of story behind it. Back in the old days, when writings were made in stone, engravers added extra glyphs at the end of each letter, as a consequence of the chisel mark. In 1465, with the development of the type printing press by Johannes Gutenberg , the Gothic’s overly-ornamented Blackletter style – used mostly for ecclesiastical purposes – was the go-to typeface to use as it mimicked the formal handwriting style. There was a problem, though, and it arose as such typefaces required lengthy space to produce a book, increasing printing costs. This is where the first pure serif types started to emerge, but readability remained a problem; especially when Renaissance’s calligraphy style didn’t offer an alternative.
These concepts were revised by the 18th century when a pursuit for aesthetics gave birth to newer, slim versions of the serif script. By 1757, John Baskerville introduced what we now know as Transitional typefaces, intended as a refinement to increase legibility. The end of the 18th century saw the inception of modern serif typefaces, which came from the hand of designers Firmin Didot and Giambattista Bodoni. Their work altered the appearance of standard serif typefaces to make the metal engraving process a high-quality process. This is what we now know as the Didone typeface family.
19th century introduced the slab serifs , also known as Egyptian, which changed communication media as large-scale advertisement quickly adopted this style. In case you wonder if you ever saw this style, remember the large bold letters that newspapers used for headings. The evolution of this typeface style came in 1816, with William Caslon’s “ Caslon Egyptian ” style, or the two-lines style. This is the very first sans serif typeface ever recorded, and its continuity in style or alterations saw a massive process during the 20th century.
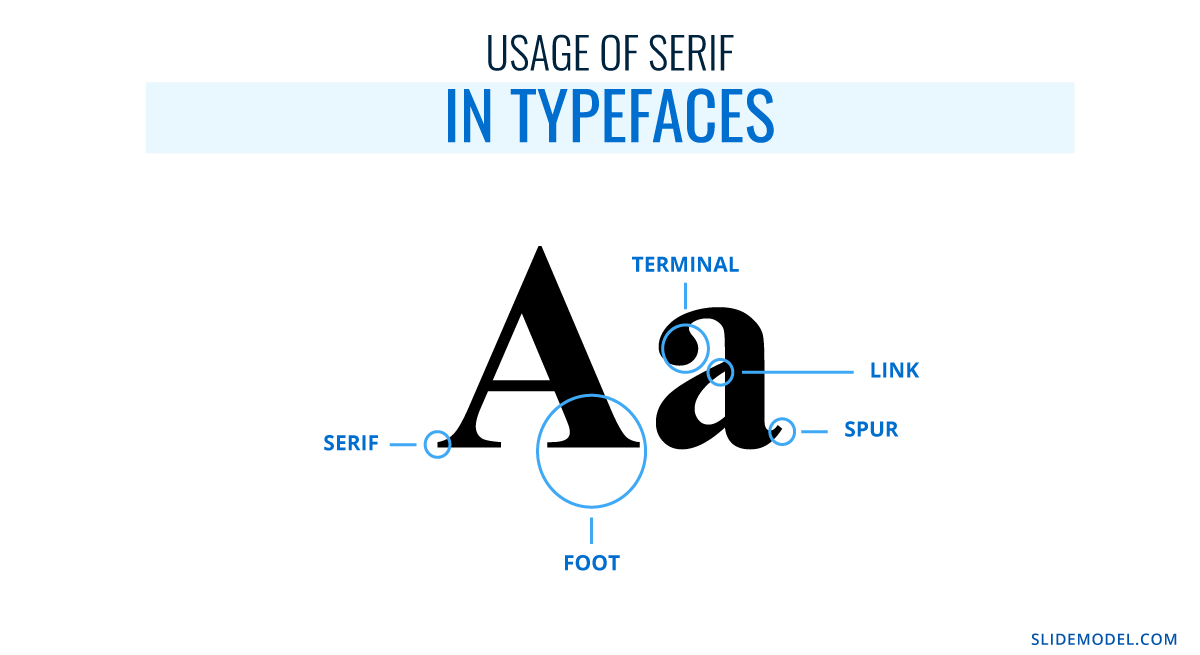
It is quite the process that led to what we now know as sans serif typefaces, and such a road was paved for the sake of legibility and style. Nowadays, there’s little doubt about these two typeface families as you can easily identify iconic styles such as “Times New Roman” and clearly differentiate them from sans serif families like “Arial.” In the graphic below, you can appreciate the glyphs that distinctively give the serif typefaces their style.

Moving on to the parts that pique our interest as presenters, you should consider some implicit rules before starting a PowerPoint design.
Functionality
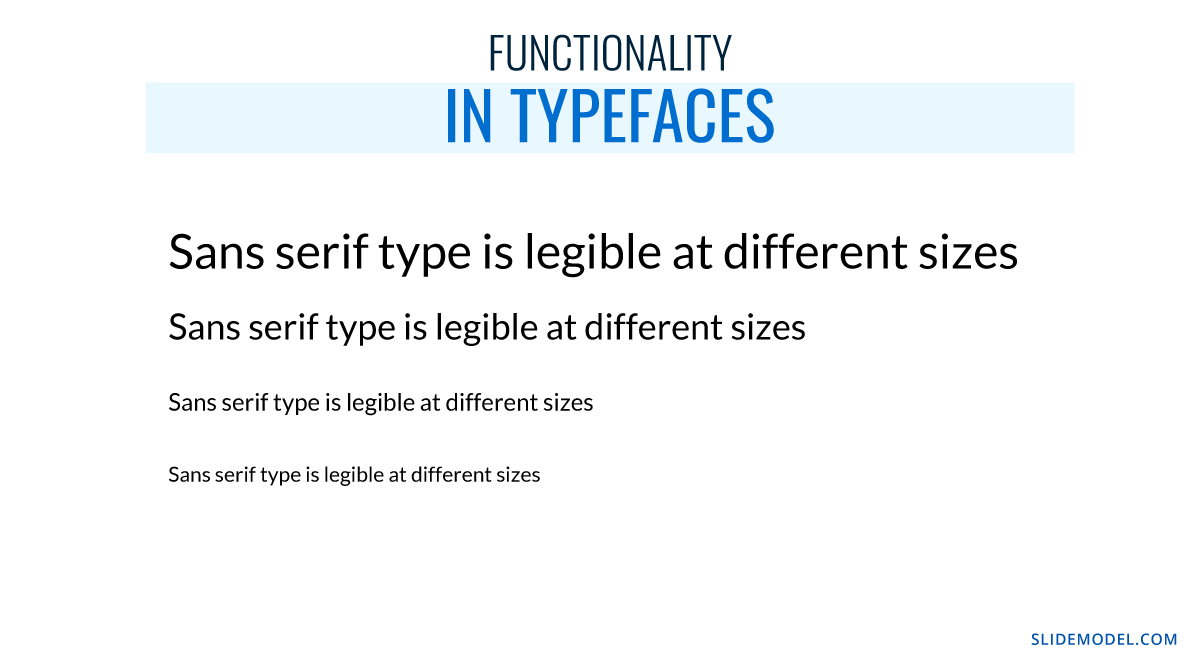
Let’s be hyper-clear on this point: not every typeface works for your intended purpose. Legibility should be your primal focus, way more than design, as what’s the point of using a cool-looking typeface if no one can get a clue of what’s written?
Functionality refers to the usage of a typeface at different sizes across a document. Do you ever wonder why you see the same typeface on eye testing boards? Usually is a slab serif, with its sans serif alternative, and the same font is repeated, downscaling its size to test your visual acuity. If, said typeface, had “catchy” glyphs, you would require twice as much time actually to read the type below the average 24pt in a board.

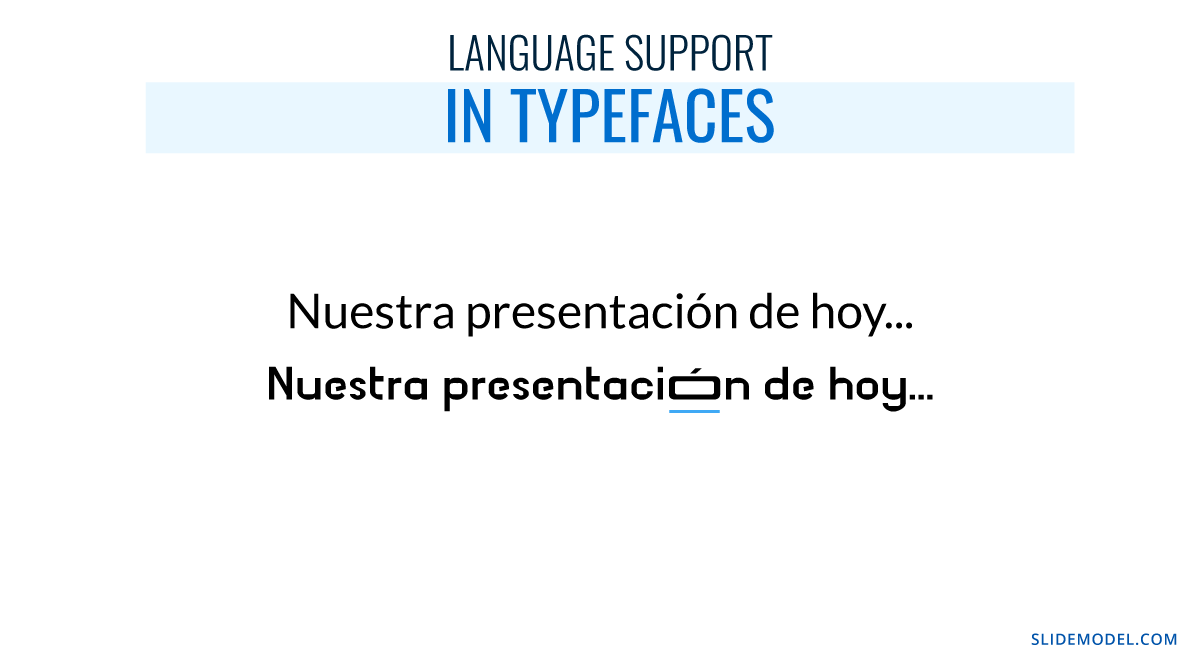
Language support
This is a common, and painful, pitfall many non-English speakers do. They fall in love with a typeface after browsing an English-based website, but whenever they apply it to a personal project, they find they cannot use their average characters. Which characters are those?
- Ø – in Nordic languages.
- Ö – also known as umlaut in German, is commonly used in Turkish, Nordic, and Baltic languages.
- Á – the acute accent used in most Latin-based languages such as Spanish, Italian, Portuguese, and French.
- Ô – the circumflex, mostly used by Portuguese-speaking users but also French.
- Ç – the cedilla, used in Portuguese, French, Catalán, and Turkish (the ? character, for example).
- Ã – the tilde, common in Portuguese.
And those are just some examples extracted from the Latin alphabet. The problem even worsens if we intend to use Cyrillic, Greek, Hindi, or other Asiatic alphabets (which don’t fall into Chinese, Japanese, or Korean typical logographic style). For this reason, we emphasize testing the characters you will mostly use throughout a standard written text, just not to come across nasty surprises.
Some font families offer support for multi-language applications across the same alphabet. Others, restrict their compatibility in terms of certain characters (i.e., the acute accent in Spanish), but sometimes, that renders as a distorted character that looks awful at any written copy.

Multiple weights
We want to expose this point by first explaining what weight means for a font family. As previously mentioned, fonts are part of a typeface; they are their implementation in terms of style. Well, fonts include variations within the same specific family style that makes the text look thinner or bolder. That’s known as font weight and can be classified in two ways.
Name classification:
- Thin Italic
- Medium Italic
- Semibold (also known as Demi Bold)
- Semibold Italic
- Bold Italic
- Heavy (also known as Black)
- Heavy Italic
Web designers and graphic designers often use a number-based scale, which is inherited from CSS.
- 100 – Thin
- 200 – Extra Light
- 300 – Light
- 400 – Normal or Regular
- 500 – Medium
- 600 – Semibold
- 700 – Bold
- 800 – Extra Bold
- 900 – Black
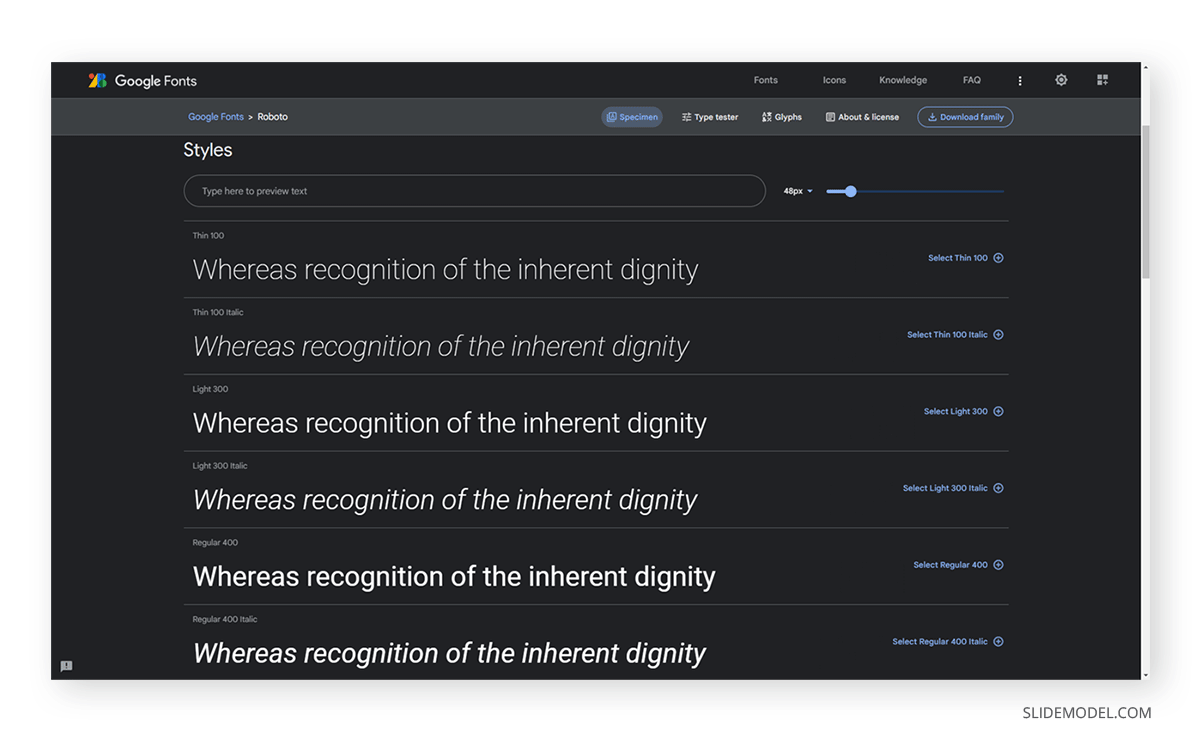
Now you know the reason why some places like Google Fonts often show numbers next to the name definition of it.

Not every typeface can be used for any project. Some typefaces can be acquired for a fee through sites like MyFonts.com , but their usage does not allow commercial use. What exactly does this mean?
Let’s say you created a product, and you love the Coca-Cola lettering style. Well, you want to use the Coca-Cola typeface, which is trademarked, as the typeface for your logo. Everything sounds fantastic until your designer warns you that it’s impossible.
Brands that create typefaces for their logos, which is a common practice to deliver the originality factor into the brand, restrict the usage of their intellectual property for commercial use as they don’t want to be associated with the wrong kind of message. Okay then, what happens when a kid uses those typefaces on a school project? This writer sincerely doubts a company shall put their legal team to prosecute a student; most likely, they feel it is part of their brand awareness and cultural influence. That same argument won’t be used if a particular is intending to use the typeface to make a profit with a non-branded product, and you will be legally requested to ditch the design altogether.
Therefore, before opting for a typeface, don’t fall prey to using a fancy, trademarked, typeface.
The unknown-typeface strikes again
This is another common pitfall if you attend multiple presentations or if you work in the printing business. How often does a user feel annoyed that the presentation “looked different” at home? Fonts are the culprit for this.
Whenever you work on a presentation using local-based software, like PowerPoint, the typefaces you pick are the ones installed on your computer. Therefore, if you change devices, the typefaces won’t be available. We will retake this topic later, but consider always working with well-known typefaces available on any computer rather than innovation.
Sins of type
Finally, we want to conclude this section with the vices you should avoid at all costs whenever working with type in presentations.
- Using multiple typefaces on the same document: As a rule, don’t use more than 3 typefaces across your presentation slides design. Increasing the number of typefaces won’t make it more appealing; quite the opposite, and you should be mindful that if your images contain text, they have to match the existing typefaces in the presentation.
- DO NOT use Comic Sans: By all means, do yourself a favor. There are multiple reasons why designers feel like having a stroke whenever Comic Sans enters the scene, but if you want a straightforward reason why, it makes your work look childish, unprofessional, and unfit for its purpose.
- Script fonts for the body of text : Legible typefaces are required in long text areas to make the reader feel comfortable. Script fonts are not intended for readability but for design purposes. If your text is long, work with serif or sans serif typefaces (slab serif won’t do good as well).
- Excess tracking : Tracking refers in typography to the space between words, and the perfect way to point this out is by referring to the Justify paragraph alienation, which often leaves heavy white areas between words. Excess tracking makes the text look boring and hard to read.
Installing a font in PowerPoint doesn’t mean installing it as a third-party plugin; you must install the font family into the operating system (OS).
Installing a font in Windows
Method 1 – Via Contextual Menu
- Download your desired font family. Extract the zip file you obtain.
- Right-click the font files you obtain from the zip (they can be in OpenType or TrueType format). Click on Install on the contextual menu.
- You will be prompted to give admin rights to make changes to your computer. If you trust the source, then click yes.
Method 2 – Via C: Drive
- Open a new File Explorer window. Search this path: C:\Windows\Fonts. That’s where fonts are stored in any Windows OS.
- Copy the files from your extracted zip file or folder containing fonts.
- Paste the fonts by right-clicking inside the Fonts folder, then click Paste .
Relaunch the opened applications to see the effects of installing a font.
Installing a font on Mac
Mac OS requires a different procedure for installing fonts. First, access the Font Book app.
After launching Font Book, go to File > Add Fonts to Current User . Double-click the font file.
The Font Book app validates the integrity of the font file and if there are duplicate fonts. For more detailed instructions and troubleshooting on Mac font install procedures, check this guide by Apple .
20 Best Fonts for PowerPoint
Now it’s time to explore what you’ve been looking for: the best fonts for PowerPoint presentations! This is a list of typefaces intended for multiple uses in slides, and it will certainly boost your PowerPoint design ideas for the greater. Let’s take a look at some of the best fonts for PowerPoint.
#1 – Tahoma Font
This typeface is typically used in PowerPoint slides, emails, Word documents, and more. It resembles Verdana but with a smaller kerning (distance between characters). Due to that, it feels slimmer, professional and works perfectly on multiple devices. This is one of the best fonts for presentation that you can consider to use.

Recommended font pairing: Georgia, Brandon Grotesque, Helvetica Neue, Palatino, Arial.
#2 – Verdana Font
Verdana is a sans serif classic commonly used for citations, disclaimers, and academic documents. It is available on both Windows and Mac as a pre-installed font, which would solve your problems if you have to deliver presentations on multiple devices (which may not be yours).

Recommended font pairing: Arial, Lucida Grande, Futura, Georgia.
#3 – Roboto
Another delicate sans serif font that is ideal for text bodies. It is rated among the best fonts for PowerPoint readability and presentations, so you can easily pair it with more prominent font families. You may recognize this typeface as it is the default Google Maps uses.

Recommended font pairing: Oswald, Gill Sans, Garamond, Open Sans, Teko, Crimson Text.
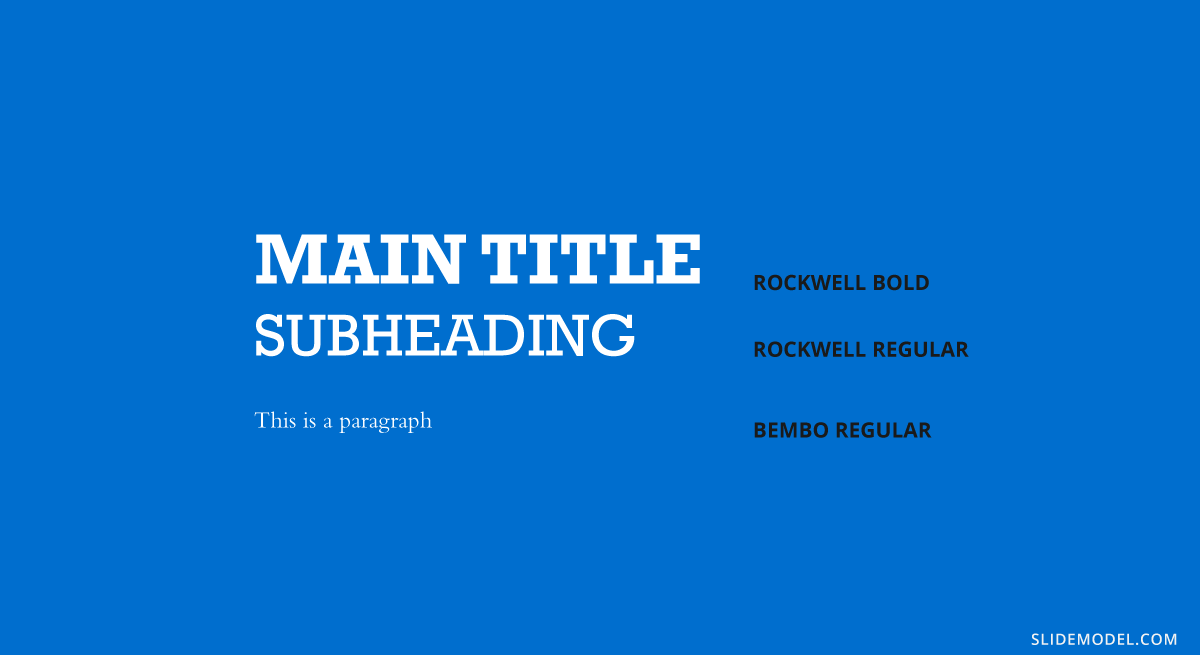
#4 – Rockwell
Including visually attractive elements is crucial when looking for the best fonts for presentations in PowerPoint, so why not combine a professional style with a slab serif typeface like Rockwell?
It is ideal for headings, especially if used in its bold font weight and paired with a sans serif for the body.

Recommended font pairing: Helvetica Neue, Gill Sans, Futura, DIN Mittelschrift.
#5 – Open Sans
This is easily one of the most versatile sans-serif fonts you can find! It is commonly used in presentation slides as both heading and body, varying font-weight, but you can also create powerful combinations with different typefaces.

Recommended font pairing: Roboto, Brandon Grotesque, Montserrat, Oswald, Lora, Raleway.
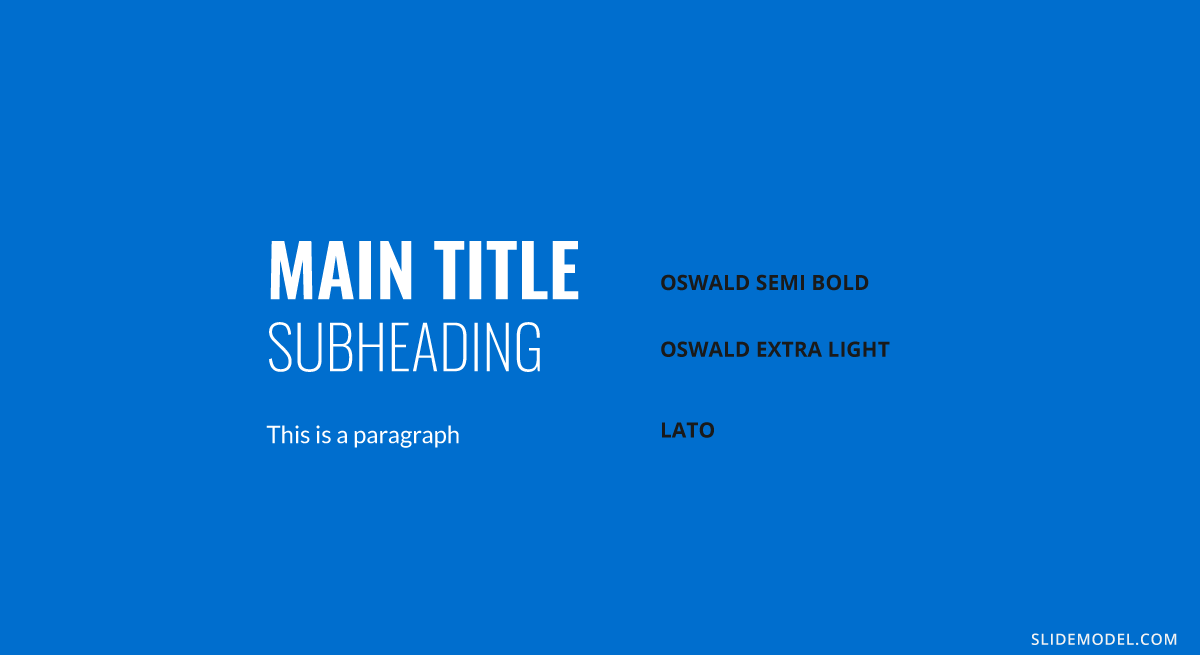
#6 – Lato
A typeface intended for digital mediums, one of its biggest advantages is its wide range of font weights – much like Open Sans. It is ideal for headings in minimalistic-themed presentations, but it can work perfectly as body text if paired with a serif font or a script one. That’s why we choose it as one of the best fonts for PowerPoint presentations.

Recommended font pairing: Montserrat, Oswald, Roboto, Merriweather.
#7 – Futura
This sans serif typeface was designed by Paul Renner in 1927 and remains a preferred choice of designers thanks to its clean aspect with pure geometric shapes. It has inspiration from the Bauhaus in terms of styling, so any presenter that loves modern style will find in this typeface a loyal companion.

Recommended font pairing: Playfair Display, Lato, Book Antiqua, Helvetica, Open Sans.
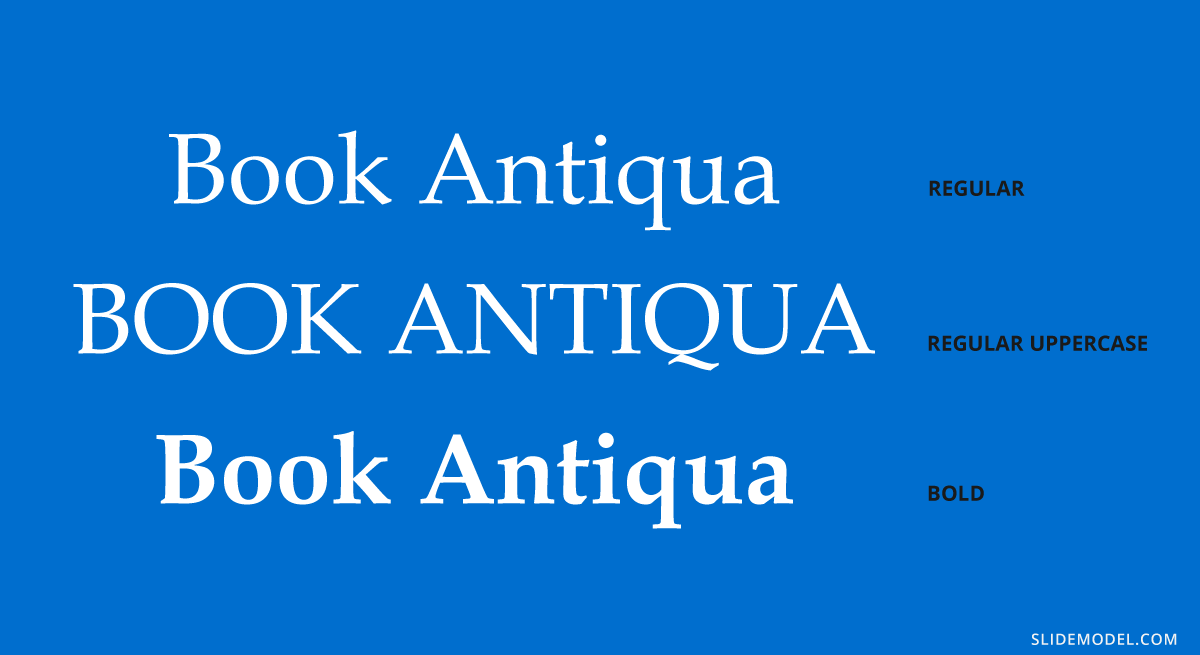
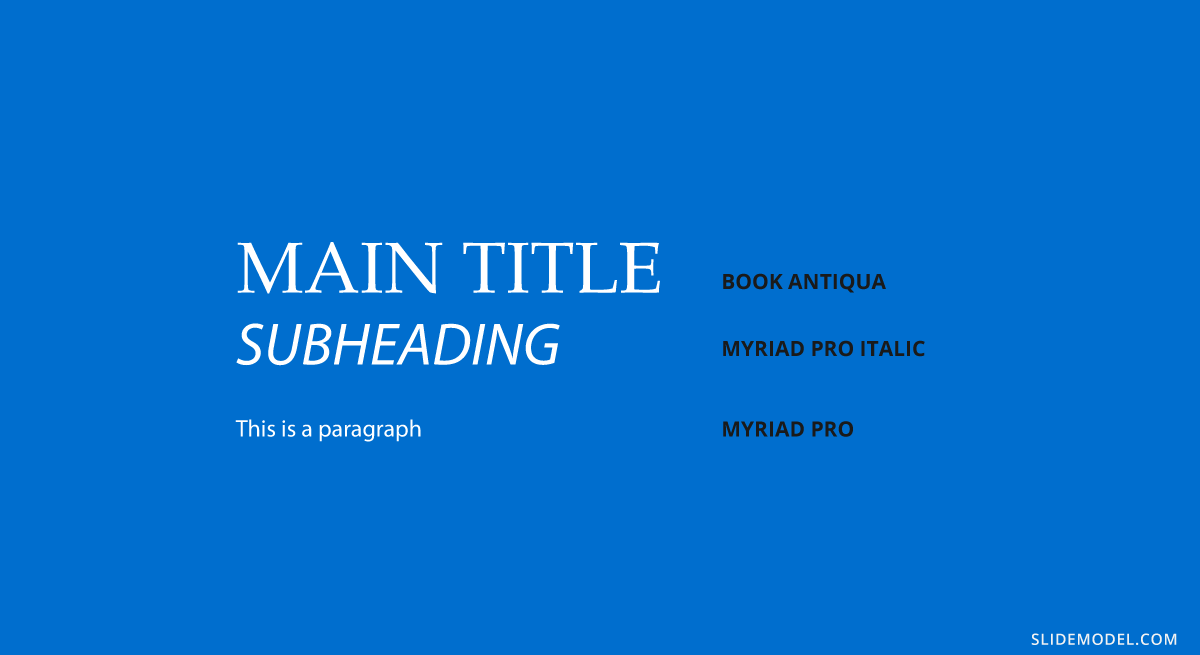
#8 – Book Antiqua
A typeface widely used in the first years of the 2000s, its graphical elements are inspired by Renaissance’s handwritten style. Created in 1991 by The Monotype Corporation, it is known as a classic in design projects and won’t run out of fashion any time soon. Its italic variation is considered one of the most beautiful italic serif fonts.

Recommended font pairing: Myriad Pro, Baskerville, Georgia, Futura, Vladimir Script.
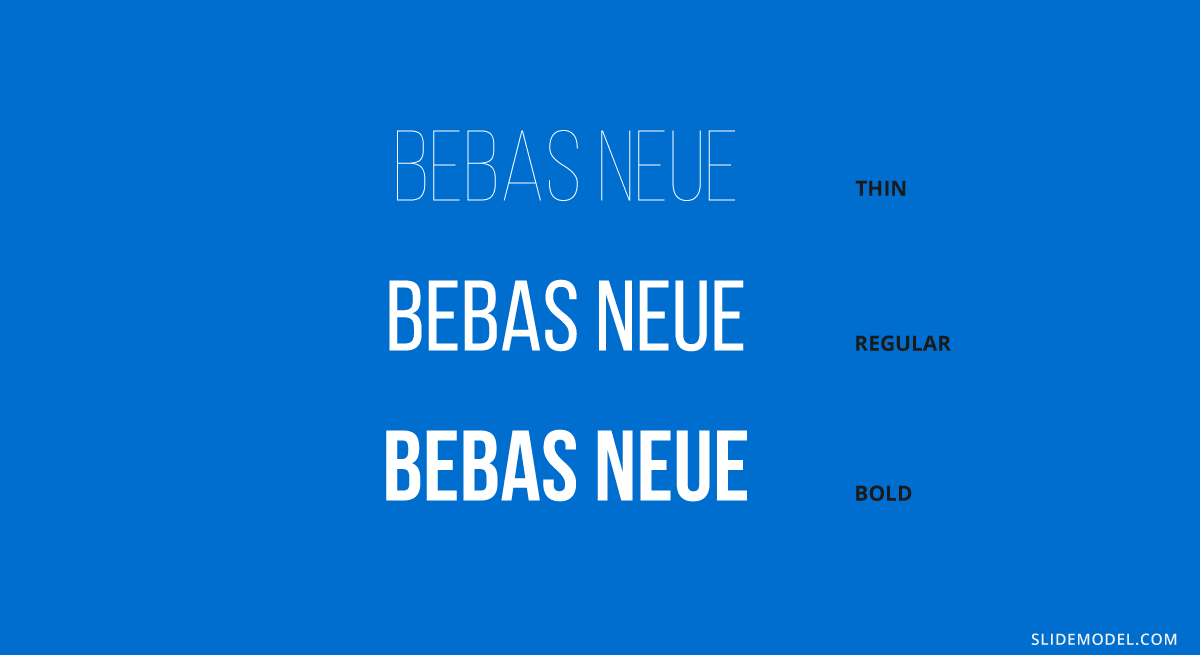
#9 – Bebas Neue
This typeface is strictly intended for headings or for body copy that doesn’t mind the usage of caps. The reason is that this typeface is entirely made of caps. It has no lowercase characters, but its slender shape and tight kerning have made it a popular choice among well-known designers like Chris Do. One creative usage of this typeface is to use it in outline format.

Recommended font pairing: Avenir, Montserrat, DIN Mittelschrift, Roboto.
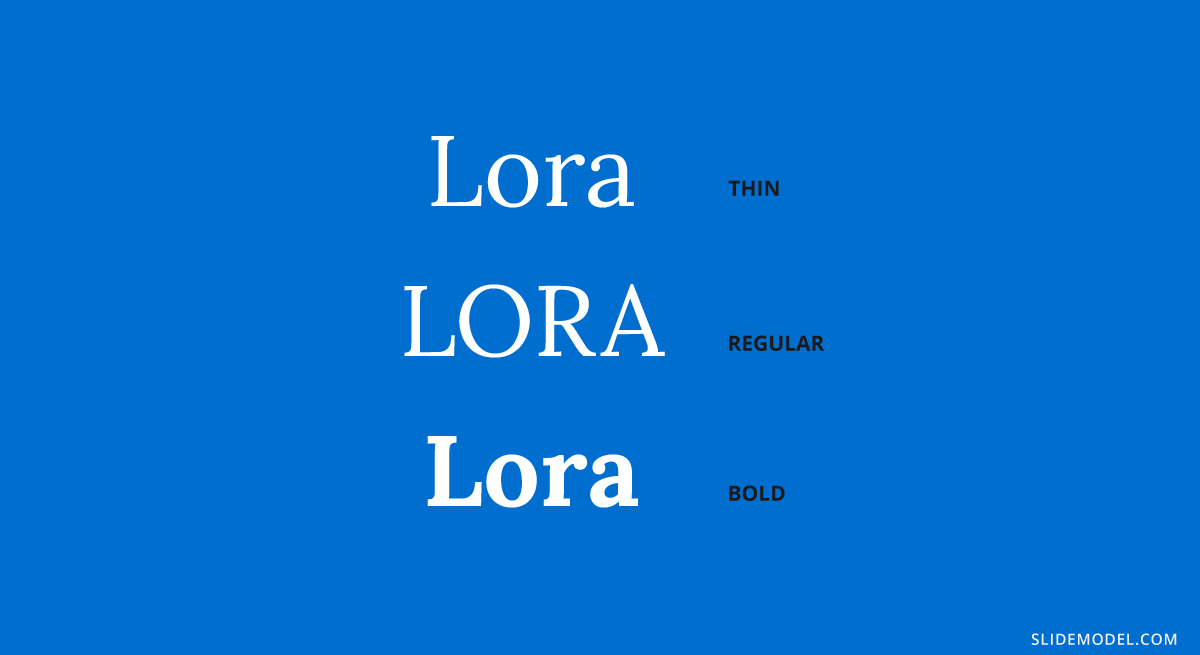
#10 – Lora
This serif typeface can be used both in PowerPoint and Google Slides, as it is a free typeface offered by Google. Works perfectly for formal-styled headings, but it can adapt for text body as long as it remains a minimum of 15pt in size. It is an ideal option to pair with free PowerPoint presentation templates.

Recommended font pairing: Montserrat, Open Sans, Poppins, Avenir.
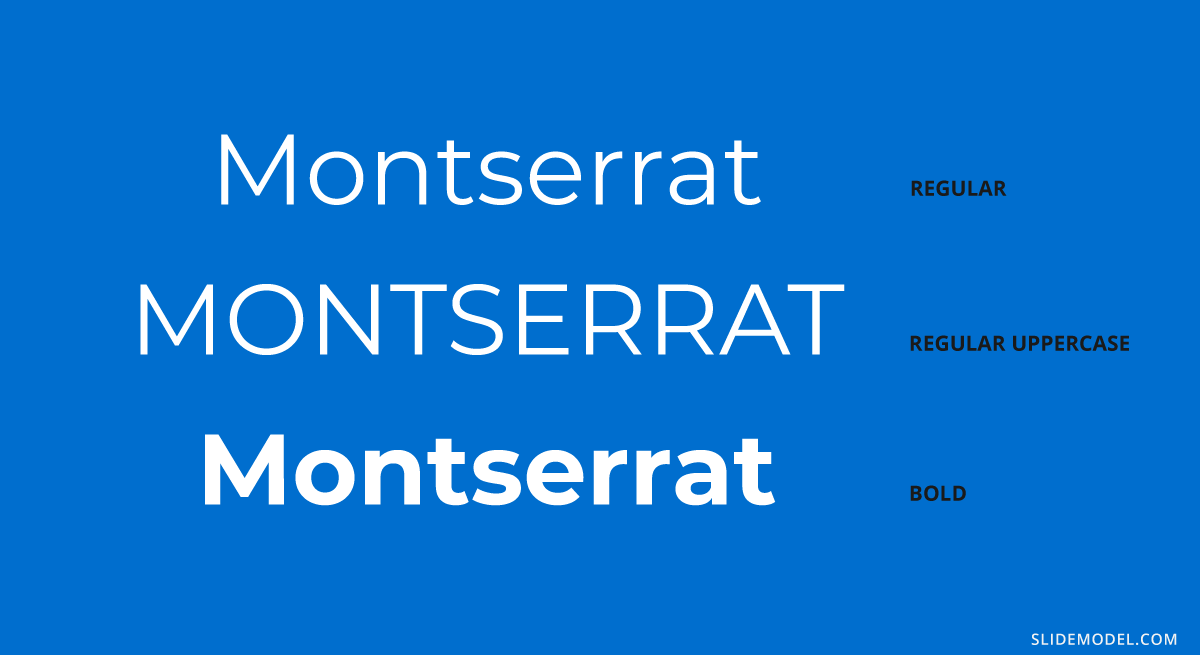
#11 – Montserrat
You most likely came across Montserrat at some point in your life, since it is an extremely popular choice among designers for presentations and packaging. Due to this, you won’t spark innovation but rather remain on the safe side for font pairings – which is ideal for corporate styling.

Recommended font pairing: Lora, Open Sans, Merriweather, Oswald, Georgia, Roboto.
#12 – Bentham
Another elegant serif font used for formal occasions, like wedding invitations, headings, or product descriptions. Its kerning makes it readable, unlike many other serif fonts, which is one of the reasons why you can work with this font for the body if you opt for a sans serif in the headings.

Recommended font pairing: Futura, Open Sans, Lato, Raleway.
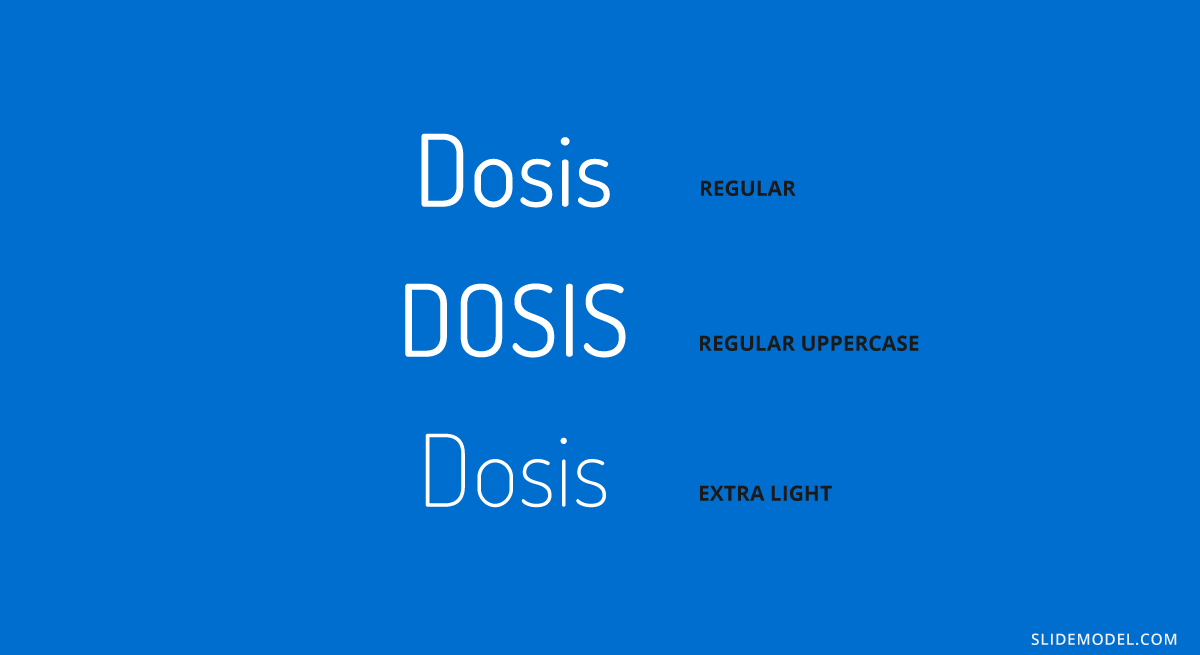
#13 – Dosis
It is a simple, monoline sans serif typeface, which works perfectly in its extra light and light font weights to make a drastic contrast with a bold sans serif typeface. Ideally, work with this typeface for subheadings.

Recommended font pairing: Lato, Montserrat, Roboto, Oswald, Raleway.
#14 – Baskerville
You can come across this serif typeface in the form of Libre-Baskerville, a free serif typeface offered by Google. It is ideal for headings, thanks to its traditional style closely resembling the original Baskerville typeface, so it is ideal to stick to it in uppercase mode.

Recommended font pairing: Montserrat, Poppins, Lucida Grande, Helvetica Neue, Open Sans.
#15 – Poppins
This sans serif typeface breaks with the formal style of families like Verdana and Open Sans, introducing some graphical cues that make it adept for more relaxed situations. Therefore, it is ideal to use in team meetings, product presentations, or non-business presentations as long as it remains for title headers.

Recommended font pairing: Raleway, Garamond, Merriweather, Droid Serif.
#16 – Zenith Script
EnvatoElements is a great marketplace for typefaces; among the options, we can find this brush-style script typeface. Zenith Script is a powerful option to come up with creative title designs for non-corporate meetings, as long as the title remains short. It can also work for branding purposes, and certainly, you can use it as an asset if you are looking for how to start a presentation .

Recommended font pairing: Any sans serif font in uppercase format, with increased kerning. Options can be Open Sans, Bebas Neue (modified), Roboto, and Futura.
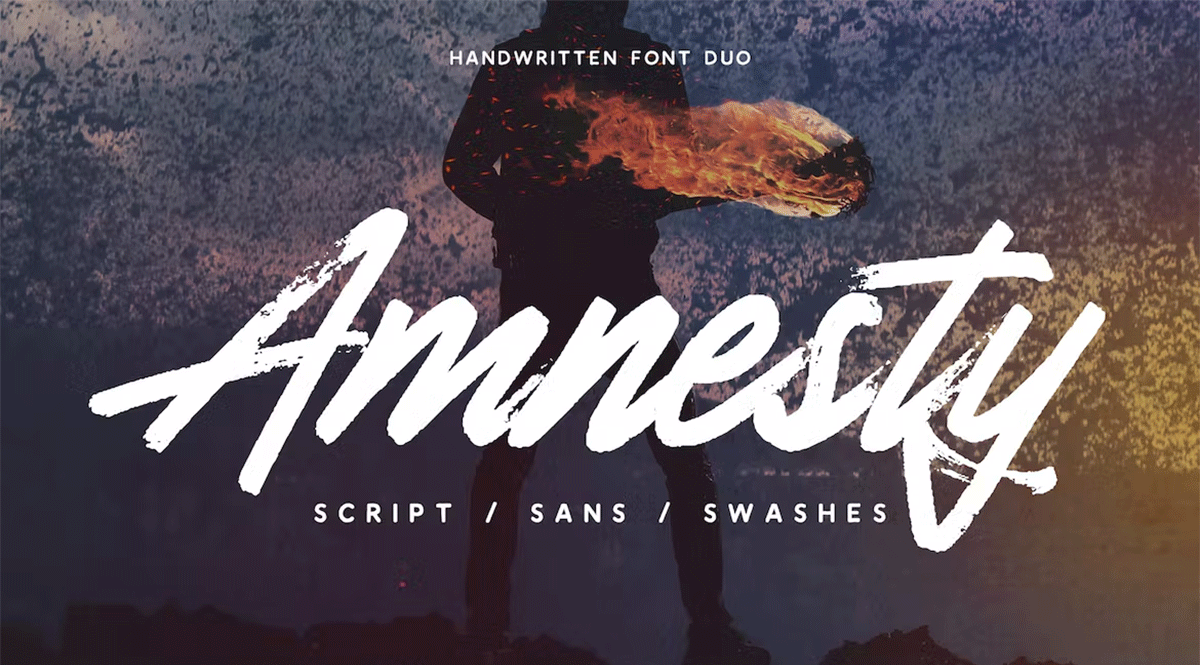
#17 – Amnesty
The second option we consider among script typefaces. Amnesty has that dramatic effect that resembles rusting handwriting from the old days. It is ideal for presentations that have to convey a strong emotional factor, like product releases for fashion brands, and we recommend limiting its usage to short titles, always paired with sans serif typefaces.

Recommended font pairing: As it is a custom-made font, we recommend pairing it with its Amnesty Sans listed in the product file.
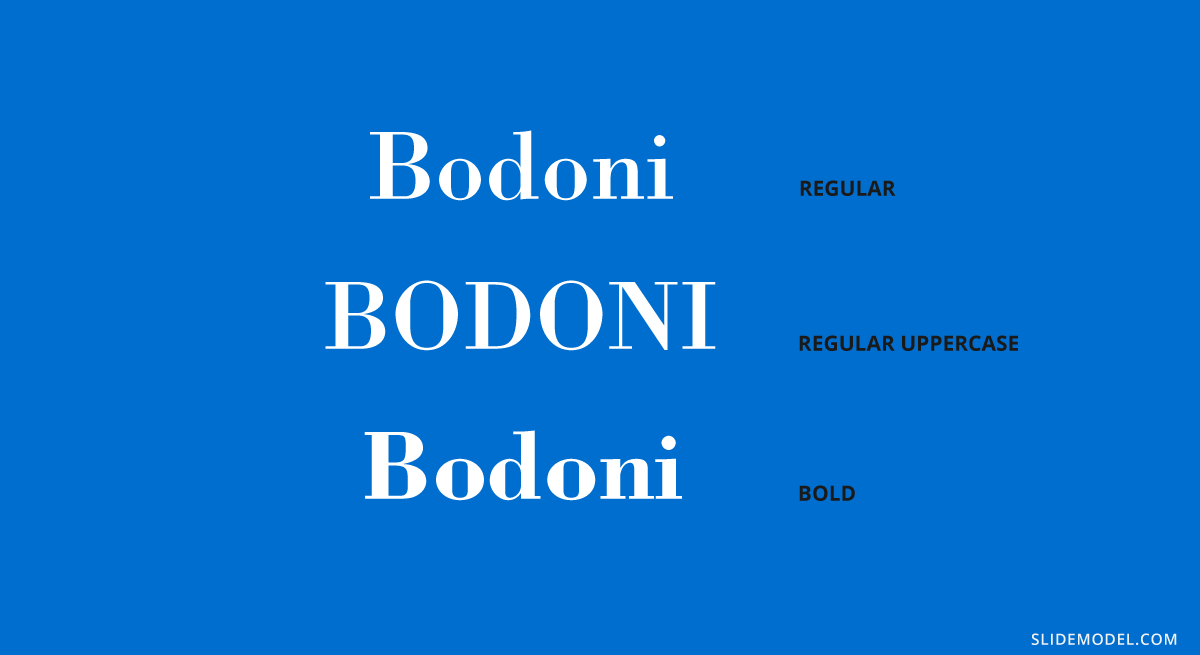
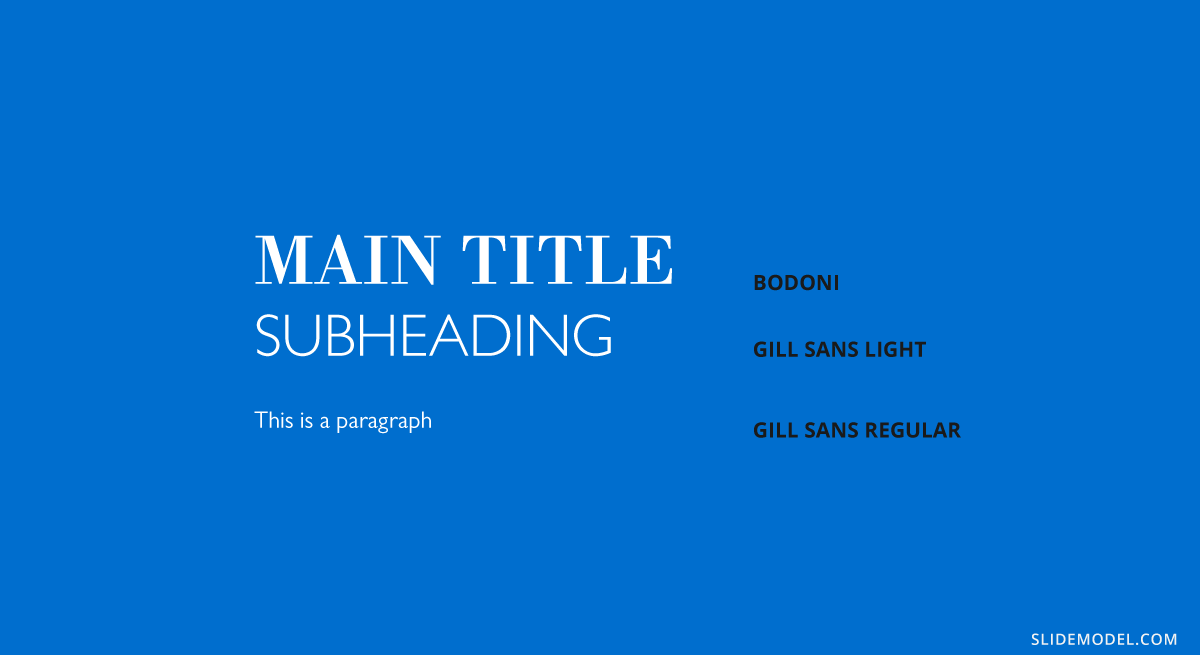
#18 – Bodoni
This typeface dates all the way back to 1798 and is considered a transitional font type. Its name comes from Giambattista Bodoni, designer, and author of this typeface, whose work was heavily influenced by John Baskerville. As a didone typeface, you find elegant traces that instantly give the feel of a fashion magazine heading, and it is no coincidence that this was the selected typeface for the title of Dante Alighieri’s La Vita Nuova re-print in 1925 .

Recommended font pairing: Brandon Grotesque, Gill Sans, Playfair Display, Raleway, Courier.
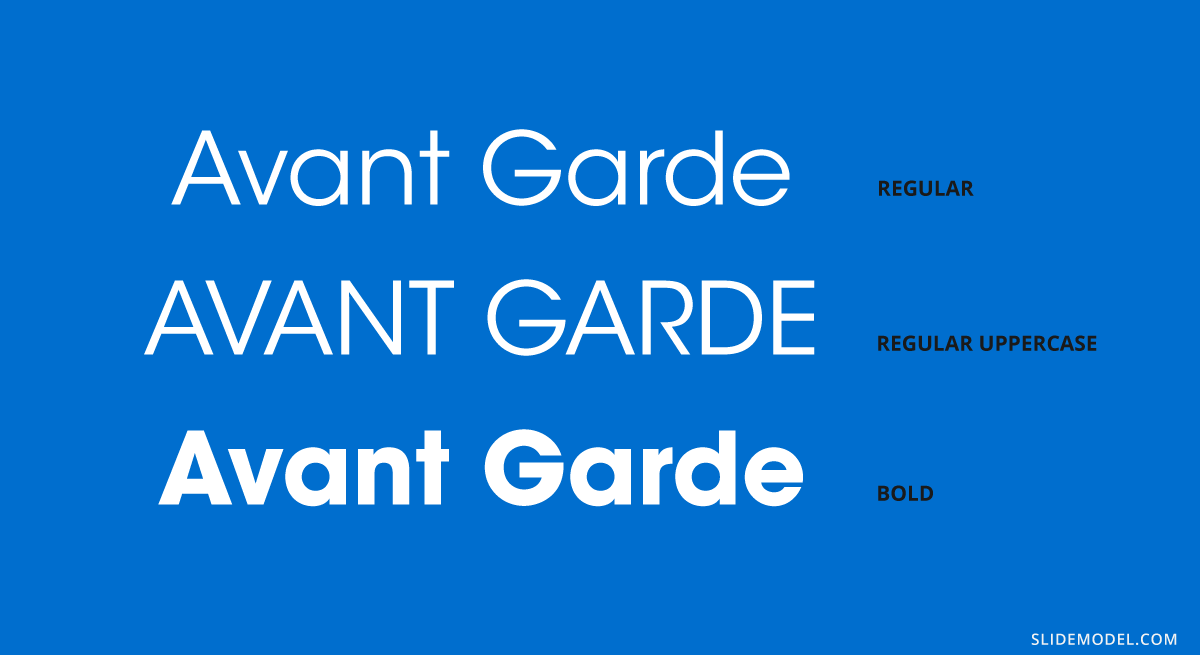
#19 – Avant Garde
If you are looking for good presentation fonts, this geometric sans serif is the answer to your question. This typeface is based on the Avant Garde magazine logo and remains one of the most popular condensed sans serif options. Many brands use Avant Gard these days as part of their branding identity, such as Macy’s (lowercase usage), the Scottish rock band Travis, RE/MAX, among others.

Recommended font pairing: Helvetica Neue, Sentinel, Garamond, Neuzeit Grotesk.
#20 – DIN Mittelschrift
Our final typeface in this list is the DIN 1451 sans serif typeface, widely used in traffic signage and administrative/technical applications. Its denomination, Mittelschrift, comes from the German word for medium, which refers to the font weight. You can find it in Engschrift , which stands for condensed.

Recommended font pairing: Open Sans, Didot, Helvetica Neue, Lucida Grande.
Keep in mind that if you are looking for a proper way how to end a presentation , working with graphics is much better than sticking with type, as you show extra care for the final element in your slide deck.

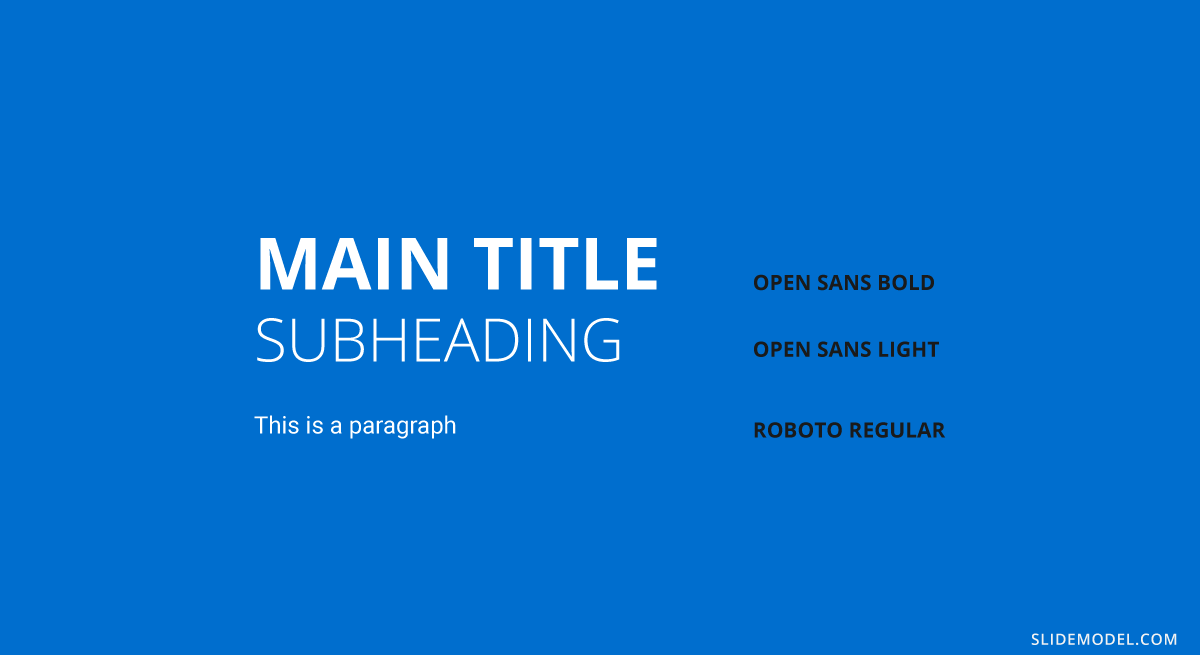
Open Sans + Roboto

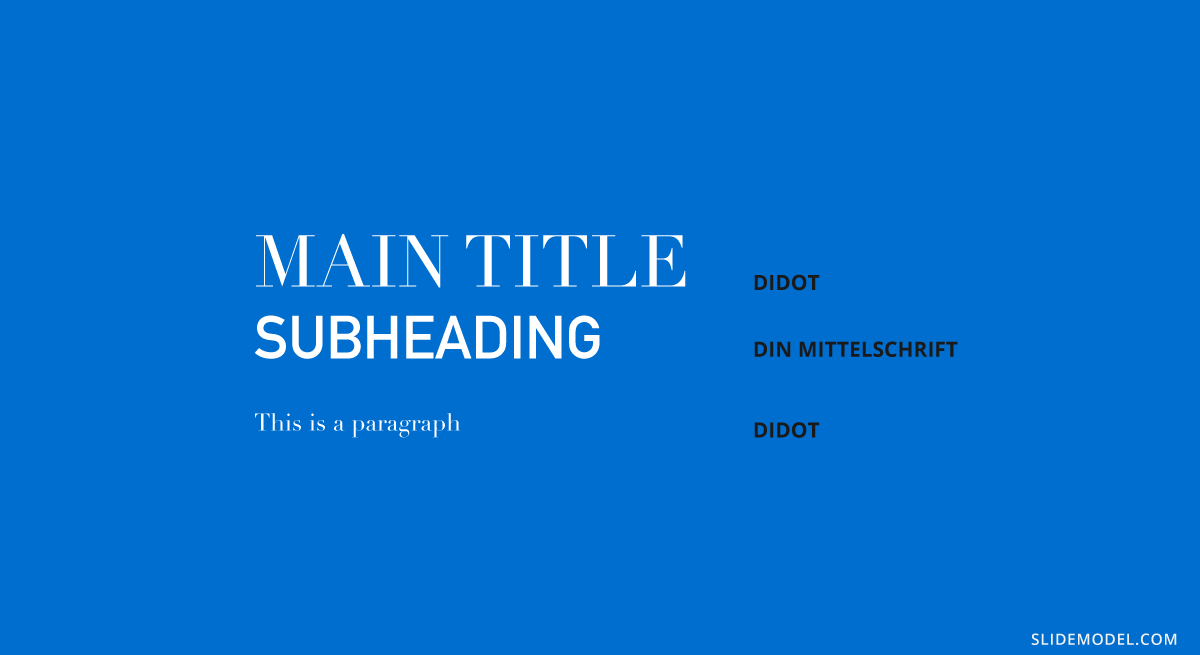
Didot + DIN Mittelschrift

Bodoni + Gill Sans

Rockwell + Bembo

Bebas Neue + Montserrat Light

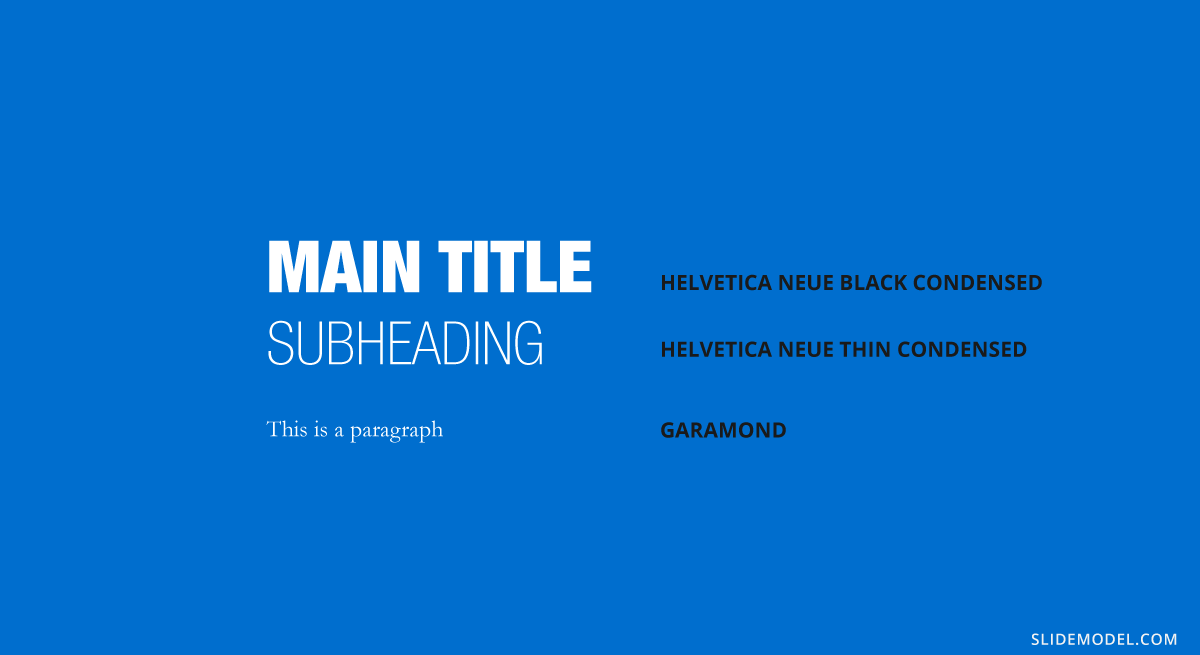
Helvetica Neue + Garamond

Oswald + Lato

Baskerville + Montserrat

Lora + Poppins

Book Antiqua + Myriad Pro

Before concluding the technical aspects of this article on best presentation fonts, we want to mention some key elements that you should consider before delivering a presentation or printing it for physical format.
Working with accurate text si zing in presentations can make a difference in how the slides are perceived by the audience. First, let’s make one very valid clarification: a Point (pt, unit used in PowerPoint and other word processing software) equals 1.333 pixels, or we can say a pixel is 0.75 pt.
You can find multiple resources and rules on font sizing intended for web designers, so let’s resume the primary points here:
- Body text should remain 12 to 14pt for legibility. If the presentation is shown from afar, increase body size to 16pt.
- The ratio for headings and titles is twice as big as the body text.
- Subheadings should be between 3-4 pt smaller than headings to make a valid contrast but not compete with the body text.
- Keep an eye on leading , the space between lines of text. Double spacing makes it hard to read in most situations, so avoid it for the text body.
Getting slides ready for print format
Remember what we mentioned above about not having your fonts installed on the computer? Well, this inconvenience can be easily solved by rastering type before leaving your home or exporting your presentation file. PowerPoint doesn’t offer a native option to do this, so if your presentation has sections that are bound to suffer from font issues, work with them as images, which can be exported from Adobe Acrobat or Adobe Photoshop/Illustrator. It is just like working with PowerPoint shapes , but you remain on the safe side of font compatibility issues.
Word of advice : keep an editable copy instead of just the rastered version.
Color contrast and color testing
Accessibility is the number #1 rule to remember when working with text, as it enhances the performance of your visual communication tactics. In general, don’t work with pure white or pure black colors, since it induces eye strain whenever a spectator has to read your slides for a long while. You can work with color contrast resources such as WebAIM’s Contrast Checker .
If your presentation slides are going to be handed out in deliverable format, be sure to perform a color test before you bulk print the slides. Some colors can be misleading, especially in the conversion from RGB to CMYK color spaces. Also, some light grays may not be accurately printed if done with an inkjet printer. Take some extra time to ensure this process is done right, and avoid last-minute costly frustrations.
If you need to purchase typefaces, opt for trustworthy marketplaces. Sites like MyFont.com offer an immense collection of font families available for you, plus extra services like WhatTheFont , their AI-based typeface recognition software, which allows you to scan and detect typefaces from documents, images, and more. It is extremely useful if you are looking for a typeface but cannot remember its name.
Alternatives: Fonts.com | Adobe Fonts | Google Fonts
Fontjoy.com
For those who seek to explore creative font pairing schemes, Fontjoy is the site to visit. It is a simple layout, in which you select the font for the Title, Subheading, and Body. You can randomly generate combinations based on the contrast between typeface styles, or start with a typeface you had in mind for one section – lock it – and click on the generate button.
Keep in mind it has a limited number of typefaces, some of which we mentioned here may not be available.
Alternatives: fontpairings.com
When looking for inspiration to create visually attractive font pairings, Typ.io is a website intended for web font inspiration, meaning to guide designers with different font schemes by looking at the font’s name.
You can look at some projects in detail, with their CSS code written for you, so you can analyze the font weight used or particular style details.
Typewar.com
Want to have fun while learning about font pairing? Well, an important part of that process is to learn by heart the most used typefaces. Typewar is a website that offers a quiz showing different characters in multiple typefaces, with the input to choose between two font families. It is ideal to practice classic typefaces, and you will increase your knowledge in design by a great deal if you practice 10 minutes a day.
Typescale.com
One crucial aspect of working with text is knowing how to scale it properly. Since readability is critical, you should know when and where to use each font size. Typescale is a website that is intended for web designers and can help convert typefaces from pixels to rem . How is this useful for presenters? Well, since we won’t dwell in pixels and other units besides points (pt), this tool is ideal to tell if a text is legible from distance at the current size you assigned, or whether you should upscale or downscale the body text to make a better contrast with the headings.
Finally, we conclude this section by introducing Coolors , a palette generator tool that helps designers come up with beautiful color schemes for their work. As we discussed in our color theory for presentations article, it is important to keep an eye on the colors we manage as they contribute to the psychological impact the presentation has on the audience.
Get used to generating creative PowerPoint color palettes for each presentation to make them unique, or help your brand to tailor cooperative slides to the appropriate PowerPoint theme that matches the company’s logo.
As you can see, getting ready to make a presentation isn’t just an easy feat that can be accomplished in minutes if you aim for custom-made solutions rather than sticking to PowerPoint templates . Increasing your knowledge of font pairing and its proper usage will certainly boost your performance as a presenter, making you less prone to a design faux-pas that diverts the attention from your content.
We recommend you to visit our tutorials on how to add fonts to PowerPoint and how to add fonts to Google Slides . We hope this guide brings light to a complex topic like working with design decisions in presentations and see you next time.
Like this article? Please share
Design, PowerPoint Tips Filed under Design , PowerPoint Tutorials
Related Articles

Filed under Design • September 11th, 2024
8 Best Canva Alternatives for Presentations in 2024
Don’t feel restricted about what one application can do for presentation design. Meet a list of the best Canva alternatives in this article.

Filed under PowerPoint Tutorials • September 9th, 2024
How to Convert Illustrator to PowerPoint
Extract powerful graphics and integrate them into your presentation slides. Learn how to convert Illustrator to PowerPoint with this guide.

How to Convert InDesign to PowerPoint
Repurpose your indd files as presentations by learning how to convert InDesign to PowerPoint. Step-by-step guide for Windows and Mac users.
Leave a Reply
50+ Best Fonts for PowerPoint Presentations
Picking the right font for your presentation is probably the most important part of designing a PowerPoint slideshow. If your font isn’t readable, you’ll have a confused audience. We explored the web to find this collection of the best fonts for PowerPoint presentations to help you choose the best font for your slideshow design.
When designing a PowerPoint presentation it’s easier to just pick a font from the default fonts collections installed on your computer and just finish making the slides. But, a unique, custom font can help you create a winning presentation that shows off professionalism.
Choosing a unique font with the right weight and creative design will allow you to not only design a presentation that looks more original, but also to quickly attract the attention of your audience.
In this collection, we’re featuring some of the best fonts you can use to design professional slides for all kinds of PowerPoint presentations from business to startup pitch decks, school presentations, and much more.
We’re also featuring a few helpful tips for choosing a presentation font to help get you started.
How Does Unlimited PowerPoint Templates Sound?
Download thousands of PowerPoint templates, and many other design elements, with an Envato membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 19+ million presentation templates, fonts, photos, graphics, and more.

Pitch Deck Templates
Startup pitch deck.

Maximus Template
Explore PowerPoint Templates
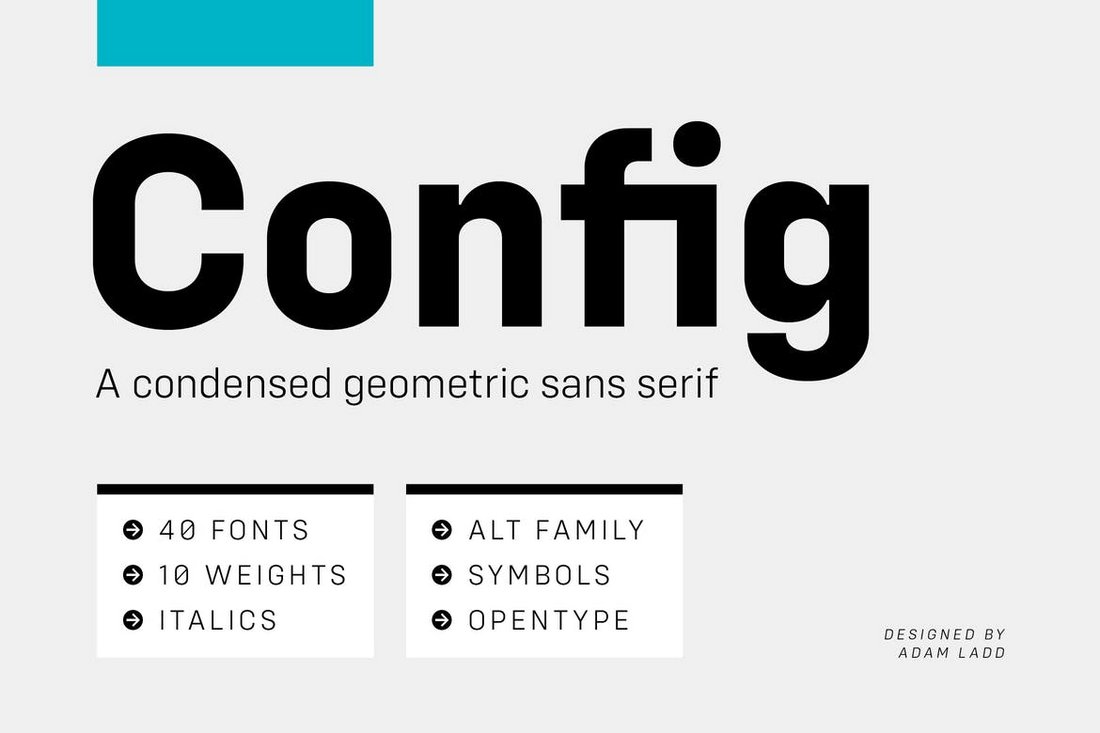
Config – Complete Font Family (40 Fonts)

Unlike most other font families, Config is a complete font family made just for professional designers and creatives. This font family comes with a total of 40 fonts.
Config includes 40 fonts in 8 different styles and in 10 weights. You also get italics, ligatures, alternatives, and much more with this font pack.
Why This Is A Top Pick
This is truly a special font pack that will help you design not only professional presentations but also many other types of print and digital designs. With 40 fonts, you’ll have plenty of options to choose from.
Devant Horgen – Modern Font for PowerPoint

This is one of the best fonts for presentations that features a tall and bold letter design that’s simply perfect for crafting titles for your slides. The font also comes in two different styles featuring glyphs, multilingual support, and web fonts.
Jungle East – Font For PowerPoint Titles

The quirky and simple design of this font makes it a great choice for PowerPoint presentations. It’s especially ideal for presentations about casual and lifestyle topics. The font features all-caps letters with lots of creative alternate characters.
Lost Signal – Font Duo for PowerPoint

With this font, you get a two-in-one deal as it comes with two unique fonts. It includes a regular font and an outline version that you can pair to craft attractive titles and designs for your presentations and various other projects.
Apple Juice – Fun Font for Presentations

Apple Juice is a fun font that will fit in great with presentations related to kids, education, schools, and more. It features uppercase and lowercase characters along with multilingual support.
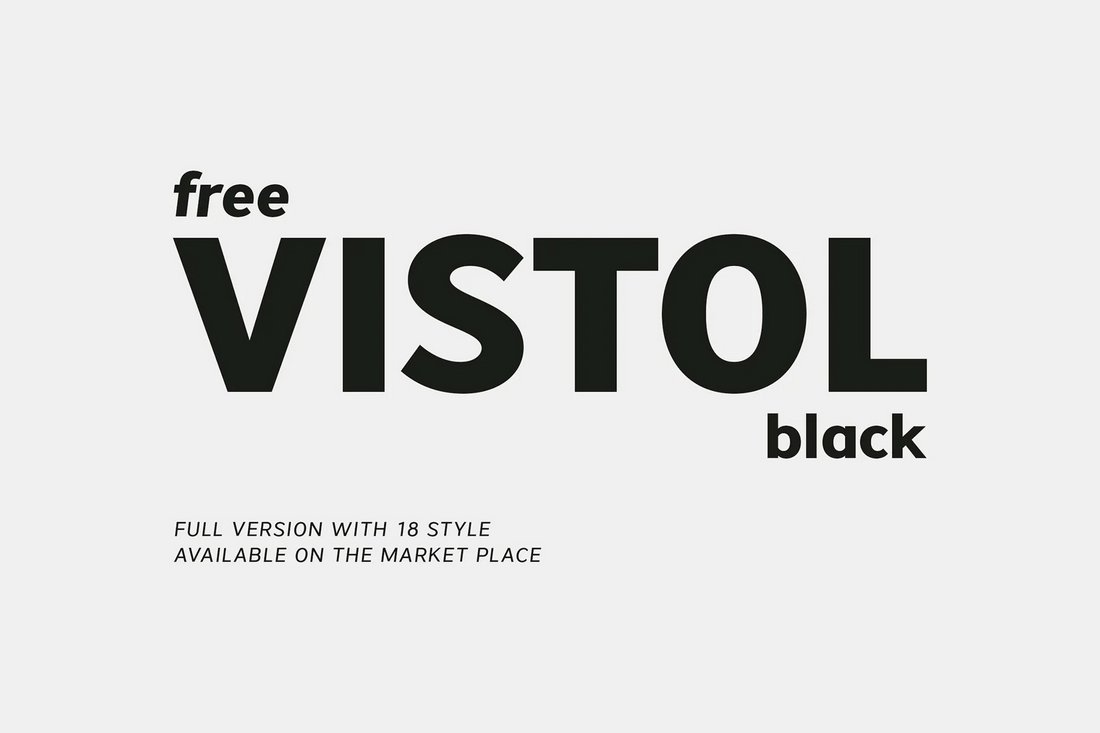
Vistol Black – Free Font for Presentations

Vistol Black is a free font that comes with a very clean and professional letter design. It’s great for all your business and corporate presentations, especially for designing titles that grab attention.
Meribold – Modern Font for Presentations

This font has one of the coolest-looking letter designs that will make your titles and headings look extra sharp on presentation slideshows. It has bold letters with thick strokes to instantly grab your audience’s attention.
PlainScribe – Clean Font for PowerPoint

This font comes in two different styles featuring a regular and outline version, along with italics for both fonts. You can combine these two fonts to create attractive titles and text for PowerPoint presentations.
Handcraft Chalk Font for Presentations

If you’re going with a chalkboard-style handcrafted look for the presentations, then this font is a must-have for your project. It has a chalk-style letter design with a set of all-caps characters.
BRIGHTONS – Bold Title Font for PowerPoint

Brightons is a bold title font family that includes 16 different fonts with different weights. It’s a fantastic choice for designing big headings and titles for your PowerPoint slides that stand out.
Open Runde – Free Sans Font for PowerPoint

This free font has a very casual and clean letter design featuring rounded edges and beautifully smooth characters. You can use it to craft both titles and paragraphs for presentations. And it’s free to use with commercial projects.
Leading – Bold Sans Serif Font for PowerPoint

Leading is a modern sans-serif font that features a set of clean and thick letters. The font is perfect for adding attention-grabbing titles to your slideshows and presentations.
Chalk Brush – Creative Font for Presentations

This font combines two different styles of fonts to create a unique look. It takes elements from brush and chalk-style fonts to offer a unique handwritten letter design, which you can add to your own PowerPoint presentations.
Milkyway – Playful Font for PowerPoint

The retro and groovy design of this font will make any presentation stand out from the crowd. It features a fun and playful letter design that is ideal for all your PowerPoint slideshows related to casual and entertaining topics.
Sans Block – Handwritten Font for PowerPoint

If you’re looking for a font with a more personalized handwritten look, then this font is perfect for your presentations. It features a thin and minimalist letter design that’s especially suitable for school and educational slideshow designs.
RL Madena – Free Font for Presentations

This font is also free to download and it comes with an elegant serif letter design. It will make your typography look extra stylish in fashion and lifestyle-related presentations. The font is free for commercial use.
San Marino – Urban Font Family for Presentations

San Marino is another professional font that features clean-cut geometric letters. This font comes in 4 styles for you to choose from. And it’s suitable for business, lifestyle, and creative PowerPoint slideshow designs.
Kod Hulling – Rounded Fonts for PowerPoint

Want to add a casual and friendly look to your presentation slides? Then use this font to craft your slides with a classic look. The font comes with a very unique design featuring both uppercase and lowercase letters.
Miracle World – Elegant Font for Presentations

This font has the perfect design for crafting titles in presentations for luxury businesses and elegant lifestyle brands. It includes lots of stylistic characters and ligatures to help you design unique titles and designs for your slideshows.
Action Hero – Brush Font for PowerPoint Titles

With this brush font, you can design attention-grabbing titles for your fun and casual presentations. It has an 80’s action movie-themed letter design that comes with a set of cool all-caps letters. And with lots of alternate characters.
Quanty – Free Modern Font for PowerPoint

This free font is also great for designing titles in your PowerPoint slides. It has a simple and clean letter design that will add an extra-professional look to your presentation. The font is free to use with personal projects.
Indigo – Chunky Font Duo

Indigo is a modern and creative font that features a bold and thick character design. This font is ideal for designing titles and the headers of your presentations. It comes in both regular and outline styles.
Maximum Profit – Business Presentation Font

If you’re creating a business explainer PowerPoint presentation, Maximum Profit will help you hit a home run. It comes with a full set of uppercase and lowercase letters, numbers, punctuation, multilingual support, and more. Try it out today!
Mosra – PowerPoint Presentation Font

Looking for a typeface that feels right at home on virtually any kind of PowerPoint presentation? Mosra is a solid font choice that will help you create a presentation that stands out from the pack. We recommend you choose Mosra for your upcoming pitch deck or add it to your shortlist at the very least.
Cornerone – Corporate Presentation Font

Say hello to Cornerone, a simple, round typeface that will add a vintage flair to your presentation, and take it to a whole new level. Available in bold and regular styles, and cyrillic, and latin alphabets, Cornerone provides a surprising amount of creative control in your hands.
Cholens – Free Sans-serif Font

Modern, and classy, Cholens is a rounded sans-serif font that can be a solid choice for PowerPoint presentations of any kind. It contains uppercase and lowercase letters and is available for you to download without spending a penny. Get it now.
Mike Sans – Square Font

Mike Sans is a sans-serif font family that features a unique square and slightly rounded character design. The font includes 8 weights ranging from thin to heavy. It’s ideal for both title and paragraph text designs of presentations.
Metropolis – Font Family

Metropolis is an elegant serif font family that comes with a mix of modern and vintage design elements. It features a design inspired by the 1927 Fritz Lang movie of the same name. This font is perfect for crafting business and professional presentation slideshows.
RNS Miles – Geometric Sans Font

RNS Miles is a modern sans-serif font featuring an attractive design. It’s been crafted with a combination of “geometric shapes, open forms, and grotesque mood”, which gives the font a unique look. The font includes 7 different weights with 7 italic versions of the font.
CA Texteron – Six Weight Text Font

Texteron is a professional font that comes in 6 different weights, including bold, heavy, and small caps font styles. The font features an elegant design that makes it perfect for designing the paragraph text of your PowerPoint slides.
Peace Sans – Free Presentation Font

Peace Sans is a bold display font with thick character design. This font is most suitable for designing titles and headers of your presentations. It’s free to use with your personal projects.
Univia Pro – Free Font Family

Univia Pro is a family of sans-serif fonts that features multiple font weights ranging from thick to bold designs. You can use it to design both titles and body text of your presentations.
Italo – Creative Font

Italo is a creative sans-serif handwritten font that comes with a unique design. It’s most suitable for designing PowerPoint slides for entertaining, fun, and creative presentations. The font also includes lots of glyphs and alternate characters as well.
Brother Typeface

Brother is a yet another creative font that comes with a bold design, making it best for using to design the titles of your slides. The font comes with both uppercase and lowercase letters, numbers, and punctuations.
Vistol – Free Sans Serif Font Family

Vistol is a free font family that features a set of clean and minimalist sans serif characters. The font includes 9 different font weights ranging from thin to extra bold and black.
This font is ideal for designing both titles and body text of your presentations as it includes both uppercase and lowercase letters.
The simple and attractive character design gives this font family a special place on our list. It’s also completely free to use with your personal and commercial projects.
Cansu – Free PowerPoint Font

While you’ll find a number of freebies on our list, when it comes to choosing the one that we like the most, Cansu definitely takes the cake. With an air of minimalism, the font is perfectly suited for a variety of presentation formats.
Addington CF – Serif Font Family

Addington is a family of serif fonts that feature a very formal design. It’s perfect for designing PowerPoint slides for business and professional presentations. The font comes with 7 different font weights including roman and italic sets.
Avera Sans – Font Family

Avera is a unique family of sans-serif fonts that comes in 3 different styles, a brush font, a handcrafted style font, and a sketch style font. This font family will come in handy when designing many different types of slideshow presentations.
Calama – Free Condensed Font

Calama is a free font that comes with a narrow condensed design. This type of fonts is best not to be used as your body text font. But it will make your titles look great.
Mathison – Free Modern Display Font

Mathison is a free serif font that has a unique design of its own. This font is perfect for crafting unique headers and sub-headers in your presentations. It’s free to use with personal and commercial projects.
Cormier – Art Deco Font

Cormier is a creative font that comes with an art deco inspired design. It includes 3 styles of fonts: Rough, Double, and Regular. The font features all-uppercase letters, numbers, and punctuations.
Metrisch – Sans-Serif Font Family

Metrisch is a minimalist sans-serif font that features an elegant design. The font comes in 7 different weights to match both the titles and text in your slides. It’s most suitable for making slides related to business and professional projects.
Frank – Modern Font Family

Frank is a bold font that comes with a modern design. It includes 4 different fonts, including oblique and rough styles. And the fonts are available in 5 different weights, making a total of 20 fonts.
Bistro – Handcrafted Font

Bistro is a creative font with a handcrafted design. This font is perfect for designing slides related to creative work, kids, school presentations, and more. It comes with 3 different weights and in both serif and sans-serif versions.
Hunky Dory – Fun Bold Font

This cute and adorable font features a fun and quirky design that makes it most suitable for designing presentations related to fun events. It will especially help get the attention of children.
Mosk – Free Clean Sans-Serif Font

Mosk is a modern sans-serif font family that comes with 9 different font weights. You can use this free font to design both titles and paragraphs of your PowerPoint presentations.
Manrope – Free Geometric Sans-Serif Font

Manrope is a unique sans-serif font that comes with 7 different weights. It features a geometrically accurate design that makes it perfect for all kinds of business and professional presentations.
Venice Serif – Font Family

Venice is a serif font with an elegantly thin design. The font comes in multiple weights, including light, bold, and italic versions. It also includes 195 glyphs and it’s best for fashion and luxury presentation designs.
Granite – Modern Brush Font

Granite is a creative brush style font you can use to design bold and creative PowerPoint slides. The font includes lots of swashes and glyphs. It’s perfect for slides with colorful images and graphics.
Bison – Bold Font Family

Bison is a bold font family that comes with several unique font styles, including regular and outline versions of the font. It also features italics, numbers, and punctuations as well.
Frosty – Modern Typeface

Frosty is a creative font you can use to design the titles of fun and attractive slides. The font features a quirky design that will work well with colorful and minimalist PowerPoint presentations.
Hobart – Minimal Typeface

This sans-serif font is ideal for designing creative and business slideshow presentations. The font features a design inspired by a font released in the 20th Century and it comes in 3 different weights.
4 Tips for Choosing a Presentation Font
If you’re new to creating presentations, follow these tips to find the best font for your design.
1. Choose Fonts That Improve Readability
Most PowerPoint presentations include two different types of text titles or headings and paragraph text. When designing both types of text, you need to take readability into account.
Where are you presenting your slideshow? Will it be at a big conference for a big crowd? Or a small team meeting at the office? Depending on the situation, choose a font and a font size appropriately. For example, if you’re presenting the slideshow to a crowd at a large hall, you may want to use an easy to read sans-serif font with larger font size for paragraph text to let people in every corner read the text more easily.
2. Use No More Than Two Fonts
It’s best to use two different fonts for your titles and paragraph text. But, avoid using more than two fonts. Some people actually use one font for titles, one for bullet points, one for paragraphs, and another for sub-headings. This is a mistake that only creates confusion and destroys professionalism.
Use two matching font pairs for titles and paragraphs, preferably sans-serif fonts.
3. Keep Consistency
One of the biggest mistakes people make when using fonts in presentations is choosing different font styles that ruin readability. For example, using a script font for paragraphs is a terrible choice.
When choosing different fonts, also remember to keep consistency. Don’t use different fonts for each and every slide in your presentation.
4. Avoid Using All-Caps Fonts
Some fonts only include uppercase letters and doesn’t come with lowercase letters. When choosing a font, remember to check whether your font includes both sets of letters.
While all-caps text is suitable for designing titles and headings, it’s not a good choice for body text. You should try to avoid using all-caps fonts altogether especially when designing professional and business presentations.
The Creator Bundle: 600+ Fonts (336 font families) for just $275.
- Privacy Policy
- Affiliate Disclosure
- Refund Policy
- Your cart is empty.

- Blackletter Fonts
- Decorative Fonts
- Display Fonts
- Handwriting Fonts
- Sans Serif Fonts
- Script Fonts
- Serif Fonts
- Wedding Fonts
- Variable Fonts
- Famous Fonts
- Curated Collections
- Digital Assets

30 Best PowerPoint Fonts for Powerful Presentations
Fonts in PowerPoint are a crucial design element for creating effective presentations. Choosing the right style, size, and color is essential for readability and visual appeal. It’s important to maintain consistency throughout your slides so everything looks professional and on point.
Once you’ve chosen a typeface, ensure readability through appropriate contrast between text and background. Consider size and proper alignment, as well as formatting options like bold or italics to emphasize key points. Don’t forget accessibility and font variety so everyone can enjoy your hard work with little to no problems!
Selecting and using fonts wisely in PowerPoint is essential to enhance the overall quality of your presentation. Prioritize readability and uniformity while aligning font choices with your content and audience. This creates an impactful, visually pleasing slide deck.
Best PowerPoint Fonts for Your Next Presentation

This sophisticated modern typeface from Yukita Creative is an excellent choice for fashion-oriented projects. Its graceful, slender letterforms lend themselves beautifully to branding and logo design.
With its low legibility height, it’s equally suitable for web design, advertising, and various communication materials. Supports 37 languages and includes OTF, TTF, and WOFF files.
Download Gullia
2. Oliviar Sans Italic Family

Inspired by geometrical fonts and humanist sans serifs, this font family by Adam Fathony consists of 7 styles (Thin, Ultralight, Light, Regular, Semibold, Bold, Black) and different weights (from Thin [100] to Bold [900]). Ideal for minimalist and brutalist themes.
Download Oliviar Sans Italic Family
3. GROTESKA

With influences from popular Swiss designs, this minimal sans-serif from Designova is clear and spartan by nature . You will get a total of 14 fonts spreading between 7 weights, featuring 7 uprights and matching italics for each weight. There’s also extended language support for your convenience. Contains OTF, TTF, and web fonts (all EOT, SVG, WOFF included).
Download GROTESKA
4. Ethos Nova

Introducing this sleek, neo-geometric sans-serif typeface family comprised of12 meticulously crafted fonts. Designed with precision and equipped with robust OpenType features, each weight offers extensive language support, encompassing Western European and Central European character sets, totaling 312 glyphs.
Whether you’re working on graphics, text presentations, websites, print materials, or corporate identities, this versatile typeface will deliver clean, minimalist results that wow!
Note: try increasing letter-spacing for uppercase characters when designing logos, labels, and headlines.
Download Ethos Nova

This functional modern-grotesk font from UnioCS was inspired by the aesthetics of 1950’s Swiss rationalism. Featuring a monolinear solid design and a fusion of sharp and rounded curves, it presents a fresh take on the classic grotesque style while maintaining exceptional legibility – even when used in small sizes.
Rooted in rationalist principles, its style highlights its balanced variations. Ideal for anything requiring a professional flair, such as book covers, business cards, PowerPoint presentations, and logos.
Download Argon
6. Sherika Font Family

Simple, legible, and warm, this sans serif font family from Seniors_Studio consists of 7 weights plus matching italics. The download file contains 14 styles (7 uprights and matching italics), 232 glyphs, and OpenType features, together with ligatures.
Download Sherika Font Family

A neo-grotesque typeface exuding a clean, enduring aesthetic. Ideal for crafting logotypes, branding elements, headlines, corporate identities, and marketing materials across web, digital, and print platforms.
By adjusting letter spacing, it can transform into the ideal choice for creating minimalistic headlines and logotypes. Pack contains 300 glyphs, handcrafted OpenType features, and extended language support.
Download Helixa
8. Univa Nova

Drawing inspiration from the Swiss design heritage, this font pays homage to the original branding projects that defined an era. It works great for an array of creative applications, including graphic design, text presentation, web development, print materials, and display purposes.
You will receive a total of 16 fonts having 8 weights (Hairline, Thin, Light, Regular, Medium, SemiBold, Bold, Heavy) as well as Italic versions of each weight.
Download Univa Nova
9. JUST Sans

Warm, open, and expressive, this geometric typeface features open characters, a generous width, and an elegant contemporary feel with sharp, angled terminals.
Don’t underestimate its minimal aesthetic: it’s a workhorse with 7 weights, complete Latin extended language support, accurate hand-adjusted kerning, and a variable version for maximum adaptability.
Aside from legibility on displayed on screens, feel free to apply this endearing font on logos, headlines, paragraph text, user interfaces (UI), signage , packaging, posters, new media, architecture, and fashion.
Download JUST Sans
10. Architect

Meet this engaging digital typeface from epdesigns . Inspired by the nostalgic charm of early personal computers. This font is tailor-made for creating impactful headlines, logos, layouts, and content, adding a touch of retro appeal to your designs.
Architect effortlessly complements a variety of fonts, making it a versatile choice that seamlessly integrates with any project you’re working on.
Download Architect

Embodying confidence, showmanship, and speed, this bold racing font is all about limitless creative potential. From crafting logos and flyers to designing posters, headlines, sports-related materials, and even dynamic video content – let it fuel your concepts with energy and flair.
Download Pulse
12. Mammoth

If you’re tackling mammoth projects, look no further than this generously proportioned sans-serif. It offers both Regular and Outlined versions, along with lowercase letter options for each, allowing you to create original, attention-grabbing works.
From branding, photography, event invitations, to inspirational quotes, blog headers, posters, ads, and web design, this versatile typeface will be your go-to choice moving forward.
Download Mammoth

Looking for an elegant sans serif with incredible versatility? This typeface will not only capture attention but also elevate your works to new heights. Its applicability extends to fashion, packaging, branding, magazine layouts, headlines, social media posts, invitations, etc..
Plus, it boasts a collection of exquisite ligatures that will infuse charm into your designs!
Download Oyster

Inspired by the iconic magazine ads of the 70s and 80s, this font is set to become your ultimate choice for marketing, advertising, editorials, and branding. Craft attention-grabbing headlines that call for meticulous tracking. Download contains upper and lowercase letters, ensuring brilliant performance in both spacious and compact layouts.
Download Gnarly
15. Spring Melody

Featuring elegant curves, precise kerning, and sharp edges, this humanist typeface comes highly recommended for crafting vintage-inspired concepts.
Try it on branding, packaging, social media visuals, wedding invitations, ad materials, and editorial layouts. With its unmistakable charm, this typeface is sure to imbue your creations with a touch of extravagance!
Download Spring Melody

Take a captivating journey – not just for yourself but also for your audiences – back to the vibrant spirit of the 60s and 70s with this bold retro serif.
What distinguishes it are its gentle, rounded corners and delightful, flowing curves. Tailor-made for modern-day designers, you will find that you can’t get enough of all things vintage after using it!
Download Rolla
17. Grayson

This art deco typeface was influenced by the stylish store signs that adorned the streets of London, New York, and other bustling metropolises during the 1940s.
With its clean lines, effortless readability, and unforgettable letterforms, it’s an ideal choice for branding. The font pack includes both OTF and TTF versions, ensuring flexibility and ease of use.
Download Grayson
18. Isabella

Minimalist, elegant, and pristine – this modern sans radiates sophistication. Allow it to grace your logos, titles, and invitations, among others. It also complements script typefaces seamlessly, allowing for flexible design combinations.
The pack contains an extensive set of features, encompassing uppercase and lowercase characters, ligatures, alternates, numerals, as well as a rich assortment of punctuation and symbols.
Download Isabella
19. Redhawk

Let the details speak for itself in this cutting-edge futuristic font tailored for sci-fi and tech-themed projects. The possibilities are as limitless as the future it represents. With its minimalist aesthetic and unique letterforms, it’s fitting for a wide range of applications, such as labels, posters, branding, cinematic works, magazines, packaging, books, and video games.
Download Redhawk
20. Golden Hooge

This typeface from Aqeel-Art draws inspiration from the renowned minimalist logo design. With it, you can effortlessly craft beautiful templates, brochures, videos, advertisements, branding materials, logos, invitations, and more. PUA Encoded and includes multilingual support. Compatible with Adobe Illustrator, Adobe Photoshop, and Corel Draw.
Download Golden Hooge
21. Basted Club

With influences from the typography style of old nightclubs, this vintage font family exudes a classic appeal with its robust, steadfast letterforms. Comprising of Regular, Medium, Semi Bold, Bold, and Black variations, this font is a versatile choice for tackling anything that needs a clean but bold visual impact. You will get OTF and TTF formats.
Download Basted Club
22. Next Sphere

Andikafezco gives you this super extended, futuristic display font family in 9 styles (Thin, Extra Light, Light, Regular, Medium, Semi Bold, Bold, Extra Bold, and Black). Combine 2 or 3 looks to see impressive results. It’s best used on themes that focus on sci-fi, high-fashion, architecture, brutalist, tech, and spartan vibes.
Download Next Sphere
23. Twinton

Crisp and minimalist, this unique font is handmade for contemporary designs. Crafted for maximum legibility, it allows your content to make a bold statement with ease. You’ll be confident showing it off on headlines, business cards, thumbnails, social media graphics, posters, and cover designs. Use it to elevate your design game today.
Download Twinton

A captivating serif display font that absolutely refuses to blend into the background. Unlike fonts that opt for subtlety, this bold, dynamic font radiates extroverted energy.
You’ll have access to both Bold and Regular variations for convenience. It’s an excellent choice for wedding invitations, magazine layouts, book covers, packaging designs, websites, user-friendly mobile apps, logos, and more.
Download Avalar

Presenting a contemporary yet refined font characterized by its sleek lines and graceful curves. With 6 different weights, it introduces timeless beauty and sophistication – be it branding, web design, or print. Its exceptional legibility renders it appropriate for both display and body text, so you achieve clear and poignant communication.
Download Amenti
26. Estrella

With its graceful curves and precise lines, this contemporary sans serif will inject a touch of sophistication into any project. You can’t go wrong with its professional and polished aesthetic that comes in 6 weights (Thin, Light, Regular, Medium, Bold, and Black).
And because it remains legible whether used on headlines or body text, you can rest easy knowing your logos, websites, business cards, posters, and editorials are in good hands. Sleek, stylish, and highly elegant, it will surely set your work apart from the competition.
Download Estrella

Boasting a contemporary, exquisite, and uncluttered look, this modern typeface will definitely add a sense of whimsy into every project. Its fresh, straightforward lines imbue a timeless quality, while its graceful curves deliver a distinctive visual allure.
It’s ideal for branding, product packaging, websites, and logos. However, feel free to experiment and see just where this typeface will take you!
Download Wanafi
28. Endzone Express

Don’t settle for the ordinary when you can have this sporty serif. amp up your game and get ready to express your active, bold side with its geometric lines and thick, robust presence.
See it perform its best on team jerseys, motivational posters, and sports-themed branding materials. Unleash your creativity with this exceptional font that perfectly embodies the essence of triumph!
Download Endzone Express
29. Northura

Challenge your perception of conventional typography with this ultramodern sans-serif. With a staggering variety of 30 weights, it seamlessly blends minimalism, aesthetics, and readability, providing you with precise control over your design.
While it excels in minimalist and futuristic contexts, it’s also an excellent option for contemporary, travel, business, and sports-related projects.
Download Northura
30. Overdrive

Give your works the feel of Italian racing using this automobile-inspired font. Radiating sheer elegance, it provides generous spacing for use on logotypes, headlines, presentations, and promotional materials. It will also look gorgeous on minimalist and science-fiction themes. Get it today and rev up your imagination!
Download Overdrive
Categories: 1960’s Fonts 1980’s Fonts Art Deco Fonts Bold Fonts Collections Display Fonts Elegant Fonts Italic Fonts Lettering Fonts Logo Fonts Modern Fonts Professional Fonts Retro Fonts Roman Fonts Sans Serif Fonts Text Fonts Vintage Fonts Website Fonts

IMAGES
VIDEO
COMMENTS
This list will help you find the best font for your next presentation, regardless if you’re using PowerPoint, Google Slides, Keynote or any other tool to create it.
A good Powerpoint presentation is clear, consistent, and compelling, and whether you’ll be conducting a sales pitch, briefing, demo, or report, your choice and use of fonts will greatly affect the quality of your presentation.
We’ve made a list of the best PowerPoint fonts for your presentations! From Rockwell to Bentham, these fonts help you make an impact.
PowerPoint fonts play a huge role in structuring your slides. In this article, we'll see some of the best fonts you can use for PowerPoint.
Fonts that won’t just hold your audience’s gaze but glue it to the screen. From PowerPoint font styles to mastering the visual hierarchy in slides, I’ve got your back. We’re talking readability, professionalism, and those oh-so-subtle nuances of typeface selection.
Do you struggle to make the proper font pairing for your presentations? Here is a detailed guide on best fonts for PowerPoint presentations.
In this collection, we’re featuring some of the best fonts you can use to design professional slides for all kinds of PowerPoint presentations from business to startup pitch decks, school presentations, and much more.
We've found the 10 best PowerPoint fonts for your designs! From Palatino to Corbel, these fonts will take your presentations to the next level.
1. Gullia. This sophisticated modern typeface from Yukita Creative is an excellent choice for fashion-oriented projects. Its graceful, slender letterforms lend themselves beautifully to branding and logo design. With its low legibility height, it’s equally suitable for web design, advertising, and various communication materials.
Best PowerPoint Fonts. Fonts play a crucial role in your presentation design, significantly influencing the readability, aesthetic and overall impact. In this article, we'll delve into the art and science of selecting the best PowerPoint font to make your presentations shine in 2023.